Apresentando o Loop Builder: crie todos os aspectos de suas coleções de postagens e produtos
Publicados: 2022-11-02O Elementor 3.8 inclui alguns recursos altamente esperados, incluindo a primeira fase do Loop Builder, com funções e recursos adicionais adicionados nas próximas versões. Com o Loop Builder, você ganha mais liberdade criativa para projetar suas postagens e listas, para que possa projetá-lo da maneira que desejar. Além disso, esta versão é a primeira a seguir um novo mecanismo de lançamento, o que tornará nossos futuros lançamentos muito mais previsíveis e confiáveis.
Apresentando o Loop Builder (Pro)

O Elementor 3.8 Pro apresenta a primeira fase do Loop Builder. O Loop Builder permite criar e projetar o item principal para repetir o conteúdo (ou seja, loops), como listagens, bem como personalizar seu layout na página. Ao criar você mesmo um modelo de item principal, você obtém muito mais flexibilidade em comparação com o widget Posts para projetar suas listagens e incluir conteúdo dinâmico adicional.
A primeira fase do Loop Builder inclui a capacidade de criar um item principal para postagens e tipos de postagem personalizados e incluir conteúdo dinâmico de sua postagem. Dessa forma, você pode projetar facilmente a exibição de suas postagens, portfólios, listagens e muito mais. Atualizações futuras incluirão suporte total ao WooCommerce para que você possa personalizar totalmente a aparência de todos os seus arquivos de produtos e recursos adicionais que aprimorarão o design do seu site.
Projetando o modelo para seu item principal

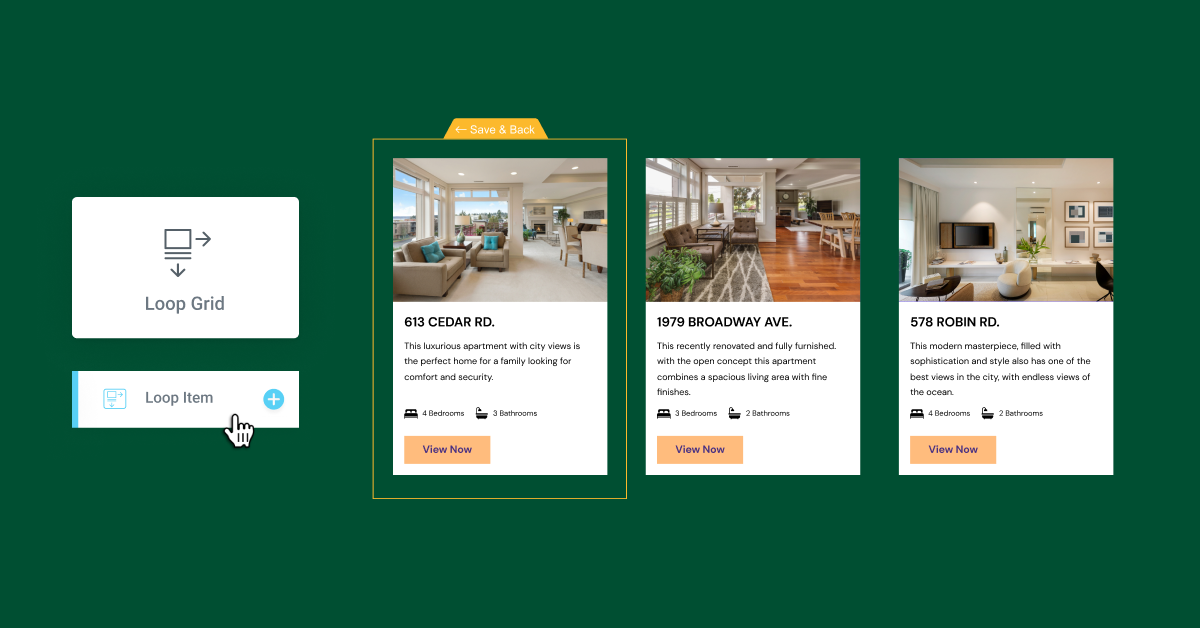
Há duas maneiras de criar seu modelo de item principal:
- Edição no local – disponível arrastando o widget Loop Grid para uma página e clicando no botão 'Criar um modelo'.
- Tela em branco – disponível adicionando um novo modelo de item de loop no Theme Builder ou adicionando um novo modelo no menu Modelos no painel do WordPress.
