Perguntas e respostas sobre design de página de destino com o designer visual sênior Freddierick Mesias
Publicados: 2017-07-05Na Instapage, temos as maiores expectativas: as suas. Ouvimos de muitos profissionais de marketing que nossa plataforma é intuitiva e ajuda suas campanhas a obter taxas de conversão mais altas. Sabemos que os designers, em particular, usam nosso construtor por causa de alguns recursos específicos que lançamos nos últimos anos.
Nossa equipe está constantemente recebendo feedback de designers em testes de usabilidade, entrevistas moderadas e NPS Scores. Levamos esse feedback muito a sério para continuar construindo uma plataforma que não apenas atenda às necessidades atuais dos designers, mas também aos desejos futuros.
Sentei-me com nosso designer visual sênior, Freddierick Mesias, para obter sua experiência com páginas de destino pós-clique e a plataforma Instapage.
BW: Qual é a sua experiência em design e qual é o seu papel no Instapage?
FM: Minha experiência em design varia de web design, branding e design de interface do usuário. As principais ferramentas de design que uso são Sketch (para criar maquetes de alta fidelidade), Adobe Photoshop e Illustrator (para criar recursos visuais de página de destino pós-clique, como ícones, edição de fotos, ilustrações etc.)
Aqui na Instapage, nossa equipe de design é complementada por um conjunto diversificado de habilidades: web design, ilustração e comunicação de marca. Nosso principal objetivo é comunicar efetivamente com nosso público por meio de recursos visuais. Meu papel especificamente é projetar páginas de destino pós-clique bonitas e de alta conversão para nossa equipe de marketing.
BW: Como foi sua primeira experiência ao criar uma página de destino pós-clique com o Instapage?
FM: Para mim, não houve muita curva de aprendizado porque o produto já estava bastante avançado quando entrei em novembro de 2016. Quando comecei com o Instapage, fiquei impressionado com a forma como a plataforma foi construída pensando nos designers . O construtor não estava cheio de opções de menu onde você poderia se perder.
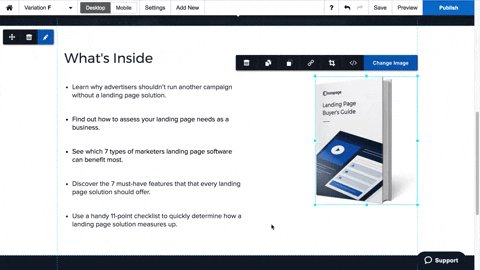
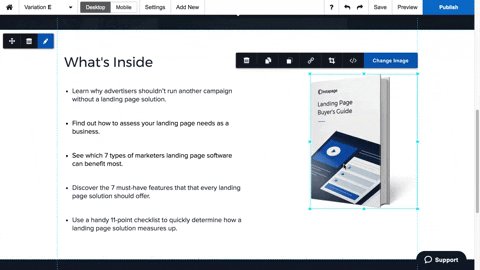
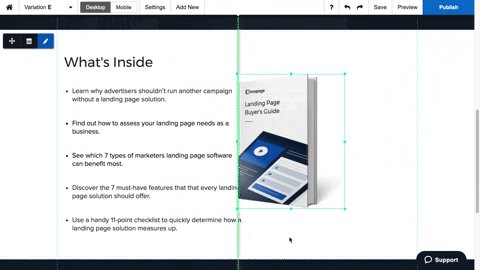
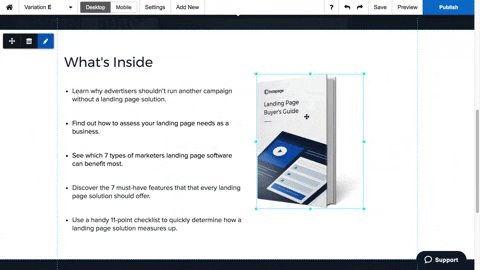
Claro, havia os guias verdes no construtor para ajudar a alinhar os elementos, mas o recurso móvel, de agrupamento e de alinhamento me surpreendeu quando projetei minha primeira página de destino pós-clique. Em vez de ter que alinhar cada elemento e espaçá-los para dispositivos móveis, agora eu poderia agrupar itens e movê-los todos de uma vez, mantendo a proporção intacta para dispositivos móveis.
