Como criar um wireframe de página de destino com dicas de especialistas
Publicados: 2018-05-08Uma página de destino pós-clique costuma ser uma das primeiras impressões que as pessoas veem da sua marca, por isso é importante torná-la excepcional. Um wireframe de página de destino pós-clique pode ajudar com isso, permitindo que você visualize a disposição dos elementos da página antes de realmente construir a página.
O que é um wireframe de página de destino pós-clique?
Um wireframe é um layout de design básico ou esqueleto de uma página de destino pós-clique para dar às partes interessadas uma ideia de como a página será estruturada e quais recursos são necessários para construí-la.
Rares Cimpean, designer visual da Instapage, explica:
Ao montar um wireframe de página de destino pós-clique, você deve se concentrar no fluxo, usabilidade e acessibilidade da página, quão rápido as pessoas podem obter as informações de que precisam, quão acessível e reconhecível é o CTA, etc. Todos esses fatores são levados em consideração na fase de wireframing.
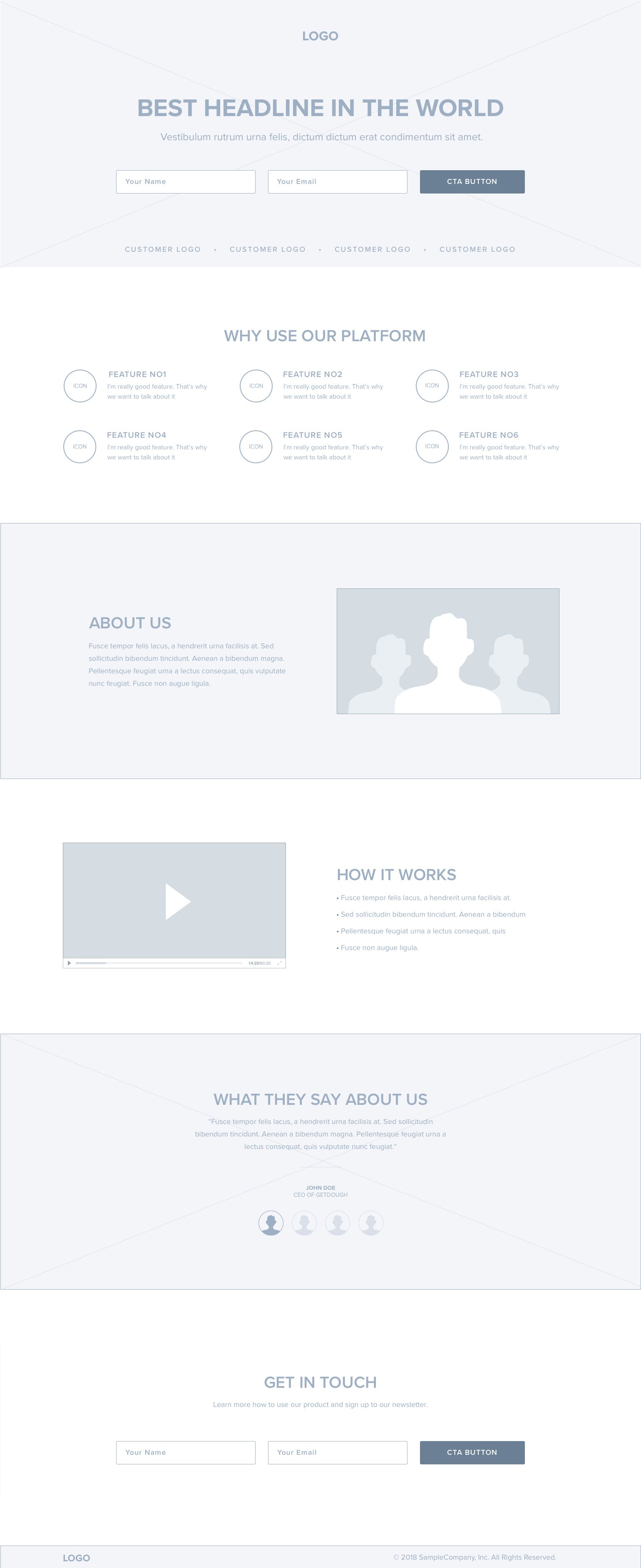
Aqui estão alguns exemplos de página de destino pós-clique em wireframe, longos e curtos:



Um modelo de wireframe de página de destino pós-clique serve a vários propósitos principais:
- Para atuar como um meio termo entre seu esboço de papel e caneta e o primeiro protótipo
- Para apresentar uma visão geral do conteúdo que será exibido na página
- Para fornecer um plano da estrutura da página
- Para transmitir a direção geral da interface do usuário
Observação: não há um design de wireframe de página de destino pós-clique único que se encaixe em todas as campanhas. Algumas páginas de destino pós-clique podem simplesmente exigir um título, uma cópia com marcadores, um formulário e um botão CTA, enquanto outras podem precisar destacar benefícios adicionais e demonstrar prova social. As páginas de vendas, por exemplo, geralmente exigem descrições de produtos mais detalhadas e podem precisar ser mais longas. (Lembre-se de que você sempre pode testar A/B uma página curta versus uma página longa para ver qual produz melhores resultados.)
