Melhores práticas e princípios para design de UX de página de destino
Publicados: 2023-03-22Se você espera que suas novas páginas de destino tenham um bom desempenho, suas práticas de design de UX precisam estar atualizadas com as tendências do mercado. Compreender as melhores práticas, técnicas e princípios do design UX para páginas de destino é essencial para criar uma experiência positiva para seus clientes e seus clientes.
Ajude os clientes empresariais locais a migrar para o digital. Baixe o “manual pós-pandemia de comércio eletrônico” hoje para obter dicas acionáveis.
Neste artigo, revisaremos os melhores princípios e práticas a serem seguidos para obter um design UX de página de destino de alto desempenho e forneceremos dicas para que a página de destino de seu cliente tenha um impacto positivo na experiência do cliente com o site, aumentando as conversões ao longo do caminho.
Índice
- Por que o design UX da página de destino é essencial para o web design
- Princípios do design UX da página de destino que você deve seguir
- Melhore a produtividade e o desempenho
- Forneça uma experiência de usuário excepcional
- Airbnb
- Uber
- Certifique-se de que os designs de UX da página de destino estejam atualizados
- Integrando novas tecnologias
- Pratique a divulgação progressiva
- Evitando sobrecarga de informações
- Práticas recomendadas para melhores processos de design de UX da página de destino
- Entendendo seu público
- Mantenha o design simples
- Usando recursos visuais fortes
- Escreva uma cópia clara, concisa e convincente
- Torne a página fácil de navegar
- Use um estilo consistente em todas as suas páginas
- Otimize, teste e refine a página para vários dispositivos
- Inclua provas sociais para aumentar a credibilidade
- Perguntas frequentes
- O que é uma página de destino no design UX?
- Quais são alguns elementos essenciais do design da página de destino?
Por que o design UX da página de destino é essencial para o web design
O design UX é o processo de criar uma experiência perfeita para alguém que navega em seu site. O design UX da página de destino também é crítico ao revender soluções de sites para seus clientes, porque é a primeira impressão que os clientes em potencial terão de sua marca, produto ou serviço. Uma página de destino bem projetada e otimizada pode converter visitantes em leads e leads em clientes.
Para que os usuários tenham uma experiência agradável ao usar seu site, você deve considerar como alguém navegaria em seu site. Você deseja que o tema geral e o layout tenham uma boa aparência, mas também devem permanecer funcionais. As páginas de destino com design de UX ruim têm altas taxas de rejeição, o que significa que os usuários podem ficar facilmente frustrados e sair do site sem concluir ações importantes, como preencher um formulário de contato ou adicionar um item ao carrinho de compras.
Princípios do design UX da página de destino que você deve seguir
1. Melhore a produtividade e o desempenho
Um bom design de UX pode ajudar a melhorar a taxa de conversão da sua página de destino. Uma conversão é a ação de um visitante em seu site, como se inscrever em uma lista de e-mail ou fazer uma compra.
O objetivo principal das páginas de destino é converter visitantes em leads ou clientes. Uma taxa de conversão geralmente é calculada dividindo o total de conversões pelo total de visitas únicas (ou sessões).
O foco principal de uma campanha de otimização da taxa de conversão (CRO) é aumentar o número de conversões em seu site. Taxas de conversão mais altas significam que mais pessoas estão agindo sobre o que você oferece on-line, o que significa que você está fazendo algo certo.
2. Forneça uma experiência de usuário excepcional
Se você não tem certeza de como é uma boa página de destino, confira estes exemplos:


Fonte
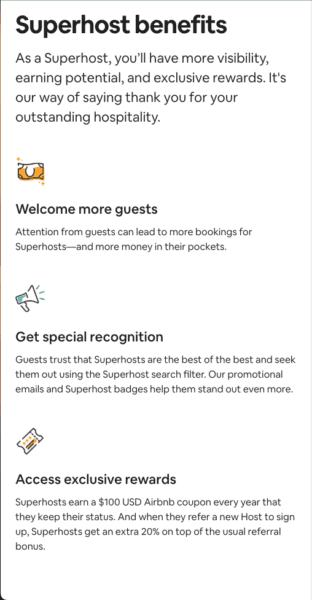
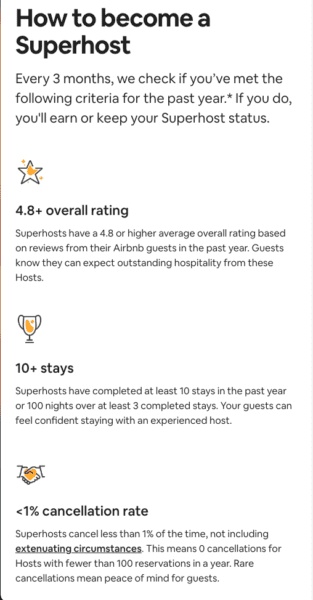
Airbnb
A página de destino do Airbnb é limpa e direta. Ele tem texto suficiente para explicar o que o produto faz sem sobrecarregar os usuários com muita informação.
