Exemplos de páginas de destino para celular: 5 ideias e práticas recomendadas
Publicados: 2024-01-12Neste post do blog, você examinará as boas práticas das landing pages para smartphones entre 5 casos selecionados e descobrirá o que é importante nas landing pages mobile, para criar uma página perfeitamente otimizada para o seu produto ou serviço.
Landing pages simples e tradicionais não são mais suficientes para a era dos smartphones. Para alcançar seu público e ter sucesso nas conversões, você precisa de uma página de destino móvel que seja otimizada de forma adequada para gerar uma excelente experiência do usuário.
Sim, chegou a hora – os telefones já não são apenas ferramentas de comunicação, embora a evolução já perdure há algum tempo. Usamos smartphones para navegar diariamente no SM, fazer compras e buscar serviços, mas como o mercado global, incluindo o seu negócio, está preparado para as mudanças que já aconteceram?
Para começar bem, dê uma olhada nas 4 dicas para criar uma landing page otimizada para celular :
- Mantenha o conteúdo curto.
- Otimize o layout e os gráficos para dispositivos móveis.
- Use CTAs fortes.
- Otimize o tempo de carregamento.
Antes de escolher um dos modelos de página de destino para celular da biblioteca de nossa ferramenta, verifique a lista de exemplos de páginas de destino para celular abaixo e leia mais para obter sugestões para seu uso.
Exemplos de páginas de destino para celular |
1. Especialistas Cirúrgicos do Condado de Orange |
2. CBRE Polónia |
3. Especialista em empréstimos |
4. Atelier Redakcji Texto |
5. Agrosimex |
O que é uma página de destino para celular?
Uma página de destino móvel é uma única página da web projetada especificamente para visualização e interação ideais em dispositivos móveis e, sendo claro, é sua arma secreta para experiências de usuário deslumbrantes em telefones e tablets. Tal como acontece com qualquer outro tipo de landing page, a mobile é um ponto de entrada focado para os usuários, muitas vezes vinculado a campanhas de marketing ou conteúdo específico.
As 5 características essenciais de uma landing page para celular incluem:
- Design impressionante, com layout adaptado para vários tamanhos de tela de celular, garantindo uma experiência de usuário perfeita
- Conteúdo crucial condensado para capturar a atenção do usuário rapidamente
- CTA irresistível, atraindo visitantes e incentivando-os a agir
- Carregamento na velocidade do flash, otimizado para tempos de carregamento rápidos
- Formulários simplificados otimizados para telas menores
Por que preciso de uma página de destino para celular?
Você precisa de uma landing page móvel para atingir seu público-alvo , que usa principalmente dispositivos móveis. Cada campanha de marketing que começa com anúncios SM gera tráfego de usuários móveis, e eles exigem UX e clareza no nível de rolagem SM. Ao alinhar sua mensagem com as necessidades do público, você aumenta significativamente a probabilidade de alcançar altas taxas de conversão.
A otimização móvel é indispensável para garantir uma experiência perfeita e sem problemas. Ao contrário das landing pages para desktop, que são mais extensas e projetadas para telas maiores, os usuários móveis priorizam ações rápidas sem contemplação prolongada.
Portanto, uma landing page mobile deve apresentar design responsivo, velocidade de carregamento otimizada, conteúdo claro e envolvente e navegação fácil.
Como faço para criar uma página de destino para celular?
A maneira mais fácil de criar uma landing page para dispositivos móveis é usar uma ferramenta com recursos de otimização mobile . Mas as landing pages mobile são diferentes das tradicionais, então concentre-se em 3 fundamentos:
1. Crie títulos atraentes e conteúdo conciso.
Certifique-se de que sua página de destino para celular seja clara e atraente o suficiente para chamar a atenção do seu público em poucos segundos. As mídias sociais e as plataformas de vídeos curtos mudaram para sempre o comportamento do usuário – você literalmente tem segundos para envolver seus visitantes e fazê-los querer seu produto.
2. Encurte sua página de destino ou coloque o essencial no topo
Em vez de criar longas histórias que descrevam sua empresa, estabeleça uma lista de benefícios, leia-a duas vezes e reduza-a ao essencial. Coloque essas informações no topo de uma página de destino para celular, adicione um CTA claro e forte e embeleze-o com recursos visuais memoráveis, responsivos para dispositivos móveis.
3. Garanta um carregamento rápido
Use ferramentas de otimização para reduzir ao mínimo o tempo de carregamento. É a única maneira de atingir o público entre os usuários de smartphones – nenhum deles vai esperar mais de 2 segundos. para ver sua oferta. Se não carregar a tempo, eles encontrarão outra marca.
De acordo com a análise do Think with Google, a prática recomendada é manter a velocidade de carregamento abaixo de 3 segundos , e a melhor opção é diminuir o tempo de carregamento para ca. 1 segundo . Uma análise mais aprofundada mostra que se o tempo de carregamento atingir 5 segundos . a probabilidade de rejeição aumenta em 90% .
