Apresentando o Elementor 3.14 – Obtenha mais flexibilidade de design com carrosséis aninhados e anúncios de grade em loop
Publicados: 2023-07-03O Elementor 3.14 inclui uma variedade de novos recursos de design que permitem que você eleve o design do seu site. O novo widget Carrossel, altamente solicitado e um dos widgets aninhados, aproveita o poder dos contêineres para adicionar conteúdo a cada slide do carrossel, oferecendo possibilidades ilimitadas de design. Esta versão também inclui aprimoramentos no modelo alternativo de loop na grade de loop, para que você possa adicionar conteúdo novo e estático às suas listas de produtos e postagens. Juntamente com esses dois recursos, esta versão inclui muitas novas atualizações de design para personalizar ainda mais o seu site.

[Pro] Apresentando - Ganhe total liberdade para projetar cada slide do seu carrossel
O Elementor 3.14 adiciona uma nova adição à coleção de widgets Nested Element, que já inclui as guias e o menu. O novo widget Carrossel - um widget Elementor Pro, é uma ferramenta poderosa que elevará a maneira como você exibe o conteúdo em seu site. Aproveitando o poder dos contêineres, no widget Carrossel, cada slide se torna encaixável, dando a você a liberdade de arrastar e soltar qualquer widget nele.
O widget Carrossel oferece uma infinidade de opções de personalização para realmente destacar seu conteúdo. Ajuste o plano de fundo e o estilo para combinar com o estilo da sua marca e adicione facilmente botões e outras interações para envolver seus visitantes.
Para ativar o novo widget Carrossel, certifique-se de ativar os recursos Contêiner e Elemento aninhado acessando Painel do WordPress → Elementor → Configurações → Recursos. O novo Carrossel oferece uma solução mais versátil e abrangente que eleva a experiência do usuário e cativa seu público. Você pode usar o novo widget Carrossel em vez de vários widgets existentes, como: Carrossel de imagens, Carrossel de mídia (Pro), Carrossel de depoimentos (Pro) e Avaliações (Pro). Cada um desses Carrosséis veio com um layout pré-definido, com conteúdo limitado e opções de customização.
Observação:
Para tornar mais fácil arrastar elementos para cada slide, os recursos Autoplay e Infinite Loop foram desativados no Editor. Esses recursos ainda estão disponíveis e funcionarão conforme o esperado. Você pode vê-los em ação em seu site ao vivo e no modo de visualização.
Dica profissional : tente criar experiências cativantes adicionando uma imagem de fundo e uma sobreposição de vídeo a um slide para criar efeitos semelhantes a 3D.

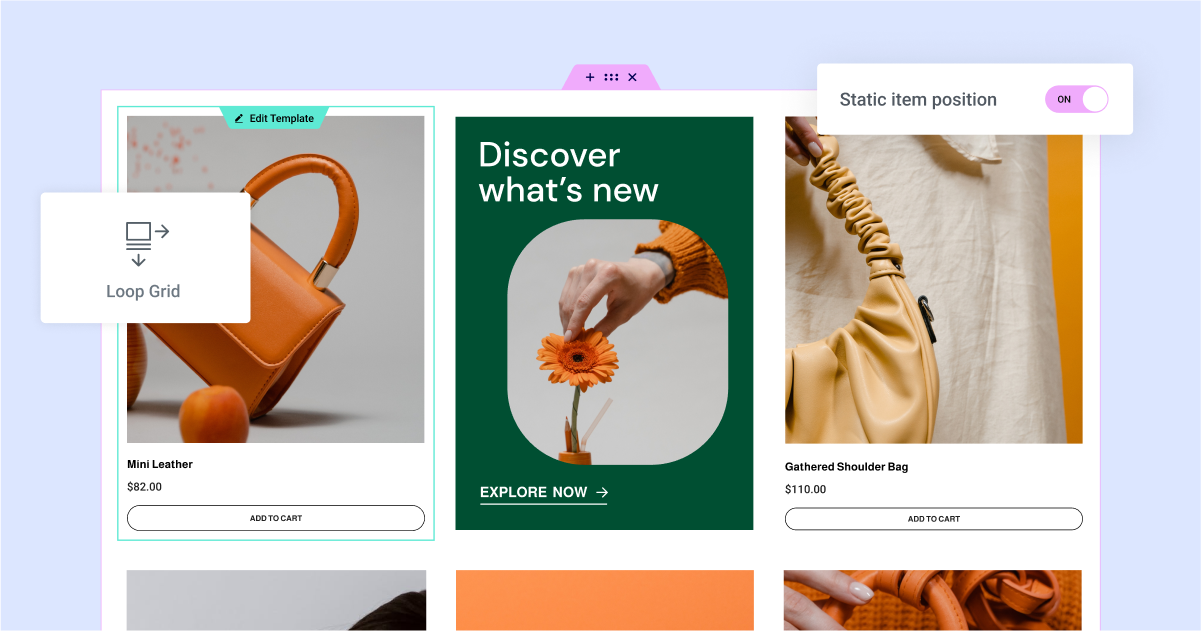
[Pro] Aumente a visibilidade do seu conteúdo com o novo recurso de posição de item estático em suas grades de loop
