12 técnicas para inspiração de design de página de destino pós-clique
Publicados: 2017-07-14O design da sua página de destino pós-clique é importante, porque essas páginas são suas vitrines digitais – essenciais para promover e vender seus produtos e serviços. Quando otimizadas corretamente, as páginas podem aumentar substancialmente as taxas de conversão. Como são essenciais para o sucesso geral do seu negócio, a criação de páginas de destino pós-clique profissionais e de alta conversão é parte integrante da sua estratégia de marketing.
Esteja você procurando inspiração para a página de destino pós-clique do seu aplicativo, página de destino pós-clique do produto, página de destino pós-clique para celular ou qualquer outra coisa. Há uma infinidade de várias inspirações de design de página de destino pós-clique disponíveis.
No Instapage, temos uma categoria de blog inteira dedicada a exemplos de páginas de destino pós-clique. Pesquisamos e escrevemos sobre esse tópico com frequência para fornecer ao nosso público a inspiração de algumas das maiores marcas do mundo. Incluindo Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp e HubSpot.
Neste artigo, vamos mostrar algumas páginas de destino pós-clique, destacando várias técnicas de design diferentes, para fornecer inspiração na hora de criar suas páginas. Para cada exemplo, discutiremos o que a página faz bem e o que poderia ser testado A/B para produzir melhores resultados.
Clique para tweetar
inspiração de design de página de destino pós-clique
Imagem de herói atraente
Os seres humanos normalmente processam imagens até 60.000 vezes mais rápido que o texto. Quando usadas corretamente em sua página, as imagens podem levar os visitantes a interagir com sua página por tempo suficiente para converter em sua oferta. É hora de parar de dizer a seus visitantes o que eles receberão quando resgatarem sua oferta e começar a mostrá-los. Uma foto do herói ajuda o cliente em potencial a visualizar como seria experimentar os benefícios de sua oferta.
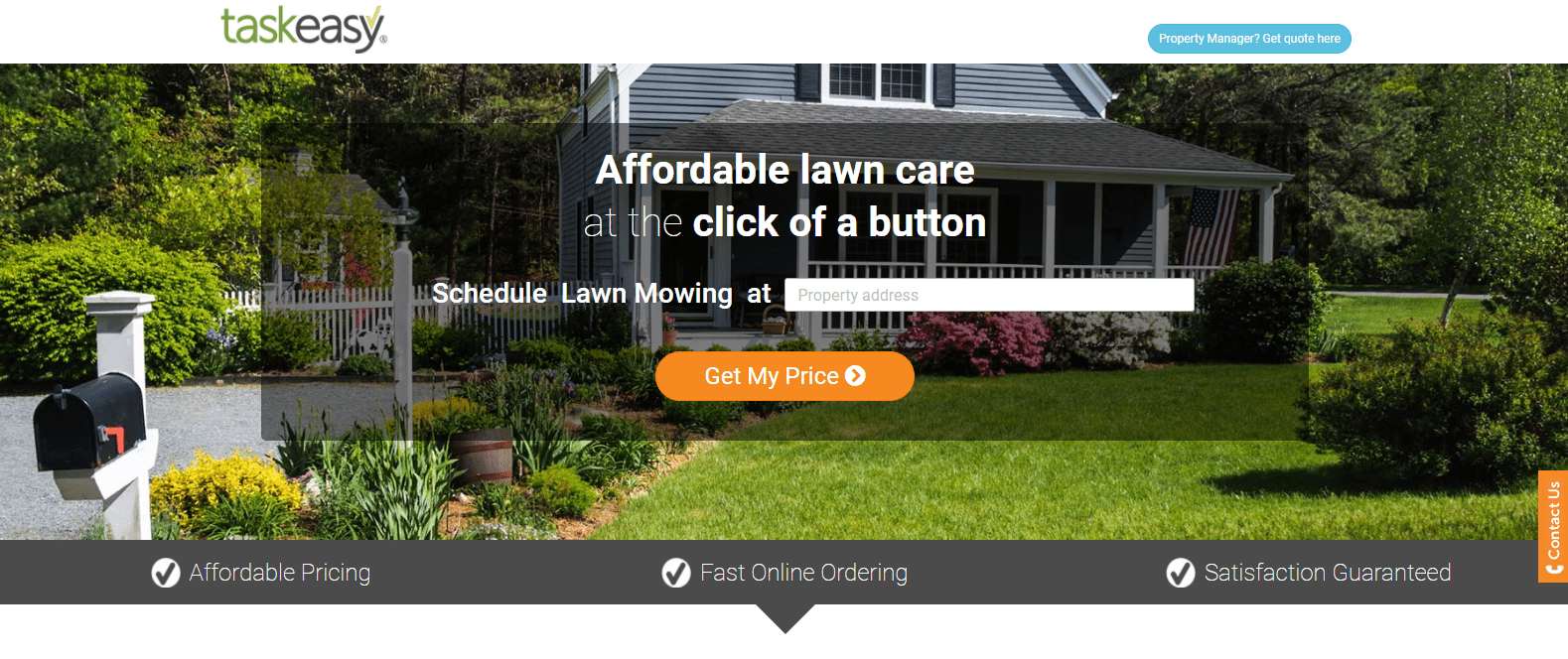
A TaskEasy entende isso e faz ótimo uso de uma imagem de herói em sua página. Assim que os visitantes acessam a página, eles têm uma ideia de como seu gramado ficaria se contratassem o TaskEasy:

O que a página faz bem.
- A cor do botão CTA se destaca porque não é usada em nenhum outro lugar da página, exceto no botão Fale Conosco.
- A cópia do botão CTA usa a primeira pessoa, o que faz com que os clientes em potencial se sintam pessoalmente conectados à oferta.
- Dicas direcionais (setas nos botões CTA e setas apontando para baixo na página) mostram aos visitantes onde eles devem focar sua atenção a seguir.
- A iconografia ajuda a chamar a atenção para as características e vantagens de contratar o TaskEasy.
- Sinais de confiança e prova social (crachás de segurança, um selo de prêmio e um contador de curtidas no Facebook) provavelmente farão com que os clientes em potencial se sintam confortáveis, seguros e até mesmo compelidos a contratar o TaskEasy.
- O formulário deslizante de contato permite que os visitantes entrem em contato facilmente com a empresa para obter informações sobre seus serviços.
O que testar A/B:
- O logotipo TaskEasy possui um hiperlink, o que significa que os visitantes têm uma rota de saída fácil da página.
- O botão CTA do Gerenciador de propriedades na parte superior da página leva os visitantes para fora desta página. Embora abra outra página de captura de leads, ela deve ter uma campanha própria, totalmente separada desta.
- Adicionar uma cópia ajudaria os clientes em potencial a entender melhor os benefícios de trabalhar com o TaskEasy. Atualmente, não há nenhuma cópia na página, o que pode dificultar que os visitantes tenham uma boa ideia da empresa e da oferta.
- A navegação de rodapé fornece muitas maneiras para os visitantes escaparem da página sem converter.
- O número de telefone pode ser ativado por clique para ligar, tornando muito mais fácil para os visitantes entrarem em contato com o TaskEasy, especialmente porque a empresa os incentiva a ligar com “Quer ligar para nós? Estava aqui!"
Tópicos
Muitas vezes, as pessoas não querem ler um texto interminável para encontrar o que estão procurando. Eles preferem escanear rapidamente a página para encontrar informações específicas - a cópia com marcadores torna isso possível. A cópia com marcadores (aproveitando marcas de seleção, setas, iconografia etc.) é eficaz porque permite que os visitantes examinem a página rapidamente e encontrem o que estão procurando.
