Como ler um relatório do Lighthouse e usá-lo para otimizar sua velocidade de carregamento
Publicados: 2021-05-14Aumentar o engajamento em sua plataforma, melhorar suas taxas de conversão e diminuir suas taxas de rejeição são objetivos inevitáveis no seu radar. Para atingir esses objetivos, o desempenho do seu site é uma alavanca fundamental. De acordo com um estudo do Google, com um ganho de 0,1 segundo de tempo de carregamento, as conversões podem aumentar em 8% (e ainda mais em alguns setores de e-commerce). Mas para saber o que otimizar, primeiro você precisa saber o que e como medir.
Uma das ferramentas oferecidas pelo Google, o Lighthouse, permite avaliar o desempenho do site de diferentes ângulos: tempo de carregamento, acessibilidade, SEO… Além disso, a pontuação de velocidade do Lighthouse é usada por uma das outras ferramentas do Google: o PageSpeed Insights.
Então, como você deve ler esses resultados para obter os melhores insights? Devemos aplicar todas as recomendações do Google? Vamos dar uma olhada no Lighthouse e focar em como usá-lo para otimizar seus tempos de carregamento.
O que o Farol mede?
O Lighthouse avalia o desempenho das páginas da web exibindo 4 pontuações entre 0 e 100. Essas pontuações abrangem:
- Tempo de carregamento (Desempenho)
A ferramenta leva em consideração seis métricas para avaliar o tempo de carregamento e a qualidade da experiência do usuário , que detalharemos um pouco mais.
Além da pontuação de desempenho, o Lighthouse também fornece dicas de otimização para melhorar o tempo de carregamento – voltaremos a isso também. - Acessibilidade
Nesta seção, o Lighthouse avalia a conformidade com as melhores práticas de acessibilidade na web como: o uso de ARIA , a importância do contraste na página testada, a presença de alt tags nas imagens e uma versão acessível de botões … usuários com deficiência visual ou cegos para navegar no site, com a ajuda de ferramentas de conversão de texto em fala, se necessário. Esta é uma seleção de critérios; essas verificações não se destinam a substituir uma auditoria completa de conformidade com as WCAG. - Práticas recomendadas para a Web
Aqui, o Google verifica se as melhores práticas para a web são aplicadas, como: o uso de HTTPS , vários critérios de segurança , a ausência de erros na página, os atributos das imagens … desempenho em termos de tempo de carregamento, incluindo HTTPS, resolução e tamanho das imagens… - SEO
A pontuação de SEO do relatório Lighthouse lista uma seleção de boas práticas de SEO, como a presença e validade de certas metatags -, a possibilidade de o Google rastrear os links e indexar a página… Esta parte não substitui uma auditoria de SEO, pois não cobre todos os critérios que são cruciais para um bom SEO.
Além disso, um 5º indicador avalia o cumprimento dos critérios de elegibilidade de um Progressive Web App (PWA).
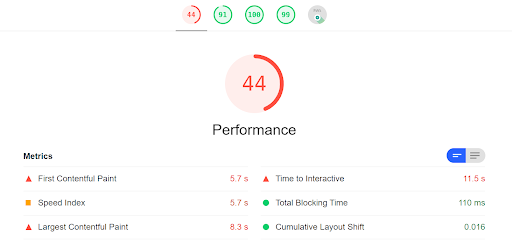
O Lighthouse fornece um resumo da página testada usando pontuações e dicas visuais fáceis de entender: verde se aplica a pontuações entre 90 e 100 e é considerado bom, laranja significa que a pontuação é média e se aplica entre 50 e 89 e vermelho aplica-se a pontuações entre 0 e 49 que são consideradas ruins.

Vamos agora ver em detalhes como a ferramenta Lighthouse do Google pontua o tempo de carregamento, o que você precisa saber sobre essa pontuação incluída no PageSpeed Insights e como aplicar as recomendações para acelerar as páginas do seu site.
Como o Lighthouse calcula sua pontuação de desempenho

O Lighthouse está agora em sua versão v6. Nesta versão, 6 indicadores são usados para medir a velocidade de carregamento, cada um com um peso diferente (*dica* você reconhecerá Core Web Vitals):
- The Largest Contentful Paint (LCP), um dos Core Web Vitals que avalia a velocidade de exibição do maior elemento em uma página da web (25% da pontuação do Lighthouse).
- O Cumulative Layout Shift (CLS), um dos outros Core Web Vitals, uma pontuação que avalia a estabilidade visual de uma página da web (5% da pontuação do Lighthouse).
