8 armadilhas comuns de sites para dispositivos móveis a serem evitadas para SEO
Publicados: 2022-06-12Com o uso da Internet móvel em alta, o Google vem reprimindo sites com experiência móvel ruim. O design da web móvel e a experiência do usuário devem ser abordados como parte de qualquer estratégia online eficaz.
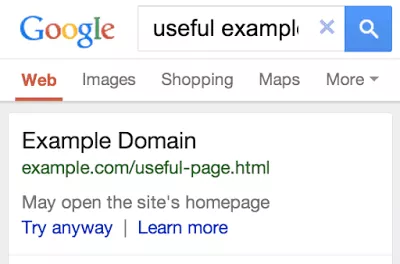
A forma como um site lida com o tráfego de dispositivos móveis pode afetar diretamente a presença dessa empresa nos resultados de pesquisa. Apenas neste mês, o Google anunciou que estava adicionando um aviso abaixo dos resultados de pesquisa móvel que redireciona os usuários de smartphones da página em que clicam no SERP para a página inicial desse site. Do ponto de vista do Google, este aviso melhora sua experiência móvel; enquanto isso, os webmasters devem se preocupar se seus sites para dispositivos móveis estiverem mal equipados para lidar com o número crescente de consultas em dispositivos móveis.
Atualização: horas após a publicação desta postagem, o Google anunciou outra alteração nos SERPs relacionada a alertar os usuários de dispositivos móveis sobre a experiência do usuário abaixo do ideal. Os sites que usam Flash incluirão um aviso de isenção de responsabilidade de que o site listado nos resultados "Usa Flash" e "Pode não funcionar no seu dispositivo".
A pressão é para que os sites forneçam uma experiência móvel fácil de usar, já que o número de consultas móveis ultrapassou as consultas de desktop este ano.

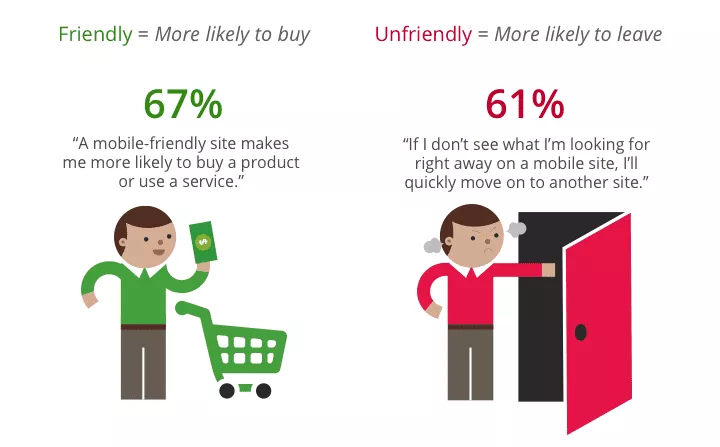
A navegação móvel não é um modismo aqui-hoje-ido-amanhã. A web móvel deu origem a um novo modo de vida para os consumidores. O design para dispositivos móveis não é mais uma opção, mas uma necessidade em um mundo em que sites otimizados para dispositivos móveis transformam visitantes em clientes.
De acordo com o Pew Research Center:
- 90 por cento dos adultos americanos possuem um telefone celular.
- ⅔ dos americanos com telefones celulares usam seus telefones para ficar online.
- ⅓ dos americanos com telefones celulares usam seu dispositivo móvel como seu principal ponto de acesso à Internet.
- Desde 2012, a adoção de smartphones cresceu 69%.

Então, a experiência do seu site móvel está à altura? Para ajudar os empresários e profissionais de marketing na Internet a se manterem atualizados com as tendências móveis, o analista de SEO líder da Bruce Clay, Inc., Ty Carson, relata as armadilhas mais comuns no design de sites para dispositivos móveis.
Tecnologia de site para celular
Evitar as armadilhas mais comuns no design da web para dispositivos móveis começa antes de tudo com a escolha da tecnologia certa para criar seu site para dispositivos móveis. Sem experiência em TI ou desenvolvedor web, como você sabe quais tecnologias são mais amigáveis para mecanismos de busca do que outras?
