Como minimizar HTML, CSS e JavaScript usando o plug-in Autoptimize
Publicados: 2017-02-10O Google e outros motores de busca dão valor ao seu site se carregar tão rapidamente. Porque nenhum dos espectadores tem muitos pacientes para esperar muito tempo para ver seu conteúdo e você tem apenas 1,5 segundo para chamar a atenção deles. Se o seu site demorar muito para abrir, normalmente você perde seus visitantes. Então, isso é essencial para acelerar o seu site. Existem várias maneiras de otimizar seu site. Mas uma das partes mais importantes é Minify HTML, CSS e JavaScript .
Se você já fez um teste de velocidade no Google PageSpeed ou GTmetrix, provavelmente verá essa opção.
Todo site é carregado com muitos arquivos contendo HTML, CSS e JavaScript. E a maioria dos arquivos inclui muito espaço, comentários, delimitadores de bloco, etc. Portanto, significativamente leva mais tempo para carregar corretamente.
Isso também depende da qualidade do tema. Por exemplo, uma qualidade de tema premium é sempre melhor do que um tema gratuito. Os temas premium são bem codificados e construídos por desenvolvedores altamente qualificados. Mas todos os temas não são iguais e têm diferentes tipos de funções. Assim, ao reduzir esses arquivos HTML, CSS e JavaScript , você pode aumentar estrategicamente a velocidade do seu site e deixar seus visitantes felizes.
O que é Minify e por que é benéfico?
Minification é uma linguagem de programação que remove todos os caracteres desnecessários do código-fonte sem alterar sua funcionalidade. Esses caracteres desnecessários geralmente contêm “caracteres de espaço em branco, caracteres de nova linha , comentários e delimitadores de bloco”.

Eles são usados para adicionar legibilidade ao código, mas não são necessários para que ele seja executado. Dessa forma, reduz a quantidade de código que precisa ser transferida pela web e economiza sua largura de banda. Assim, ao reduzir HTML, CSS e JavaScript , você pode remover facilmente esses caracteres desnecessários do seu site e aumentar significativamente a velocidade do seu site.
Como Minificar HTML, CSS e JavaScript
Existem duas maneiras de reduzir HTML, CSS e JavaScript. Você pode fazer isso editando o código do seu tema ou pode usar um plugin do WordPress, chamado Autoptimize . Neste artigo, mostraremos os dois processos sobre Como Minificar HTML, CSS e JavaScript .
Para saber o arquivo HTML, CSS ou JavaScript exato que está causando o problema, você precisa verificá-lo em qualquer ferramenta de teste de velocidade do site, como a ferramenta Google PageSpeed ou GTmetrix. Porque nem todos os seus arquivos contêm esses tipos de caracteres desnecessários.
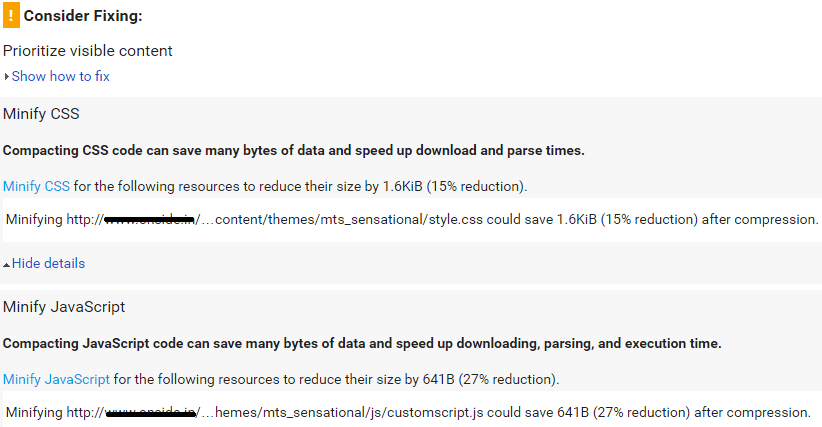
Depois de verificar o resultado do seu site, você o receberá. Aqui está uma foto abaixo do meu site que considera a correção de CSS e JavaScript .