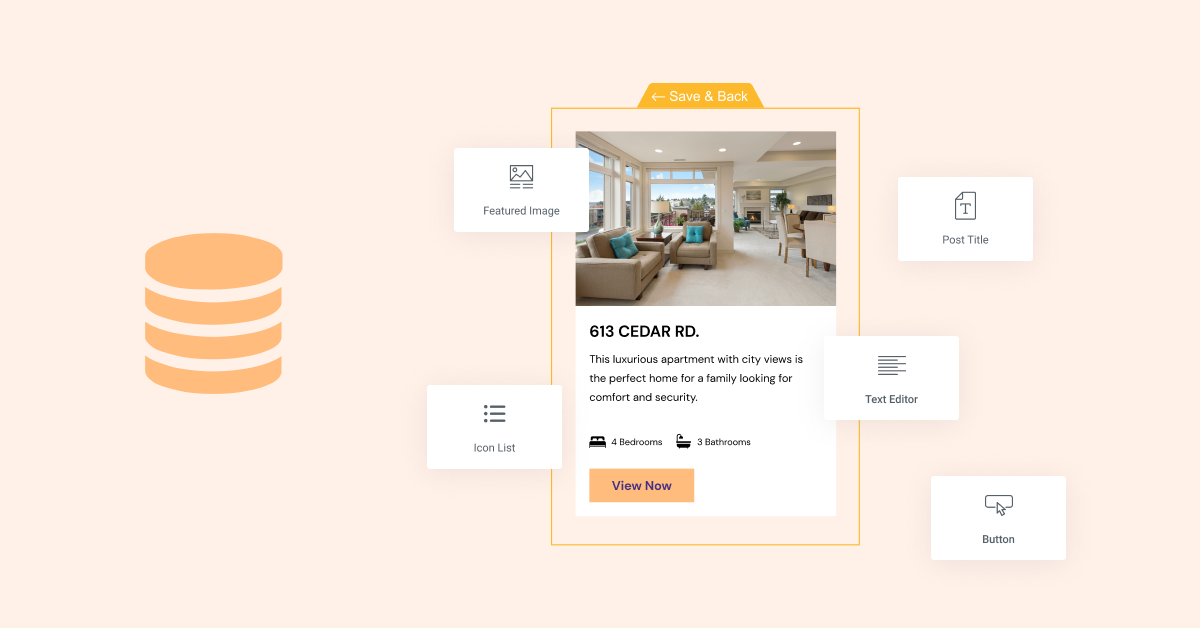
Para criar seu modelo de item principal, você pode usar praticamente qualquer um dos widgets do Elementor. Cada um dos widgets que você usa pode ser atribuído a qualquer um dos campos dinâmicos disponíveis em seu site ou podem ser deixados como estáticos e usados para aprimorar o design de seu item principal.
Escolhendo a fonte de conteúdo para exibição

Depois de criar o design do item de loop, é hora de escolher o conteúdo que deseja exibir na página. Você pode criar um único modelo de item de loop e usá-lo em páginas diferentes para exibir conteúdo diferente ou pode criar modelos diferentes para usar em diferentes tipos de postagem.
Por exemplo, se você estiver criando um site imobiliário, poderá criar um modelo para exibir suas listagens de imóveis e outro modelo para exibir suas postagens de blog. Dessa forma, você pode ter um design exclusivo para cada um e incluir diferentes campos de conteúdo. Em suas listas de imóveis, você pode querer incluir conteúdo dinâmico de seus campos personalizados para exibir o número de quartos e banheiros em seu modelo de item de loop, enquanto em sua postagem de blog, você pode querer incluir uma indicação de quanto tempo levará para ler cada postagem.
