Lista de verificação de SEO e design para dispositivos móveis tudo-em-um
Publicados: 2022-06-12A experiência do usuário móvel realmente importa para o Google. Prova:
- A partir de 2015, mais pesquisas são realizadas em dispositivos móveis do que em computadores. O celular é o principal dispositivo usado em todo o mundo durante a maior parte do tempo de navegação online. Desde então, o Google tem enfatizado fortemente a perspectiva mobile-first.
- Em abril de 2015, o Google fez uma atualização pré-anunciada no algoritmo que classifica os resultados de pesquisa em dispositivos móveis. A compatibilidade com dispositivos móveis de um site foi oficialmente apelidada de sinal de classificação confirmado para classificações de pesquisa em dispositivos móveis.
- No final de 2015, as Diretrizes de classificação de qualidade do Google foram atualizadas com capturas de tela da perspectiva de dispositivos móveis.
- Em novembro de 2016, o Google pré-anunciou uma atualização em seu índice de busca, passando para um índice mobile-first. Isso significa que o Google usa a versão móvel do seu site nos cálculos de classificação.
- E em janeiro de 2017, os sites que mostram um intersticial intrusivo na transição de um resultado de pesquisa móvel para o conteúdo clicado não terão uma classificação tão alta nos resultados do Google.
O Google está otimizando a experiência de pesquisa móvel de seus usuários e os webmasters devem estar em sintonia.
Considere esta lista de verificação seu recurso de SEO móvel.

Se você já está a bordo e otimizando para dispositivos móveis, vá para a seção que melhor atende às suas necessidades. Se você é novo no jogo, comece do início e use esta lista de verificação como um guia do início ao fim.
Índice
- Escolha uma plataforma móvel
- Otimizar sites para celular para rastreamento e indexação
- Otimizar para velocidade de carregamento da página
- Otimize o design para o UX móvel
- Implementar o Analytics para acompanhar as metas de conversão para celular
- Otimize seu conteúdo para a experiência móvel
- Teste com frequência e otimize a experiência do usuário
1. Escolha uma plataforma móvel
Existem basicamente quatro variedades de estratégias de página móvel: design responsivo, veiculação dinâmica, página móvel separada e páginas móveis aceleradas (AMP).
Para pesquisadores de dispositivos móveis e de desktop, o Google procura classificar páginas da Web que mostrem alta relevância, confiança e ótima experiência do usuário.
Lembre-se, para classificar para uma consulta de destino, o Google precisa considerar sua página da web a opção mais relevante e “menos imperfeita” para essa consulta.
Embora suas páginas da Web otimizadas para desktop possam ser incrivelmente relevantes, se seu código não permitir que seu conteúdo se ajuste à experiência do smartphone, o Google reconhecerá isso como uma experiência ruim do usuário. Uma experiência de usuário ruim significa que seu site fica mais longe do “menos imperfeito” e sua classificação cai ainda mais na SERP.
Como a classificação alta nos resultados de pesquisa para celular precisa ser uma prioridade, criar uma plataforma móvel dinâmica ou separada para seu conteúdo também precisa ser uma prioridade.
Você tem opções de como exibir seu conteúdo para o agente de usuário móvel e visitante: design responsivo; serviço dinâmico; um site móvel separado; e Páginas móveis aceleradas (AMP).
A solução — ou combinação de soluções — certa para você dependerá de muitos fatores, incluindo recursos de desenvolvimento, metas de conversão, pesquisa de palavras-chave para dispositivos móveis versus pesquisa de palavras-chave para desktop e comportamento da persona.
Para descobrir qual estratégia de otimização para celular é melhor para você, recomendamos a leitura:
- Uma folha de dicas para design móvel: design responsivo, veiculação dinâmica e sites móveis — um artigo que compara e contrasta três opções técnicas para um site móvel.
- Criação de sites otimizados para smartphones parte do site do Google Developers.
- Capítulos um e dois de Construindo seu site compatível com dispositivos móveis: o guia de práticas recomendadas destilado.
- AMPProject.org para uma introdução técnica, tutoriais e código de exemplo para criar uma página HTML AMP.
2. Otimizar para rastreamento e indexação
Ao otimizar sua plataforma móvel, não se esqueça das melhores práticas técnicas de SEO.