Ele adia a qualidade do seu tema. Portanto, não se preocupe se você vir que ambos são chamados de Minify e é melhor obter um tema Premium.
Existem algumas ferramentas online pelas quais você pode reduzir o código HTML, CSS e JavaScript.
Antes de fazer qualquer alteração, faça um backup desse arquivo.
Código de minificação nº 1:

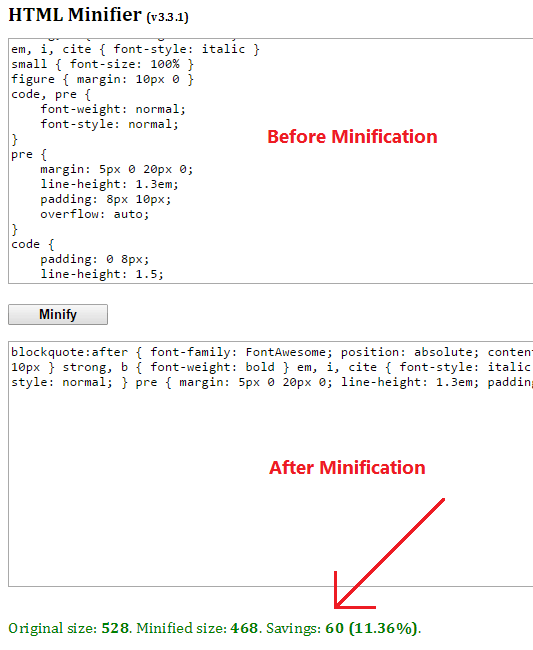
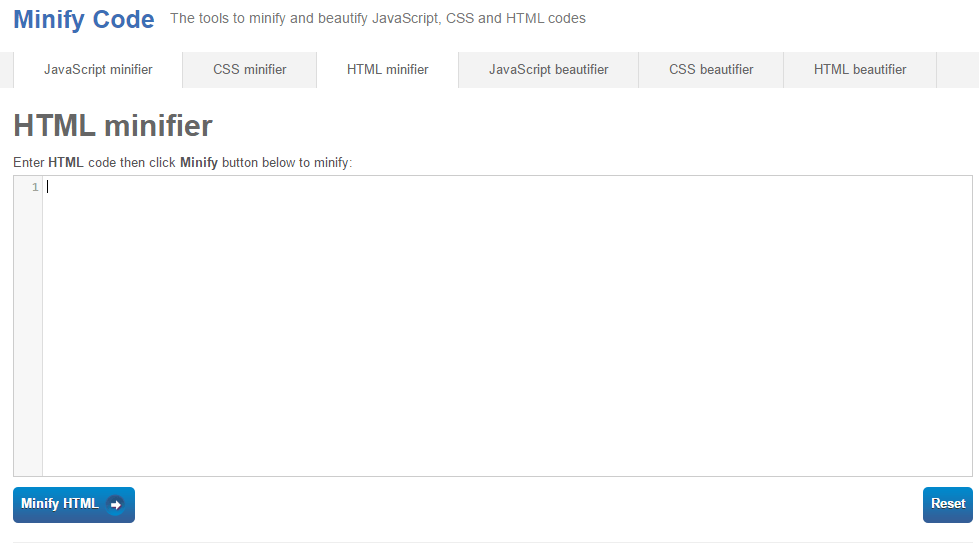
Minify Code é uma ferramenta de Minificação All in One. Ele pode reduzir seus códigos JavaScript, CSS e HTML. Tudo que você precisa para copiar o código HTML ou CSS ou JavaScript e colá-lo aqui. Em seguida, clique na opção Minify . Esta ferramenta reduz automaticamente o seu código. Depois disso, copie o código Minified nesse arquivo.
Você também pode minimizar seu código CSS e JavaScript como código HTML com essa ferramenta.
# 2 Willpeavy:

Willpeavy é outra ótima ferramenta para reduzir códigos HTML . Essa ferramenta funciona da mesma maneira que o código minify. Minimiza HTML e qualquer CSS ou JS incluído em sua marcação. Para usar esta ferramenta, basta copiar seu código aqui e clicar em Minify.