Não importa que tipo de página você esteja fazendo wireframing, nosso gerente de design gráfico, Rafal Bogdan, expressa a importância de manter seu wireframe muito simples no início, para não sobrecarregar as partes interessadas envolvidas:
Não quero me concentrar muito nos elementos que podem ser rejeitados pelas partes interessadas na próxima fase. A ideia principal de um wireframe é mostrar recursos específicos do projeto em uma página inicial pós-clique e ajudá-los a entender como esses recursos se comportarão na página real.
Depois de ter seu wireframe, é hora do design fazê-lo brilhar. Abaixo estão os elementos normalmente encontrados em páginas de destino pós-clique de alta conversão.
Como wireframe uma página de destino pós-clique
Sem navegação
Como as páginas de destino pós-clique são projetadas para conversão e uma única finalidade, não deve haver links de navegação que possam distrair os usuários de sua meta de conversão. É converter ou sair - sem outras opções.
Muitas empresas viram mudanças substanciais em suas taxas de conversão após a remoção de suas barras de navegação:
- O Career Point College teve um aumento de 336% na taxa de conversão depois de remover a barra de navegação superior e modificar o layout do formulário.
- A Yuppiechef testemunhou um aumento de 100% nas taxas de conversão (de 3% para 6%) ao remover a barra de navegação.
- O SparkPage teve um aumento na taxa de conversão, de 9,2% para 17,6%, durante o mês em que fizeram o teste A/B removendo a navegação superior.
Comporium Media Services é outra marca que entende a necessidade de remover a navegação para maximizar as conversões. Nem mesmo o logotipo deles está vinculado, o que mantém os visitantes na página e focados em solicitar uma consulta:

Ao seguir as melhores práticas, os únicos links que devem ser usados são aqueles que aumentam a credibilidade (por exemplo, Termos de Uso e/ou uma Política de Privacidade) e links que aprimoram a experiência do usuário (como tags de âncora e um telefone clique para ligar número).
Título e subtítulo
Seu título é um dos elementos mais importantes porque, sem um atrativo, os visitantes não serão persuadidos o suficiente para continuar avaliando sua oferta. Como essa é a principal maneira de transmitir sua mensagem, ela deve chamar a atenção, estar claramente visível assim que os usuários acessarem a página e acima da dobra.
Seu subtítulo é usado para complementar seu título principal, especialmente se o título principal for longo ou exigir contexto adicional (como uma estatística, por exemplo).
A chave para escrever um bom título é garantir que ele transmita sua proposta de valor exclusiva (UVP) ou o que diferencia seu produto ou serviço de seus concorrentes.
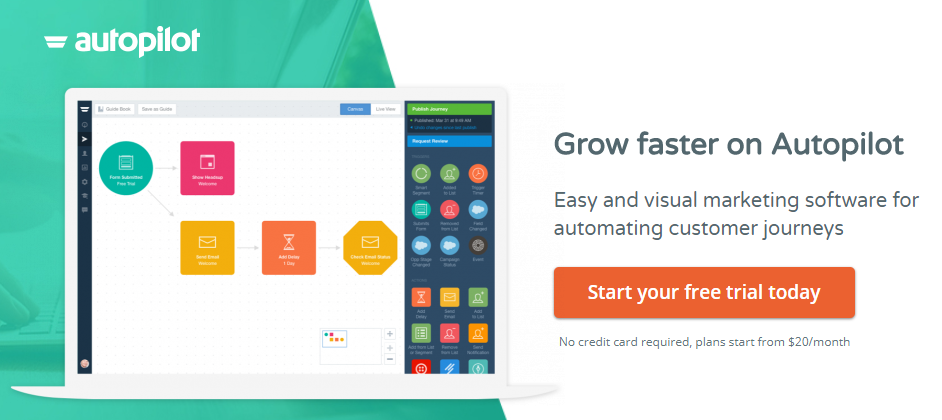
Este título da página de destino pós-clique do piloto automático permite que as empresas saibam que podem “crescer mais rápido” no piloto automático em comparação com outro software de automação de marketing. O subtítulo complementa essa ideia, descrevendo como eles podem crescer mais rapidamente:

Além de incluir seu UVP, existem quatro tipos principais de títulos atraentes:
- Notícias: Apresentar uma nova solução para clientes em potencial
- Interesse próprio: apelar para o interesse próprio inerente dos clientes em potencial<
- Solução rápida e fácil: apelar para o desejo dos clientes em potencial por soluções rápidas
- Curiosidade: Desperte o interesse e a curiosidade dos visitantes, levando-os a ler mais
Você pode usar um ou combinar vários para um título ainda mais poderoso. Os títulos mais atraentes usam dois ou mais.
