Apresentando o Elementor 3.4: pontos de interrupção personalizados adicionais para design ilimitado
Publicados: 2021-08-17Você acabou de criar um site espetacular para o seu cliente, mas de repente ele quer vê-lo na tela grande do escritório.
Você se pergunta – como seu site ficará em uma TV 16:9 de 70 polegadas?
Bem, não se pergunte mais! Elementor está de costas.
Apresentando pontos de interrupção personalizados adicionais!

Agora você pode personalizar seus designs para mais telas móveis, telas de tablets, laptops e dispositivos de tela ampla. Agora você tem seis pontos de interrupção personalizados para brincar, dando a você mais controle e liberdade para criar em qualquer dispositivo. Vamos nos aprofundar e aprender mais sobre esse recurso e sobre o que o torna tão único.
Pontos de interrupção adicionais
Quebrar limites de design com pontos de interrupção

Você pode ter colocado uma galeria com três imagens seguidas, mas deseja que os visitantes no celular vejam apenas duas imagens seguidas. É aqui que entram os pontos de interrupção, pois permitem que você personalize o layout do seu site, dependendo do dispositivo e do tamanho da tela.
O Elementor Core 3.4 oferece a capacidade de ajustar o layout do design de acordo com sete dispositivos.
Ao usar breakpoints, você tem total flexibilidade para:
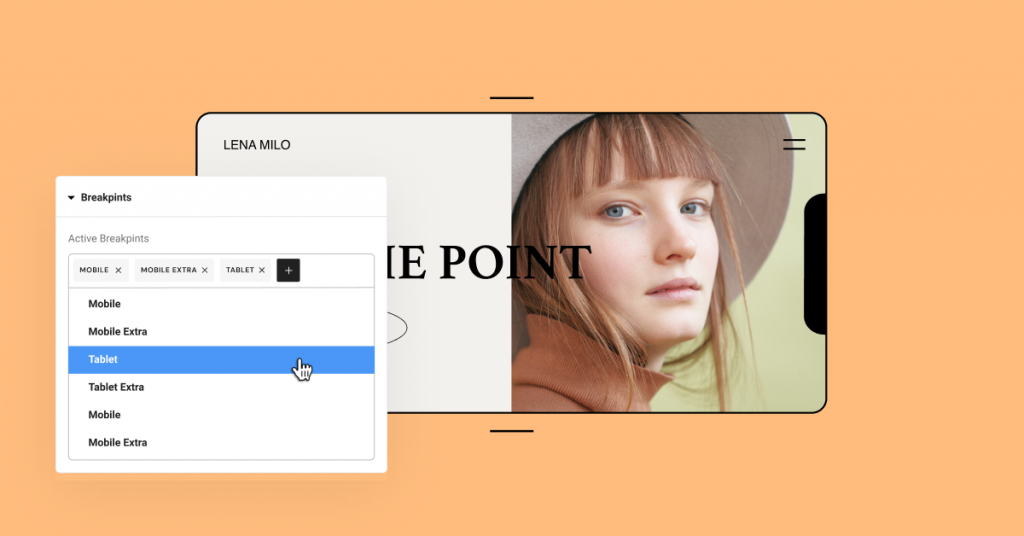
- Escolha quais pontos de interrupção estão ativos. Além do Desktop, Mobile e Tablet originais, agora você pode adicionar os pontos de interrupção para mais tamanhos de tela.
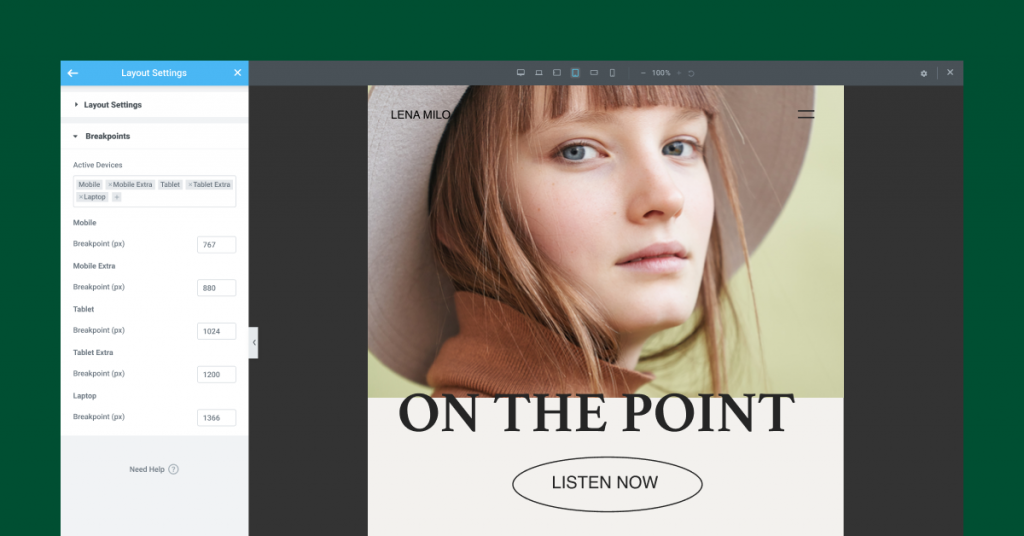
- Escolha o valor de cada ponto de interrupção. Você pode gerenciar os valores de cada ponto de interrupção individualmente.
- Aumente ou diminua a escala da visualização. Diminua o zoom para visualizar dispositivos widescreen. Trabalhe em uma tela menor do que aquela para a qual você está projetando enquanto visualiza a imagem maior.
Como estilizar para diferentes dispositivos usando pontos de interrupção
O Elementor usa um conceito em cascata entre os pontos de interrupção, diminuindo a escala para todos os dispositivos, exceto widescreen. Uma maneira fácil de lembrar como cada ponto de interrupção afeta os outros é: Desktop é sempre o padrão.

