Apresentando o Elementor 3.6: aproveite os contêineres Flexbox para criar designs de alto desempenho e responsivos
Publicados: 2022-04-05No Elementor 3.6, apresentamos o Flexbox Containers, uma nova estrutura de layout enxuta que traz o CSS Flexbox para o Editor. Essa estrutura permite que você obtenha designs responsivos com pixels perfeitos e layouts altamente avançados rapidamente e com uma marcação muito mais fina, o que melhora significativamente o desempenho. Esse recurso marca uma mudança transformadora na forma como os sites são criados usando o construtor da Elementor e é a base de uma variedade de recursos avançados e adicionais.
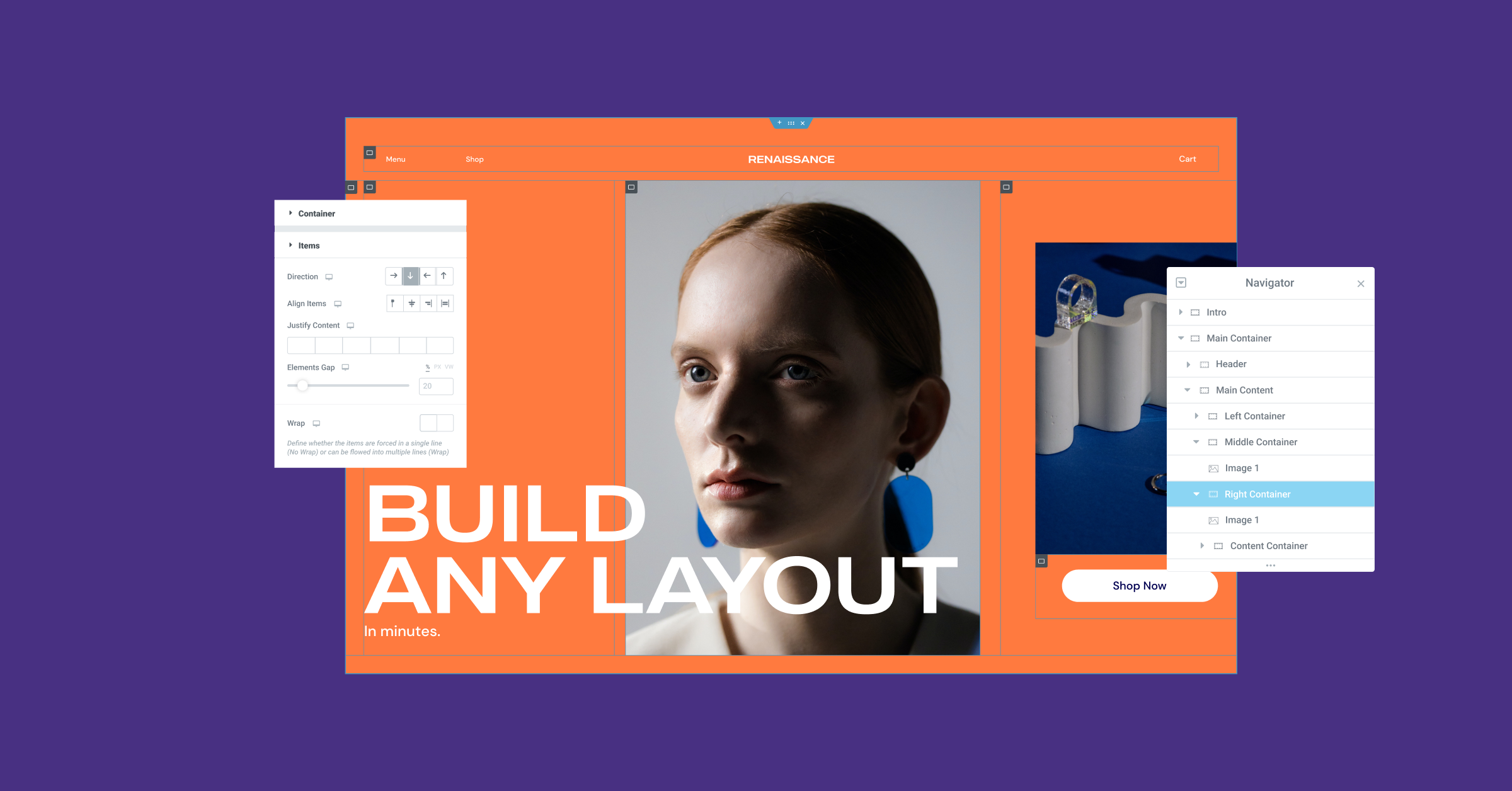
O Flexbox Containers é um novo bloco de construção no Elementor que permite organizar, alinhar e distribuir itens de maneira eficiente em um Container de maneira leve e responsiva. Com o Flexbox Containers, você pode colocar widgets diretamente dentro do Container, bem como aninhar Containers infinitamente. Em seguida, você pode controlar o layout e a distribuição de widgets dentro do Container e ajustar seu conteúdo para cada tamanho de tela, resultando em maior capacidade de resposta, sem comprometer a velocidade e sem escrever uma única linha de código.