Você pode usar um ou combinar vários para um título ainda mais poderoso. Os títulos mais atraentes usam dois ou mais.
meios de comunicação
Como é mais fácil para as pessoas processar imagens do que texto, a mídia envolvente (imagens, gifs e vídeo) ajuda a transmitir o valor de uma oferta, ainda mais do que as palavras. No entanto, os recursos visuais não são uma solução única para todos. O tipo de mídia que você escolhe para sua página de destino pós-clique depende do que você está oferecendo.
Os tipos de imagens de página de destino pós-clique incluem:
- Fotos do herói: forneça aos visitantes um vislumbre de como seu produto ou serviço mudaria suas vidas para melhor
- Imagens do produto: Permita que os visitantes vejam os detalhes de sua oferta, incluindo suas principais características
- Infográficos: permitem que os visitantes conceituem dados e estatísticas (gráficos, gráficos etc.) com mais facilidade
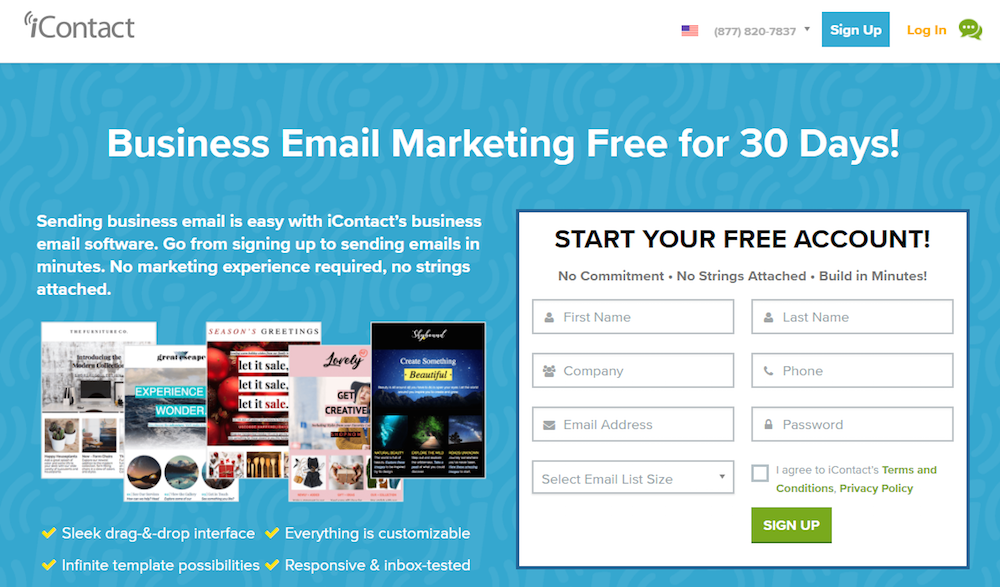
Dê uma olhada nas imagens que o iContact usa para mostrar aos clientes em potencial vários exemplos de e-mails comerciais que eles ajudam a criar:

Além das imagens, existem vários tipos de vídeos de página de destino pós-clique:
- Vídeos explicativos: explique como seu produto funciona – especialmente se for novo ou complicado – com foco em como ele beneficiará seus clientes em potencial
- Vídeos introdutórios: mostre novas empresas, anuncie novos produtos ou destaque novos recursos de produtos
- Depoimentos em vídeo e estudos de caso: sirva como prova social, mostrando clientes reais e satisfeitos, explicando sua satisfação e sucesso com seu produto ou serviço
Se estiver usando imagens, fique longe de fotos, a menos que transmitam uma situação realista de sua oferta e sejam relevantes para o tópico. Qualquer coisa menos e você corre o risco de diminuir a percepção e o valor da sua marca.