A área de trabalho é a configuração de tela padrão que influencia todos os outros pontos de interrupção para telas maiores e menores.
Exemplo: Definir títulos diferentes por ponto de interrupção
Vejamos um exemplo simples para entender como funciona.
Você define seu título com um tamanho de texto de 80px para a configuração padrão da tela da área de trabalho. Esse tamanho de texto será aplicado a todos os outros pontos de interrupção.
Se você for para o ponto de interrupção do Tablet e definir o tamanho do título para 60px, ele será aplicado a todos os pontos de interrupção menores, incluindo Mobile e Mobile-Extra.
O estilo definido para Tablet não se aplicará a pontos de interrupção maiores, que neste caso incluem Laptop e Tablet-Extra. Os pontos de interrupção para esses dispositivos maiores permanecerão em 80px, o mesmo que no Desktop.
Saiba exatamente quais estilos você definiu em outros pontos de interrupção
Com cada ponto de interrupção personalizado adicional, surge a necessidade de entender exatamente o que é herdado de um ponto de interrupção para outro.
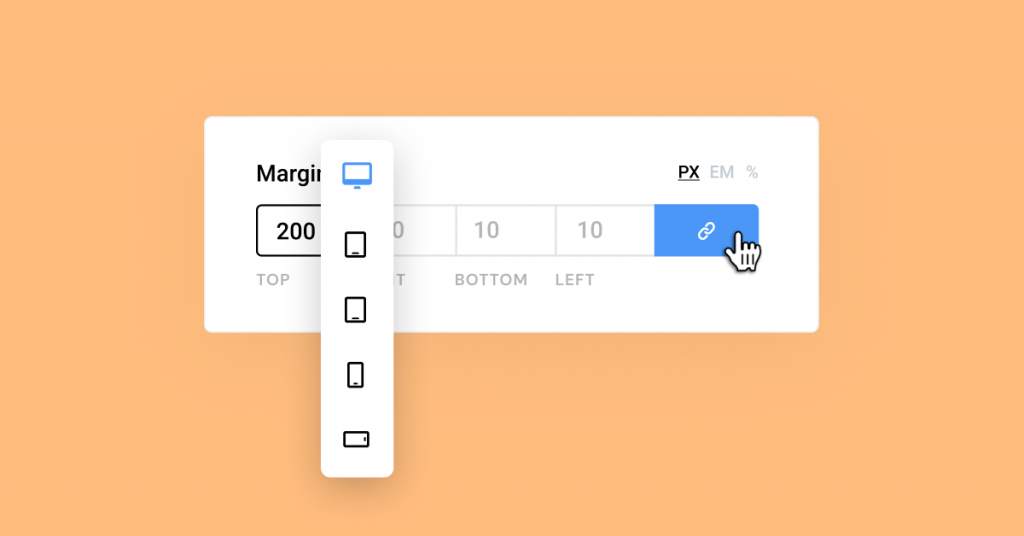
É por isso que adicionamos uma nova melhoria na interface do usuário que pode ajudá-lo a reconhecer quais estilos são herdados de outros pontos de interrupção. Portanto, você definiu a margem no Tablet para 10px e, em seguida, mudou para a visualização Mobile-Extra.

Agora você pode ver que os valores herdados em controles como preenchimento, margem, imagens de plano de fundo e todos os outros controles numéricos são apresentados como espaços reservados. Em nosso exemplo, o 10px que você definiu no Tablet ficará visível como um espaço reservado acinzentado em todos os dispositivos menores que o Tablet.

Dica rápida! Lembre-se que só é possível alterar o estilo por breakpoint para os valores que possuem o ícone do dispositivo ao lado do título, conforme a imagem abaixo.

Melhoria de desempenho #1
Breakpoints que quebram o limite de velocidade
Para otimizar os pontos de interrupção personalizados o máximo possível, reconstruímos nosso mecanismo de carregamento de controle responsivo. Isso melhorou o tempo de resposta do servidor em até 23%(!), e reduziu o uso de memória em ~5%. Também economizamos aproximadamente ~30% no tráfego de dados para a carga do Editor. Em outras palavras, fez tudo correr mais rápido e mais suave.
Graças às atualizações que implementamos, adicionar pontos de interrupção personalizados não terá um impacto significativo no desempenho, ao contrário de outras soluções que usam código duplicado para conseguir isso. Leia mais sobre isso em nosso post de desenvolvimento.
Melhoria de desempenho nº 2 e nº 3
Eliminando o suporte do IE e melhorando o carregamento impressionante de fontes

Elementor 3.4: torne tudo responsivo com os pontos de interrupção personalizados adicionais do Elementor!
Elementor Versão 3.4
Melhores pontos de interrupção, melhor desempenho
Os novos pontos de interrupção personalizados facilitam muito a adaptação de seus designs a diferentes telas.
Esta versão também continua nossa dedicação em fornecer ferramentas que oferecem o melhor desempenho do mundo, com três melhorias de desempenho diferentes.
Se você deseja personalizar seu design para se adequar melhor ao iPhone mais recente (já é 13?), à TV widescreen do seu cliente ou aos dispositivos de paisagem, experimente o novo recurso e diga-nos o que pensa nos comentários abaixo.
site WP
Imediatamente