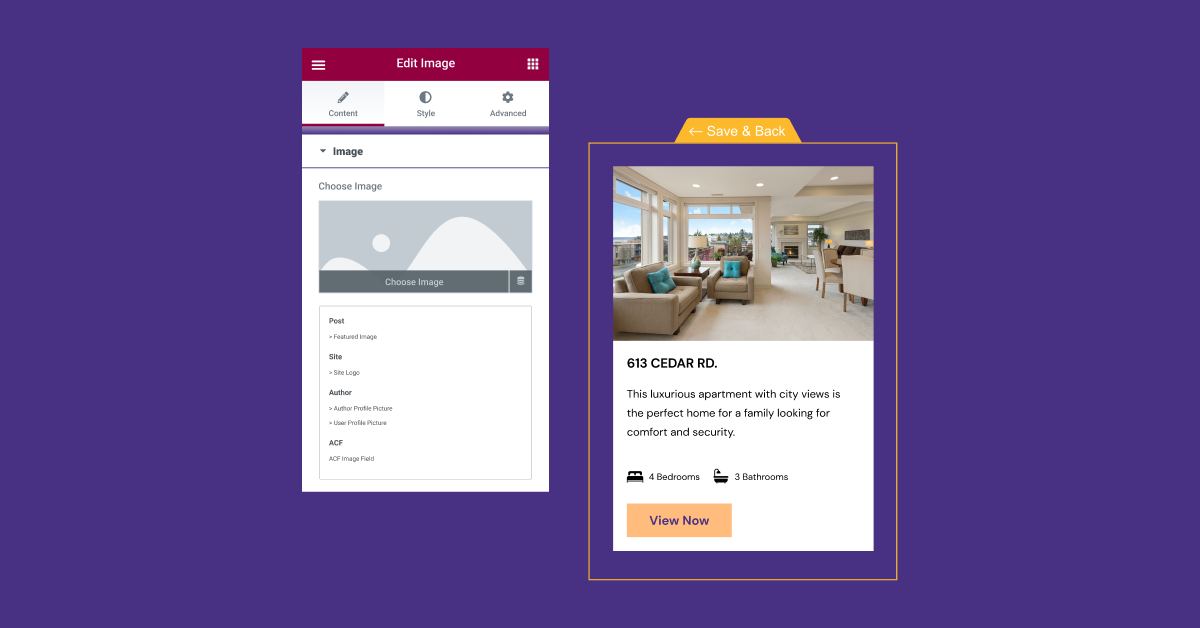
Para exibir conteúdo dinâmico em seu loop, você atribuirá o conteúdo dinâmico que deseja exibir clicando no ícone Conteúdo dinâmico em cada widget no modelo Loop Item e determinando qual campo dinâmico deve ser exibido.
Para escolher a fonte ou o tipo de postagem do conteúdo a ser exibido, você precisará arrastar o widget Loop Grid para o local desejado na página e, na seção de consulta, escolher o tipo de postagem apropriado. Em seguida, você pode escolher se deseja incluir ou excluir conteúdo de um determinado autor, ou que inclua um determinado termo, decidir se deseja exibir postagens em formato crescente ou decrescente.
Ajustando o layout das listagens em uma página

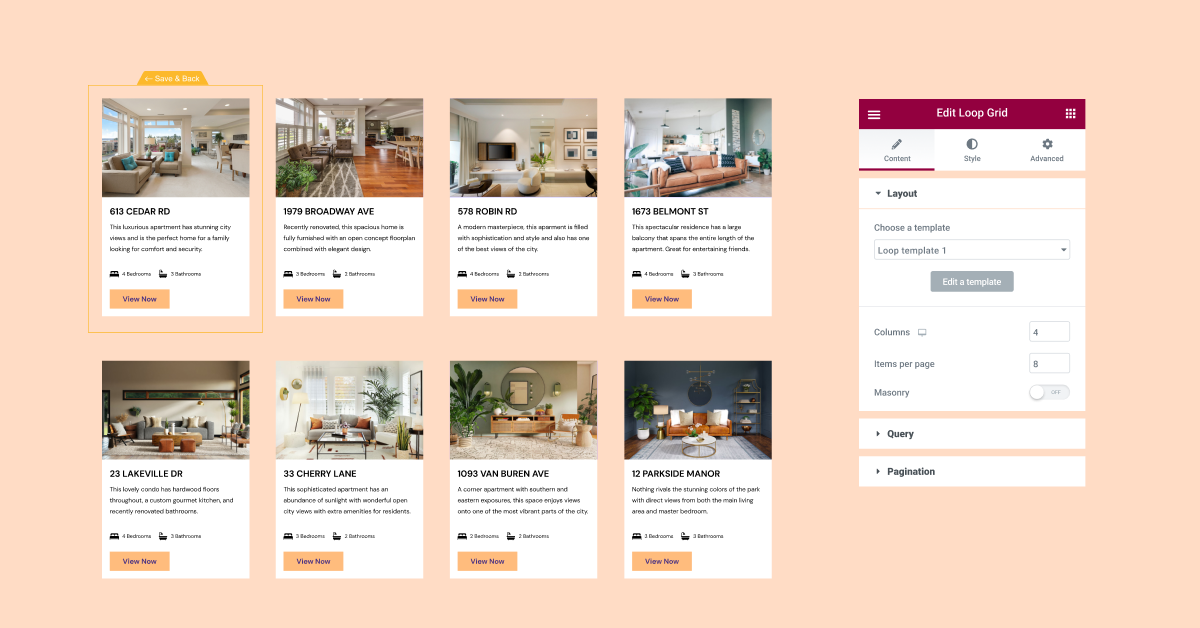
Os modelos de loop que você cria podem ser usados em qualquer página, usando o widget Loop Grid. Depois de escolher o modelo e o conteúdo que deseja exibir, você pode ajustar o layout e o estilo de sua listagem na página.

