26 dicas para usar imagens em seus testes A/B e aumentar suas taxas de conversão
Publicados: 2021-05-20
As imagens são um dos aspectos mais importantes da venda online.
Não importa se são produtos físicos, softwares ou até mesmo serviços. Ter imagens em seu site pode ajudá-lo a se conectar com seu público e dar contexto a ideias e ofertas.
O problema?
Muitos sites usam imagens como uma reflexão tardia. Eles tentam replicar os designs de seus concorrentes com fotos de espaço reservado e fotos de banco de imagens, sem nenhuma estratégia sobre o porquê e como usar melhor sua imagem.
Neste guia, vamos orientá-lo em 26 dicas, práticas recomendadas e ideias de teste que você pode usar para melhorar sua taxa de conversão, tudo com foco na otimização de imagem.
- O que é otimização de imagem?
- Que tipo de impacto as imagens podem ter na otimização?
- Resultados esperados vs resultados inesperados
- Exemplo
- 26 testes A/B, verificações e dicas para melhorar sua taxa de conversão com imagens
- Nº 1: verifique como seu público responde à imagem
- Eles estão vendo sua imagem, mas não estão prestando atenção?
- Eles sabem o que devem clicar?
- Exemplo
- #2: Certifique-se de que a imagem (e a página) sejam otimizadas para velocidade
- Suas imagens e seu carregamento de página são rápidos o suficiente para manter a atenção do seu público ou são tão lentos que estão fazendo com que o público saia da sua página?
- #3: Descubra se a imagem está comprometida
- A página está carregando rápido, mas a imagem agora está pixelizada?
- Exemplo
- A imagem está carregando ou está mostrando um link quebrado?
- A página está carregando rápido, mas a imagem agora está pixelizada?
- #4: Certifique-se de que a imagem está realmente sendo exibida
- Sua cópia e imagem estão sendo forçadas abaixo da dobra?
- Exemplo
- O tamanho da imagem é inconsistente em diferentes dispositivos
- Eles estão rolando o suficiente para ver a imagem?
- Exemplo
- Cuidado com os 'Blinkers'
- Sua cópia e imagem estão sendo forçadas abaixo da dobra?
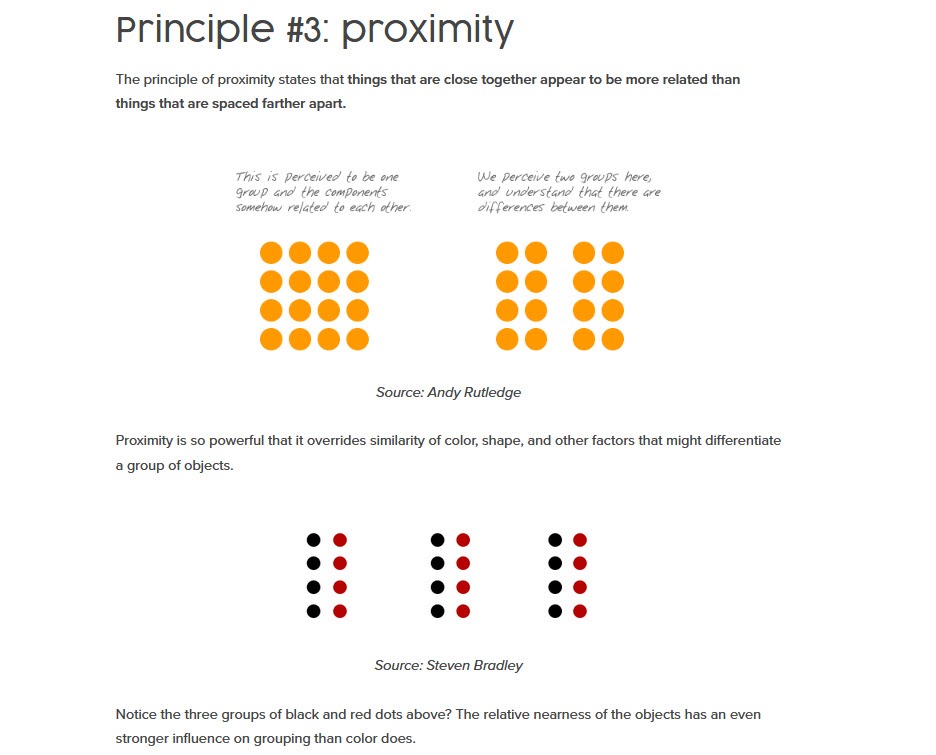
- #5: As pessoas assumem conexões entre coisas que estão próximas umas das outras
- #6: Esteja ciente das diferenças culturais ao projetar imagens
- #7: Verifique se a imagem está alinhada com o público e o que você quer que eles sintam
- Exemplo
- #8: Seja autêntico
- #9: Melhore + Refaça as imagens que você tem
- Exemplo
- #10: Combine sua imagem com sua mensagem, com a intenção do público e com a jornada deles
- Exemplo
- #11: Zoom Zoom!
- Exemplo
- Nº 12: Teste de Tiros de Ação / Tiros em Uso
- Nº 13: represente seu usuário final
- #14: Testar pessoas + produto vs. Produto sozinho
- #15: Testar a Direção do Olhar
- #16: Teste suas próprias imagens vs. Disparos fornecidos
- Exemplo
- #17: Teste uma única imagem vs. Sequência de Imagens
- Exemplo
- #18: Testar conteúdo gerado pela empresa vs. Conteúdo gerado por usuários
- #19: Teste imagens estáticas vs. Vídeos
- Nº 20: Teste imagens 360º
- Nº 21: CTAs de teste + informações sobre imagens + miniaturas
- Nº 22: Teste a visibilidade do CTA
- Nº 23: teste sobreposições de CTA clicáveis em vídeos + imagens para compras
- Nº 24: Teste fotos de produtos para aumentar a taxa de conversão do carrinho
- Nº 25: Teste imagens de realidade aumentada
- Exemplo
- Nº 26: Teste imagens segmentadas
- Exemplo
- Nº 1: verifique como seu público responde à imagem
- Conclusão
O que é otimização de imagem?
Se você já trabalha com marketing e CRO há algum tempo, pode pensar na otimização de imagens como uma melhoria na velocidade de carregamento de imagens. O fato é que pode significar coisas diferentes em diferentes indústrias.
Claro, a velocidade de carregamento é importante no CRO, mas não é disso que estamos nos referindo hoje. Em vez disso, estamos falando de testes e melhorias que você pode implementar para melhorar o efeito de uma imagem no objetivo final da sua página.
O estranho é que a maioria dos CROs não se concentra na imagem. Na verdade, a otimização de imagem parece ser mais um foco no espaço UX ou PPC.
Os designers de UX usam imagens para unir ideias de design e melhorar a experiência do usuário na página.
Os anunciantes pagos focam primeiro na imagem, pois é o ponto de contato inicial que chama a atenção do público. Melhorar a CTR das imagens é o maior aumento para o qual eles podem otimizar antes de testar outras coisas.

Parece que não testamos tanto as imagens no CRO, mas isso pode afetar diretamente nossos resultados…
Que tipo de impacto as imagens podem ter na otimização?
Nossos cérebros são programados para economizar energia.
Quando recebemos uma tarefa, sempre procuramos a maneira mais fácil de realizá-la. É por isso que digitalizamos uma página em 2,6 segundos, procurando os principais pontos focais para nos ajudar a entender o conteúdo e obter algum contexto antes de gastar muito tempo ou esforço.

Estamos basicamente procurando placas para ver se vale a pena ler ou não, e é por isso que as imagens são tão importantes. Eles nos ajudam a digitalizar e entender a página mais rapidamente, diminuindo a chance de rejeições.
Não é apenas esse primeiro ponto de contato.
As imagens nos ajudam a aprender, lembrar, conectar ideias, responder perguntas, reduzir a complexidade, visualizar e ter conexões emocionais com o conteúdo da página.
Tudo isso pode levar a:
- Menor taxa de rejeição,
- Leia mais página,
- Melhor experiência do usuário,
- Maior velocidade de associação e compreensão,
- Construindo o desejo,
- E CTR mais alta.
Resultados esperados vs resultados inesperados
Agora, antes de passarmos pelas ideias abaixo, lembre-se de que você sempre precisa testar para ver como elas funcionam para você.
Um teste que dá um impulso para uma empresa pode causar uma queda para outras. A ironia, claro, é que as coisas que *deveriam* dar força nem sempre funcionam.
Exemplo
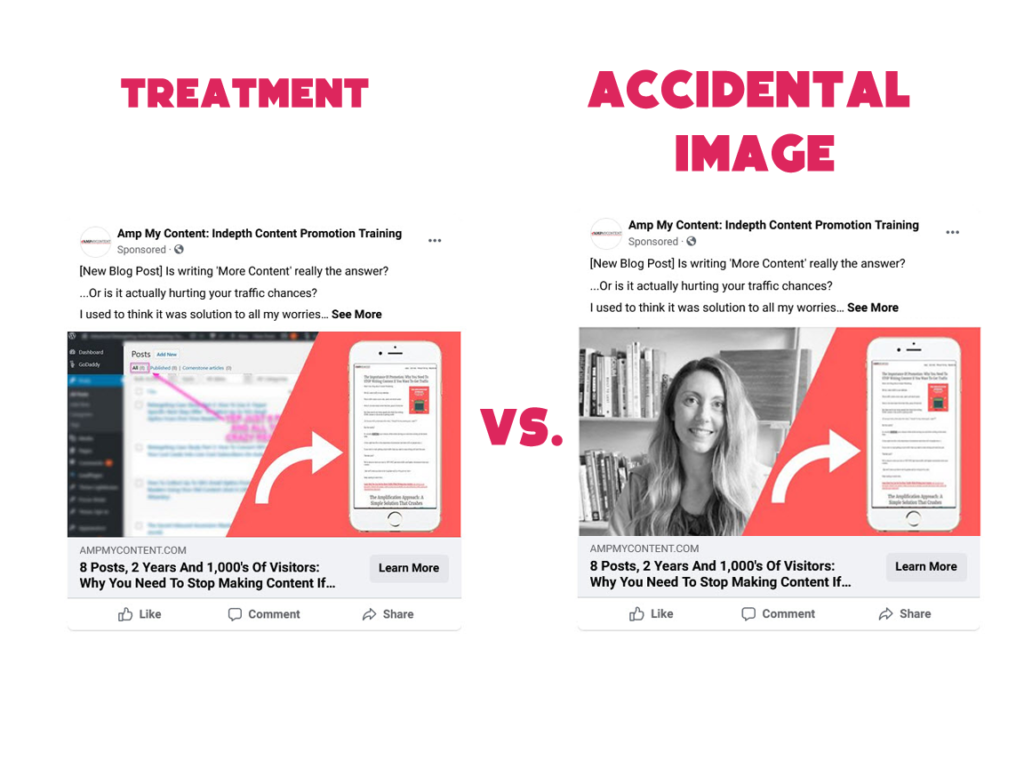
Eu fiz uma campanha de tráfego pago alguns anos atrás para imagens do teste A/B 2, mas por acidente, eu adicionei uma terceira e fui acampar no fim de semana antes que eu percebesse.
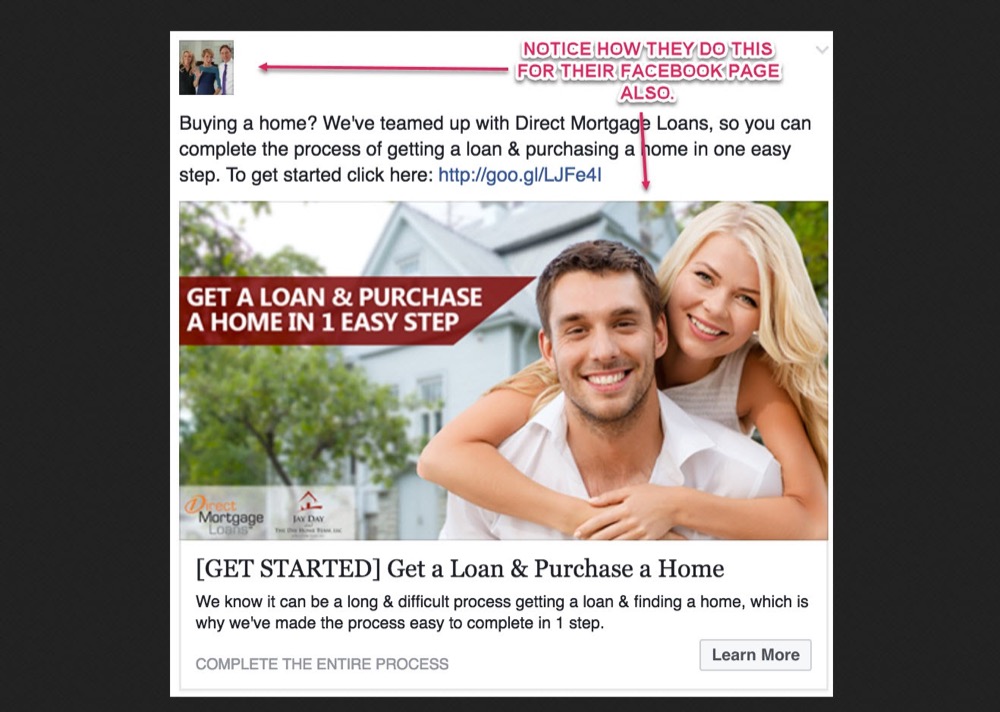
(O Facebook permite que você carregue várias imagens para testar de uma vez, mantendo o corpo da cópia igual.) As duas primeiras imagens indicavam os resultados finais prometidos na página, um ângulo que deveria ter chamado mais atenção. A 3ª imagem era um fundo aleatório que fizemos apenas
aconteceu de mostrar um de nossos headshots 'Sobre a página'.

