Tudo o que você precisa saber antes de usar um mapa de calor da página de destino
Publicados: 2017-08-02O software de Cormac Kinney começou como uma ferramenta para ajudar os operadores de Wall Street a manipular o mercado de ações. Transformou dados financeiros em “mosaicos luminosos de quadrados vermelhos e azuis”, chamados de “mapas de calor”, que sinalizavam aos comerciantes quando comprar ou vender usando cores.
Mais de duas décadas depois, não são apenas os traders que se beneficiam dos mapas de calor e dos insights que eles fornecem. Os profissionais de marketing (e agora os clientes do Instapage) também os estão usando. E, ao fazer isso, eles estão aprendendo exatamente como os clientes em potencial se comportam em suas páginas da web.
O que é um mapa de calor?
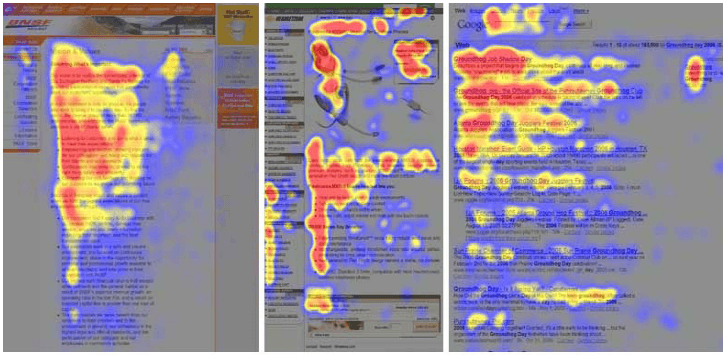
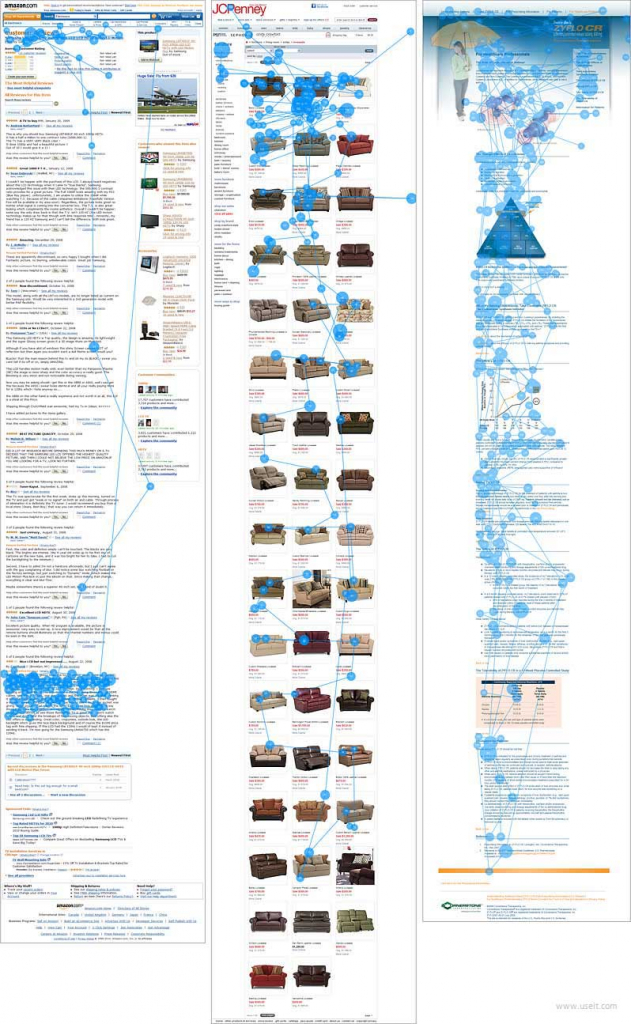
Um mapa de calor é uma visualização de dados que mostra como os visitantes interagem com uma página da web usando um sistema codificado por cores. Dê uma olhada, por exemplo, no mapa de calor talvez mais conhecido de todos os tempos (pelo menos pelos profissionais de marketing digital), que mostra que as pessoas leem em um padrão em forma de F na web:

As partes vermelha e amarela do mapa indicam uma área altamente visualizada. O azul é onde os visitantes menos olharam.
Esses dados específicos foram coletados pelo Nielsen Norman Group a partir de um estudo de rastreamento ocular de 2006 que monitorou o olhar dos visitantes quando eles encontraram texto em uma página da web. Mas testes como esses não são os que você provavelmente verá circulando pela web.
Mapas de calor de rastreamento ocular versus mapas de calor de rastreamento de mouse
Mapas de calor de experimentos de rastreamento ocular são os mais precisos, mas também são os mais caros e inconvenientes de produzir. Estudos como o da Nielsen Norman acima geralmente ocorrem em um ambiente controlado (laboratório, interno) com uma equipe de pesquisa ou hardware caro que observa os olhos de seus visitantes conforme eles interagem com sua página da web. Estes podem custar mais de vários milhares de dólares para serem executados.
Como a contratação de uma equipe inteira de pesquisadores está fora de questão para a maioria das empresas, muitas recorrem a um software de rastreamento de mouse. Ao contrário de monitorar os movimentos oculares reais, o software de rastreamento do mouse monitora o movimento do mouse do visitante, como cliques, rolagens e flutuações.
Como esse método não requer um ambiente formal de laboratório ou uma boa parte do orçamento de uma empresa, é muito mais acessível. Hoje, você pode instalar um software de rastreamento de mouse e começar a monitorar o comportamento dos visitantes imediatamente - e algumas pesquisas mostram, quase com a mesma precisão que os estudos formais de rastreamento ocular.

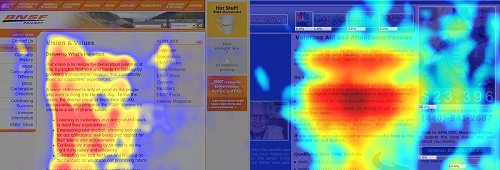
O mapa de calor à esquerda foi produzido a partir de um estudo formal de rastreamento ocular, enquanto o da direita foi gerado com o rastreamento do mouse. De acordo com ClickTale, experimentos em que ambas as técnicas foram aplicadas simultaneamente mostraram que há uma correlação de 84-88% entre seus resultados.
Basicamente, em alguns casos, onde as pessoas movem o mouse e onde elas olham tendem a coincidir (mais sobre isso depois).
Os diferentes tipos de mapas de calor de rastreamento do mouse disponíveis
Quando as pessoas se referem a um “mapa de calor”, elas se referem a uma visualização que exibe o comportamento do usuário. Mas, esse comportamento do usuário nem sempre é o mesmo. Alguns mapas de calor mostram como as pessoas rolam, enquanto outros tipos podem identificar onde as pessoas passam o mouse na tela. Os principais tipos de mapas de calor de rastreamento do mouse são os seguintes:
Clique em mapas de calor
Mapas de cliques mostram onde um visitante clicou em sua página da web. Eles são especialmente valiosos para descobrir links populares ou áreas que os visitantes podem pensar que são links, mas não são.
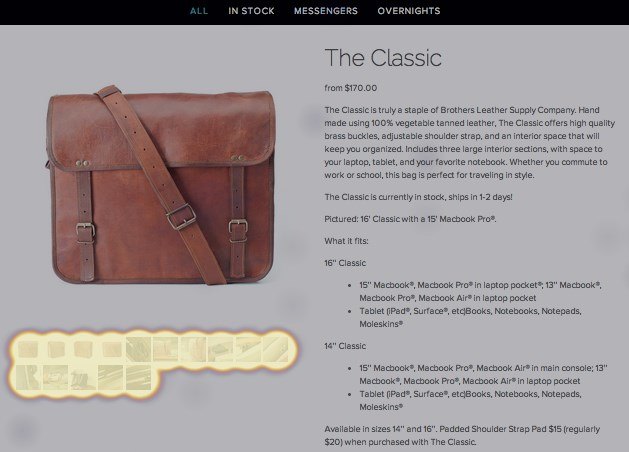
Veja este mapa específico, por exemplo, que descobriu que os elementos mais clicados em uma página eram fotos do produto:

O fundador da Brothers Leather Supply Company, Adam Kail, explica como esse mapa mudou o foco da empresa no que diz respeito ao design da página do produto:
Os mapas de calor reforçaram nossa necessidade de imagens excelentes em todas as nossas páginas de produtos. Costumávamos nos escravizar com a cópia certa - mas agora gastamos tempo obtendo imagens da maneira certa. Cada imagem mostra um uso ou ângulo diferente para nossas bolsas... Os futuros clientes querem saber como fica a bolsa com um laptop dentro quando está cheia quando alguém a está usando.
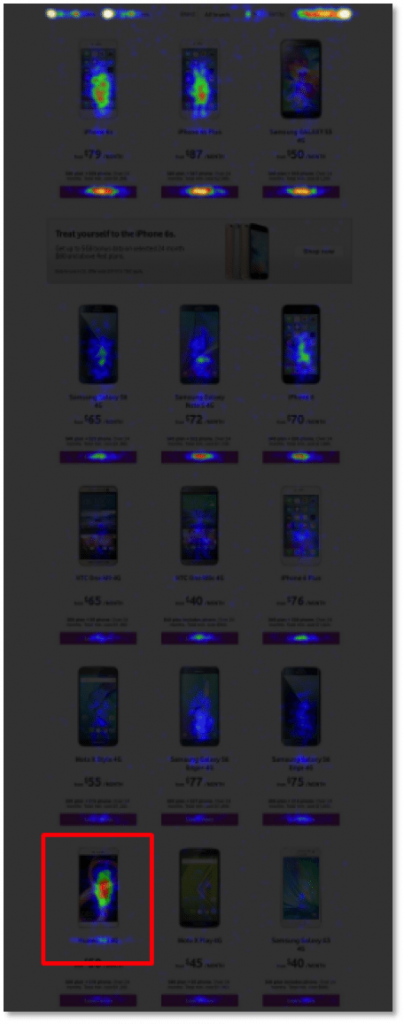
Em última análise, esse é o objetivo da análise do mapa de calor — descobrir o comportamento real do visitante que você pode usar para otimizar a experiência do usuário. Para ilustrar, vamos dar uma olhada em outro mapa de cliques que vem de uma página de destino pós-clique de celular:

Delineado em vermelho, você notará que o telefone mais clicado está bem abaixo da dobra, localizado sob vários modelos menos populares. Então, como você pode usar este mapa para melhorar a experiência do usuário?
Substitua um dos modelos menos populares acima da dobra pelo contornado em vermelho. Dessa forma, as pessoas não precisam caçar para encontrá-lo.
Talvez o mapa de calor mais relevante para o design da página de destino pós-clique venha de um estudo de caso da VWO em um cliente, Pair (agora Couple).
Aqui está a página inicial original do aplicativo:

E aqui está a aparência do mapa de calor de cliques dessa página inicial:

Você percebeu o que o profissional de marketing de crescimento da Pair, Lim Cheng Soon, fez neste mapa de calor? Ele diz:
Acontece que descobri que muitas pessoas clicam na barra de navegação na parte superior em vez de clicar no botão de conversão (link para AppStore e Google Play). Então, inventei uma teoria de que ter muitas “distrações” em torno do botão de conversão não era uma boa ideia.
Então, faço alguns testes A/B com base na teoria de remover as “distrações” em torno do botão de conversão.
Os resultados?
- Ocultar o texto “download gratuito” acima do botão aumentou a taxa de conversão em 10%.
- Ocultar o menu de navegação aumentou a taxa de conversão em 12%
A teoria de Soon de “muitas distrações” não é inventada. Como vários outros testes mostraram, os links de navegação podem diminuir drasticamente a taxa de conversão. Em sua página de destino pós-clique, é melhor excluí-los de seu design.
Mapas de cliques como os acima são particularmente valiosos por causa da intenção dos sinais de clique - a ação é mais proposital do que aleatória. Quando alguém clica, o faz porque deseja saber mais sobre um determinado elemento, ou o conteúdo a que corresponde (um botão CTA, um link “sobre nós”, etc.).
Rolar mapas de calor
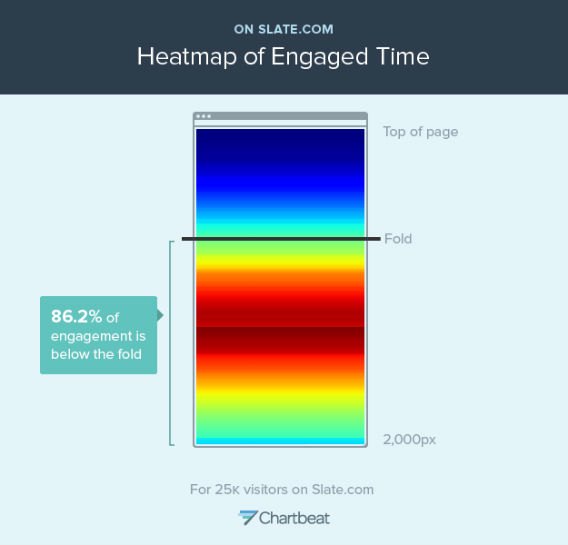
“Você não vai terminar este artigo” foi o título de um artigo publicado pela Slate em 2013. Nele, o autor Farhad Manjoo revelou descobertas de uma análise conjunta do mapa de calor entre Chartbeat e a revista online, que mostrou que muito poucas pessoas leem tudo o caminho através de artigos.