Essa última parte é particularmente especial porque, como a Internet usa dispositivos móveis com mais frequência, é fundamental que as páginas de destino pós-clique dos profissionais de marketing sejam otimizadas para dispositivos móveis. Com esse recurso, consegui pegar minha versão completa para desktop e convertê-la automaticamente em celular com o clique de um botão. Fazer isso me economizou muito tempo e me permitiu publicar páginas mais rapidamente para nossa equipe.
Se eu fosse definir duas características para o Instapage, diria que é personalizável e indolor.
BW: Quanto tempo você levou para se sentir confortável usando o Instapage?
FM: Não muito tempo. A coisa sobre Instapage é que é amigável ao designer. Se você estiver familiarizado com outras ferramentas de design, como Sketch, Illustrator ou Photoshop, não terá problemas para se familiarizar com a plataforma.
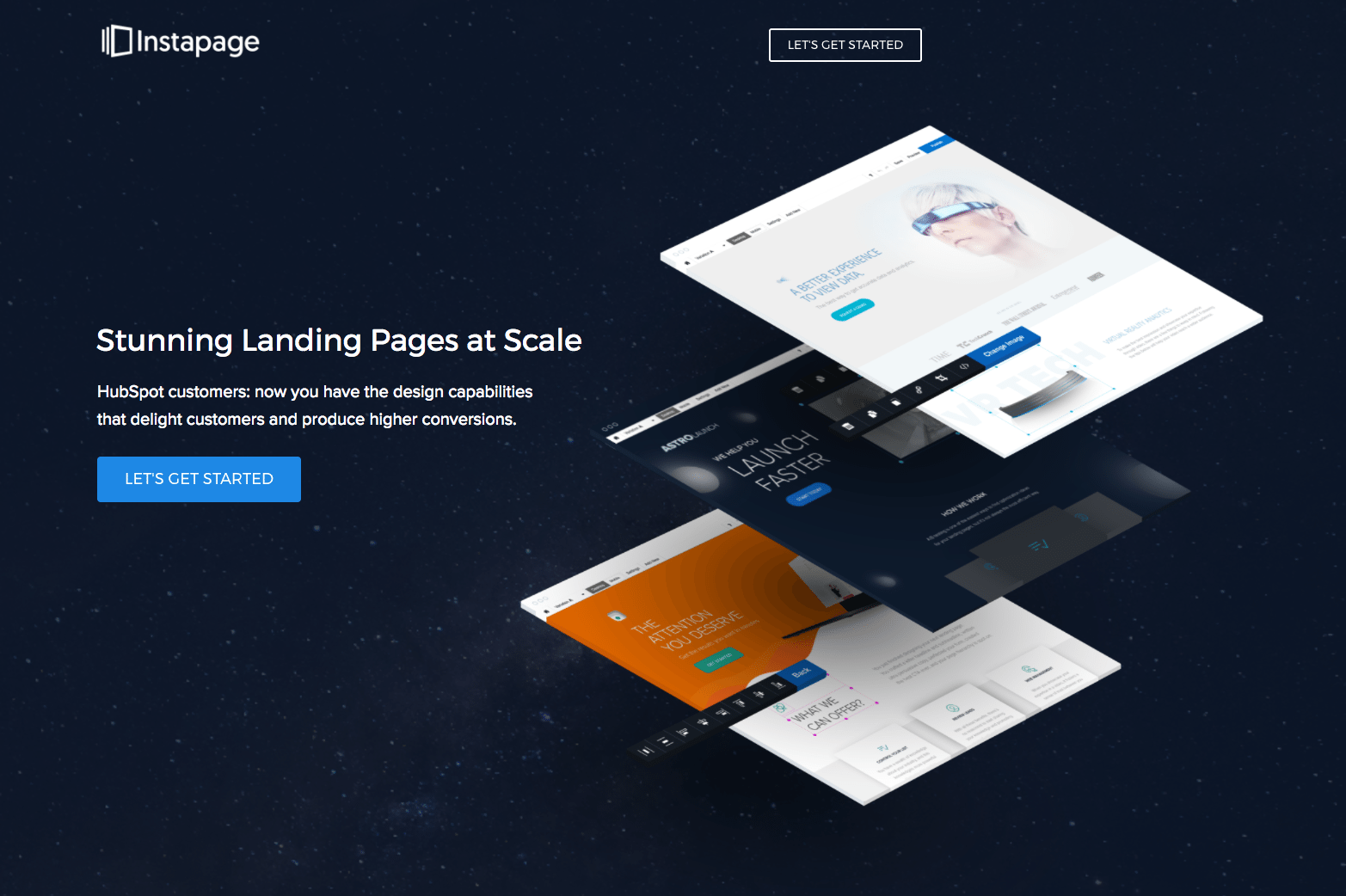
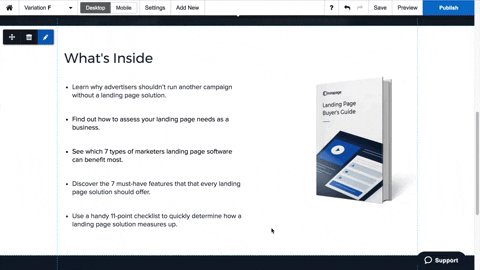
