O aumento dos gastos com anúncios para celular destaca a necessidade de experiências personalizadas na página de destino
Publicados: 2020-03-27Links Rápidos
- Gasto projetado com anúncios para celular
- Diferença entre design responsivo, otimização e personalização
- Design responsivo para dispositivos móveis
- Páginas otimizadas para dispositivos móveis
- Personalização móvel
- Por que os anúncios para celular exigem páginas de destino?
- Tempos de carregamento rápidos
- Botões fixos de CTA
- Clique para chamar botões
- cópia concisa
- Removendo a desordem
- Formas mais curtas
- Conclusão
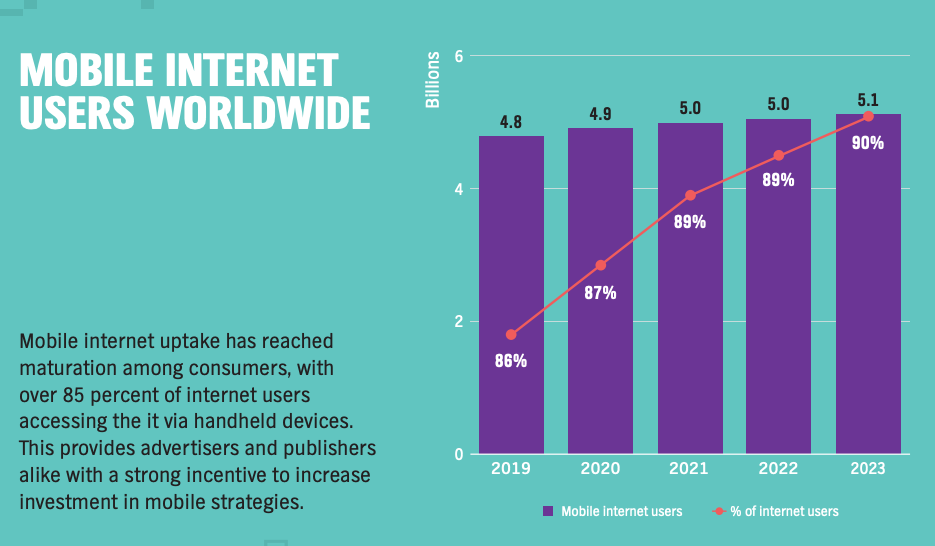
O ano era 2015, o tráfego móvel ultrapassou o desktop pela primeira vez e, desde então, o uso da Internet móvel disparou (e deve continuar):

De acordo com a Forbes, 74% das pessoas usam seus telefones celulares para ajudá-los durante as compras e 70% das buscas móveis levam a uma ação online dentro de uma hora.
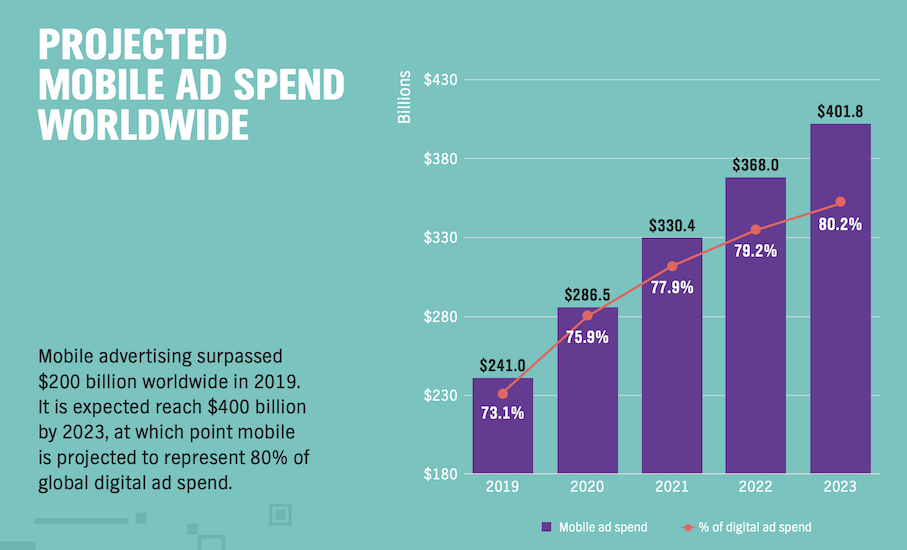
Além disso, o relatório Global Digital Ad Trends da PubMatic prevê que os gastos com publicidade móvel chegarão a US$ 400 bilhões até 2023, representando 80% dos gastos globais com anúncios digitais:
Todos os anos, mais anunciantes investem seus orçamentos de publicidade em anúncios para celular. O fato de a maioria das tecnologias de segmentação de publicidade permitir que os anunciantes veiculem anúncios altamente personalizados para o público com base em vários critérios, como dados demográficos e comportamento on-line, ajuda a maximizar os cliques nos anúncios.
