Padrões de página de destino: como as pessoas consomem conteúdo da Web
Publicados: 2020-12-17Não importa o quão bem você crie sua página de destino, é improvável que os visitantes vejam todos os elementos dela. O que é ainda mais preocupante é que as informações que seus visitantes perdem podem resultar na perda de conversões.
Felizmente, existem maneiras de controlar isso. Ao entender os padrões da página de destino - para onde os visitantes olham e quando olham para lá - você pode garantir que seu público veja todo o seu conteúdo essencial.
Tipos de padrões de página de destino
De acordo com Nielsen Norman – o grupo que identificou o padrão F com a pesquisa inicial de rastreamento ocular – existem vários padrões distintos de leitura na web. O que seu visitante usa para consumir sua página depende de vários fatores, como como você organizou sua página, quão fácil é compreender, o que você está oferecendo etc. Aqui estão alguns dos mais comuns e alguns que você pode não ter ouvido falar.
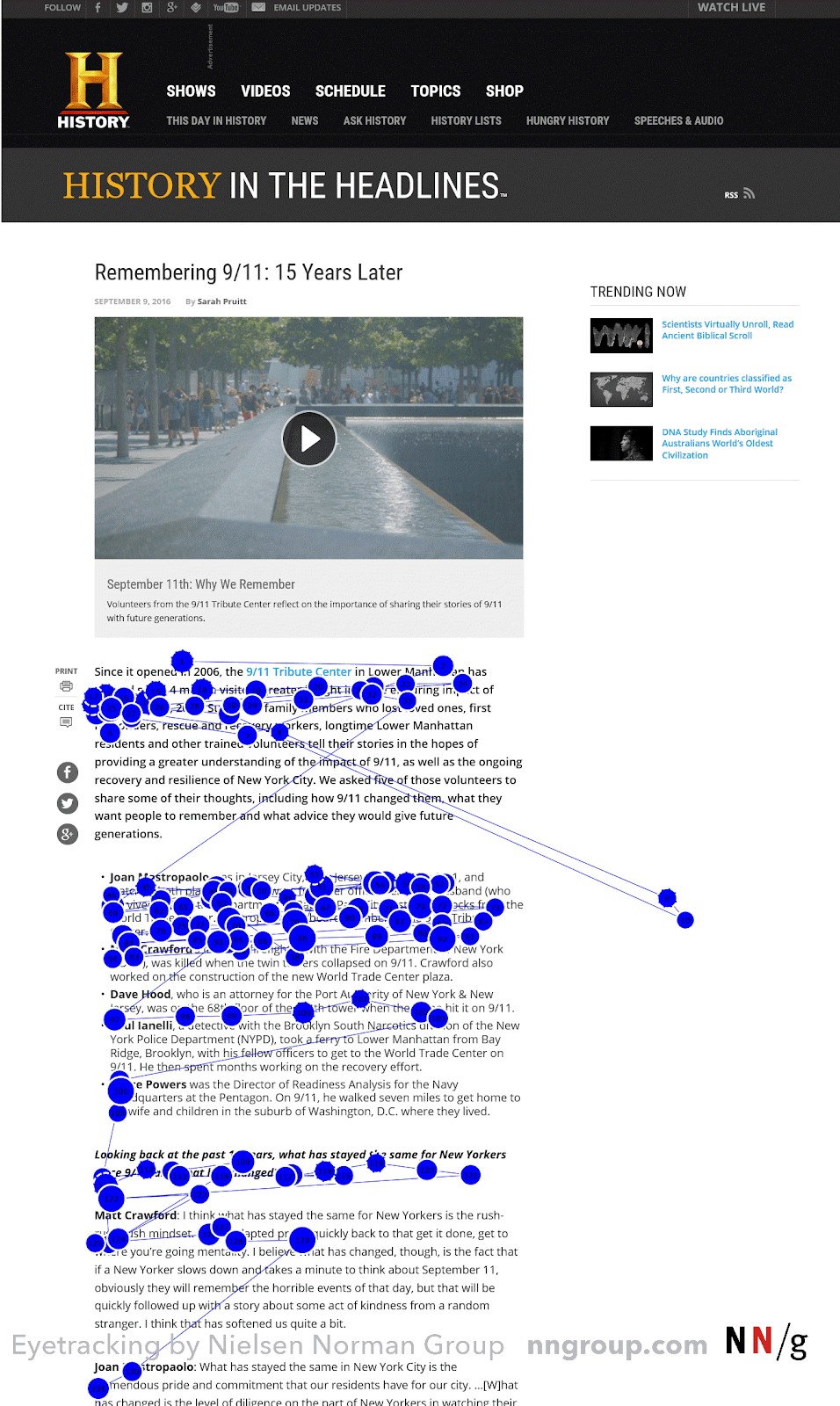
O padrão F

O padrão F de leitura é o padrão de página de destino mais conhecido. Começa com uma fixação no canto superior esquerdo da página, depois progride da seguinte forma:
- O usuário digitalizará horizontalmente na parte superior da página, formando a barra superior do “F”.