- Total Blocking Time (TBT), um indicador que acumula os períodos durante os quais uma página não pode responder às interações , com base na observação de Long Tasks (que precisam de mais de 50 ms para serem executadas) no Main Thread.Total Blocking Time substitui First Input Delay (FID), a métrica Core Web Vitals que avalia a interatividade (25% da pontuação do Lighthouse), nos testes sintéticos do Lighthouse.
- First Contentful Paint (FCP), que indica quando o primeiro elemento definido no DOM é renderizado pelo navegador . Essa métrica exclui iframes e analisa a renderização em um sentido técnico, não em termos de aparência para o usuário (15% da pontuação do Lighthouse).
- O Índice de Velocidade , que avalia a velocidade de carregamento dos elementos na viewport , ou seja, acima da dobra (15% da pontuação do Lighthouse).
- O Time To Interactive (TTI), que mede o tempo que uma página leva para se tornar interativa de forma sustentável, sem latência (15% da pontuação do Lighthouse).
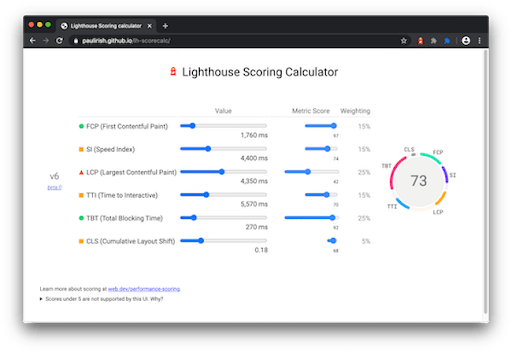
Você pode simular o impacto da melhoria de cada métrica em sua pontuação do Lighthouse usando a calculadora de pontuação do Lighthouse:

(Fonte: Google)
Para coletar os dados que entram no cálculo da pontuação, o Lighthouse conta com dados de navegação simulados (o que o Google chama de “dados de laboratório”, também conhecidos como dados sintéticos). O contexto do navegador utilizado para isso não é a configuração ideal, e não é necessariamente representativo do seu público, mas permite estimar a velocidade de carregamento da sua página para usuários que não possuem equipamentos de última geração com as melhores condições de rede. Se você tiver uma boa pontuação com esses parâmetros de navegação, é mais provável que suas páginas sejam rápidas para a maioria de seus usuários.
Cuidado, se você observar atentamente seus Core Web Vitals, verá que pode obter uma pontuação muito boa, sem que a experiência do usuário seja 100% satisfatória.
Como isso é possível? Você provavelmente já notou que o CLS conta apenas 5% no cálculo da pontuação do Lighthouse. Assim, você pode ter uma pontuação muito boa no Lighthouse (ou PageSpeed) e ainda veicular uma página com alterações de layout que atrapalharão sua usabilidade e exibição. Embora sua pontuação geral de desempenho seja apenas levemente afetada, na prática, a estabilidade visual é importante para uma experiência de navegação agradável.
Portanto, preste atenção em todos os aspectos da experiência do usuário: velocidade de exibição, interatividade, estabilidade visual, além do tempo de resposta do servidor… e se precisar fazer escolhas, dê prioridade às métricas que correspondem às necessidades do seu negócio.

Em suma, as pontuações atribuídas pelo Google, seja Lighthouse ou PageSpeed, têm a vantagem de dar acesso rápido a uma avaliação global de desempenho e também são fáceis de compartilhar internamente com suas equipes para evangelizar a necessidade de otimizar a carga Tempo.
Mas para entender melhor as alavancas para melhorar a experiência do usuário , é de seu interesse observar os detalhes das métricas (lembre-se de que aquelas retidas pelo Google não são as únicas; dependendo do que você deseja medir, existem outras que podem ser mais importantes, e você ainda pode personalizá-los de acordo com as necessidades do seu negócio).
Além disso, se você já confia no PageSpeed Insights… e se pergunta qual é a diferença entre essas duas ferramentas de monitoramento do Google, aqui estão as respostas.
[Estudo de caso] Gerenciando o rastreamento de bot do Google
Qual é a diferença entre o Lighthouse e o PageSpeed Insights?
Como mencionado anteriormente, a pontuação do PageSpeed Insights é baseada no Lighthouse.