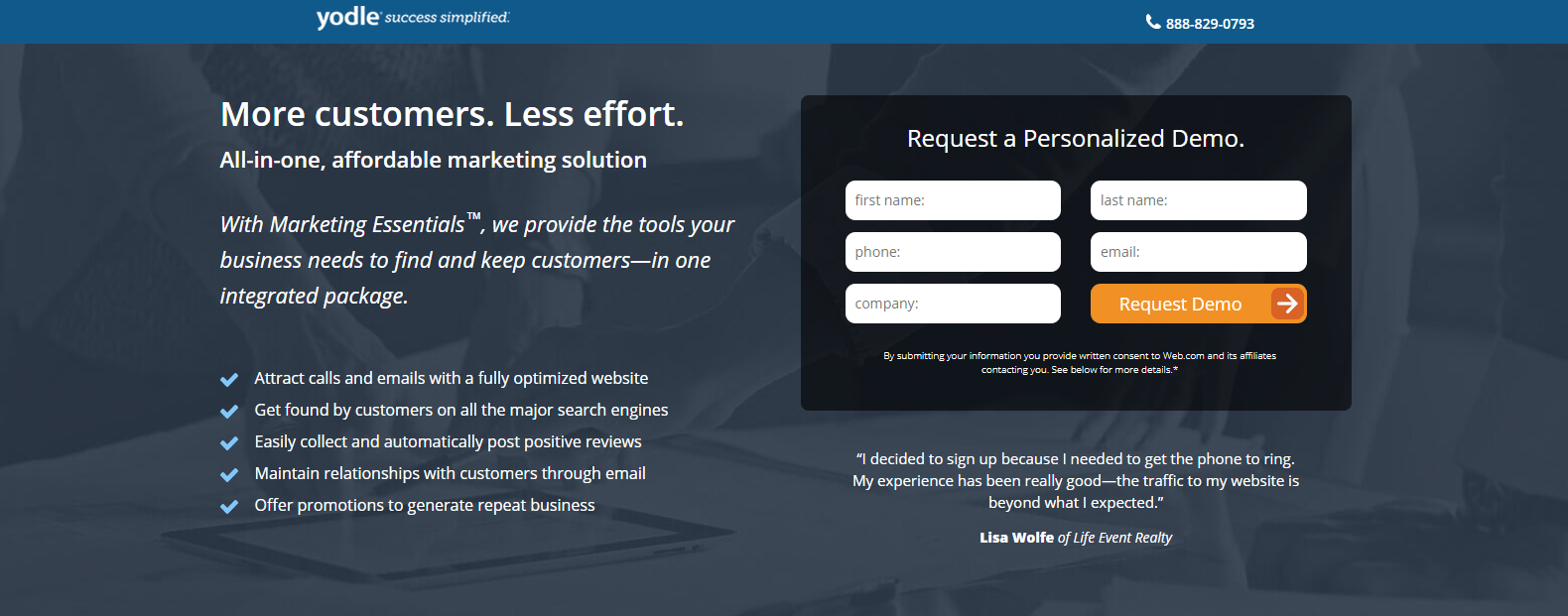
Este exemplo do Yodle usa uma cópia com marcadores (marcas de seleção) para destacar os benefícios de seu software. Ele se destaca do resto da cópia na página com espaço em branco também:

O que a página faz bem.
- O logotipo do Yodle não está vinculado à página inicial, permitindo que os visitantes vejam em qual página da Web estão sem correr o risco de clicar para sair da página.
- O número de telefone clique para ligar facilita o contato dos visitantes com a empresa.
- O título e o subtítulo informam aos visitantes qual é a oferta e como ela os beneficiará.
- A cópia em itálico se destaca do resto da cópia, obrigando os visitantes a lê-la.
- O formulário encapsulado chama a atenção, mostrando aos visitantes onde eles precisam ir para solicitar uma demonstração.
- A “Demonstração personalizada” faz com que os clientes em potencial sintam que a oferta é especificamente para eles.
- A cor laranja do botão CTA r “aparece” na página, chamando a atenção para ela e aumentando a chance de as pessoas clicarem.
- A seta no botão CTA funciona como uma dica direcional, despertando o interesse das pessoas no que está por trás do formulário.
- Sinais de confiança (o depoimento do cliente, logotipos da empresa e selos de premiação) aumentam o nível de confiança que os clientes em potencial têm no Yodle, o que ajuda a persuadir os visitantes a preencher suas informações pessoais.
O que testar A/B:
- A cópia do botão CTA não é personalizada e pode não convencer muitos visitantes a clicar. Mudá-lo para algo como “I Want a Demo” ou “Schedule My Demo” pode gerar melhores resultados.
- Incluindo uma foto na cabeça do cliente, o depoimento faria com que parecesse mais pessoal, inspirando ainda mais confiança no cliente em potencial.
- As letras miúdas no rodapé podem sobrecarregar os clientes em potencial e impedi-los de converter.
Padrão F
Ao projetar sua página, pense em como seus visitantes provavelmente visualizarão sua página. Dessa forma, você pode colocar seus elementos mais importantes de acordo. Como as pessoas tendem a ler de cima para baixo e da esquerda para a direita, projetar sua página para seguir um padrão F é inteligente.
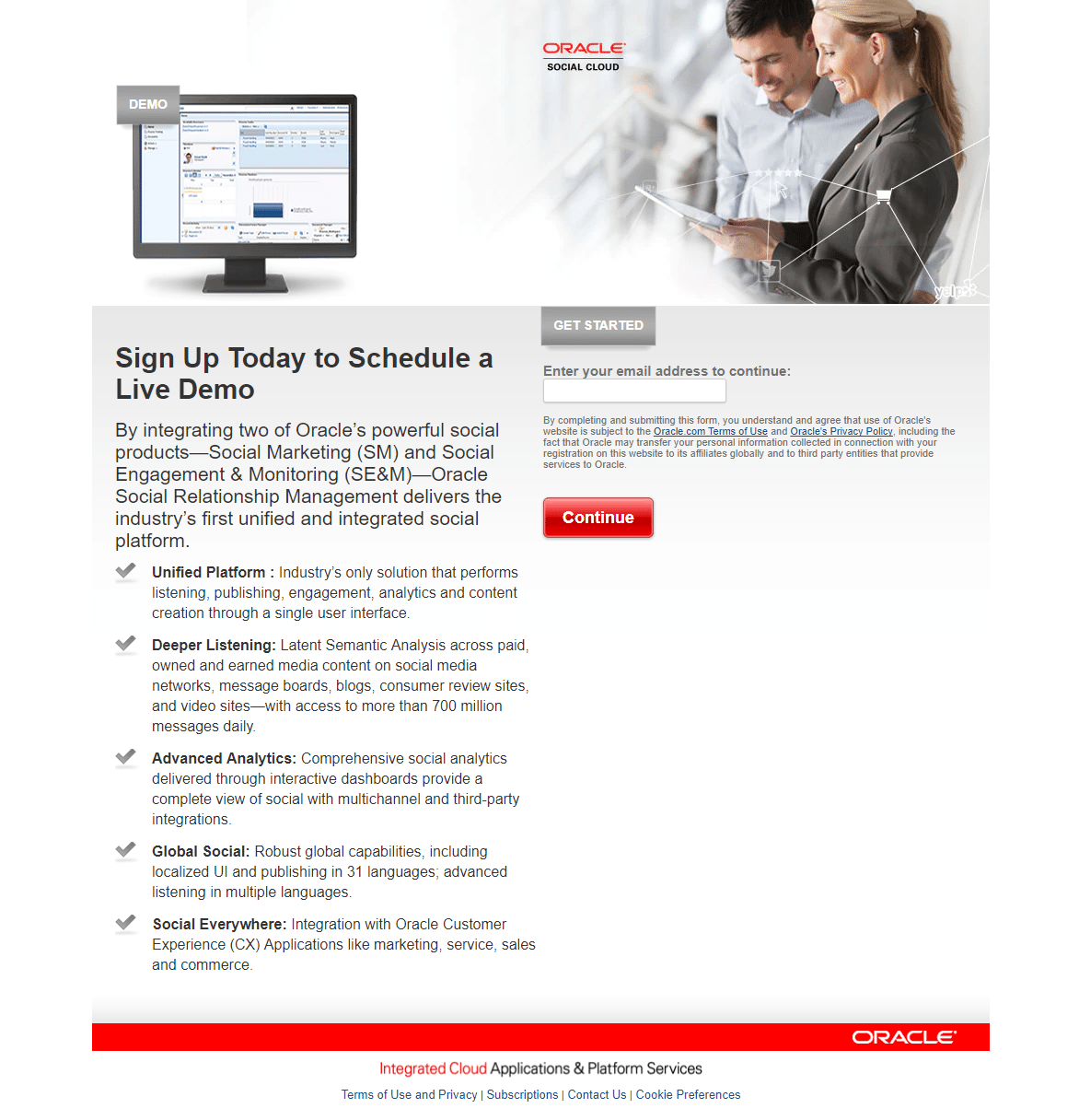
A página de destino pós-clique de demonstração da Oracle abaixo segue um layout F-Pattern distinto. Cada elemento importante está localizado ao longo do caminho F-Pattern, onde os visitantes irão olhar naturalmente ao visualizar a página.