Mas quantos desses anúncios para celular geram conversões?
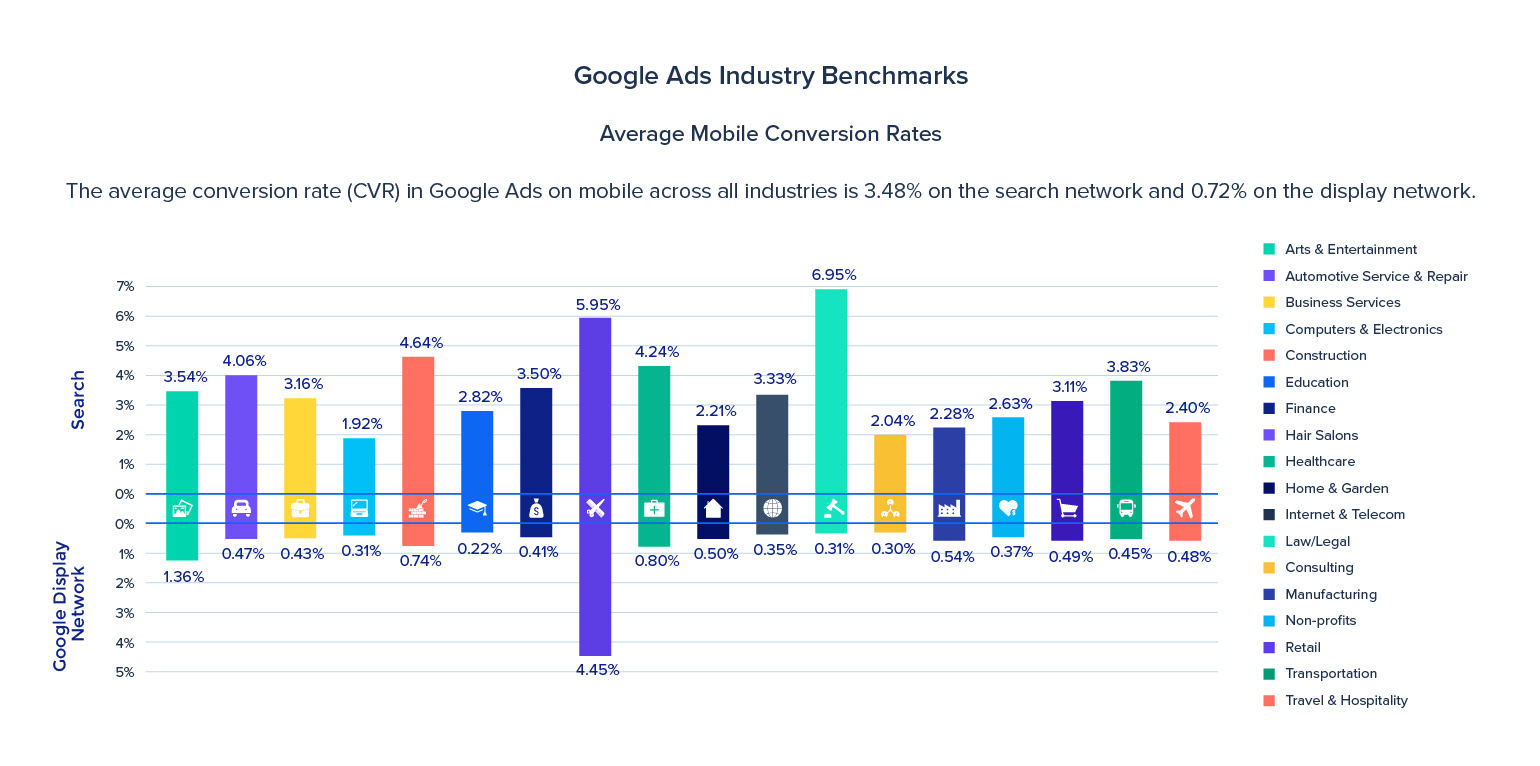
A taxa média de conversão para celular no Google Ads é de 3,48% na rede de pesquisa e de 0,72% na rede de exibição. Além disso, a taxa média de conversão de comércio eletrônico para celular é de apenas 2,03%:

A maioria dos cliques em anúncios para celular é desperdiçada.