Veja a página de destino pós-clique de integração da HubSpot que criei. A página inteira foi construída no Instapage, mas criei o gráfico de página de três camadas no Photoshop e o inseri em nossa plataforma, o que adicionou um bom componente visual (acesse aqui para ver a página de destino pós-clique completa):

BW: Quais são as frustrações típicas que os designers enfrentam ao criar páginas de destino pós-clique?
FM: Designers são perfeccionistas por natureza; nossos empregos dependem desse atributo. Portanto, mesmo que algo pareça perfeitamente alinhado para um olho destreinado, por exemplo - mas não é - no fundo o designer saberá que poderia ser melhor.
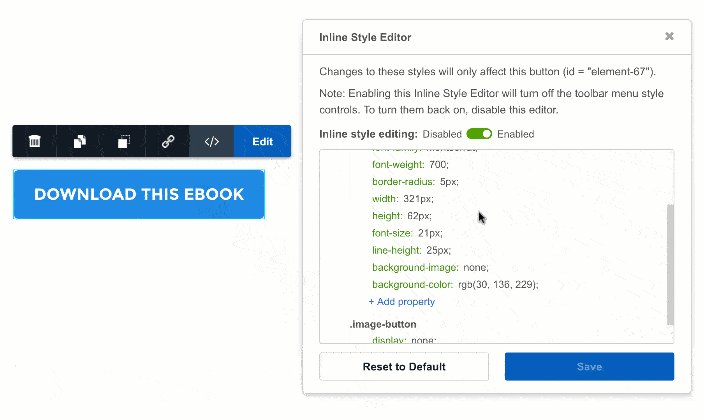
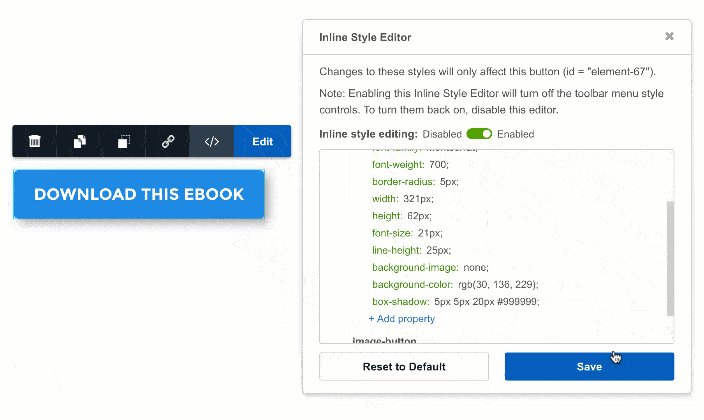
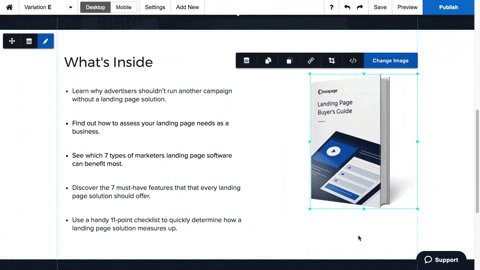
É por isso que nosso recurso Editor de estilo embutido é particularmente útil porque permite que você faça alterações de estilo personalizadas no nível do elemento. Qualquer coisa, desde alterações de preenchimento de texto, raio da borda, altura da linha e muito mais. Você não precisa mais olhar para nada. Nosso construtor permite que você personalize até o último pixel para que possa criar exatamente o que deseja.
