Otimize seu Checkout para dispositivos móveis com estas 9 etapas básicas
Publicados: 2020-05-18
Nota dos editores: as práticas recomendadas mudam, assim como este blog. Este artigo foi publicado originalmente em 7 de março de 2017. Ele foi atualizado para precisão e utilidade em 8 de fevereiro de 2018.
Então é 2018. No ano passado, somente nos EUA, 156 bilhões de dólares foram gastos em comércio eletrônico móvel. E esse número é projetado apenas para crescer.
Toda empresa deve ter uma estratégia de otimização mobile. Isso não é opcional, é realmente uma obrigação. Mais e mais pessoas fazem toda a sua navegação na web através de seus telefones ou dispositivos móveis. Eles não tolerarão sites menos do que ideais que dificultam a navegação.
É por isso que você precisa começar a analisar como otimizar seu site para usuários de dispositivos móveis. Em particular, o processo de checkout deve ser examinado. Veja como fazer check-out fácil para seus clientes móveis.

1. Aperte e amplie = rejeições e abandono de carrinho
Este primeiro passo é bastante intuitivo. Se você quiser deixar seus visitantes móveis felizes, certifique-se de ter, de fato, uma versão móvel do seu processo de checkout.
Claro, ainda existem muitos sites por aí que não otimizam seus sites para visualização em dispositivos móveis. Ou seja, se um cliente quer ver algo, ou está tentando fazer o check-out, ele precisa contar com o recurso de pinça e zoom para poder ver o que está fazendo. Essa é uma maneira terrível de ter que usar um site, e a maioria dos clientes simplesmente abandonará o processo em vez de tolerá-lo.
Em vez disso, seu site precisa de uma versão móvel projetada com o cliente em mente. Um site móvel dedicado é a melhor maneira de reter clientes e obter mais negócios.
2. Simplifique o processo de checkout
Há muitos clientes que não se sentem seguros fazendo compras online. Uma boa maneira de fazê-los se sentirem seguros é simplificar o próprio processo de checkout. Isso significa que você precisa remover quaisquer distrações na página e apenas dar a eles o que eles precisam.
Portanto, mantenha seus formulários curtos e seu processo fácil de seguir.
Isso também tem o bônus de incorrer em mais vendas, pois os clientes não se cansam e desistem no meio do processo.
Veja como otimizar seu #checkout para dispositivos móveis com @BrendaJBerg #ecommerce Click To Tweet3. Use selos de segurança para criar confiança
Falando em segurança, existem outras maneiras de fazer com que os clientes móveis se sintam seguros. Muitos sites agora usam ícones de cadeado, que é uma abreviação da Internet para o site manter suas informações criptografadas o tempo todo. Outros usam ícones de segurança diferentes, como o logotipo do Norton Secure Checkout, para mostrar aos clientes que seus servidores podem ser confiáveis com suas informações. Aqui estão os erros comuns que matam a confiança que você deve evitar.
Mas atenção: isso é algo que você pode querer fazer um teste A/B. O júri ainda está em dúvida se a linguagem e os logotipos “inspirados em segurança” são ou não um impulsionador ou matador de conversão. A ConversionXL fez algumas pesquisas originais interessantes sobre o que os selos de confiança fazem para as conversões - e descobriu, por exemplo, que marcas bem reconhecidas (Google Trusted Store, Paypal, Norton) fazem mais pelas conversões do que um simples “sinal de cadeado” ou promessa de “manter suas informações seguras.”

4. Mas certifique-se de estar gramaticalmente correto
Mesmo que seu cliente já tenha comprado de você, você precisa manter a boa vontade alta. É por isso que a gramática é tão importante em todos os textos do seu site. Um texto mal escrito parece desleixado, pouco profissional e não confiável – algo que você obviamente quer evitar.
E enquanto os visitantes podem ser mais tolerantes com um rápido erro de digitação em uma postagem de blog - um erro de ortografia onde ele conta (ou seja, seu processo de checkout) pode custar muito dinheiro.
Para evitar que isso aconteça com você, mantenha um bom guia gramatical como o Academized quando estiver compondo textos. Releia sua cópia antes de pressionar publicar. E depois releia de trás para frente. E depois releia novamente.
Se você está realmente preocupado com erros de cópia, tente usar um serviço externo para escrever ou revisar as coisas. Serviços como Big Assignments e Ox Essays podem obter tudo, desde notificações push até texto de botão escrito, revisado e editado antes mesmo de chegar aos seus clientes.
5. Dê a opção de fazer check-out como convidado
Claro, você quer que os clientes se registrem com você. Isso ajuda você a segmentar seus gostos e contatá-los com novas ofertas. No entanto, pedir que eles se registrem antes de comprar realmente retarda o processo de checkout, especialmente se eles estiverem digitando no celular. Muitos clientes vão decidir que é muito trabalho e desistir. Isso pode levar a carrinhos abandonados.
Portanto, a melhor coisa a fazer é dar-lhes duas opções. Eles podem se registrar antes do check-out ou podem fazer o check-out como hóspedes. Eles receberão suas mercadorias mais rapidamente e ainda poderão se registrar depois de fazerem o check-out, se quiserem.
Dica profissional: você pode incentivar as pessoas a se registrarem com um código de cupom ou uma oferta especial. Veja quantos de seus clientes registrados compram novamente ou respondam às suas ofertas de e-mail no futuro. A partir daí, você pode decidir se os incentivos levarão a um ROI positivo.
 Aumente as #Conversões: certifique-se de que seus clientes possam fazer o checkout como convidados. #ecommerce #abandonedcarts Clique para Tweetar
Aumente as #Conversões: certifique-se de que seus clientes possam fazer o checkout como convidados. #ecommerce #abandonedcarts Clique para Tweetar6. Corrija os botões do seu celular
Os botões do seu site para dispositivos móveis devem ser projetados de forma diferente da versão para computador. Por um lado, eles precisam ser um pouco maiores para serem legíveis e funcionarem corretamente. Usar os dedos para navegar em um painel de tela sensível ao toque ainda é um pouco difícil, portanto, não dificulte com botões minúsculos. Aumente-os em dispositivos móveis, para que sejam facilmente clicáveis. Além disso, verifique se há uma boa distância entre eles. Clicar em 'voltar' em vez de 'próximo' pode ser frustrante para usuários da web móvel.