O problema é que a imagem de 'erro' obteve quase o dobro da CTR do controle e do tratamento hipotético.
(O fato de a imagem ter um rosto humano pode ter atraído mais as pessoas.)
Dica importante
Nem sempre podemos saber o que vai funcionar, então use essas ideias como inspiração. Sempre teste por si mesmo.
26 testes A/B, verificações e dicas para melhorar sua taxa de conversão com imagens
Nº 1: verifique como seu público responde à imagem
Antes de fazer qualquer alteração em suas imagens, avalie como seu público está respondendo à sua página.
O que eles estão realmente fazendo na página?

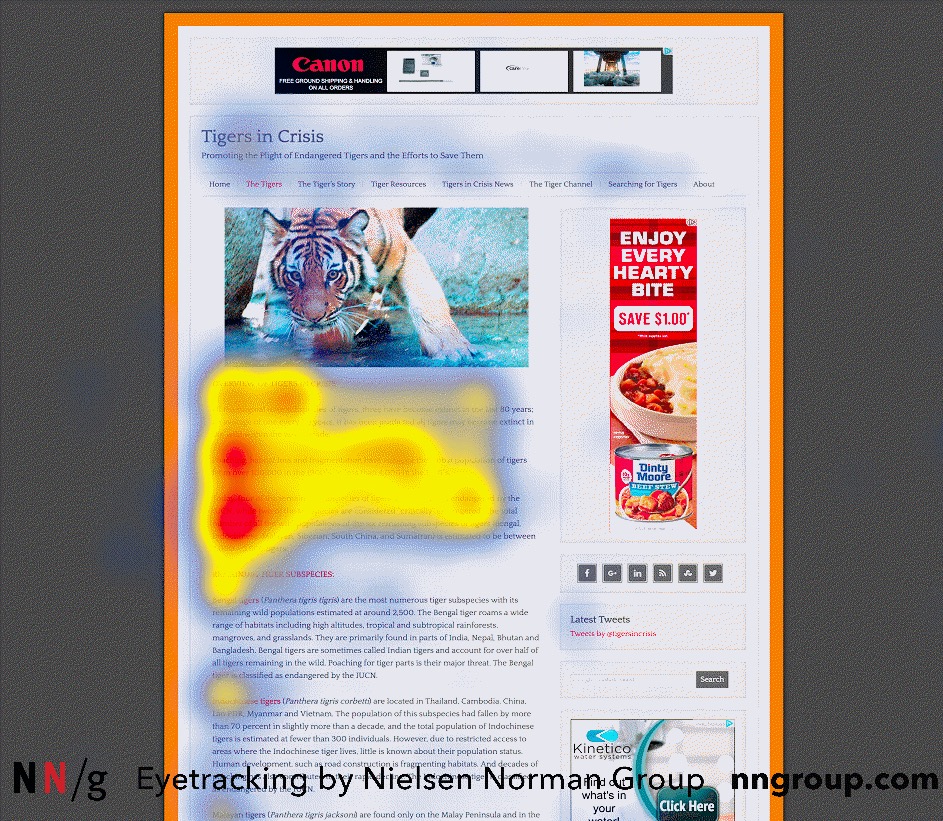
Faça um mapa de calor da página para ver onde seus usuários estão se concentrando. Se você puder pagar, pode valer a pena fazer testes de rastreamento ocular também.
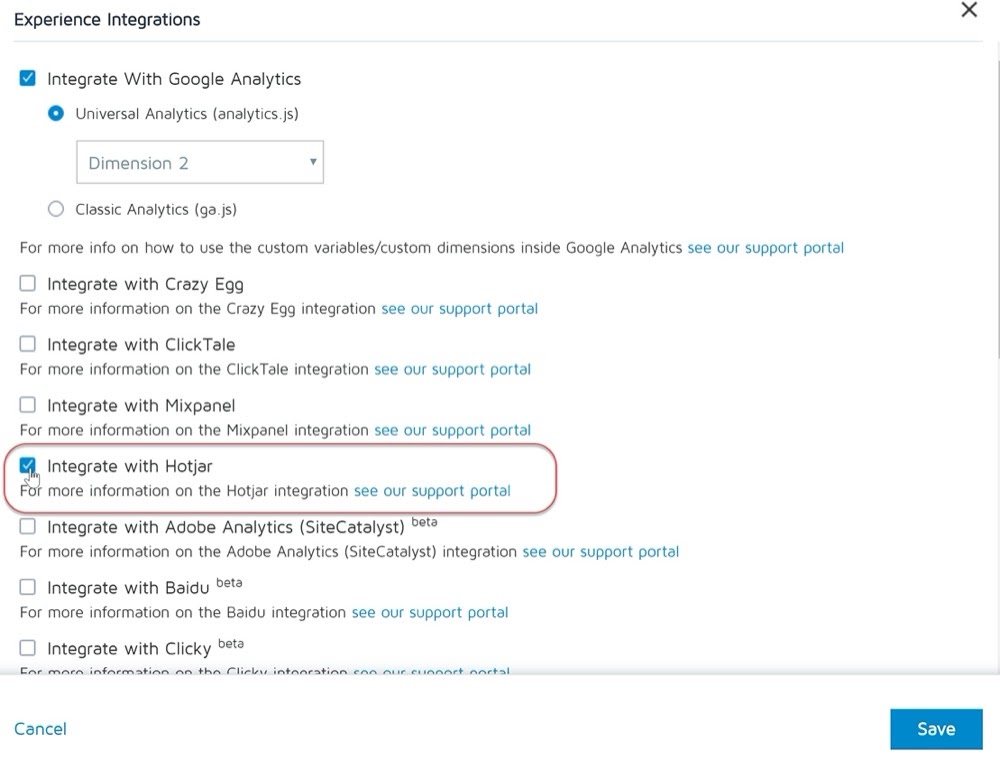
Nota:
Integramos com Hotjar e outras ferramentas de mapa de calor diretamente no aplicativo Convert Experiences.

OK, agora você sabe como seu público está interagindo com sua página e imagens, vamos ver algumas melhorias e ideias…
Eles estão vendo sua imagem, mas não estão prestando atenção?
Você já ouviu falar de desatenção ou cegueira 'mudança' ?
É um fenômeno em que, se as pessoas estão se concentrando em uma coisa, muitas vezes perdem grandes mudanças em sua própria visão.
O melhor exemplo disso é o teste Gorilla. No vídeo, as pessoas são solicitadas a contar quantas vezes os jogadores de camisetas brancas estão passando a bola de basquete.
Por causa disso, 50% das pessoas que assistiram ao vídeo não conseguiram ver alguém em um traje de gorila entrar no meio do campo de visão, bater no peito e depois sair. Tudo porque o foco do público é atraído para um local e padrão de cores diferentes.
Eles estão procurando a bola, jeans e camisetas brancas e ignoram todo o resto.

Dica importante
Só porque você tem imagens não significa que as pessoas estão prestando atenção nelas, então olhe para seus mapas de calor para formar uma hipótese.
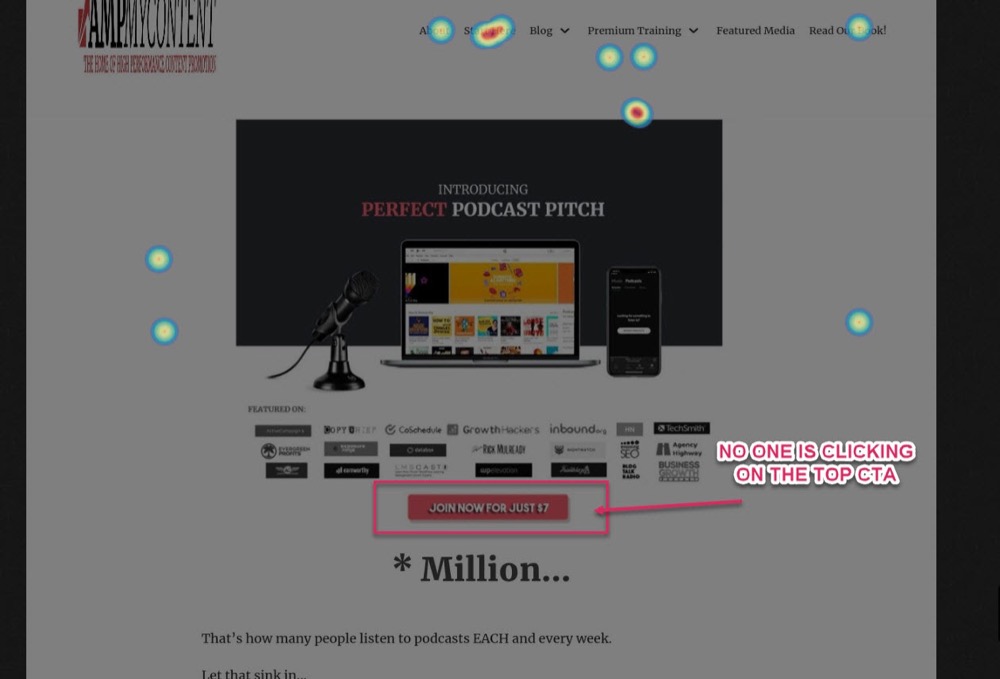
Neste exemplo para o meu blog, posso ver que as pessoas não estão clicando no CTA.

Pode ser que o botão não seja grande ou claro o suficiente para chamar a atenção deles, ou talvez eles simplesmente não entendam que é um botão para clicar.
Mais sobre isso em um segundo, mas por enquanto podemos ver que as pessoas não estão prestando atenção na imagem ou no CTA.
[WEBINAR] Rastreamento de atenção visual: seus usuários estão olhando para onde deveriam?
Eles sabem o que devem clicar?
Se sua imagem contém um CTA visual para clicar, eles percebem isso e estão fazendo isso?
Existe um conceito chamado affordances percebidas , cunhado em 1988 por um designer de UX chamado Don Norman.
A ideia é esta. Se você deseja que as pessoas realizem uma ação específica (como clicar em um botão), elas precisam ser capazes de perceber, entender e interpretar o que é o objeto e o que precisam fazer com ele.
Muitas vezes procuramos semelhanças entre algo que experimentamos antes no mundo real, para depois nos ensinar como interagir com algo semelhante online.
Exemplo
Um botão em um teclado tem forma, textura e sombra. Por experiência, sabemos que podemos pressionar ou clicar nele.
Como as pessoas estão acostumadas a ver essas 'affordances', os designers as aplicaram em seus botões de CTA online. O problema é que alguns anos atrás as pessoas exageravam nisso e você teria botões com grandes sombras ou recursos exagerados saindo da tela.

Esse estilo foi usado por muitos sites menos confiáveis, então houve um afastamento disso. O problema é que parecemos ter discado muito longe e muitas pessoas agora estão usando botões que parecem planos.

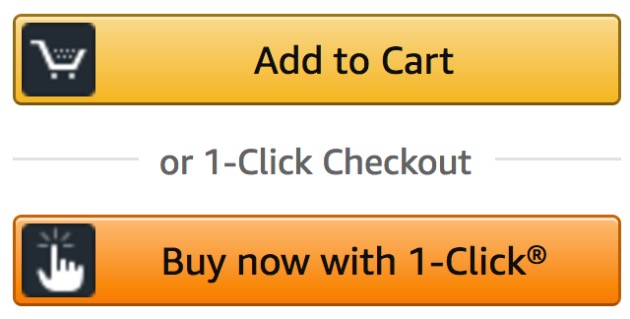
No exemplo acima, não há sombra ou profundidade para nos ajudar a entender que podemos clicar nele, o que pode estar afetando o CTR. Compare isso com a Amazon que tem um leve tom abaixo e até uma fonte de luz na parte superior do botão para ajudar a se destacar.