Além disso, não há elementos de distração nesta página que tornem difícil para os usuários se concentrarem no que precisam deste site (que normalmente é acomodação).


Fonte
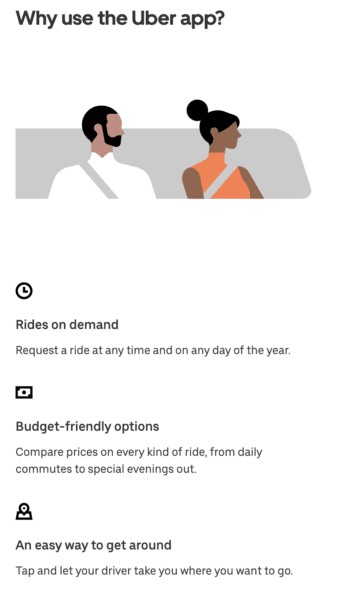
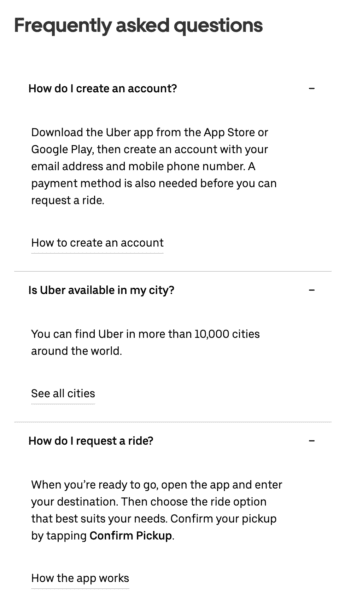
Uber
O design do site da Uber torna mais fácil para as pessoas que precisam se familiarizar com os aplicativos de compartilhamento de viagens entender como eles funcionam, fornecendo instruções passo a passo sobre como aproveitar seus serviços.
Eles também explicaram por que o serviço deles é melhor do que outros em sua área, destacando os principais recursos, como disponibilidade confiável de motorista e preços baixos em comparação com táxis ou outras empresas de aluguel de carros.
3. Certifique-se de que os designs de UX da página de destino estejam atualizados
Seus designs de UX devem estar sempre atualizados com as tendências do mercado. Por exemplo, se você tem uma empresa de comércio eletrônico e percebe que mais usuários de dispositivos móveis abandonam seus carrinhos de compras do que usuários de computadores, considere redesenhar sua página de destino para torná-la mais acessível aos compradores de dispositivos móveis.
Integrando novas tecnologias
Mais recentemente, os web designers começaram a alavancar algoritmos de IA e aprendizado de máquina para aprimorar o design UX, fornecendo uma experiência mais personalizada com base nas preferências do usuário (Bootcamp). Isso é útil ao lidar com grandes quantidades de dados, pois pode ajudar a automatizar processos e eliminar tarefas redundantes. Por exemplo, suponha que você esteja administrando uma empresa de comércio eletrônico que vende bolsas e acessórios de grife. Nesse caso, o NLP pode ajudar a identificar o número do modelo e a marca de cada produto para adicioná-los ao sistema de gerenciamento de estoque do local.
4. Pratique a divulgação progressiva
A divulgação progressiva é uma técnica para revelar informações e opções aos usuários à medida que eles continuam interagindo com seu site. Usando essa técnica para criar uma ótima experiência do usuário em páginas de destino, exibindo os recursos mais essenciais à primeira vista até que informações complementares sejam necessárias. Dessa forma, seus visitantes podem processar as informações da sua página de uma maneira mais fácil de digerir e usar.
