Dominando o design da página de destino para celular: dicas, práticas recomendadas e exemplos
Publicados: 2023-08-15É essencial que as empresas tenham um site que funcione tão bem em dispositivos móveis quanto em telas de desktop. Em particular, o design de uma página de destino para celular é crucial para alcançar o sucesso, pois geralmente é a primeira interação que um cliente em potencial terá com sua marca.
Torne-se um revendedor de criadores de sites da maneira mais fácil baixando o "Guia de 6 etapas para vender serviços de sites para empresas locais" agora.
Uma página de destino móvel bem projetada pode fazer toda a diferença para ajudar a converter visitantes em clientes. Neste artigo, abordaremos algumas dicas importantes e práticas recomendadas que você deve seguir ao criar um design de página de destino para dispositivos móveis, bem como alguns ótimos exemplos de páginas para dispositivos móveis para inspiração.
Dicas para criar uma página de destino para celular
Projetar uma página de destino móvel otimizada é essencial para garantir que os clientes em potencial tenham uma experiência de usuário positiva e se convertam em clientes fiéis. Seguir essas dicas ajudará a garantir que sua página de destino para celular seja fácil de usar e ajude a aumentar as conversões e, por fim, tornar sua empresa mais bem-sucedida.
1. Mantenha-o simples e focado

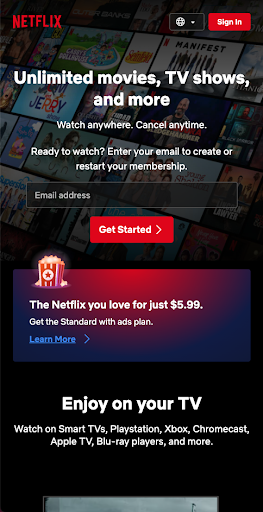
Página de destino: Netflix
A página de destino do Netflix é um excelente exemplo de página de destino móvel que simplifica. O design da página é limpo, organizado e fácil de navegar, tornando mais fácil para os usuários encontrarem o que desejam. Ele segue as melhores práticas removendo elementos desnecessários e fornecendo uma interface de usuário clara e concisa. A página também se concentra na velocidade, com imagens otimizadas e texto mínimo para facilitar tempos de download mais rápidos.
- A parte superior da página segue o princípio de design simples e conciso, apresentando apenas algumas opções claras, incluindo uma barra de pesquisa, configurações de conta e um menu de hambúrguer para acessar mais opções.
- A página utiliza imagens de alta qualidade e uma fonte simples e de fácil leitura, destacando o conteúdo sem sobrecarregar o usuário.
- Os tempos de carregamento são otimizados reduzindo o número de imagens e textos que podem diminuir os tempos de download. A página também foi otimizada para toque, com botões grandes e texto de fácil leitura para facilitar a interação do usuário.
2. Use um design responsivo


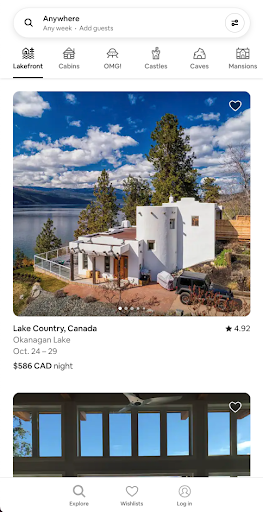
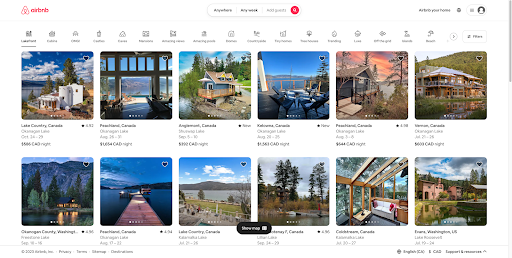
Exemplo: Airbnb
Isso significa que a página foi projetada para se ajustar ao tamanho da tela do dispositivo, seja um celular, tablet ou computador.
Um exemplo de página de destino que executa as melhores práticas de uso de um design responsivo é a página de destino do Airbnb. A página se ajusta perfeitamente a diferentes tamanhos de tela, garantindo que a experiência do usuário não seja afetada negativamente pelo tamanho do dispositivo.
- Um design responsivo garante uma experiência de usuário consistente, independentemente do dispositivo usado para visualizar a página de destino. Também melhora a probabilidade de conversão, pois é mais provável que os usuários se envolvam com uma página fácil de usar e navegar em seus dispositivos.
- Menus de fácil navegação e imagens de alta qualidade que destacam o produto oferecido. A página é otimizada para velocidade, garantindo que seja carregada rapidamente em diferentes dispositivos.
- A página garante uma experiência de usuário consistente e é otimizada para conversão, com fácil navegação e foco no produto oferecido.
3. Certifique-se de carregar rapidamente