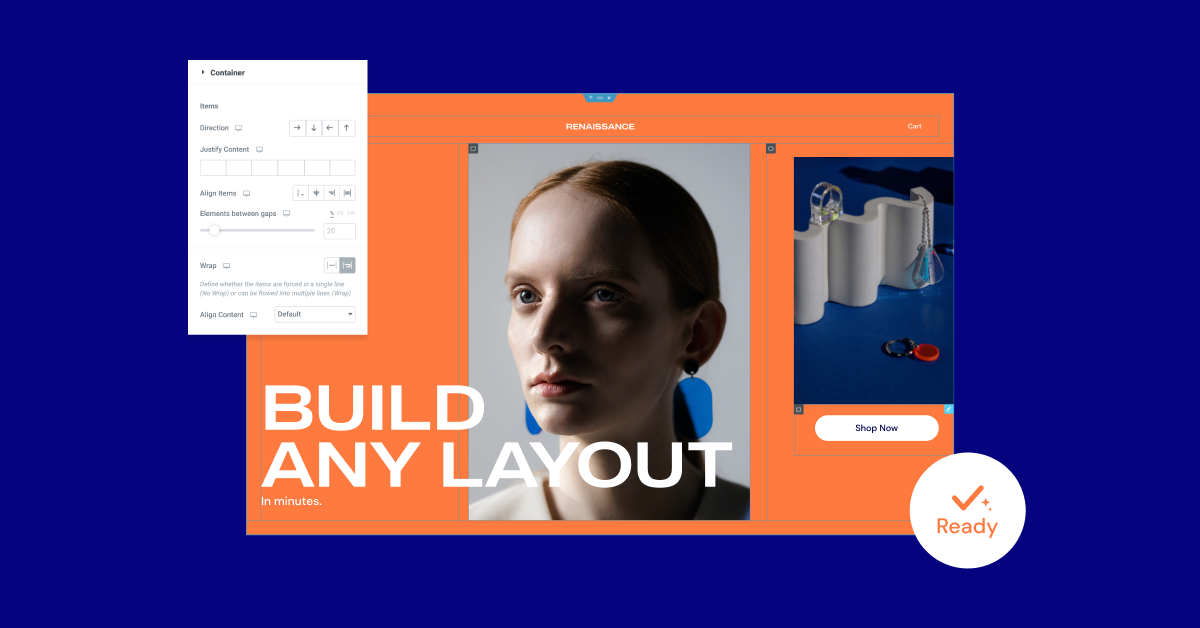
Nesta etapa, você decidirá o número de colunas que deseja que sua grade exiba, a lacuna entre um item e outro, bem como se deseja que todas as listagens apareçam em uma página ou divida-as em várias páginas. Você também pode adicionar opções de estilo adicionais nesta fase, como imagens de fundo ou efeitos de movimento, etc.
Como parte desta versão, o Loop Builder só pode ser usado com Containers. Portanto, para usar o Loop Builder, você precisará habilitar dois experimentos: Flexbox Containers e o Loop Builder.
Os contêineres Flexbox foram atualizados para o status de experimento beta

Depois de passar por testes extensivos e revisados sob uma variedade de condições e casos de uso e testados com várias integrações diferentes, os Flexbox Containers agora são um experimento beta. Isso significa que eles são considerados estáveis e você pode usá-los com confiança em seu próprio site.
No entanto, como os contêineres passam de um experimento alfa para um beta, se você tiver usado o contêiner em sites ativos, certifique-se de que tudo funcione e tenha a aparência esperada, pois algumas alterações feitas no contêiner podem afetar a aparência do seu site. .
Já que, para alguns de vocês, o Flexbox Containers exigirá algum aprendizado e adaptação, por enquanto - será sua decisão quando ativar o experimento e usar Containers em seu site.
Observe que, se você decidir ativar o experimento e criar layouts usando o contêiner, mas decidir desativar os experimentos, todas as partes do site criadas com contêineres podem desaparecer.