Minimizar usando o plug-in de otimização automática

Se você não estiver familiarizado com essa codificação, é melhor usar um plug-in e recomendado para iniciantes. Então aqui vem o plugin Autoptimize para usuários do WordPress .
Autoptimize concatena todos os scripts e códigos de estilo e os torna menores que carregam tão rapidamente. Ele minimiza todo o código HTML, CSS e Javascript em si e torna sua página realmente leve. Com Minification, este plugin adiciona cabeçalhos expirados e move estilos para o cabeçalho da página e pode mover scripts para o rodapé.
Otimizar automaticamente as configurações de recomendação
Você pode facilmente fazer todas as coisas nas configurações do plug-in. Depois de ativar este plugin, vá para Configurações> Autoptimize . Clique no botão “Mostrar configurações avançadas”.
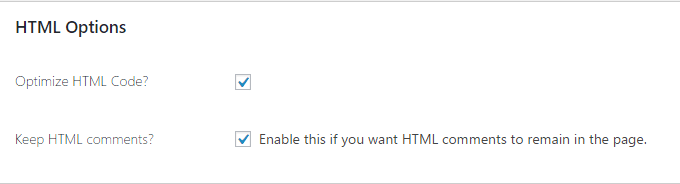
Na seção HTML , marque “Otimizar código HTML” e “Manter comentários HTML” para um desempenho mais rápido.

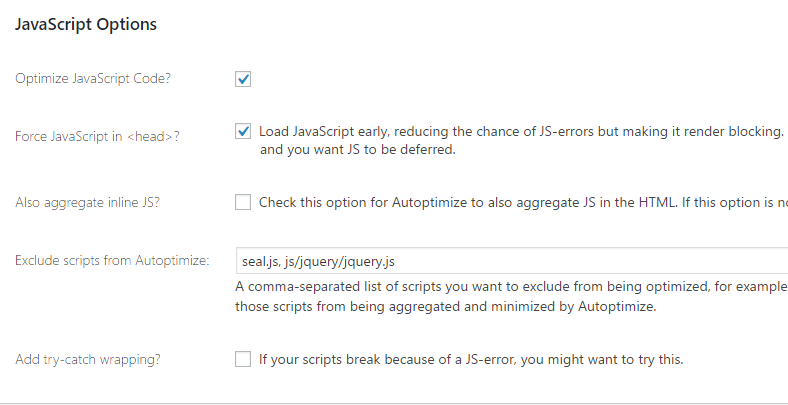
Na seção JavaScript , ative “Otimizar código JavaScript”. Você também pode habilitar “Force JavaScript in <head>” para carregar JS antecipadamente e reduzir a chance de erros de JS. Caso o seu JS quebre os scripts, você pode habilitar “Adicionar encapsulamento try-catch”. 
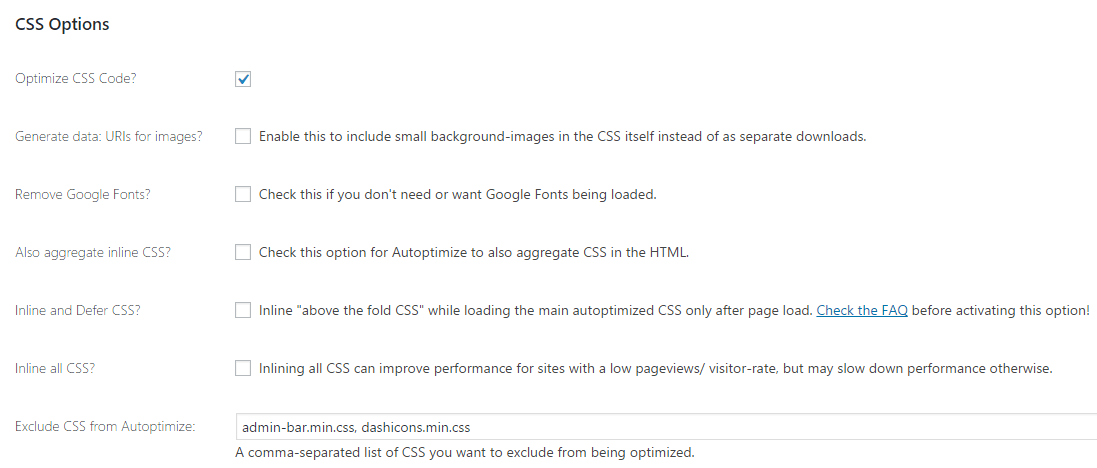
Na seção CSS , habilite “Otimizar código CSS”, “Também agregar CSS inline”. Você também pode habilitar “Inline and Defer CSS” se tiver CSS minificado. Experimente esta ferramenta para minimizar seu CSS e colá-lo na caixa.