Nos resultados do PageSpeed Insights, você encontrará a pontuação do Lighthouse, os dados do laboratório (as 6 métricas de webperf listadas acima), bem como os dados de campo , que são essenciais para entender o desempenho de suas páginas da web para usuários reais.
Os “dados de campo”, como o Google os chama, são coletados por meio do Relatório de experiência do usuário do Chrome (CrUX). É aqui que você pode ver o FID da página que testamos, que mencionamos anteriormente (é substituído pelo TBT nos dados do laboratório).
Como os dados não são coletados da mesma maneira, é provável que os resultados variem para a mesma métrica, dependendo de você observar os dados de laboratório ou de campo.
Observe também que os dados de campo são coletados e analisados em uma janela de 28 dias , portanto, não espere uma alteração imediata na pontuação do PageSpeed se você otimizar suas páginas. Todas as coisas boas vêm para aqueles que esperam...
Por fim, o Lighthouse não apenas lhe dá uma pontuação, mas também o ajuda a melhorar. Mas você deve seguir todas as recomendações exibidas? Vamos ver como ler a auditoria.
Como ler e aplicar as recomendações do Lighthouse para otimizar sua velocidade de carregamento
Na página de resultados, o Lighthouse lista recomendações para ajudá-lo a melhorar o tempo de carregamento da página testada.
Essas são as melhores práticas e técnicas de otimização de front- end , mas nem todas precisam ser aplicadas com rigor. Por que não? Porque alguns não são relevantes para suas limitações técnicas e de negócios , e outros exigem que o conhecimento seja aplicado evitando efeitos colaterais.
Por exemplo, o Google recomenda o formato de compressão de imagem WebP, mas pode não ser o mais adequado ou o mais eficiente para o seu site (alguns sites cuja qualidade de imagem deve ser muito alta optam por não usar esse formato e, por outro lado, o O formato AVIF oferece uma melhor compressão e uma melhor qualidade visual).
O Google também recomenda limitar o impacto do código de terceiros, sabendo que alguns scripts podem ser essenciais para o seu site (tecnicamente ou em termos de receita: rastreamento, teste A/B, publicidade, bate-papo…). Além disso, vindo de editores de terceiros, você não terá controle sobre eles. A melhor opção é priorizar seus terceiros para aproveitar seus benefícios, preservando a qualidade da experiência do usuário. Esta é uma tarefa fundamental que é difícil de automatizar.
Aqui estão dois outros exemplos de práticas recomendadas que não devem ser aplicadas de frente: pré-carregar solicitações de chave (pré-carregar todas as solicitações de chave levaria a um congestionamento de solicitações) e carregamento lento . Se não forem implementadas corretamente, essas otimizações podem prejudicar a experiência do usuário.
Observe também que, de acordo com os testes realizados pelos especialistas em webperf da Fasterize, os ganhos de desempenho estimados pelo Lighthouse costumam ser muito (excessivamente) otimistas, até fantasiosos.
Assim, como acontece com a aplicação de todas as técnicas do webperf, você precisará priorizar de antemão. Antes de iniciar qualquer desenvolvimento, chame especialistas em desempenho da web ou, melhor ainda, confie seu frontend a uma solução de otimização automatizada ! Você se beneficiará das técnicas mais atualizadas, inteligentemente articuladas entre si para aproveitá-las ao máximo.
Em poucas palavras: o que você deve saber sobre o Lighthouse
- A pontuação de desempenho é uma métrica importante para acompanhar ao longo do tempo para medir o impacto das ações que você realiza para otimizar o tempo de carregamento.
- Você pode usá-lo para comparar seu desempenho com seus concorrentes que têm limitações semelhantes, em vez de considerar essa pontuação como absoluta.
- Se você usa o PageSpeed Insights, esteja ciente de que a pontuação do Lighthouse na qual ele se baseia é coletada em condições de navegação que não são as mais favoráveis, o que o torna um árbitro relativamente severo. Por exemplo, observe que, ao analisar as classificações da JDN de 2020 para os sites mais visitados na França com base em suas pontuações de webperf para dispositivos móveis, mais da metade dos sites no top 10 teve uma pontuação abaixo de 49. Apesar de sua classificação como alguns dos melhores desempenho sites, o PageSpeed Insights não os considera rápidos.
- Lembre-se de confiar em conselhos de especialistas antes de aplicar as recomendações para acelerar suas páginas da web e considere automatizar as melhores práticas e técnicas de webperf. Aplicados corretamente, eles podem contribuir para aumentos nas conversões de mais de 30%.