Por exemplo, se alguém visitar sua página de vendas para um novo produto, não mostre todas as diferentes variações desse produto imediatamente. Em vez disso, mostre a eles apenas uma ou duas opções inicialmente e, em seguida, deixe-os clicar para ver mais detalhes sobre cada opção, se quiserem.
Evitando sobrecarga de informações
Os usuários podem não querer gastar tempo lendo todos os recursos de seu produto/serviço de uma só vez e podem correr o risco de sobrecarga de informações. Se você mostrar a eles as opções essenciais primeiro e depois deixá-los descobrir cada variação por conta própria, eles se apropriarão de suas pesquisas e terão mais facilidade para comparar suas diferentes soluções. Essa técnica também permite que os usuários desativem facilmente as soluções nas quais não estão interessados, sem ter que navegar por todo o seu conteúdo e potencialmente perder o interesse.
Práticas recomendadas para melhores processos de design de UX da página de destino
Uma página de destino eficaz é fundamental para uma campanha de marketing bem-sucedida, e uma página de destino bem projetada possui vários elementos-chave que ajudam a atingir esses objetivos. Descreveremos algumas práticas recomendadas que você deve seguir ao criar sua próxima página de destino para clientes.

1. Entendendo seu público
Antes de começar a construir sua página de destino, é essencial entender quem é seu público. Você só pode esperar que algumas pessoas que visitam seu site tenham os mesmos objetivos e pontos problemáticos. Seu trabalho é determinar o que eles querem de sua experiência em seu site e, em seguida, garantir que eles consigam.
- Entenda os objetivos do público: o que eles querem? Quais são as suas necessidades? Eles sabem como conseguir o que precisam de você? Se não, como você pode ajudá-los a encontrar respostas de forma independente (sem se sentir um idiota)?
- Entenda os pontos problemáticos do público: o que mantém esse grupo de pessoas acordadas à noite - ou as impede de comprar de outras empresas em vez da sua? Existem problemas que surgem com frequência suficiente para que resolvê-los em um só lugar seja útil para todos os envolvidos (incluindo você)?
2. Mantenha o design simples
Um bom design de UX da página de destino pode causar um impacto significativo nos clientes de seu cliente, pois é sua chance de deixá-los entusiasmados com o que eles oferecem. Idealmente, quando feito corretamente, uma página bem projetada e projetada pode convencer os clientes de que os produtos de seu cliente valem seu tempo e dinheiro.
Mas se o design UX da sua página de destino tiver muita coisa acontecendo, isso pode fazer mais mal do que bem. Para manter as coisas simples:
- Use um único call-to-action (CTA). Você vai querer um CTA que se destaque de todo o resto da página e, idealmente, leve diretamente de volta para sua oferta de produto ou serviço. Pode ser um botão de imagem com texto como "Inscreva-se agora" ou "Compre agora", mas não exagere adicionando vários CTAs em toda a página; isso confundirá os visitantes que não têm certeza em qual deles clicar.
- Atenha-se a um esquema de cores e tipo de fonte em todos os elementos de design da página de destino, incluindo blocos de texto, links, botões e formulários. A última coisa que você deseja é que alguém visite esta página porque está interessado em aprender mais sobre o que você faz, apenas para se sentir sobrecarregado pelo ruído visual.
3. Usando recursos visuais fortes
Ao usar uma variedade de recursos visuais, você pode adicionar interesse e tornar sua página de destino mais envolvente. Não coloque apenas imagens ou vídeos antigos - eles precisam ser relevantes para o conteúdo da sua página de destino.
Lembre-se de que você deseja que seus recursos visuais reforcem sua mensagem, não prejudiquem o que você diz. O visual oferece suporte e melhora a comunicação, fornecendo aos usuários as necessidades de fala, linguagem e comunicação.
- Certifique-se de que as imagens são de alta qualidade. Você deseja que as pessoas que visualizam seu site a partir de seus dispositivos móveis (e até mesmo de desktops) os vejam claramente sem ter problemas para carregá-los ou problemas de pixelização ao aumentá-los.
- Otimize o tamanho do arquivo de imagem. Da mesma forma, certifique-se de que os tamanhos de arquivo para imagens não excedam 1 MB em suas páginas de destino para evitar tempos de carregamento lentos e experiências ruins do usuário.
- Use um estilo consistente para todos os visuais usados em toda a página. Isso inclui fontes usadas para cabeçalhos e corpo de texto e cores usadas em todo o texto.