Uma landing page para desktop não é suficiente se você deseja atingir o público e fazer conversões. Mesmo que de alguma forma ele carregue em dispositivos móveis e o usuário demore para esperar, uma navegação deficiente, que não é adaptada para telas menores, causa apenas saídas.
5 exemplos das melhores páginas de destino para celular
Dê uma olhada nos 5 exemplos das melhores páginas de destino para celular criadas com Landingi, que mostram como a capacidade de resposta do celular afeta a experiência do usuário e aumenta as conversões.
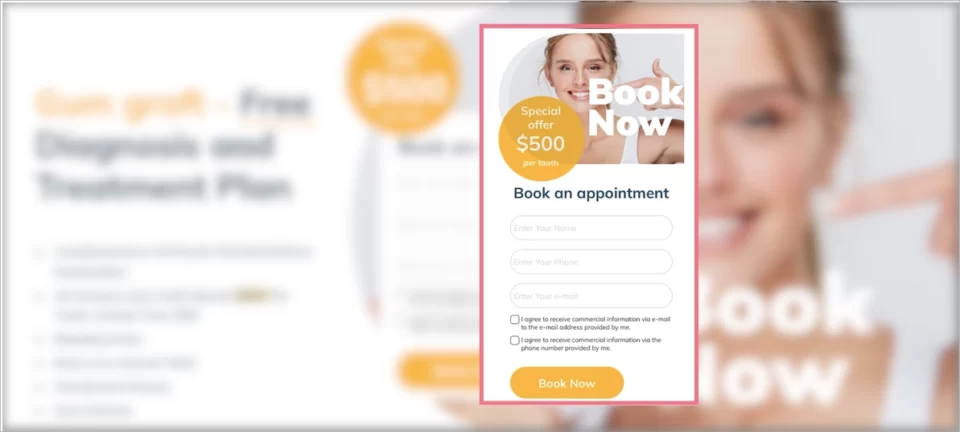
1. Especialistas Cirúrgicos do Condado de Orange
Os especialistas cirúrgicos do Condado de Orange fornecem ajuda periodontal – sua página de destino móvel, criada por Landingi, tinha como objetivo mostrar os serviços essenciais que oferecem aos pacientes e promover serviços de enxerto gengival.

Um design simples e direto com todas as informações necessárias colocadas no topo da página, um botão CTA bem desenhado e um formulário simples garantem uma experiência perfeita para os visitantes, incentivando-os a pedir ajuda a profissionais.

Fonte: www.gumsorangecounty.com
Uma landing page para celular é semelhante a uma para desktop, mas difere na experiência do usuário, proporcionando facilidade de uso e transparência adaptada para dispositivos móveis.
Aprenda com este exemplo de página de destino para celular:
- Limpar layout
- Conteúdo focado com o essencial no topo
- CTAs bem elaborados
- Visuais otimizados
Áreas de melhoria para esta versão móvel:
- Índice de velocidade 4,6 segundos – a página carrega rápido, mas o índice geral de velocidade pode ser melhorado
- Conteúdo muito longo – alguns blocos são desnecessários na versão mobile
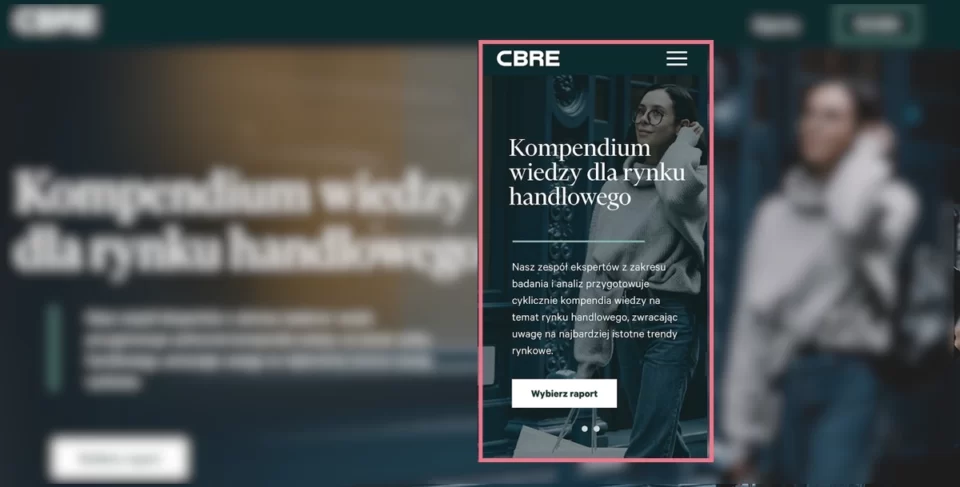
2. CBRE Polónia
A CBRE Polónia é uma filial polaca de serviços de consultoria imobiliária comercial. Sua landing page móvel foi criada com o melhor construtor de landing page – Landingi, para entregar relatórios de varejo para seu público-alvo.
