7 dicas essenciais de web design móvel com exemplos
Publicados: 2022-10-13Você sabia que o Google classifica seu site com base na versão móvel? Chama-se indexação mobile-first e significa que ter um site móvel sem brilho pode ter um enorme impacto em seus negócios.
Se esta informação o deixou em pânico, não se preocupe. Nunca é tarde para atualizar seu design web móvel. Na verdade, preparamos 7 ótimas dicas e exemplos para você começar.
Noções básicas de web design móvel

O web design móvel é uma zona única entre o web design regular e o design de aplicativos. Basicamente, você precisa seguir os mesmos princípios estéticos de um aplicativo, mas com as mesmas restrições de um site.
O design da web móvel é diferente do desenvolvimento da web móvel, mas há alguma sobreposição. Em ambos os casos, seu objetivo é fornecer uma experiência rápida, simples e perfeita para os usuários.
Os principais elementos a serem considerados ao projetar um site para celular são semelhantes aos de um site para computador. Eles incluem:
- Pagina inicial
- Navegação
- Recurso de pesquisa
- Menus
- Marca
- Chamadas à ação
- Suporte ao cliente
Usando as 7 dicas abaixo, você pode garantir que todas as partes do seu site mobile funcionem em harmonia.
1) Otimize para indexação mobile-first
Como mencionado acima, o Google coloca uma ênfase extra na versão móvel do seu site. Eles também compartilharam várias práticas recomendadas que podem garantir que sua empresa não se perca na confusão.
Alguns sites podem usar “carregamento lento”—ou seja, ter conteúdo em seu site que não carrega até que os usuários interajam com ele deslizando, rolando, clicando, etc. Para a indexação mobile-first, isso é um grande não-não. Certifique-se de que todo o conteúdo que você deseja que o Google acesse seja carregado por conta própria.
Existem também sites cujo URL muda quando um conteúdo (imagem, vídeo, etc.) é carregado. Evite isso, pois isso impedirá que o Google conecte esse conteúdo ao seu site.
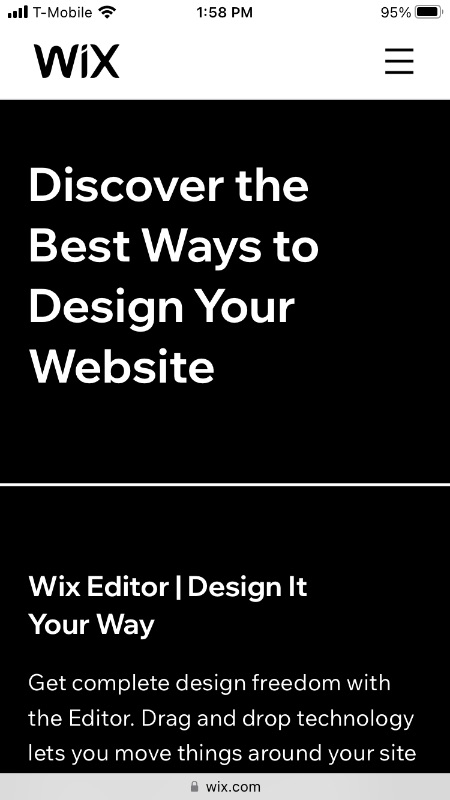
Exemplo: Wix