- Os visualizadores localizarão primeiro a imagem do computador no canto superior esquerdo.
- Seus olhos seguirão a haste horizontal e verão as pessoas sorrindo.
- Movendo-se para baixo no lado esquerdo da página para a próxima haste horizontal, os visitantes focarão sua atenção no título e depois no campo de formulário único.
- Em seguida, eles continuarão o padrão F na haste vertical, onde digitalizarão o parágrafo do texto e os marcadores.
- Por fim, o foco deles acabará no botão CTA vermelho brilhante.

O que a página faz bem.
- Pessoas sorridentes tornam a página mais humanizada, o que provavelmente fará com que os visitantes se sintam mais à vontade.
- Pontos de bala e texto em negrito chamam a atenção para os principais recursos da oferta.
- O formulário de 1 campo facilita e agiliza o preenchimento.
- O olhar dos visitantes é direcionado para o formulário e botão CTA, o que implica que eles devem se concentrar lá e converter.
O que testar A/B:
- A imagem do produto poderia ser maior. Atualmente, é difícil ver qualquer coisa na tela.
- O título não é persuasivo porque não fornece aos visitantes nenhuma informação sobre como a oferta os beneficiará.
- A cópia do botão CTA é fraca. “Continuar” não diz nada sobre a oferta e não é atraente para clicar.
- Incluir prova social , como um depoimento de cliente, pode aumentar a credibilidade da empresa e de sua oferta.
- Os links de navegação no rodapé podem distrair os visitantes, afastá-los da página e provavelmente reduzir a taxa de conversão.
Padrão Z
Como o F-Pattern, o Z-Pattern também ajuda os visualizadores a navegar na sua página, tornando-o outra ótima opção de layout para o design da sua página.
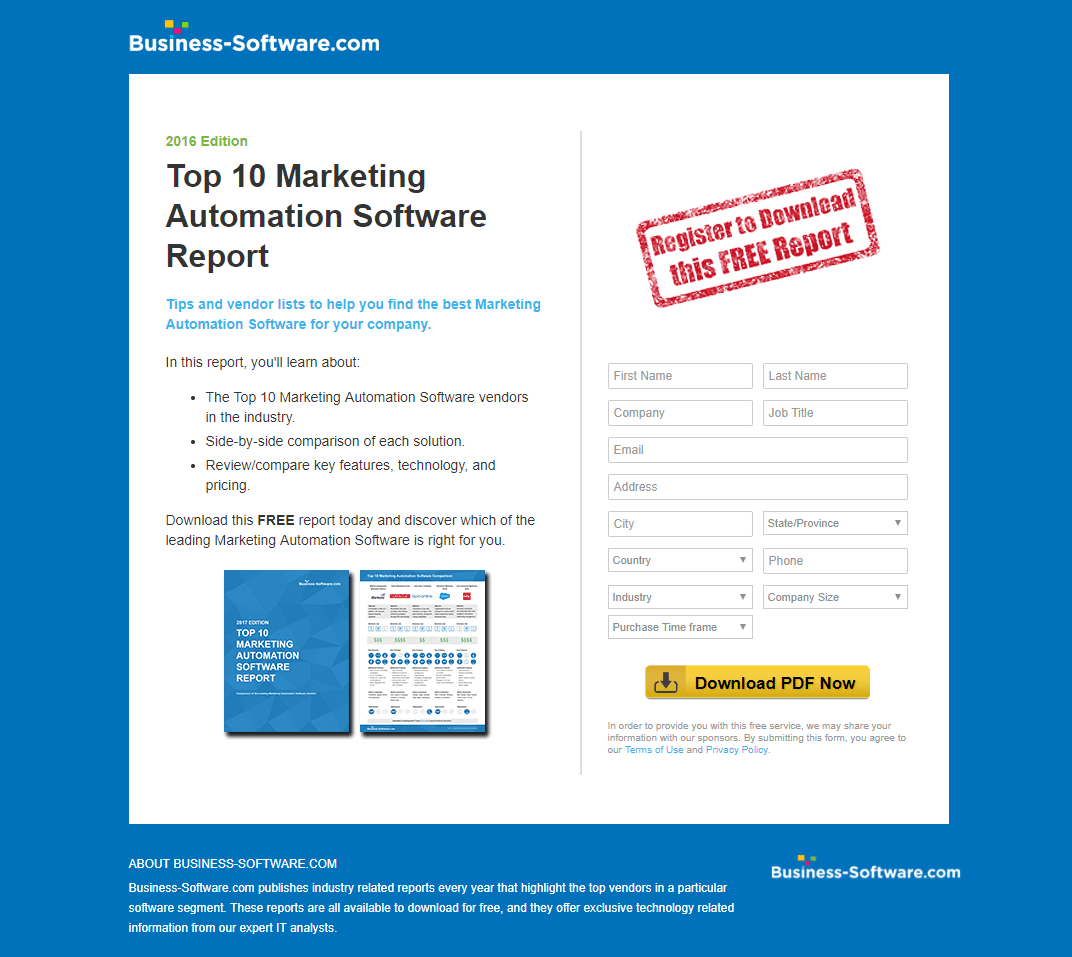
Aqui está um exemplo de Business-Software.com que segue um padrão Z claro.
- Os visitantes verão primeiro o título em negrito no canto superior esquerdo.
- Movendo-se ao longo da haste Z horizontal superior, eles chegam ao selo vermelho “Registre-se para fazer o download”.
- Movendo-se diagonalmente para baixo e para o canto inferior esquerdo, os visualizadores focarão sua atenção na imagem do relatório.
- Por fim, eles completarão o padrão Z com outra haste horizontal, onde terminarão no elemento mais importante da página — o botão CTA.

O que a página faz bem.
- O logotipo no canto superior esquerdo não está vinculado para que os visitantes não sejam imediatamente distraídos e afastados da página.
- O título e o subtítulo são eficazes para informar aos visitantes que este relatório oferece os 10 principais fornecedores de automação de marketing e informa como eles podem se beneficiar do download do relatório.
- Pontos de bala com cópia mínima permitem que os visualizadores examinem a página rapidamente e aprendam os principais tópicos sem ter que ler muito texto.
- A palavra “grátis” é usada em dois lugares. No selo vermelho, que é circundado por espaços em branco e chama muito a atenção, e na cópia, que está em negrito e logo acima da imagem.
- A visualização do relatório permite que os clientes em potencial tenham uma ideia da aparência do relatório, caso decidam baixá-lo.
- O botão CTA amarelo contrasta bem com o restante da página, provavelmente fazendo com que mais visitantes cliquem nele.
O que testar A/B:
- O logotipo da empresa no canto inferior direito tem um hiperlink para sua página inicial, que oferece aos visitantes uma maneira de sair da página antes de converter na oferta.
- 13 campos de formulário é muito para uma oferta na fase de conscientização do funil de marketing. Pedir tantas informações tão cedo na jornada do comprador pode facilmente impedir a conversão das pessoas.
- Aumentar o espaço em branco ao redor dos elementos mais importantes. Tais como a imagem e o botão CTA chamariam mais atenção para eles e motivariam os visitantes a baixar o relatório.
- Adicionar prova social provavelmente convenceria mais clientes em potencial a converter. Isso os deixaria mais à vontade e entusiasmados com a ideia de trabalhar com a Business-Software.com.
- O rodapé da página pode ser removido. As letras pequenas parecem desnecessárias e o logotipo da empresa funciona como um link de saída, desviando os visitantes desta página.
espaço em branco
Outra maneira de persuadir os visitantes a focar sua atenção é adicionar espaço em branco. Ao incluir espaço em branco suficiente em torno de certos elementos, esses elementos se destacam mais na página.
Além de aumentar o foco em elementos específicos, o espaço em branco também ajuda.
