Por que o design de UX móvel é tão importante?
Publicados: 2017-03-16Você tem uma ótima ideia para o seu aplicativo móvel? Perfeito! Mas mesmo a ideia mais inovadora não garantirá o sucesso se você não colocar seus usuários finais-alvo e suas necessidades no centro de todos os seus esforços.
Então, como você pode garantir que os usuários de aplicativos móveis continuem retornando ao seu aplicativo em vez de correr em direção aos seus concorrentes? Uma experiência de usuário impecável é a resposta!
Este guia abrangente lhe dirá tudo o que você precisa saber sobre design de UX móvel . Analisaremos as melhores práticas de design e identificaremos os benefícios comerciais de fornecer uma experiência perfeita para usuários móveis.
Mas primeiro…
O que é design de experiência do usuário móvel (UX)?
Simplificando, o design de UX (Experiência do Usuário) móvel é o processo de criar uma experiência contínua e significativa para pessoas que usam um dispositivo móvel ou um wearable. Com essa abordagem em mente, os designers se esforçam para atender às necessidades, requisitos e expectativas dos usuários em relação às soluções digitais móveis, principalmente aplicativos. Aqui, o foco principal é tornar os aplicativos móveis ou sites exibidos em telefones o mais acessíveis, valiosos e utilizáveis possível.
Importante, você precisa ter em mente que o design UX difere ligeiramente do design UI (User Interface), e esses termos não podem ser usados de forma intercambiável. Enquanto o design de interface do usuário se concentra apenas na superfície do produto móvel, o design de UX vai muito além da apresentação visual. Por esse motivo, o processo de design de UX inclui etapas como testes de usuários, análise de mercado e concorrência, além de pesquisa de usuários.
Qual é o valor comercial do design de UX móvel?
Atualmente, existem 1,96 milhão de aplicativos disponíveis ao seu alcance na Apple App Store e 2,87 milhões de aplicativos na Google App Store. Esses números falam por si e provam que é extremamente desafiador se destacar da multidão e superar a concorrência.
Em um ambiente altamente competitivo, os usuários têm uma ampla seleção de aplicativos móveis para escolher. E como você pode adivinhar facilmente, eles optarão pelos melhores. Isso leva a uma conclusão: somente fornecendo uma experiência de usuário valiosa e perfeita você pode converter usuários em fãs do seu aplicativo .
O design da experiência do usuário móvel pode trazer alguns benefícios comerciais satisfatórios, como:
- Um grande número de downloads de aplicativos
- Avaliações e avaliações positivas do aplicativo do usuário
- Taxa de retenção de aplicativos para dispositivos móveis consideravelmente mais alta
- Mais conversões no aplicativo
- Alta receita
- Investir dinheiro apenas nos recursos de aplicativos mais necessários
- Obter amplo conhecimento sobre seu público-alvo
Como você pode ver, o design de UX móvel não existe apenas por si mesmo, mas pode ajudá-lo a elevar seus negócios a um nível totalmente novo.
Quais são as diferenças entre o design de UX para desktop e para dispositivos móveis?
Será que importa se você está criando sua solução digital para um desktop ou um celular? Ele definitivamente faz!
Basta pensar nisso: você usa aplicativos para desktop e dispositivos móveis exatamente da mesma maneira? Ou talvez eles diferem de alguma forma em termos de organização de conteúdo ou apresentação do menu? Tenho certeza que você notou que as diferenças são bastante substanciais.
As principais diferenças entre o design de UX para desktop e para dispositivos móveis se resumem a:
Tamanho da tela
Como os desktops têm telas muito maiores do que os dispositivos móveis, eles podem incluir seções comparativamente mais extensas e ainda parecerão muito bons e legíveis. Com o UX móvel, as coisas são um pouco mais complicadas.