Se estiver usando imagens, fique longe de fotos, a menos que transmitam uma situação realista de sua oferta e sejam relevantes para o tópico. Qualquer coisa menos e você corre o risco de diminuir a percepção e o valor da sua marca.
cópia de
Por mais que você se sinta tentado a contar aos visitantes tudo sobre sua oferta, não o faça. O tempo de atenção é de apenas alguns segundos, no máximo, então sua copy deve ser sucinta e capturar a atenção das pessoas imediatamente.
Por exemplo, marcadores (marcados por iconografia, marcas de seleção, setas, etc.) são uma maneira comum de transmitir informações importantes, permitindo que os visitantes examinem rapidamente a página e identifiquem os principais tópicos da oferta.
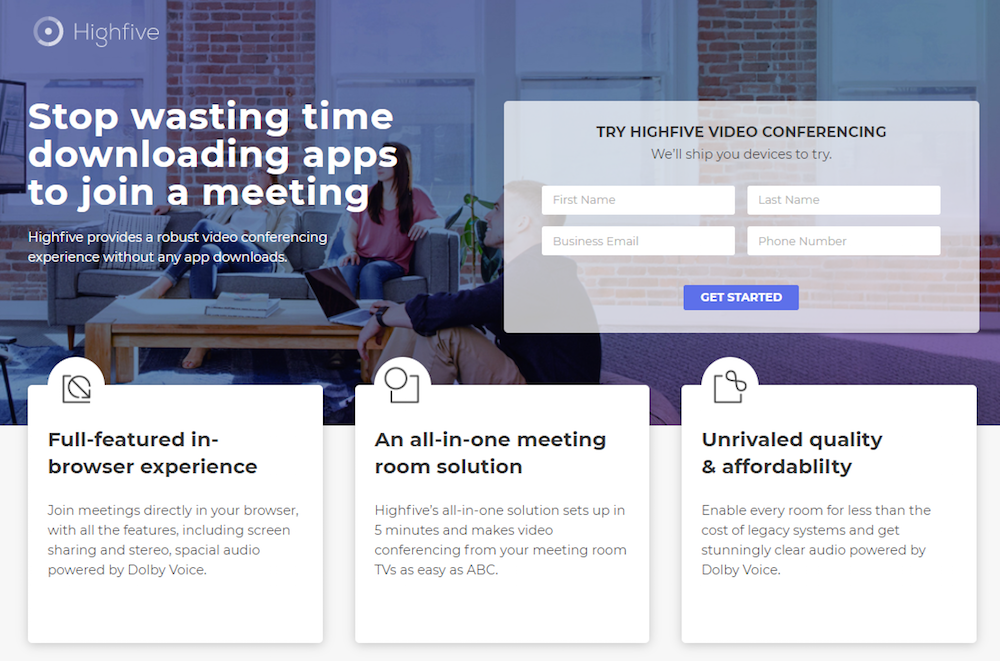
Os clientes em potencial podem aprender rapidamente sobre a solução de videoconferência da Highfive com a ajuda de cabeçalhos de seção em negrito, texto mínimo e marcadores:

prova social
Antes de converter, as pessoas precisam confiar que sua empresa oferece um serviço confiável. É aí que a prova social pode convencê-los de várias maneiras:
- Depoimentos de clientes: mostre aos clientes em potencial que você cumpre sua promessa, pois ela é verificada diretamente de seus clientes (por meio de citações com informações específicas, estatísticas, nomes completos, afiliação profissional e títulos e fotos).
- Logotipos de clientes (e contagens): exiba as empresas conhecidas com as quais você já trabalhou (e quantas), informando aos visitantes: “Já que nosso produto ou serviço foi bom o suficiente para eles, será para você também”.
- Prêmios do setor: demonstre que você foi reconhecido publicamente por líderes do setor, repórteres, estações de notícias, sites etc.
- Selos de confiança: garanta aos clientes em potencial que suas informações de pagamento estão seguras e protegidas de terceiros.
- Política de Privacidade: Garante aos clientes em potencial que seu endereço de e-mail será usado adequadamente e não será compartilhado com mais ninguém.