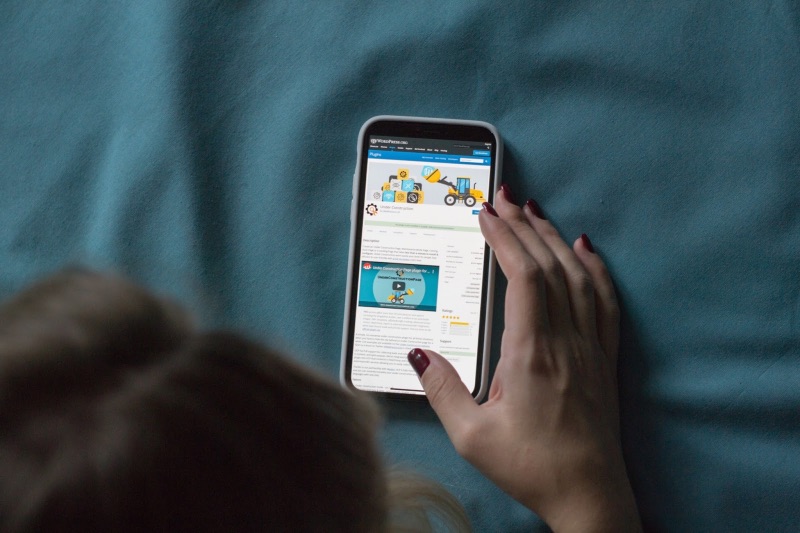
É justo que uma empresa especializada em web design tenha um site móvel totalmente otimizado. Se você procurar pesquisas relacionadas a web design, é provável que o Wix apareça. Isso porque o site deles foi projetado com a indexação mobile-first em mente.
Precisa de ajuda com design gráfico?
Experimente o design gráfico ilimitado da Penji e obtenha todos os seus designs de marca, digitais, impressos e UXUI em um só lugar.
 Saber mais
Saber mais 











2) Hierarquia de informações
O que é uma hierarquia de informações? Envolve o uso do design para garantir que seus leitores recebam as informações certas no momento certo. Isto é conseguido através de uma combinação de tamanho, cor, tipografia e layout.
A primeira coisa que seu leitor vê deve ser a coisa que os agarra. Para um artigo, é um título. Para uma página inicial, no entanto, você desejará sintetizar o que sua empresa faz ou, mais importante, o que ela pode fazer por ela .
À medida que seus olhos percorrem a página, as informações e imagens que o leitor vê devem seguir logicamente a partir de sua primeira impressão. Quanto mais eles lêem, mais aprofundado ele pode ficar.
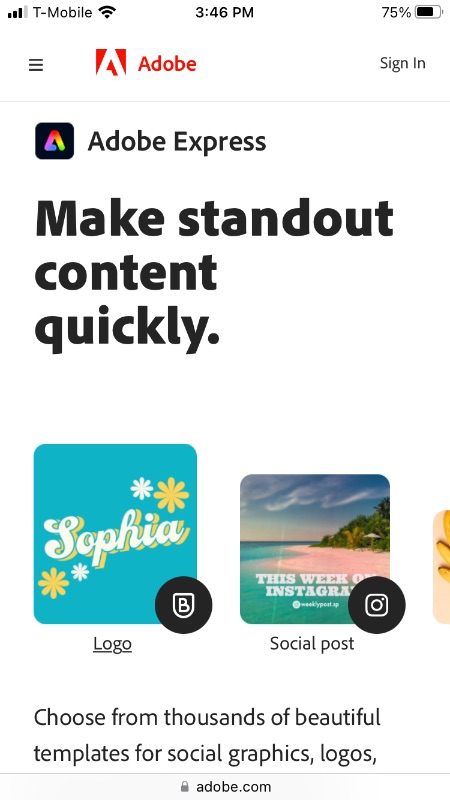
Exemplo: Adobe