Se você pular o SEO técnico em seu site para celular, os spiders de pesquisa podem ter dificuldade em discernir conteúdo específico para celular de conteúdo específico para desktop, o que pode criar uma experiência ruim para o usuário tanto no celular quanto no desktop.
Lembre-se do básico: os spiders dos mecanismos de pesquisa precisam ser capazes de descobrir, rastrear e indexar suas páginas da web para que sejam classificadas.
Em outras palavras, se uma aranha de pesquisa não puder encontrar e acessar as páginas do seu site, seu site não poderá ser classificado.
Para ajudar os bots de pesquisa a rastrear, indexar e diferenciar (se forem diferentes) as páginas do seu site para dispositivos móveis, certifique-se de:
- Crie um sitemap XML para celular com uma declaração <mobile:mobile/> após cada listagem de URL.
- Envie seu site móvel e seu sitemap XML móvel para o Google Search Console.
- Nunca crie seu site para celular usando janelas pop-up ou lightboxes que não possam ser descobertas por meio de um rastreamento de mapa do site.
- Certifique-se de implementar as tags rel=canonical, rel=alternate media e Vary: User-Agent HTTP Header tags conforme necessário para informar ao Google quando ele deve entregar uma versão para computador de sua página da web e quando deve entregar uma versão para celular.
- Certifique-se de permitir que os agentes do usuário do Googlebot e do Google Smartphone acessem seu site.
3. Otimizar para velocidade de carregamento da página
Isso é muito importante tanto para o usuário quanto para o spider de busca!
De acordo com a parte do PageSpeed Insights do site de ajuda do Google Developers, o Google prefere que o conteúdo acima da dobra seja renderizado em menos de um segundo em uma rede móvel.
Qualquer coisa com mais de um segundo, dizem eles, pode resultar em uma experiência ruim para o usuário. A ideia é fazer com que os usuários interajam com a página o mais rápido possível.
No final da experiência do usuário: De acordo com Google e Strangeloop, 85% dos usuários de dispositivos móveis esperam que os sites carreguem pelo menos tão rápido quanto os sites de desktop. Portanto, melhorar a velocidade do site para celular precisa ser uma meta.
Para ajudar a acelerar o carregamento dos seus sites para dispositivos móveis, certifique-se de que:
- Concentre-se na otimização de imagens móveis para reduzir os tempos de carregamento.
- Siga as recomendações de otimização de velocidade da página descritas na parte Mobile Analysis do recurso Google Developers PageSpeed Insights.
- Use estratégias de otimização de front-end, como armazenamento em cache otimizado para dispositivos móveis, para resolver problemas de desempenho de dispositivos móveis e fazer com que as páginas para dispositivos móveis sejam carregadas mais rapidamente.
- Verifique regularmente a velocidade da sua página usando o analisador do Google PageSpeed Insights.
4. Otimize o design para o UX móvel
No contexto da otimização móvel, o design descreve os elementos da página da Web que o usuário final vê e a experiência do usuário (ou UX) descreve a experiência que o design cria para o usuário, como eles interagem com os elementos da página, como os elementos da página os fazem sentir, se o site é fácil de usar ou frustrante, etc.
O Google quer pesquisadores felizes e satisfeitos, então a experiência do usuário é uma grande prioridade para o mecanismo de pesquisa. Crie uma experiência de usuário ruim acima da dobra e espere que seu site seja classificado em algum lugar longe da página 1.
Para realmente entender a importância da UX móvel, considere este comentário de um representante do Google:
“De acordo com nossos estudos, é improvável que 61% dos usuários retornem a um site móvel que tiveram problemas para acessar de seu telefone. Isso inclui sites que usam fontes ilegíveis em dispositivos móveis ou sites em que os usuários precisam ampliar ou deslocar excessivamente”.
Direto do Google. É improvável que mais da metade do seu tráfego de entrada retorne ao seu site para celular se a experiência do usuário for ruim. Isso significa séria perda na conversão, bem como perda de classificação móvel.
Para que suas páginas da web sejam projetadas e otimizadas para UX, recomendamos começar com estas considerações:
Leia os 25 princípios de design de sites para dispositivos móveis do Google para saber o que o Google considera "práticas recomendadas de design de sites para dispositivos móveis".
Considere a aparência, a sensação e a função de seus botões:
- Você está usando botões Click-to-Call?