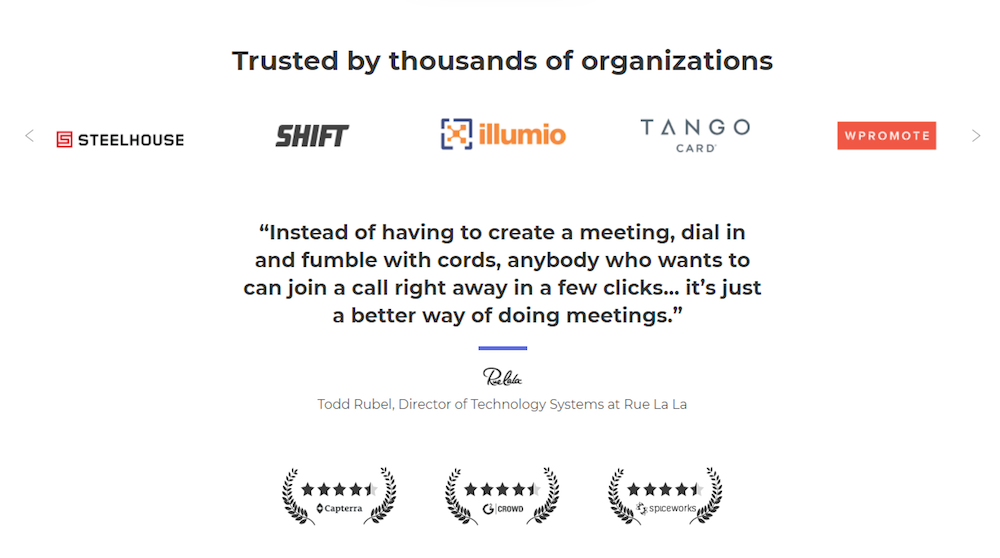
Olhando para a mesma página de destino pós-clique do Highfive anteriormente, confira todas as provas sociais que eles usaram para persuadir os visitantes a converter - logotipos de marcas, um depoimento citado e classificações de estrelas da indústria:

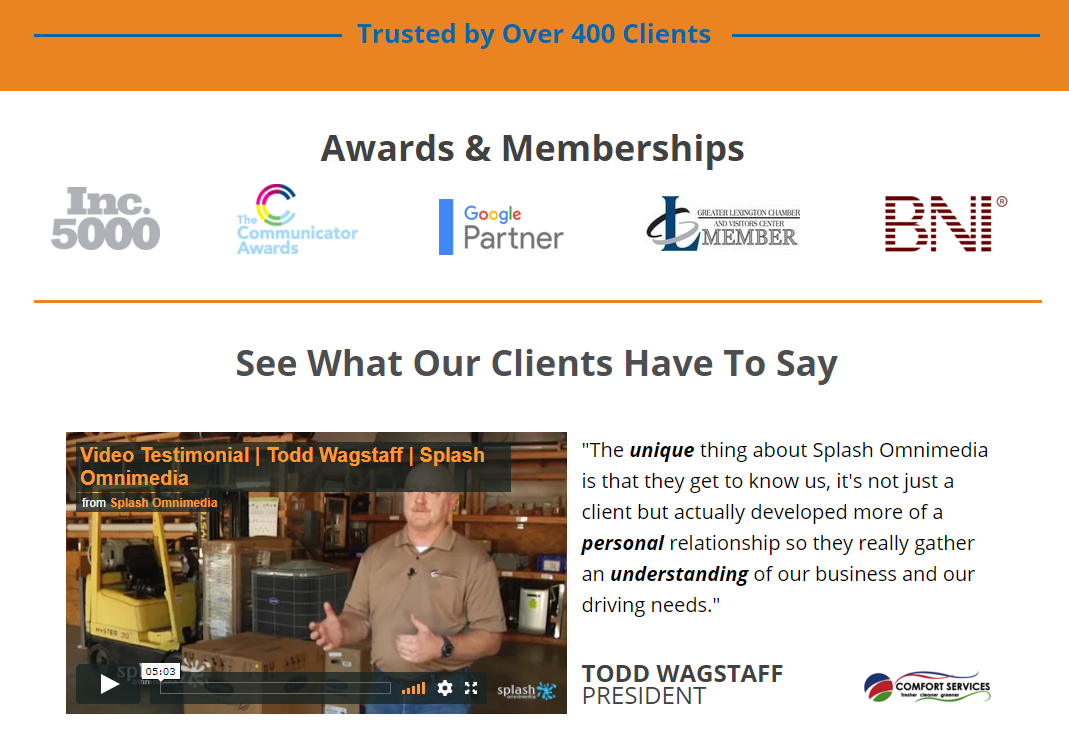
Aqui está outro exemplo, desta vez do Splash Omnimedia, que inclui todos os tipos de prova social – uma contagem de clientes, logotipos de marcas, vídeos de estudo de caso e depoimentos citados:

Ao combinar todas essas provas, você convence os clientes em potencial a converterem clicando no botão CTA.