Ao projetar um aplicativo ou site adaptado a um dispositivo móvel, você precisa incluir apenas as informações mais essenciais . Faça uma seleção adequada e considere quais seções são necessárias e quais podem ser omitidas. Afinal, você tem apenas 4 ou 5 polegadas à sua disposição, então faça bom uso delas.
Organização de conteúdo
Diferentes tamanhos de tela afetam a forma como o conteúdo é organizado. Como os desktops são muito maiores e têm mais espaço na tela, eles dão aos designers mais flexibilidade na construção de layouts. Aqui, os designers podem colocar o conteúdo em várias colunas e o usuário ainda não terá dificuldades significativas para encontrar todas as informações necessárias.
Por outro lado, o design móvel requer rolagem longa se quisermos incluir várias seções longas. Assim você não precisa espremer tudo acima da dobra . Isso causaria um efeito visual não natural e tornaria o conteúdo ilegível.
Portanto , não tenha medo de usar a rolagem longa em sua solução digital móvel . Acontece que os usuários estão dispostos a começar a rolar se a página de conteúdo os encorajar a fazê-lo. Segundo o MOVR, metade dos usuários começa a rolar em 10 segundos e 90% em 14 segundos.
Cardápio
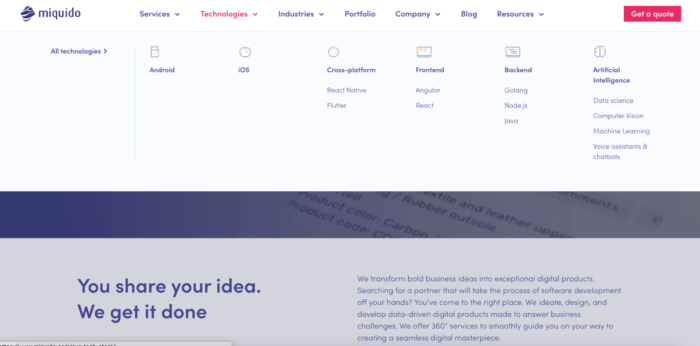
Outra distinção de design entre o design de UX para desktop e o design de UX para dispositivos móveis é a formatação do menu. Você pode colocar livremente um extenso menu em desktops com inúmeras categorias ou até subcategorias. Assim como fizemos em nosso site:

Os usuários que acessam o site a partir de dispositivos desktop podem ler facilmente o texto de todas as categorias e clicar nos links sem problemas.
No entanto, criar um layout para sites para celular é uma história totalmente diferente. Aqui, os usuários não selecionam uma categoria no menu usando o cursor, mas tocando com os dedos. E como nossos polegares são relativamente maiores, os menus em dispositivos móveis precisam ter muito mais espaço. Por esse motivo, os menus de nível único são uma solução muito mais prevalente no design de UX móvel .

5 melhores práticas em design de UX móvel
Você aprendeu o que é design de UX móvel, por que é tão importante do ponto de vista comercial, e também falamos sobre como dispositivos diferentes exigem abordagens de design diferentes.

Agora é hora de colocar a teoria em prática e descobrir as melhores estratégias para fazer um excelente design de UX mobile. Você vai entregar uma experiência excelente e sem complicações para seus usuários móveis seguindo-os.
Cative seus usuários com UX perfeito
Vamos trabalhar juntos!1. Torne-o totalmente acessível
Acessibilidade é a prática de criar produtos digitais em que nenhum usuário sofre exclusão e pode acessar o produto praticamente a qualquer momento. Portanto, você também deve incluir usuários com várias deficiências permanentes ou temporárias ao criar um produto móvel.
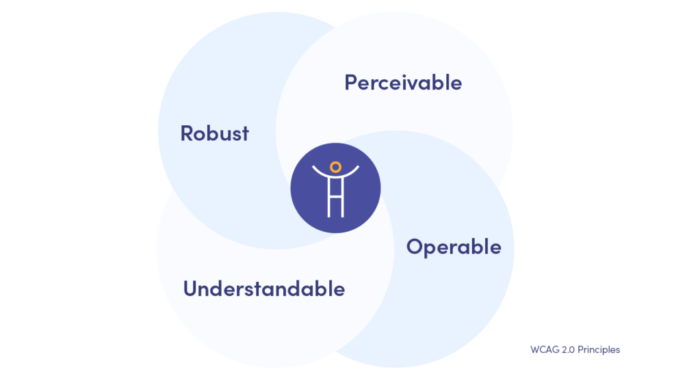
É importante ressaltar que a acessibilidade não é mais apenas sugerida para proprietários de empresas, mas tornou-se legalmente regulamentada. As Diretrizes Oficiais de Acessibilidade de Conteúdo da Web (WCAG) afirmam que todo conteúdo da Web deve ser perceptível, operável, compreensível e robusto.