Após vários meses na Dev Edition e tendo implementado muitos comentários da comunidade, apresentamos o Flexbox Containers como um experimento alfa.
Quando a experiência estiver ativada, você poderá adicionar novos contêineres a uma página em vez de seções, colunas e seções internas. Você também poderá adicionar Containers a uma página existente que foi criada anteriormente com o layout Seção-Coluna. Com a experiência ativada, você não poderá adicionar novas Seções ou Colunas às suas páginas.
Experimente primeiro no Flexbox Containers Playground
Como os contêineres são uma nova maneira de criar estruturas de sites no Elementor, esta versão é acompanhada por material educacional adicional, incluindo o Flexbox Containers Playground. Este playground inclui 10 lições, para ajudá-lo a se acostumar a projetar layouts com Flexbox Containers.
Observação : os experimentos devem ser usados com cautela. Os recursos são introduzidos como experimentos quando incluem alterações de infraestrutura que podem afetar seu site de maneiras imprevistas. Saiba mais sobre experimentos aqui.
Se você desativar o experimento, todos os contêineres que você criar serão removidos do seu site. Você poderá restaurá-los se reativar o experimento e reverter para uma revisão anterior.
Nota importante sobre a versão 3.6 do Elementor
Quando o Elementor 3.6 foi lançado pela primeira vez em 22 de março, alguns usuários encontraram problemas técnicos devido à incompatibilidade de plugins de terceiros. Lançamos imediatamente um patch com o Elementor 3.6.1, que deve resolver a maioria das ocorrências desse problema reduzindo as regras de imposição de erros e permitirá que o Editor seja carregado.
Qual é a diferença entre contêineres e seções?

Ao ativar o experimento Container, você poderá adicionar Containers à sua página, bem como arrastar Containers para o Canvas ou para outro Container usando o widget do Painel do Editor. Você também notará que as bordas do Container são um tom de azul mais escuro do que as bordas da Seção.
Abaixo estão algumas diferenças técnicas adicionais entre Containers e Seções.