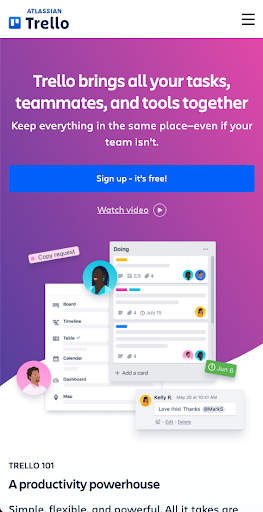
Exemplo: Trello
Tempos de carregamento lentos podem resultar em uma alta taxa de rejeição e uma experiência de usuário insatisfatória, reduzindo a probabilidade de conversão. Um exemplo de página de destino que executa melhor essa prática recomendada é a página do Trello, uma ferramenta popular de gerenciamento de projetos.
O design da página é organizado, com linguagem clara e concisa, facilitando a digitalização e a compreensão. A página prioriza um design minimalista, reduzindo a codificação envolvida e garantindo que a página carregue rapidamente em dispositivos móveis. Imagens e animações são usadas com parcimônia, apenas quando necessário, para demonstrar visualmente o produto oferecido. Essa priorização de elementos de design essenciais ajuda a manter o tempo de carregamento da página rápido e garante uma experiência de usuário positiva.
- Para otimizar as imagens e minimizar o código, comprima as imagens para que não ocupem muito espaço e priorize imagens de alta qualidade essenciais para demonstrar seu produto ou serviço.
- Também é uma boa ideia eliminar quaisquer elementos desnecessários da página, como vídeos grandes, reprodução automática de músicas ou animações que podem diminuir o tempo de carregamento.
- Priorize um design minimalista que reduza a quantidade de codificação envolvida, ajudando a garantir que sua página de destino seja carregada rapidamente em dispositivos móveis.
4. Priorize as informações mais importantes

Exemplo: Dropbox
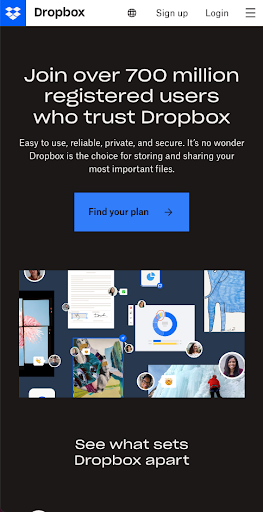
Isso envolve colocar as informações mais críticas na parte superior da página, onde ficam facilmente visíveis para o público, em vez de enterrá-las sob muitos outros conteúdos. Um exemplo de página de destino que exemplifica essa prática recomendada é a página do Dropbox, um provedor de armazenamento em nuvem.
A página tem um design minimalista, com apenas algumas imagens de alta qualidade e uma interface fácil de usar para orientar os usuários às informações essenciais: o que é o produto, como funciona e como se inscrever. Também é importante usar títulos claros e concisos para comunicar sua mensagem, garantindo que os usuários entendam as principais informações de forma rápida e eficiente.
- As informações mais importantes são destacadas na parte superior da página, com um título claro para cada seção que comunica a mensagem principal em apenas algumas palavras.
- O design também é otimizado para velocidade, garantindo que a página carregue rapidamente em dispositivos móveis.
- Listas com marcadores e pequenas quantidades de texto são usadas em toda a página para dividir o conteúdo, facilitando a digitalização e a leitura.
5. Use linguagem clara e concisa

