As melhores dicas de design de página de destino para celular que você não encontrará em nenhum outro lugar
Publicados: 2018-07-31Existem muitos recursos on-line que abordam designs de páginas de destino para dispositivos móveis, mas não há muitas instruções de design específicas sobre como realmente criar uma página de alta conversão.
Qual layout de estrutura é recomendado para visualização móvel? Quantos pixels devem ter os botões? Quantos pixels devem separar os elementos? Você deve usar o efeito “hover”? Os rótulos dos formulários devem estar dentro ou fora?
Meu nome é Cosmin Serban, Diretor de Serviços de Design da Instapage. Você pode estar se perguntando: o que torna a Cosmin qualificada para escrever sobre design de página de destino para dispositivos móveis?
Tenho ensinado os clientes sobre as melhores práticas de design e estruturação de suas páginas de destino para melhorar suas taxas de conversão. Tambem tenho:
- Mais de 1.000 páginas de destino revisadas
- Parceria com os clientes para garantir que sua mensagem seja transmitida e que seus visitantes tenham uma boa experiência que eventualmente leve a uma conversão
Além disso, fiz parte da equipe que desenvolveu mais de 200 modelos otimizados usados para criar e lançar mais de 200.000 páginas de destino, você pode encontrar os modelos aqui.
Design de página de destino para celular: o que saber antes de começar
Alguns conceitos deste artigo foram desenvolvidos internamente durante a criação de nossa biblioteca de templates. Isso não significa necessariamente que todas essas dicas devem ser aplicadas a todas as páginas de destino que você criar. Cada página de destino tem seu próprio conjunto de desafios, mas entender essas noções básicas definitivamente deve ajudá-lo a fornecer uma experiência melhor para quem visita a partir de seu dispositivo móvel.
Vamos começar com as diferenças mais importantes entre a experiência de desktop e móvel.
Estrutura
Mesmo que não pareça no início do seu projeto, ter uma estrutura em que você entrega o grupo certo de elementos no momento certo é mais crítico do que você pensa.
A primeira coisa que vem à mente é a forma completamente diferente como nossos visitantes irão escanear o conteúdo nas páginas móveis. Todos nós já ouvimos falar sobre o padrão F ou o padrão Z em páginas de destino para computadores, mas como é chamado o padrão para dispositivos móveis? Não daremos necessariamente um nome, mas provavelmente é muito linear. Rolar para cima e para baixo é a única maneira de entender o que aquela página de destino está oferecendo:

Como essa é uma das limitações mais importantes de como os visitantes interagem com uma página de destino, sugerimos manter um layout de uma coluna em vez de tentar inserir muito conteúdo horizontalmente. (Ninguém gosta de beliscar e ampliar.)
Na área de trabalho, na maioria das vezes, os profissionais de marketing digital pensam no posicionamento de cada elemento individual e no impacto que ele tem. No celular, é melhor fazer uma mudança e pensar em grupos de elementos e como empilhá-los uns sobre os outros para obter o máximo impacto.
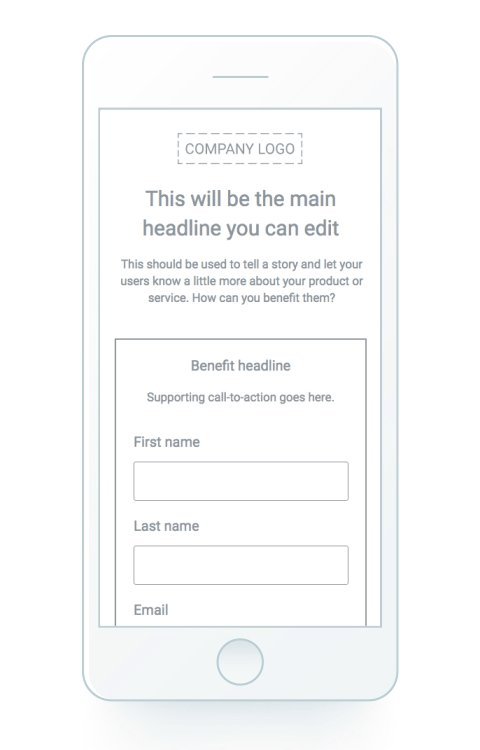
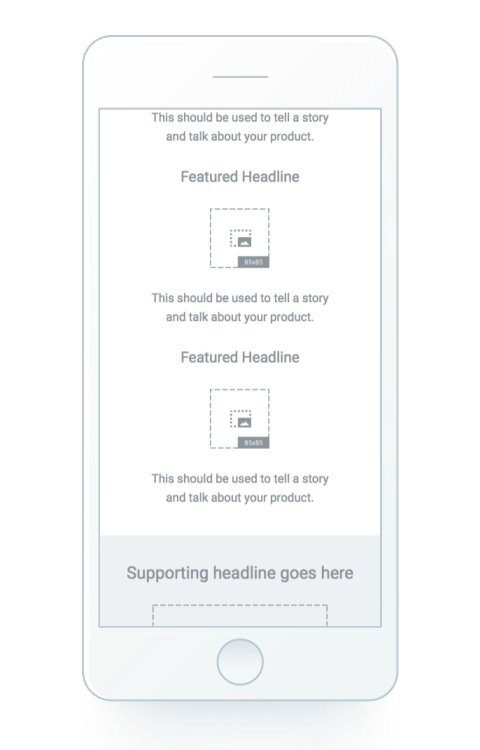
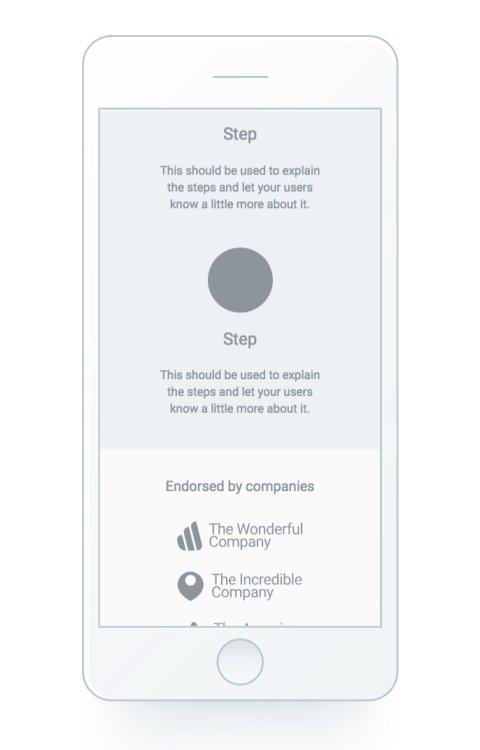
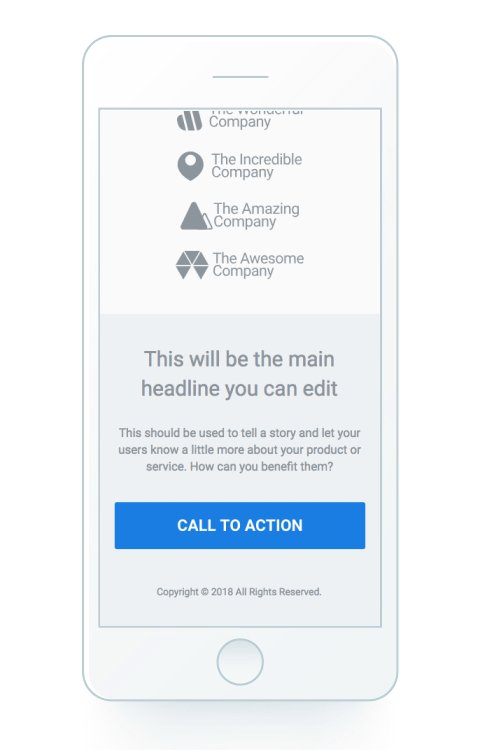
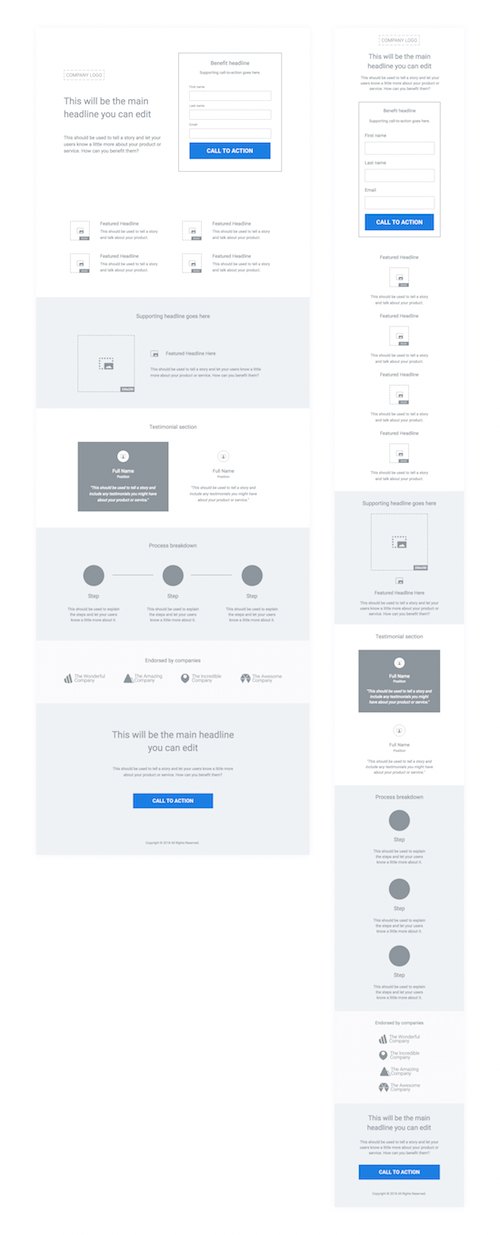
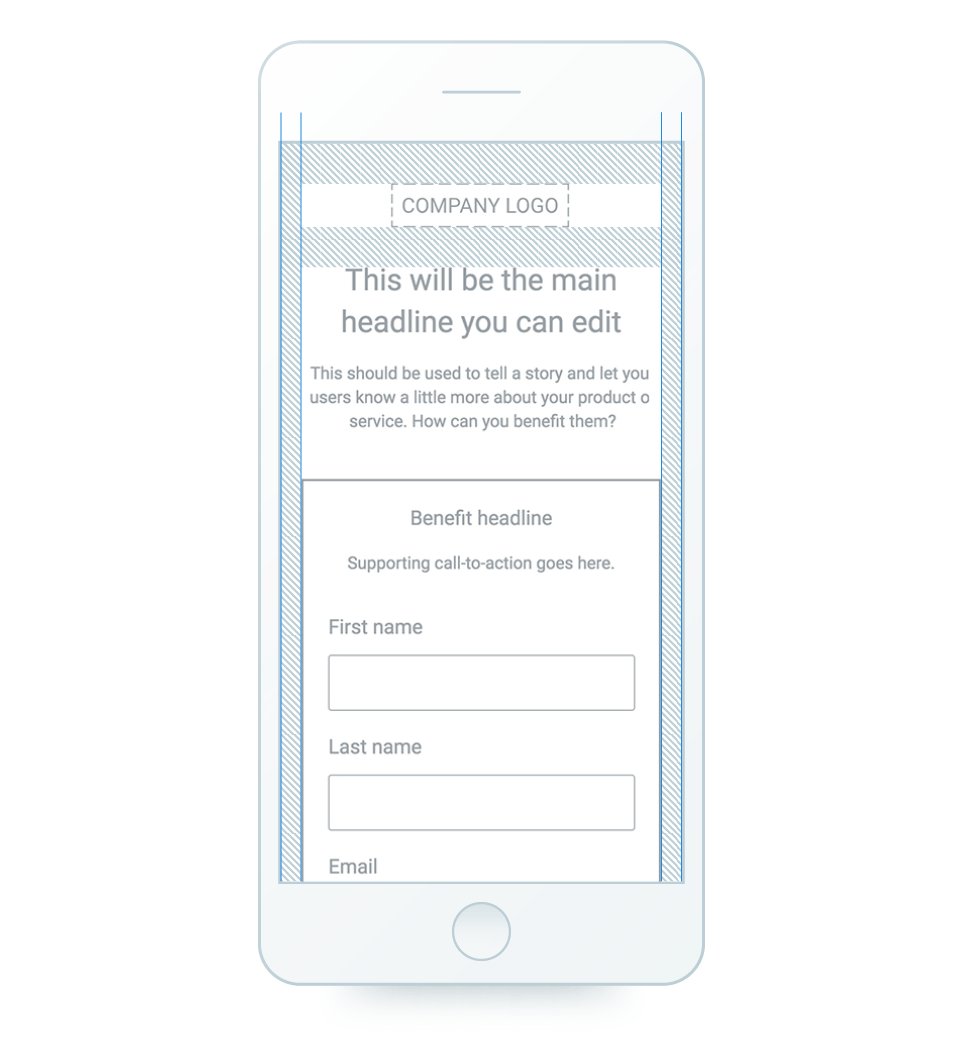
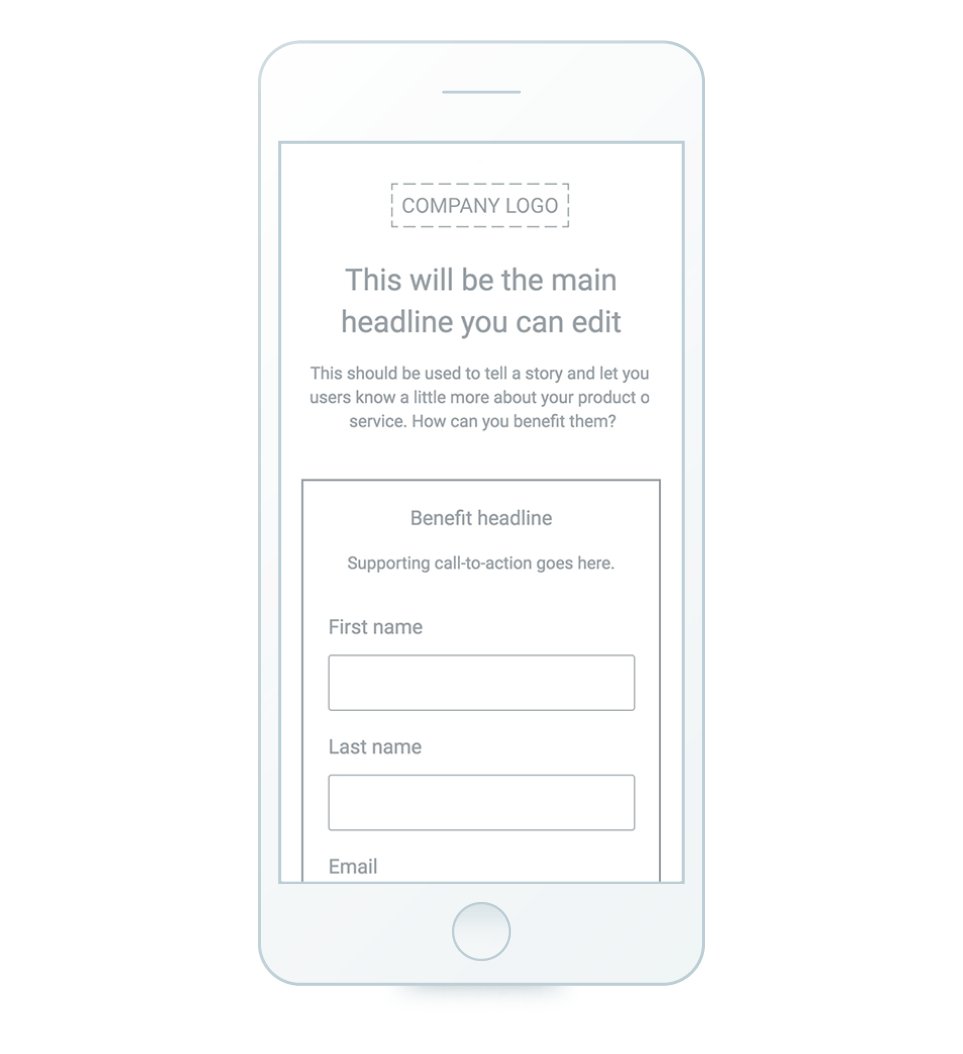
Esta comparação lado a lado mostra como uma página de desktop é estruturada em comparação com uma página móvel:

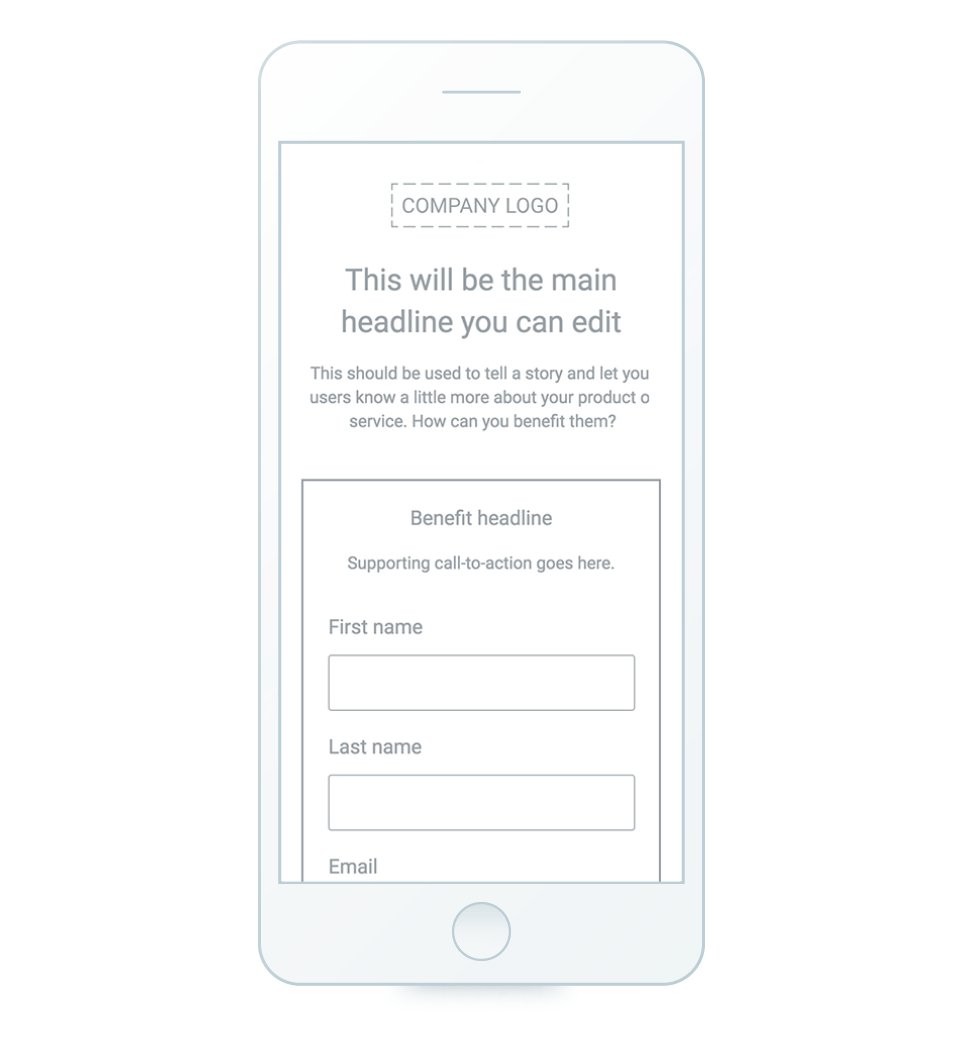
Recomendamos ir da esquerda para a direita e colocar cada grupo de elementos um embaixo do outro. Vamos pegar a área do cabeçalho (acima da dobra) por exemplo. Teremos o logotipo na parte superior, seguido pelo grupo formado pelo título principal e pelo título de apoio e, em seguida, teremos todo o grupo de caixas de formulário abaixo.