Para tornar o produto móvel o mais acessível possível, você precisa seguir estas regras:
- Faça uma distinção clara entre as cores do primeiro plano e do plano de fundo.
- Evite introduzir cores que mudam rapidamente e outros efeitos visuais que possam causar convulsões.
- Forneça legendas aos vídeos e introduza funções de conversão de texto em fala ou descrições de áudio.
- Torne os elementos de layout essenciais facilmente ajustáveis .
Esses são apenas exemplos de como tornar um produto digital mais acessível. Visite o site oficial das WCAG para obter orientações mais detalhadas.
2. Simplifique a navegação
Uma regra sempre se aplica à navegação: não há necessidade de reinventar a roda. Tentar usar soluções revolucionárias e, portanto, pouco intuitivas, pode confundir e irritar o usuário. E essa não é sua intenção, certo?
Ao projetar sua navegação, considere as seguintes regras:
- Use padrões de navegação comuns, como o menu de hambúrguer.
- Escolha ícones facilmente reconhecíveis , como home, para a tela inicial.
- Certifique-se de que todas as seções sejam fáceis de alcançar .
- Torne a navegação visível .
- Priorize as opções que você coloca no menu principal.
Com todas essas informações em mente, tente simplificar ao máximo a navegação e use padrões de design padrão e conhecidos. Essa é sempre a chave para o sucesso!
3. Sempre coloque os usuários no centro
Essa regra se aplica a qualquer tipo de design, não apenas a produtos digitais móveis. Portanto, lembre-se de uma vez por todas: ao criar um aplicativo móvel ou um site, você precisa sempre se concentrar nas necessidades e expectativas de seus usuários e fazer o que for preciso para tornar a experiência deles o mais agradável e relevante possível.
E como você conhece melhor seus usuários em potencial? Como descobrir o que os irrita ou causa problemas? Conduzindo uma pesquisa completa de UX.
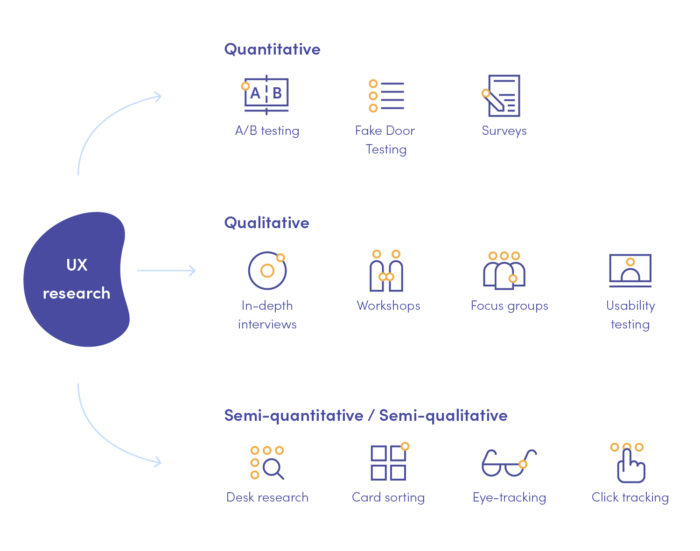
Durante esse processo, você não apenas examinará os usuários, mas também analisará o mercado e os concorrentes. Ao aplicar diferentes métodos qualitativos e quantitativos, você poderá coletar feedback valioso para usar nas etapas posteriores do processo de design.
Aqui estão nossos métodos favoritos de pesquisa de UX que recomendamos para coletar dados qualitativos e quantitativos:

4. Considere as restrições de design para dispositivos móveis
Como já explicamos, o design para desktops e dispositivos móveis difere de várias maneiras. E uma das diferenças mais impactantes é que os celulares enfrentam muito mais limitações. Eles resultam das telas consideravelmente menores, da possibilidade de exibir uma única janela de cada vez ou até mesmo da capacidade de armazenamento.
É por isso que, ao criar uma solução móvel fácil de usar, você precisa considerar todas as restrições que podem atrapalhar uma experiência tranquila.
5. Torne o conteúdo legível
Quer envolver seus usuários e garantir que eles continuem consumindo seu conteúdo? Você precisa ter certeza de que seu texto é legível. Quando se trata de tipografia, siga estas regras simples:
- Sempre escolha fontes que combinem com diferentes tamanhos e pesos.
- Use contraste adequado entre a cor do texto e a cor de fundo.
- Evite texto pequeno – abaixo de 11 pontos, o texto fica praticamente ilegível na tela do celular e pode causar cansaço visual.
Encante seus usuários móveis hoje!
Oferecer aos usuários uma interface “boa” ou “boa o suficiente” não os conquistará nem atenderá às suas expectativas. Você precisa se certificar de que toda a experiência deles e todas as interações com sua solução móvel sejam perfeitas, sem complicações e relevantes.
Aqui, reunimos algumas boas práticas que podem melhorar seu design de UX móvel. No entanto, lembre-se de que esse processo é muito mais complexo e toda solução digital precisa de uma abordagem personalizada.
Quer construir seu aplicativo móvel ou melhorar o existente? Nossas equipes de design criarão soluções impressionantes centradas no usuário.
Confie na Miquido com seu design de experiência de usuário móvel!