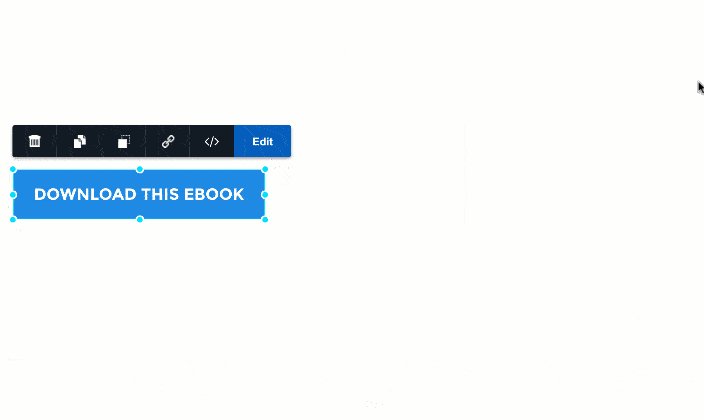
(Aqui está um exemplo de como você pode isolar um elemento e adicionar uma sombra a um botão usando um estilo personalizado:)


BW: Com quem você mais colabora ao criar uma página?
FM: Dependendo da campanha, temos pelo menos 3 a 5 partes interessadas: 1 redator, 1-2 designers e 1-2 líderes de marketing. O redator cria uma linguagem persuasiva para demonstrar a proposta de valor e os principais benefícios da oferta, passa a cópia para mim para o design final e os líderes de marketing supervisionam o projeto e aprovam ao longo do caminho. Além disso, dependendo das necessidades de design da página de destino pós-clique, às vezes me comunico com nosso designer gráfico para criar gifs ou outros recursos visuais para ajudar a comunicar a mensagem.
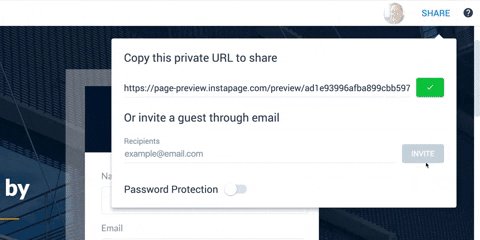
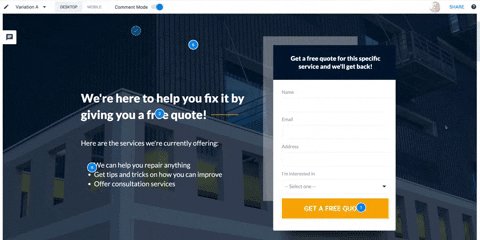
Você notará que não incluí um desenvolvedor. Em raras ocasiões, traremos um desenvolvedor para implementação de design complexo. Colaborar e dar feedback uns aos outros tornou-se 2x mais eficiente ao criar uma página de destino pós-clique com nossa solução de colaboração. Em vez de usar capturas de tela enviadas pelo Slack ou por ferramentas de terceiros, podemos colocar um ponto de acesso em um elemento da página de destino pós-clique e notificar o designer (redator ou outra parte interessada) para fazer as atualizações necessárias.