A capacidade de agrupar elementos cria um conjunto de objetos responsivo nativamente móvel. Como alternativa, os grupos podem ser configurados para bloquear a proporção de arranjos complexos para manter suas proporções exatas quando forem convertidos para a versão móvel de sua página.
O Mobile Aspect Ratio Lock mantém seus agrupamentos em camadas juntos e bloqueia a proporção, estejam eles em um layout de desktop ou móvel.
Quaisquer dois ou mais elementos intimamente relacionados ou complementares entre si devem sempre ficar juntos. Nesta situação, não faria sentido ter a caixa de formulário logo no topo da página, então o conceito de ter o formulário na área acima da dobra não é o ideal. Dar ao visitante o contexto do que ele está inscrevendo primeiro é mais importante do que apenas dar a ele uma maneira de agir o mais rápido possível.
Tempo de carregamento
Não importa o dispositivo que seus visitantes estejam usando, a velocidade de carregamento da página é muito importante. Esteja ciente de que a maioria de seus visitantes usará suas limitações de dados móveis e incorrerá em custos para ver sua página, portanto, tenha cuidado com o tipo de gráficos ou elementos que você adiciona às páginas. Imagine acessar uma página e ter um vídeo reproduzido automaticamente.
Se você precisar de muitas animações para apoiar o conteúdo, sugerimos usar imagens simples para dispositivos móveis. Por simples, quero dizer que você precisará criar imagens de plano de fundo personalizadas para uma seção específica. Usar um software de edição de fotos para ajustar o tamanho ou o layout da foto pode valer o tempo extra necessário quando isso significa que você pode acelerar suas páginas.
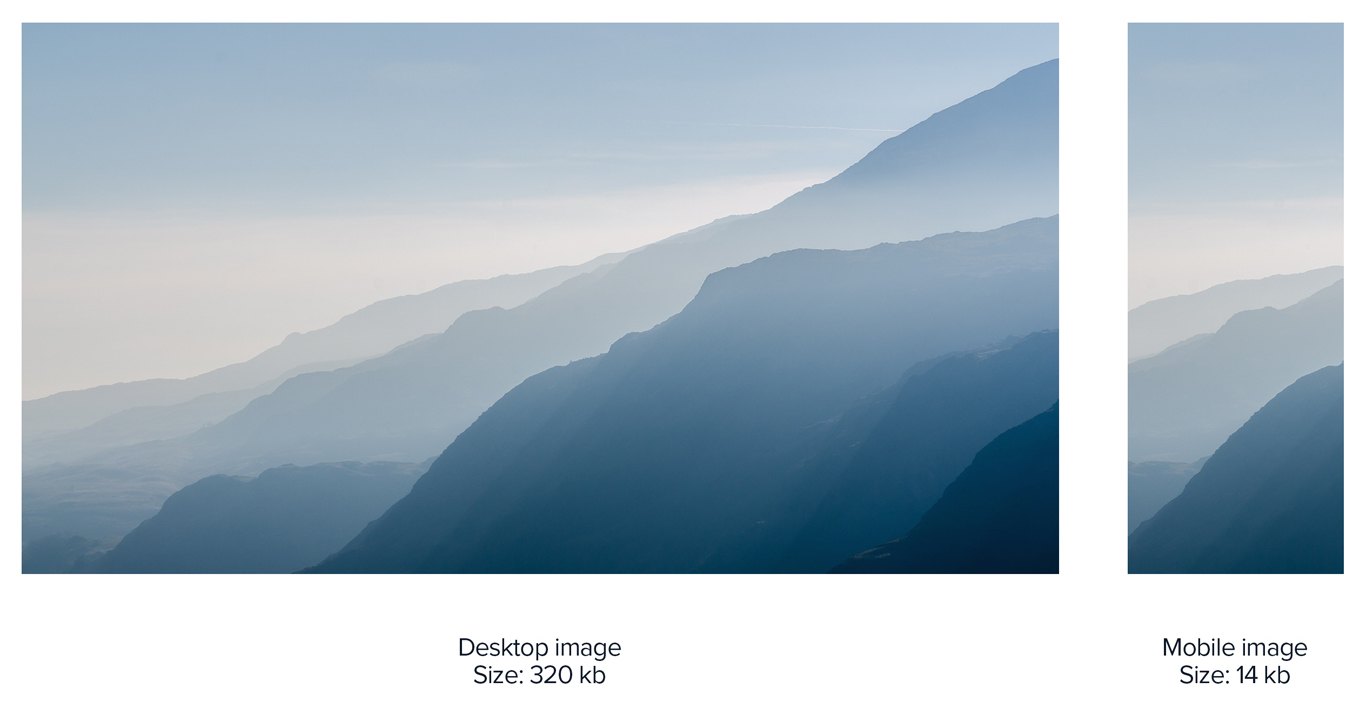
A mesma coisa com imagens de plano de fundo, já que você não precisa de uma imagem com 2.000 pixels de largura e 300 kb para carregar em sua seção, sugiro que um designer crie uma imagem personalizada que você pode definir como plano de fundo da seção:

Na maioria das vezes, manter a página móvel o mais simples possível é sempre uma boa ideia. Por exemplo, se você tiver vários elementos gráficos que transmitem a mesma mensagem, basta mostrar um no celular.
Como a maioria dos telefones celulares se adapta ao tamanho da área de conteúdo fornecida no criador de dispositivos móveis, uma boa regra é ter uma imagem com pelo menos 400 pixels de largura para garantir que não haja espaços vazios nas laterais.