Dica importante
Se você usa um CTA na imagem ou perto dela, pode ser que o design do seu CTA precise ser mais intuitivo para que o usuário entenda como usá-lo.
#2: Certifique-se de que a imagem (e a página) sejam otimizadas para velocidade
Agora que você sabe o desempenho da sua página, vamos analisar algumas verificações básicas antes de fazer alterações radicais.
Suas imagens e seu carregamento de página são rápidos o suficiente para manter a atenção do seu público ou são tão lentos que estão fazendo com que o público saia da sua página?
A otimização da velocidade da imagem e da página não é o objetivo principal quando falamos sobre otimizar suas imagens para aumento, mas é uma das primeiras coisas que você deve analisar antes de alterar qualquer outra coisa.
Por quê?
Porque as imagens podem consumir muitos recursos. Quanto mais você tiver e quanto maior a qualidade, mais tempo levará para sua página carregar. Pode não parecer muito, mas se sua página demorar mais de 3 segundos para carregar, você começará a perder um segmento de seu público antes mesmo de ver a página.
Na verdade, o tempo que leva para sua página carregar tem uma correlação direta com a taxa de rejeição e afetará até mesmo seus rankings nos mecanismos de pesquisa, portanto, é altamente recomendável acelerar o tempo de upload.
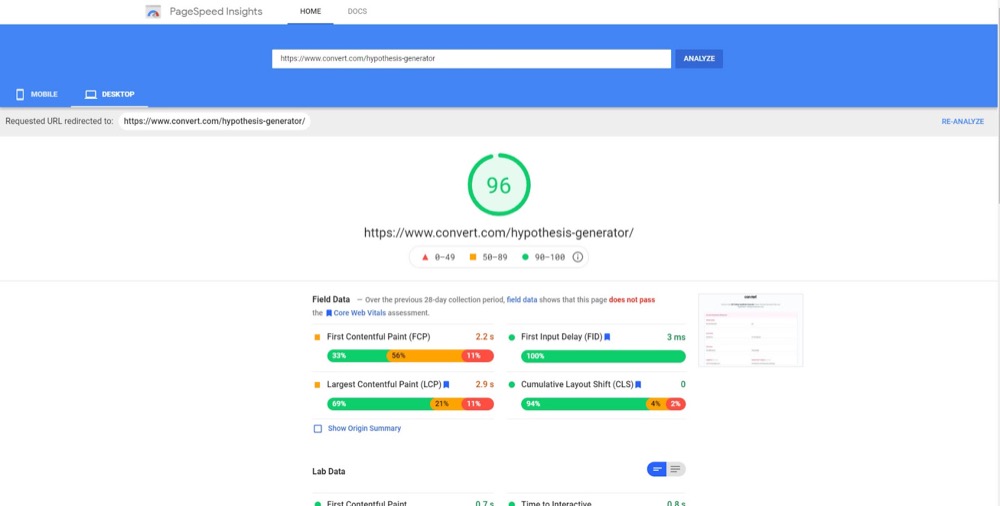
(Na verdade, aconteceu isso com uma de nossas páginas recentemente. Uma atualização em outro lugar afetou o carregamento da página de nossa ferramenta geradora de hipóteses, fazendo com que ela carregasse apenas alguns segundos mais devagar, mas aumentou a taxa de rejeição da página em 5%).
Se você nunca fez nenhum trabalho para melhorar a velocidade de carregamento do seu site, acelere-o agora. Não faz sentido testar novas imagens se a página não estiver carregando.
E se sua página geralmente carrega rápido?
Execute uma verificação rápida para ver se esse ainda é o caso. Coisas podem acontecer para afetar sua velocidade que você pode não estar ciente. Você pode fazer isso executando a página por meio da ferramenta de velocidade do site do Google e, em seguida, corrija os problemas.

#3: Descubra se a imagem está comprometida
Se a página estiver carregando rápido, a próxima verificação é ver se a imagem está funcionando corretamente…
A página está carregando rápido, mas a imagem agora está pixelizada?
Pode ser que alguns plugins tenham atualizado e alterado as configurações principais que podem afetar sua imagem.
Exemplo
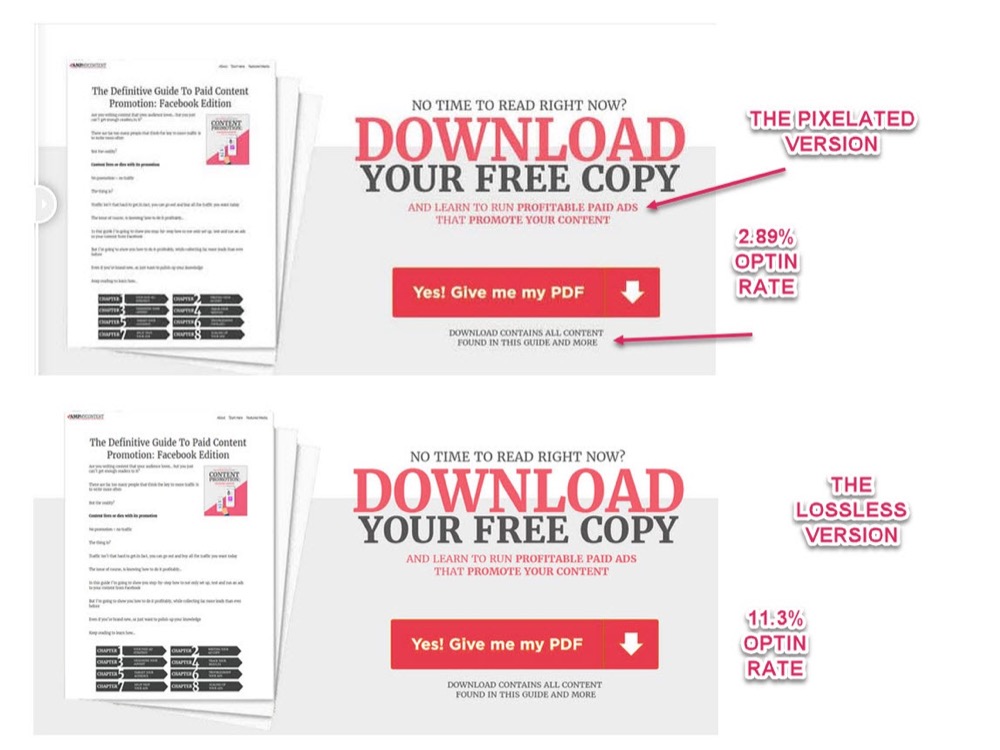
Recentemente, vi uma queda nas conversões em meu próprio site e não sabia por quê. Descobriu-se que um novo plugin de velocidade do site decidiu acelerar minhas imagens diminuindo sua qualidade. Isso significava que agora tínhamos uma imagem de CTA pixelizada, na qual menos pessoas clicavam.

Corrigi a qualidade da imagem e a taxa de conversão voltou para a linha de base quase imediatamente.
(Certifique-se de limpar seu cache, pois você pode estar vendo uma versão salva.)
Lembrar:
Só porque a página e as imagens estão carregando bem no seu PC não significa que seu público tenha a mesma experiência.
A imagem está carregando ou está mostrando um link quebrado?
Verifique se há imagens quebradas de arquivos corrompidos, problemas de entrega de CDN ou plug-ins que fazem com que as coisas fiquem estranhas.

Essas são coisas incrivelmente básicas para verificar, mas porque assumimos que todas estão sempre funcionando, muitas vezes esquecemos o quão importantes elas são.
#4: Certifique-se de que a imagem está realmente sendo exibida
Teste se seu público pode realmente ver sua imagem E sua cópia no desktop e em diferentes dispositivos.
Sua cópia e imagem estão sendo forçadas abaixo da dobra?
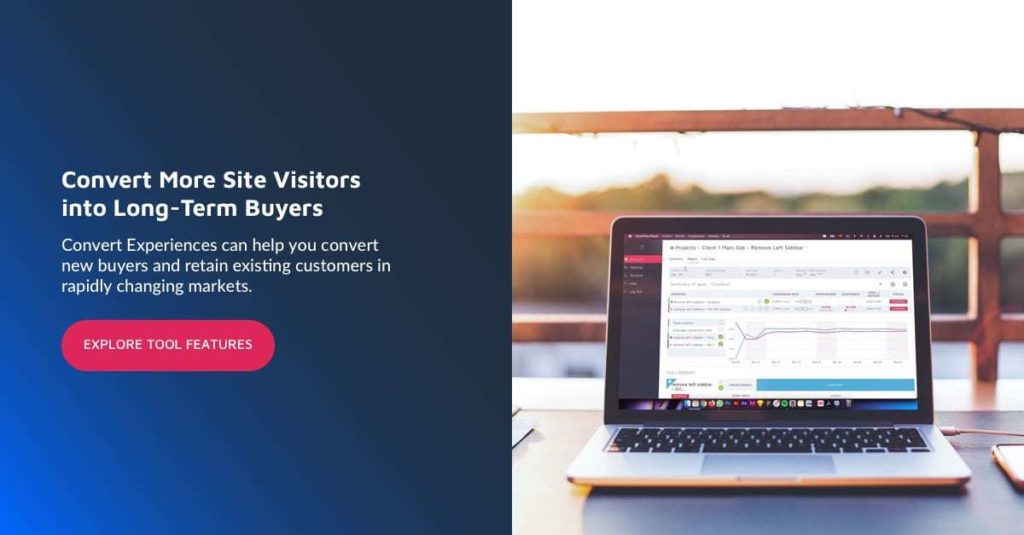
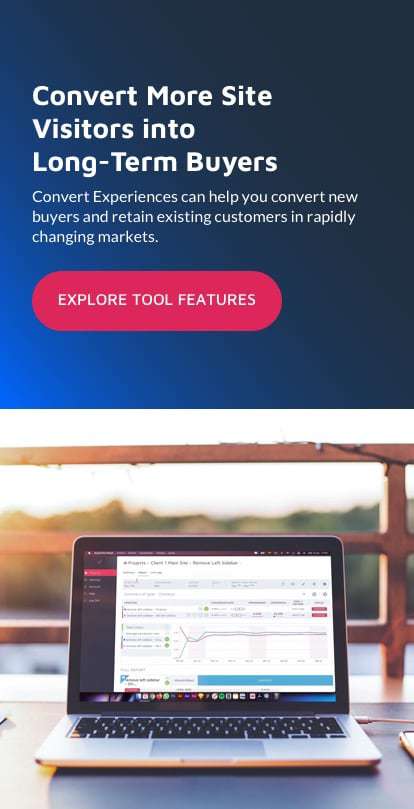
Seu objetivo com uma imagem de herói é fornecer sua proposta de valor combinada com uma imagem atraente ali mesmo na tela quando a página for carregada.

A questão é que nem todo designer de site se lembra de manter tudo 'acima da dobra'. Talvez eles projetem a página com base em suas próprias preferências de monitor e não em seus usuários padrão, ou talvez tenham esquecido de criar versões responsivas.
Isso pode fazer com que o layout fique distorcido, ocultando elementos importantes e fazendo com que o usuário salte ou role para baixo para saber mais.
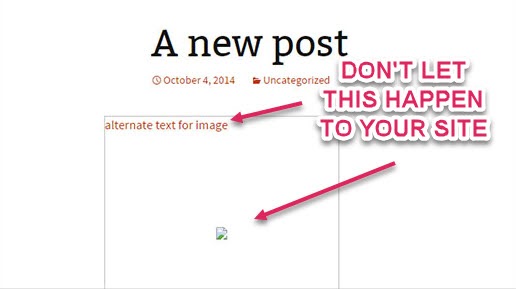
Exemplo
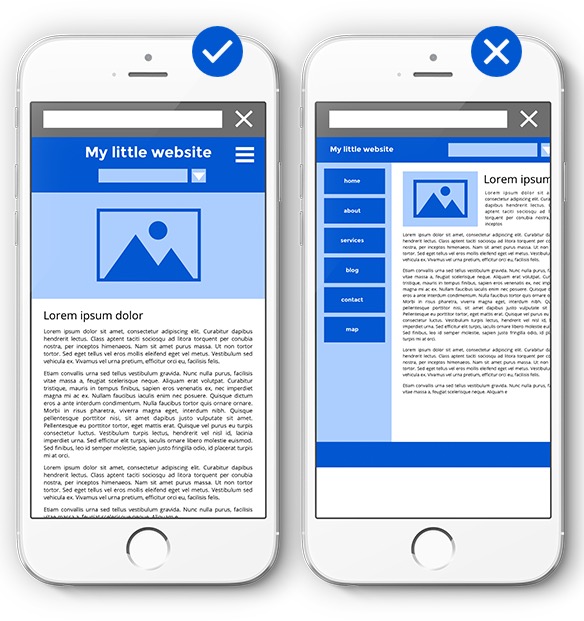
Se tivéssemos feito isso, nossa página inicial poderia ter ficado assim.