Porque? A maioria dos anunciantes se concentra apenas em tornar as páginas responsivas para dispositivos móveis e negligencia a criação de páginas de destino personalizadas e otimizadas.
A diferença entre design responsivo, otimização e personalização
O design responsivo móvel, a otimização e a personalização contribuem para uma experiência de usuário excepcional. No entanto, todas as três práticas adotam abordagens diferentes para fazer isso.
Design responsivo para dispositivos móveis
Essa é a abordagem mais básica para uma experiência de usuário móvel positiva; inclui a reformatação e reestruturação de páginas para qualquer dispositivo, independentemente do tamanho da tela. As páginas móveis responsivas variam de telas menores de celulares, tablets e laptops pequenos para telas de desktop padrão e monitores widescreen ainda maiores. Essa abordagem oferece flexibilidade e ótima usabilidade em todos os dispositivos para os usuários.
Páginas otimizadas para dispositivos móveis
Eles são projetados especificamente para usuários móveis, indo além de caber em uma tela menor, eles são o segundo passo para fornecer uma boa experiência ao usuário. Otimização é o processo de projetar cada elemento da página com a experiência do usuário em mente. Isso inclui coletar dados e testar suas páginas para ver o que está contribuindo para as conversões — fazendo melhorias contínuas na página para aumentar as taxas de conversão.
Personalização
…é a última etapa para fornecer aos visitantes uma boa experiência do usuário e uma conexão relevante do anúncio à página. O processo envolve levar as informações do usuário para segmentar o público e criar páginas pós-clique separadas, projetadas especificamente para um determinado anúncio e público. Envolve aumentar a relevância do anúncio para um público-alvo específico, como plataforma de anúncios ou intenção do usuário.
Para que os cliques em seus anúncios se traduzam em conversões, suas páginas de destino devem ser as três: responsivas para dispositivos móveis, otimizadas e personalizadas.
Por que os anúncios para celular exigem páginas de destino personalizadas?
as páginas de destino incluem tudo o que acontece após um clique no anúncio. Sua página é o componente mais focado na conversão de toda a experiência, pois é a página onde a conversão ocorre.
Uma página de página móvel personalizada é projetada como uma extensão natural de seu anúncio conectado e é projetada especificamente para o segmento de público que a acessa.
Cada elemento da página notifica o visitante de que ele chegou ao lugar certo e que a oferta desejada está a apenas um clique de CTA. As páginas são usadas para direcionar o tráfego direcionado para uma conversão específica, concentrando-se em uma única mensagem.
A personalização também envolve aumentar a relevância do anúncio para um público-alvo específico, como plataforma de anúncios ou intenção do usuário, permitindo aumentar significativamente a probabilidade de conversões.
Então, qual é a relevância no que se refere às experiências móveis?
Para anúncios e páginas para celular, a relevância vem principalmente na forma de otimização para celular e no fornecimento de uma ótima experiência de usuário móvel.