- Reduza a desordem
- Torna sua página esteticamente agradável
- Aumente a legibilidade e a compreensão
- Melhore a experiência do usuário
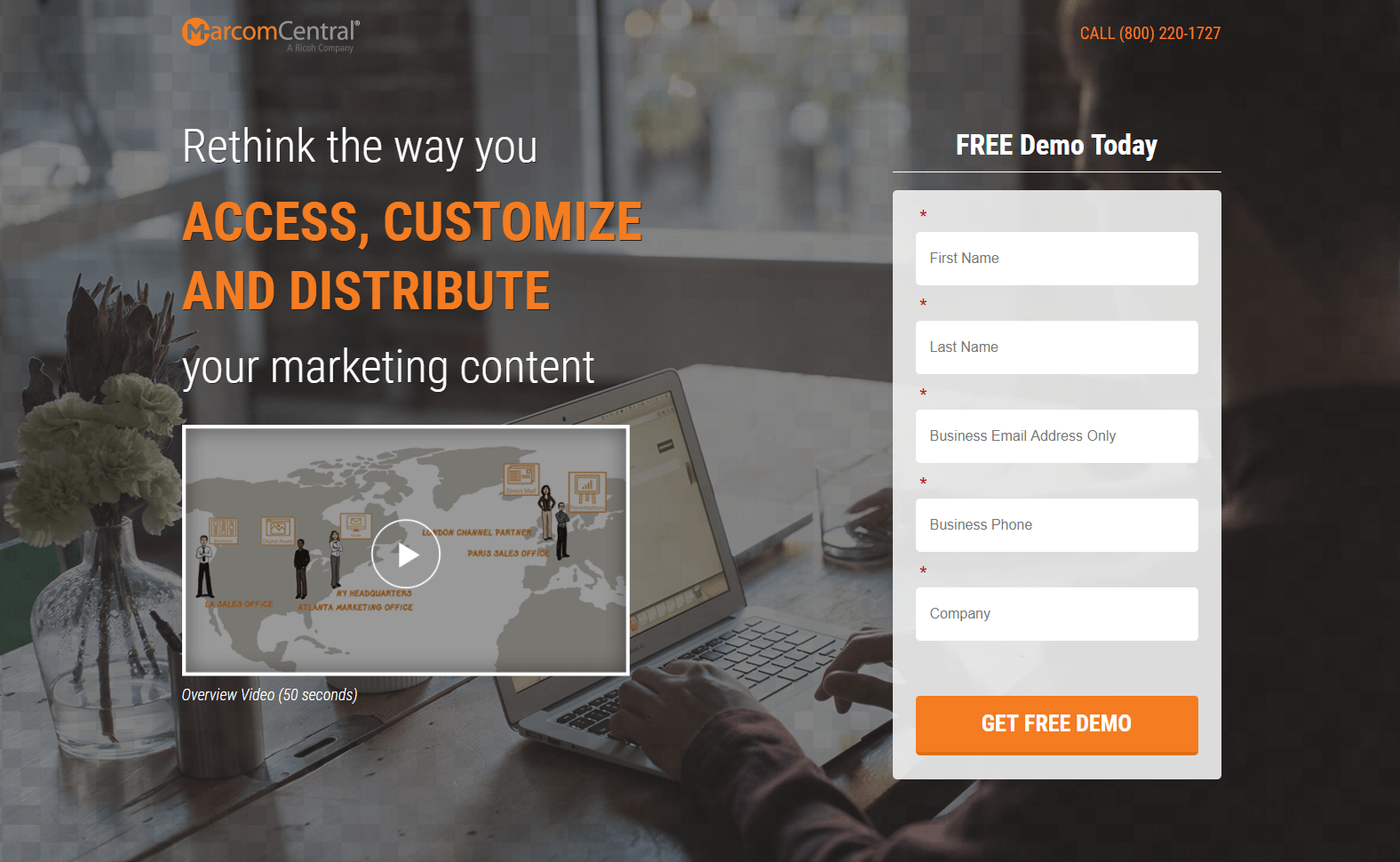
Dê uma olhada em todo o espaço em branco ao redor do formulário de captura de leads no exemplo do MarcomCentral abaixo. Observe que o espaço ao redor do formulário não é realmente branco. O espaço em branco pode ser de qualquer cor, desde que ajude a separar os diferentes elementos da página e contraste com o elemento que está destacando. Neste caso, o formulário:

O que a página faz bem.
- O número de telefone clique para ligar oferece aos visitantes uma maneira conveniente de entrar em contato com o atendimento ao cliente.
- O vídeo de 50 segundos permite que os clientes em potencial obtenham informações de maneira rápida e fácil sem precisar ler a cópia.
- “Grátis” no título do formulário e no primeiro botão CTA é uma cópia altamente persuasiva, pois todo mundo adora o grátis. Adicionar uma cópia personalizada pode tornar esta página ainda mais persuasiva.
- As tags de âncora levam os visitantes diretamente de volta ao formulário quando clicados, tornando mais fácil encontrá-lo e preenchê-lo.
- A prova social inspira confiança nos visitantes. Incluir headshots com os depoimentos dos clientes agregaria ainda mais valor.
- As imagens na seção “Como funciona” permitem que os clientes em potencial entendam melhor e visualizem o que cada etapa está descrevendo.
O que testar A/B:
- O logotipo da empresa com hiperlink tem o potencial de afastar os visitantes da página antes mesmo de verem toda a oferta.
- O título deve ser alterado porque, embora seja grande e se destaque, não é atraente. Porque não oferece nenhum benefício ao cliente em potencial.
- O botão CTA laranja não se destaca tão bem quanto poderia porque o laranja é usado várias vezes na página.
- Os botões de mídia social na parte inferior da página podem distrair os visitantes e impedir a conversão.
tags de âncora
As tags âncora vinculam-se a outro local na mesma página, permitindo que os visitantes pulem para uma parte específica da página sem precisar rolar. Como os links âncora levam os visitantes aonde eles querem ir sem muito esforço, eles ajudam a melhorar a experiência geral do usuário, o que auxilia no processo de conversão.
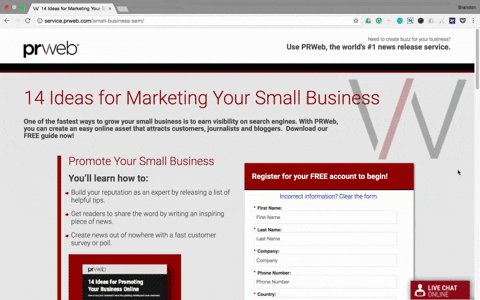
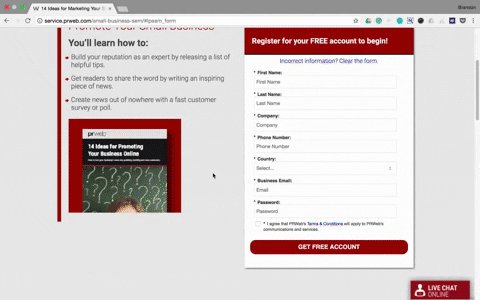
A PRWeb incluiu duas tags de âncora em sua página - ambas “Comece agora!” Botões de CTA abaixo da dobra. Que, quando clicados, enviam os visitantes de volta ao formulário de captura de leads acima da dobra:


O que a página faz bem:
- O título é específico e usa cópia em segunda pessoa – duas qualidades que são ótimas para persuadir os visitantes a ler mais sobre a oferta e, eventualmente, converter.
- Encapsular o formulário torna-o mais atraente, o que provavelmente atrairá clientes em potencial para preenchê-lo.
- Deixar a caixa de inscrição no formulário desmarcada faz com que os clientes em potencial se sintam livres para tomar suas próprias decisões, em vez de a PRWeb tomar decisões por eles.
- As imagens e a cópia formatada nas seções “Como” e “Por que” chamam a atenção para os detalhes mais importantes sobre como o PRWeb funciona e por que os clientes em potencial devem escolher o PRWeb.
O que testar A/B:
- Links de saída (logotipo da empresa, botões de mídia social e navegação no rodapé) podem levar as pessoas para fora da página sem converter.
- A cópia com marcadores poderia se destacar mais. Recuá-lo ou aumentar as setas chamaria mais atenção para ele.
- A imagem do guia está cortada, o que faz com que pareça um erro de design. Também é clicável, mas quando a imagem é aberta, ainda não é a imagem inteira ou maior.