Carson sugere que os empresários consultem uma empresa de SEO antes de decidir qual tecnologia usar. Ele também recomenda a criação de sites para dispositivos móveis usando páginas HTML estáticas e rastreáveis em vez de tecnologias baseadas em AJAX. Se o AJAX for sua tecnologia preferida, você pode ajudar o Google a indexar corretamente seu site seguindo as Diretrizes para webmasters para tornar os aplicativos AJAX rastreáveis. Mas saiba que, como diz Carson, “os mecanismos de pesquisa têm problemas para acessar o JavaScript servido dinamicamente, então é melhor evitar completamente as tecnologias AJAX ou JS”.
Opções de Web Design para Dispositivos Móveis
Depois de decidir qual tecnologia você usará para criar seu site para celular, o próximo fator importante a ser considerado é qual das três configurações de smartphone suportadas pelo Google funciona melhor para seu site:
- Web design responsivo
- Exibição dinâmica
- Um site móvel separado
O analista de SEO da BCI, John Alexander, abordou os prós e os contras de cada opção em uma postagem no blog da BCI intitulada A Cheat Sheet for Mobile Design. Leia o post completo para obter detalhes sobre as vantagens e desvantagens de cada um, mas saiba que:
- O design responsivo é a configuração de smartphone preferida do Google para sites móveis. No entanto, isso nem sempre pode ser uma solução prática, dependendo do tamanho e do layout do seu site.
- A veiculação dinâmica é outra ótima opção para o design da Web para dispositivos móveis, mas pode ser um pouco complicado de implementar e pode resultar em problemas de camuflagem não intencionais se não for implementado corretamente.
- Um site móvel separado é uma opção bastante comum, principalmente entre sites com muitas páginas, mas requer o dobro da manutenção com um site totalmente separado no mix.
Qualquer que seja a configuração com a qual você escolha trabalhar ou já tenha implementado, ainda há uma chance de você perder 68% do tráfego móvel se essas soluções móveis não forem implementadas corretamente.
Problemas comuns com sites móveis construídos em HTML
Quer tornar mais fácil para seus clientes encontrá-lo, não importa onde eles estejam ou qual dispositivo eles estejam usando? Continue lendo para descobrir se você está cometendo um desses pecados capitais do design da web para dispositivos móveis, conforme visto pelos olhos de nosso analista de SEO líder, que conduziu mais do que seu quinhão de análises de SEO de sites para dispositivos móveis.
Armadilha nº 1: Redirecionamentos defeituosos
Um site deve detectar corretamente os agentes do usuário e direcionar o visitante para a página desejada de um site para computador ou site para dispositivos móveis, conforme apropriado. Para que o servidor direcione adequadamente os visitantes provenientes de vários dispositivos, o site para celular deve ter páginas equivalentes correspondentes para cada página do site para computador. Essa questão é o fator instigante para o novo tratamento do Google de resultados de busca que redirecionam os usuários para a página inicial, conforme descrito acima.

Armadilha 2: Falta (ou Errada) Alternativa
Esse problema pode ser um problema para sites com um site móvel separado. Como regra geral, cada página de desktop deve apontar para uma página móvel correspondente. Isso pode ser feito incluindo uma tag rel=”alternate” nas páginas da área de trabalho. Mais importante ainda, a página móvel para a qual você aponta precisa ser uma página que corresponda à página da área de trabalho. Isso cria uma melhor experiência de pesquisa para usuários móveis. Não há nada mais decepcionante para usuários de dispositivos móveis do que clicar em um resultado aparentemente promissor apenas para descobrir que a página realmente não existe... pelo menos para um usuário de dispositivos móveis.
Armadilha nº 3: canônico ausente (ou errado)
Aqui está outro problema que pode surgir ao usar um site móvel separado. Para cada página para celular com uma página de desktop correspondente que aponte para ela, os proprietários de sites devem incluir uma tag rel=”canonical” que aponte para a página de desktop correspondente. Embora a tag rel=”alternate” nas páginas para celular melhore a experiência de pesquisa para celular, a tag canônica evita problemas de conteúdo duplicado e permite que os mecanismos de pesquisa saibam qual versão da página deve ser indexada.