Crie uma página de destino AMP
Criar uma página de destino positiva no celular é essencial, pois a página de destino é onde as conversões acontecem. Se sua página carregar muito devagar ou criar uma experiência desarticulada do anúncio ao pós-clique, os visitantes serão rejeitados.

Em seguida, considere que o Google considera a experiência da página de destino como um fator para determinar a classificação do anúncio, o que, em última análise, contribui para sua taxa de cliques. Adicione tudo isso e as marcas têm um grande problema em suas mãos. Felizmente, a estrutura AMP existe.
As páginas AMP, em particular, são atraentes para os anunciantes porque permitem experiências de usuário móvel mais atraentes por meio de tempos de carregamento quase instantâneos e rolagem suave, ao mesmo tempo em que oferecem suporte a algumas personalizações de estilo e marca. Como o AMP restringe HTML/CSS e JavaScript, ele permite uma renderização mais rápida da página de destino. Ao contrário das páginas móveis tradicionais, as páginas AMP são armazenadas em cache automaticamente pelo Google AMP Cache para tempos de carregamento mais rápidos no Google.
Os benefícios da estrutura AMP realmente superam suas limitações:
- Velocidade de carregamento de página mais rápida em dispositivos móveis
- Melhor experiência do usuário para navegação móvel
- O uso de páginas AMP pode ajudar a aumentar seu Índice de qualidade
- O Google favorecerá páginas que usam AMP
A partir de junho de 2018, o Instapage oferece páginas de destino AMP onde os profissionais de marketing digital podem criar páginas compatíveis com AMP dentro do aplicativo sem um desenvolvedor. Porque, no final das contas, se o carregamento da página não for instantâneo, não será rápido o suficiente.

Projetando para o toque
Um de seus maiores desafios com o design da página de destino para celular é garantir que seja o mais fácil possível para os visitantes realizarem uma ação. Essa ação pode ser um envio de formulário ou um simples toque em um botão. Você esperaria que a maioria das pessoas fizesse alguns ajustes, mas nem sempre é o caso.
Todos nós já experimentamos páginas em que é muito difícil tocar em algo ou a experiência não é adaptada para usuários móveis. Especialmente links de texto — ajustar o tamanho de qualquer elemento de texto com hiperlink é muito útil. Seu visitante não precisa aumentar o zoom para executar a ação desejada.
Botões
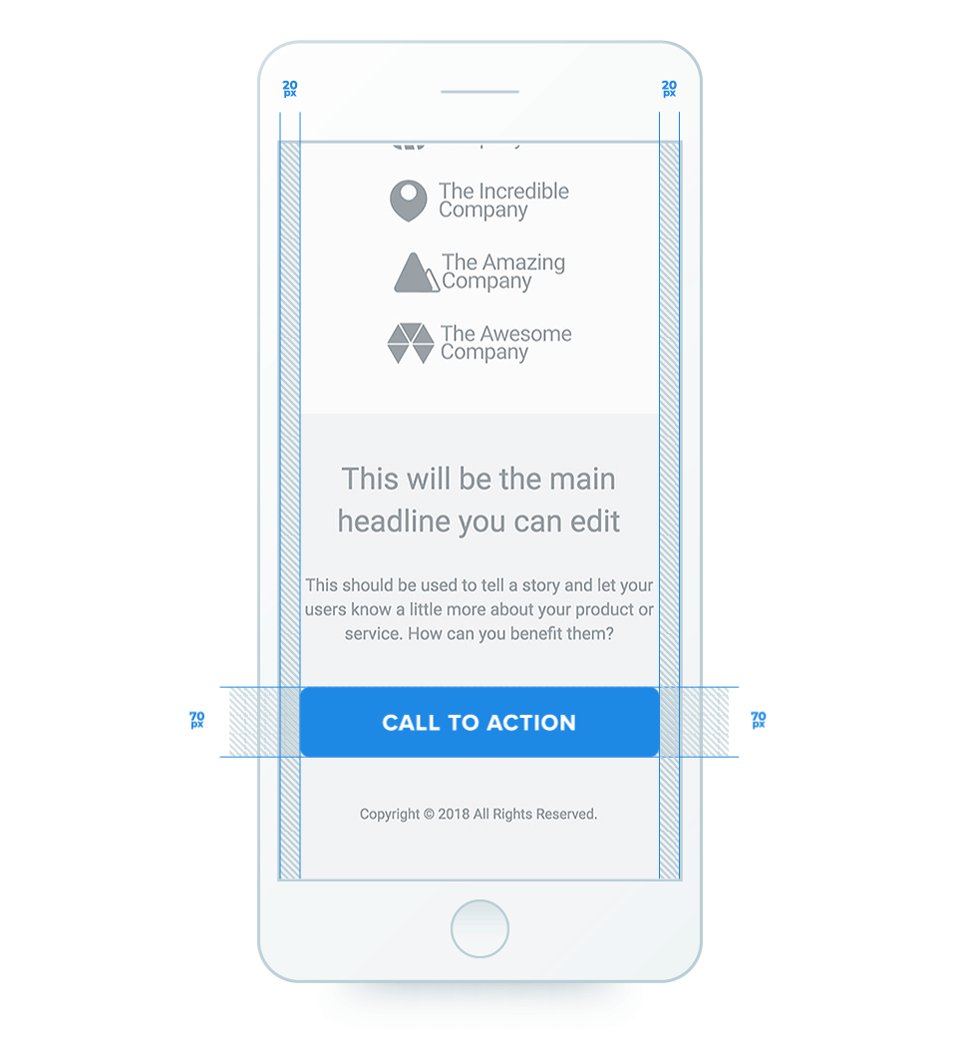
Mas o maior problema que notamos é o tamanho dos botões nas páginas de destino. Nossa equipe recomenda projetar botões com pelo menos 70 pixels de altura e não ter medo de torná-los o mais largos possível, mas nunca estique-os em toda a largura (400 pixels), pois eles podem ser confundidos com uma pequena seção.

O efeito de foco é um toque agradável para páginas de desktop porque sinaliza ao visitante que ele pode realizar uma ação naquele elemento específico. No celular, os efeitos de foco são redundantes.