Exemplo: quadrado
Isso significa incorporar uma linguagem fácil de entender e evitar jargões ou termos técnicos que possam confundir seu público-alvo. Também é importante usar parágrafos curtos e marcadores para tornar sua mensagem mais escaneável, pois muitos usuários móveis podem usar seus dispositivos para navegar na página rapidamente.
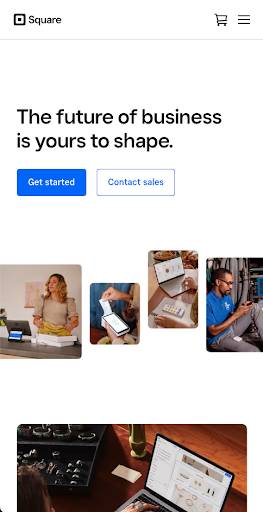
A página de destino móvel da Square é um excelente exemplo do uso de linguagem clara e concisa para comunicar sua mensagem de maneira eficaz em uma página de destino móvel. Ao focar nas informações mais críticas, usando linguagem simples e enfatizando o conteúdo escaneável, a página comunica sua mensagem de forma eficaz e ajuda a aumentar as conversões.
- A página usa um design organizado que se concentra nas informações mais importantes: como a plataforma funciona e seus benefícios para pequenas empresas.
- A linguagem utilizada é simples e objetiva, evitando termos técnicos e focando em informações essenciais.
- Parágrafos curtos e marcadores são usados em toda a página para tornar as informações fáceis de ler e percorrer rapidamente.
6. Use a hierarquia visual para guiar a atenção do usuário

Exemplo: InVision
Isso envolve o uso de dicas visuais, como tamanho da fonte, cor e posicionamento para direcionar a atenção do público para os elementos mais importantes da sua página.
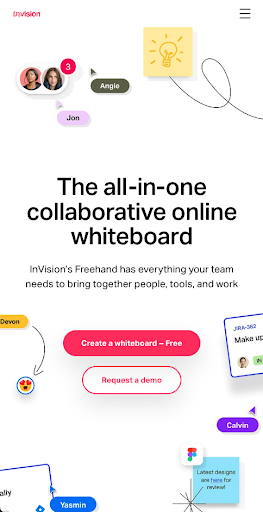
Um exemplo de página de destino que faz isso bem é a página do InVision, uma ferramenta de prototipagem e colaboração. A página exibe com destaque seus recursos críticos na parte superior, usando fontes em negrito e cores vivas para chamar a atenção.
- O design também usa outras dicas visuais, como setas e linhas, para criar caminhos visuais que guiam os usuários por diferentes seções de conteúdo. Esses elementos ajudam a chamar a atenção para diferentes partes da página sem serem muito intrusivos ou opressores.
- Enfatizando as informações mais importantes com tamanho de fonte, cor e posicionamento, direciona a atenção do usuário para onde ela precisa estar de forma rápida e fácil, aumentando as chances de conversão.
- Mais abaixo na página, eles usam tamanhos de fonte menores e tons suaves para enfatizar a mensagem central enquanto desenfatizam as informações secundárias.
7. Use imagens de alta qualidade