Seu layout corresponde a uma landing page para desktop, mas o design é otimizado para dispositivos móveis com um esboço de coluna única, CTAs fortes e bem posicionados e conteúdo reduzido.

Fonte: varejo.cbrepoland.pl/kompendium-wiedzy
O design móvel inclui recursos visuais de alta qualidade, mas ao mesmo tempo garante excelente navegação para melhorar a legibilidade e afetar altas taxas de conversão.
Aprenda com este exemplo de página de destino para celular:
- CTAs claros e alternativos
- Visuais de alta qualidade incluídos
- Conteúdo com foco máximo
- Formulário de inscrição simples
Áreas de melhoria para esta versão móvel:
- Falta de informações cruciais sobre benefícios no topo
- Índice de velocidade – mesmo que o tempo de carregamento não seja muito alto, alguns elementos desta landing page mobile poderiam ter sido melhor otimizados
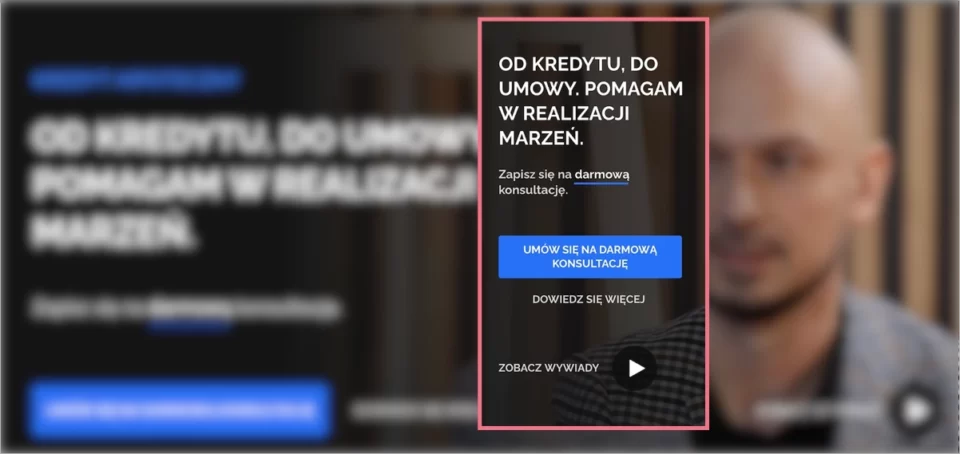
3. Especialista em empréstimos
O próximo exemplo é uma landing page que oferece serviços de consultoria de empréstimos para pessoas físicas e jurídicas. Com Landingi, seu proprietário criou uma landing page, também para mobile, onde incentiva os visitantes a agendarem uma ligação e pedirem ajuda para escolher a melhor opção de empréstimo.
Uma página de destino móvel com conteúdo abreviado, incluindo títulos essenciais e atraentes, CTAs claros e conteúdo de vídeo, é feita sob medida para usuários móveis que buscam uma navegação tranquila.

Fonte: Landingi
Um tipo de landing page que responde às dificuldades de uma parte significativa da vida, precisa de um pouco mais de conteúdo com informações do que uma simples página de produto – que requer soluções de design específicas. Uma delas é utilizar conteúdo de vídeo para diminuir o comprimento da página e dar respostas às dúvidas que possam surgir dos usuários.
Aprenda com este exemplo de página de destino para celular:
- Variedade de tipos de conteúdo
- Navegação simples
- Visuais otimizados
- CTAs fortes e repetidos
- Estrutura de conteúdo bem projetada
Áreas de melhoria para esta versão móvel:
- Falta de barras fixas – poderia simplificar a navegação e melhorar as conversões se os CTAs fossem mantidos visíveis em páginas de destino móveis mais longas
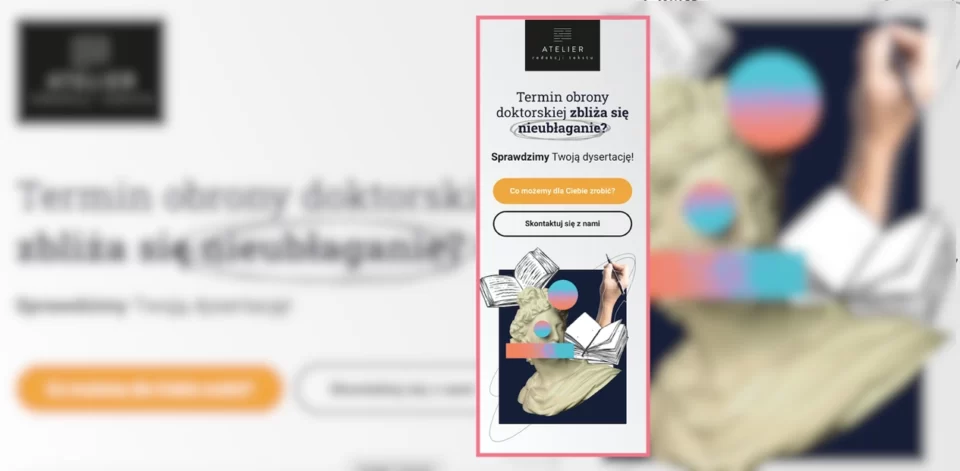
4. Atelier Redakcji Texto
Atelier Redakcji Tekstu é uma empresa polaca que oferece serviços de revisão e correção de texto. Com Landingi, eles criaram uma landing page móvel promovendo serviços para estudantes.
