Como melhorar o UX com o software Heatmap?
Publicados: 2020-07-07 |
A experiência do usuário (UX) neste mundo digital não é um elemento 'opcional', mas um elemento 'necessário'.
Mesmo se você for um nome gigante em seu setor, seus produtos não serão vendidos on-line se você não tiver uma interface amigável para seu site ou aplicativo.
Uma presença online é impedida se o design da experiência do usuário (UX) não estiver à altura e os visitantes tiverem dificuldade em usar seu site.
Um UX ruim geralmente permite que você perca seus clientes em potencial para seus concorrentes, diminui sua receita e produtividade e também afeta imensamente a taxa de retenção de clientes.
Para evitar que isso aconteça, você pode usar o mapa de calor para melhorar a UX da maneira que seus visitantes esperam e que atenda às suas necessidades.
Neste blog de hoje, vamos descobrir algumas das maneiras pelas quais você pode melhorar a experiência do usuário com o mapa de calor .
Conteúdo
5 melhores práticas para melhorar a experiência do usuário por meio do software Heatmap

Um software de mapa de calor é sua ferramenta de diagnóstico e seu guia perfeito para algumas das melhores informações sobre seu site. Aqui estão algumas das maneiras pelas quais você pode melhorar o UX com mapa de calor para o site usando o software:
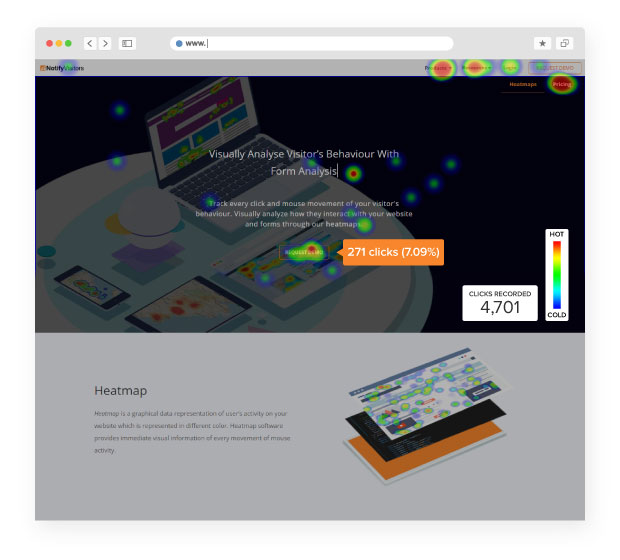
1.) Melhore os CTAs usando mapas de cliques

Os botões Call to Action (CTA) são um dos elementos mais importantes para o seu site. Um CTA quebrado ou negativo pode destruir completamente a imagem de sua marca aos olhos de seus visitantes.
Portanto, use Click Maps para melhorar a UX com heatmap para CTA's em seu site. Veja como você pode usar o Click Maps para garantir que você tenha CTAs responsivos em seu site.
- Mapas de cliques podem ser usados para entender quais são algumas das seções mais e menos interativas em seu site que induzem/retêm o clique do visitante.
- Ele ajuda você a analisar os CTAs que receberam mais cliques e os que estão sendo ignorados ou não são tão responsivos. Essa é uma ótima maneira de garantir que você coloque os CTAs responsivos corretos.
- O Click Maps também ajuda você a analisar se alguma seção está distraindo seu visitante de ver o CTA principal e, assim, lhe dá a direção para fazer as alterações necessárias.
- Você também pode testar alguns novos CTAs em seu site e através de Clickmaps você pode analisar como os visitantes estão interagindo com o CTA de teste. Dessa forma, você pode testar e ver o que funciona para seus visitantes.
Use essas táticas para fazê-los querer clicar imediatamente!
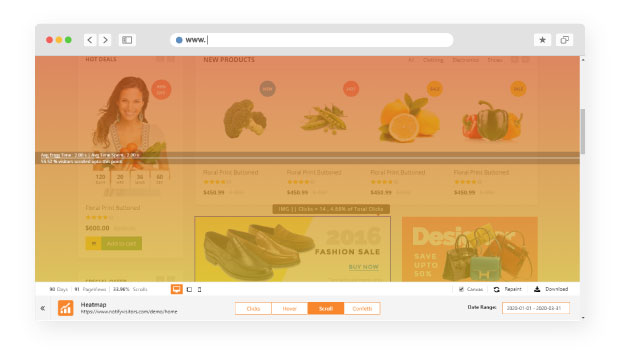
2.) Otimize o posicionamento do conteúdo usando mapas de rolagem