Exemplo: folga
O uso de recursos visuais pode ser uma maneira eficaz de comunicar sua mensagem e evocar uma resposta emocional de seu público.
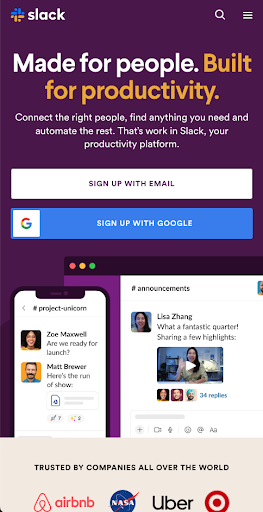
Um exemplo de página de destino que faz isso bem é a página do Slack, uma plataforma de bate-papo no local de trabalho. Na parte superior da página, eles usam uma imagem poderosa de pessoas trabalhando juntas que fala sobre sua missão principal: ajudar as equipes a colaborar com mais eficiência.
- Essas imagens são todas de alta qualidade e relevantes para a mensagem que estão tentando transmitir, ajudando os usuários a entender rapidamente como seu produto funciona sem a necessidade de ler longos parágrafos de texto.
- Eles também incluem várias outras imagens em toda a página que ilustram como seus produtos de mensagens funcionam e como vários clientes os usam.
- Escolher imagens relevantes e de alta qualidade que ajudem a comunicar sua mensagem pode criar uma conexão emocional com usuários em potencial e ajudar a aumentar as conversões.
8. Inclua uma frase de chamariz (CTA) clara


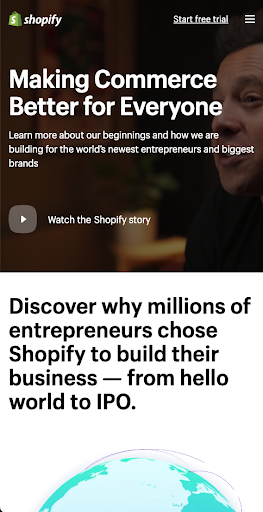
Exemplo: Shopify
Um exemplo de página de destino que faz isso bem é a página da Shopify.
Como Shopify, seu CTA deve ser exibido com destaque em sua página e deve comunicar qual ação você deseja que seu público realize. Para facilitar a ação dos usuários, use uma linguagem orientada para a ação e garanta que o CTA seja fácil de encontrar e entender.
- Na parte superior da página, eles têm um grande botão de CTA em negrito com o texto declarando sua oferta: "Comece sua avaliação gratuita agora".
- Enfatizar sua mensagem principal em negrito e usar linguagem orientada para a ação facilita a ação dos clientes em potencial.
- Eles também incluem CTAs menores com texto que enfatiza por que os usuários devem agir agora ("Comece hoje mesmo"), ajudando a criar um senso de urgência.
Práticas recomendadas para design de página de destino para celular
Ao seguir essas práticas recomendadas para o design de páginas para celular, você pode criar uma experiência de site envolvente explicitamente adaptada para usuários que navegam em seus telefones ou tablets para ajudar a aumentar o conhecimento da marca e aumentar as conversões de visitantes móveis.
1. Use uma fonte clara e legível

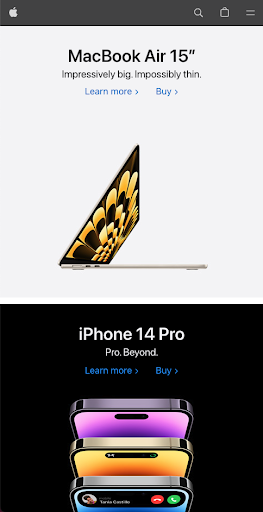
Exemplo: Maçã
Outra prática recomendada para criar uma página de destino compatível com dispositivos móveis é usar uma fonte clara e legível. É essencial escolher uma fonte que seja fácil de ler em dispositivos móveis e garantir que seja grande o suficiente para ser legível mesmo quando os usuários não precisam aumentar o zoom.
Um exemplo de página de destino que faz isso bem é a página da Apple, a icônica empresa de tecnologia. Eles usam tamanho e estilo de fonte consistentes em toda a página, facilitando a leitura do conteúdo em qualquer dispositivo.
- O tamanho da fonte é grande o suficiente para que os usuários possam lê-la facilmente sem a necessidade de aumentar o zoom ou rolar a página.
- Eles usam a tipografia de forma eficaz em seu design móvel, escolhendo uma fonte clara e legível que funcione em todos os dispositivos.
- Você ajuda a garantir que seu conteúdo seja envolvente e legível para todos os seus visitantes.
2. Use um esquema de cores de alto contraste

