Por que o teste A/B ficou ainda mais rápido e fácil com Instablocks™
Publicados: 2018-01-18No início deste ano, revelamos sua ferramenta mais poderosa para dimensionar a criação profissional de páginas de destino pós-clique: Instablocks.
Estamos entusiasmados com eles. Novos usuários estão entusiasmados com eles (veja a citação do Crunchbase no anúncio oficial). E se você é um cliente Instapage, também deveria ser. Hoje vamos mostrar o porquê, mas primeiro…
Uma estatística surpreendente sobre a criação de páginas de destino pós-clique
Já se foi o tempo em que as pessoas codificavam suas próprias páginas de destino pós-clique, certo? Por que desperdiçar recursos construindo cada página do zero quando você pode fazê-lo no tempo que leva para preparar o café?
Isso é o que pensamos e achamos que outras pessoas estavam na mesma página (trocadilho intencional). Surpreendentemente, pesquisas recentes provaram que estávamos errados.
De acordo com nossa pesquisa com 500 profissionais de marketing, 41% das pessoas ainda codificam suas próprias páginas de destino pós-clique. Eles constroem cada página do zero: os wireframes para a web. E se você já tentou fazer isso, sabe que pode ser um processo meticuloso:
Esboçar os wireframes, passá-los para aprovação... depois vem a montagem propriamente dita do conteúdo da página: o copy, os vídeos, as imagens dos botões. E, além disso, tem que se unir e funcionar, para apoiar os visitantes que tentam clicar no seu botão CTA, assistir ao seu vídeo, etc.
É por isso que mais de 250.000 clientes contam com o Instapage. É apenas uma maneira mais rápida e fácil de criar páginas de destino pós-clique profissionais. E com Instablocks, agora é ainda mais rápido.