“Crie conteúdo de destaque rapidamente.” Apropriadamente, a frase em si é um conteúdo de destaque quando você carrega o site da Adobe pela primeira vez. Em uma leitura rápida, você pode não registrar a frase “conteúdo de destaque”. Felizmente, seus olhos verão rapidamente o programa em questão, o Adobe Express, e exemplos do conteúdo que você pode criar com ele.
3) Tipo legível
Use tamanho, cor, fonte e tipo de letra para garantir que todo o seu texto seja fácil de ler. Existem regras básicas de tipografia que se aplicam em todos os lugares. No entanto, uma tela de telefone ocupa muito menos espaço do que um monitor. É por isso que existem regras específicas para garantir que seu design da web móvel seja legível.
No celular, você precisa aproveitar ao máximo o espaço limitado. Use texto grande e seções curtas para garantir que os leitores não atinjam uma parede de texto. Em geral, tende para o tipo de 16px e não mais de 40 caracteres por seção.
Evite fontes decorativas. Você já se perguntou por que tantas empresas estão adotando marcas de palavras simples sem serifa? Você tem uma quantidade finita de pixels na tela do telefone, e quanto menos ocupado o seu tipo de letra, melhor. Você também não deve usar mais de 1-2 fontes em uma página.
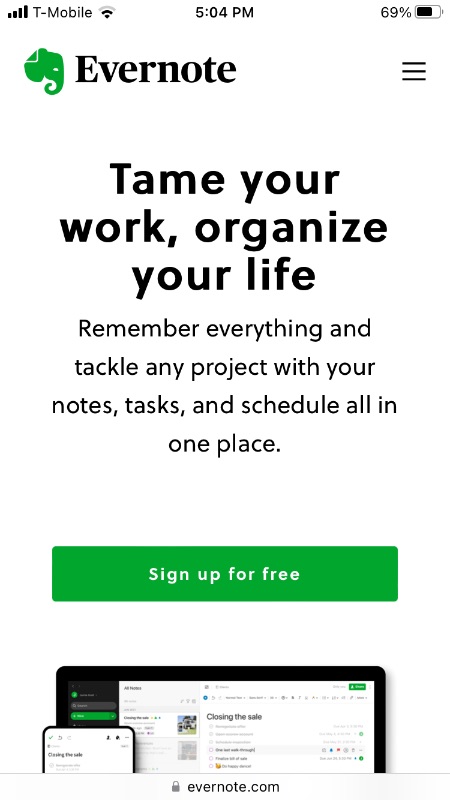
Exemplo: Evernote

O Evernote usa uma fonte exclusiva – Soleil, para ser específico – o que ajuda o site a se destacar enquanto o mantém legível sem esforço. A mesma fonte é usada em toda a página, com diferentes tamanhos e estilos empregados de forma significativa. Texto em preto em fundo branco é um padrão confiável de visibilidade.
4) Menus simples
Quando você abre um menu no celular, é provável que ocupe toda a tela. Não há nada de errado com isso. Ainda assim, isso torna ainda mais importante que seus menus levem seus leitores ao que eles estão procurando, stat. Não os faça rolar ou perambular pelos submenus procurando a página de que precisam.
Além disso, certifique-se de que seus menus estejam otimizados para caber na tela. Quando um menu se estende para fora da tela, parece pesado e mal projetado.
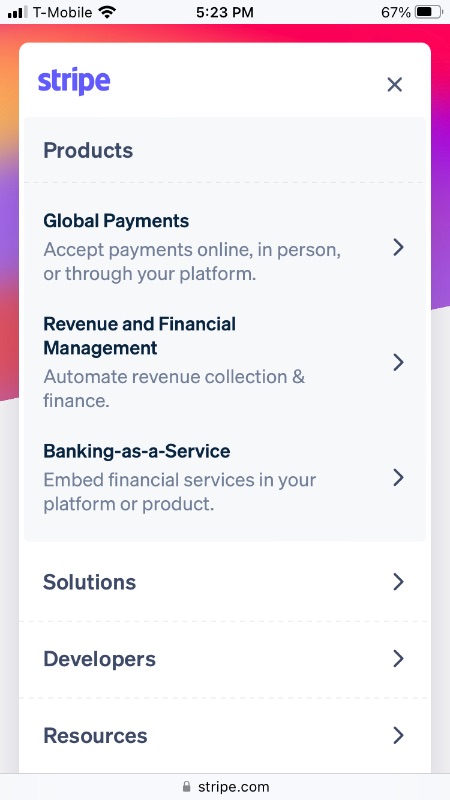
Exemplo: Faixa