| Estrutura de Contêineres Flexbox | Estrutura Seção-Coluna | |
| Adicionando-o à sua página | Adicione um Container no Editor com o símbolo '+' ou arraste o widget Container para o Editor | Adicione uma seção no editor com o símbolo '+' |
| Localização do widget | Diretamente dentro de um Container | Em uma coluna, dentro de uma seção |
| Largura do widget | Em linha por padrão | Largura total por padrão |
| Aninhamento | Aninhamento infinito | Uma seção interna |
| Direção do widget | Coluna, Linha, Coluna Reversa ou Linha Reversa | Coluna ou Posicionamento Inline |
| Design responsivo | Ordem personalizada de widgets ou Containers para cada dispositivo | Coluna reversa ou seções duplicadas |
| Alinhamento | Flex-Start, Flex-Center, Flex-End | Esquerda, Centro, Direita |
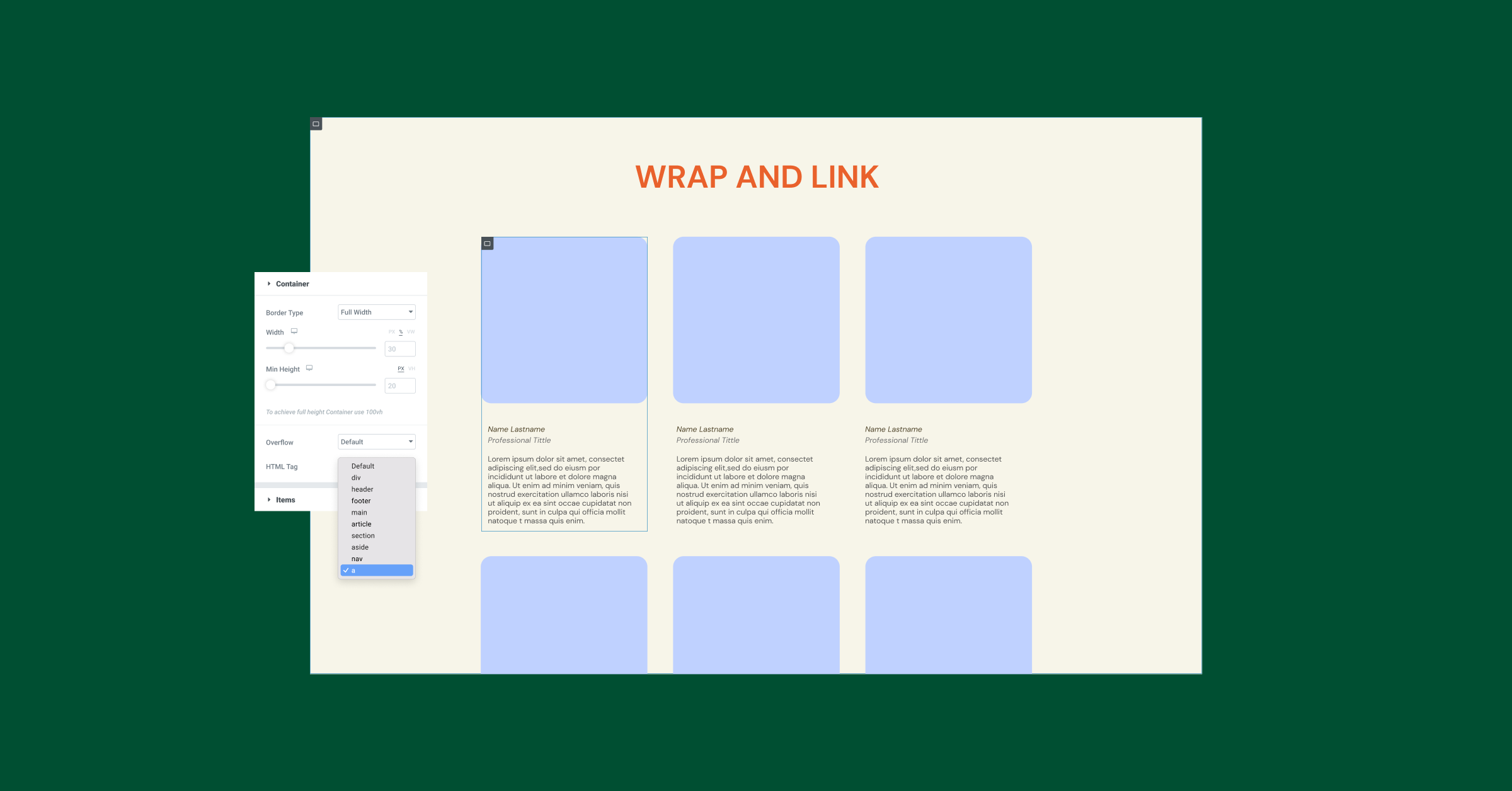
| Hiperlink | Enrole o contêiner para hiperlinkar | Hiperlink um widget, não uma seção ou coluna |
Os contêineres Flexbox vão transformar a forma como você constrói sites
Com o Flexbox Containers, você pode criar layouts simples e avançados rapidamente e melhorar a experiência e o desempenho do usuário. Abaixo estão alguns exemplos de como:

Crie layouts perfeitos para pixels com uma marcação enxuta, rapidamente

Anteriormente, se você quisesse criar um layout de site que incluísse vários widgets em uma linha, teria que definir a largura de cada widget para inline, o que cria um fluxo de trabalho redundante ou criar uma seção com várias colunas dentro dele. , o que prejudica o desempenho. Por exemplo, se você quiser criar uma seção de logotipo com 4 logotipos seguidos, com seções e colunas, você terá que definir a largura de cada logotipo para inline ou criar uma seção com 4 colunas e colocar um logotipo em cada uma. .
Com o Flexbox Containers, você pode usar um único container, adicionar todos os logotipos que desejar e alterar a direção do Container de coluna para linha, para ver todos os seus logotipos em uma linha, com um único clique. Você também pode aproveitar o controle Justificar conteúdo para distribuir os logotipos conforme desejar dentro do contêiner.