Então faça uma verificação rápida:
Se sua imagem ocupar a tela inteira antes de rolar, mas sua cópia fizer a maior parte do trabalho e não estiver aparecendo acima da dobra , reduza o tamanho da imagem, considere trazê-la ao lado do texto ou torne o design responsivo para diferentes tamanhos de tela .

O tamanho da imagem é inconsistente em diferentes dispositivos
Nem toda imagem é uma foto de herói que ocupa a página inteira. Às vezes, usaremos fotos de produtos ou outras imagens dentro de nosso conteúdo.
Se a imagem fizer o trabalho pesado, mas for muito pequena para ser vista (mesmo em um desktop) ou não estiver otimizada para dispositivos móveis, ajuste a imagem para caber.

Imagens de produtos aumentam as vendas, mas somente se o público puder vê-las.
Eles estão rolando o suficiente para ver a imagem?
Outra correção simples. Se a imagem estiver sendo mostrada na página, mas estiver mais abaixo do que a maioria das pessoas está rolando, basta trazê-la para cima.
Parece simples, mas isso pode ajudar a manter os scanners na página antes de sair.
Exemplo
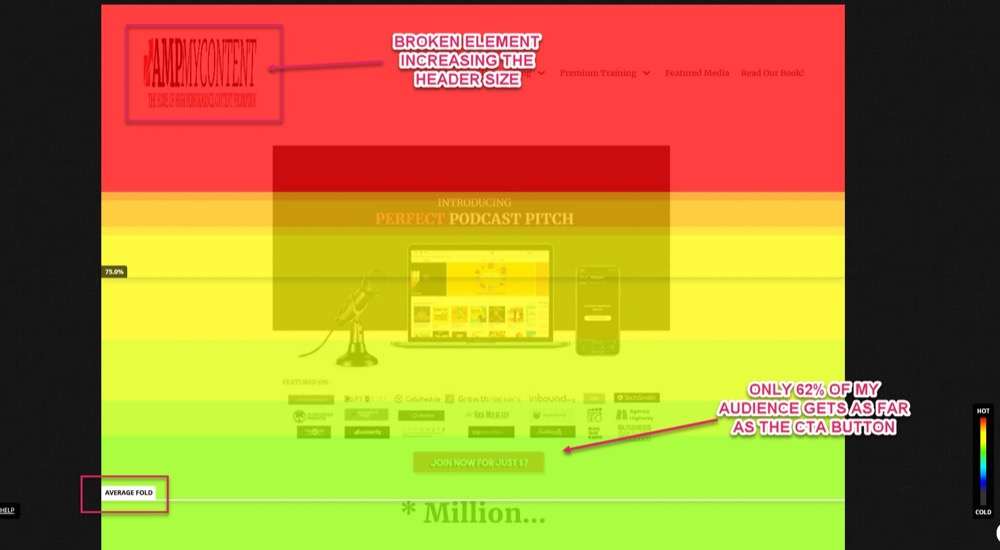
Ao verificar o mapa de calor de um dos meus próprios produtos, já sei que o botão CTA não está sendo clicado.
Quando verifico a profundidade da rolagem, vejo que apenas 62% do meu público está chegando até o CTA, o que é estranho, pois projetei para ser mostrado acima da dobra…

Ah!
Quando carrego a página por meio de um dispositivo não armazenado em cache, posso ver que tenho uma imagem de cabeçalho quebrada que está causando o aumento do tamanho do cabeçalho. Isso está empurrando meu botão de CTA abaixo da dobra, fazendo com que 38% do meu público perca!
Corrigir isso traria meu CTA de volta à tela para que 100% do meu público realmente o visse. Eu também poderia tentar ajustar o design trazendo o botão CTA ao lado da foto HERO, para chamar mais atenção, assim:

Ele ainda precisa ser testado, mas percebe como ele chama o foco para o CTA ao trazê-lo para a página?
Tenho quase certeza que quando testar isso verei um elevador.
Cuidado com os 'Blinkers'
Esteja ciente de como as pessoas estão acostumadas a ver o conteúdo em uma tela e coloque sua imagem central ou descentralizada, mas nunca nas extremidades.
As pessoas se acostumam a ter um cabeçalho na parte superior e preenchimento nas barras laterais, então focam sua visão fora do centro, trabalhando da esquerda para a direita, de cima para baixo, mas geralmente piscam o conteúdo que está nas bordas mais distantes.
Isso é chamado de padrão 'F'.

Se as imagens não receberem a atenção desejada, tente afastá-las das bordas da tela.
#5: As pessoas assumem conexões entre coisas que estão próximas umas das outras
Segue outra dica de localização:
As pessoas associam a distância entre os objetos em uma página como não conectadas, conectadas ou relevantes entre si.
Se os elementos estão distantes, assumimos que são coisas separadas, mas se estão próximos, assumimos que estão conectados.

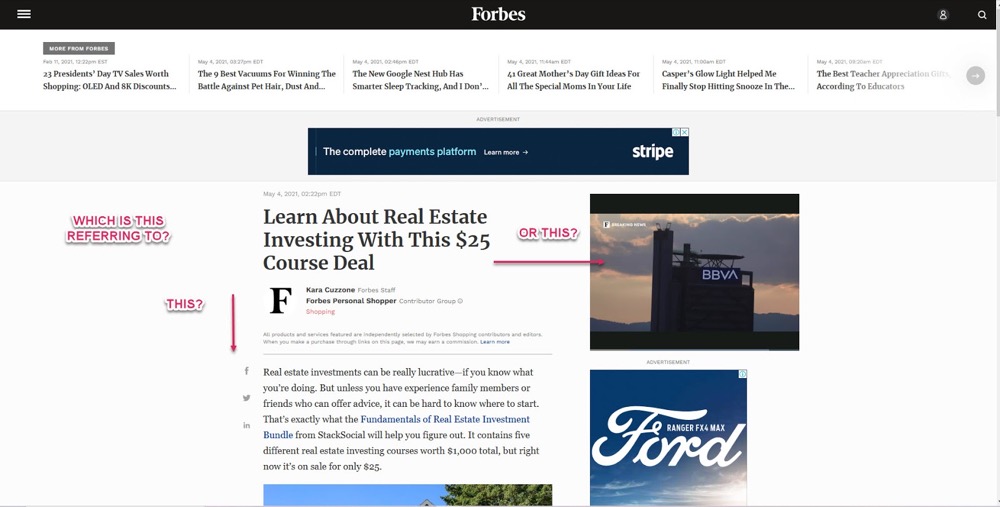
Isso significa que, se você tiver uma imagem com texto próximo a ela, seu público presumirá que é uma referência à imagem que está vendo.
Isso é ótimo se você quiser chamar a atenção deles para sua cópia relevante, mas não se você tiver outra história ou oferta de lado, pois agora eles estão vendo uma coisa, mas lendo sobre outra, causando confusão.

Se você achar que as pessoas não estão respondendo, tente remover quaisquer distrações do lado OU aproximar a imagem e seu texto relevante, para que eles os associem mais facilmente.
#6: Esteja ciente das diferenças culturais ao projetar imagens
As pessoas digitalizam o conteúdo com base em experiências anteriores e precisamos estar cientes disso com nosso layout de imagem.
No Ocidente, digitalizamos da esquerda para a direita, o que significa que nossa imagem está quase sempre no centro ou no canto superior esquerdo com texto à direita. Alguns países lêem da direita para a esquerda, o que significa que você precisa inverter o layout e as imagens.
Lembre-se disso para a localização de sua imagem, texto e CTA em sua página.
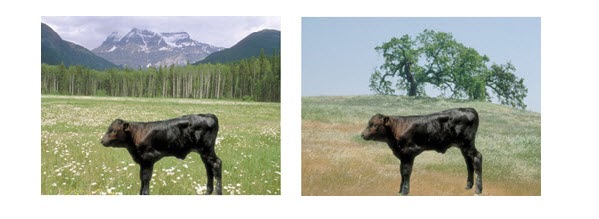
Além disso, é interessante saber que as pessoas no Oriente e no Ocidente veem as imagens de forma diferente…
Dê uma olhada nessas fotos.

O que você vê?
Dependendo de onde você é, seu foco e como você vê uma imagem podem mudar.
No Ocidente, tendemos a focar nossa atenção no objeto em primeiro plano, enquanto as pessoas no Oriente focam no fundo e seu contexto no objeto em primeiro plano como um todo.
Isso significa que o plano de fundo da sua imagem pode ter uma grande diferença no desempenho, com base em onde está sendo exibido ou para quem está sendo exibido, portanto, leve isso em consideração ao projetar ou ajustar seu criativo.
#7: Verifique se a imagem está alinhada com o público e o que você quer que eles sintam
As imagens são ótimas para comunicar ideias ou emoções com seu público. Certifique-se de ajudá-los a conectar as emoções e ideias certas à sua oferta para que você possa fazer com que eles tomem a ação certa.
Pergunte a si mesmo isto:
- O que você quer comunicar com a sua imagem?
- Como sua imagem funciona com sua página? É para fazê-los clicar e saber mais? É uma foto do produto para ajudar a tomar uma decisão?
- Como você deseja que essa imagem afete seu usuário? Para associar a uma emoção ou caso de uso?
- O que você quer que eles façam na página?
A clareza dessas respostas ajudará você a ver se seu público se sente da mesma maneira.
Por que isso importa?
Como criadores de uma página e produto, podemos ser culpados por esquecer que nosso público pode ter uma lacuna de conhecimento que não temos. O que é óbvio para nós nem sempre é claro para o usuário final.
Além disso, nossa intenção ou emoção que queremos transmitir às vezes pode se perder na tradução. É por isso que é tão importante realizar testes de grupo de foco sempre que possível para obter feedback ao vivo de seus usuários sobre como suas imagens os afetam.
Obtenha clareza nas seguintes perguntas:
- Os usuários podem ver claramente o conteúdo da imagem?
Não apenas a qualidade da imagem, mas eles entendem do que se trata a imagem e podem ver tudo na imagem?
Caso contrário, isso pode ser um sinal de que sua imagem precisa melhorar ou você precisa mostrar mais detalhes.
- A imagem parece credível ou manipulada?
A confiança é um fator importante na compra online. Se a imagem parecer muito photoshopada, as pessoas podem duvidar de suas alegações.
Eles podem confiar no que estão vendo ou parece falso?
Às vezes, você pode ter um produto tão bom que parece bom demais para ser verdade e precisa provar que funciona. Faça backup com outros sinais de confiança, como depoimentos, crachás, garantias e muito mais.
- Que mensagem a imagem transmite ao público?
O que seu público pensa quando vê sua imagem? Está alinhado com o que você quer que eles pensem ou os faz pensar em outra coisa?
- A imagem resulta na resposta emocional desejada?
Se não estiver fazendo com que se sintam a coisa certa, menos pessoas tomarão a ação que você deseja e, pior ainda, algumas podem até ser repelidas. (Mais sobre isso em um segundo)

- Quais 'necessidades do usuário' o público precisa ver na imagem? Que ação eles querem tomar depois de ver a imagem?
Para que o público usará o produto/oferta? Eles podem ver como usá-lo nas imagens? Eles podem ver o que precisam em sua imagem para ajudá-los a tomar uma decisão? Eles querem comprar ou estão confusos e querem sair?
Sua imagem pode apoiar sua oferta ou afastar as pessoas dela.
Exemplo
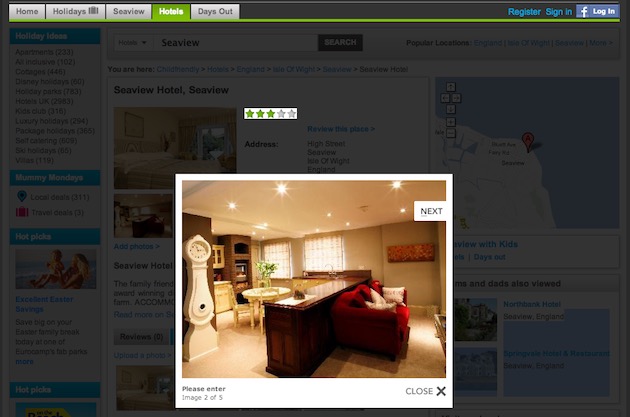
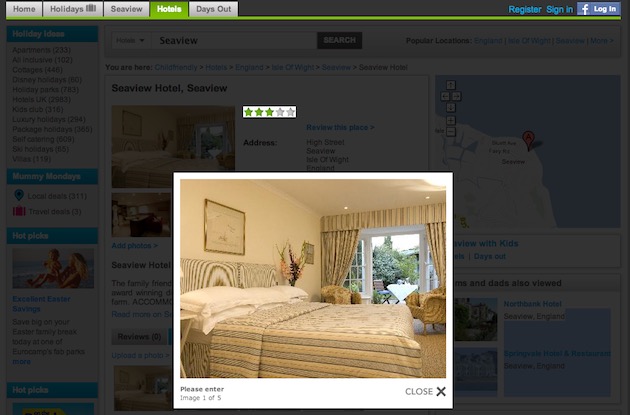
Neste artigo sobre UX design, o autor procurava reservar um hotel em um site projetado para ajudar jovens famílias a reservar viagens.
O problema com este hotel em particular é que as imagens exibidas não estavam alinhadas com o objetivo final do usuário de reservar um quarto familiar adequado para crianças muito pequenas. “Parecia mais um jantar requintado do que um ambiente familiar.”