O modelo alternativo de loop, um recurso de grade de loop adicionado no Elementor 3.12, está sendo aprimorado para incluir também a posição estática do item. Agora, você pode injetar facilmente um modelo diferente, apresentando um novo design e conteúdo estático em sua grade de loop. Isso permite que você tenha certeza de que determinados produtos, eventos ou outros conteúdos realmente se destacam dos demais.
Por exemplo, você pode promover um próximo evento ou destacar um produto específico em uma posição estratégica em seu Loop Grid. Quando você injeta uma Posição de Item Estático, ela ocupará o lugar que você determinar dentro da Grade de Loop – como a segunda posição. Você também pode escolher se deseja que a posição estática do item se estenda por várias colunas, para dividir ainda mais seu design e chamar mais atenção.
Quando você aplica um item estático em uma determinada posição, o post ou produto na posição especificada irá subir para a próxima posição disponível. Portanto, se você definir seu item estático para a segunda posição, a segunda postagem ou produto agora será exibido na terceira posição.
Para aplicar um modelo alternativo de item estático, ao arrastar uma nova grade de loop para uma página ou tentar editar uma existente, você notará que, ao aplicar um modelo alternativo no painel de edição, também haverá uma nova alternância para estático Posição do artigo. Isso lhe dá o poder de adicionar um item estático na posição de sua escolha dentro da grade. Ative a alternância e selecione o modelo que deseja exibir e a posição que deseja ocupar. A lista de modelos exibirá uma lista de modelos de item de loop que você criou anteriormente. Se você não criou o modelo que deseja usar para seu item estático, pode criar um novo criando um novo modelo de item no Construtor de temas.
Para usar o Loop Builder e seus recursos, você precisará garantir que o recurso Loop esteja ativado em seu site. Você pode ativá-lo no Painel do WordPress → Elementor → Configurações → Recursos.

Visualize todos os seus estilos globais em uma visualização de estilos globais em tela cheia para maior consistência
Uma das bases de um site com aparência profissional é exibir um estilo consistente por toda parte. Com as fontes e cores globais da Elementor, você já pode melhorar seu fluxo de trabalho mantendo uma lista de cada uma e usando a fonte e a cor globais apropriadas quando necessário.
Agora, você também pode ver todas as suas fontes e estilos globais em uma visualização de tela inteira. Quando você for para as configurações do site e navegar para as fontes ou cores globais, verá uma nova visualização de estilo global. Ativá-lo cobrirá o Editor com uma folha de tela inteira que exibirá todas as suas fontes e cores em uma exibição.
Além disso, com o Global Styles Preview, você pode fazer atualizações instantâneas e em tempo real. Clicar em qualquer um dos estilos na visualização abrirá o seletor de fonte/cor e você poderá visualizar como cada alteração afeta o estilo do seu site.

