Por que um site incrivelmente rápido é sua nova prioridade
Publicados: 2022-06-12
O conceito de um site incrivelmente rápido é algo que o Google vem falando há muito tempo.
Você está convencido de que a velocidade do site é sua principal prioridade para otimizar a experiência do usuário?
Neste post, abordarei:
- Por que a velocidade do site é importante.
- Como seus visitantes móveis se encaixam na equação.
- A necessidade de velocidade em um mundo mobile-first index.
Por que a velocidade do site é importante
Ao longo dos anos, o Google implementou uma série de recomendações e ferramentas para ajudar os proprietários de sites a tornar seus sites mais rápidos. Essas diretrizes e ferramentas suportam o núcleo de nossos serviços de SEO.
Afinal, sites rápidos são bons para o usuário final. E o Google quer destacar em seus resultados aqueles sites que oferecem uma boa experiência ao usuário.
Não importa como você o faça, a mensagem do Google é clara: mais rápido é melhor.
Na verdade, no final de 2016, o representante do Google, John Mueller, disse para manter o tempo de carregamento da página abaixo de três segundos.
@vivek_seo Não há limite por página. Certifique-se de que eles carreguem rapidamente para seus usuários. Costumo verificar https://t.co/s55K8Lrdmo e aponto para <2-3 segundos
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 26 de novembro de 2016
Em 2010, o Google disse que a velocidade do site seria um fator em seu algoritmo de classificação, embora um sinal leve.
Em seu anúncio, o Google explicou por que a velocidade do site é importante:
Acelerar os sites é importante – não apenas para os proprietários de sites, mas para todos os usuários da Internet. Sites mais rápidos criam usuários felizes e vimos em nossos estudos internos que, quando um site responde lentamente, os visitantes passam menos tempo nele. Mas sites mais rápidos não apenas melhoram a experiência do usuário; dados recentes mostram que melhorar a velocidade do site também reduz os custos operacionais. Assim como nós, nossos usuários valorizam muito a velocidade - é por isso que decidimos levar a velocidade do site em consideração em nossas classificações de pesquisa. Usamos uma variedade de fontes para determinar a velocidade de um site em relação a outros sites.
Observe a última frase: “Usamos uma variedade de fontes para determinar a velocidade de um site em relação a outros sites”.
Se todos os sites que aparecem para uma consulta específica tiverem aproximadamente o mesmo tempo médio de carregamento da página (mesmo que isso seja mais lento), seu site será considerado normal.
No entanto, se os tempos de carregamento da página do seu site forem muito mais lentos do que a média, você estará em desvantagem.
O ex-Googler Matt Cutts mencionou em 2013 que, quando todas as outras coisas são iguais, a velocidade da página pode influenciar os rankings.
Por exemplo, se eu fizer uma pesquisa e todas as páginas relevantes forem carregadas entre 1,5 e 2,5 segundos, o Google não usará a velocidade do site como um fator de classificação.
Mas, se houver uma página da Web que leva 12 segundos para carregar, provavelmente sofrerá um rebaixamento nos rankings. Você precisa estar na média em comparação com o desempenho de todas as outras páginas da Web para essa consulta.
Então a questão é: mais rápido é uma vantagem ou mais lento é uma desvantagem? Eu acho que o último.
O Google não é estranho a dar sinais mistos, no entanto. Lembra daquele tweet de John Mueller? Bem, aqui está outro tweet de Gary Illyes do Google que menciona não se preocupar “muito” com o tempo de carregamento da página:
@seefleep eu não me preocuparia muito com isso. Faça isso o mais rápido que você razoavelmente puder.
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 21 de abril de 2016
A linha inferior é que você deve se preocupar se tiver tempos de carregamento de página muito lentos.
E, se possível, você deve tentar atender às recomendações do Google, certificando-se de que as páginas sejam carregadas em apenas alguns segundos.
Como a navegação móvel é importante para a velocidade do site
Agora vamos falar sobre como a velocidade do site se manifesta em vários cenários.
Mueller recomendou um teto de três segundos para a velocidade de carregamento da página HTTP. Mas quando se trata de dispositivos móveis, a posição oficial do Google aqui é ter o conteúdo acima da dobra renderizado em um segundo ou menos , para que o usuário possa “começar a interagir com a página o mais rápido possível”.
E, nos próximos meses, é possível que isso influencie as classificações móveis no índice mobile-first do Google.
Isso é significativo para a otimização da velocidade do site porque, com o índice mobile-first, o Google baseia suas classificações na versão móvel do seu site.