Então, neste exemplo, as imagens realmente afastaram o usuário.
Ele queria ver como o hotel e o quarto seriam bons para seus filhos, enquanto o hotel queria mostrar sua decoração. Mostrava imagens que provavelmente funcionariam bem se alguém estivesse procurando uma estadia de luxo, mas não era isso que o site estava anunciando ou o que o usuário estava procurando.
(Com toda a honestidade, o hotel provavelmente acabou de adicionar suas fotos usuais a um site diferente com a esperança de impulsionar as vendas, nunca pensando em seu caso de uso diferente.)
É por isso que é tão importante garantir que sua imagem esteja alinhada à sua oferta e ao que você deseja que seu público sinta, pense e visualize para que eles executem a ação desejada.
A melhor imagem não é aquela que VOCÊ QUER colocar, mas aquela que terá o maior impacto na mente e nos sentimentos do seu espectador. Não é sobre o que você quer dizer - é o que eles realmente veem ou obtêm da imagem
Craig Sullivan, visita ideal
#8: Seja autêntico
Todas as imagens em seu site devem fornecer mais contexto ou ajudar a transmitir emoção ao seu leitor para causar uma resposta.
Agora, como você pode imaginar, suas imagens terão dificuldades para fazer isso se parecerem inautênticas ou falsas, e é por isso que não recomendo o uso de imagens de banco de imagens.

Não importa se suas próprias imagens são de qualidade inferior ou apenas iluminação 'ok', elas quase sempre superam as fotos de banco de imagens porque as imagens de banco de imagens podem parecer falsas ou simplesmente não representam a realidade.
As pessoas usam imagens para ajudá-las a tomar uma decisão. Se a imagem for de algo não relacionado ou de um produto diferente, pode parecer não confiável.
Na verdade, se você executar uma sessão de foco no cliente, notará que as fotos de banco de imagens podem frustrar o usuário porque parece que as imagens não representam uma representação precisa da sua marca ou oferta.
Pior ainda?
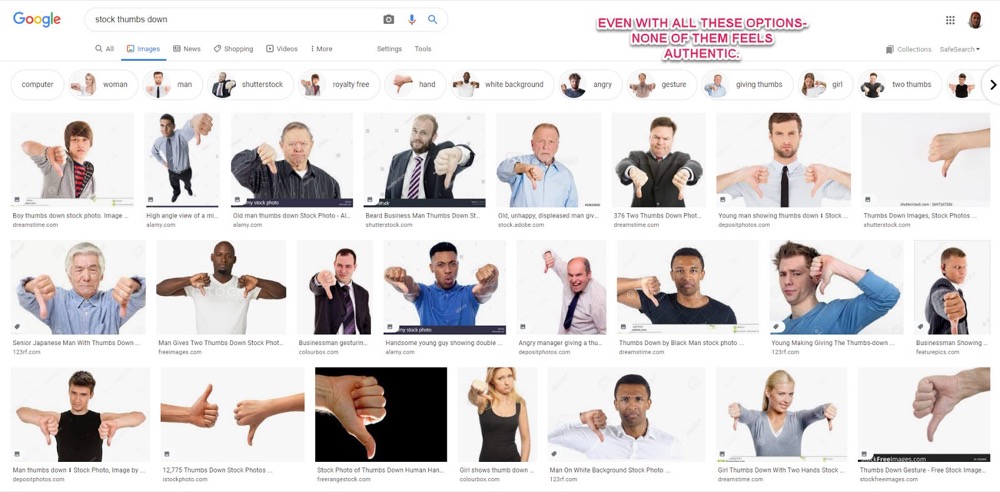
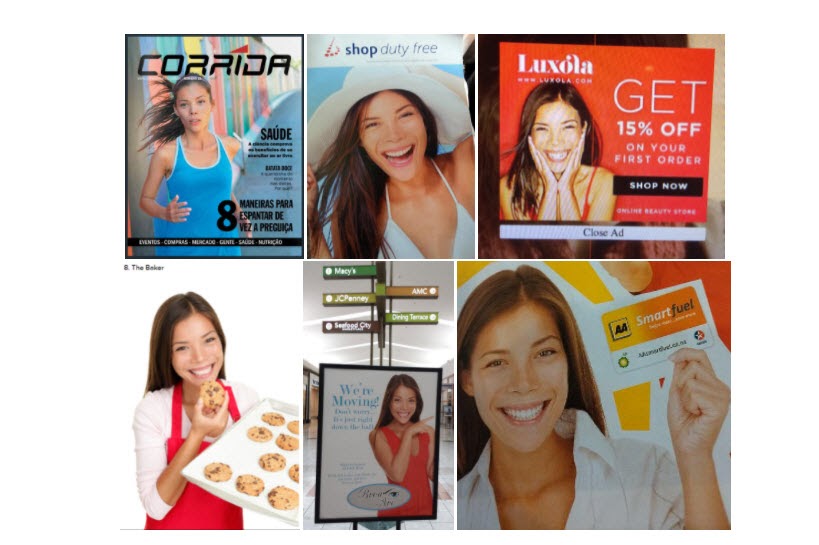
Se você encontrar uma imagem de estoque que funcione, corre o risco de usar imagens que vários sites usam.

Este modelo de foto de estoque foi usado tantas vezes agora, que existem tópicos inteiros do Reddit dedicados a pessoas compartilhando o novo anúncio em que a encontram.
Às vezes, você verá concorrentes diretos usando exatamente o mesmo modelo por acidente…
Dica importante
Sempre invista em suas próprias imagens sempre que possível. Você quase sempre verá mais elevação, mesmo que não seja feita profissionalmente.
Nota:
Se você terceirizar para um profissional, certifique-se de 'projetar para sua mídia' e tenha em mente as necessidades de seus usuários ao planejar o briefing.
O que quero dizer?
Bem, a maioria das campanhas de fotografia tradicionais são feitas para outdoors e anúncios e as fotos geralmente são bem diferentes do que você deseja para o seu site.
#9: Melhore + Refaça as imagens que você tem
Às vezes, você pode ter a ideia certa e se alinhar com o público, mas as imagens que você precisa precisam de um pouco de força extra e uma refilmagem pode fazer toda a diferença.
Não necessariamente em termos de melhorar a qualidade da imagem (embora nunca seja demais), mas sim melhorar a mensagem da imagem e capturar o que o público precisa.
Exemplo
Outra reclamação das fotos do hotel naquele artigo do UX foi que elas não deram uma imagem suficientemente clara.

O tamanho da imagem é ruim o suficiente, mas também não conseguiu mostrar informações suficientes para as necessidades dos usuários. Eles poderiam colocar um berço ao lado da cama ou o espaço era muito estreito?
Isso poderia ter sido resolvido refazendo a foto para incluir mais do quarto, talvez adicionando uma segunda imagem de outro ângulo no quarto, ou mesmo mostrando um berço ao lado da cama.

(Quero dizer, é um site de reservas de quartos de hotel para pessoas com crianças pequenas. Você acha que eles incluiriam isso, certo?)
Dica importante
Se a sua ideia de imagem está alinhada com o público, mas não está recebendo impulso suficiente, repense o que seu público precisa ver em suas imagens para tomar uma decisão e, em seguida, refaça suas fotos com isso em mente.
#10: Combine sua imagem com sua mensagem, com a intenção do público e com a jornada deles
Seu público está saltando ao visitar sua página, mesmo que ela carregue rapidamente?
Pode ser que você tenha uma incompatibilidade de mensagem para página, pois o que os levou ao seu site não se alinha com o que eles encontram quando chegam lá.
Exemplo
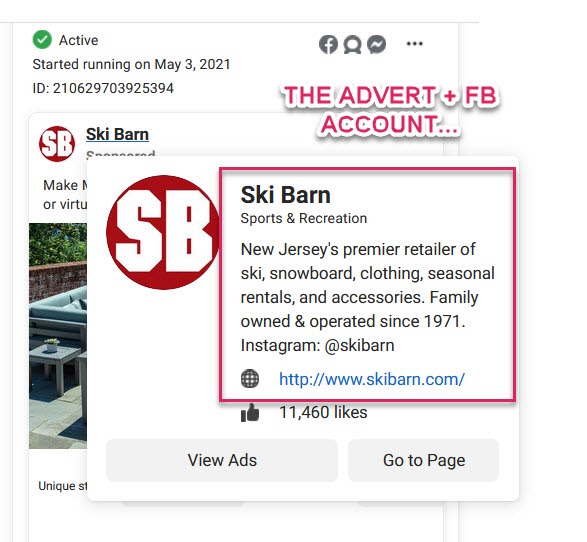
Digamos que um usuário clicou em um anúncio ou pesquisou no Google e foi parar na sua página, mas algo parece estranho…
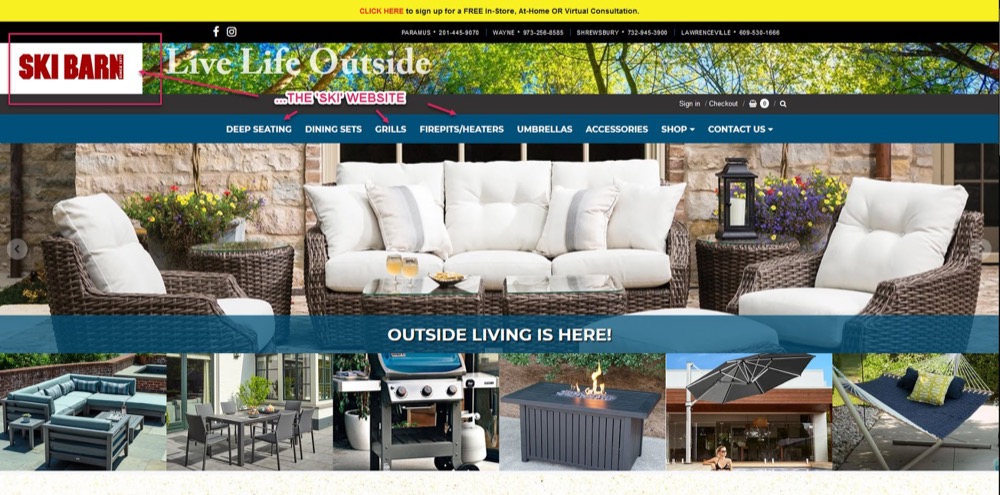
Neste exemplo, você pode ver uma página no Facebook de uma empresa que vende equipamentos de esqui e snowboard.