4. Escreva uma cópia clara, concisa e convincente
O melhor design UX da página de destino é simples, limpo e fácil de navegar, ao mesmo tempo em que fornece um caminho claro para o usuário. Um layout prático é visualmente atraente sem ser muito ocupado.
- Use frases curtas e simples.
- Use verbos de ação para transmitir o que os visitantes farão quando clicarem no botão de chamada para ação.
- Mantenha os parágrafos curtos e direto ao ponto, usando marcadores, se necessário (mas não muitos).
- Escreva em um tom de conversa que reflita como você falaria com eles se estivesse conversando cara a cara. Isso ajuda a criar confiança entre você e seus visitantes porque parece mais pessoal.
- Use pronomes de segunda pessoa (ou seja, “você”, “seu”) sempre que possível para abordar seu público de maneira mais pessoal e acessível.
5. Torne a página fácil de navegar
Fornecer uma experiência de usuário excepcional é um princípio importante do design de UX, portanto, certifique-se de que sua página de destino seja fácil de navegar. Quando feito corretamente, qualquer usuário não deve ter problemas para navegar pela página sem esforço e confusão adicionais.
Aqui estão apenas algumas dicas de web design para garantir que sua navegação seja a mais intuitiva possível:
- Use uma navegação clara. Se há uma coisa que pode melhorar ou prejudicar a experiência de um usuário com seu site, é a facilidade com que eles podem encontrar o que procuram em cada página de seu site ou aplicativo, e isso inclui a barra de navegação na parte superior de cada página (se houver).
- Verifique se você incluiu todos os links relevantes na página . Dessa forma, os visitantes podem encontrá-los facilmente quando necessário; caso contrário, eles podem sair sem concluir a ação pretendida.
6. Use um estilo consistente em todas as suas páginas
A consistência no site do seu cliente ajuda a estabelecer uma identidade de marca, mantendo as coisas coesas entre as seções. Por exemplo, suas páginas "Sobre nós" e "Fale conosco" podem conter tipos de conteúdo semelhantes, mas diferem muito, dependendo de quais informações precisam ser explicadas antes de executar a próxima etapa com base no estágio atual.
7. Otimize, teste e refine a página para vários dispositivos
A acessibilidade digital no web design não se limita apenas a pessoas com deficiência visual ou auditiva. Atende também a quem tem conexão de internet mais lenta ou, nesse caso, quem quer usar o smartphone ou tablet para acessar a internet. Todo o conteúdo do seu site deve ser acessível usando qualquer dispositivo (desktop, celular ou tablet), garantindo que a largura de banda não seja um problema para quem visita seu site.
Para descobrir se sua página de destino é otimizada para celular, teste o layout em diferentes condições, como:
- Diferentes dispositivos móveis (smartphones e tablets)
- Diferentes sistemas operacionais (iOS x Android)
- Diferentes navegadores (Chrome vs. Firefox)
8. Inclua prova social para aumentar a credibilidade
A prova social é uma ferramenta poderosa que pode aumentar sua credibilidade. É uma forma de mostrar que outras pessoas já estão usando seu produto ou serviço e pode ajudar a convencer os visitantes da sua página de destino de que eles também deveriam. A prova social pode assumir várias formas: depoimentos, avaliações e classificações são todos usos práticos dessa tática.
Por exemplo, se você tem uma loja online com produtos à venda, inclua depoimentos de clientes na parte inferior de cada página de descrição do produto - isso ajudará a reforçar a confiabilidade do que você está vendendo, mostrando às pessoas como outras pessoas se beneficiaram com isso no passado.
Perguntas frequentes
O que é uma página de destino no design UX?
Uma página de destino é uma página da web onde os usuários chegam ao clicar em um link de outro lugar, como um anúncio online, promoção por e-mail ou postagem em mídia social. O objetivo de um bom design de UX da página de destino é criar uma experiência de usuário positiva que leve os visitantes a realizar a ação desejada. Isso pode incluir a assinatura de boletins informativos e o download de recursos.
Quais são alguns elementos essenciais do design da página de destino?
Os elementos de design essenciais para a criação de páginas de destino eficazes e envolventes podem incluir um call-to-action (CTA) claro, layouts simples e organizados, imagens e recursos visuais otimizados, texto conciso que enfatiza os benefícios, depoimentos e avaliações de usuários e, é claro, uma maneira fácil de entrar em contato com o atendimento ao cliente ou suporte.