- O usuário retornará à margem esquerda da página e digitalizará para baixo até chegar a um elemento que atraia seu olhar.
- O usuário digitalizará horizontalmente, mas não totalmente, formando a barra inferior do “F”.
- O usuário então retorna à margem esquerda e digitaliza verticalmente o restante da página.
Os anunciantes podem aprender algumas coisas com isso. Primeiro, o topo de uma página recebe mais atenção. Os usuários são mais propensos a consumir títulos e imagens em destaque do que a cópia do corpo. Em segundo lugar, os visitantes provavelmente lerão as primeiras palavras em uma linha horizontal, mas talvez não as últimas.
Nada disso é particularmente surpreendente quando você considera que os usuários estão procurando informações específicas. Eles não estão lendo por prazer. Eles estão procurando por títulos, imagens, subtítulos, texto em negrito e marcadores para obter as conclusões da sua página sem ter que ler todo o seu conteúdo. Os primeiros estudos de rastreamento ocular da Associação de Marketing Direto de Munique confirmam isso.
É importante esclarecer que os usuários seguem o padrão F quando estão consumindo conteúdo especificamente, não quando estão explorando uma nova página e varrendo o menu de navegação. O padrão também raramente é um “F” perfeito. Muitas vezes, forma um “E” em páginas mais longas com mais conteúdo para digitalizar.

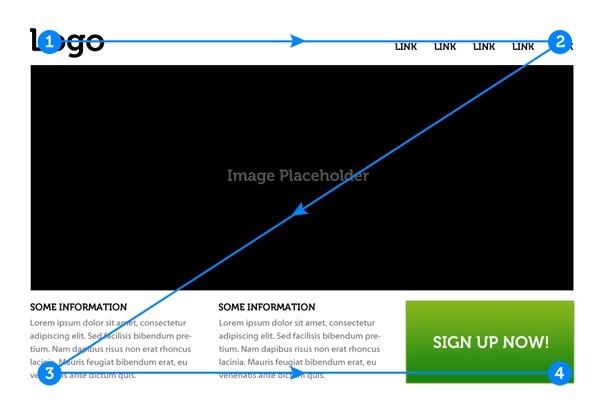
O padrão Z
O padrão Z é outro padrão de leitura predominante na web. Como o padrão F, ele começa com o usuário entrando no canto superior esquerdo e, em seguida, percorrendo o topo da página para formar uma barra horizontal. Além disso, como o padrão F, os leitores do padrão Z voltam para a margem esquerda depois de consumirem o topo da página.
Ao contrário do padrão F, no entanto, o padrão Z obtém sua barra diagonal da maneira como os usuários voltam para a margem esquerda. Nesse caso, eles não estão criando a segunda barra de um “F” pulando para a margem esquerda e lendo novamente. Em vez disso, eles parecem estar pulando muito conteúdo no meio da página.
A diferença aqui é que o padrão F é mais aplicável a páginas com muito texto. É claro que haverá mais movimento horizontal da esquerda para a direita nessas páginas, porque os usuários estão lendo o conteúdo. Mas sua página da Web média não terá tanta cópia. É por isso que você tem o padrão Z.

Esse ziguezague é o resultado de usuários se movendo entre partes de conteúdo em sua página. Embora eles façam isso de maneira um pouco diferente, no final, os usuários do padrão F e Z estão procurando a mesma coisa: informações relevantes para o que desejam saber.
Outros padrões comuns de página de destino
Embora o padrão F e o padrão Z sejam os mais naturais entre os usuários da web, eles não são os únicos. De acordo com a NNG, há também:

- O padrão de bolo em camadas, que mostrará linhas horizontais que parecem uma sobremesa com camadas alternadas de bolo e glacê. Isso resulta dos olhos dos leitores examinando títulos e subtítulos, mas pulando o corpo da cópia abaixo.