Mas quando você clica no site deles, você vê que eles realmente vendem móveis de jardim ao ar livre:

Nesse caso, o site possivelmente foi invadido ou o domínio foi comprado e redesenhado para uma empresa diferente.
O problema é que isso ainda pode acontecer mesmo com uma campanha publicitária normal ou até mesmo uma pesquisa no Google. As pessoas clicam em uma coisa, mas onde elas pousam não corresponde ao que elas clicaram.
(Não posso dizer quantas vezes vi uma jaqueta de esqui chique anunciada em um anúncio, para apenas clicar e a página de destino ser de um produto diferente.)
Chamamos isso de 'incongruência'.
Então, pense rapidamente sobre o uso de sua própria imagem:
- O que seu público espera ver quando clicar em sua página?
- Sua imagem se alinha com isso?
- A imagem da sua página corresponde à sua imagem em destaque ou aos anúncios nos quais eles podem clicar?
Pode não ser tão óbvio quanto servir o item totalmente errado, mas sua imagem pode não ser o que eles esperam ver e pode estar fazendo com que eles saiam.
#11: Zoom Zoom!
Ao fazer compras online, perdemos todos os nossos outros sentidos. Não podemos provar, não podemos cheirar e não podemos sentir.
Tudo o que podemos fazer é olhar para a imagem para ter uma ideia melhor do produto. A qualidade da imagem é incrivelmente importante, especialmente ao vender algo em que as pessoas se preocupam com detalhes finos (qualquer coisa técnica, focada em segurança ou muito alta).
Por causa disso, você precisa gravar suas imagens em uma definição tão alta que elas possam ser ampliadas ativamente e ainda manter sua qualidade.
via GIPHY
Certifique-se de que seu público possa ver tudo o que precisa.
Dessa forma, o público pode analisar cada ponto em detalhes, ajudando você a destacar as principais necessidades do usuário ou a resolver quaisquer preocupações que possam ter com o produto.
“Isso vai caber? Isso será forte ou seguro o suficiente”, etc.
Exemplo
Happiest Baby é uma empresa que entende claramente as necessidades de seus usuários e mostra isso em suas imagens.
Eles não apenas cobrem várias fotos e casos de usuário, mas cada imagem pode ser ampliada para obter mais detalhes.
Sim, é um produto de alto valor, mas é mais do que isso. Seus clientes querem ter certeza de que este produto é seguro para seu filho recém-nascido e examiná-lo em detalhes.
via GIPHY
Deixe seu público ver esses detalhes.
Cada imagem que eles têm dá paz de espírito.
Nº 12: Teste de Tiros de Ação / Tiros em Uso
Ser capaz de aumentar o zoom é ótimo, mas a visualização é uma técnica ainda mais poderosa.
Por quê?
Ao ter cenas do produto em uso, você pode ajudar seu público a não apenas se visualizar usando o produto, mas também transferir ativamente as emoções da cena para o usuário.
Deixe-me explicar.
O cérebro humano é uma coisa fascinante com muitos elementos interessantes.
Eu quero falar sobre 3 deles:
- o córtex pré-motor,
- o córtex motor primário
- e Neurônios Espelho.
O córtex pré-motor é a área do cérebro que ajuda a planejar o movimento, enquanto o córtex motor primário é o que faz esse movimento acontecer.
Digamos que você está prestes a jogar uma bola, mas ao mesmo tempo, seu cérebro tem eletrodos ligados a ela para que possamos registrar quais neurônios estão disparando.
Quando você começa a pensar em jogar a bola, o córtex pré-motor se acende. É contemplar a ação e descobrir o que fazer. Então, quando você joga a bola, o córtex motor primário controla os músculos e agora acende em nossas leituras.
Se observássemos alguém jogar a bola, nosso próprio córtex pré-motor se acenderia como se estivéssemos planejando jogá-la nós mesmos.
O ato de observar o evento faz com que os mesmos neurônios disparem – chamamos esses neurônios-espelho.
Por que isso é importante para a otimização de imagem?
Bem, quando seu público vê uma foto ou vídeo de um snowboarder fazendo uma longa curva esculpida, eles podem sentir emoções semelhantes como se estivessem fazendo isso sozinhos.

Espelhamos a emoção que vemos nos outros, o que é ótimo se o que estamos mostrando em nossa imagem se alinha com a emoção que eles querem experimentar.
Nº 13: represente seu usuário final
Ter humanos na cena também ajuda seu público a se conectar e ter empatia, mas certifique-se de testar vários modelos.
Por quê?
Bem, nem todo mundo vai ressoar com a pessoa em sua foto, especialmente se ela não representar com precisão o usuário final. O público pode perceber equívocos sobre para quem é o produto, então teste vários modelos.
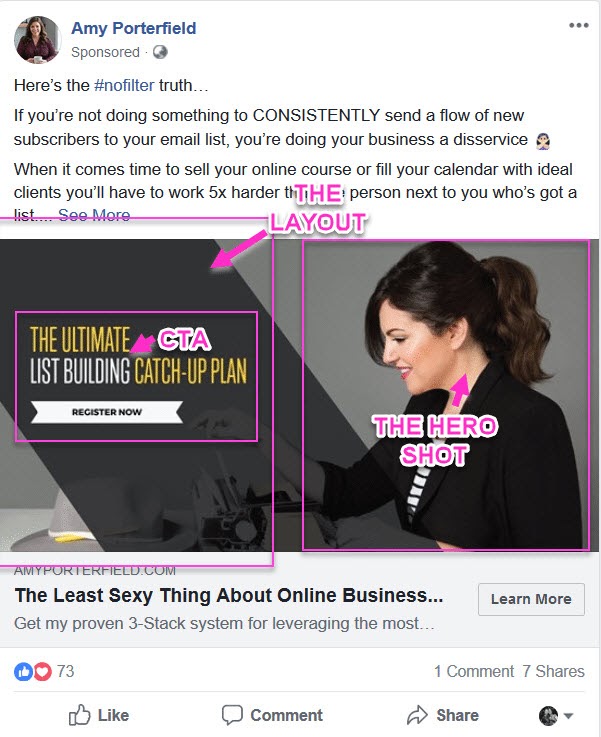
Em “Usability of Web Photos”, James Chudley fala sobre uma campanha que ele fez para uma página de vendas com 3 pontos de preço, cada um incluindo uma foto de um modelo diferente para representar diferentes tipos de clientes.
Os resultados dos testes foram confusos porque as pessoas estavam comprando as opções mais baratas e mais caras, mas não a opção de 'melhor preço' (que geralmente converte mais alto).
Eles fizeram alguns testes de feedback e descobriu-se que o modelo masculino usado para a melhor opção de preço se parecia muito com Noel Gallagher. Eles descobriram que os clientes foram desencorajados por essa representação, pois não se alinhava com os usuários reais do produto, portanto, não estava convertendo.
#14: Testar pessoas + produto vs. Produto sozinho
Se você só puder usar uma imagem, precisará testar as variações.
Às vezes, você obtém mais impulso apenas com o produto. Às vezes, você precisa de fotos mais claras do produto. Outras vezes, uma página pode converter melhor com o produto em uso. Às vezes, são outros modelos usando o produto.
Certifique-se de testar cada versão para ver qual funciona melhor com seu público.
#15: Testar a Direção do Olhar
Ao usar imagens com modelos humanos, teste a direção em que eles estão olhando.
Estudos do Journal of Consumer Research descobriram que imagens com pessoas olhando em uma direção ajudaram a trazer o público para a cena e se visualizar no momento.
Eles funcionaram bem para produtos em que o público pudesse se identificar com a imagem e o que estava acontecendo nela e também ajudaram a direcionar os olhos do público para um CTA.

Eles funcionam muito bem para marcas de estilo de vida.
Enquanto imagens com pessoas olhando diretamente para o público, fazendo contato visual e sorrindo, ajudaram a construir confiança, mostrar competência, abertura e funcionaram muito bem para empresas baseadas em serviços.

#16: Teste suas próprias imagens vs. Disparos fornecidos
Aqui está algo que não vejo com tanta frequência, mas as lojas que estão usando parecem ser líderes de mercado.
Deixe-me explicar.
Imagine que você vende um produto que 10.000 outros varejistas vendem. Como você se diferencia?
A maioria das pessoas ajusta o preço e corre para as margens, mas os varejistas inteligentes apelam para seu público ideal.
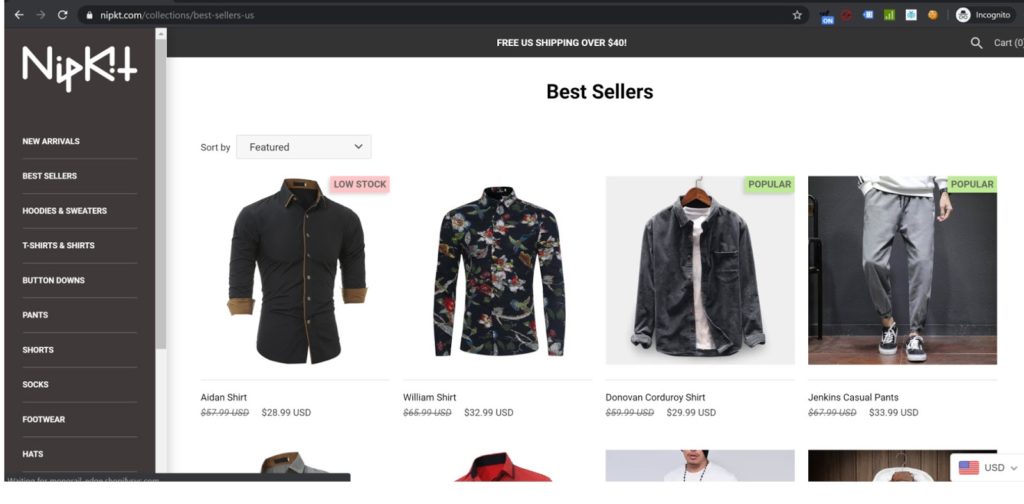
Em vez de usar as fotos de produtos que são fornecidas e usadas por todos os seus concorrentes, eles refilmam os produtos usando seus próprios modelos que representam seus próprios públicos específicos, ajudando as imagens a se conectarem de forma mais eficaz.
Exemplo
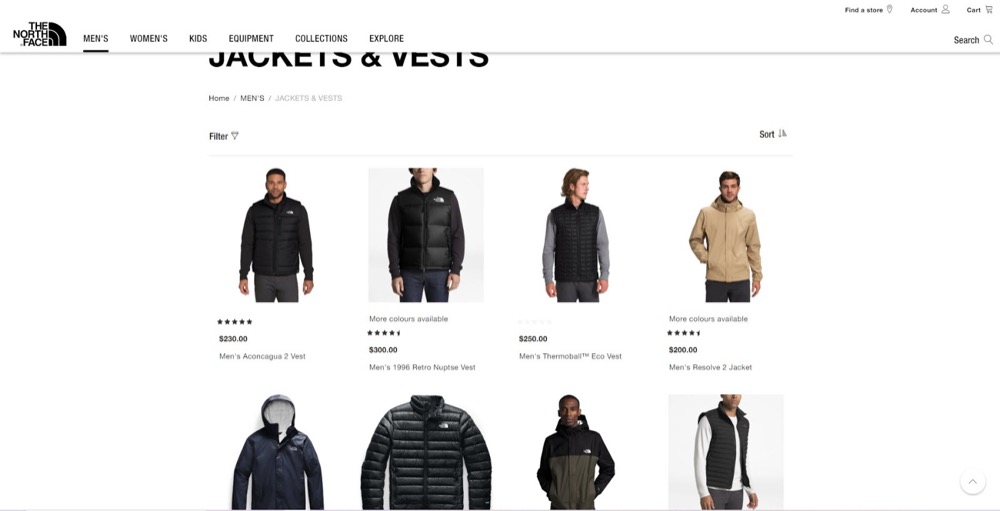
A North Face viu um aumento de clientes mais jovens recentemente.
As próprias imagens da North Face são voltadas para caminhantes, alpinistas e mochileiros e, portanto, suas principais imagens de marca não se alinham realmente com o mercado de 18 a 25 anos.

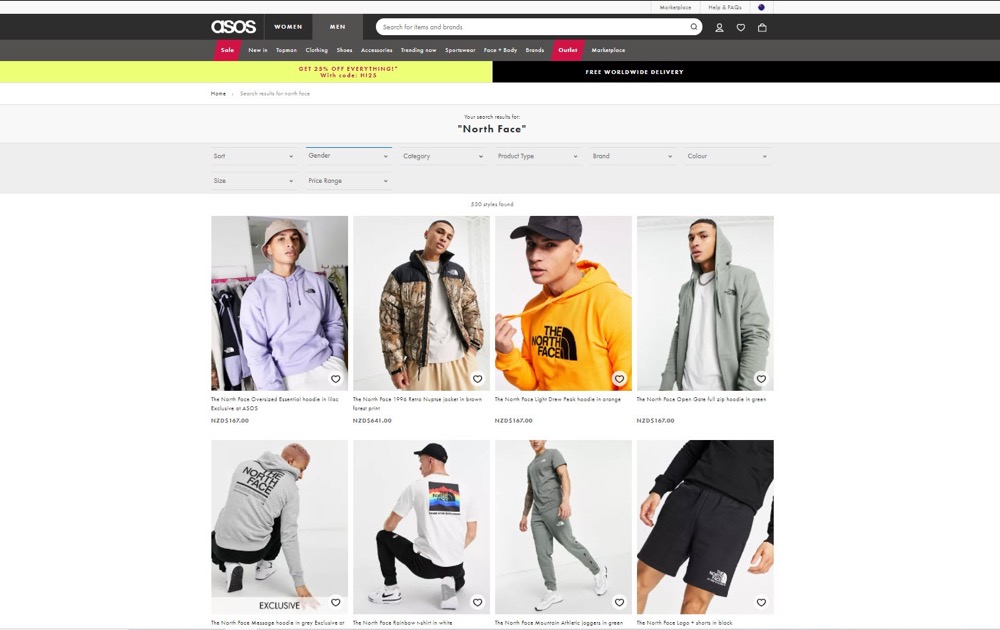
É por isso que a Asos refilmam os produtos que vendem usando um grupo seleto de modelos que representam seu usuário final, em vez de usar as fotos fornecidas.

