Como fazer as imagens carregarem mais rápido no seu site WordPress
Publicados: 2020-01-23Então você quer que suas imagens carreguem mais rápido?
Bem, eu não vou perder tempo. Vamos mergulhar direto nas coisas boas!
Existem três maneiras de fazer com que as imagens sejam carregadas mais rapidamente no WordPress:
- Redimensionar
- Comprimir
- Carga preguiçosa
Neste post, explicarei como cada uma dessas técnicas funciona e por que elas farão seu site carregar mais rápido. Também mostrarei como implementar cada tática com soluções manuais e recomendações de plugins.
Esta primeira técnica é extremamente simples, mas muitas vezes ignorada pelos novatos do WordPress.
Como otimizar imagens no WordPress
Redimensione suas imagens
A maneira mais simples de fazer suas imagens carregarem mais rápido é redimensioná-las. Deixe-me explicar.
O que é redimensionar?
Quando digo “redimensionar”, quero dizer alterar as dimensões de uma imagem e, neste caso, você deseja reduzir as dimensões de imagens muito grandes.
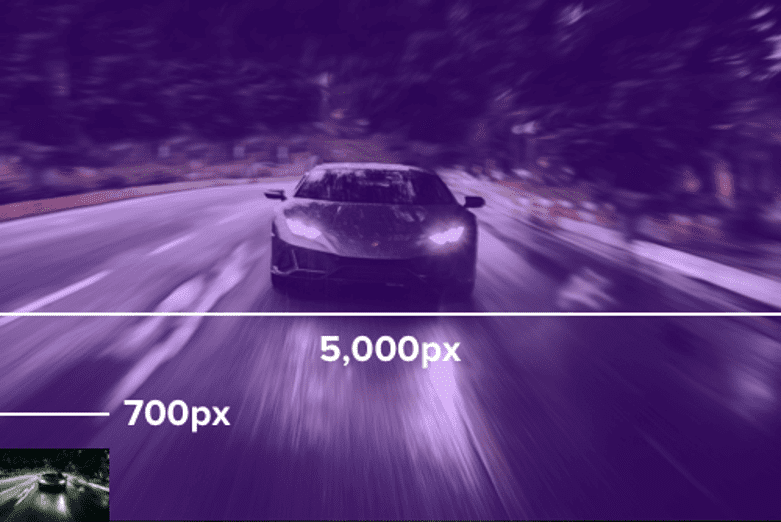
Por exemplo, os blogueiros às vezes tiram fotos em seus telefones ou câmeras digitais e as carregam em seus blogs. As cópias não editadas das fotos podem ter até 5.000 pixels de largura. Agora pense nisso...
A largura da seção de postagem em seu site provavelmente não é maior que 800px. O texto que você está lendo agora abrange apenas cerca de 700 px na página, então imagine adicionar uma imagem com 5.000 px de largura aqui. Seria muito maior do que precisa ser e, embora fosse reduzido para caber na página, o arquivo de imagem carregado ainda é enorme e extremamente desnecessário. E isso porque…
Imagens que têm dimensões maiores também têm tamanhos de arquivo maiores.
Quando se trata de desempenho e fazer com que suas imagens sejam carregadas mais rapidamente, reduzir as dimensões da sua imagem é uma ótima maneira de diminuir drasticamente o tamanho do arquivo, e isso faz com que a imagem seja carregada mais rapidamente.
Vamos voltar ao meu exemplo e assumir que a imagem tem 5.000px de largura e altura. Se você reduzisse de 5.000px para apenas 700px, a imagem usaria 99% menos pixels. Em outras palavras, o tamanho do arquivo diminuiria em cerca de 99%. Se a imagem tivesse 5mb, acabaria com apenas 50kb e carregaria 99% mais rápido no seu site.