Margens
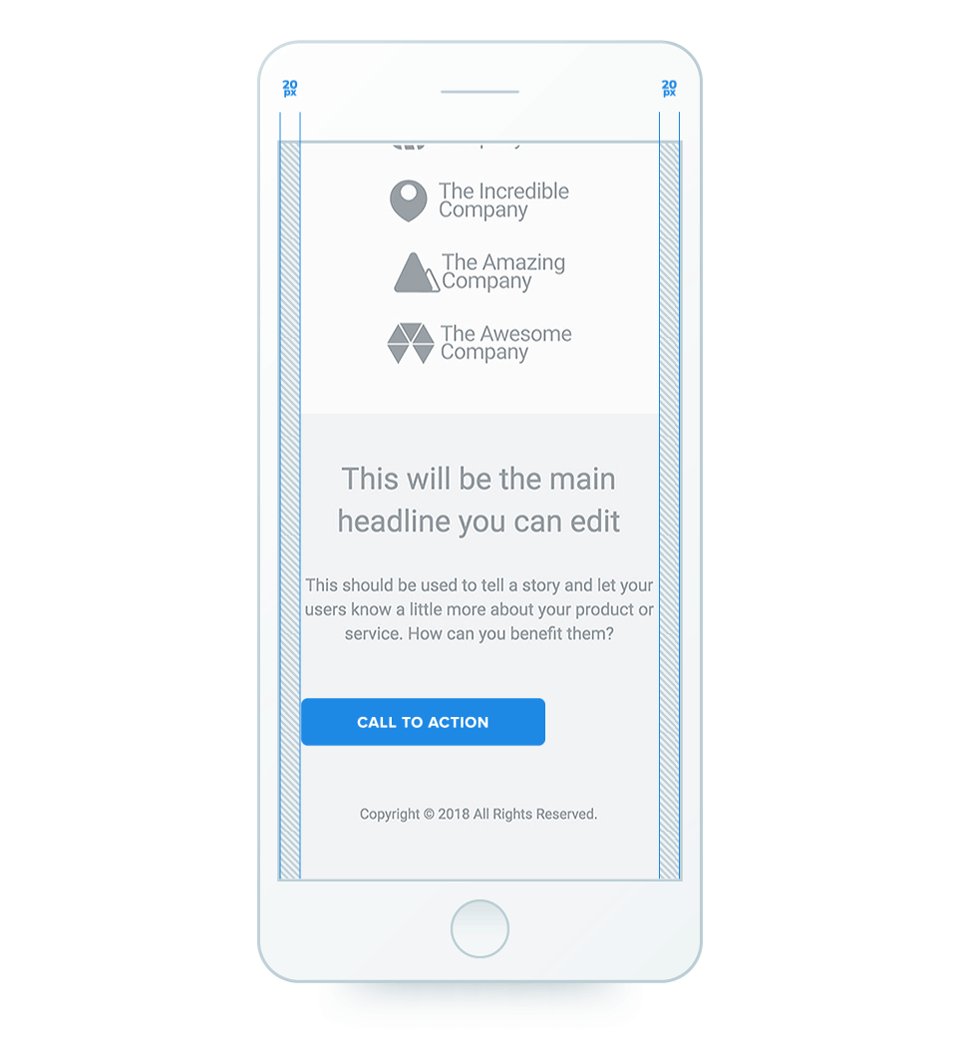
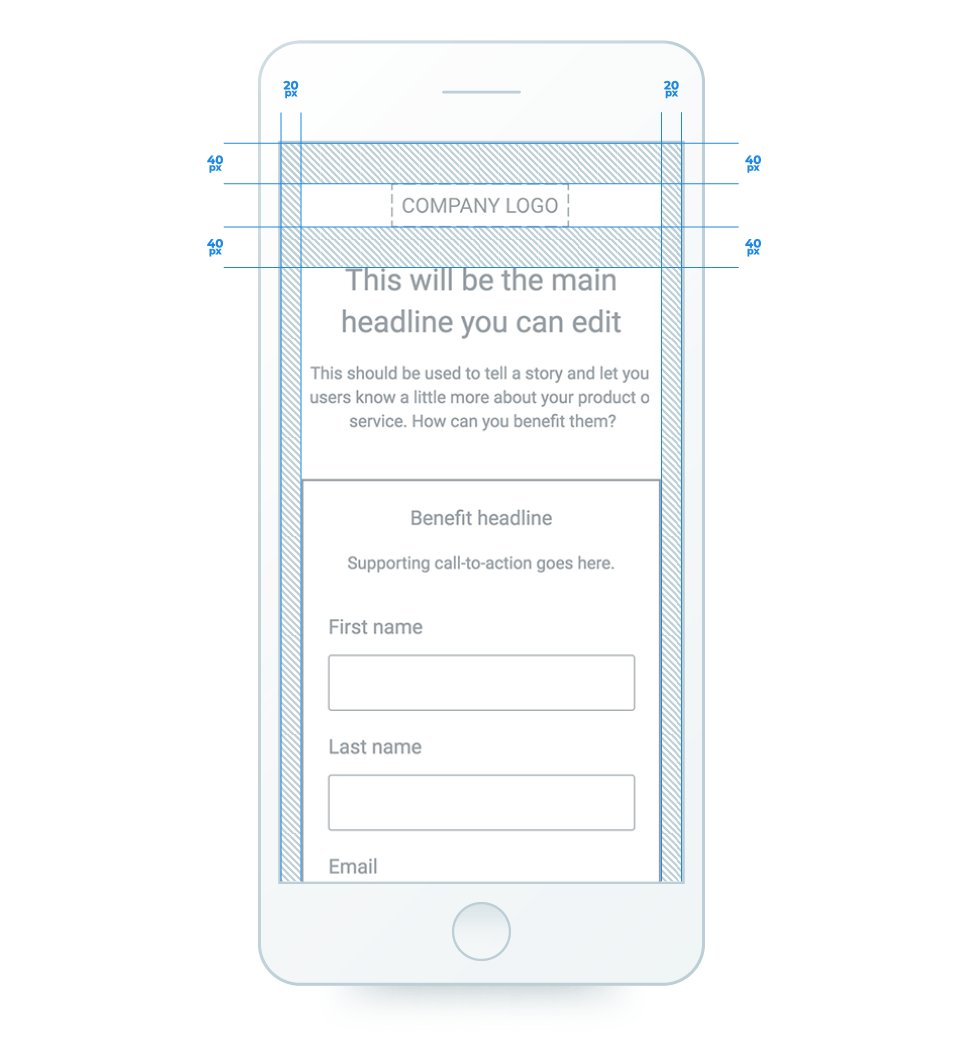
Para as margens, recomendamos manter uma zona segura de pelo menos 20 pixels verticalmente livres de cada lado e evitar qualquer tensão visual que possa aparecer com elementos muito próximos das laterais da tela do telefone.