Formulário de captura de leads
Criar o formulário perfeito não é tão fácil. Campos de formulário insuficientes e você não coletará todas as informações necessárias; muitos campos e você corre o risco de assustar clientes em potencial. A duração do seu formulário depende de onde sua oferta está no funil de marketing. Como regra geral, quanto mais alto, mais curta a forma e vice-versa.
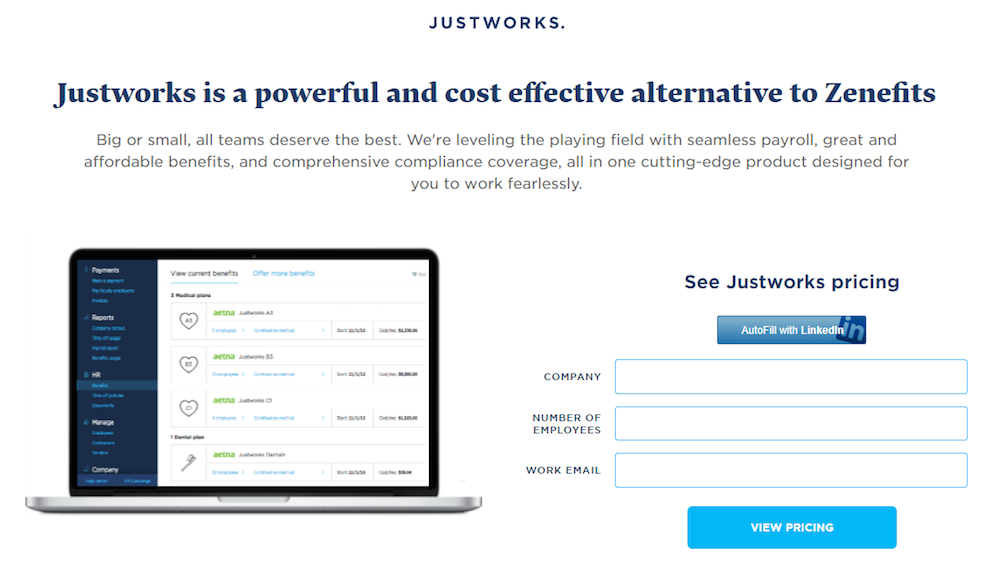
A Justworks projetou esta página inicial pós-clique para fornecer informações sobre preços. Como esta é uma oferta de topo de funil, faz sentido que ela contenha apenas três campos e solicite informações muito básicas:

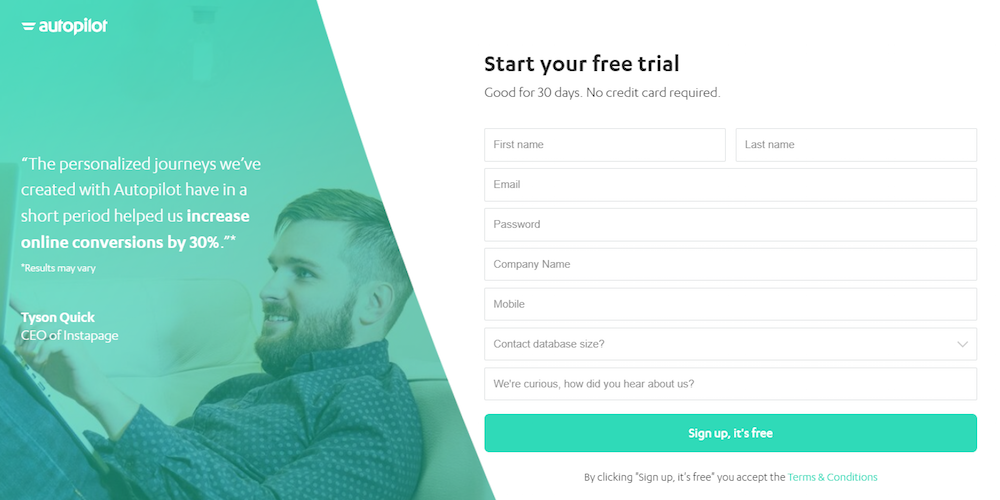
Por outro lado, o teste gratuito do Autopilot está mais abaixo no funil, portanto, pedir mais informações é aceitável:

Apelo à ação
Seu botão CTA é onde a conversão da página de destino pós-clique acontece, então ele deve se destacar e implorar para ser clicado. Aqui estão os principais aspectos para otimizar seu botão CTA:
- Cor: use a teoria das cores para encontrar um matiz, tom, matiz ou sombra que contraste bem e se destaque do restante da página.