Este projeto mostra otimização mobile profissional onde a navegação vence, todas as informações significativas são condensadas em um conteúdo curto na parte superior e o design corresponde à versão desktop.

Fonte: Landingi
A característica do botão ligar agora para landing pages mobile aparece ao lado de um simples formulário de opt-in como alternativa para deixar um endereço de e-mail. É uma das melhores ideias para aumentar as conversões em dispositivos móveis – adicionar esse botão à versão para desktop é inútil. Ainda assim, para usuários de smartphones, simplifica a maneira de realizar uma ação desejada: em vez de copiar o número do telefone, eles podem simplesmente clicar no botão para iniciar a chamada.
Aprenda com este exemplo de página de destino para celular:
- Botão ligar agora incluído
- Índice de velocidade 3,4 seg.
- Excelente navegação
- Conteúdo com o essencial
- Visuais otimizados de alta qualidade
Áreas de melhoria para esta versão móvel:
- Reduzir a caixa de revisão – ela pode ser condensada, por exemplo, em um carrossel, para diminuir o comprimento da página
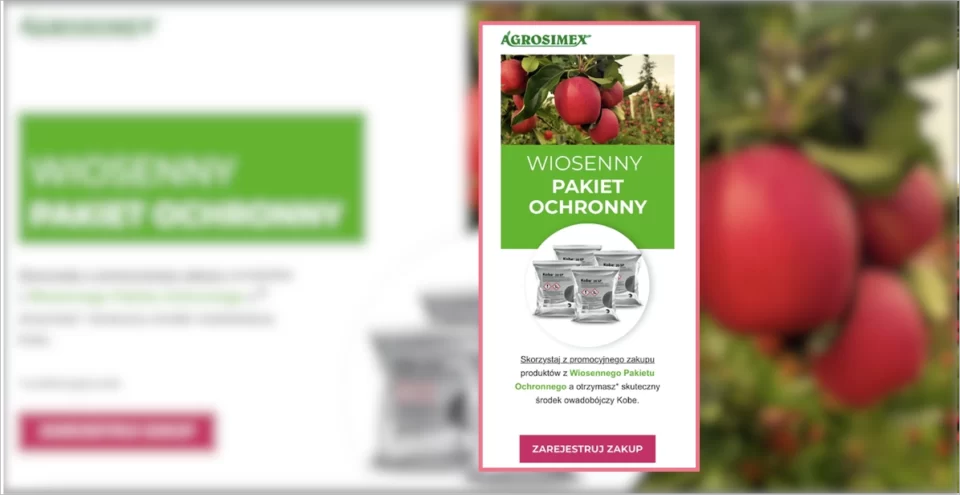
5. Agrosimex
A Agrosimex é uma empresa que fornece produtos fitofarmacêuticos para fruticultores. Eles utilizaram o Landingi e criaram uma landing page, também com versão mobile, para realizar sua campanha de marketing para os clientes e oferecer produtos em um pacote favorável.
A landing page mobile da Agrosimex mostra que o design simples e focado no produto, conteúdo curto e ótima navegação são essenciais. Os usuários que visitam esta página não têm dúvidas sobre o que fazer para obter o produto.

Fonte: promocja.agrosimex.pl
Uma landing page mobile para produtos de atacado visa segmentos específicos de clientes, de modo que o conteúdo é reduzido ao mínimo, o que é suficiente para um público-alvo. A estratégia se concentra em botões de call to action e navegação clara.
Aprenda com este exemplo de página de destino para celular:
- CTAs fortes
- Conteúdo condensado
- Visuais de produtos de alta qualidade
- Facilidade de navegação
Áreas de melhoria para esta versão móvel:
- Formulários de compra visíveis – o tipo de página de destino a condiciona como uma minimização das etapas de compra de um produto, mas o formulário pode estar oculto sob algum botão para reduzir o comprimento da página
Obtenha 111 Página inicial Exemplos – o Guia definitivo GRATUITAMENTE