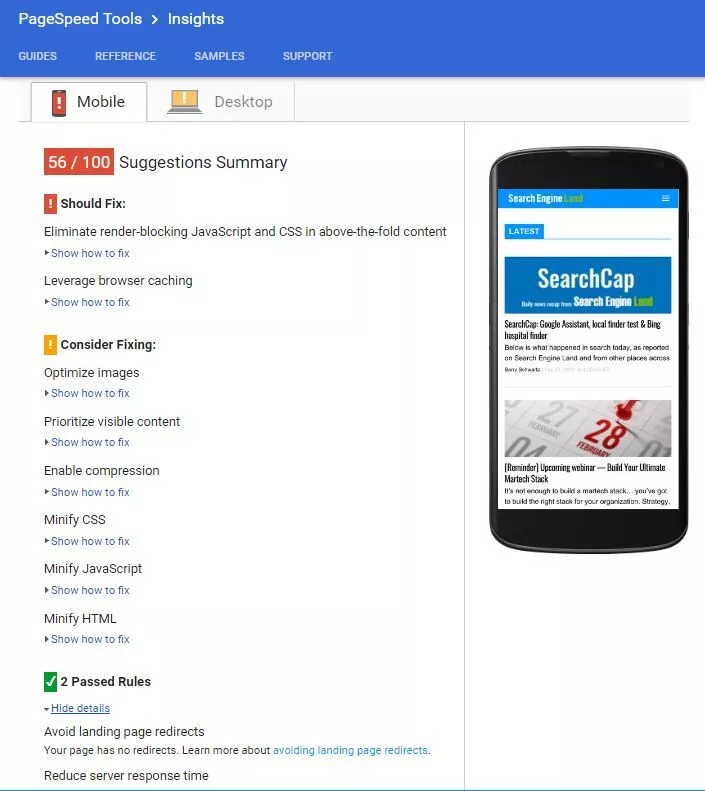
Você pode testar os tempos de carregamento de suas páginas com a ferramenta PageSpeed Insights do Google. Aqui, o Google explica a necessidade de conteúdo acima da dobra que seja imediatamente utilizável:
O PageSpeed Insights mede como a página pode melhorar seu desempenho em:
- tempo para carregamento acima da dobra : tempo decorrido desde o momento em que um usuário solicita uma nova página e até o momento em que o conteúdo acima da dobra é renderizado pelo navegador.
- tempo até o carregamento completo da página: tempo decorrido desde o momento em que um usuário solicita uma nova página até o momento em que a página é totalmente renderizada pelo navegador.
Veja um exemplo dos tipos de problemas que podem melhorar os tempos de carregamento conforme relatado pelo teste do PageSpeed Insights:

Uma das coisas que descobrimos é que os resultados de um teste do PageSpeed Insights mudam com o tempo e, ultimamente, têm sido muito influenciados pelos tempos de carregamento das imagens.

Aparentemente, muitos editores de sites conseguiram que o tempo geral de carregamento da página fosse rápido, mas suas imagens não carregam rapidamente.
Para tornar o tempo de carregamento da página móvel mais rápido, a compactação de imagem será uma área de foco. Determinar se uma imagem é mesmo necessária pode ser uma das próximas coisas que você precisa decidir ao priorizar os esforços da sua estratégia de SEO para dispositivos móveis.
Em uma nova pesquisa publicada pelo Google, a principal recomendação é manter a contagem média de solicitações (o número de partes individuais de conteúdo necessárias para exibir a página inteira) abaixo de 50.
A necessidade de velocidade no índice Mobile-First
Vale a pena notar como a prática de reduzir o conteúdo para otimização de velocidade móvel pode impactar seus rankings neste novo mundo mobile-first index.
O que está sendo veiculado atualmente como seu site para celular é o que o Google consideraria para indexação e classificação em seu primeiro índice para celular. Se a versão móvel do seu site exibir apenas uma parte de todo o conteúdo disponível, o Google considerará apenas essa parte em seus cálculos de classificação (e não quaisquer recursos adicionais disponíveis na versão para computador de um site).
Se um site tem uma configuração de design responsivo, como o Google recomenda, tudo na versão desktop e na versão mobile deve ser contabilizado pelo Google, certo?
Não exatamente. No design responsivo, você diz ao site para não exibir blocos de texto ou determinadas imagens em um dispositivo móvel.
Tradicionalmente, o Google indexaria a versão desktop do seu site. Qualquer que fosse a imagem da área de trabalho, era isso que o Google indexaria e usaria para classificar.