Exemplo
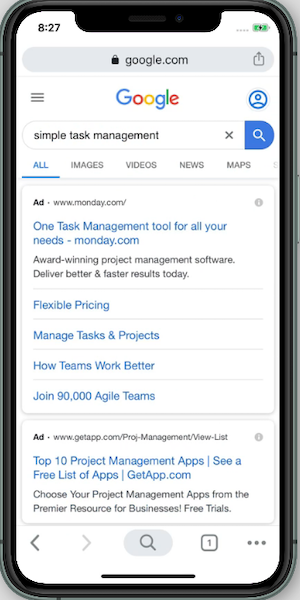
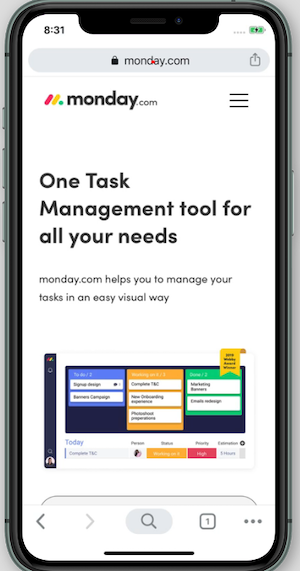
Por exemplo, o título e a cópia do anúncio de segunda-feira são relevantes para a consulta do Google, “gerenciamento de tarefas simples”. A intenção do usuário é conhecer ferramentas que auxiliem no gerenciamento de tarefas:

A página pós-clique é personalizada para esse usuário, pois permanece relevante para o anúncio e continua a mesma narrativa. Todos os elementos da página são otimizados para celular (mais sobre isso mais tarde), o que aumenta as chances de obter uma conversão:

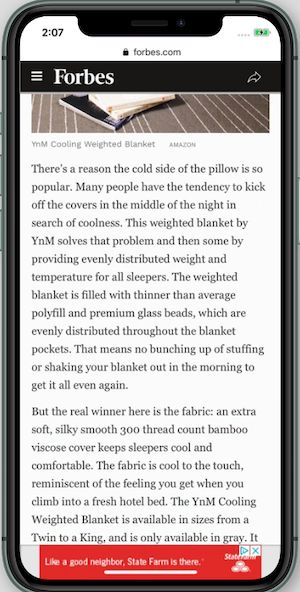
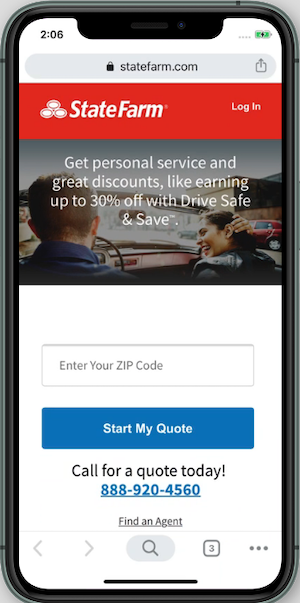
Enquanto isso, o anúncio e a página de destino da State Farm também são personalizados para um usuário de redirecionamento que saiu do site sem realizar nenhuma ação. O anúncio dá uma prévia de como a marca ajuda o usuário:


A página pós-clique os ajuda a recontar o que é a StateFarm e os incentiva a se inscrever no seguro, oferecendo grandes descontos. Além disso, um CTA está disponível caso o usuário tenha alguma dúvida:

Quando sua página de pós-clique para celular é personalizada, o usuário que clica nela testemunha uma experiência consistente do anúncio para a página e também encontra exatamente o que estava procurando e tem maior probabilidade de conversão.
Agora que mostramos como são as páginas personalizadas, vamos detalhar quais elementos da página fornecem uma experiência de usuário otimizada.
Elementos de página para celular otimizados que proporcionam uma experiência de usuário incrível
Reduzindo os tempos de carregamento rápido
Embora a velocidade de carregamento da página não seja necessariamente um elemento da página, ela é vital para uma página de destino pós-clique otimizada e personalizada.
O tempo de carregamento da página é um dos fatores mais fortes para uma alta taxa de rejeição da página. O pior é que os usuários não apenas abandonam a página quando ela demora para carregar, mas pesquisas sugerem que 79% dos usuários não voltam depois de terem uma experiência lenta em uma página da web.
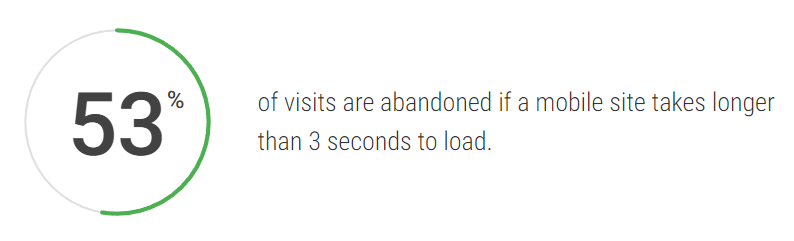
Os dados mais recentes do Google mostram que 53% das visitas a sites móveis são abandonadas se a página demorar mais de três segundos para carregar:

É fundamental que os anunciantes criem experiências rápidas na Web para celular porque, embora velocidades lentas de carregamento de página causem atrito e abandono, experiências móveis mais rápidas podem resultar em visitantes mais engajados, taxas de conversão mais altas e receita. A melhor maneira de fazer isso é com páginas pós-clique AMP.