Embora impressionantes 86,2% de engajamento tenham ocorrido abaixo da dobra, apenas 25% das pessoas rolaram além do pixel número 1600 (a maioria dos artigos do Slate tem cerca de 2.000 pixels de comprimento). Informações como essas são o que os mapas de rolagem são úteis para descobrir - especialmente em páginas mais longas.
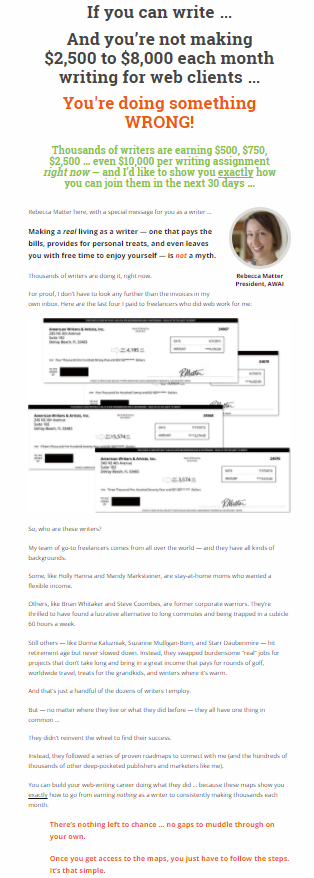
Em termos de página de destino pós-clique, é mais provável que seja uma página de vendas. Essas peças persuasivas habilmente elaboradas de material de marketing podem crescer em proporções gigantescas. Este, por exemplo, tem mais de 5.000 palavras (clique aqui para ver a página completa):

Um mapa de rolagem em uma página como esta pode dizer aos seus criadores onde as pessoas estão parando no processo de leitura. Com esses dados, os criadores podem hipotetizar os motivos da desistência - cópia sem brilho, anúncios irritantes ou até mesmo uma mudança na cor do plano de fundo, diz Peep Laja:

Se você tiver linhas fortes ou mudanças de cor (por exemplo, fundo branco torna-se laranja), isso é chamado de 'final lógico' - muitas vezes as pessoas pensam que o que vem a seguir não está mais conectado ao que veio antes.
A partir daí, os otimizadores podem testar possíveis maneiras de fazer as pessoas lerem a página inteira – o que um experimento do Nielsen Norman Group mostra que é certamente possível:

É raro, mas possível.
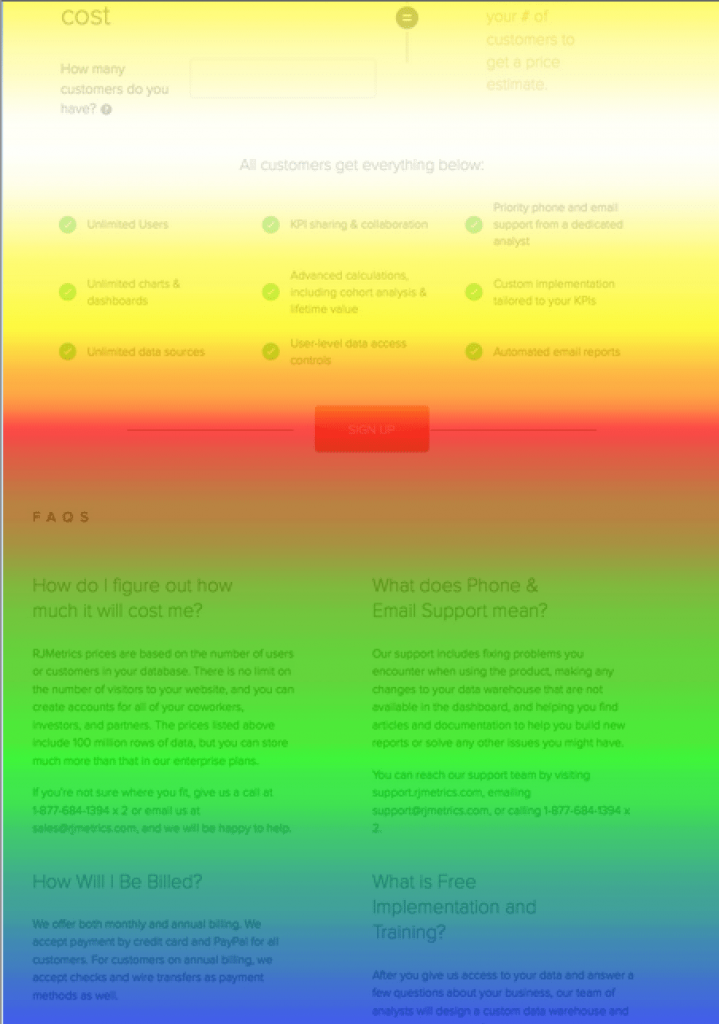
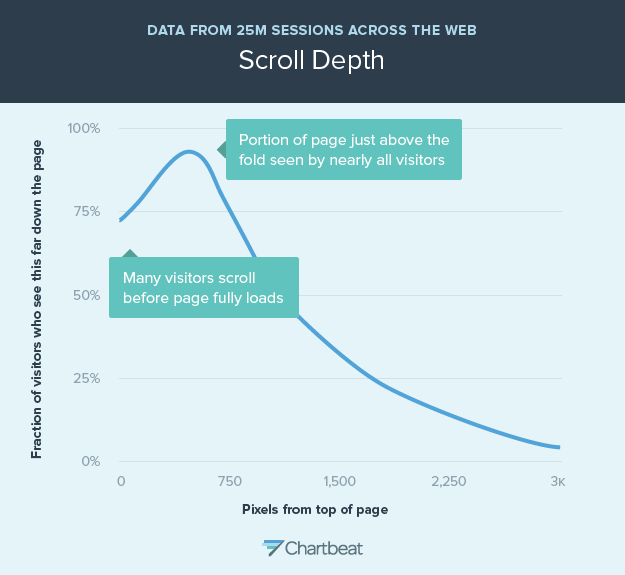
Lembre-se de que o mapa acima é de movimentos oculares, não exclusivamente de profundidade de rolagem. Isso significa que é mais detalhado do que você verá em um mapa de rolagem, que mostrará apenas o quanto seus visitantes progrediram na página. Aqui está um exemplo de um teste feito no site da RJMetrics:

As áreas mais visualizadas nesta página web, por cor, são:
- Branco
- Vermelho
- Amarelo
- Verde
- Azul
Sabemos o que você está pensando: como o topo de uma página pode ser visto menos do que o meio?
Bem, a pesquisa do Chartbeat mostra que muitas pessoas tendem a começar a rolar antes mesmo de uma página carregar, o que significa que perderão o topo.