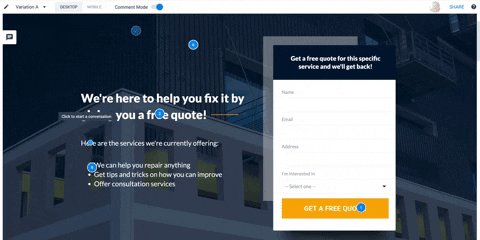
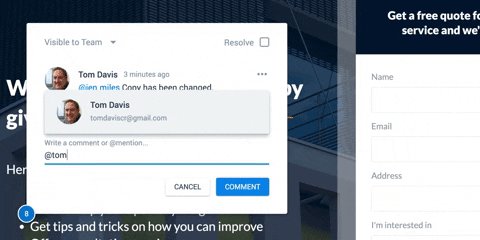
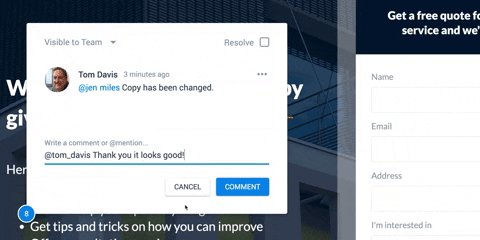
(Para uma visão melhor da colaboração, assista abaixo - comunicando-se por meio de pontos de acesso e compartilhando a página com sua equipe de marketing. Ou você pode acessar aqui.) 

BW: Qual é o seu recurso favorito do Instapage e por quê?
FM: Como designer, é difícil para mim responder, mas devo dizer que meu recurso favorito do Instapage são os três novos recursos de design que anunciamos em junho de 2017:
- Medições de Borda
- Bloqueio do Eixo
- Atalhos do teclado
A maioria dos designers que conheço está sempre ansiosa pela ferramenta certa para usar para tornar seu processo de design mais eficiente. Mas também precisa criar um trabalho de design perfeito em pixels. Dito isso, acredito que o Instapage faz exatamente isso.
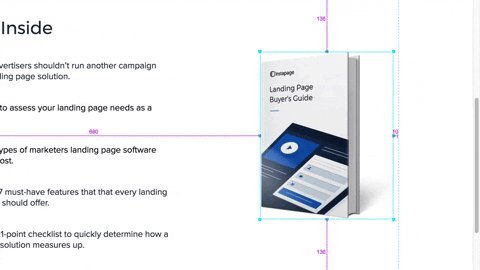
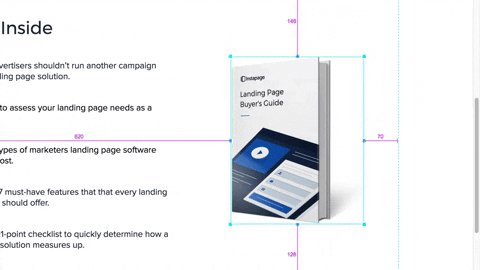
Semelhante ao uso do Sketch App, temos a medição de arestas e atalhos de teclado. A medição de borda é especialmente legal porque você pode mover e alinhar elementos pixel por pixel ou intervalo de pixels - colocando as coisas exatamente onde você deseja. O bloqueio do eixo permite que você mova elementos ao longo do eixo X ou Y sem problemas, sem ter que lidar com guias confusos.
Esses recursos combinados me permitem criar uma bela página de destino pós-clique com pixels perfeitos dentro da própria plataforma. Agora, você pode projetar sem limites! (Para mais informações sobre medição de borda e bloqueio de eixo, assista a estes :) 

Otimizar e repetir nosso design inicial depois de lançar nossa página de destino pós-clique é um dos estágios mais importantes. É aqui que os recursos de teste A/B do Instapage são úteis.
BW: Existe uma página de destino pós-clique específica da qual você mais se orgulha?