Se você não quer redimensionar cuidadosamente suas imagens, é quase certo que há alguns ganhos a serem obtidos.
Existem algumas maneiras de redimensionar suas imagens para caber perfeitamente no site.
Redimensione manualmente suas imagens
Antes de carregar uma nova imagem em seu site, redimensione-a manualmente usando as ferramentas de edição de imagem integradas em seu computador.
Se você tiver uma imagem extremamente grande como no meu exemplo, isso fará uma grande diferença imediatamente. Depois que a imagem for redimensionada, você poderá enviá-la para sua Biblioteca de mídia.
Mesmo se você for usar a imagem em um lightbox ou slider, normalmente não há razão para que ela seja maior que 2.000px. Se a imagem estiver em uma área de conteúdo de postagem ou página, você provavelmente pode se dar bem com a imagem com 800 pixels de largura.
Esse método de redimensionamento de imagens funciona bem, mas não ajuda com imagens já carregadas em seu site. Uma técnica fácil para imagens existentes é simplesmente escolher um tamanho diferente.
Usar tamanhos menores
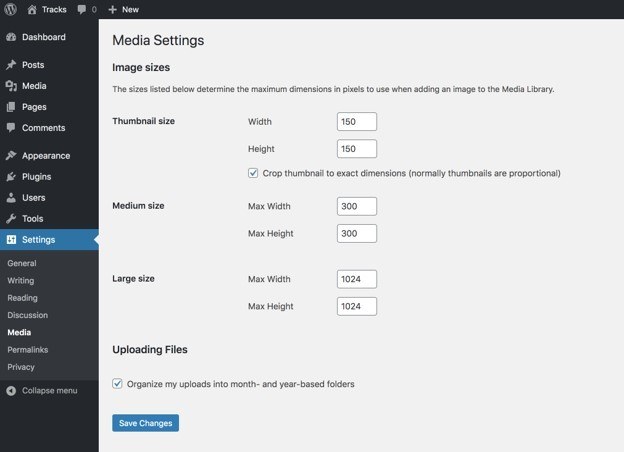
Quando você carrega uma imagem para sua Biblioteca de Mídia, o WordPress cria até 3 versões adicionais: Miniatura, Média e Grande.
Se você visitar sua página de configurações de mídia, verá que pode escolher esses tamanhos aqui:

Embora você possa modificar as configurações, o tamanho Grande padrão é 1024px, grande o suficiente para usar em postagens sem ser muito desperdiçado. Você pode usar esse tamanho para todas as imagens que incluir em suas postagens.
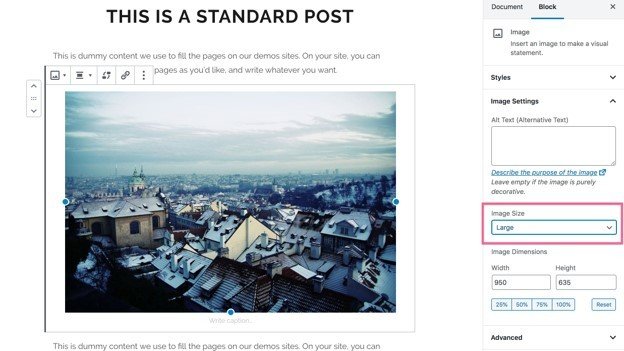
Para alterar o tamanho de uma imagem que você adicionou a uma postagem, clique nela no editor e você verá o menu suspenso Tamanho da imagem na barra lateral direita.

Selecione o tamanho “Grande” e atualize a postagem. Se você tiver imagens superdimensionadas, essa técnica permitirá que você veicule rapidamente um tamanho mais apropriado que será carregado mais rapidamente sem a necessidade de reenviar e substituir o original.
Dito isso, isso pode ser muito tedioso se você tiver dezenas de postagens com dezenas de imagens. Existe um método ainda mais rápido e eficaz disponível.
Redimensionamento automatizado com um plugin
Em vez de redimensionar as imagens você mesmo, você pode deixar um plugin fazer isso automaticamente para você. Quando se trata de redimensionamento automatizado de imagens, nada supera o plugin Optimole.