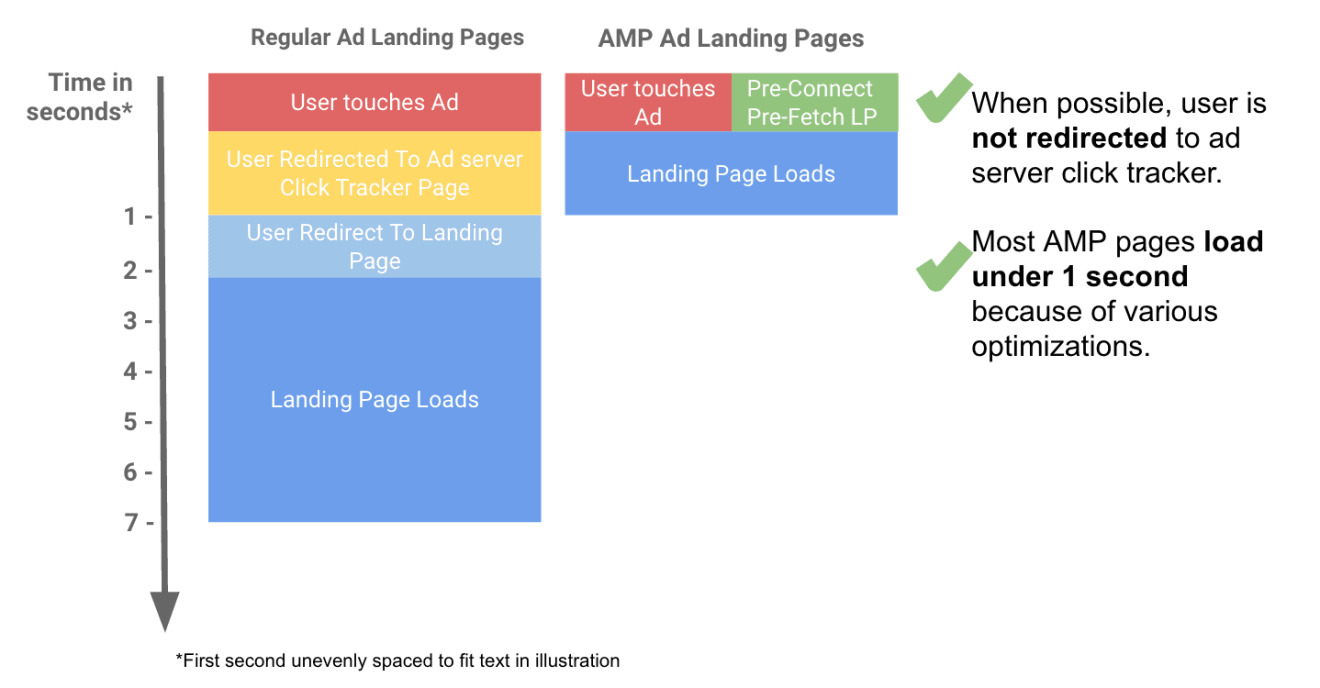
As páginas de destino pós-clique construídas com AMP são projetadas com a estrutura para continuar a experiência móvel simplificada que os usuários iniciam ao clicar em um anúncio AMP para celular.