Armadilha nº 4: camuflagem para alterar o conteúdo com base no agente do usuário
Esse é um problema comum entre sites móveis de serviço dinâmico, bem como sites que usam tecnologias que os mecanismos de pesquisa têm problemas para acessar, como Flash e JavaScript. Cloaking é uma violação direta das Diretrizes para webmasters do Google e refere-se à prática de apresentar aos usuários uma versão do site para celular enquanto os mecanismos de pesquisa estão obtendo uma versão totalmente diferente. A melhor maneira de corrigir esse problema é garantir que todos os agentes de usuário e bots de mecanismos de pesquisa estejam recebendo o mesmo código-fonte que os usuários móveis.
Armadilha nº 5: velocidade do site para dispositivos móveis
De acordo com dados do Google Analytics, a média de uma página da web leva cerca de 10 segundos para carregar em um dispositivo móvel e, no entanto, a maioria dos usuários de dispositivos móveis tem um tempo de atenção significativamente menor do que isso. O Google recomenda reduzir o tempo de carregamento da página para um segundo ou menos para otimizar a experiência do usuário móvel. Use ferramentas como o Google Page Speed Insights ou o W3C Mobile Validator para executar testes de velocidade do site e identificar diferentes maneiras de melhorar os tempos de carregamento da página do seu site para dispositivos móveis.
Armadilha nº 6: Tamanhos de arquivo e imagem grandes
Relacionado ao problema nº 3 acima, sites com muitas imagens e tamanhos de arquivo grandes são os principais problemas que podem fazer com que suas páginas da Web sejam carregadas muito mais lentamente. Quanto mais tempo demorar para sua página carregar, maior a probabilidade de você perder visitantes. Tempos de carregamento de página lentos também podem resultar em taxas de rastreamento mais lentas, o que significa que menos páginas para dispositivos móveis são indexadas. A solução: use imagens compactadas e arquivos menores para reduzir o tempo que os mecanismos de pesquisa móveis levam para renderizar sua página.
Armadilha 7: Falta de Meta Tags
Quando se trata de fornecer resultados de pesquisa, o Google trata dispositivos móveis e computadores de maneira bastante diferente quando o comportamento e a intenção do usuário são considerados nos resultados da pesquisa. É por isso que você deseja otimizar seu site para pesquisa móvel da mesma forma que faria para pesquisa em computador. A solução mais fácil para as Metatags ausentes em suas páginas para dispositivos móveis é extraí-las de suas páginas de desktop correspondentes e garantir que elas correspondam ao que o usuário móvel está pesquisando no Google para uma experiência de usuário perfeita.
Armadilha nº 8: sem mapa do site para dispositivos móveis
Se você tiver um site móvel separado, precisará de um sitemap separado. Sem um mapa do site para seu site para celular, você só tornará mais difícil para os mecanismos de pesquisa identificarem rapidamente do que se trata seu site e suas páginas. O mapa do site também os indica em páginas adicionais em seu site que podem ter sido perdidas durante o processo normal de rastreamento. Um arquivo sitemap.xml deve ser criado contendo todas as páginas estáticas que devem ser rastreadas e indexadas pelos mecanismos de pesquisa e residir no diretório raiz do seu site m.domain.
Evite as armadilhas mais comuns no design para dispositivos móveis instalando análises de sites e verificando a propriedade de seu site para computador e para dispositivos móveis por meio das Ferramentas do Google para webmasters. Isso ajudará você a identificar e corrigir erros que possam estar prejudicando a experiência móvel dos usuários.
Para obter informações sobre como otimizar suas páginas para velocidade e SEO móvel, recomendamos começar com estes recursos:
- A lista de verificação de SEO e design para dispositivos móveis tudo-em-um
- Tutorial de SEO: SEO para dispositivos móveis e otimização de UX
- Otimização de imagem: a coisa nº 1 que você pode fazer para melhorar o UX móvel
- Guia para celular do webmaster do Google Developers