Embora um menu simples e direto seja ótimo, o Stripe oferece um exemplo perfeito de como ir além. Ele desaparece perfeitamente quando você clica no ícone superior direito. Coloca-se no espaço existente do local mantendo-se perfeitamente legível. Além disso, destaca os produtos da Stripe, mantendo todo o resto ao seu alcance.
5) Minimize o esforço do usuário
Os números não mentem: quando as pessoas estão usando sites, elas preferem o desktop ao celular. Restrições de tamanho e função podem tornar os sites móveis uma dor, e mesmo os bem projetados parecem muito mais claustrofóbicos do que suas versões para desktop.
Os melhores sites para dispositivos móveis fazem tudo o que podem para compensar a diferença. Conforme mencionado na seção anterior, você deseja garantir que seu usuário possa acessar facilmente o que precisa. Garanta que seus elementos interativos sejam responsivos e úteis.
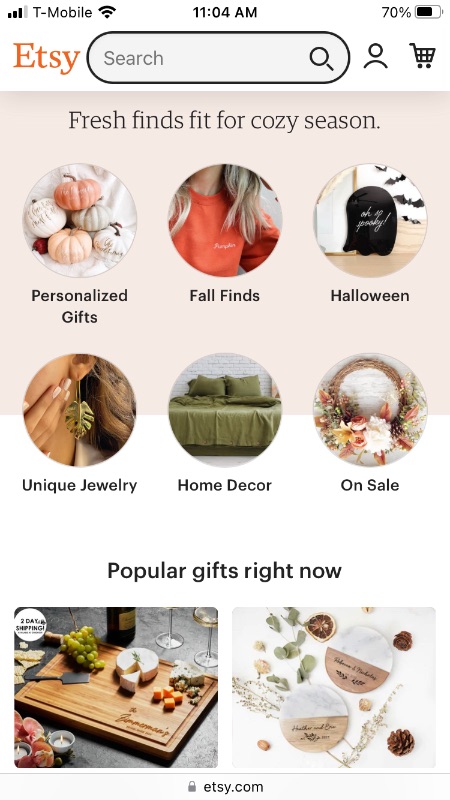
Exemplo: Etsy

Uma experiência de usuário suave é especialmente importante para o comércio eletrônico. Se você está procurando uma experiência de compra on-line tranquila, não procure mais, o Etsy. O site deles funciona sem problemas e não desperdiça seu tempo. Você pode explorar itens populares e sazonais ou pesquisar mercadorias sem pop-ups e outras bagunças.
6) Torne-o consistente com o desktop
Isso é crucial por vários motivos. Primeiro, é outra etapa que o Google recomenda para a indexação mobile-first. Em segundo lugar, garante que você mantenha uma marca consistente. Terceiro, tem um impacto positivo na experiência do usuário.
Se o usuário vir algo de que gosta em seu site para dispositivos móveis, ele poderá encontrá-lo facilmente no mesmo local em sua área de trabalho. Seu design da web móvel não pode ser exatamente o mesmo, mas deve incluir todas as mesmas informações e usar os mesmos princípios de design.
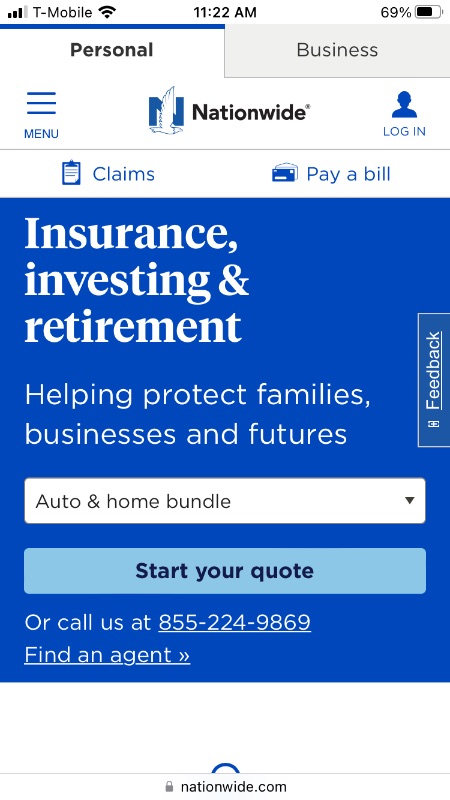
Exemplo: nacional