Aprimoramentos de UI e UX do Elementor
O Elementor 3.14 inclui uma variedade de atualizações de usabilidade e interface que simplificam, melhoram e aceleram seu fluxo de trabalho - para que você possa passar mais tempo projetando seu site.
Adicione Widgets ao Editor com um Clique
Clique em qualquer widget para adicioná-lo ao Editor, sem ter que arrastá-lo para um local específico. Isso é especialmente útil quando você está arrastando um widget para contêineres aninhados, quando arrastá-lo para a área específica desejada pode ser difícil. Com esta atualização, clicar em qualquer widget no painel de widgets irá adicioná-lo automaticamente ao Container (ou seção) mais recente em que você se concentrou. Se a última área em que você focou no Editor foi outro widget, ele colocará o novo widget abaixo daquele em que você focou anteriormente e, se você ainda não focou em nada no Editor, ele soltará o widget na parte inferior da página. Você ainda está livre para arrastar os widgets para o local desejado, como de costume.

Indicação visual das partes da página
Esta atualização apresenta uma transição mais suave entre sua página/postagem e outras partes do tema – como cabeçalho, rodapé, loop, item e conteúdo da página/postagem e muito mais. Agora, se você estiver trabalhando na página/postagem e passar o mouse sobre qualquer área do cabeçalho, todo o cabeçalho será coberto por uma sobreposição semitransparente. Clicar em qualquer lugar na área do cabeçalho direcionará você para editar o cabeçalho, sem precisar sair da página ou do Editor. O mesmo se aplica à área de conteúdo da página/post quando você estiver trabalhando em uma parte do tema.
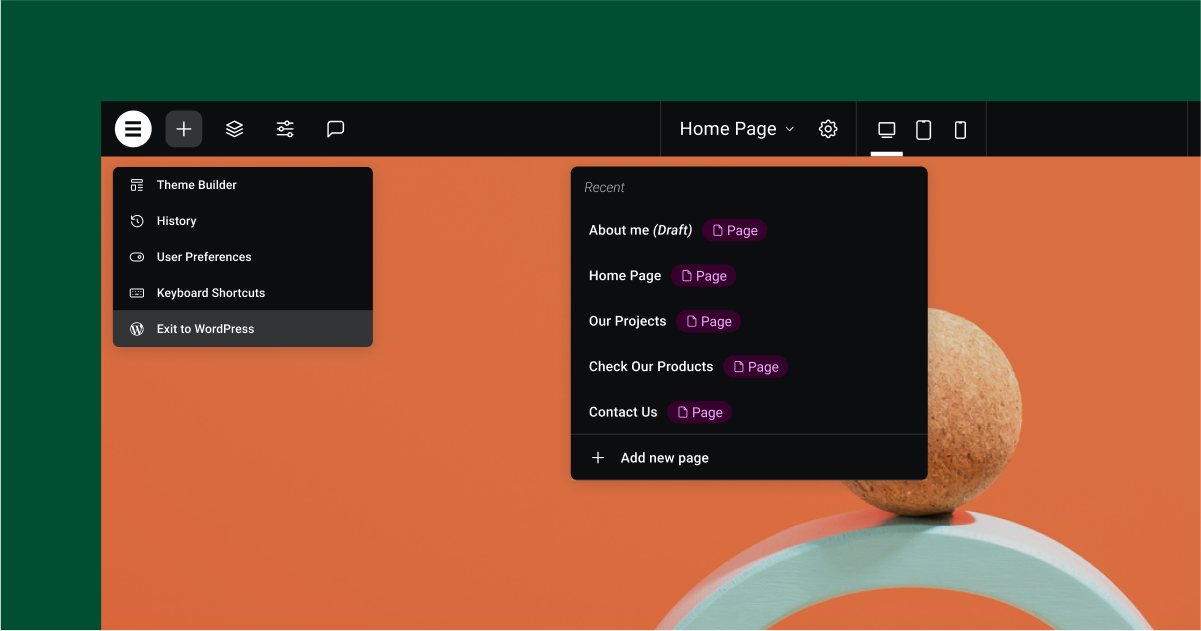
Aprimoramentos da barra superior
A barra superior, um novo recurso introduzido pela primeira vez no Elementor 3.12, foi criada no REACT para melhorar a escalabilidade da introdução de novos recursos no futuro. Nesta versão, o Elementor apresenta novos recursos à barra superior, disponíveis como um experimento que você pode ativar acessando: Painel do WordPress → Elementor → Recursos → Barra superior do editor.