Então, quando uma pessoa carregava aquela página em um dispositivo móvel, nesse ponto, você podia controlar o que era exibido. No entanto, o índice foi baseado na versão completa para desktop do conteúdo. O design responsivo apenas decidiu o que era exibido ou não para um dispositivo móvel ou tablet.
Agora o Google está migrando para um índice mobile-first. Enquanto a versão para desktop do site costumava ser mais importante para a otimização do mecanismo de pesquisa, agora é o UX móvel que conta.
Se a versão móvel do seu site não estiver exibindo determinado conteúdo ou imagens, o Google não o considerará mais na classificação e na indexação.
Por exemplo, em seu site para computador no rodapé, você pode ter 50 links. Mas na versão móvel, você não quer desordenar, então você exibe apenas 10. Quando o Googlebot rastreia sua página, ele não contará 50 links, apenas considerará os 10.
Como outro exemplo, considere a forma como as pessoas abordaram o desempenho móvel no passado – cortando partes de sua página, como imagens ou conteúdo. Se essa é sua abordagem para a experiência móvel, você precisa entender que está cortando conteúdo que pode estar ajudando você a classificar.
Então, o que eu recomendo?
Você deseja criar uma experiência rápida quando os usuários móveis acessam o site — isso ainda é importante. Mas você precisa equilibrar o conteúdo necessário para classificar com a experiência móvel.
Projete seu site em torno da experiência móvel para começar.
Exiba apenas conteúdo digno de ser exibido em um dispositivo móvel, mesmo em suas páginas de desktop. Pode exigir que você tenha mais páginas da Web com menos conteúdo, porque essa página de 2.000 palavras pode não ser compatível com dispositivos móveis.
E quando se trata de velocidade, os editores de sites podem cortar imagens porque o carregamento de uma imagem específica em um dispositivo móvel demora muito. Essas atividades comuns voltadas para aumentar os tempos de carregamento da página podem fazer com que o conteúdo não seja mais indexado em um mundo mobile-first.
Pesando a opção de AMP (Accelerated Mobile Pages)
Isso nos leva ao mais recente projeto do Google voltado para velocidade: AMP.
Cobrimos o AMP em detalhes em nosso guia aqui e até fornecemos um guia de início rápido sobre se e como implementar o AMP em seu site.
O AMP é um projeto de código aberto que ajuda efetivamente os editores de sites a criar experiências móveis mais rápidas por meio de configurações específicas que:
- Pré-renderize o conteúdo do site enquanto limita o uso de JavaScript que os sites do editor podem usar.
- Cache de conteúdo para que o Google não precise buscar o conteúdo da página do servidor do editor.
O Google disse que o AMP não afetará os rankings, mas com todos os sinais de que mais rápido é melhor em dispositivos móveis, eu não descartaria a capacidade do AMP de carregar páginas mais rapidamente como uma maneira de classificar melhor.
Lembre-se de que o AMP não é uma coisa fácil de implementar em um site, e as especificações do AMP estão mudando com frequência. À medida que o programa se expande para mais e mais tipos potenciais de sites (lembre-se, ele começou apenas com sites de notícias e expandiu a partir daí), o Google está constantemente tendo que fazer concessões.
E então, é claro, há um custo para desenvolver em AMP. Você vai precisar realmente mudar seu site para apoiá-lo. Também há custos contínuos à medida que as especificações de AMP mudam, porque você precisa atualizar as páginas. Depois, há o risco de o Google abandonar o AMP ou criar um sistema diferente, como fazer com que seu site se comporte mais como um aplicativo móvel.
Escolha suas páginas AMP com sabedoria.
Vencendo sua concorrência até a linha de chegada
Se você quer competir online, seu site tem que ser rápido.
A mensagem do Google é que a velocidade conta. Mas há muitas maneiras de alcançar a velocidade do site.
Isso exige que você avalie os custos e os benefícios das configurações móveis, incluindo responsivo, AMP e muito mais.
O tempo todo, lembre-se de que as alterações feitas em seu site para dispositivos móveis podem e afetarão suas classificações em um mundo que prioriza dispositivos móveis.
Deixe-nos ajudá-lo a direcionar e rastrear o tráfego para seu site com uma estratégia de SEO para dispositivos móveis. Os serviços da BCI são feitos sob medida para atender às suas metas de negócios e público-alvo. Vamos falar mais sobre o crescimento da receita por meio de SEO otimizado para dispositivos móveis.