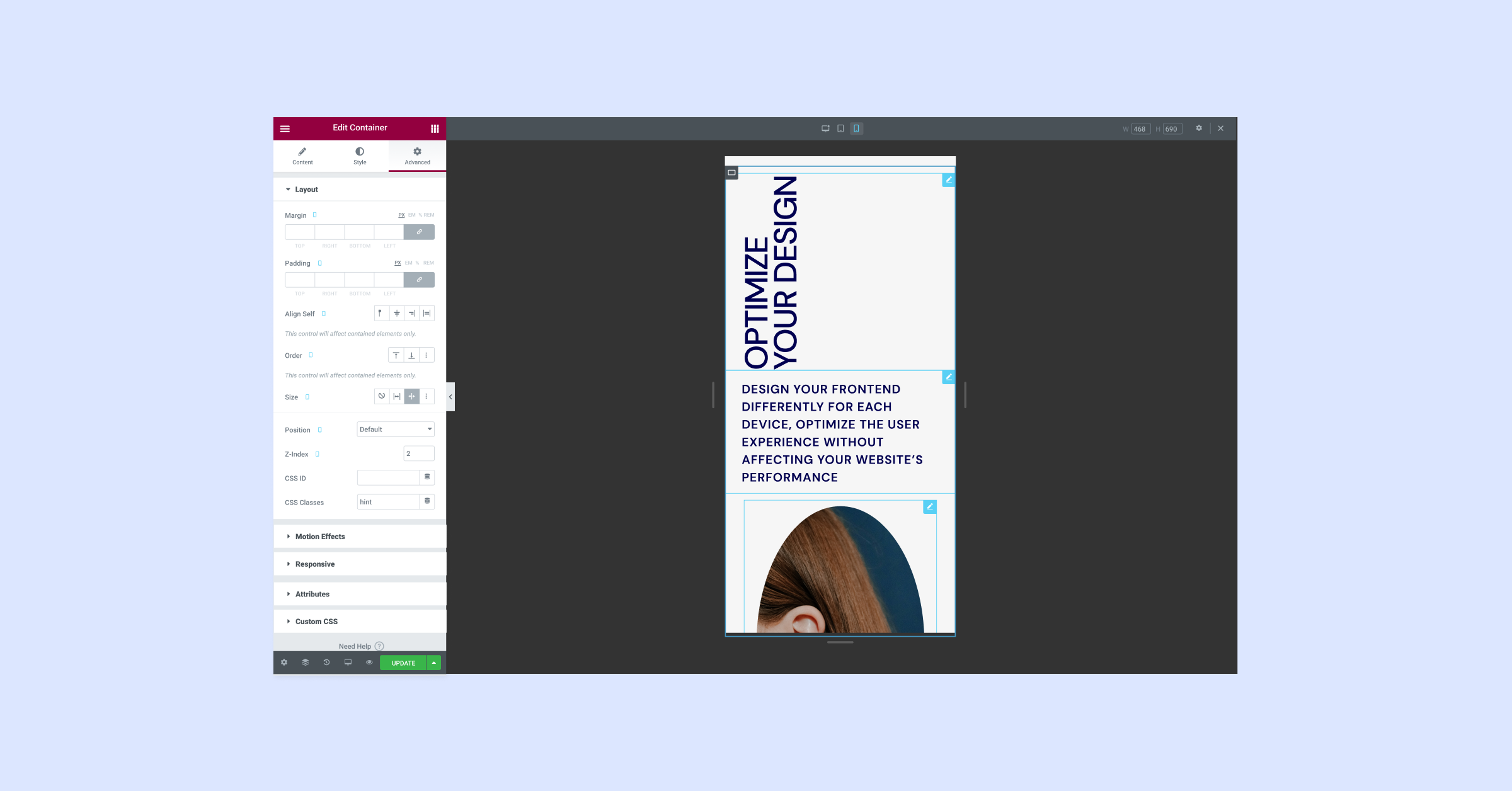
Personalize totalmente seu design para cada ponto de interrupção

Ao projetar seu site, é importante considerar a aparência dele em diferentes dispositivos. Um design que funciona no desktop pode não fornecer a mesma experiência do usuário em uma tela menor, como a de dispositivos móveis. Aproveitando o poder do CSS Flexbox, você pode personalizar o design do seu site para cada dispositivo. Você pode alterar a direção, ordem, alinhamento e distribuição dos itens dentro do seu Container para cada dispositivo, sem precisar criar Containers duplicados. Isso resulta em uma experiência de usuário aprimorada, sem afetar o desempenho do seu site.