- Adicionar uma nova página – clicar na indicação de página no meio da barra superior permitirá que você adicione uma nova página, sem ter que alternar entre o Editor e o Painel do WordPress.
- Edição no local para partes do site – quando você cria uma nova página na barra superior, ela não recarrega o editor inteiro, mas apenas a tela em si, reduzindo o tempo de carregamento, para que você possa começar a trabalhar.
- “Gerenciar site” renomeado “Sair para WordPress” – seguindo suas solicitações, renomeamos Gerenciar site com saída para WordPress, que o levará de volta ao WordPress.
Funções WordPress e WooCommerce agora disponíveis também no Elementor
Para reduzir sua necessidade de alternar entre Elementor e WordPress e otimizar seu fluxo de trabalho, adicionamos vários recursos disponíveis nas configurações de página do WordPress às configurações de página do Elementor, incluindo: ordem (para tipos de postagem hierárquica) e a capacidade de permitir comentários em uma página/postagem. Além disso, se você tiver um site WooCommerce, também poderá definir a página da sua loja acessando o painel Configurações do WooCommerce nas Configurações do site da Elementor.

Mais opções de estilo em vários widgets
Widget de guias – esta atualização inclui dois novos recursos na seção Opções adicionais (anteriormente Configurações responsivas) na guia Conteúdo do painel de edição:
- Ponto de interrupção – escolher a nova opção 'Nenhum' manterá a estrutura das guias em cada ponto de interrupção, em vez de trocá-la por um acordeão de um determinado ponto de interrupção. Esta foi uma atualização altamente solicitada para o novo widget de guias.
- Rolagem horizontal – ativar isso restringirá as guias a uma única linha. Os visitantes do site podem percorrê-los horizontalmente.
Widget de ícone – escolha ajustar ao tamanho na guia de estilo do widget de ícone para modificar a quantidade de espaço que um ícone SVG carregado ocupa. Isso é especialmente útil se a largura e a altura do seu ícone não forem as mesmas.
[Pro] Widget de menu – adicione divisores aos itens de menu no widget de menu. Os divisores estão localizados na guia Estilo, permitindo que você ajuste a largura, altura, cor etc. do divisor.
Widget de imagem – na guia estilo, ao ajustar a altura, você pode escolher o ajuste do objeto – padrão, preencher, cobrir ou conter. Agora, ao escolher a capa, você também pode escolher uma Posição do Objeto para posicionar a imagem de acordo com a sua necessidade.
[Pro] Widget de chamada para ação – as opções de estilo do botão de chamada para ação agora são idênticas às opções de estilo do widget de botão para criar uma experiência de edição consistente.
[Pro] Gallery Widget – controle a exibição do lightbox para cada widget da galeria, em vez de depender da configuração geral do Lightbox nas configurações do seu site.