Uma descrição rápida dos Instablocks
Para saber por que você precisa deles, você precisa saber como eles funcionam. Então, vamos definir rapidamente o que são Instablocks e o que eles fazem.
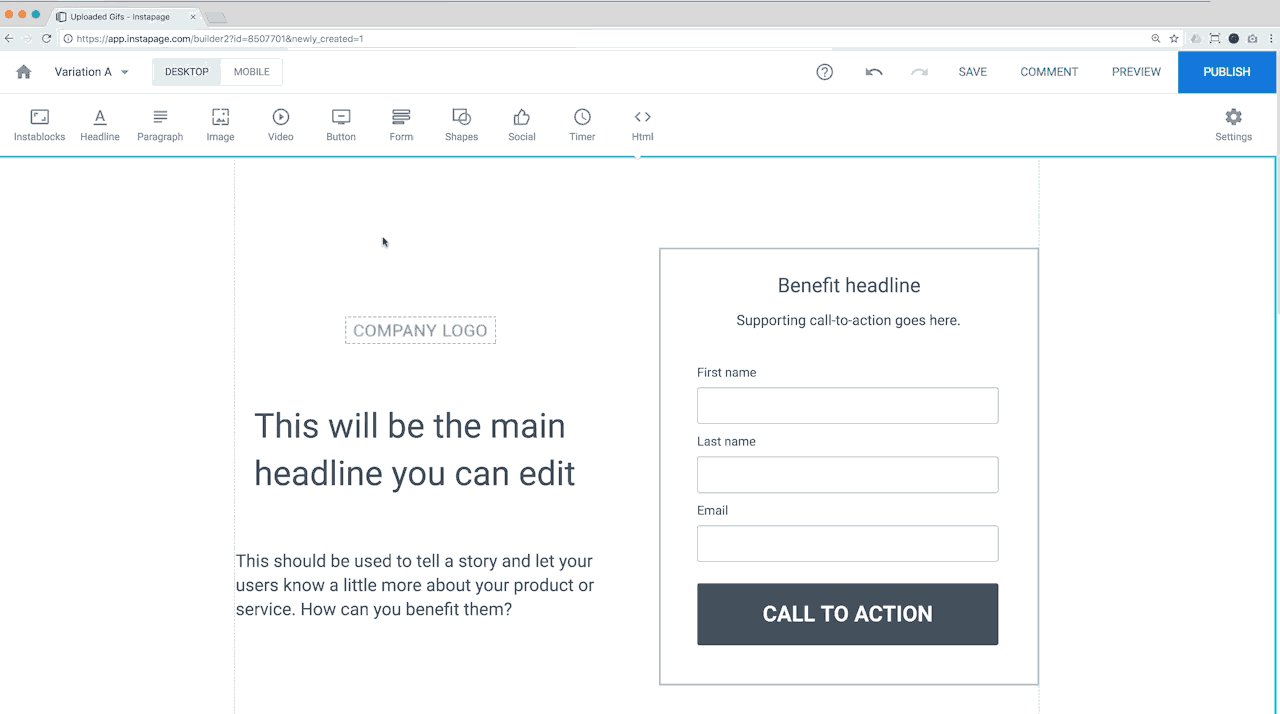
Ao fazer login para usar o construtor Instapage, você tem a opção de escolher entre nossos modelos. Depois de fazer isso, você pode clicar para editar qualquer coisa que vir e arrastá-la para onde quiser. É simples e direto.
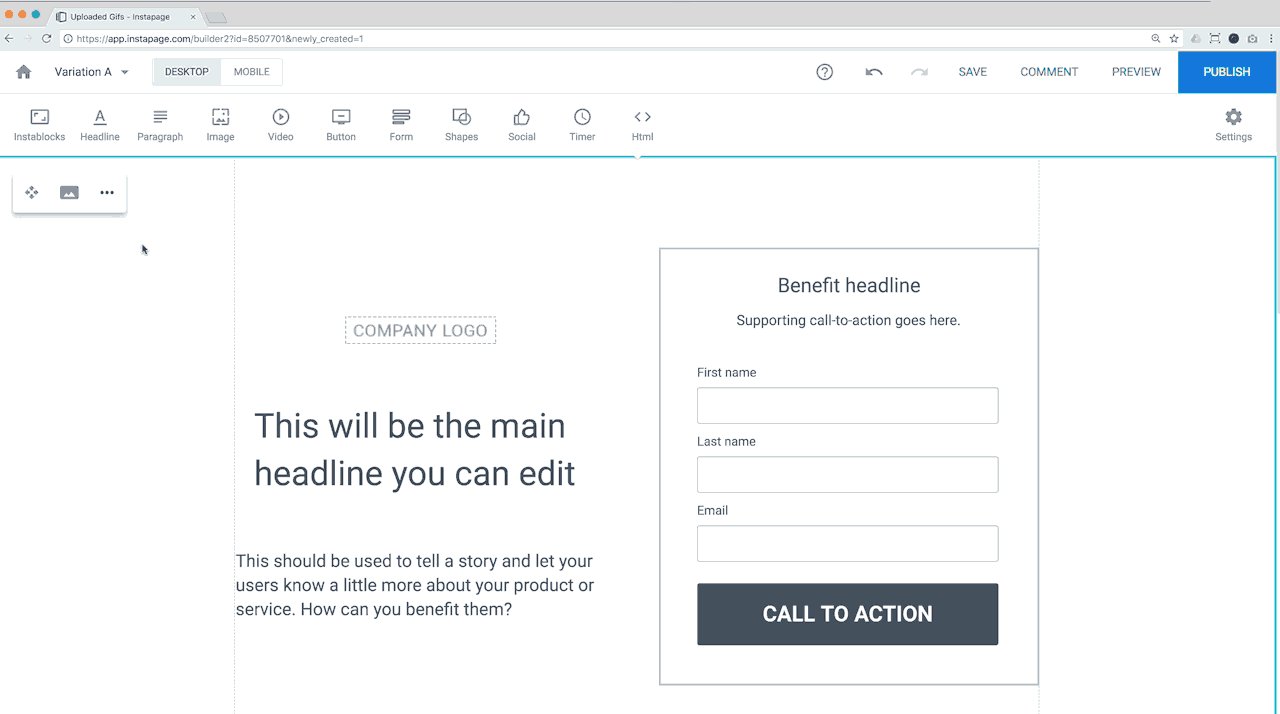
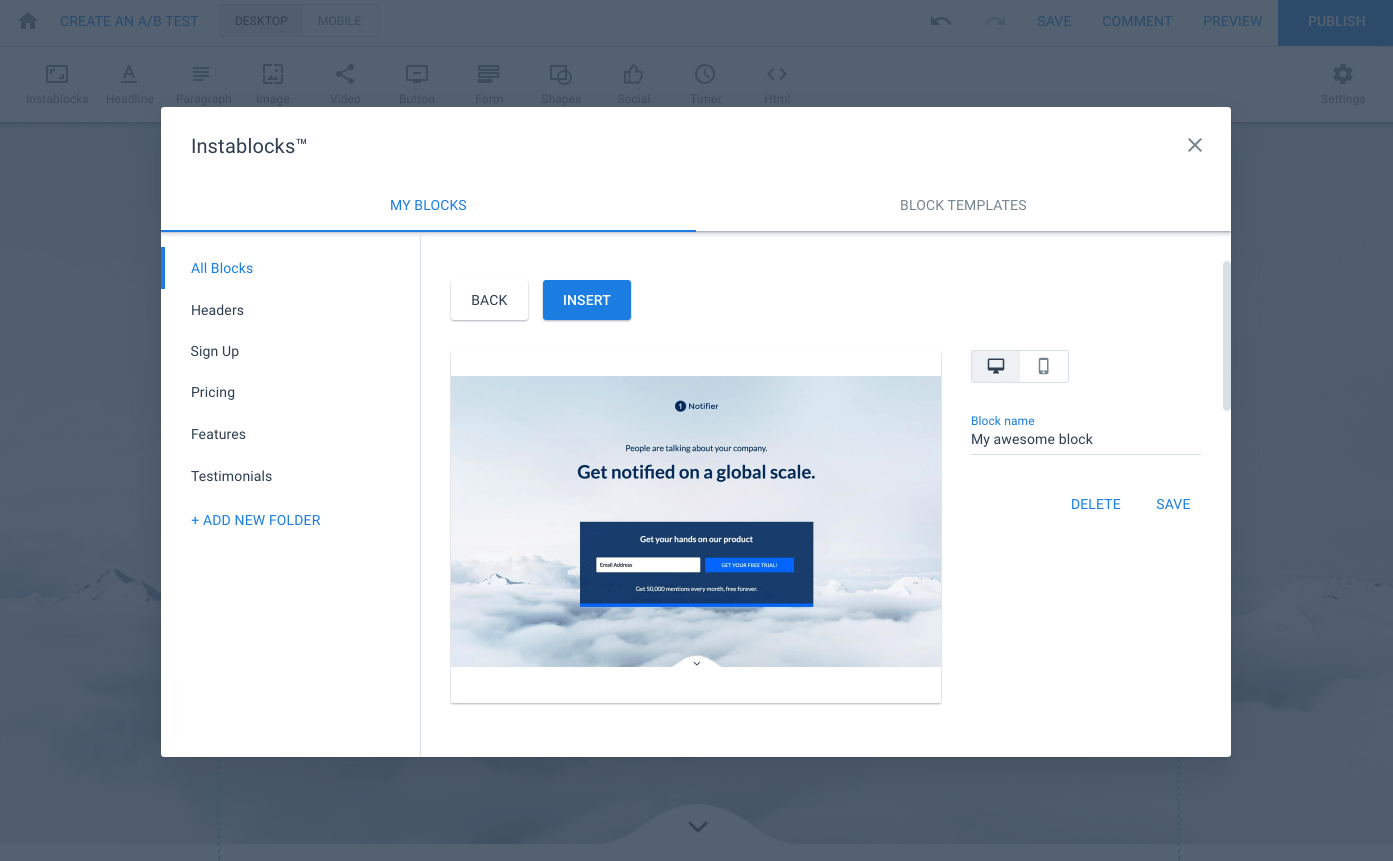
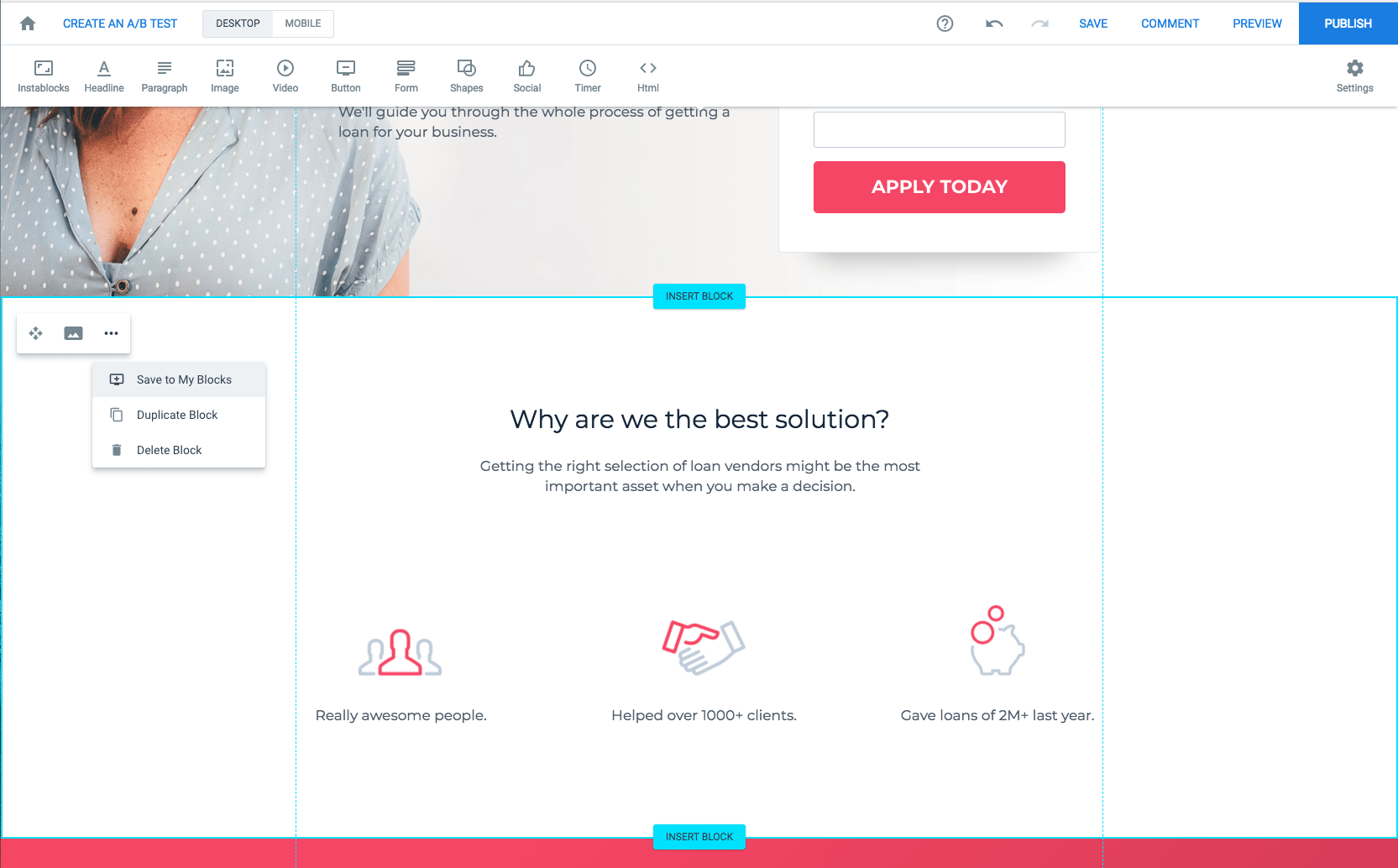
Agora, com Instablocks, você pode não apenas clicar para editar os elementos que vê, mas também salvar o que edita. Você pode salvar um bloco de texto, uma apresentação de slides ou um widget. E você pode inserir esses blocos em outras páginas. Assim…

A ferramenta tem um uso óbvio e nem tanto. Aqui é quando os Instablocks serão mais valiosos:
Quando você está criando muitas páginas de destino pós-clique
as páginas de destino pós-clique são focadas no laser. Eles são direcionados a um público específico e suas mensagens refletem a campanha que estão apoiando…
Os títulos dos anúncios e os títulos da página de destino pós-clique devem corresponder. As imagens do anúncio e as imagens da página de destino pós-clique também devem corresponder. O mesmo vale para as cores: o conteúdo do anúncio deve estar na página de destino pós-clique para aumentar a confiança. Dessa forma, os clientes em potencial que clicam sabem que estão no lugar certo.