- Cópia: “Enviar” e “Baixar” são genéricos e pouco inspiradores. Em vez disso, crie uma cópia específica e personalizada e incorpore “você”, “seu”, “eu” e “meu” para gerar mais cliques no botão CTA.
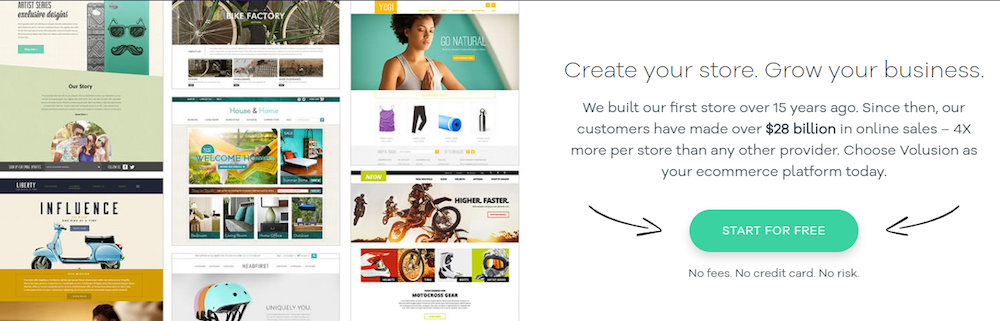
- Tamanho: não faça as pessoas procurarem pelo botão — torne-o perceptível. Ele também pode apresentar dicas visuais - como as setas saltitantes na página de destino pós-clique do Volusion
abaixo — para chamar ainda mais atenção:

Rodapé mínimo
página de destino pós-clique e rodapés do site não são os mesmos. os rodapés da página de destino pós-clique não devem conter mapas de site, links de página de produto ou contas de mídia social. Cada link que você inclui cria outra distração e uma maneira adicional de eles saírem da sua página sem converter.
Veja todas essas rotas de fuga que o Infegy oferece aos visitantes:

Se você optar por incluir um rodapé da página de destino pós-clique, verifique se ele exibe apenas informações atualizadas de direitos autorais, termos de serviço e uma política de privacidade, como a Tapstone faz:

espaço em branco
O espaço em branco permite que sua página respire para que todos os elementos chamem a atenção e os visitantes possam navegar em sua página com mais facilidade. Adicionando espaço em branco também:
- Diminui a desordem
- Melhora a legibilidade
- Estabelece hierarquia visual