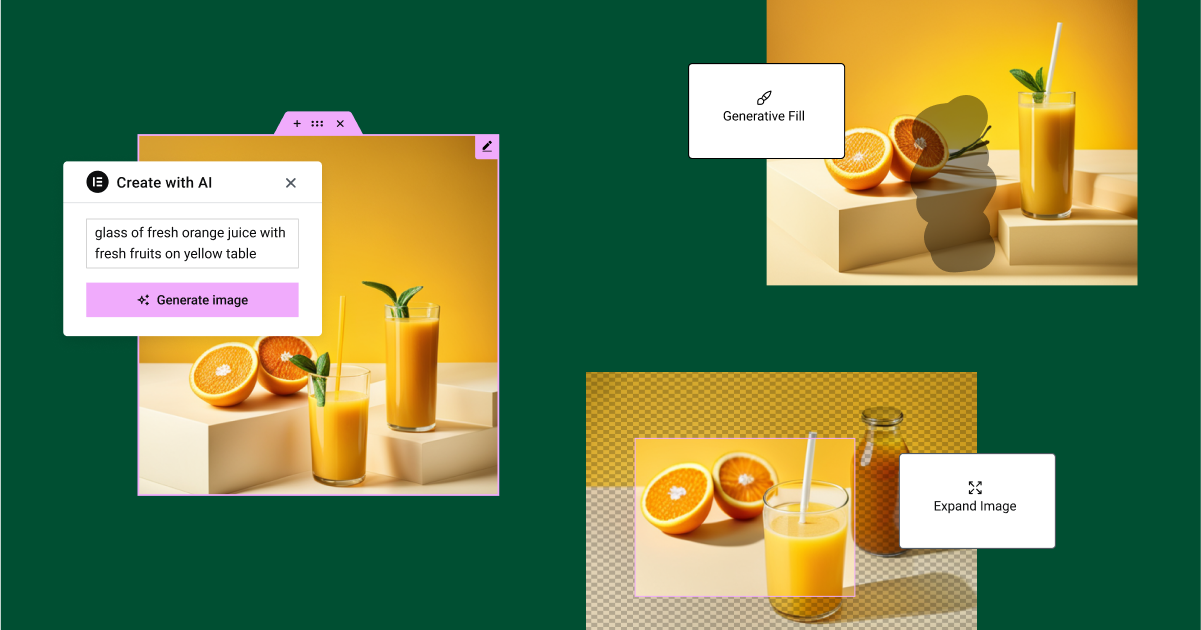
Crie imagens cativantes com Elementor AI
O Elementor AI, disponível como teste gratuito em todos os sites da Elementor, agora também inclui a capacidade de criar e aprimorar imagens. Crie um prompt descrevendo a imagem que deseja criar, personalize-a usando preenchimento generativo, crie variações de imagem a partir de uma imagem gerada por IA ou de uma imagem que você já possui em seu site e muito mais.

Melhorias de desempenho e acessibilidade
O Elementor 3.14 inclui atualizações de acessibilidade para os widgets Button, Accordion e Toggle. Esta versão também inclui melhorias de desempenho no mecanismo de carregamento no widget Elementor Pro Video Playlist. Você pode ler mais sobre isso aqui.
[Pro] Importante – Loop Carousel – Alterações de HTML na Paginação e Navegação
O Loop Carousel foi atualizado para ser mais compatível com contêineres. Observe que, se você aplicou CSS personalizado ao widget Loop Carousel no passado, especialmente para estilizar a navegação ou a paginação, pode haver um possível problema que pode afetar o design do seu site. Portanto, recomendamos que você teste primeiro esse recurso em seu site.
Leve a estética do seu site a novas alturas
O Elementor 3.14 apresenta uma série de aprimoramentos de design, para elevar o design e a exibição de conteúdo do seu site. Com o altamente solicitado widget Carrossel, um elemento aninhado, você pode incorporar conteúdo em cada slide do carrossel e ajustar seu estilo e design como achar melhor. Além disso, esta versão estende o Loop Alternate Template, parte do widget Loop Grid, permitindo que você integre conteúdo estático selecionado em suas listas de produtos e postagens. Esta versão também inclui Elementor AI para criação de imagens, que permite criar imagens cativantes, personalizá-las e muito mais.
Para experimentar esses novos recursos, atualize para o Elementor 3.14 e informe-nos como planeja usar essas novas atualizações em seu site.