Uma seguradora sabe a importância de dar aos seus clientes acesso às ferramentas de que precisam. Se você comparar os sites para dispositivos móveis e computadores lado a lado, ficará surpreso com a consistência deles. Além disso, eles conseguiram tornar os dois sites funcionalmente idênticos, enquanto ainda se encaixavam perfeitamente nos princípios de design para desktop e dispositivos móveis.
7) Seja visual, mas prático
Nem toda empresa precisa de um site chamativo, mas um design forte nunca é uma coisa ruim. Se o seu site tiver um design verdadeiramente único, é uma maneira infalível de ganhar negócios e deixar uma impressão duradoura nos usuários.
Por outro lado, quanto mais ambicioso for o seu design, maior a probabilidade de você ter problemas. Um design de web móvel complicado pode ser lento, confuso ou simplesmente obscurecer o conteúdo real do seu site. Não importa o quanto você coloque em recursos visuais - e realmente, o único limite é sua imaginação - sempre coloque a praticidade e a experiência do usuário em primeiro lugar.
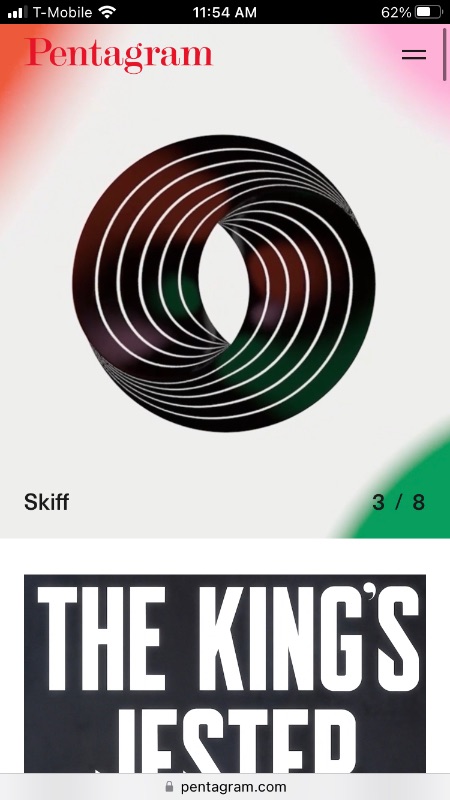
Exemplo: pentagrama

Faz sentido que uma empresa de design gráfico como a Pentagram coloque um esforço extra em seu web design. Os clientes em potencial querem ver seu trabalho em ação e, se o design faz parte do seu credo, é melhor que faça parte do seu site. Embora este site seja visualmente único, ele ainda segue princípios básicos de web design, como o menu no canto superior direito e o logotipo com link para a página inicial.
Confie na Penji para suas necessidades de web design móvel

Como você pode ver, há muito a considerar quando se trata de web design móvel. Isso nem abrange os logotipos, ilustrações e outros materiais de design necessários para o seu site, muitos dos quais estão fora do escopo de um web designer.
Felizmente, existe uma solução única para todas as suas necessidades de design: Penji. Somos um serviço de design gráfico ilimitado, o que significa que você pode pagar uma taxa mensal simples e obter todos os designs que sonhar com nossa equipe de especialistas certificados.
Interessado em saber mais sobre Penji? Aqui está como funciona.