- Faz com que sua página de destino pós-clique pareça mais profissional
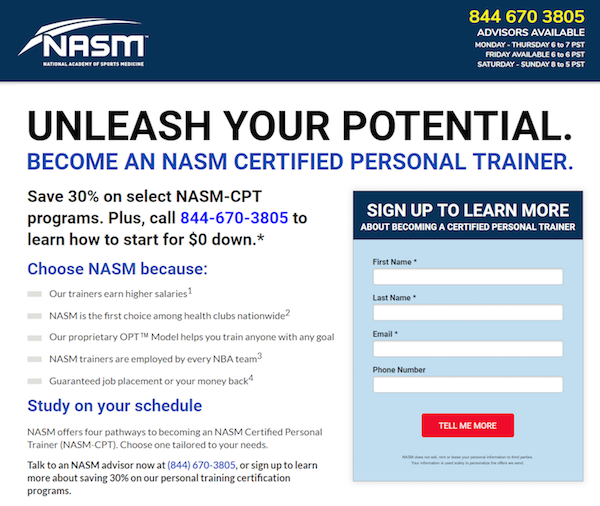
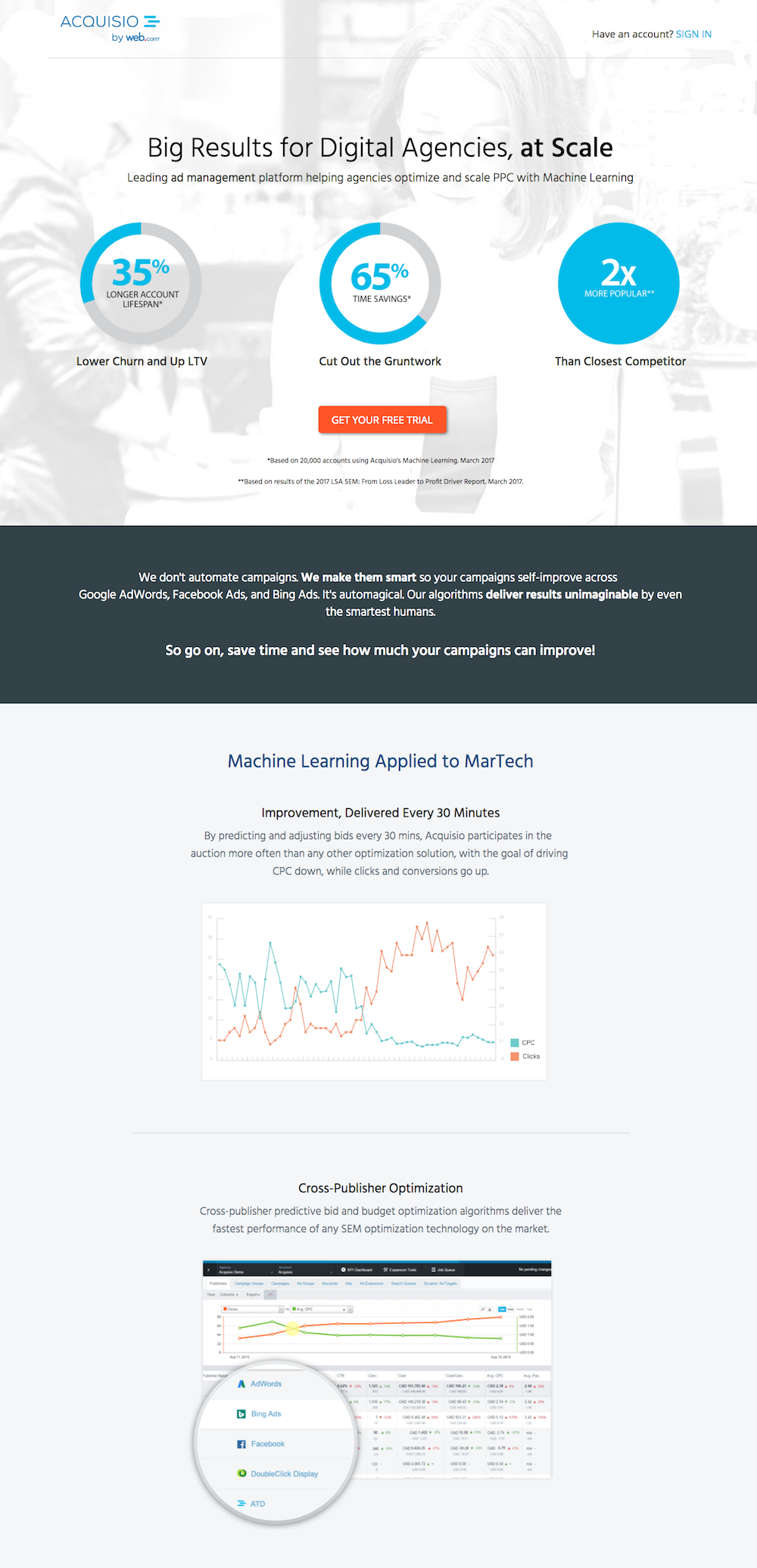
Compare as seguintes páginas de destino pós-clique de NASM e Acquisio:


A página do NASM está lotada e pode ser opressiva para algumas pessoas porque é difícil decidir onde procurar primeiro e como navegar na página. A página da Acquisio tem espaço em branco suficiente para facilitar a navegação de cima para baixo e oferecer uma melhor experiência geral.
Tudo começa com um wireframe da página de destino pós-clique
A criação de um wireframe permite que sua equipe determine a história geral da página, veja quais recursos serão necessários e quanta cópia é necessária. A partir daí, você pode criar uma página de destino pós-clique otimizada com as sugestões acima. Mas, para criar uma página de destino pós-clique personalizada e 100% personalizável, você precisa de uma solução que seja poderosa o suficiente para o trabalho.
Com o Instapage, os profissionais de marketing podem criar páginas com pixels perfeitos com nosso construtor amigável ao designer, editor de CSS, alinhamento e agrupamento, teclas de atalho e muito mais. Em seguida, use mapas de calor integrados para teste A/B para conversões ainda maiores e dimensione sua produção com Instablocks™. Nenhuma outra solução pode comparar. Inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