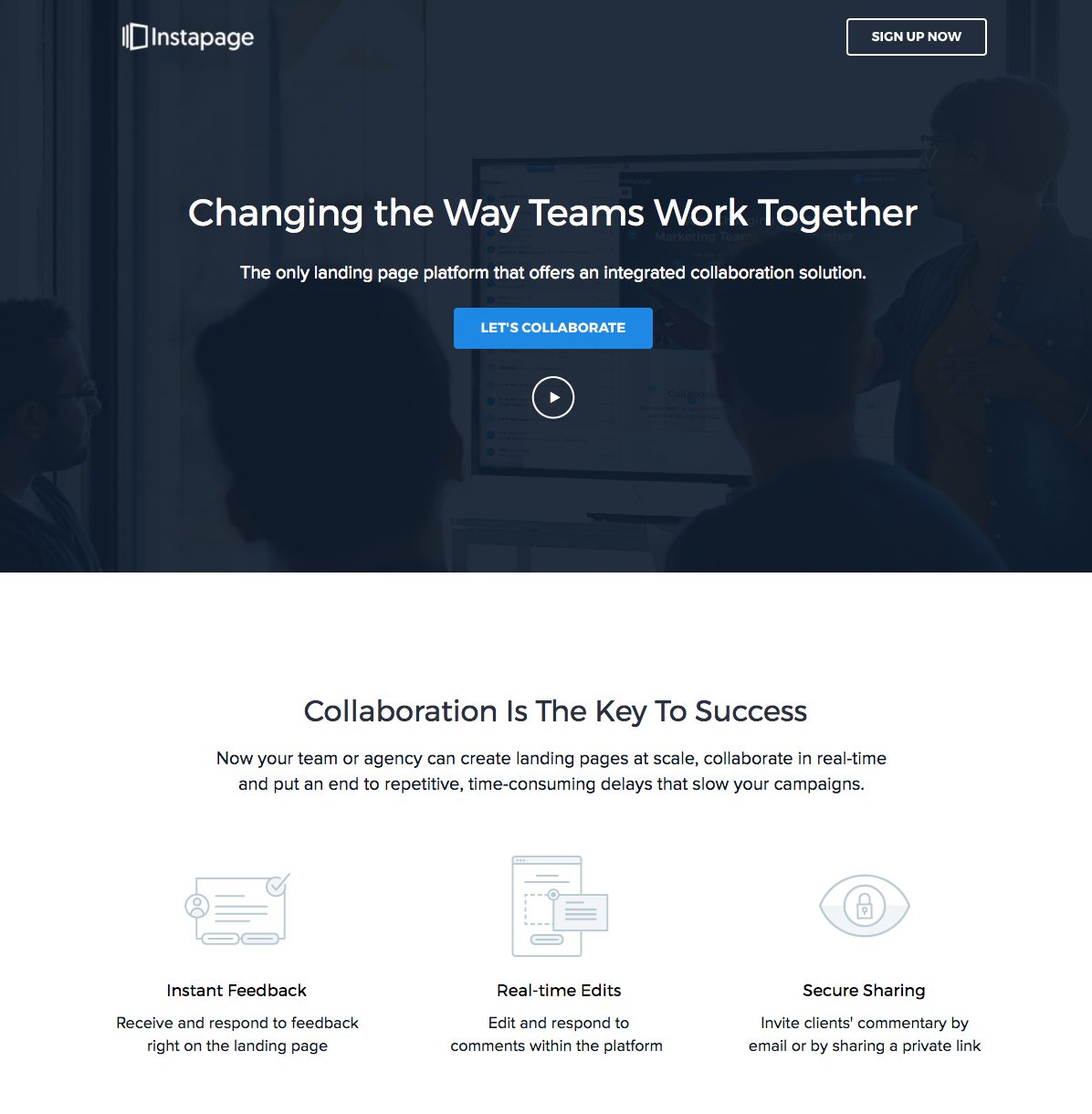
FM: Claro! Há alguns meses, tive um projeto para projetar e construir uma página inicial pós-clique para o lançamento da nossa solução de colaboração. Eu era relativamente novo na equipe, então aprender e seguir nossas diretrizes de marca e guia de estilo desempenhou um papel importante no processo. Consegui criar a página de destino pós-clique com bastante facilidade e tenho orgulho de dizer que atualmente ela tem uma taxa de conversão de 24% (acesse aqui para ver a página inteira).

Tem um recurso de design que gostaria de ver adicionado?
Estamos sempre buscando feedback de nossos clientes e queremos ajudá-lo a criar páginas de destino pós-clique melhores e de alta conversão em grande escala. Se houver um recurso de design que você gostaria de ver adicionado ao nosso construtor, envie-nos seus comentários. E convidamos você a avaliar o Instapage no Capterra, Trustpilot ou G2 Crowd.
Em seguida, comece a criar sua página de destino pós-clique 100% personalizável com o Instapage. Você simplesmente não pode errar com nossa plataforma amigável ao designer e recursos avançados de teste A/B; sua taxa de conversão agradecerá. Inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