Isso significa que você não deve usar a mesma página de destino pós-clique para todas as suas campanhas. as páginas de destino pós-clique não são de tamanho único. Lembre-se: toda promoção precisa de sua própria página exclusiva.
Ao mesmo tempo, os elementos dessa página podem não ser totalmente exclusivos. Como em, você pode reutilizar um bloco de cópia ou um álbum de imagens. Os logotipos provavelmente serão os mesmos em todos os designs.
Antes do Instablocks, para fazer isso com o Instapage, você tinha que duplicar sua página e ajustar os elementos exclusivos da sua campanha. Isso significava manter o mesmo design e layout da página de destino pós-clique com apenas alguns ajustes.
Mas e se você quiser usar elementos de uma campanha anterior em um design e layout totalmente novos?
Bem, você teve que copiar/colar o texto do seu design antigo para o novo design. Você teve que reenviar suas imagens para um novo álbum. Você teve que reinserir os códigos de incorporação.

E o processo ainda foi mais rápido do que criar uma página do zero. Mas não foi tão rápido quanto queríamos. Não foi tão rápido quanto você merece.
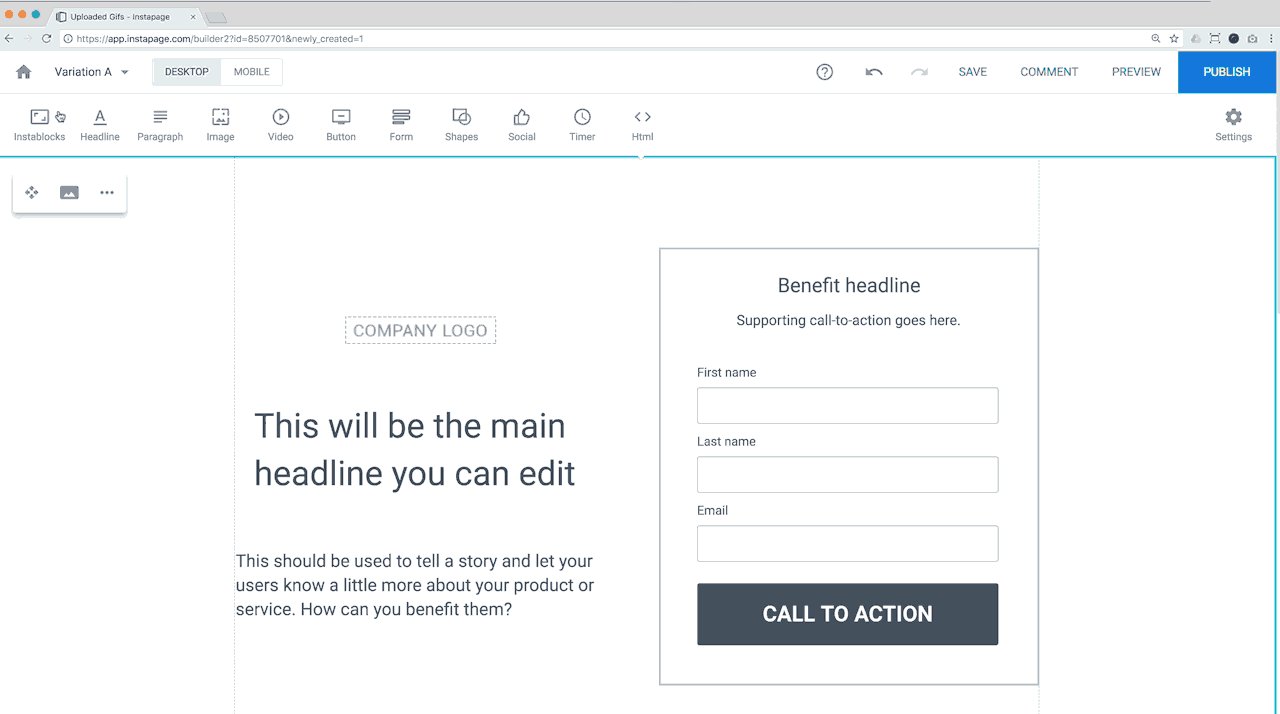
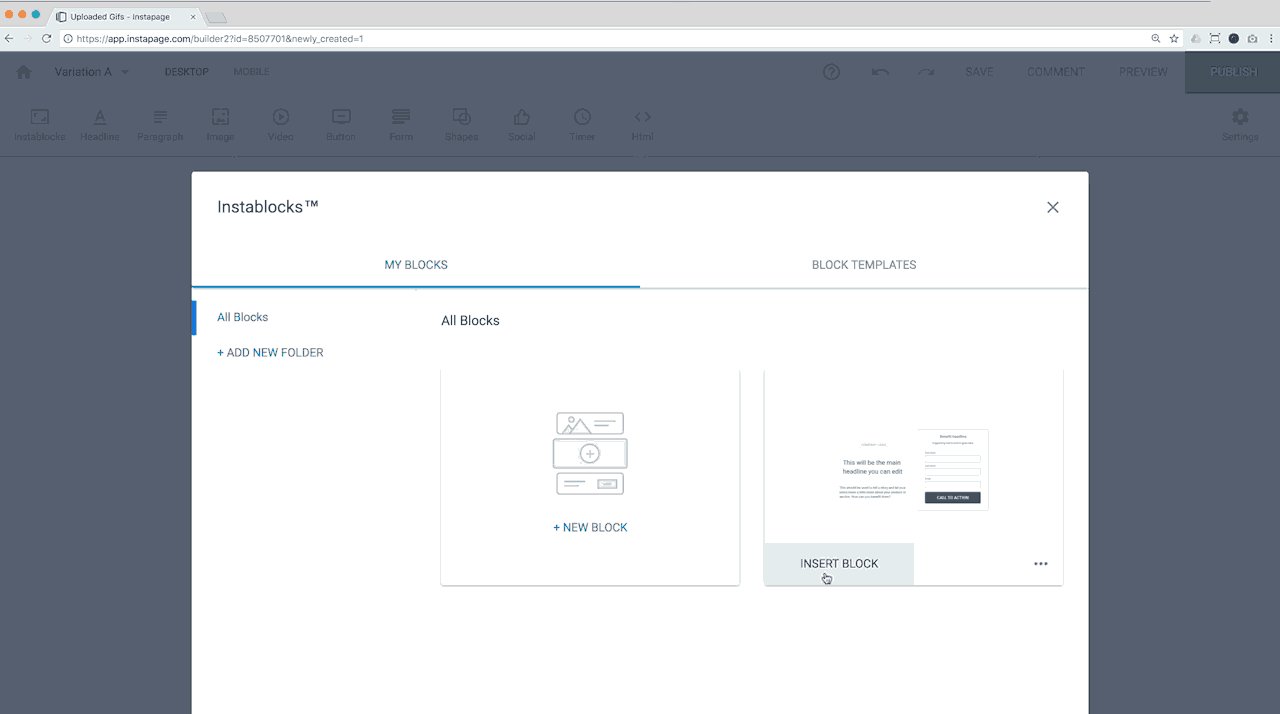
Agora, quando você quiser criar outra página de destino pós-clique com alguns dos mesmos elementos, tudo o que você precisa fazer é salvar os elementos existentes como blocos e inseri-los. E tudo isso pode ser acessado por meio do ícone Instablocks no canto superior esquerdo do construtor:

É fácil e necessário para qualquer anunciante executando inúmeras campanhas (a maioria é). Construir páginas de destino pós-clique individuais do zero pode drenar rapidamente um orçamento: há o custo dos desenvolvedores e o processo de construção demorado, e o tempo perdido se traduz em dinheiro perdido.