- Seu logotipo é um botão que facilita o retorno à sua página inicial?
- Seus botões são amigáveis com os dedos?
- Você colocou seu botão de CTA mais importante acima da dobra do celular?
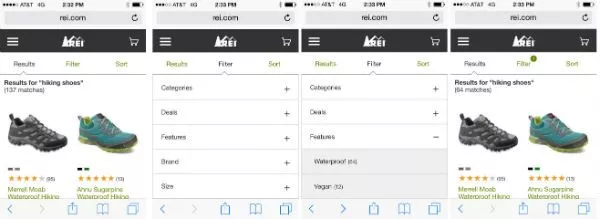
Considere o UX da sua pesquisa no site para dispositivos móveis:
- A pesquisa do site está visível acima da dobra em seu design para celular?
- Você pode adicionar elementos de filtro para facilitar a pesquisa em seu site em um dispositivo móvel?
- Você se certificou de que é impossível que os filtros de pesquisa retornem zero resultados?

Sua experiência móvel está otimizada para a conclusão de tarefas?

- Seus formulários podem ser simplificados?
- Os requisitos de login podem ser simplificados? Os usuários podem comprar como convidados?
- Seus menus estão funcionando para o usuário? Você pode simplificá-los? Seu menu suspenso funcionaria melhor como menu de alternância?
- Um serviço de pagamento de terceiros facilitaria o pagamento com um dispositivo móvel para o usuário final?
- Algum de seus formulários ou outras janelas são abertos em uma janela pop-up ou lightbox? Se sim, corrija isso. Janelas pop-up e lightboxes são ruins para UX e SEO.
- Seu usuário precisa beliscar, rolar de um lado para o outro ou diminuir o zoom para ver suas páginas da web? Se sim, corrija isso. O representante do Google citado acima mencionou especificamente um usuário que precisa "ampliar ou deslocar excessivamente" como um exemplo de experiência ruim do usuário. Sua plataforma móvel deve fornecer conteúdo da Web dimensionado para caber em dispositivos móveis dispositivos.
5. Implemente o Analytics para acompanhar as metas de conversão para celular
Não é um conceito novo. Como você pode entender onde suas páginas da web estão tendo sucesso e falhando se você não estiver rastreando a atividade com análises?
Não negligencie esta etapa importante em sua plataforma móvel para mostrar ROI em troca de buy-in e orçamento.
Tenha certeza de:
- Implemente análises em seu site para dispositivos móveis.
- Desenvolva métricas inteligentes centradas em dispositivos móveis e em conversão que fornecem informações sobre como suas personas estão interagindo com suas páginas da web. Lembre-se de observar as microconversões e a taxa de rejeição específica do dispositivo.
- Sempre que possível, defina suas metas para dispositivos móveis com antecedência e crie páginas da Web para dispositivos móveis com um fluxo de tarefas que facilite a conversão para o usuário.
- Lembre-se de que a classificação de desktop e a classificação de dispositivos móveis podem diferir muito. A primeira página em SERPs móveis tende a incluir significativamente menos resultados orgânicos do que SERPs de desktop, e as palavras-chave que suas personas estão usando para procurar você na experiência de desktop não são necessariamente as palavras que estão usando em dispositivos móveis. Certifique-se de que suas estatísticas móveis sejam provenientes de uma análise real da atividade de SERP móvel.
- Facilite a geração de relatórios configurando um painel de campanha para celular personalizado.
- Monitore a velocidade do site para celular no Google Analytics navegando para Conteúdo > Velocidade do site.
6. Otimize seu conteúdo para a experiência móvel
Não vou dizer “o conteúdo é rei” mais uma vez, mas vou dizer que o conteúdo realmente importa. O conteúdo é o meio pelo qual seus usuários conhecem você, seus produtos e seus serviços. Conteúdo atencioso é realmente a chave para a conversão. Além disso, sem conteúdo estratégico, você não pode otimizar suas páginas da Web para palavras-chave, o que significa que suas páginas da Web não podem ser classificadas na experiência de desktop ou móvel.
Ao abordar a criação de conteúdo com foco na otimização para dispositivos móveis, pense:
- Seu conteúdo está ressoando com os usuários de dispositivos móveis? Não defina e esqueça. Em vez disso, continue adicionando e testando tipos de conteúdo e medindo as variáveis de rastreamento de celular correspondentes.