- Os campos de 7 formulários podem intimidar os visitantes e impedi-los de preencher o formulário. Especialmente porque eles provavelmente ainda estão no estágio de consideração da jornada do comprador.
- A cor do botão CTA (de todos os três botões) não se destaca porque vermelho e azul são usados em toda a página.
- A cópia do botão CTA (novamente, em todos os três botões) é vaga. Algo como: “Quero o Guia de Marketing!” é mais atraente e provavelmente resultaria em mais cliques.
- O depoimento do cliente não é otimizado. Não há nenhuma foto de Craig Kasnoff, nenhum nome da empresa (e não deve haver uma vírgula depois de Consultor de mídia), e o depoimento em si não diz nada específico para encorajar os clientes em potencial a trabalhar com a empresa também.
Gifs
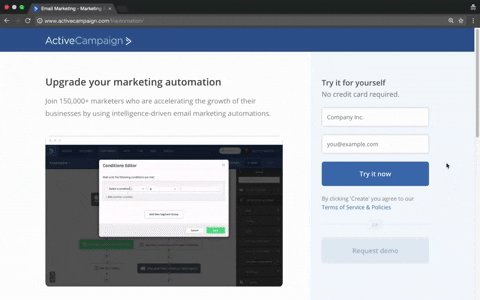
Incorporar mídia em sua página de destino pós-clique (na forma de imagens, vídeo ou GIFs) pode ajudar a aumentar as conversões porque explicam seu produto ou serviço, além de tornar sua página mais atraente visualmente.
GIFs são imagens animadas que ajudam a explicar suas ofertas de forma mais interativa. Portanto, em vez de adicionar imagens estáticas às suas páginas, como uma captura de tela da aparência do painel do seu software, adicione um GIF para demonstrar visualmente como os clientes em potencial podem realizar diferentes ações.
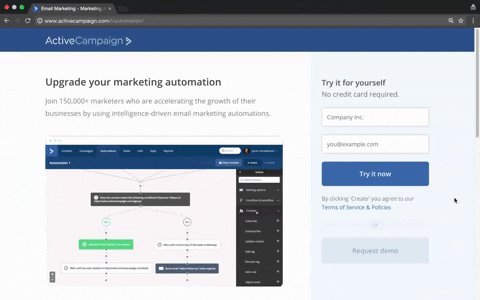
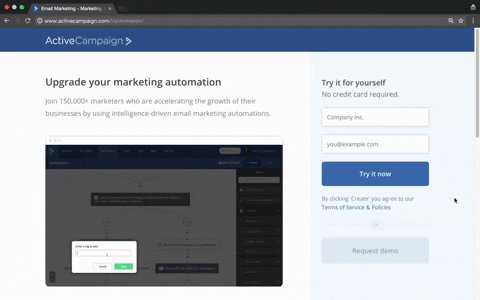
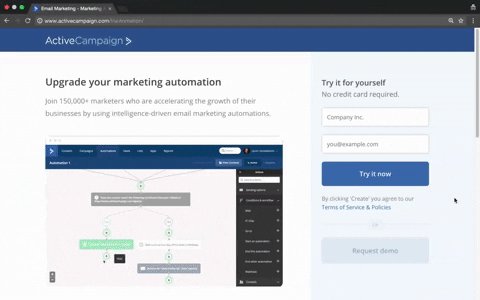
ActiveCampaign faz isso em sua página:

O que a página faz bem.
- O título e o subtítulo são atraentes. O título usa cópia na segunda pessoa e o subtítulo complementa bem o título, informando aos clientes em potencial que mais de 150.000 outros profissionais de marketing usam o ActiveCampaign.
- “Não é necessário cartão de crédito” garante aos visitantes que esta oferta é totalmente gratuita.
- Apenas dois campos de formulário tornam provável que mais clientes em potencial preencham o formulário.
- Os depoimentos de clientes são ótimos para adicionar prova social, mas os identificadores do Twitter podem afastar os visitantes da página sem converter primeiro.
- O formulário de rolagem e o botão CTA aumentam as chances de os visitantes agirem porque são visíveis, não importa onde eles estejam na página.
O que testar A/B:
- O botão CTA não se destaca. A cor se mistura com o restante do azul da página e a cópia não impressiona.
- A cópia abaixo do botão CTA diz “Clicando em 'Criar'…”, mas o botão CTA não diz 'Criar'.
- Os links de navegação no rodapé podem facilmente distrair os visitantes do objetivo da página.
Pistas visuais
As dicas visuais desempenham um papel importante no design da página de destino pós-clique. Porque eles ajudam a manter uma hierarquia visual, mantêm os visitantes engajados e os apontam na direção de elementos essenciais. Três pistas visuais comumente usadas incluem setas, olhares e objetos estrategicamente posicionados, todos apontando na direção de elementos que são essenciais para sua meta de conversão.
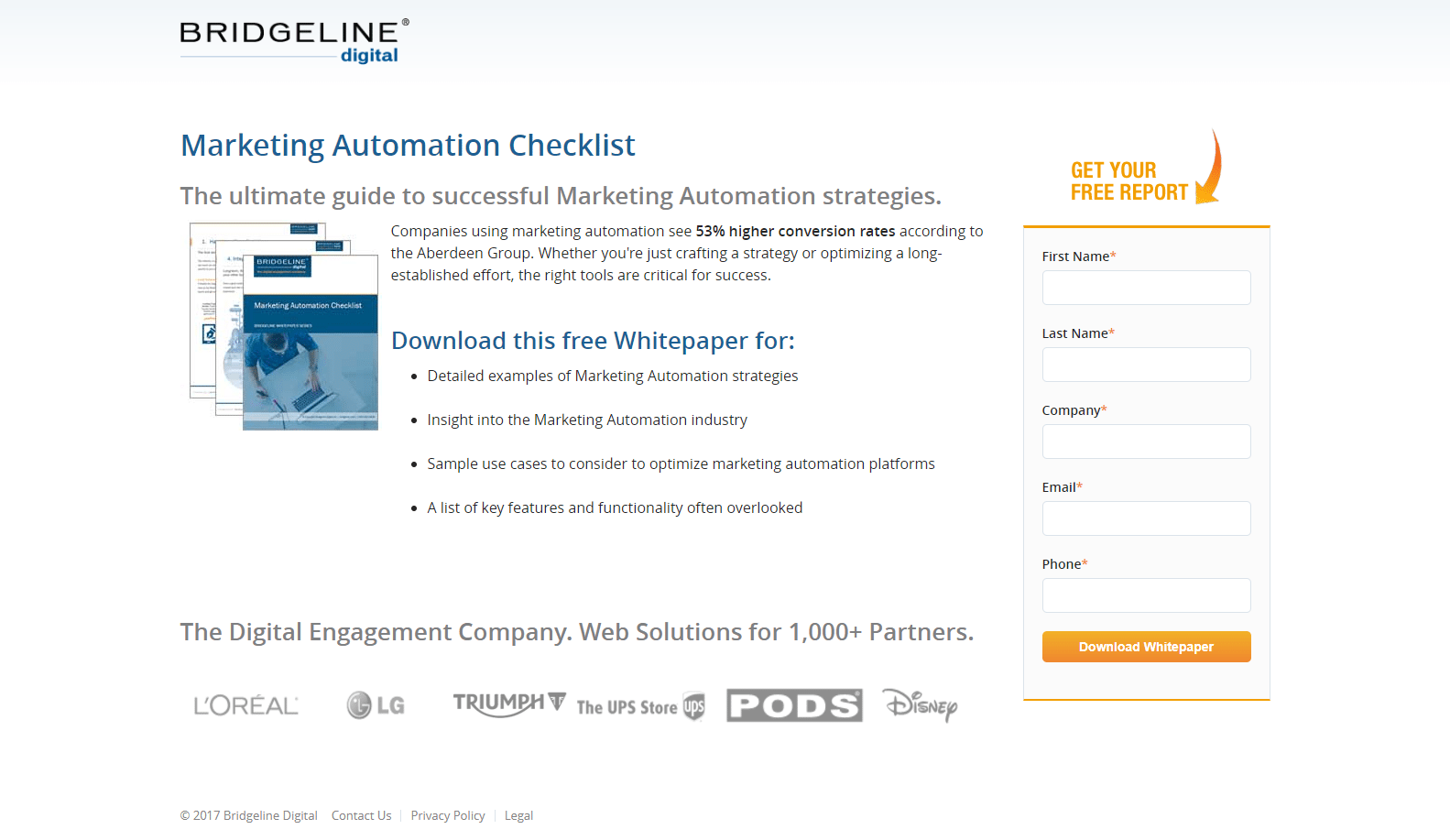
Setas; flechas
As setas são frequentemente usadas em páginas de destino pós-clique porque são simples, diretas e facilmente compreendidas. Eles podem ser animados ou estacionários e são mais comumente usados para direcionar os visitantes para formulários de captura de leads e botões de CTA, como o Bridgeline Digital faz neste exemplo:

O que a página faz bem.