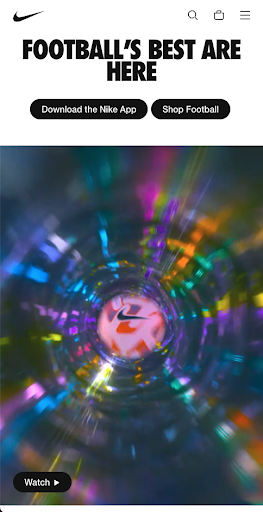
Exemplo: Nike
Usar um esquema de cores de alto contraste é outra prática recomendada para criar uma página de destino otimizada para celular. Um exemplo de página de destino que faz isso bem é a página da Nike, a gigante do vestuário esportivo. Ao longo da página, eles usam cores ousadas que contrastam com o fundo branco e o texto preto.
Escolher cores que proporcionem um contraste claro entre o fundo e o texto é essencial para garantir que sua mensagem seja facilmente comunicada e legível.
- Eles usam cores de forma eficaz em seu design móvel, escolhendo um esquema de cores de alto contraste que funciona em todos os dispositivos.
- Todo o conteúdo da página se destaca e pode ser facilmente lido pelos espectadores em qualquer dispositivo.
- Isso pode ajudar a garantir que sua mensagem seja visível e legível para todos os visitantes.
3. Mantenha o layout consistente

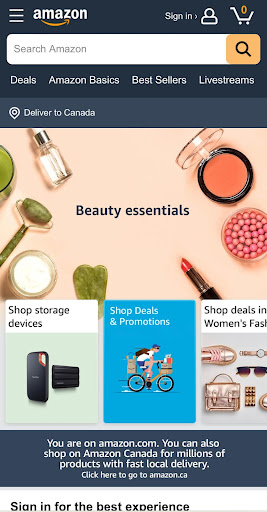
Exemplo: Amazônia
Um layout consistente é outra prática recomendada para criar uma página de destino otimizada para celular. É importante usar um layout consistente em todas as seções da sua página de destino para garantir uma experiência de usuário coesa e fácil de navegar. Um exemplo de página de destino que faz isso bem é a página da Amazon, a gigante do varejo online.
- Em toda a página, eles usam um estilo típico de layout, incluindo imagens de largura total, títulos em negrito e seções claramente definidas, o que ajuda a criar uma aparência convidativa e unificada.
- Seu layout responsivo permite que os usuários acessem informações em qualquer dispositivo rolando para cima ou para baixo.
- Mantenha seu design simples, mas eficaz, criando uma aparência consistente em todas as seções do seu site.
Seguir esta prática pode garantir uma experiência de navegação agradável para todos os seus visitantes.
4. Use o espaço em branco de forma eficaz

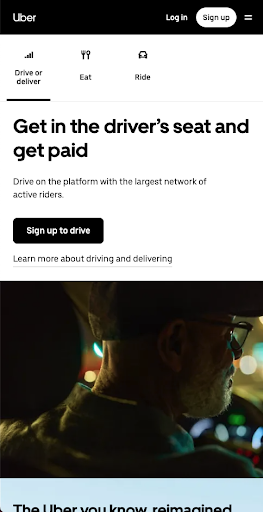
Exemplo: Uber
Outra prática recomendada para criar uma página de destino compatível com dispositivos móveis é usar o espaço em branco de maneira eficaz. Um exemplo de página de destino que faz isso bem é a página do Uber, o gigante do compartilhamento de viagens. Em toda a página, eles usam espaço em branco para separar cada seção e destacar os principais recursos de seus serviços.
- Incorporar espaços em branco em seu design é vital para separar diferentes elementos em sua página de destino e ajudar a chamar a atenção para as informações mais importantes.
- Garante que os visitantes tenham uma experiência perfeita, identificando rapidamente as informações mais importantes em sua página.
- Isso ajuda a criar uma hierarquia visual clara e permite que os visitantes identifiquem rapidamente o conteúdo mais relevante.
No geral, o Uber mostra um excelente exemplo de como você pode usar o espaço em branco como parte integrante do design do seu celular.
5. Evite pop-ups ou intersticiais