- Todo o conteúdo móvel não é criado igualmente. O que funciona e lê bem em um tipo de dispositivo pode não funcionar em outro (pense na experiência do smartphone versus a experiência do tablet).
- Seu conteúdo é facilmente lido sem rolagem ou zoom excessivos? Seus ativos digitais – imagens, vídeos, navegação etc. – são fáceis de ver sem rolagem ou zoom?
- Você chama à ação na frente e no centro? Você pode colocar um call to action acima da dobra?

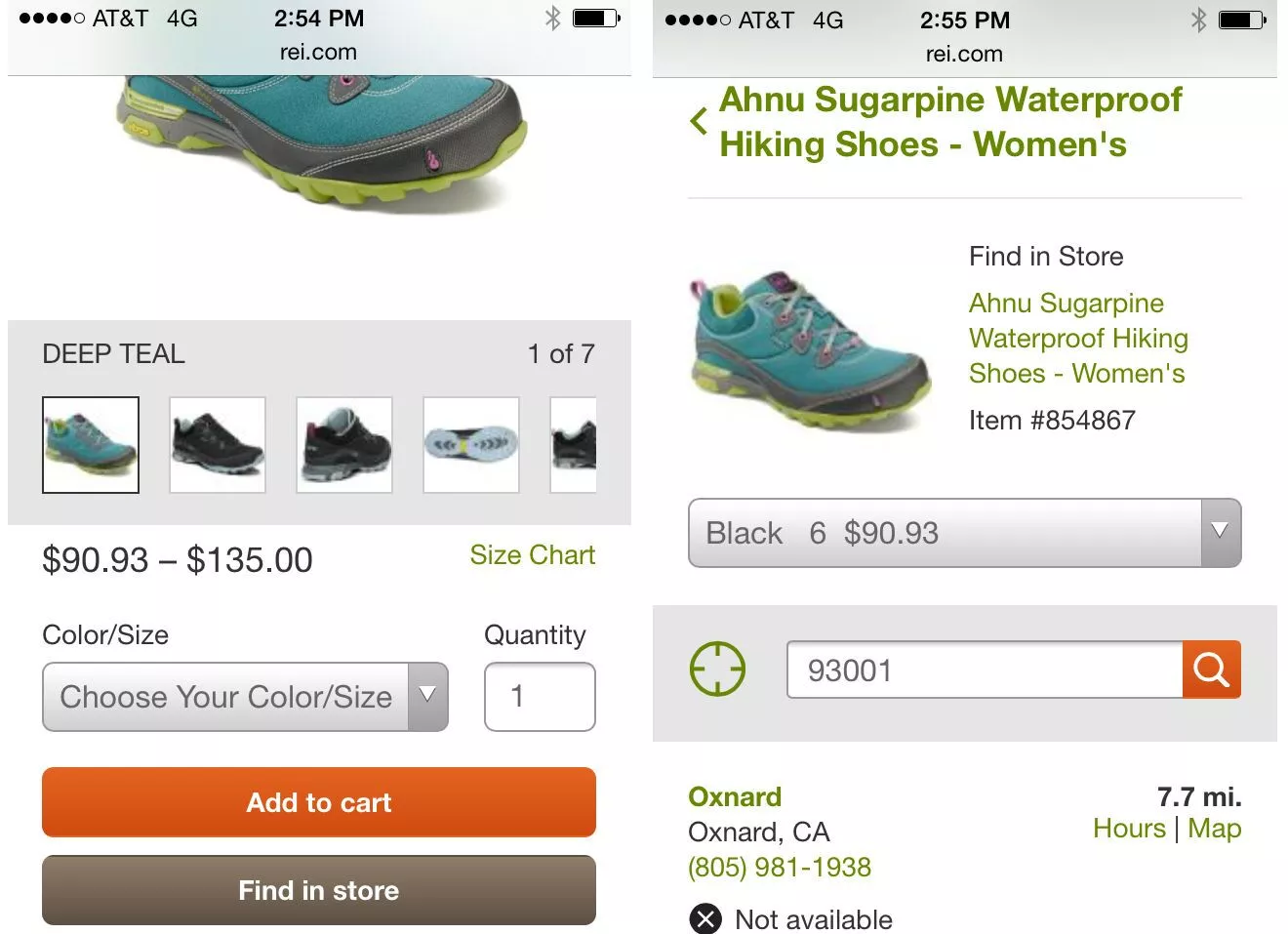
- Seu conteúdo pode ser otimizado para o local? Por exemplo, você pode incluir o estoque de produtos disponíveis nas proximidades, como a REI faz?