O usuário navega para uma página AMP, clica em um anúncio criado com AMP HTML e é imediatamente direcionado para uma página de destino pós-clique construída com AMP. O processo elimina o clique normal, o redirecionamento de rastreamento, o redirecionamento da página de destino pós-clique, o processo de carregamento e o reduz a duas etapas: clique, carregue:

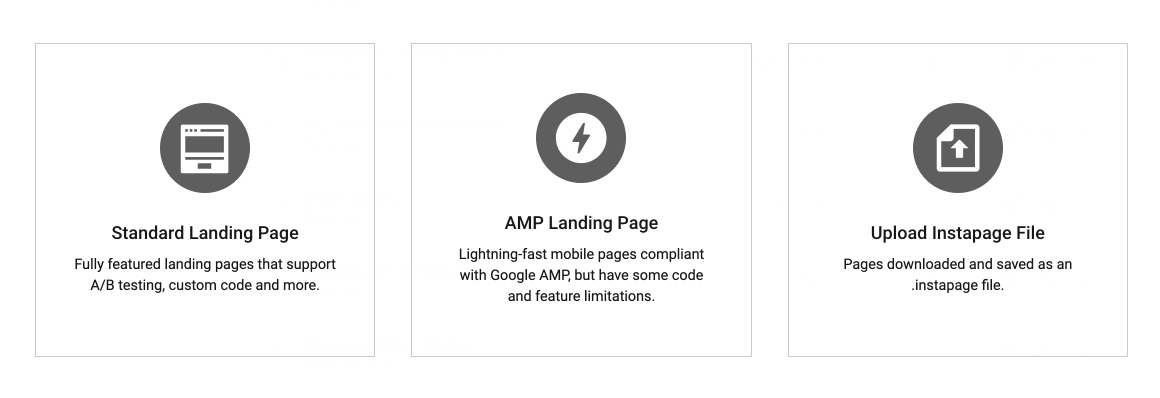
Desde junho de 2018, o Instapage oferece páginas de destino pós-clique AMP para que os anunciantes digitais possam criar páginas compatíveis com AMP dentro do aplicativo sem um desenvolvedor. Porque, no final, se uma página não carregar instantaneamente, não é rápido o suficiente:

Tempos de carregamento lentos há muito tempo estão associados a oportunidades de conversão perdidas e a uma diminuição na receita. Crie páginas AMP pós-clique para criar páginas que carregam na velocidade da luz, para que você não perca nenhuma conversão.
Botões fixos de CTA
Botões fixos de CTA permanecem com o visitante enquanto ele rola para baixo em sua página móvel. Os botões facilitam a inscrição rápida a qualquer momento, sem a necessidade de navegar para cima ou para baixo para encontrar o botão.
Você pode colocar seus CTAs fixos no cabeçalho ou no rodapé da página. Outra dica para CTAs móveis é não usar o efeito hover, embora o efeito possa parecer bom em páginas de desktop, o que não é o caso de páginas móveis.
Clique para chamar botões
Como seus clientes em potencial já estão em seus dispositivos móveis, adicionar um botão CTA clique para ligar os ajuda a entrar em contato com você imediatamente em caso de dúvidas.
Se sua oferta exige contato imediato com os usuários, o botão de chamada é útil para reduzir o atrito da conversão, que pode ser causado pelo fato de os visitantes apenas preencherem um formulário.
Cópia concisa e legível
A legibilidade pode ser um problema com páginas móveis devido ao seu tamanho menor. É melhor encontrar um bom equilíbrio entre a cópia que você inclui na página. Cosmin Serban, Diretor de Serviços de Design da Instapage, recomenda o seguinte para o tamanho da fonte usada para elementos específicos:
- Título principal: 28 pixels
- Subtítulo: 22 pixels
- Parágrafos: 17 pixels
- Outros detalhes: 15 pixels
Outra coisa a considerar é a altura da linha com elementos de texto, para páginas de destino pós-clique para celular, certifique-se de que a altura da linha para elementos de texto seja de pelo menos 1,4. Apenas lembre-se, quanto menor o tamanho da fonte, maior deve ser a altura da linha.
Sem elementos desnecessários (desordem)
Uma página de destino móvel não tem espaço para confusão. A desordem não apenas afeta negativamente o design geral da página, mas também afeta a legibilidade.
Certifique-se de utilizar amplo espaço em branco no design e evite elementos desnecessários que não contribuam para a meta de conversão.
Formulário fácil de preencher/formulários mais curtos
O formulário de captura de leads coleta informações vitais do usuário e confirma a conversão, portanto, facilitar o envio de informações pelos clientes em potencial é fundamental.
Adicione apenas os campos de formulário necessários nas páginas móveis. No entanto, se sua oferta exigir mais informações do usuário, crie formulários com várias etapas, pois eles são muito mais fáceis de preencher em uma tela menor.