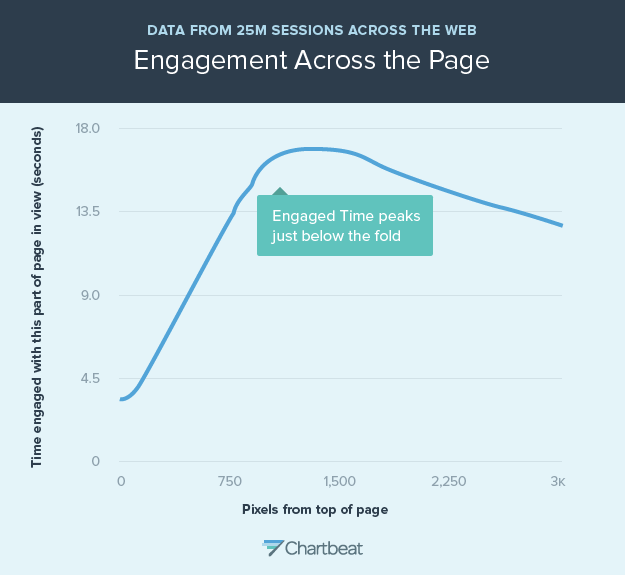
A pesquisa deles também mostra que o engajamento atinge o pico logo abaixo da dobra em muitas páginas:

E isso pode explicar por que a área próxima à dobra é vermelha, enquanto grande parte da área acima dela é amarela.
A partir desse mapa, Stephanie Liu, ex-desenvolvedora front-end da RJMetrics, apresentou a seguinte hipótese:
Minha hipótese era que mover o botão para a área branca do mapa de rolagem ativa faria com que o design tivesse uma taxa de conversão mais alta em comparação com a página de preços original. Mais pessoas prestariam atenção ao botão simplesmente porque seus olhos permaneceriam ali por mais tempo.
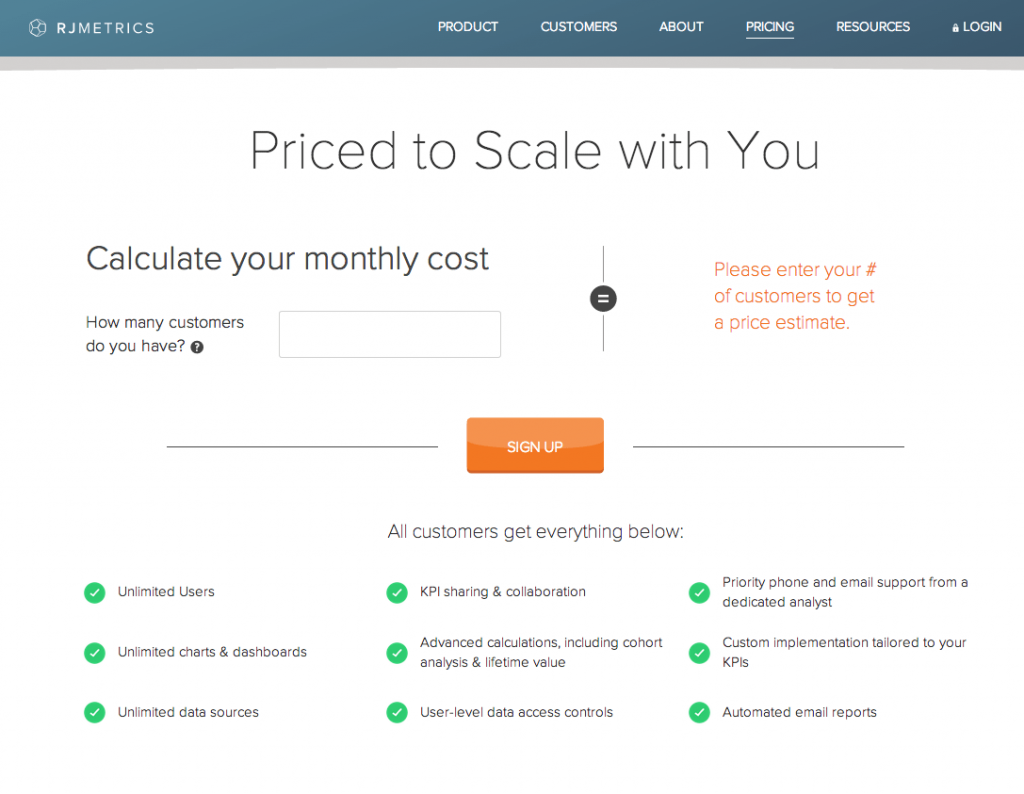
A página original ficou assim:

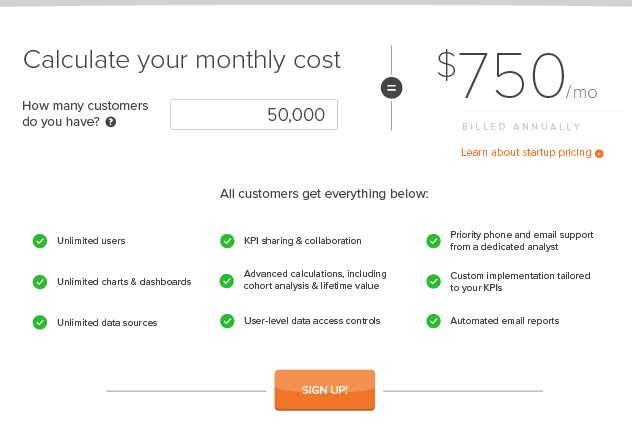
A variação que ela criou ficou assim:

O resultado foi um aumento de 310% nas conversões.
As duas conclusões importantes deste teste de mapa de rolagem são:
1. Com um mapa de rolagem, você não saberá por que as pessoas estão rolando até onde estão. Você e sua equipe terão que fazer alguns testes de hipótese para descobrir.
2. Às vezes, você não precisa necessariamente saber por que as pessoas desistem de onde param. O objetivo nem sempre é fazer com que as pessoas rolem mais fundo. No caso de Stephanie, simplesmente mover o botão CTA para uma área mais visualizada trouxe um grande aumento de conversão para RJMetrics.
Hover heat maps (também conhecidos como mapas de calor de movimento)
Seus olhos se movem onde o cursor do mouse se move - essa é a suposição geral que os mapas de calor flutuante, também conhecidos como mapas de calor de "movimento", são baseados.
A precisão desses mapas depende da correlação entre o movimento dos olhos e o movimento do mouse, que o estudo referenciado anteriormente mostra que pode ser em torno de 84-88%. Outras fontes, porém, não estão convencidas de que seja tão alto.
Em 2010, a Dra. Anne Aula, do Google, divulgou suas descobertas sobre a precisão dos mapas de calor flutuantes:
- 6% das pessoas mostraram uma correlação vertical entre o movimento do mouse e o movimento dos olhos.
- 19% das pessoas mostraram uma correlação horizontal entre o movimento do mouse e o movimento dos olhos.
- 10% das pessoas passaram o mouse sobre um determinado elemento da página enquanto olhavam para as áreas ao seu redor.
E ainda outro experimento do Google e da Carnegie Mellon encontrou uma correlação de 64% entre o movimento do mouse e o movimento dos olhos.
Desnecessário dizer que a pesquisa sobre mapas de calor de movimento está em todo lugar. Mas e as aplicações da vida real?
Bem, isso também está em todo lugar.
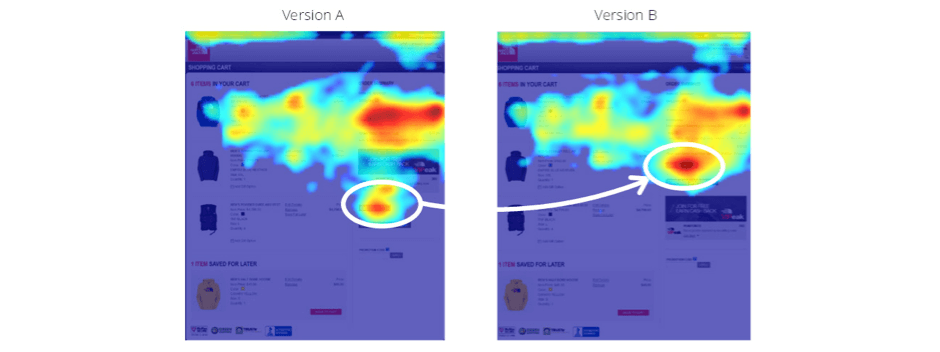
Aqui está um mapa de calor flutuante que a North Face usou para otimizar sua página de checkout:

À esquerda, a versão A parece mostrar que um banner na barra lateral direita está recebendo mais atenção do que o botão CTA (circulado em branco) abaixo dele. A versão B leva isso em consideração e troca o banner pelo botão (novamente, circulado em branco).
O resultado foi um aumento de 62% na taxa de conversão.
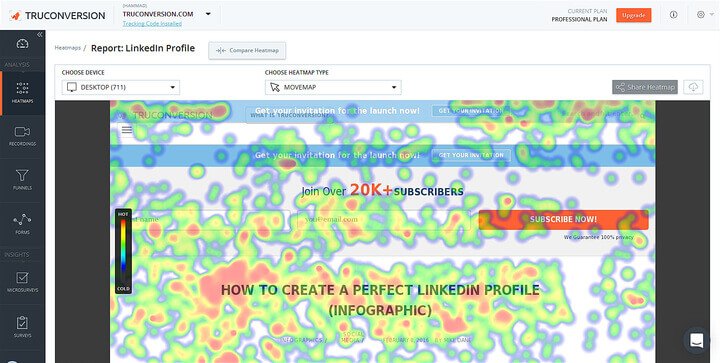
Aqui está outro mapa flutuante que parece mostrar... Bem... Veja você mesmo:

Não parece haver uma conclusão clara deste mapa. Há muito pairando. Em toda parte.
No geral, a coisa mais importante a ser retirada da pesquisa do mapa de calor hover e suas aplicações práticas é esta:
Use mapas flutuantes para informar seu design, mas nas palavras de Rory Gallagher da EyeQuant, “não generalize demais”.
Se o seu mapa se parece com o produzido pela North Face, você pode ter uma hipótese valiosa para o teste A/B, como esta:
“Percebemos em um mapa de calor flutuante que a área acima do botão CTA da página de checkout parece estar ganhando mais atenção do visitante. Portanto, acreditamos que, ao alternar o botão com o banner promocional acima dele, podemos impulsionar os checkouts.”
No entanto, se você desenvolver uma hipótese de teste a partir do segundo mapa de calor, provavelmente é culpado de viés de confirmação - procurar um resultado específico de um teste simplesmente porque confirma sua crença em algo. Um trecho mal informado pode ser algo assim:
“Percebemos no mapa de calor flutuante que as palavras 'Como fazer' parecem atrair mais atenção do que qualquer outra coisa acima da dobra. Portanto, acreditamos que todas as manchetes de postagens de blog devem começar com 'Como fazer' no futuro para atrair os leitores.”
“Como fazer” é uma ótima maneira de começar um título, mas este teste não indica isso. Aproxime-se dos resultados do mapa de calor com uma mentalidade cética e teste apenas quando tiver um motivo claro para isso.
Usando mapas de calor com responsabilidade
Os mapas de calor são valiosos para descobrir como as pessoas usam sua página da web, mas não devem ser a única ferramenta que você usa para fazer isso. Sozinhos, eles pintam um quadro incompleto de seus usuários, e confiar neles como seu único indicador do comportamento do prospect tem o potencial de enganá-lo. A equipe da Optimizely oferece um exemplo:
Ao olhar para um mapa de calor de um formulário, pode mostrar que os usuários estão clicando no primeiro campo e que há menos cliques nos campos subsequentes.
Isso pode sugerir que os usuários estão desistindo do processo após preencher o primeiro campo. O que os mapas de calor não mostram, no entanto, é se os usuários usaram o teclado para percorrer os campos do formulário, em vez do mouse.
Por motivos como esse, combinar seus mapas de calor com informações de outras ferramentas, como Google Analytics ou Instapage Analytics, formará uma imagem mais completa de como seus clientes em potencial se comportam em sua página de destino pós-clique.
Mas, essa “imagem mais completa” valerá alguma coisa? Não se você não coletar dados de usuário suficientes, diz Peep Laja:
Você precisa de tamanho de amostra suficiente por página/tela antes de poder confiar em qualquer resultado. Uma estimativa aproximada seria de 2.000 a 3.000 visualizações de página por tela de design. Se o mapa de calor for baseado em 34 usuários, não confie em nenhum deles.
No final das contas, é importante lembrar que os mapas de calor não são dados; eles simplesmente organizam os dados de uma maneira facilmente digerível. Eles mostram cliques, rolagens e hovers. O que esses movimentos do mouse significam depende de você determinar.
Sempre conecte todos os seus anúncios a páginas de destino pós-clique personalizadas para reduzir seu custo por aquisição de cliente. Comece a criar suas páginas pós-clique dedicadas inscrevendo-se hoje mesmo para uma demonstração do Instapage Enterprise.