Espaço em branco é algo tão importante para páginas móveis quanto para páginas de desktop. Os conceitos básicos ainda se aplicam, apenas tente espaçar tudo e não ter elementos muito próximos uns dos outros. Isso o ajudará a evitar a tensão visual.
Ter margens consistentes certamente levará a uma melhor experiência do usuário. Nossa equipe geralmente garante pelo menos 20 a 40 pixels entre cada elemento. O quanto você decide depende de você, pois cada bloco pode ter uma estrutura única de elementos.
É bem subjetivo, mas assim que você estabelecer uma regra tente replicá-la por toda a página e isso dará uma aparência mais moderna:

Legibilidade
Você pensaria que ser capaz de ler claramente o conteúdo é um dado adquirido, mas muitas vezes vimos páginas de destino em que o texto é muito pequeno ou muito grande. Encontrar um bom equilíbrio é muito fácil, uma boa regra para o tamanho da fonte usada para elementos específicos são:
- Título principal: 28 pixels
- Subtítulo: 22 pixels
- Parágrafos: 17 pixels
- Outros detalhes: 15 pixels
Claro que você pode ajustar esses tamanhos, pois não existe um tamanho para atender a todas as necessidades. No entanto, deve servir como uma boa linha de base no desenvolvimento de uma página de destino para celular.
Outro item que merece destaque é a altura da linha com os elementos de texto.
Em certas situações no computador, faz sentido ter 1.0 ou mesmo 1.2. Ao criar sua página de destino para celular, certifique-se de que a altura da linha dos elementos de texto seja de pelo menos 1,4.
Resumindo: quanto menor o tamanho da fonte, maior deve ser a altura da linha.
Formulários