- Incluir uma estatística sobre o aumento das taxas de conversão provavelmente despertará o interesse dos visitantes na automação de marketing. Além disso, a formatação em negrito ajuda a chamar a atenção para ele.
- “Grátis” é mencionado em dois lugares diferentes, enfatizando que os clientes em potencial não precisam pagar por este whitepaper.
- A cópia com marcadores torna mais fácil para os clientes em potencial descobrir o que seu whitepaper conterá, sem ter que ler blocos de texto.
- O botão CTA laranja se destaca e combina bem com o título e a seta do formulário.
- Os logotipos da empresa agregam valor de confiança à página, fazendo com que os visitantes pensem: “Se essas empresas conhecidas fizeram parceria com a Bridgeline Digital, eu também deveria”.
O que testar A/B:
- O logotipo da empresa com hiperlinks e os links de rodapé fornecem aos visitantes uma maneira de sair da página, provavelmente aumentando a taxa de rejeição.
- Aumentar o espaço em branco ao redor da imagem do produto faria com que ele se destacasse mais.
- A cópia do botão CTA precisa ser melhorada, pois não há nada persuasivo em “Baixar whitepaper”. Adicionar uma cópia voltada para o benefício e/ou em primeira pessoa provavelmente incentivaria mais clientes em potencial a clicar.
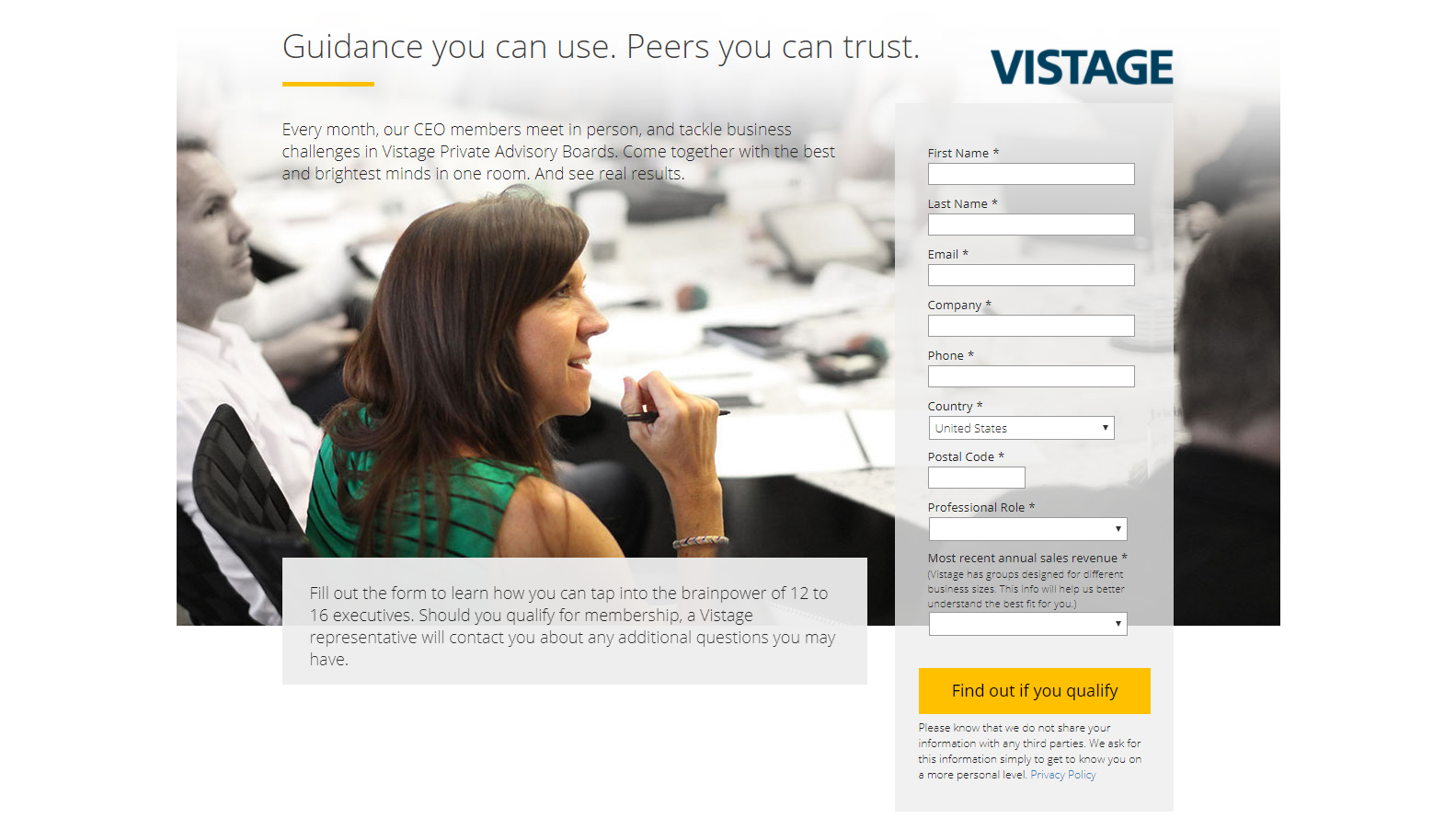
Olhar
Como as pessoas tendem a olhar para o que os outros estão olhando, usar o olhar humano como uma dica direcional é especialmente eficaz em páginas de destino pós-clique. Por exemplo, se uma imagem humana em sua página estiver olhando para o título, é provável que a atenção do visitante também seja atraída para o título. Portanto, essa técnica é útil para fazer com que os visitantes olhem para onde você deseja.
Na página abaixo, o Vistage incluiu a imagem de uma mulher olhando na direção do formulário de captura de leads. Quando os visitantes olham para ela, eles subconscientemente se sentem compelidos a olhar para o formulário:

O que a página faz bem:
- Nenhum link de saída (além de uma política de privacidade) impossibilita que os visitantes saiam da página sem clicar no “X” em seu navegador ou preencher o formulário.
- Cores contrastantes servem como uma dica visual, chamando a atenção para os elementos mais importantes da página: o título, a mulher e o botão CTA. Como o restante da página é em tons de cinza, esses três componentes se destacam acima de tudo.
- A inclusão de uma política de privacidade ajuda a incutir confiança nos visitantes, informando-os de que suas informações estão seguras e protegidas com a empresa.
O que testar A/B:
- Adicionar prova social , como depoimentos de clientes ou crachás da empresa, provavelmente atrairia mais visitantes para descobrir se eles se qualificam para a oferta.
- Informações mínimas sobre a oferta podem impedir a conversão das pessoas. Adicionar marcadores ou pequenos pedaços de texto para destacar os benefícios da oferta pode produzir melhores resultados.