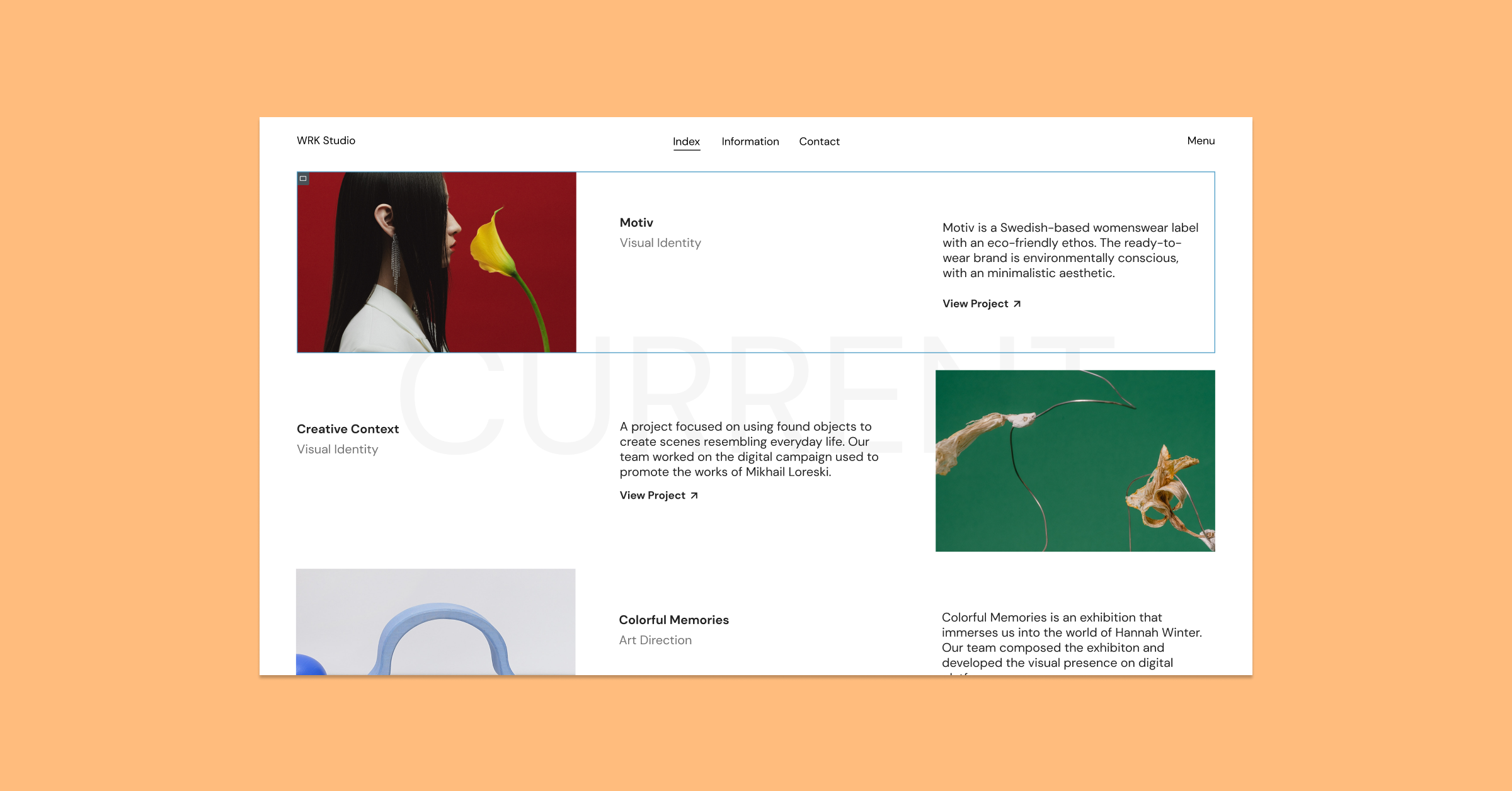
Facilite experiências de usuário intuitivas com contêineres clicáveis
Alguns designs fazem os visitantes pensarem que toda a área de conteúdo será clicável – como um cartão. No entanto, quando eles tentam clicar nele, eles têm dificuldade em encontrar a área do cartão que é realmente clicável. Com Containers, você pode agrupar todo o Container e adicionar um link a ele, tornando todo o Container clicável, o que cria uma experiência altamente intuitiva para seus visitantes.

Aninhar contêineres infinitamente para criar layouts avançados
Os contêineres Flexbox permitem que você crie layouts avançados mais rapidamente. Enquanto com o layout de coluna de seção, você só poderia colocar uma única seção interna dentro de uma coluna, com os contêineres Flexbox você pode aninhar contêineres infinitamente. Nesting Containers permitirá que você defina diferentes direções e alinhamentos para cada um, para criar rapidamente layouts altamente avançados.

Aproveite o poder do CSS Flexbox no Editor do Elementor
Os contêineres Flexbox, introduzidos como um experimento, representam um salto quântico na flexibilidade do design. Com o experimento ativado, você poderá aproveitar todos os benefícios do CSS Flexbox no Elementor's Editor, que o capacitará a criar designs sofisticados muito mais rapidamente e com muito menos saída DOM. Além dos benefícios imediatos de flexibilidade de design, os contêineres também são a base de vários recursos interessantes futuros, portanto, fique atento e experimente primeiro no Playground.