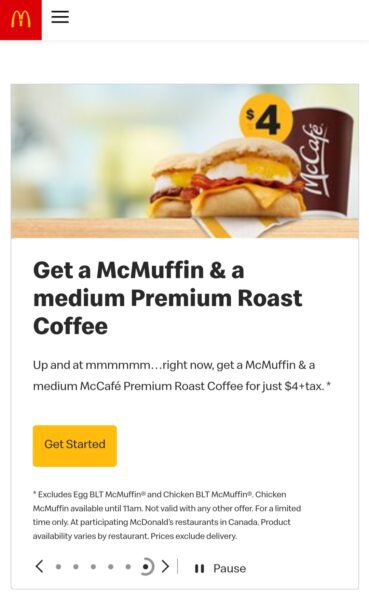
Exemplo: McDonald's
Uma das regras críticas para criar uma página de destino compatível com dispositivos móveis é tornar o conteúdo conciso. É importante garantir que os visitantes possam encontrar facilmente as informações de que precisam, fornecendo um texto claro e conciso.
Por exemplo, o McDonald's usa uma abordagem minimalista em sua página de destino com um texto muito breve e direto.
- Isso permite que os visitantes identifiquem rapidamente todos os detalhes importantes sem conteúdo desnecessário.
- Ter apenas um pouco de conteúdo desnecessário em sua página de destino é essencial para criar uma experiência de usuário agradável para os visitantes.
- A brevidade é fundamental, pois você deseja que os usuários possam lidar com as informações de uma só vez e encontrar o que estão procurando.
6. Certifique-se de que é fácil de navegar

Exemplo: Starbucks
Garantir que sua página de destino seja fácil de navegar e entender é essencial. Use menus e botões de navegação claros e concisos, pois isso ajudará a guiar os usuários para o conteúdo de que precisam com rapidez e eficiência.
Por exemplo, a Starbucks usa uma abordagem de design avançado em sua página de destino que enfatiza a imagem da marca, mas também ajuda os visitantes a decifrar rapidamente qual conteúdo é mais relevante para eles. Eles usam recursos visuais junto com descrições concisas de cada seção, o que ajuda a tornar a navegação mais eficiente para os usuários.
- Garanta um menu de navegação fácil de entender com descrições concisas de cada seção.
- Use recursos visuais como imagens, vídeos e animações para chamar a atenção para as principais informações da sua página.
- Use uma abordagem de design que enfatize a imagem da marca e ajude os visitantes a encontrar rapidamente qual conteúdo é mais relevante.
Ao projetar, é importante considerar como os usuários irão interagir com sua página de destino. Use recursos visuais, texto sucinto e menus de navegação lógicos para garantir que os visitantes encontrem o que precisam de forma rápida e agradável em sua página.
7. Teste sua página de destino em diferentes dispositivos e tamanhos de tela
Uma página de destino para celular otimizada para todos os dispositivos e tamanhos de tela é essencial para garantir a conversão e a experiência do usuário ideais. Aqui estão três dicas importantes a serem lembradas ao testar sua página em diferentes dispositivos e tamanhos de tela:
- Implemente técnicas de design responsivo para que o conteúdo apareça corretamente, independentemente do tipo ou tamanho do dispositivo.
- Inclua componentes interativos, como formulários, CTAs e outros elementos que foram testados para usabilidade em vários dispositivos.
- Teste sua página regularmente em vários dispositivos e tamanhos de tela, incluindo desktop, tablet e smartphone.
Perguntas frequentes
Qual deve ser o tamanho de uma página de destino da versão móvel?
O tamanho ideal da página móvel geralmente deve estar entre 50 e 100 KB. Isso ajudará a garantir que sua página carregue de forma rápida e eficiente em qualquer dispositivo.
Qual é o melhor tamanho de imagem para sites móveis?
Para um desempenho ideal, todas as imagens usadas em sites móveis devem ser otimizadas para o tamanho de tela menor do dispositivo, com um tamanho de imagem não superior a 200 KB. A otimização de imagens melhorará ainda mais a velocidade de carregamento da sua página e fornecerá aos usuários uma melhor experiência geral.