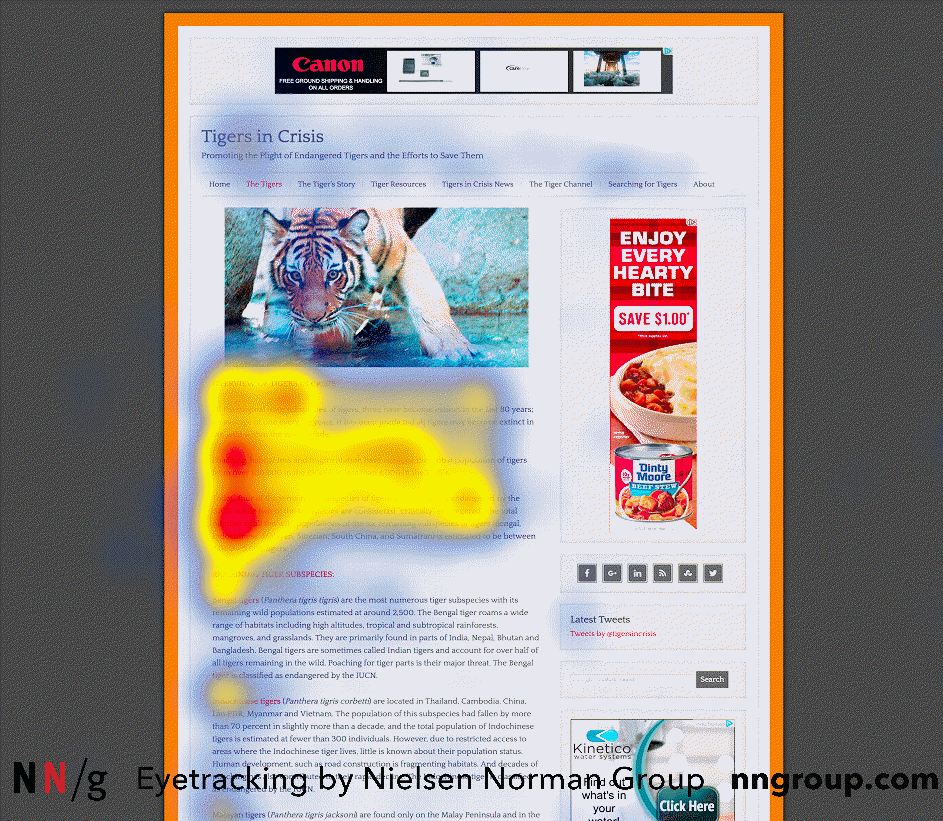
- O padrão manchado, que cria um mapa de calor com muitos pontos aparentemente aleatórios. Esse padrão resulta de leitores procurando por algo específico, como uma frase, palavra, link ou números em um formato específico, como um endereço ou número de telefone.
- O padrão de marcação, que cria um mapa de calor que mostra uma linha consistente ao longo ou para baixo de uma página, formado quando os olhos focam em um lugar enquanto o mouse rola ou desliza o dedo.
- O padrão de desvio, que cria um mapa de calor que indica que os usuários não estão verificando, mas ignorando deliberadamente o conteúdo. Esse fenômeno geralmente acontece quando várias linhas de texto em uma lista começam com a mesma palavra ou frase, portanto, ler todas elas é desnecessário.
- O padrão de compromisso, que cria um mapa de calor que mostra o usuário se fixando em quase tudo na página. Esse padrão é a coisa mais próxima do prazer de ler na web, então não conte com isso acontecendo em sua página de destino. Mas se as condições estiverem corretas, os usuários podem se interessar o suficiente para consumir o conteúdo de uma página inteira.
Padrões de página de destino: o que tudo isso significa?
É fácil ficar preso em todas as formas como as pessoas consomem conteúdo na web. Se você é como a maioria dos anunciantes, está sempre procurando uma vantagem sobre seus concorrentes. E, embora otimizar para padrões de leitura possa obter essa vantagem, não vale a pena ficar obcecado. Isso porque a pesquisa de rastreamento ocular sobre padrões de páginas de destino não nos diz muito que ainda não saibamos. Mais crucialmente:
- A maioria das pessoas lê da esquerda para a direita. Sempre mantenha o texto alinhado à esquerda. Alinhar à direita pode criar uma experiência de leitura chocante para os olhos.
- As pessoas lêem de cima para baixo. Coloque seu conteúdo essencial no topo: proposta de valor, imagem de herói etc.
- As pessoas são preguiçosas. Eles consumirão tão pouco da sua página de destino quanto precisarem para entender sua oferta. Eles procurarão títulos, imagens, subtítulos, texto em negrito e texto com marcadores para obter a essência do seu produto. Portanto, certifique-se de que seus tópicos mais importantes estejam nesse conteúdo.
No geral, o padrão exato da página de destino que seus visitantes seguem varia de acordo com a página. Em vez de ter como objetivo acomodar leitores de padrão F ou leitores de bolo em camadas, seu objetivo deve ser criar conteúdo que seja fácil de consumir.
Siga estas dicas:
- Coloque suas informações mais pertinentes no topo da sua página. Coloque sua proposta de valor no título e corresponda à mensagem do seu anúncio.
- Organize seu conteúdo com títulos e subtítulos para facilitar a leitura. Faça seus subtítulos maiores e mais ousados do que sua cópia do corpo.
- Coloque as informações mais importantes nas primeiras palavras dos cabeçalhos e do corpo do texto.
- Use marcadores para resumir itens rapidamente, como uma lista de benefícios.
- Palavras-chave e frases em negrito.
- Seja abrangente, mas conciso.
- Agrupe elementos relacionados para torná-los mais fáceis de encontrar e compreender.
- Crie contraste entre elementos essenciais e o plano de fundo da sua página. Maior contraste é igual a maior importância. Por exemplo, seu botão de CTA deve ser o elemento de maior contraste em sua página de destino.
Em última análise, o padrão F e o padrão Z não beneficiam leitores ou anunciantes. A organização deliberada de seu conteúdo nesses alinhamentos pode fazer com que os usuários ignorem informações valiosas. Os melhores designs de páginas de destino atraem a máxima atenção, mas também acomodam o leitor de digitalização.
Deseja criar centenas de páginas de destino personalizadas e atraentes para todos os segmentos de seu público? Obtenha uma demonstração gratuita do Instapage para descobrir como.
