9 ideias de páginas de destino para melhorar suas taxas de conversão e vendas
Publicados: 2017-10-10"Imitação é a mais sincera forma de elogio."
Esse famoso provérbio se aplica a muitas coisas, e as páginas de destino pós-clique não são diferentes.
É completamente normal (e recomendado) revisar os exemplos de páginas de destino pós-clique de outras empresas para obter inspiração para criar sua página mais pronta para conversão possível.
Entender como as pessoas leem o conteúdo online é um componente crítico desse processo. Especialmente quando você sabe que o tempo médio de atenção dos usuários da web é de cerca de 6 a 8 segundos e você precisa manter os visitantes envolvidos em sua página durante esses segundos críticos.
Existem centenas de exemplos de páginas de destino pós-clique para se inspirar. Na verdade, temos uma categoria de blog inteira dedicada ao assunto de algumas das marcas mais conhecidas do mundo.
No artigo de hoje, mostraremos vários exemplos que destacam dicas de experiência do usuário, elementos importantes de uma estrutura de página de destino pós-clique e outras ideias de página de destino pós-clique para inspirar seu próximo design.
Melhores ideias de página de destino pós-clique
Adicione espaço em branco suficiente
Existem muitas ideias de design de página da Web em seu arsenal, mas o espaço em branco (também conhecido como espaço vazio ou espaço negativo) pode ser a técnica mais subutilizada, embora sirva a vários propósitos. Isso não apenas faz com que sua página pareça menos confusa e mais esteticamente agradável, mas também:
- Aumenta a legibilidade
- Melhora o foco em elementos importantes
- Permite uma maior compreensão da sua oferta
- Melhora a experiência do usuário
Sabendo disso, vamos comparar o design do espaço em branco em duas páginas diferentes.
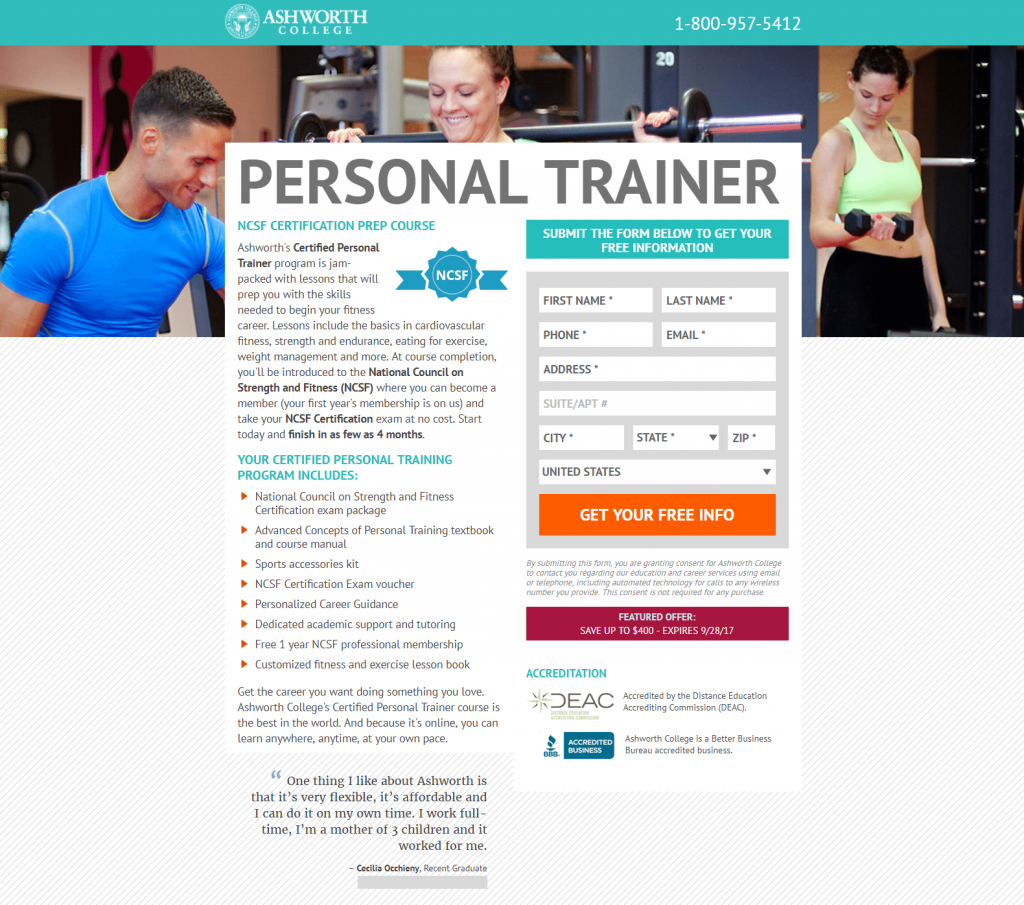
Aqui está um do Ashworth College que claramente não tem espaço em branco:

Observe como tudo está amontoado no centro da página, tornando difícil decidir por onde começar a navegar? Isso pode fazer com que os visitantes se sintam sobrecarregados, fazendo com que saiam da página sem nem saber da oferta, muito menos converter.
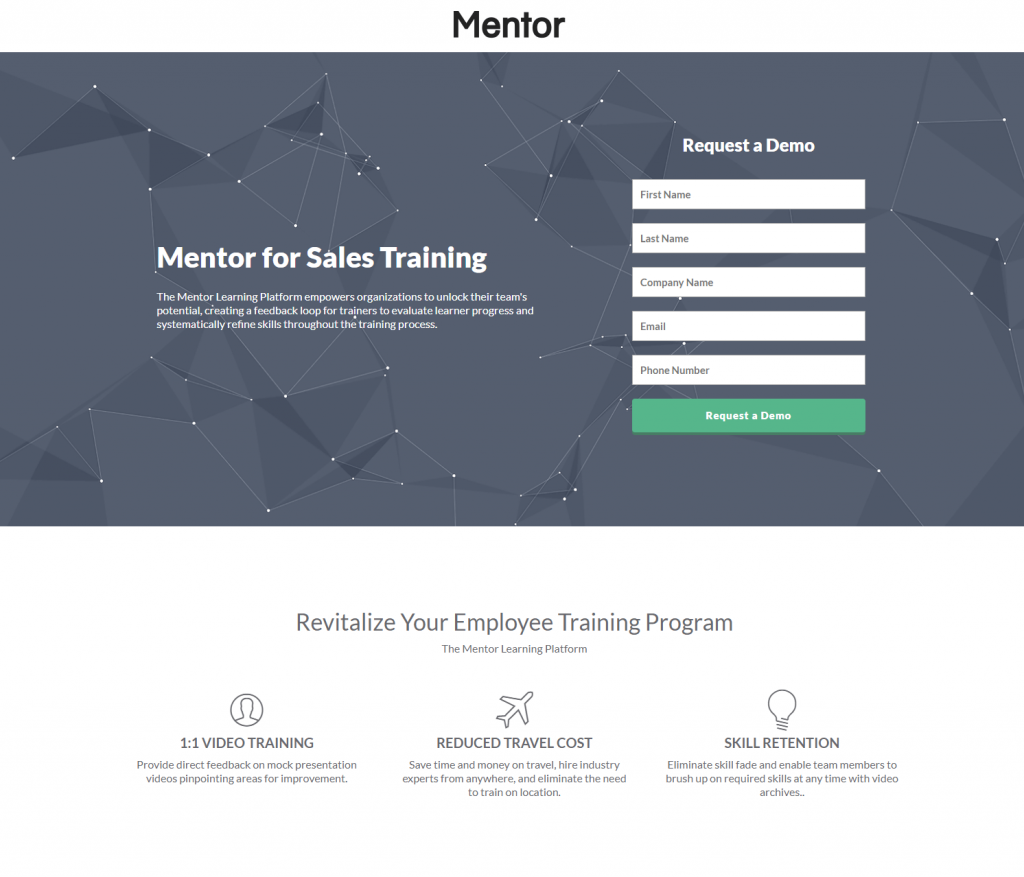
Por outro lado, esta página de destino pós-clique do Mentor apresenta bastante espaço em branco:

Há espaço suficiente ao redor do título e da pequena descrição, bem como o formulário de captura de leads. Existe até um bom espaço entre as diferentes seções, facilitando a navegação na página e compreendendo melhor a oferta. Cada elemento da página de destino pós-clique atrai a atenção porque eles não são amassados como a página do Ashworth College.
Este exemplo fornece uma experiência de usuário mais agradável e provavelmente produz melhores resultados de conversão.
Incorpore dicas visuais explícitas
Dicas visuais ou dicas direcionais – tanto explícitas quanto implícitas – auxiliam nas conversões da página de destino pós-clique porque informam aos visitantes exatamente no que devem prestar atenção (como seu formulário e botão CTA).
Primeiro, vamos ver as dicas explícitas, que são mais diretas e podem ser facilmente reconhecidas em uma página da web.
Uma das principais maneiras de incorporar dicas visuais explícitas no design da página de destino pós-clique é adicionar setas apontando para os elementos mais importantes da página, como um formulário e/ou botão CTA.
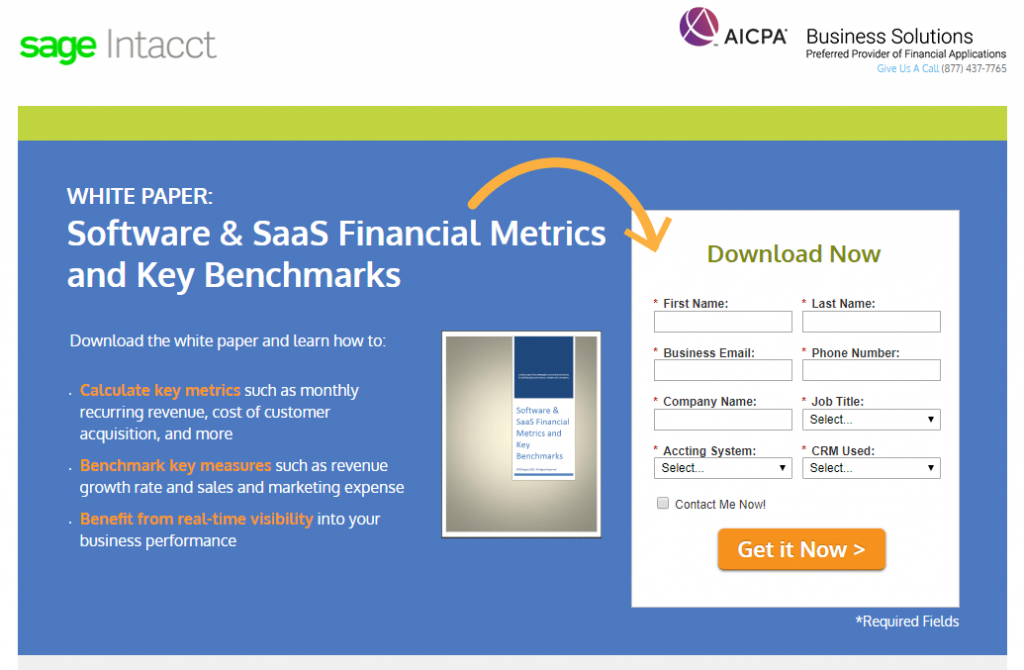
O Sage Intacct torna óbvio o que eles querem que você observe, incluindo uma seta laranja brilhante do título para o formulário:

Além disso, a seta no botão CTA indica que há conteúdo adicional além desta página quando os clientes em potencial clicam no botão.
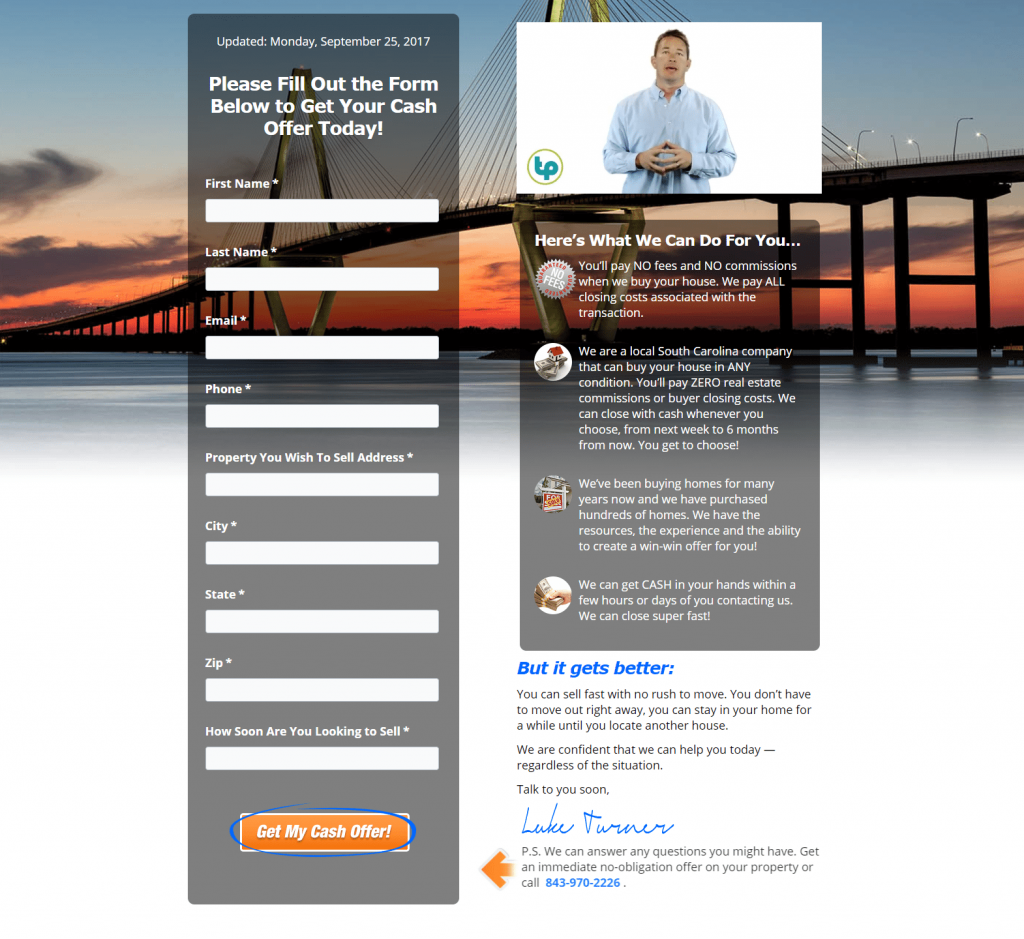
Aqui está outro exemplo da TurnPro Properties, perfeito para quem procura ideias de páginas de destino pós-clique para imóveis. Ele tem uma seta laranja apontando para o botão CTA e um círculo azul ao redor do botão para incentivar o clique.

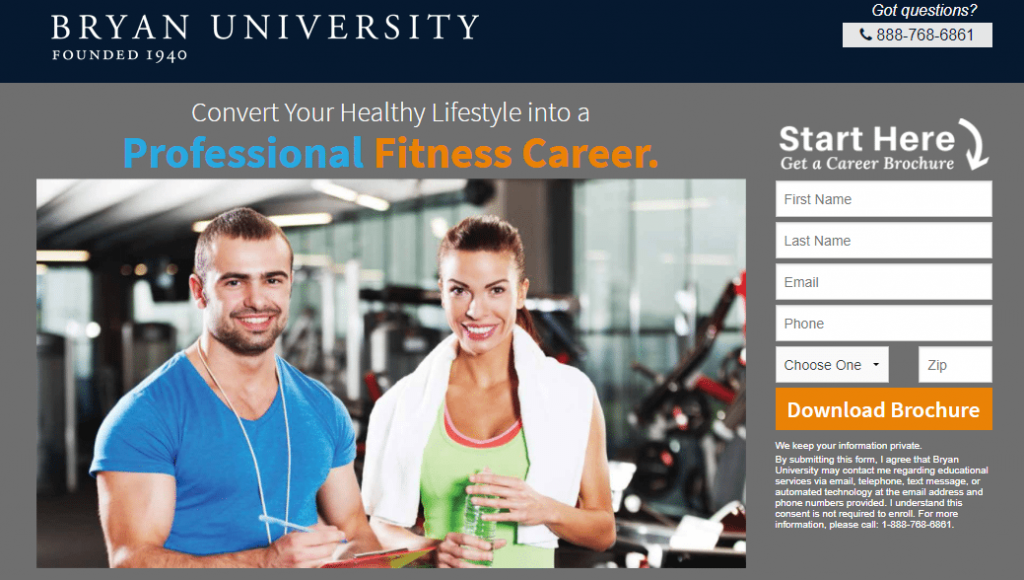
O olhar fixo é outra das melhores ideias de página de destino pós-clique para adicionar dicas visuais explícitas a uma página de destino pós-clique. As pessoas tendem a olhar para o que os outros estão olhando, portanto, se alguém na tela olhar para um formulário ou botão CTA, é mais provável que o visitante perceba esses elementos também. Essa técnica também é ótima para adicionar apelo pessoal às suas páginas.
Inclua dicas direcionais implícitas
Dicas direcionais implícitas são mais sutis do que dicas explícitas, muitas vezes passando despercebidas pelos visitantes, mas ainda assim tão eficazes. As sugestões direcionais implícitas mais comuns incluem espaço em branco, encapsulamento e contraste de cores.
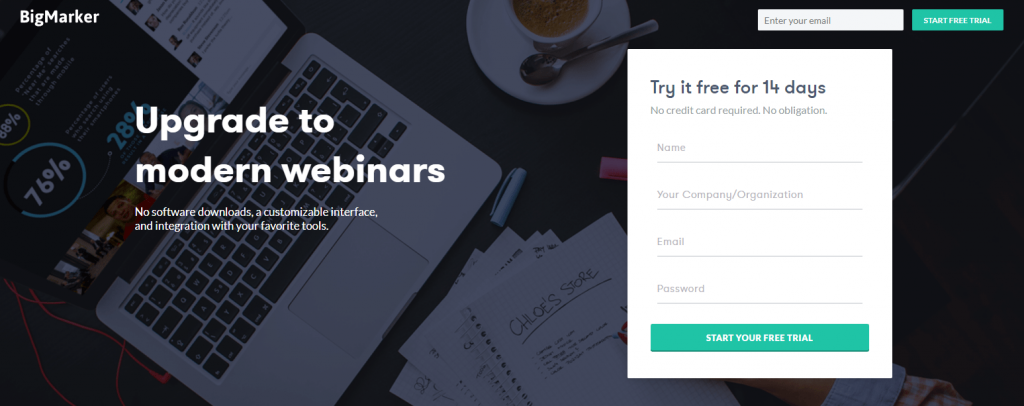
Vamos examinar um exemplo do BigMarker que apresenta todos os três tipos de dicas implícitas:

O espaço em branco ao redor de cada elemento na página ajuda a chamar a atenção para esses elementos. Isso porque, sem mais nada por perto para focar, os visitantes são forçados a olhar para o que você quer. Também há bastante espaço em branco entre cada seção da página, o que, novamente, torna a navegação mais suave e melhor compreensão.
Encapsular o formulário com contraste de cores o torna “pop” na página e provavelmente levará a mais conversões.
Por fim, o contraste de cores entre o fundo escuro e a forma branca em particular — ajuda a chamar a atenção para essa área específica.
Crie um formulário de inscrição em duas etapas
Persuadir os visitantes a preencher um formulário de captura de leads é um dos desafios mais difíceis dos profissionais de marketing digital. Embora existam certas técnicas para aumentar a chance de conversões.
Uma maneira é o formulário de inscrição em duas etapas, em vez de um simples formulário na página.
Os formulários de inscrição em duas etapas aparecem em uma janela pop-up, somente depois que o cliente em potencial clica no botão CTA. Eles são eficazes porque dividem o processo de conversão em duas partes: uma fase de informação (pré-formulário) e uma fase de comprometimento (pós-formulário). Com essa separação, os clientes em potencial não são intimidados por um formulário na fase de informações e podem simplesmente se concentrar em coletar informações e aprender sobre sua oferta. Então, uma vez que eles decidiram continuar e clicar no botão CTA, eles veem o formulário – e neste ponto, é muito menos intimidador.
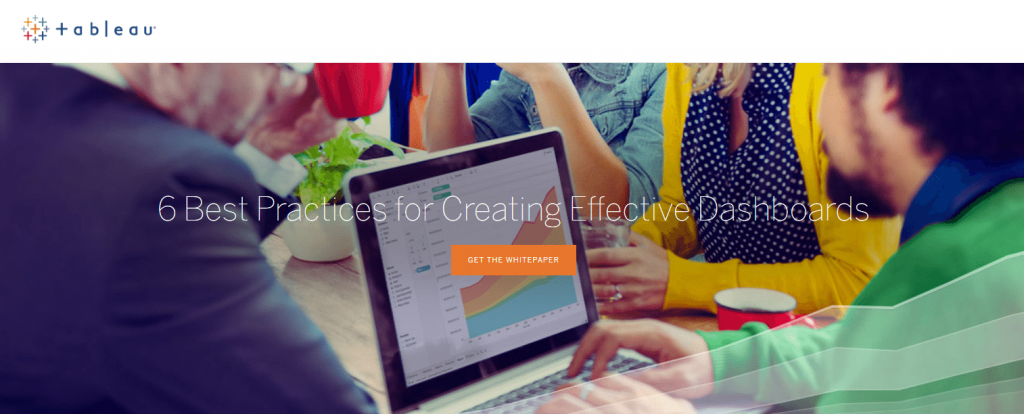
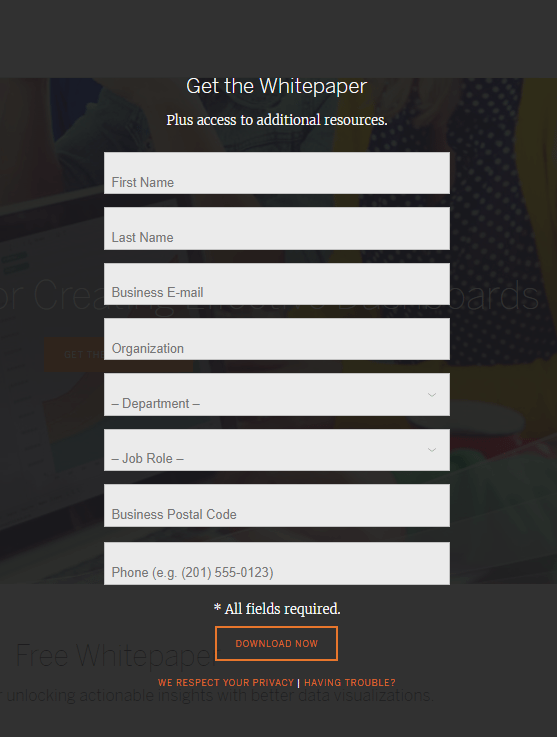
A Tableau entende isso. Veja como eles projetaram sua página com um formulário de inscrição em duas etapas:

Depois que os visitantes revisam a página e se comprometem a resgatar a oferta, eles clicam no botão CTA laranja “Obtenha o whitepaper” e são apresentados a este formulário:

Use formulários de várias etapas
Além do opt-in em duas etapas, você também pode dividir formulários mais longos em formulários de várias etapas, para tornar o processo de conclusão menos assustador para os clientes em potencial.
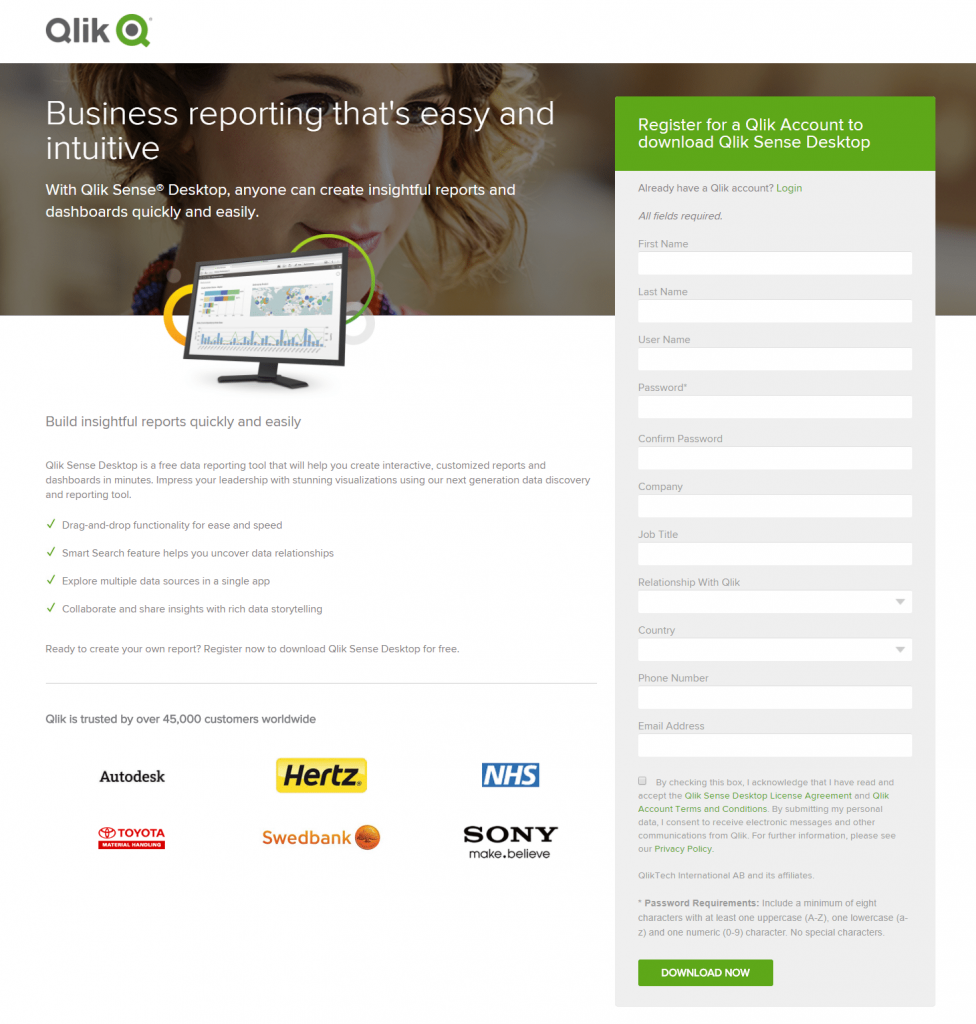
Dê uma olhada nesta página de destino pós-clique do Qlik:

Veja quanto tempo o formulário é? É provável que ninguém realmente queira preencher todos esses campos de formulário, o que significa que o Qlik poderia se beneficiar ao redesenhá-lo como um formulário de várias etapas para reduzir o atrito na página.
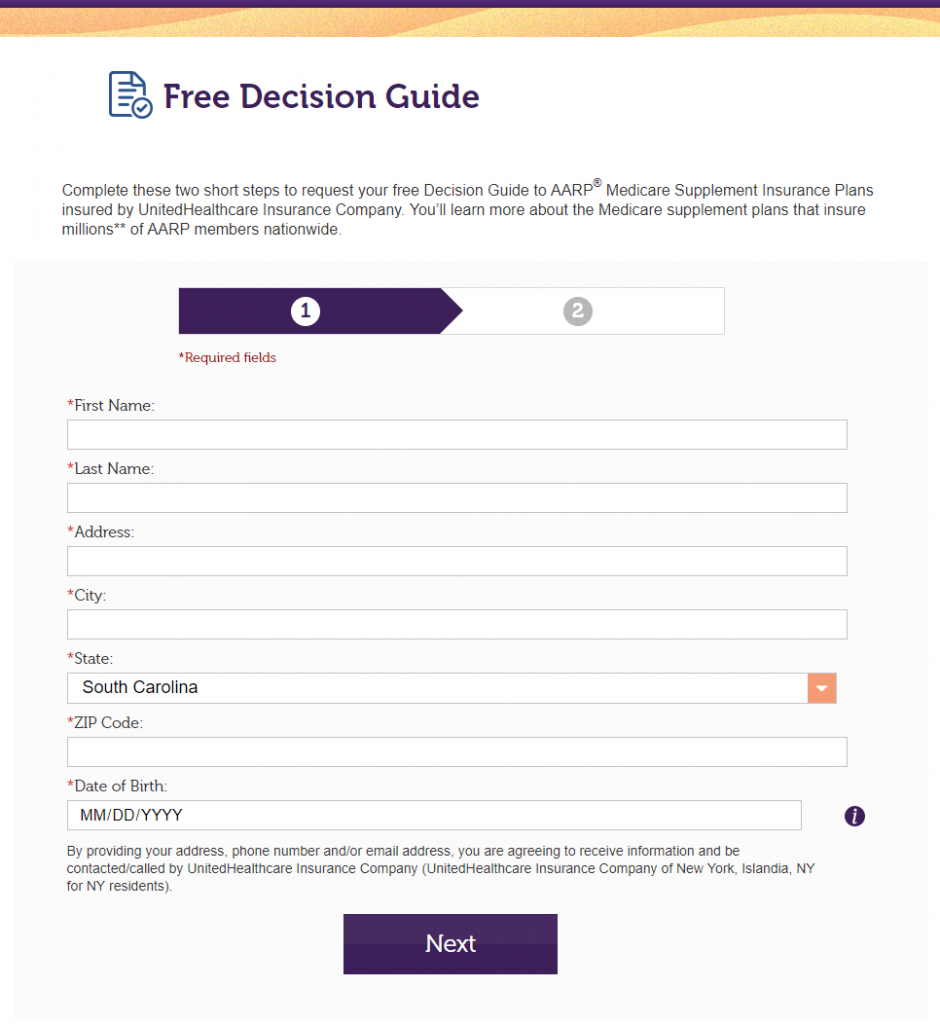
A AARP, por outro lado, tem a ideia certa. Eles criaram um formulário de várias etapas nesta página para os clientes em potencial solicitarem um Guia de Decisão gratuito para os Planos de Seguro de Suplemento Medicare AARP. Observe também a barra de progresso acima do formulário. Essa é outra ideia inteligente de página de destino pós-clique porque permite que os clientes em potencial saibam em que ponto estão no processo de inscrição:


Dividir o formulário em duas etapas ajuda a torná-lo menos intimidador para os clientes em potencial. Quando chegam a esta página, deparam-se apenas com 7 campos de formulário, em vez de tudo de uma vez.
Use o contraste de cores do CTA
Muitos profissionais de marketing argumentariam que um botão de call to action é o elemento mais crítico em uma página de destino pós-clique porque é onde ocorre a conversão. Projete-o adequadamente e aumente as conversões; projete-o mal e arrisque o abandono da página.
Um dos fatores mais importantes a considerar ao projetar seu botão CTA é a cor. Você quer que ela contraste com as outras cores da página para que ela “se destaque”, facilitando ao máximo a conversão dos visitantes.
Aqui estão alguns exemplos para demonstrar a ideia.
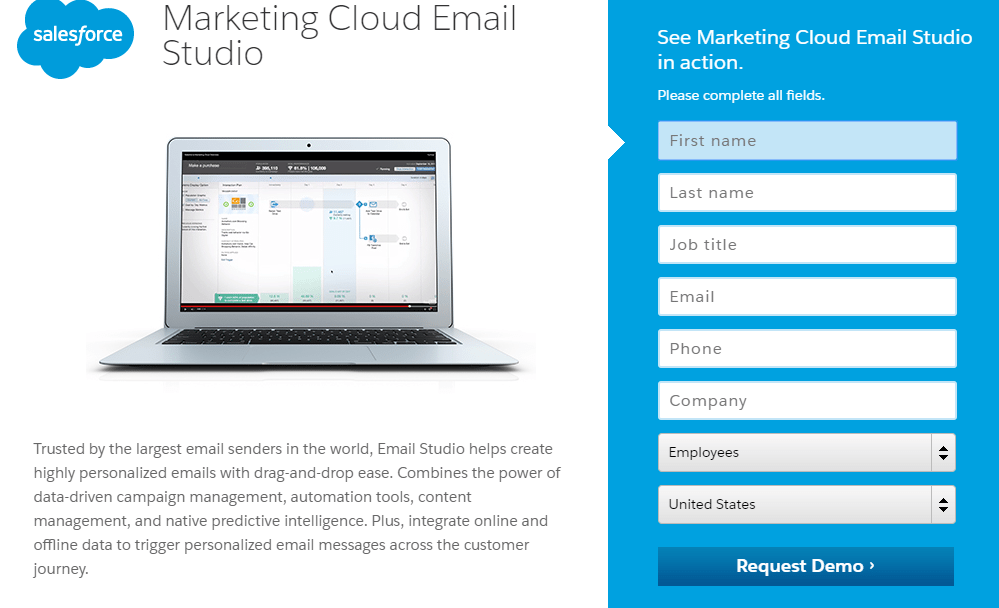
Esta página de destino pós-clique do Salesforce usa um esquema de cores monocromático:

A combinação de cores azul é natural para os olhos, mas não é boa para permitir que os elementos da página se destaquem. O botão combina com o formulário – exatamente o oposto do que você deseja para o seu botão CTA.
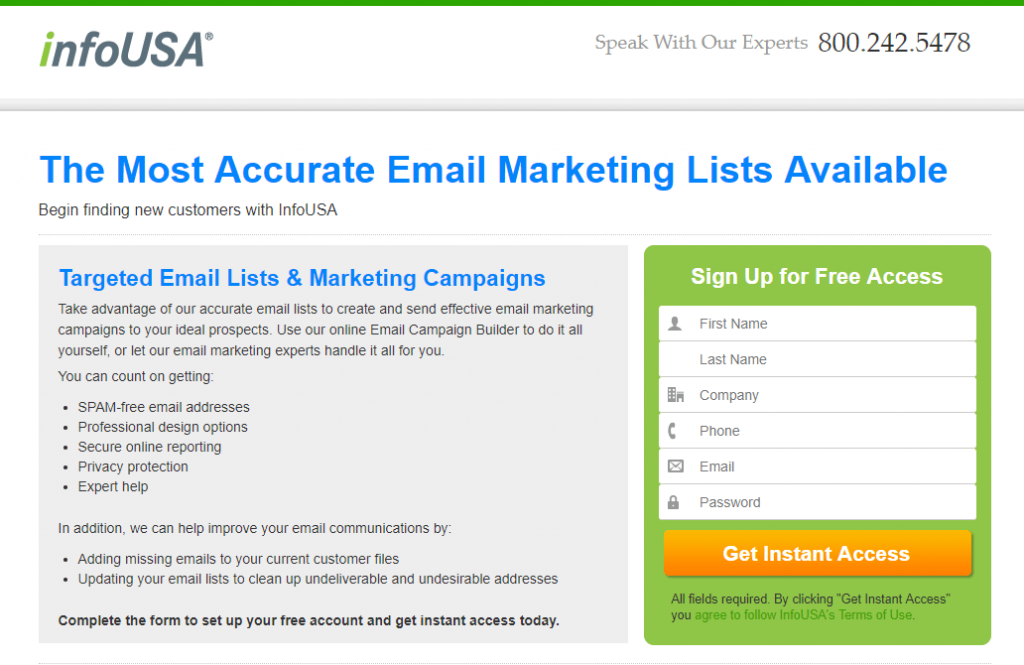
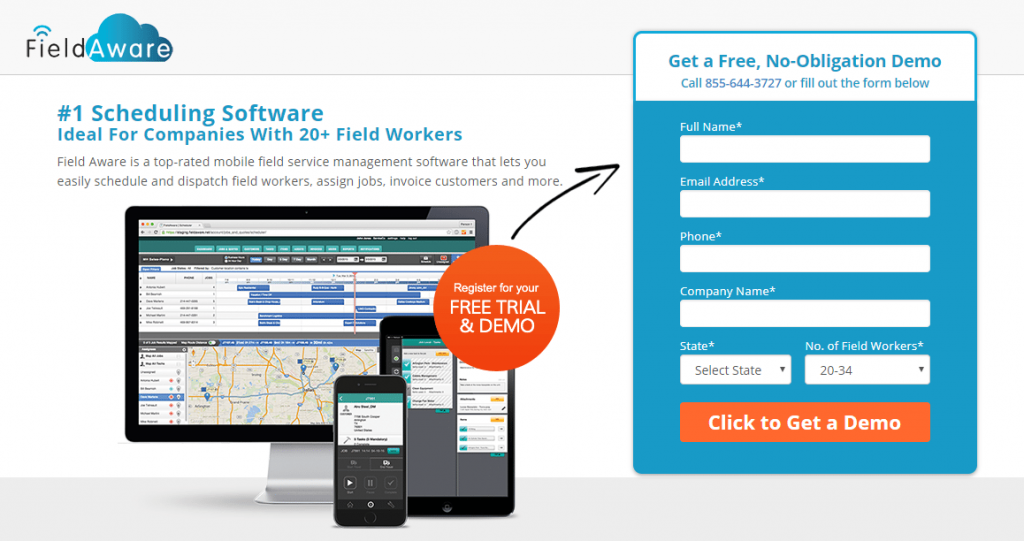
Por outro lado, aqui estão algumas páginas com botões CTA de contraste de cores que provavelmente chamarão a atenção dos visitantes sem problemas:



Evite usar fotos cafonas
Você sabe de quem estamos falando - as imagens que você olha e não pode deixar de revirar os olhos porque são obviamente encenadas. Como este:

Sua capacidade de gerar conversões depende muito de quão bem você pode criar emoções positivas em seus visitantes. Isso se torna mais difícil com uma foto irreal.
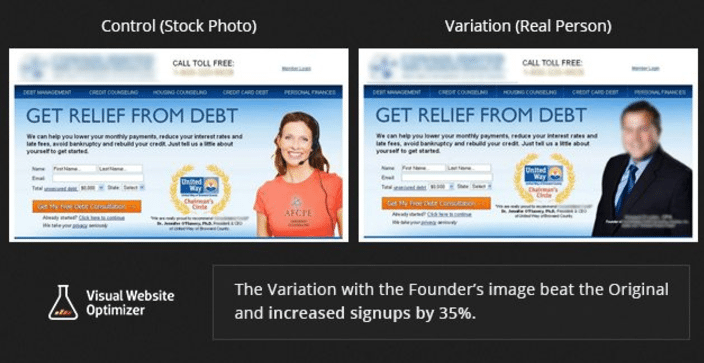
Na verdade, a MarketingExperiments descobriu que, ao substituir uma imagem de estoque por uma imagem do fundador da empresa, aumentava as inscrições em 35%:

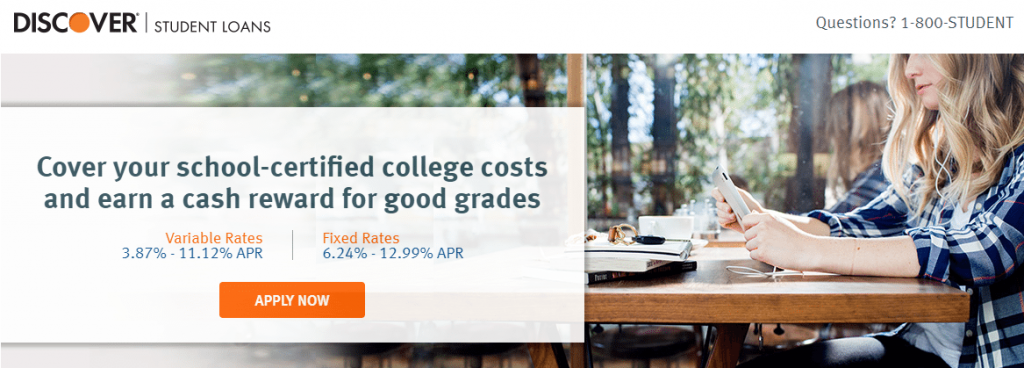
Nesse ponto, o Discover incluiu uma imagem mais realista e identificável em sua página de destino pós-clique:

Para obter mais dicas e truques sobre como selecionar as melhores fotos para suas campanhas de marketing, baixe este novo guia.
Opte por vídeo em vez de texto
Lembra do que dissemos na introdução? O tempo médio de atenção dos usuários da web é de cerca de 6 a 8 segundos.
Felizmente, adicionar vídeo às suas páginas de destino pós-clique pode ajudar a envolver imediatamente seus visitantes e manter o foco. Ao explicar sua oferta de forma mais compacta e interativa, os vídeos têm o potencial de aumentar suas conversões totais em até 86%.
Os vídeos são especialmente ideais para transmitir o UVP da sua marca, porque os clientes em potencial provavelmente preferem assistir a um vídeo envolvente de 1 minuto do que rolar por uma longa página de destino pós-clique.
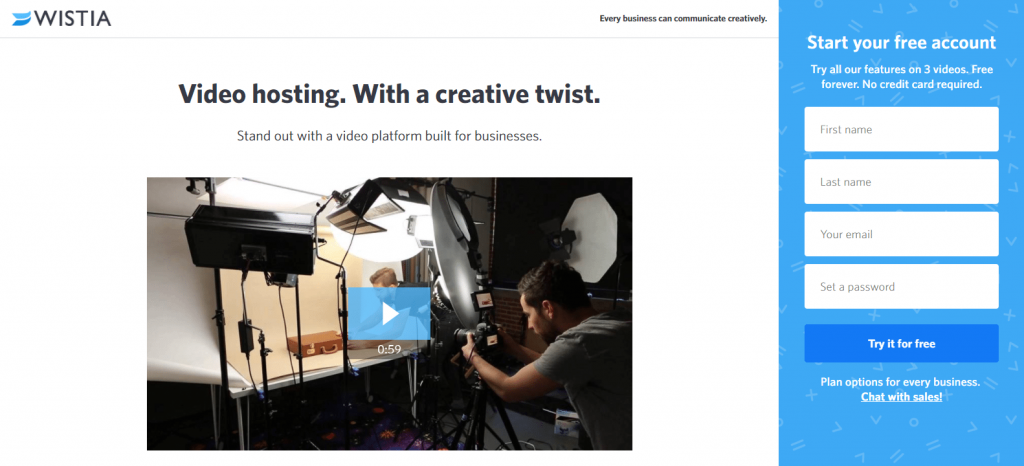
O Wistia promove seu UVP e muitos de seus outros benefícios em apenas um minuto nesta página de destino pós-clique:

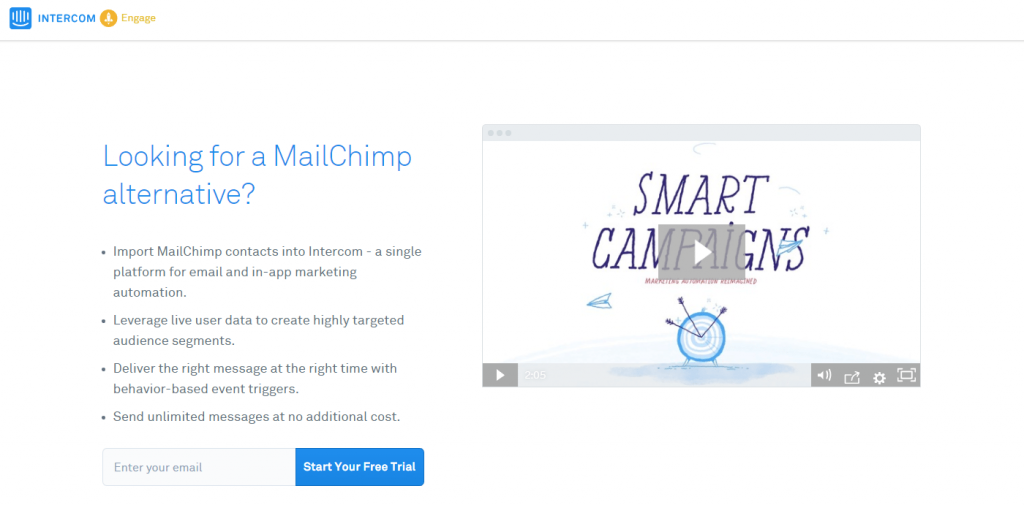
A Intercom também usa essa ideia eficaz de página de destino pós-clique:

O vídeo deles apresenta as dificuldades comuns enfrentadas pelos profissionais de marketing de hoje e explica como as Campanhas Inteligentes da Intercom são uma ótima solução para todos esses problemas.
Ganhar confiança
Para persuadir os clientes em potencial, você deve primeiro ganhar a confiança deles. Três tipos principais de sinais de confiança incluem logotipos de empresas, crachás de segurança e depoimentos de clientes. Não por acaso, adicionar sinais de confiança tornou-se uma das ideias de design de página da web mais comuns para qualquer marca com presença online.
Essa página de destino pós-clique do Smartsheet utiliza todos os três tipos em toda a página de destino pós-clique. Vamos dividi-lo de cima para baixo.
Primeiro, os logotipos das empresas destacam alguns de seus clientes mais conhecidos:

Em seguida, depoimentos citados demonstram como empresas conhecidas usam o Smartsheet (com seus logotipos exibidos):

Os logotipos adicionais mostram com quais aplicativos populares eles se integram:

Um depoimento de cliente – completo com headshot, nome completo, afiliação e posição – logo acima de um dos botões CTA na página:

Outro depoimento de cliente com um logotipo da marca anexado:

Distintivos que exibem prêmios da indústria:

Mais logotipos para promover a cobertura positiva da imprensa e publicidade:

Por fim, um selo de confiança para aumentar a credibilidade e fornecer aos clientes em potencial a certeza de que suas informações pessoais não serão compartilhadas com terceiros:

Quais ideias de página de destino pós-clique você vai imitar?
Ter ideias de design de página de destino pós-clique que convençam os visitantes pode ser difícil porque até mesmo os menores detalhes podem afetar substancialmente suas taxas de conversão. É por isso que é perfeitamente aceitável - sugerido, na verdade - olhar para os outros em busca de inspiração para a página de destino pós-clique.
Pegue suas ideias favoritas deste artigo e comece a criar páginas de destino pós-clique profissionais com o Instapage para cada uma de suas ofertas. Inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