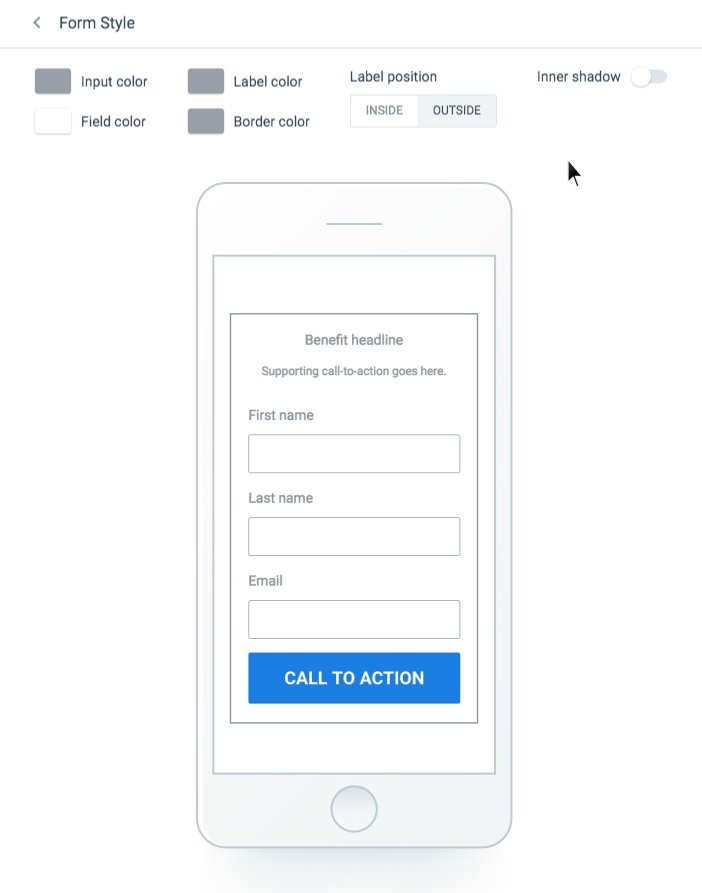
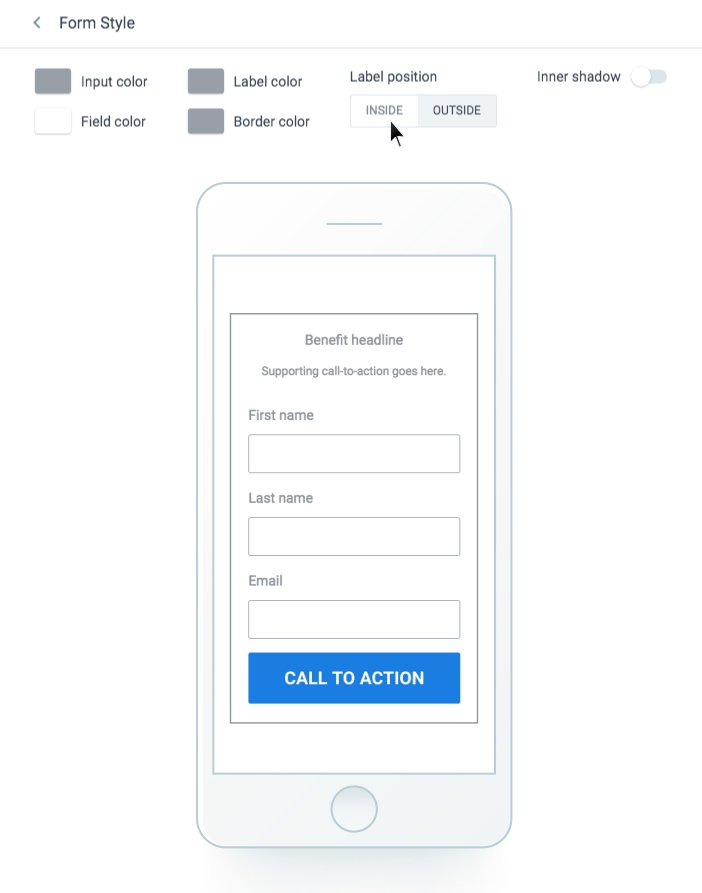
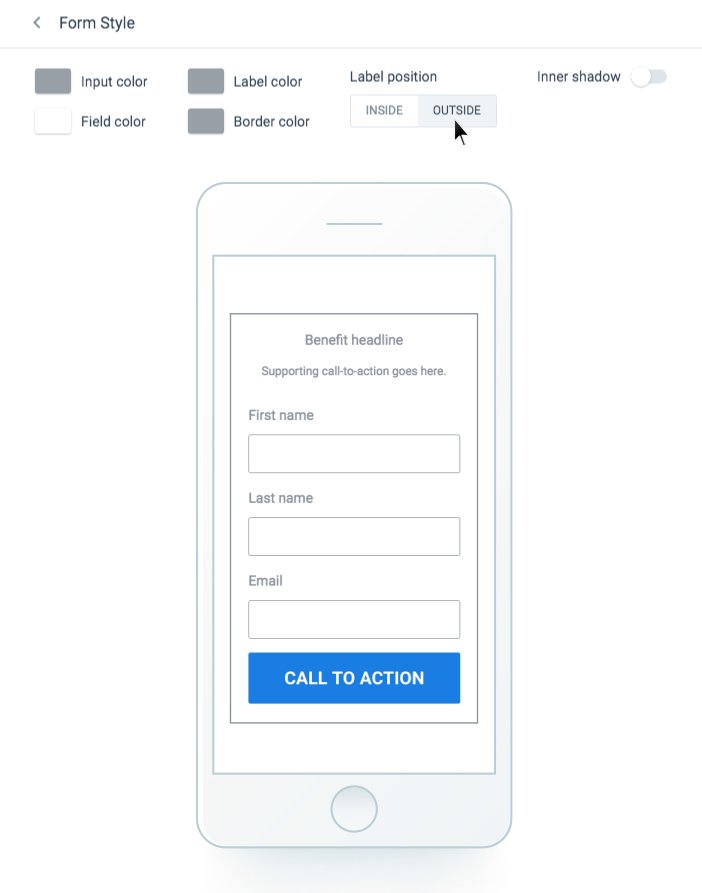
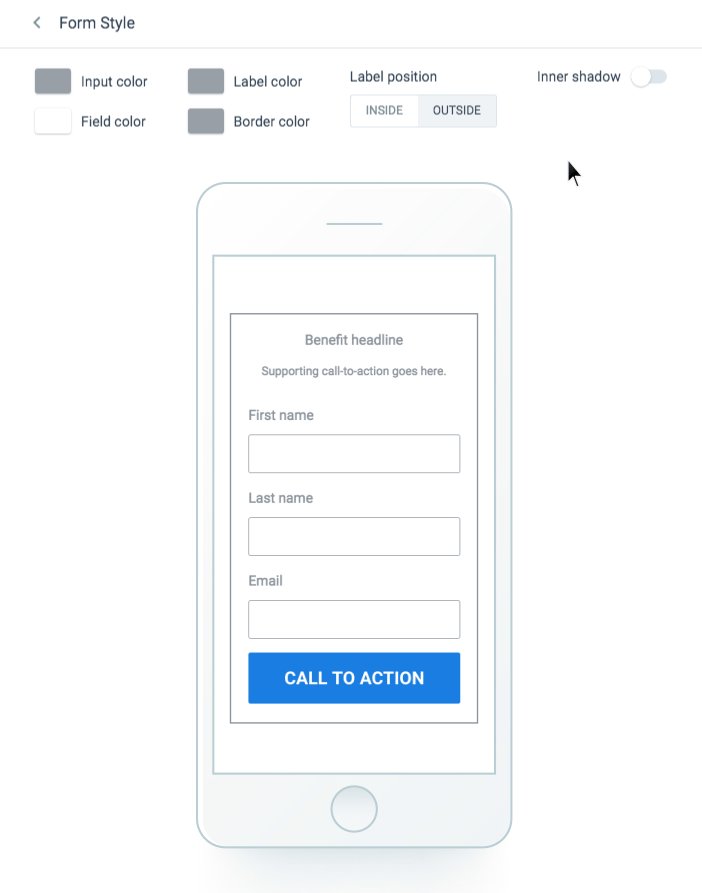
Outra prática recomendada é definir as informações do rótulo fora se você tiver mais de dois campos de formulário, pois isso torna mais fácil para os visitantes preencherem o formulário sem tentar lembrar o que inserir.
Você pode fazer isso facilmente no editor Instapage:

Os anúncios para celular merecem páginas de destino personalizadas
Não desperdice seus orçamentos de publicidade móvel, lembre-se sempre de criar páginas de destino otimizadas, relevantes e personalizadas para seu público-alvo.
Invista seu tempo criando páginas de destino para celular para cada anúncio, porque cada anúncio requer sua própria página pós-clique para criar uma narrativa de campanha consistente e corresponder à personalização do anúncio.
A melhor maneira de conseguir isso é com automação. Solicite uma demonstração do Instapage Enterprise para obter mais detalhes.