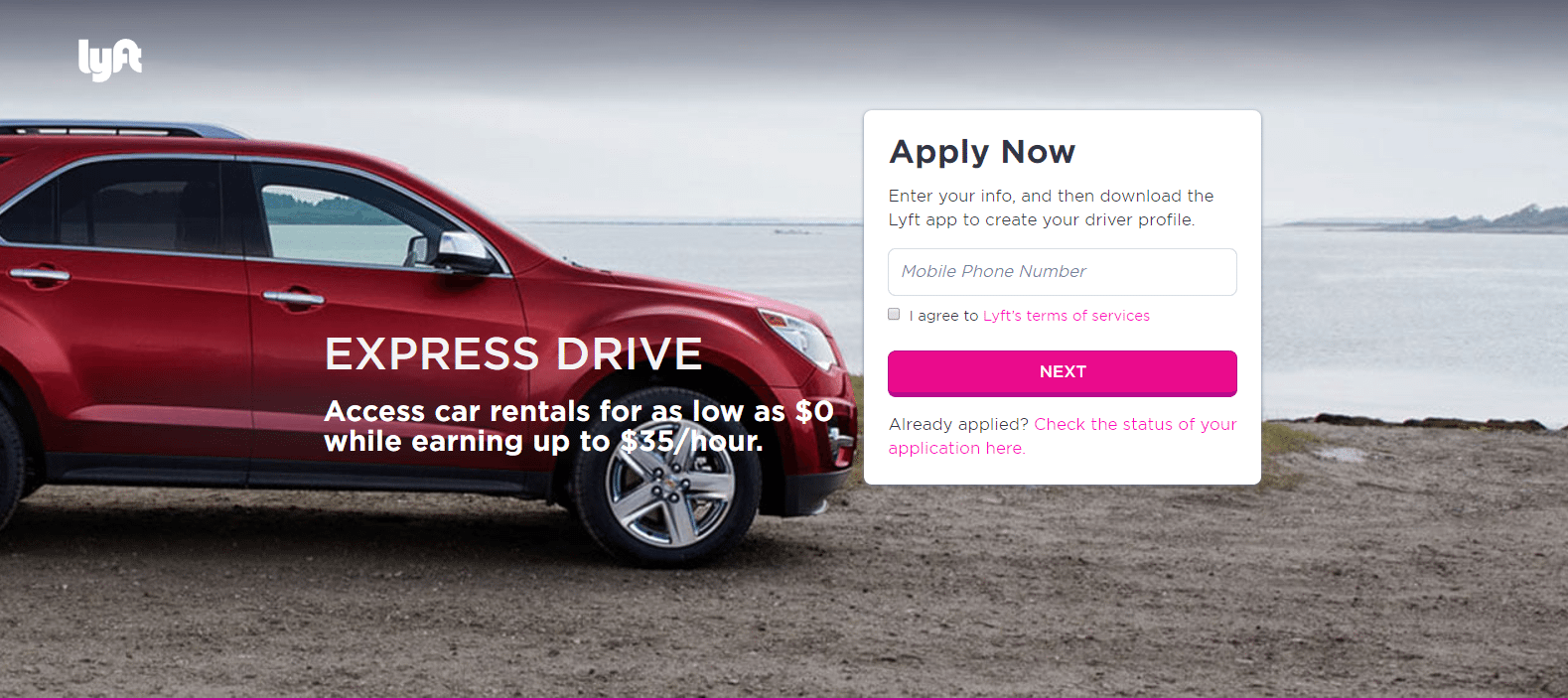
Objetos
Uma terceira técnica de sugestão visual comumente usada é o posicionamento de objetos de forma que eles apontem diretamente para uma área específica de sua página. Fazer isso concentra a atenção dos clientes em potencial em certos elementos importantes da página.
A Lyft faz isso no exemplo abaixo, posicionando um veículo diretamente em direção a – e quase tocando – sua forma de captura de leads:

O que a página faz bem:
- Apenas um campo de formulário é ótimo para convencer as pessoas a entregarem suas informações.
- Deixar a caixa de seleção do contrato desmarcada faz com que os clientes em potencial se sintam mais no controle e confortáveis com o processo de conversão.
- A seção “Veja quanto você pode ganhar” é útil porque permite que os clientes em potencial insiram suas informações e cliquem no botão CTA “Calcular” sem sair da página. Depois que o valor do pagamento semanal é calculado, o botão se transforma em outro botão “Inscreva-se agora”, auxiliando no processo de conversão.
- A seção “Como funciona o Lyft Driving” permite que a empresa forneça informações passo a passo sobre como o Lyft funciona – e como rola horizontalmente, não sobrecarrega a página com texto.
O que testar A/B:
- Vários links de saída facilitam a distração dos visitantes e a navegação para fora da página sem converter na oferta.
- O título e o subtítulo são difíceis de ler devido ao fundo ocupado. Testá-los em um local diferente onde eles são mais visíveis pode atrair mais atenção e produzir melhores resultados.
- A cópia do botão CTA é tão vaga quanto possível. “Próximo” não diz nada sobre a oferta e provavelmente não obriga muitas pessoas a clicar.
Hierarquia visual
Cada página de destino pós-clique deve seguir uma hierarquia visual específica — conteúdo organizado do mais importante para o menos importante. O elemento destinado a chamar a atenção do visitante primeiro (geralmente o título) deve ser colocado no topo da página, pois este é o topo da hierarquia, com o restante do conteúdo entregue da prioridade mais alta para a mais baixa.
Muitas características desempenham um papel na criação da hierarquia visual, incluindo, mas não se limitando a:
- Tamanho
- Cor/contraste
- Densidade/proximidade
- espaço em branco
- Textura/estilo
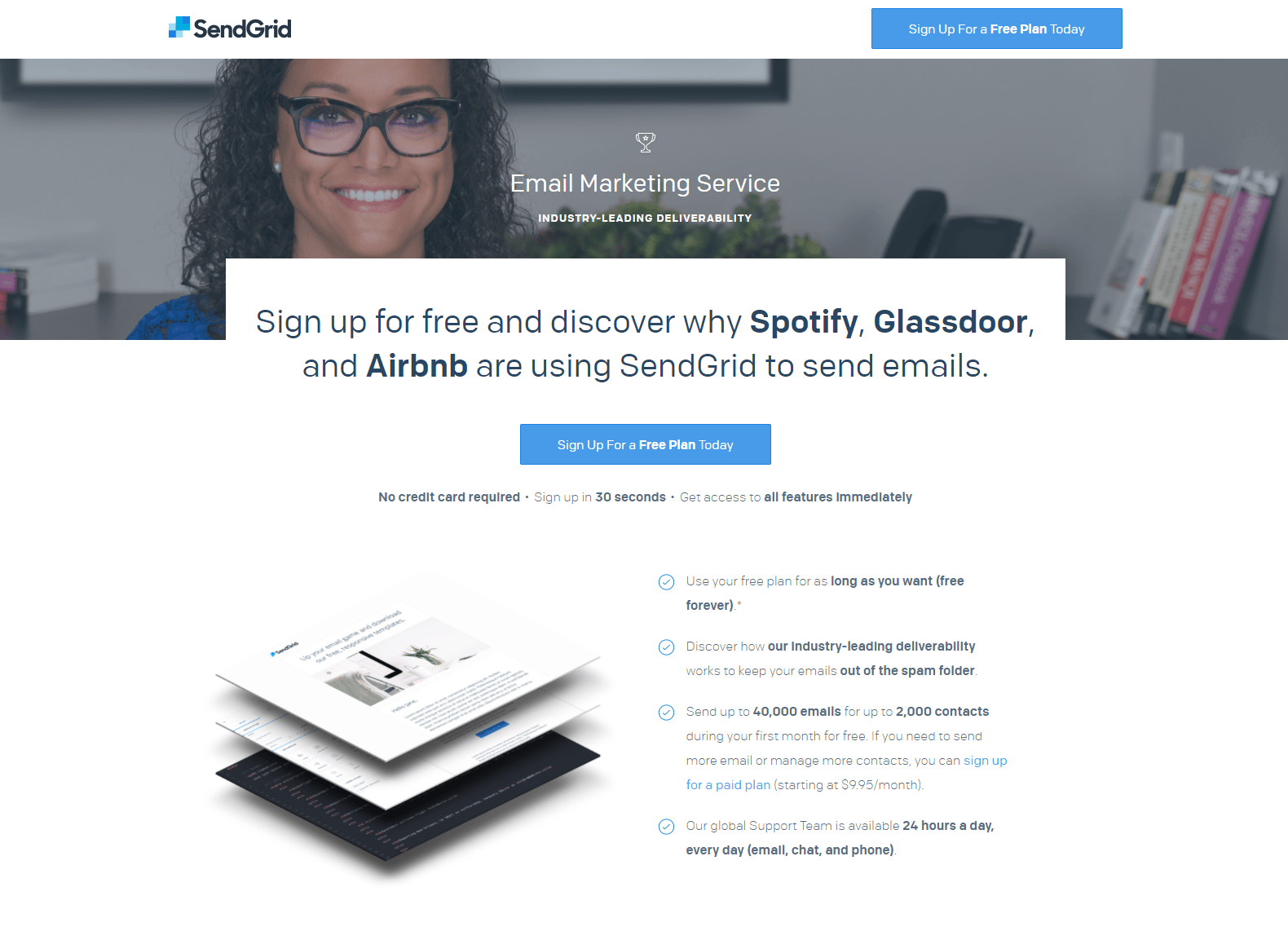
O SendGrid utiliza vários desses componentes em sua página. Vamos ver quais eles usam e quais devem considerar melhorar:

O que a página faz bem.