Não funciona do jeito que você espera.
Em vez de editar as imagens em sua Biblioteca de Mídia, o Optimole mantém suas próprias cópias de suas imagens e as veicula a partir de uma CDN de alto desempenho. Desta forma, seus originais nunca são modificados de forma alguma.
Além disso, você não precisa dar ao Optimole um tamanho único para usar em suas imagens. Em vez disso, ele obtém o tamanho da tela do visitante e gera uma versão de tamanho ideal de cada imagem em tempo real. Isso significa que alguém em um dispositivo móvel pode carregar uma versão de 400px de uma imagem enquanto outro visitante em um laptop recebe uma versão de 700px dessa mesma imagem.
Esse método de redimensionamento é muito mais fácil de implementar e mais eficaz para dispositivos móveis, o que é especialmente importante porque os visitantes móveis geralmente tendem a estar em conexões mais lentas.
Se você quiser aprender a usar o Optimole, pode seguir meu vídeo passo a passo completo:
Eu recomendei redimensionar primeiro porque se você fizer isso manualmente ou automatizar com um plugin, é simples e pode oferecer grandes ganhos.

Se suas imagens já tiverem o tamanho adequado para o seu site, você ainda poderá melhorar muito mais o desempenho do seu site com a compactação.
Comprima suas imagens
A compactação é uma maneira de reduzir o tamanho do arquivo de uma imagem sem alterar suas dimensões.
Existem dois tipos de compressão de imagem disponíveis.
O primeiro tipo de compactação de imagem é chamado de compactação “sem perdas”.
Compressão sem perdas
Com uma otimização sem perdas, a imagem em si não é editada. Em vez disso, essa técnica remove todos os metadados armazenados no arquivo de imagem. Por exemplo, as imagens geralmente armazenam o nome do dispositivo usado para tirar a imagem, a data em que a foto foi tirada e, às vezes, até as coordenadas GPS da foto.
Como esses dados geralmente são bastante limitados, a otimização sem perdas pode reduzir apenas o tamanho da sua imagem em 1-5%, mas não há motivo para não usá-lo porque não há impacto na qualidade da imagem.
Os ganhos reais vêm da otimização com perdas.
Compressão com perda
Como você pode esperar, a compactação com perdas otimiza a própria imagem e resulta em degradação da qualidade. Mas aqui está a coisa…
Os algoritmos de compressão são tão bons hoje em dia que muitas vezes você pode reduzir o tamanho do arquivo da imagem em 50-70% sem qualquer diferença perceptível. A menos que você seja um fotógrafo profissional e precise que suas imagens sejam perfeitamente nítidas em monitores 4k, você nem notará a perda de qualidade.
Como compactar suas imagens
Você pode compactar manualmente suas imagens com uma ferramenta como o TinyPNG antes de enviá-las ou usar um plug-in para automatizar as coisas.
ShortPixel é um ótimo plugin para otimizar as imagens do seu site. Ele pode otimizá-los imediatamente ao carregá-los e otimizar em massa todas as imagens que já estão em sua Biblioteca de mídia.