7. Mostre o progresso do seu usuário
É difícil continuar com qualquer tarefa se você não consegue ver um objetivo final. Parece mais um trabalho árduo do que uma jornada com uma recompensa no final. Evite isso em seu site para dispositivos móveis, mostrando o progresso que o cliente fez.
Há algumas maneiras de fazer isto. Alguns sites fazem isso mostrando uma barra de progresso na parte superior da página. Se um cliente pode ver isso, é muito menos provável que desista, pois pode ver o quanto ainda precisa fazer antes de poder pagar. Você também pode mostrar porcentagens ou alertar os clientes sobre os minutos aproximados restantes.
Se o processo de check-out for de várias páginas, certifique-se de que seu usuário saiba quantas páginas ainda precisam ser concluídas. Uma simples “Página 1/3” pode aliviar o pânico que pode surgir quando vemos um botão “próxima página”.

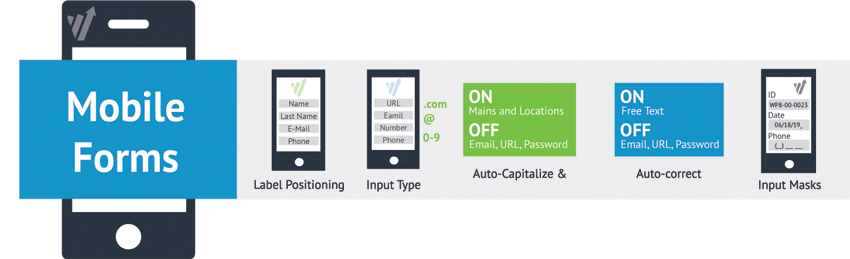
8. Simplifique seus formulários
Os formulários não são divertidos de preencher na melhor das hipóteses. No celular, é nada menos que uma dor. Se você deseja manter seus clientes engajados e em seu site, simplifique os formulários que eles precisam preencher. Quanto menos eles tiverem que fazer, maior a probabilidade de concluir o processo de checkout e retornar como cliente. Veja como você pode aproveitar ao máximo os formulários móveis.


9. Detecção automática de dados do cliente
Ao fornecer formulários para os clientes preencherem, você pode facilitar muito a vida deles preenchendo automaticamente certas partes para eles. Por exemplo, você pode preencher alguns de seus endereços de seu código postal ou CEP. Isso torna mais fácil para eles preencherem o formulário e faz com que eles o preencham mais rapidamente.
Você também deve ter cuidado com os dados do seu cliente para não usá-los desnecessariamente.
AVISO: Algumas coisas a evitar no checkout após o GDPR.
Caso você não tenha ouvido, OUÇA: GDPR (Regulamento Geral de Proteção de Dados) está trazendo grandes mudanças na forma como usamos dados pessoais. Abrange todos na UE ou que processam quaisquer dados pessoais de qualquer titular de dados na UE.
Na maioria das vezes, o GDPR funciona bem com os checkouts de comércio eletrônico. O GDPR diz: minimize seus dados – peça apenas o que você absolutamente precisa para realizar o que seu usuário deseja realizar. A otimização da taxa de conversão diz: sim, mantenha esses formulários curtos e diretos ao ponto.
Mas o GDPR também diz: só porque alguém se registra com você, não significa que você pode enviar ofertas por e-mail (a menos que obtenha consentimento explícito). Ele diz que você precisa armazenar todos os dados pessoais lançados em seu caminho que sejam seguros e que permitam que os usuários solicitem a exclusão de seus dados.
Ele diz que, para usar cookies persistentes (estamos analisando sua lembrança de carrinho e preenchimentos automáticos), você deve solicitar o consentimento do titular dos dados.
Detalhamos aqui como os novos regulamentos afetam o comércio eletrônico e como você pode manter seus formulários em conformidade aqui.
Resumindo:
Criar uma plataforma móvel viável leva tempo, esforço e habilidade. No entanto, os resultados valem muito a pena. Se você seguir este conselho, verá que seus números de check-out concluídos aumentarão rapidamente, fazendo com que todo esse esforço valha a pena. Faça o teste e você verá por si mesmo.