- A variação de tamanho e a formatação em negrito ajudam a chamar a atenção para as partes mais importantes do texto, formando uma forte hierarquia visual.
- O título obriga os visitantes a usar o SendGrid, mencionando três grandes empresas que também estão usando o SendGrid.
- Vários botões CTA cooperativos fornecem aos clientes em potencial várias oportunidades de resgatar a oferta em diferentes locais da página.
- A imagem do produto mostra uma prévia de como será o conteúdo entregue.
- Pontos de bala com cópia mínima fazem com que os clientes em potencial não precisem ler parágrafos de texto para encontrar o que estão procurando.
- O depoimento de um cliente e os crachás da empresa servem como prova social, provavelmente persuadindo mais clientes em potencial a trabalhar com o SendGrid, já que outros estão obtendo sucesso com eles. Acrescentar a fotografia de Dave Tomback ao seu depoimento o tornaria ainda mais eficaz.
O que testar A/B:
- A mulher na imagem pode estar olhando para o botão de título/CTA para adicionar uma dica visual e incentivar os visitantes a olharem dessa maneira também.
- Os botões CTA podem ser ampliados e testados em uma cor diferente para chamar mais atenção para eles. Há azul em outras partes da página, então eles não “estolam” tanto quanto poderiam.
- Aumentar o espaço em branco ao redor de alguns elementos, como os botões CTA e o título, ajudaria a se destacar mais.
- O botão CTA “Ver Planos e Preços” deve ser removido porque leva os visitantes para outra página, distraindo-os desta.
Botão de CTA que chama a atenção
Um botão CTA perfeitamente otimizado e atraente é o elemento mais importante a ser incluído na estrutura da página de destino pós-clique. Ele deve se destacar acima de todos os outros elementos, para que não haja confusão sobre onde os clientes em potencial precisam clicar para resgatar sua oferta.
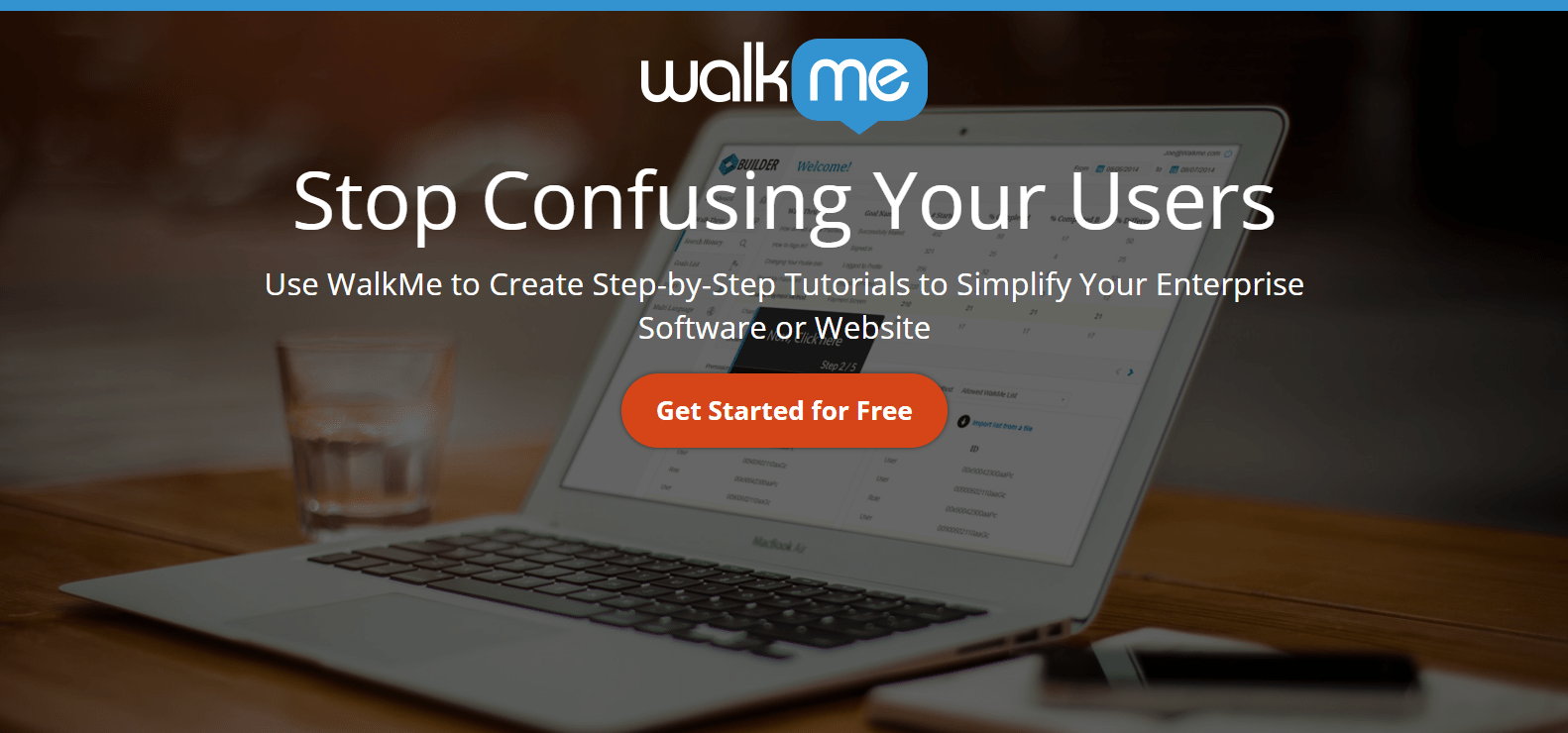
O WalkMe criou sua página de inscrição em duas etapas com um botão CTA grande e contrastante que certamente se destaca na página, chamando a atenção dos visitantes:

O que a página faz bem.
- A imagem de fundo oferece aos visitantes uma visualização realista de como será o software.
- O botão CTA realmente aparece na página. Além de grande e contrastante, ele também reaparece no topo da página quando o usuário começa a rolar.
- O formulário de inscrição em duas etapas reduz a confusão e faz com que os usuários se sintam menos intimidados, porque não precisam inserir suas informações aqui.
- A cópia com marcadores torna mais fácil para os clientes em potencial aprender informações sobre a oferta sem ter que ler muito texto.
- A prova social (o depoimento do cliente e os logotipos da empresa em rolagem) provavelmente fará com que os clientes em potencial se sintam compelidos a trabalhar com essa empresa.
O que fazer teste A/B.
- Alterar a cópia do botão CTA para algo mais personalizado (com formatação em primeira pessoa) e voltado para benefícios provavelmente melhoraria a taxa de conversão.
- Substituir a imagem por um GIF (abaixo da dobra) daria aos usuários uma experiência mais interativa na página e ajudaria a explicar melhor o produto.
- Adicionar um headshot ao depoimento do cliente o tornaria mais confiável, aumentando sua eficácia.
Quais técnicas de design de página de destino pós-clique inspiraram você?
Usar páginas de destino pós-clique para promover e vender seus produtos e serviços é parte integrante de sua estratégia de marketing. Isso ocorre porque, quando otimizados corretamente — com as técnicas descritas acima, junto com nosso Guia de práticas recomendadas de design e o Guia de otimização de página de destino pós-clique, eles podem aumentar substancialmente suas taxas de conversão.
Transforme cliques em anúncios em conversões, crie páginas pós-clique dedicadas e de carregamento rápido para cada oferta. Veja como fornecer a todos os seus públicos-alvo páginas de destino pós-clique exclusivas, inscrevendo-se hoje mesmo para uma demonstração do Instapage Enterprise.