Ao fazer isso, eles podem conectar o produto a seus usuários específicos de maneira muito mais eficaz.
Se você estiver vendendo produtos de terceiros e competindo com outros sites, considere isso para suas próprias imagens.
#17: Teste uma única imagem vs. Sequência de Imagens
Sequências de imagens são boas quando você quer entrar em mais detalhes e levar seu público a uma “jornada” de descoberta.
Isso funciona especialmente bem se as imagens seguirem o processo de pensamento do usuário.
Pode variar dependendo da sua oferta e setor, mas geralmente é algo como:
- Tiro de herói,
- Produto em uso,
- Tiro do produto,
- Fotos de detalhes finos, etc.
Exemplo
Falamos sobre Happiest Baby anteriormente e o quão bem eles conhecem seu público.
Eles têm:
- Um vídeo (com a miniatura de um herói filmado com o produto em uso),
- Um tiro de 2 recursos principais,
- Um monte de cenas de ação combinando diferentes segmentos de seu público e diferentes modelos,
- Cada imagem pode ser ampliada para verificar aspectos técnicos.
via GIPHY
Projete suas sequências para corresponder ao processo de tomada de decisão dos usuários.
As sequências funcionam, mas é importante entender como seu público conclui uma compra como essa, para que você possa modelá-la com imagens.
Faça o que fizer, não faça as imagens girarem sozinhas, em vez disso, deixe o usuário clicar. Vários estudos e testes mostraram que um carrossel giratório de imagens quase sempre tem uma conversão muito menor do que apenas uma única imagem por conta própria.
Portanto, se você usar uma sequência, mostre uma imagem e deixe claro que eles podem clicar para obter mais informações ou detalhes.
#18: Testar conteúdo gerado pela empresa vs. Conteúdo gerado por usuários
O conteúdo gerado pelo usuário (UGC) é quase como um código de trapaça para conversões.
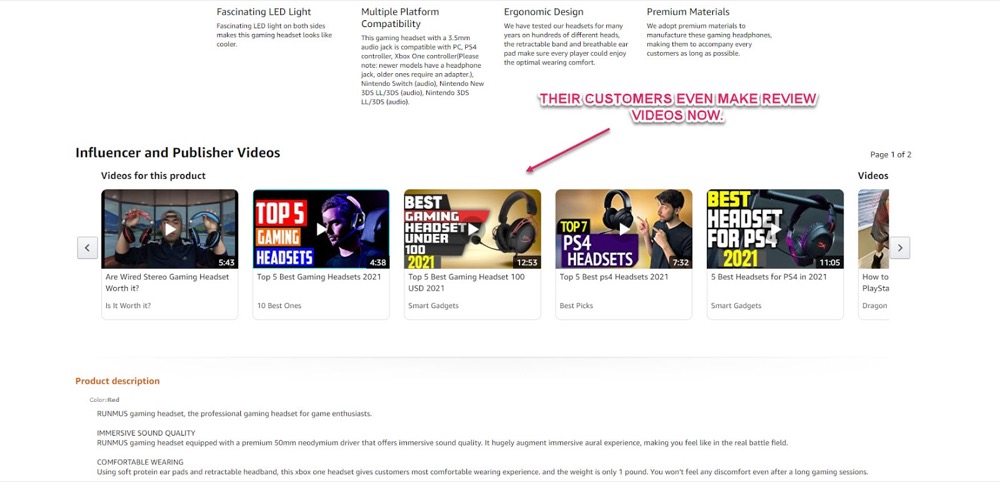
Não só funciona como um depoimento, uma referência e prova social tudo em um, mas também é conteúdo gratuito. Você simplesmente permite que seus usuários tirem fotos do produto após a compra e as enviem para você. (Com pontos de bônus se você configurar um sistema para automatizar todo o processo com e-mails de acompanhamento). A Amazon permite isso há anos e ainda está usando e inovando hoje, para que você possa adivinhar o quão bem funciona para eles.

Quer outro exemplo?
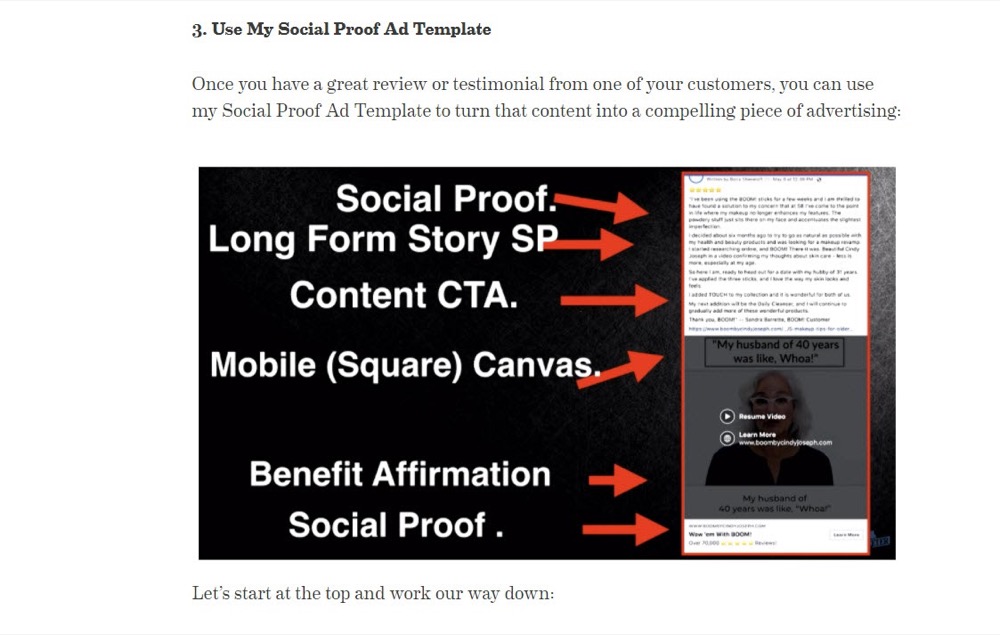
Estrondo! By Cindy Joseph é uma marca de cuidados com a pele feminina administrada por um profissional de marketing de resposta direta.
Sua receita atual é superior a US$ 62 milhões e eles chegaram a esse ponto concentrando-se em publicidade paga e referências.
Eles costumavam exibir todos os tipos de anúncios, mas hoje em dia são quase exclusivamente depoimentos em vídeo UGC.

O UGC não apenas cria confiança, mas também é ótimo para converter pessoas que podem estar em cima do muro.
Os profissionais de marketing de afiliados fazem isso MUITO bem, geralmente criando revisões inteiras e guias de conteúdo para produtos do caso de usuário e ponto de vista do público ideal.
Dica importante
Teste o conteúdo UGC, seja como o ponto de contato principal, ou como uma imagem ou vídeo complementar, ou até mesmo em sites de terceiros para direcionar o conteúdo para você.
#19: Teste imagens estáticas vs. Vídeos
Os vídeos geralmente podem adicionar mais impulso do que imagens únicas e funcionam muito bem como suporte de conteúdo em sequências de produtos.
(A Zappos viu um aumento de 30% nas vendas nas páginas de produtos onde o público assistia a um vídeo de apoio e visualizava imagens.)
Os vídeos exigem mais esforço para serem criados, mas podem ser incrivelmente poderosos, especialmente se você tiver em mente o seguinte:
- Fique atento à qualidade do vídeo.
Nem todo cliente tem o mesmo sistema de qualidade que você. Teste seu vídeo em vários dispositivos, focando em máquinas mais antigas e com as conexões comuns mais baixas (iPhone 5 + 3G).
- Não reproduza automaticamente o vídeo no carregamento da página.
Isso não é apenas frustrante, mas também pode aumentar o tempo de carregamento da página e até mesmo a taxa de rejeição.
- Esteja ciente de onde você hospeda o vídeo.
Fazer o upload para o Youtube e incorporá-lo em sua página é uma opção fácil, mas lembre-se que o final de cada vídeo do Youtube é um CTA para outro conteúdo. (Alguns até reproduzem automaticamente agora.) A última coisa que você quer é um vídeo para deixar as pessoas empolgadas com seu produto ou serviço e depois perder a atenção para um concorrente diferente ou um vídeo de gato.
Você pode contornar isso hospedando seus vídeos em plataformas como o Vimeo e incorporando-os em seu site. (O Vimeo até permitirá que você adicione CTAs clicáveis no final dos vídeos para suas próprias ofertas de produtos.)
Nº 20: Teste imagens 360º
Se você estiver vendendo um produto físico, considere criar imagens em 360 graus.
Embora exijam um programa especializado para serem criados, eles podem ajudar a aumentar o aumento nas conversões, ajudando o público a inspecionar completamente o produto.
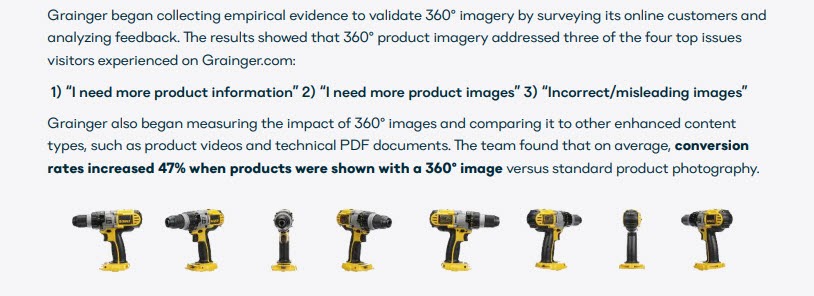
Na verdade, a empresa de ferramentas industriais Grainger.com descobriu que imagens de 360 graus de suas ferramentas elétricas os ajudaram a ver um aumento na taxa de conversão em 47% em comparação com apenas imagens padrão.

Isso ajuda a superar os problemas de ângulos ausentes que abordamos anteriormente, além de mostrar uma representação precisa do produto.
No entanto, não são apenas produtos físicos, hotéis e residências podem criar 360 fotos passo a passo.

Aqui está um exemplo de vídeo imobiliário 360 do pessoal da Wistia.
Nº 21: CTAs de teste + informações sobre imagens + miniaturas
Isso pode funcionar muito bem para páginas de produtos ou bibliotecas de produtos mais amplas, onde um item específico pode estar esgotado e você deseja chamar a atenção para ele.
Você pode adicionar um CTA simples na miniatura para que o público saiba que está acabando ou se um item está em alta, fazendo com que eles queiram verificá-lo.

Você pode até configurar plugins para fazer isso por você.
Nº 22: Teste a visibilidade do CTA
Se você estiver adicionando CTAs em cima de suas imagens, esteja ciente de que certas fontes ou cores específicas em fundos específicos são mais difíceis de ler e podem reduzir as taxas de conversão.
Por exemplo:
- Texto pequeno
- Fontes manuscritas
- Fontes brancas em fundos brilhantes
- Texto vermelho em fundos azuis
- Texto azul em fundos vermelhos
- Verdes em amarelos e amarelos em verde
- Vermelho e verde, ou verde no vermelho.
Às vezes é apenas que o CTA é difícil de ler contra o pano de fundo, mas outras vezes é por causa de algo chamado Chromostereopsis. Ocorre quando certas cores estimulam diferentes receptores no olho. Quando você combina imagens específicas, fica difícil focar na imagem.
Mas não são apenas cores. Leve em consideração a aparência do seu CTA em vários dispositivos. A diferença no tamanho da tela pode alterar drasticamente a facilidade de visualizar seu CTA.
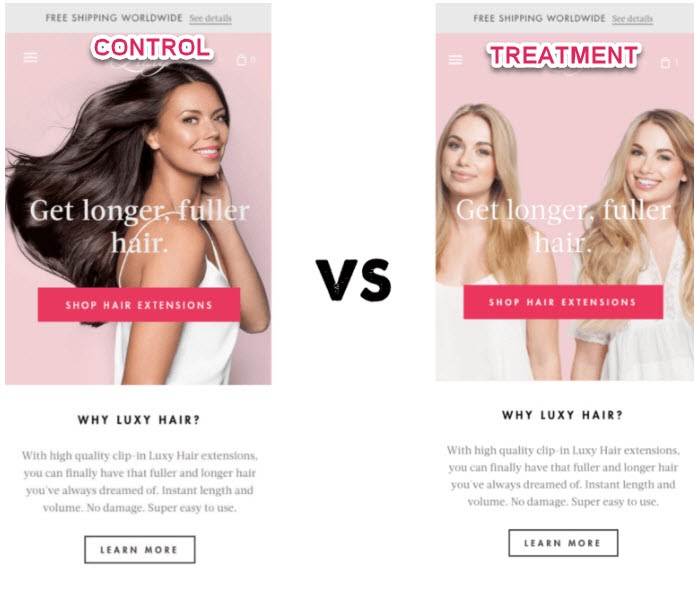
A Luxyhair executou uma campanha onde eles testaram sua foto de herói da página inicial com uma imagem de antes e depois versus a foto de controle de apenas uma pessoa.
Curiosamente, a foto antes e depois converteu melhor no desktop, mas menor no celular.