Eu recomendei o Optimole para redimensionamento de imagens e ele também comprime imagens de forma muito eficaz. Mais uma vez, ele não otimiza os originais armazenados em sua Biblioteca de Mídia, mas sim comprime as cópias que serve para seus visitantes.
Você pode encontrar mais alguns plugins de otimização de imagem aqui.
Com suas imagens redimensionadas e compactadas, seu site carregará muito mais rápido, mas há uma última otimização para imagens que você pode fazer.
Implementar carregamento lento
O carregamento lento é uma maneira muito inteligente de otimizar ainda mais suas imagens.
Digamos que você tenha uma postagem no blog com 12 imagens. Quando alguém visita seu site, nem todas essas imagens ficarão visíveis imediatamente na tela. Eles precisarão rolar mais para baixo para que a maioria deles apareça. Então, por que carregar todos os 12 imediatamente?
Com o carregamento lento, apenas as imagens que aparecem na tela são carregadas. Em vez de 12 imagens serem carregadas, talvez apenas 2-3 sejam carregadas. Então, à medida que o visitante rola a página, as imagens restantes são carregadas à medida que entram na tela. Isso significa que o carregamento inicial é muito mais rápido e, como a maioria dos visitantes não rola toda a página, muitas das imagens nunca são carregadas, o que economiza recursos valiosos do servidor.
Este vídeo tem uma visualização que explica melhor se você quiser uma visão mais clara de como o carregamento lento funciona:
Agora que você está convencido do conceito, veja como você pode implementar o carregamento lento em seu site.
Como usar o carregamento lento
Mais uma vez, essa técnica de otimização de desempenho é facilmente adicionada ao WordPress com um plugin.
Se você está procurando uma opção gratuita, experimente Optimole ou a3 Lazy Load.
Com o Optimole, o carregamento lento é ativado automaticamente e o plug-in a3 é fácil de configurar.
Além disso, se você não se importa em pagar, confira o WP Rocket . Possui cache de alto desempenho e uma variedade de outras ferramentas de velocidade.
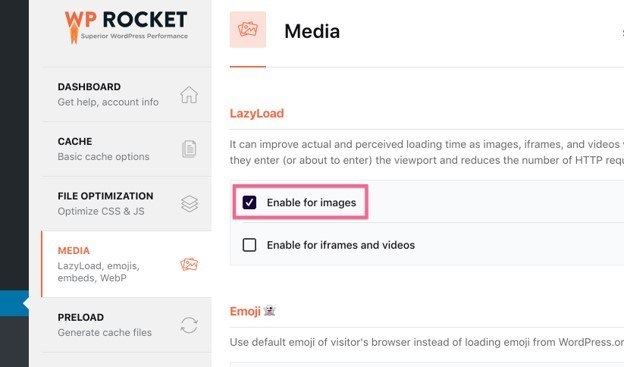
Para ativar o carregamento lento com o WP Rocket, tudo o que você precisa fazer é ativar esta opção:

Não poderia ser mais fácil!
Aproveite suas imagens de carregamento mais rápido
Para resumir o que você acabou de aprender...
Imagens de grandes dimensões enviadas para o seu site são extremamente lentas. Apenas uma dessas imagens pode levar seu site a uma parada brusca.
A coisa mais importante que você pode fazer para acelerar suas imagens é redimensionar imagens muito grandes para que tenham um tamanho apropriado para o seu site. Você pode fazer isso manualmente ou automatizar com o Optimole.
Em seguida, os algoritmos de compactação de imagem percorreram um longo caminho e, atualmente, você pode reduzir o tamanho do arquivo de uma imagem em 50-70% sem afetar a qualidade de maneira perceptível. Este não é um acéfalo. Use ShortPixel ou Optimole para compactar todas as imagens do seu site.
Por fim, o carregamento lento é uma ótima maneira de carregar imagens seletivamente. Você pode usar Optimole, a3 Lazy Load ou WP Rocket para implementar instantaneamente o carregamento lento em seu site.
Se você não estiver usando nenhuma dessas técnicas, seu site carregará muito mais rápido depois de implementado. Ele irá surpreendê-lo.
Você tem alguma dúvida sobre os conceitos e técnicas deste post? Tem outra dica para compartilhar? Poste na seção de comentários abaixo!
Você pode gostar,
Como corrigir um site WordPress lento e painel de administração (permanentemente)
*Esta postagem pode ter links de afiliados, o que significa que posso receber uma pequena taxa se você optar por comprar através dos meus links (sem custo extra para você). Isso nos ajuda a manter o WPMyWeb funcionando e atualizado. Obrigado se você usar nossos links, nós realmente apreciamos isso! Saber mais.