Para saber mais sobre como você pode usar o Flexbox Containers em seu site, você também pode experimentá-lo primeiro no Elementor Flexbox Playground
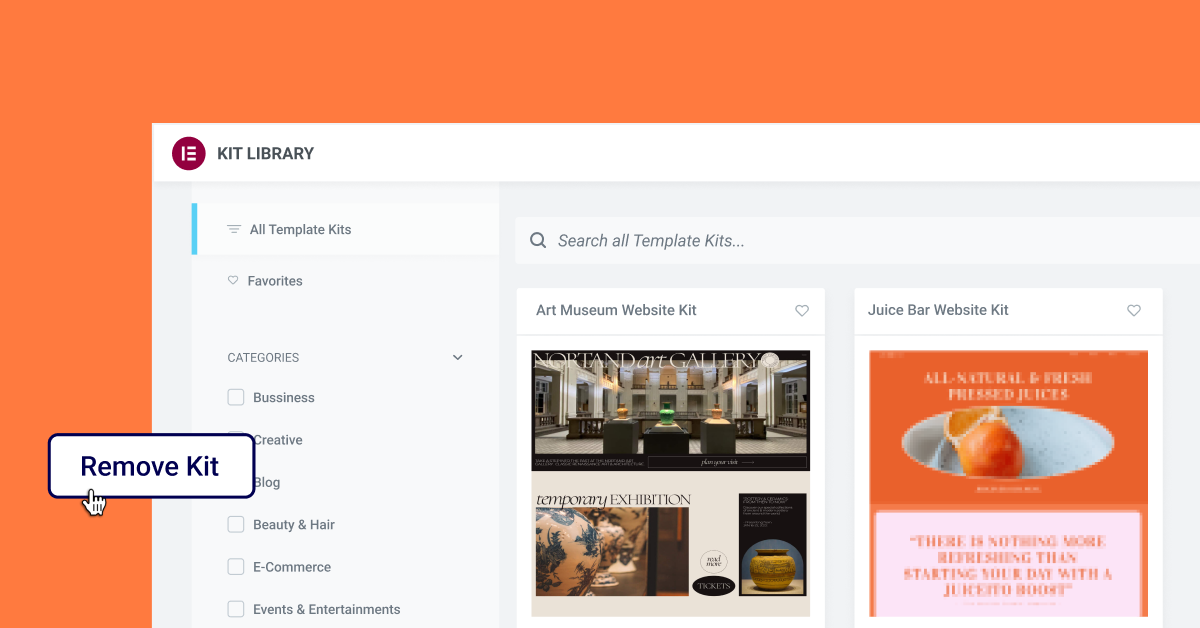
Novo: Remove Kit – Reverte o Kit para seu estado anterior

Os kits de sites são uma ótima maneira de dar um salto inicial em seu site, pois eles vêm com todas as peças essenciais de que um site precisa e os estilos globais associados a ele. Até agora, não havia um único botão simples em que você pudesse clicar para restaurar seu site ao estado anterior, se você percebesse que deseja usar um kit diferente ou nenhum.
Com o novo recurso Remove Kit, você pode remover o kit mais recente instalado em seu site e os estilos globais que o acompanham, sem precisar restaurar todo o site para uma versão anterior. Ao baixar qualquer kit após a atualização para esta versão, o novo botão 'Remover Kit' aparecerá na guia Importar/Exportar (localizada no painel do WordPress em Configurações do Elementor → Ferramentas). Clicar neste botão restaurará seu site ao estado anterior, antes de aplicar o kit. Enquanto qualquer novo conteúdo que você criar, em uma nova página ou postagem permanecerá, ele adotará os estilos globais que seu site tinha antes de baixar o kit.
Além disso, todas as páginas, postagens e recursos adicionados ao site como parte do kit serão removidos, incluindo alterações feitas no conteúdo de qualquer kit. Se você deseja manter as alterações feitas no kit ou o conteúdo adicionado antes de remover o kit, recomendamos criar uma nova página e copiar o conteúdo antes de remover o kit.
Desfrute de mais flexibilidade de design e mostre mais do seu conteúdo dinâmico
O Elementor e o Elementor 3.8 Pro permitem que você crie mais do seu site, usando o Elementor. Se você deseja obter mais controle sobre a personalização da aparência e do conteúdo de suas listagens ou obter layouts mais sofisticados com Containers, essas atualizações irão melhorar sua capacidade de fazer isso.
Experimente esses novos recursos e deixe-nos saber o que você pensa sobre eles e como você os usou em seu próprio site nos comentários.
Participe do nosso Live Show de lançamento na quinta-feira, 10 de novembro às 11h EST para saber mais sobre como você pode usar o Loop Builder em seu site, como converter efetivamente seções e colunas existentes em contêineres e muito mais.