Você já visitou um site e leu cada seção do site enquanto rolava para baixo?
Não, certo? A maioria das pessoas não faz isso.
Então, como você pode esperar que seu visitante passe por cada seção minuciosamente quando você mesmo não o faz?
Você simplesmente não pode.
No processo de rolar para baixo, muito do seu conteúdo importante se perde e nem recebe a atenção que merece.
Portanto, você pode usar mapas de rolagem para garantir que você coloque o conteúdo desejado no lugar. Veja como você pode garantir que isso aconteça:
- Os mapas de rolagem ajudam a identificar o comportamento do visitante enquanto ele está rolando pela página – até onde ele rola pela página, em quais seções é dada atenção durante a rolagem, etc.
- Os mapas de rolagem ajudam você a analisar as seções em que seu visitante perde a atenção. E oferece a você uma grande oportunidade de ajustar o design de maneira que o conteúdo importante receba a atenção desejada.
- Os mapas de rolagem também ajudam a identificar 'acima da dobra', que é a seção que um visitante vê quando chega à sua página. Esta é a seção acima da borda que recebe mais atenção. E o mapa de rolagem ajuda a calcular a média acima da dobra para os dispositivos. Isso pode ajudá-lo a colocar as informações importantes e os CTAs da maneira certa.
- Os mapas de rolagem também ajudam a identificar 'falsos fundos', ou seja, quando seus visitantes não percebem que há mais conteúdo na página devido a quebras de linha, blocos ou talvez apenas algum espaço em branco. Os mapas de rolagem são úteis para executar uma 'verificação de profundidade' para fundos falsos e alterá-los para um melhor UX.
3.) Melhore o UX com o mapa de calor corrigindo os links quebrados ou CTAs
Você já visitou um site e saiu insatisfeito? Porque você não conseguiu processar um link de pagamento específico ou um link não o desviou para a página que deveria?

Exatamente, seus visitantes não querem voltar ao seu site novamente. Se eles tiverem uma experiência como esta acima.
Para garantir que você os deixe felizes e satisfeitos. Você precisa identificar as áreas que precisam ser corrigidas.
Os mapas de calor são uma ótima maneira de analisar como seus visitantes se comportam e fazer alterações para deixá-los felizes e satisfeitos. Aqui estão alguns problemas que você pode corrigir usando o software de mapas de calor:
- Os visitantes geralmente clicam em alguns elementos que eles podem esperar que sejam alguns links. É uma ótima maneira de atualizar seu site corrigindo essas anomalias.
- Os mapas de calor também mostram alguns pontos com CTAs incorretos ou links quebrados, ajudando você a conhecer os pontos onde você pode corrigir esses links quebrados e substituí-los instantaneamente.
- Os mapas de calor também ajudam a identificar problemas no design do site que precisam ser corrigidos para obter um site otimizado.
4.) Otimize para visitantes móveis e do site por meio de mapas de calor

É essencial para qualquer site dar o mesmo valor ao visitante no celular e no desktop.
Portanto, é essencial garantir que seu site seja igualmente responsivo para o celular e para o desktop para atender a todos os diferentes usuários.
Uma coisa importante que você precisa saber ao tornar seu site responsivo para dispositivos móveis é que muitas coisas mudam quando você o torna responsivo para dispositivos móveis, como "acima da dobra" não é o mesmo para dispositivos móveis e computadores, e as imagens podem não aparecer como mesmo, etc
Você pode usar mapas de calor para produzir com eficiência um site móvel igualmente responsivo.
Você pode começar comparando mapas de calor para dispositivos móveis e computadores. Para ver se há algo como um CTA ou um link faltando na área de trabalho móvel com base em seus padrões de comportamento.
Você também pode aprimorar as interfaces personalizando elementos para sites responsivos móveis usando mapas de calor.
5.) Otimize a navegação para seus visitantes usando mapas de calor
Se um visitante do site se deparar com várias áreas de fricção, resultando em navegação falha. Ele acabaria tendo uma experiência ruim de interação com seu site.
Quando o visitante chega à sua página e suas expectativas não são atendidas. E ele não é navegado de forma tranquila, deixa o visitante com uma sensação de decepção.
Ele acabaria caindo sem nenhuma conversão. Portanto, é essencial que as expectativas de navegação do visitante sejam atendidas adequadamente.
- O software Heatmaps ajuda a identificar como o visitante interage e navega enquanto navega pelo seu site. Ele identifica como o olho do usuário também se move na página. Isso pode ajudar a projetar uma página da Web alinhada com a expectativa do usuário.
- Os mapas de calor também mostram os pontos de perigo, ou seja, os principais pontos problemáticos para seus sites, onde o usuário desiste e sai do site.
- Identificando a rota que o usuário percorreu para chegar à sua página da web. E ao coletar dados sobre o mapa flutuante, você também pode criar um design de navegação. Isso ajuda você a avançar em seu funil de vendas e também atende às expectativas de seus visitantes.
Conclusão
O software Heatmaps agora desempenha um papel vital nas melhorias contínuas. Fornecendo uma interface amigável e um UX aprimorado.
O software Heatmaps é útil sempre que há um processo para criar um UX espetacular para os visitantes. Quando as características notáveis dos mapas de calor são combinadas.
Com o Teste A/B para projetar o layout do seu site com base na observação do comportamento de seus visitantes. Isso torna o Heatmaps uma ferramenta de análise indispensável.
Portanto, sem mais delongas, sugerimos que você comece a melhorar a UX com o mapa de calor . Conte-nos como os Heatmaps ajudaram você a aprimorar sua jornada.