- 62% das palavras-chave têm classificações diferentes entre desktop e mobile. Você já fez uma pesquisa de palavras-chave específicas para celular? Seus usuários de celular estão usando frases de pesquisa muito diferentes das frases que seus usuários de desktop estão usando? Em caso afirmativo, considere usar a veiculação dinâmica para fornecer conteúdo otimizado para dispositivos móveis aos seus usuários móveis.
- Suas metatags estão otimizadas? Quando apropriado ou necessário, eles são otimizados especificamente para dispositivos móveis?
- Conteúdo social é conteúdo móvel. Você está integrando suas campanhas de pesquisa, redes sociais, vídeo e mobile?
7. Teste com frequência e otimize a experiência do usuário
Então, você escolheu uma plataforma móvel, projetou suas páginas móveis com a experiência do usuário em mente e criou conteúdo otimizado para dispositivos móveis. Excelente! Agora... está funcionando?
Parece que você pretendia que parecesse? O Google está vendo como você acha que o Google deveria estar vendo? Todos os recursos de usabilidade que você criou em suas páginas da web estão realmente funcionando para seus usuários?
Não defina e esqueça. A otimização para dispositivos móveis tem tudo a ver com testar e reteste repetidamente.
Embora o teste seja a etapa final em nossa lista de verificação, lembre-se de que testar não é como colocar um garfo nele e dizer que está pronto. Como um otimizador, seu trabalho nunca é concluído, em vez disso, você deve considerá-lo “pronto por enquanto até a hora de testar novamente”.
Ao testar e testar novamente seus esforços na Web para dispositivos móveis, considere estes fatores:
- Você testou em uma variedade de dispositivos usando um emulador ou uma série de dispositivos reais?
- A cada versão do site, a configuração precisa ser verificada.
- Você está testando seu UX usando pessoas reais que representam suas personas? Faça com que seus amigos e familiares testem seu site.
- Você executou recentemente seu site otimizado para dispositivos móveis por meio da ferramenta Google PageSpeed Insights para obter informações sobre a experiência do usuário e a velocidade do site? (Não perca a seção Experiência do usuário da ferramenta SiteSpeed Insights!)
- O Google adicionará snippets a SERPs móveis avisando os pesquisadores quando o site que eles veem listado pode gerar uma experiência de usuário abaixo do ideal. Os avisos incluem “Usa Flash” e “Pode não funcionar no seu dispositivo”. Você verificou se seu site está sendo alterado com avisos do Google em SERPs móveis?
Qualquer coisa que vale a pena fazer vale a pena fazer certo
Hunter S. Thompson não estava pensando em otimização de sites para dispositivos móveis quando disse que “qualquer coisa que valha a pena fazer vale a pena fazer certo”.
No entanto, não há melhor citação para enfatizar não apenas a importância do SEO móvel, mas mais ainda a importância do SEO móvel eficaz ; de não apenas otimizar para celular, mas otimizar da maneira certa para celular .
Os tempos estão mudando e a maneira como as pessoas usam e acessam a Internet está mudando, então nós, como profissionais de marketing, precisamos mudar a maneira como pensamos, analisamos, criamos, empacotamos e entregamos conteúdo.
Como você está otimizando suas páginas da web para garantir que elas estejam prontas para dispositivos móveis?
Para obter mais informações sobre como otimizar suas páginas para velocidade e SEO para dispositivos móveis, recomendamos estes recursos:
- Sites compatíveis com dispositivos móveis do Google Developers
- AMPProject.org
- Guia de SEO: SEO para dispositivos móveis e otimização de UX
Deixe-nos ajudá-lo a direcionar e rastrear o tráfego para seu site com uma estratégia de SEO para dispositivos móveis. Os serviços da BCI são feitos sob medida para atender às suas metas de negócios e público-alvo. Vamos falar mais sobre aumentar a receita por meio do marketing digital.
Esta postagem foi originalmente publicada por Chelsea Adams em 29 de outubro de 2014 e atualizada em 23 de novembro de 2016.