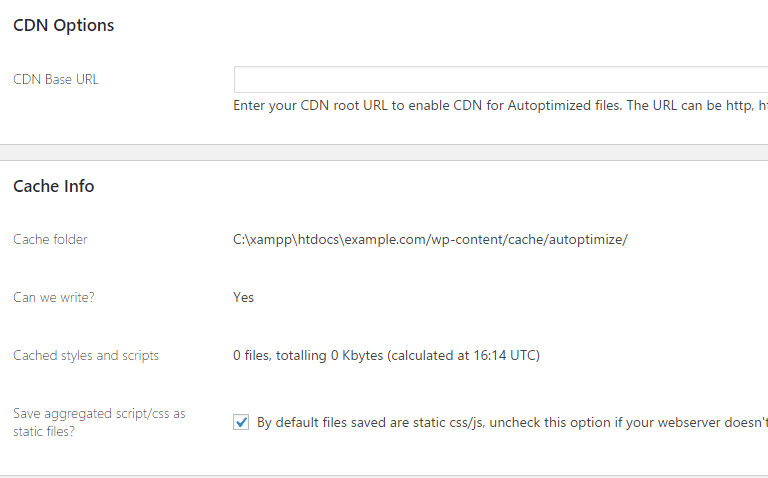
Insira a URL da CDN no campo “URL Base da CDN”. Por exemplo, '//cdn.example.com/'.
E por último, habilite “Salvar script/css agregado como arquivo estático”. Mas certifique-se de que seu servidor da Web possa lidar adequadamente com a compactação e a expiração.

Depois de reduzir seu código, não se esqueça de verificar a velocidade do seu site novamente. Em seguida, compare-o com os resultados anteriores. Caso seu site apresente algum problema ou não apareça corretamente, você pode tentar limpar o Cache .
Conclusão
Minimizar HTML, CSS e JS é benéfico para o seu site. Ele remove os caracteres desnecessários do seu código e os torna menores que são amigáveis ao navegador. Dessa forma, você pode melhorar a velocidade de carregamento do seu site.
Se este tutorial ajudar a reduzir HTML, CSS e JavaScript, compartilhe este artigo no Facebook, Twitter, Google+.
Artigos relacionados,
- Como aproveitar o cache do navegador no WordPress
- Como otimizar o banco de dados do WordPress usando WP-Sweep
- 7 Melhor Otimizador de Imagem para WordPress 2017
- Como ativar facilmente a compactação Gzip no WordPress para carregamento mais rápido
*Esta postagem pode ter links de afiliados, o que significa que posso receber uma pequena taxa se você optar por comprar através dos meus links (sem custo extra para você). Isso nos ajuda a manter o WPMyWeb funcionando e atualizado. Obrigado se você usar nossos links, nós realmente apreciamos isso! Saber mais.