Como os formulários são a parte mais importante da maioria das páginas de destino, facilitar o envio de informações pelas pessoas é fundamental.
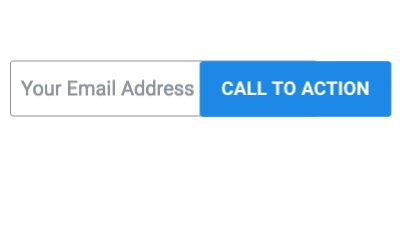
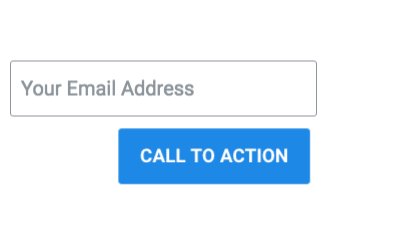
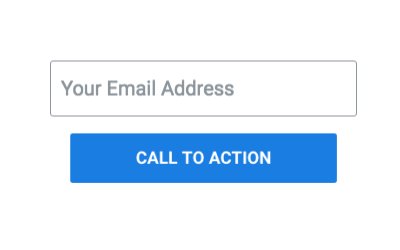
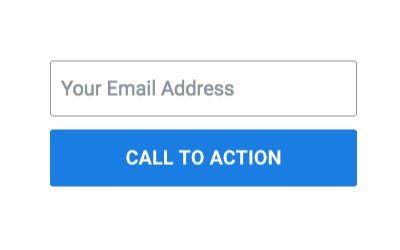
Ao longo de nossas páginas móveis, geralmente esticamos os campos do formulário o máximo possível horizontalmente e evitamos situações como ter um campo de formulário e o botão na mesma linha. Isso é apenas uma experiência ruim:

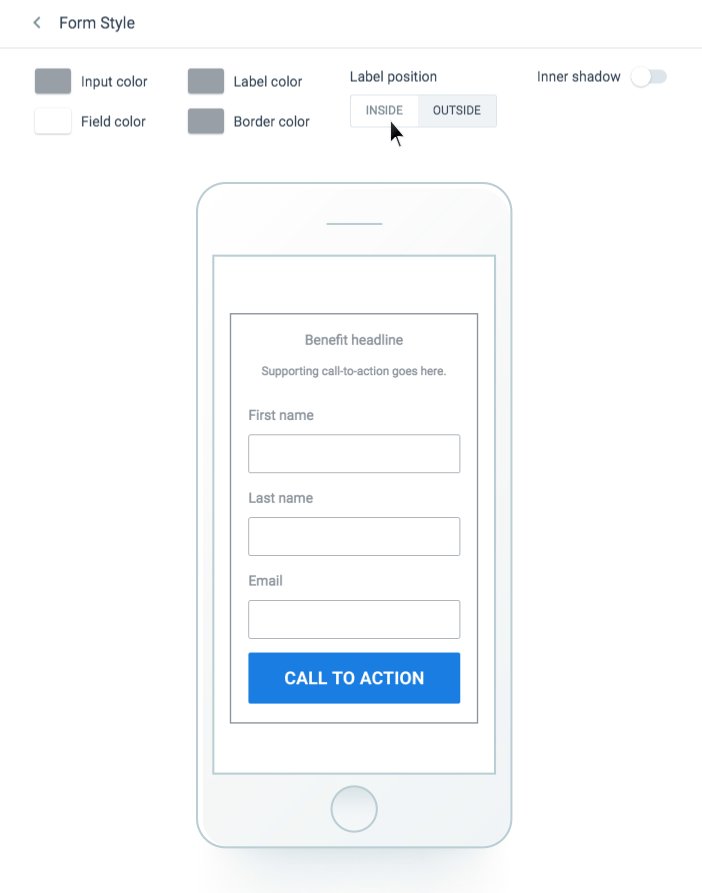
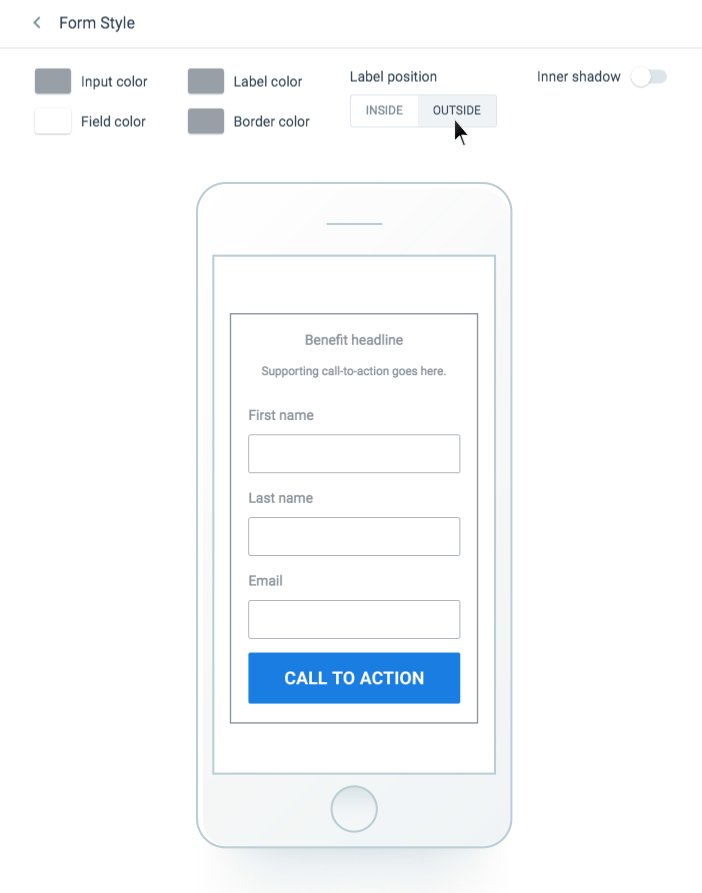
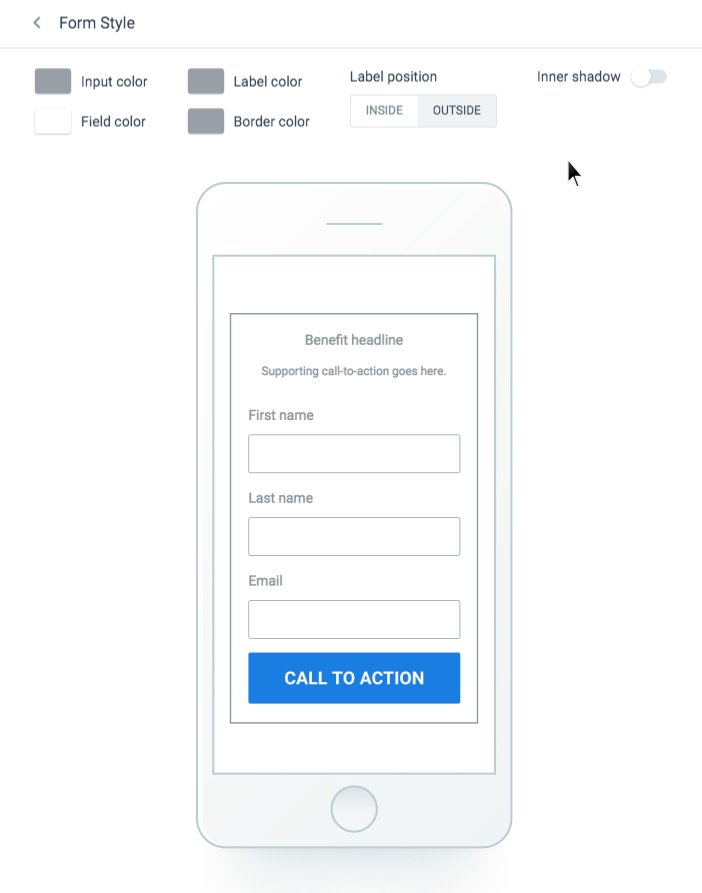
Outra coisa que acontece com muita frequência é lidar com formulários que possuem muitos campos.
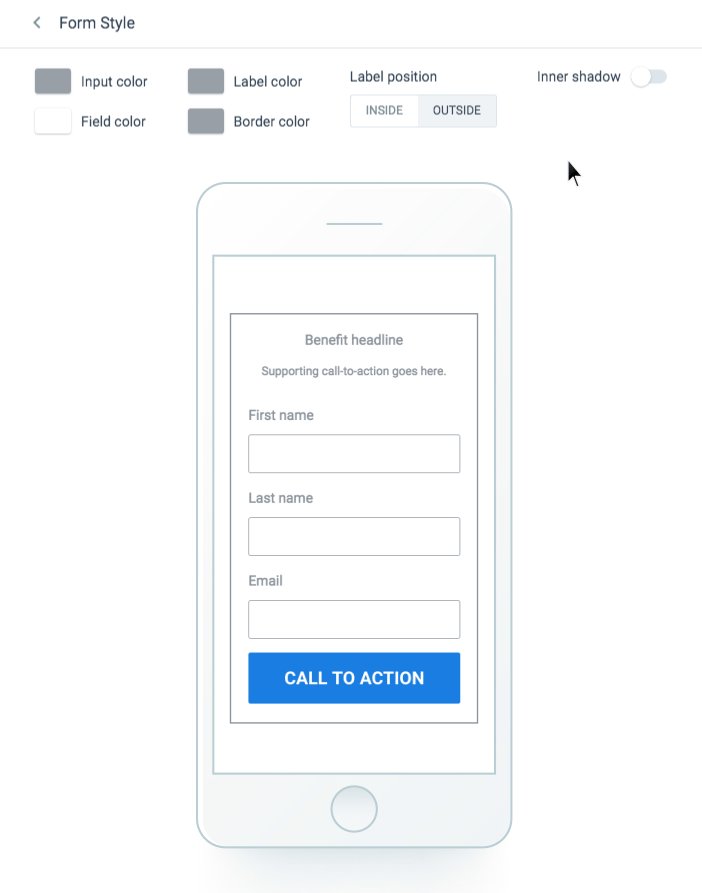
A melhor prática que nossa equipe descobriu é que sempre que uma página tiver mais de 2 campos de formulário para definir a posição do rótulo para fora, tornando mais fácil para os visitantes saber quais informações são necessárias em vez de tentar lembrar o que inserir:

Aumente suas conversões em dispositivos móveis a partir de hoje
Assim como as páginas de desktop, o design da página de destino para dispositivos móveis tem tudo a ver primeiro com a experiência do usuário e o que persuadirá as pessoas a se envolverem e converterem. Sem levar em consideração as sugestões acima, sua taxa de conversão móvel provavelmente sofrerá e as pessoas desistirão.
Considere implementar as recomendações e veja como suas páginas de destino se transformam em ativos de conversão altamente otimizados. Obtenha uma demonstração do Instapage AMP hoje.