Por que não construir a base da sua página e deixar o ajuste fino para os desenvolvedores?
Isso é o que você poderá fazer com Instapage e a nova ferramenta Instablocks. Crie rapidamente páginas de destino pós-clique que evoluem com suas campanhas publicitárias e, em seguida, garanta que tudo esteja de acordo com a marca por meio de um módulo CSS totalmente personalizável.
Publique uma página de destino pós-clique vencedora mais rapidamente
Aqui é onde surge o uso menos óbvio para Instablocks: testes.
Você é um profissional de marketing que não cria elementos de design do nada. Você fala com os clientes, lê resenhas, relatórios - coleta dados e compila uma hierarquia visual: textos contundentes, visuais atraentes, indicadores de confiança, tudo o mais…
Mas você não para por aí, você não levanta os pés e encerra o dia. Não. Você testa como os profissionais fazem.
Você usa o teste A/B para encontrar o máximo global – a melhor versão ampla da sua página de destino pós-clique. E então, você usa testes multivariados para encontrar os elementos de melhor desempenho naquela página de destino pós-clique.
E é por isso que você vai adorar Instablocks.
Antes de explicarmos, vamos abordar rapidamente como funcionam os testes A/B e os testes multivariados.
Teste A/B x teste multivariado
Resumimos acima, mas para aprofundar um pouco mais:
- O teste A/B consiste em colocar duas (às vezes mais) páginas drasticamente diferentes entre si para descobrir qual variação geral é preferida por seus clientes em potencial. Por exemplo, a página A pode defender sua oferta com um vídeo, enquanto a página B pode fazê-lo com uma cópia do corpo de formato longo. Seus clientes em potencial preferem assistir ou ler? O teste A/B é como você descobre.
- O teste multivariado é mais específico. Trata-se de descobrir qual combinação de elementos funciona melhor em sua página depois de determinar o vencedor de um teste A/B. Assim, por exemplo, se você achar que a versão do corpo da página supera a versão em vídeo, um teste multivariado pode ter como objetivo descobrir se o corpo da cópia e uma imagem embutida funcionam melhor do que o corpo da cópia sem nenhuma imagem.
Portanto, depois de encontrar o máximo global com o recurso de teste A/B do Instapage, o Instablocks será um aliado poderoso.
Porque agora seu objetivo será descobrir quais elementos funcionam melhor em conjunto com testes multivariados: texto longo x texto curto x vídeo, imagem x sem imagem, crachás de segurança x sem crachás de segurança. Você terá muitos elementos diferentes.
Sem Instablocks, isso significa muito copiar e colar e recodificar para criar variações e montar uma página vencedora no final do seu teste. Com eles, no entanto, é tão fácil quanto criar seus elementos uma vez, salvar cada um como um bloco e inseri-los à medida que avança:

Agora, a criação de páginas é mais rápida. É mais simples. É menos estresse e desperdício de orçamento. Para começar, inscreva-se para uma demonstração do Enterprise aqui.