A suposição é que a foto do antes e depois foi mais difícil de ver em um dispositivo móvel. Pessoalmente, acho que podem ser algumas coisas.
Na nova variação, eles testaram um novo modelo (que sabemos que pode afetar os resultados), mas não só isso, o texto é muito mais difícil de ler, pois é sobreposto em um fundo rosa.
Neste exemplo, pode ter valido a pena testar a cor da fonte, adicionar um pano de fundo mais escuro e até mesmo testar uma imagem rotativa do modelo antes e depois. Dessa forma, você pode ler o CTA e ver a diferença de uma versão para outra.
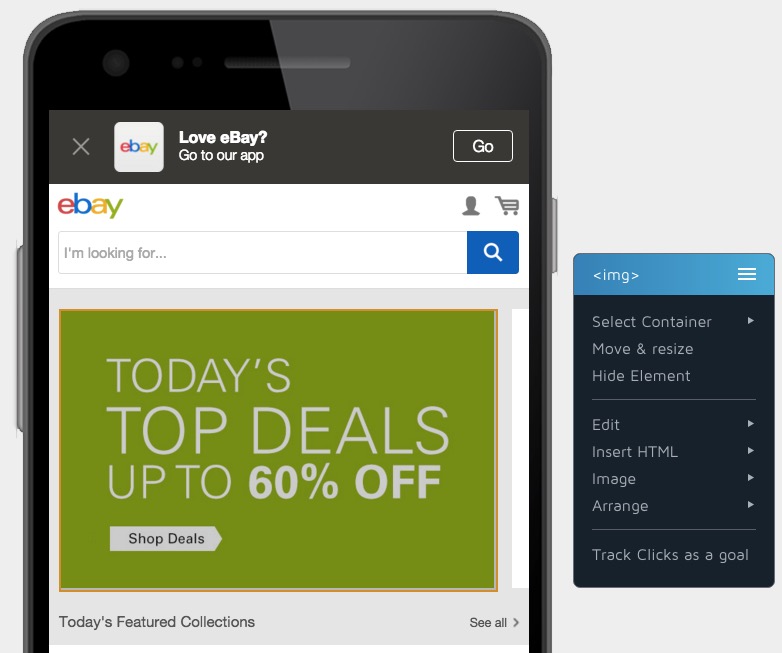
Nº 23: teste sobreposições de CTA clicáveis em vídeos + imagens para compras
Um vídeo ou imagem comprável é uma mídia com componentes interativos diretos.
O público pode ver elementos na cena ou clipe, clicar neles e ser transportado diretamente para produtos ou catálogos específicos.
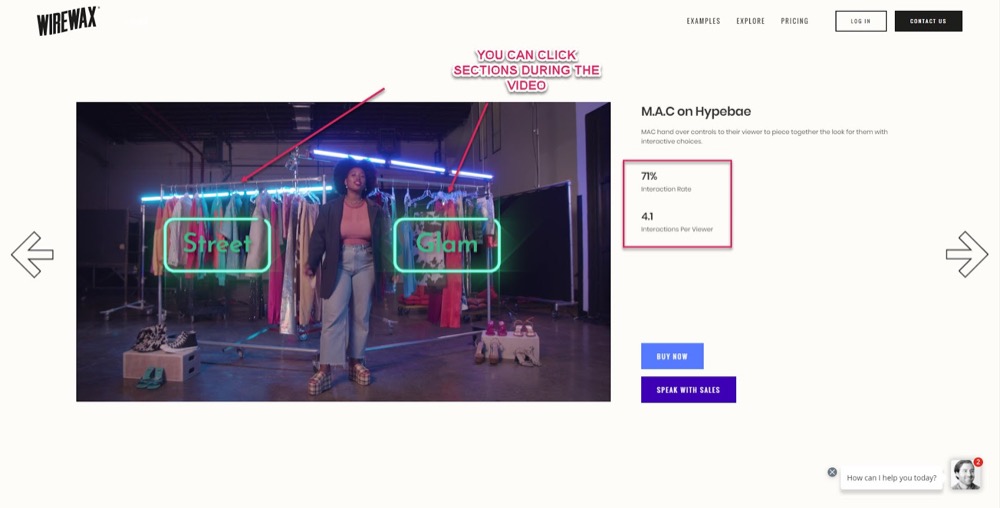
Aqui está um vídeo comprável por Wirewax.com para um de seus clientes.

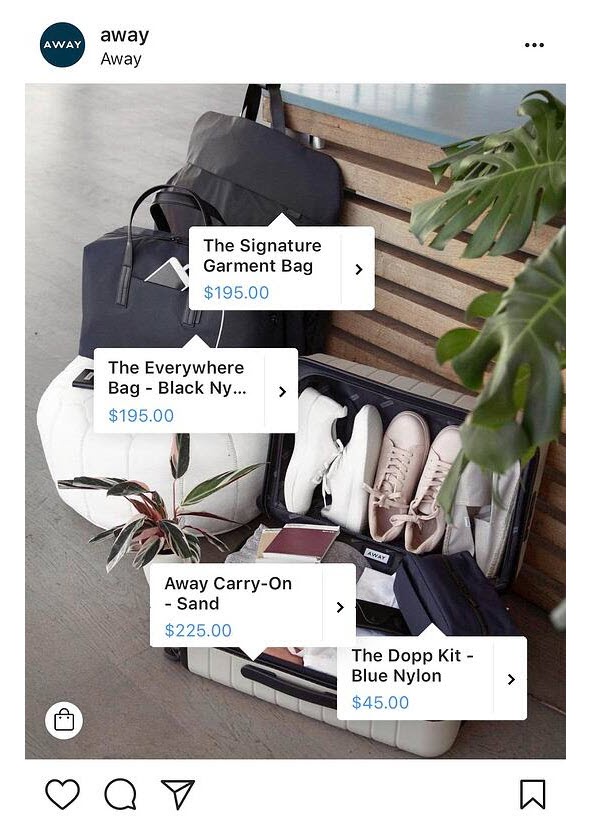
E aqui está um plugin da Taggbox que permite fazer upload de imagens e, em seguida, criar elementos clicáveis para seus usuários comprarem.
Até as plataformas de mídia social veem o poder da mídia comprável e estão permitindo anúncios específicos de compra diretamente em suas plataformas.

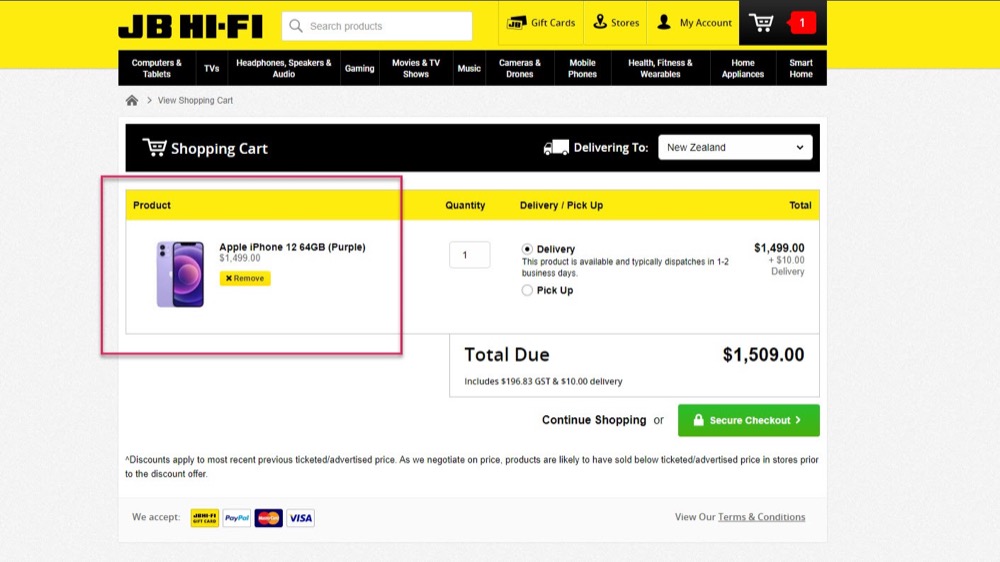
Nº 24: Teste fotos de produtos para aumentar a taxa de conversão do carrinho
Focamos tanto na imagem para conseguir o clique e a venda, que esquecemos que também podemos usá-la para ajudar a parar os carrinhos abandonados. De acordo com a Wordstream, aproximadamente 81% dos usuários abandonam os carrinhos e não concluem a venda.
Adicionar a imagem à página de checkout pode ajudar o público a esclarecer exatamente o que está comprando e aumentar a taxa de conversão do carrinho.

Nº 25: Teste imagens de realidade aumentada
Já sabemos que uma ótima maneira de fazer com que seu público supere qualquer problema de "e se" é fornecer mais imagens. Mais ângulos, melhores detalhes, etc.
Alguns varejistas estão dando um passo adiante e criando experiências de compras em Realidade Aumentada.
Exemplo
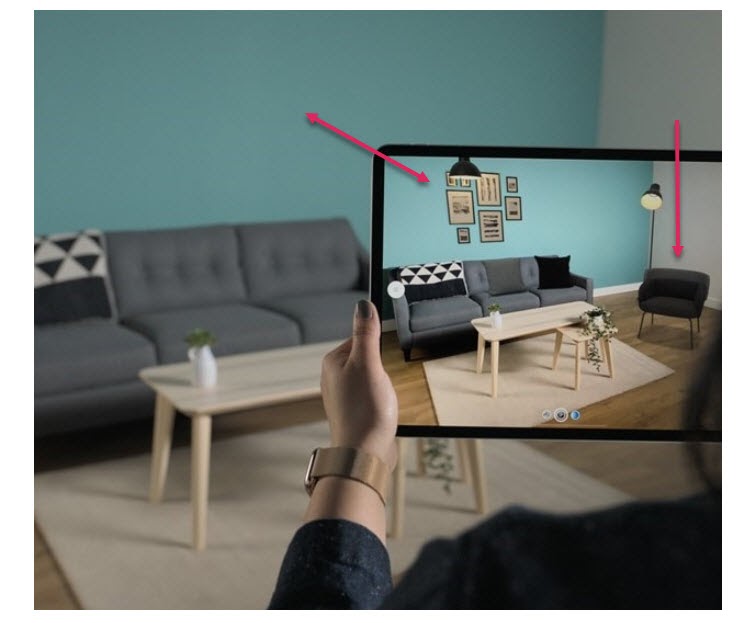
A Ikea criou o 'Ikea Place', um aplicativo que permite aos usuários tirar screenshots de seus quartos, escolher itens e sobrepô-los diretamente na imagem.
Isso não apenas ajuda as pessoas a visualizar sua sala, mas também mede o espaço para ver se um produto caberá e, em seguida, aplica o tamanho da sala à imagem do produto que importa, dimensionando a imagem do produto com base nas especificações da sua sala!

Coastal é outra marca que usa uma ferramenta de imagem AR que permite que seus usuários 'experimentem' óculos digitalmente.
Os usuários ligam a webcam e sobrepõem os diferentes quadros em seus rostos para ver como os produtos ficariam.
Nº 26: Teste imagens segmentadas
Digamos que você tenha um produto com uma ampla base de usuários, mas sabe que segmentos específicos de seu público o comprarão por seus próprios motivos.
Exemplo
Você é uma loja de artigos para jardinagem e quer vender mais churrascos.
Talvez uma parte do seu público queira comprar seus churrascos para fazer churrascos e assistir a esportes, mas outro segmento pode querer comprá-lo para criar um recurso de jardim.
Ao segmentar suas imagens para corresponder ao seu público, você verá um aumento muito maior, pois a imagem reflete o objetivo final do usuário.
(Semelhante ao que a Asos fez com seus modelos, mas agora estamos alterando ativamente a imagem com base nos dados do usuário para um aumento ainda maior de todos os segmentos.)
A segmentação da mensagem é incrivelmente poderosa. Na verdade, um de nossos usuários do Convert aplicou um teste em um segmento de seu público, causando um aumento de 50% nas conversões.
Conclusão
Então aí está. Nossas 26 dicas de otimização de imagem para aumentar suas taxas de conversão.
Quase todos os testes que listamos aqui, desde segmentação de público até ajustes de layout e muito mais, podem ser aplicados no aplicativo Convert Experiences.
Se você quiser começar a testar suas próprias imagens, clique no botão abaixo e faça um teste gratuito hoje.