Lista de códigos HTML: guia de referência essencial
Publicados: 2023-09-25Você está pronto para levar suas habilidades de desenvolvimento web para o próximo nível? Este blog ajuda você a entender o essencial dos códigos HTML, desde a compreensão de suas funções até a distinção entre tags, atributos e elementos. Também incluímos uma lista de códigos HTML comuns e suas funções.
Este blog também pode ser útil se você estiver procurando dicas para utilizar códigos HTML de maneira eficaz e verificar o uso deles em seu site. Ao final deste blog, você terá adquirido conhecimento sobre códigos HTML e estará no caminho certo para aprimorar suas habilidades de desenvolvimento web. Então, vamos mergulhar!
Introdução aos códigos HTML
Os códigos HTML, abreviação de códigos de linguagem de marcação de hipertexto, servem como espinha dorsal do desenvolvimento web, permitindo a criação de sites e conteúdo online. Os códigos HTML são essencialmente instruções sobre como estruturar e formatar páginas da web. Através de uma série de tags e elementos, o HTML capacita os desenvolvedores a estruturar e projetar páginas da web, tornando-o uma linguagem essencial para quem deseja construir uma presença digital. Compreender sua função é essencial para usar HTML de maneira eficaz.
Os códigos HTML definem o conteúdo e a estrutura das páginas da web. Por exemplo, a tag <p> refere-se a um parágrafo. Esta é uma indicação para os navegadores adicionarem uma única linha antes e depois de cada elemento <p>. A tag <img> é usada para incorporar uma imagem em uma página HTML. A tag cria um espaço de retenção para a imagem referenciada.
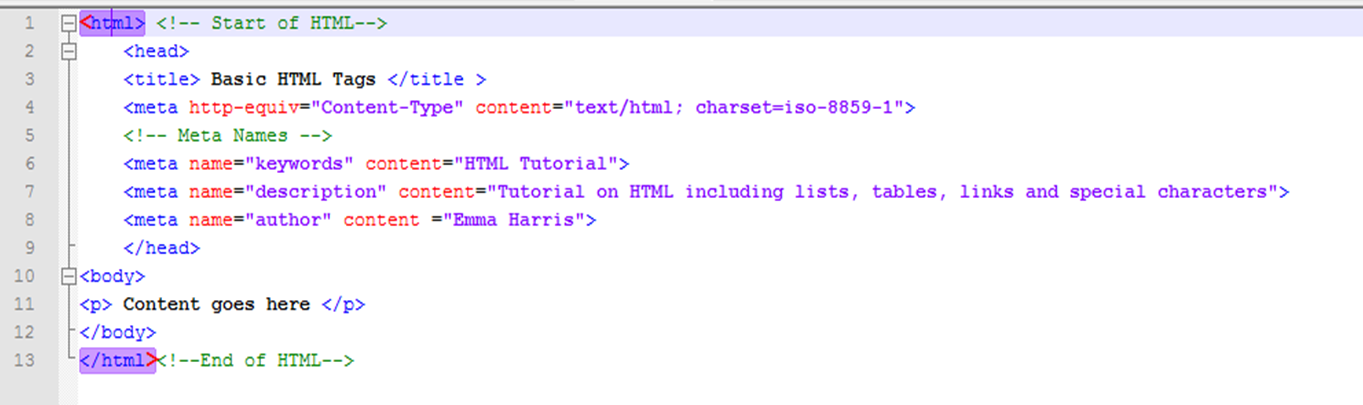
Aqui está um visual simples da aparência das tags HTML:

Com um bom conhecimento dos códigos HTML, você pode criar sites visualmente atraentes e fáceis de usar. Dominar os códigos HTML é a chave para aprimorar suas habilidades de desenvolvimento web e criar páginas web impressionantes.
Tags, atributos e elementos HTML: qual é a diferença?
Tags HTML: Definindo a Estrutura
Tags HTML são os blocos de construção de uma página web, responsáveis por definir a estrutura e organizar o conteúdo. As tags são colocadas entre colchetes angulares (< >) e são usadas em pares - uma tag de abertura e uma tag de fechamento. A tag de abertura <p> indica o início de um elemento, enquanto a tag de fechamento </p> significa seu fim.
Exemplo de uma tag HTML:
<p>Esta é uma tag de parágrafo.</p>
Explicação:
No exemplo acima, a tag <p> representa um elemento de parágrafo. O conteúdo "Esta é uma tag de parágrafo". é o texto real que aparece na página da web e é agrupado no elemento de parágrafo usando as tags de abertura e fechamento <p>.
Atributos HTML: fornecendo informações adicionais
Os atributos HTML fornecem informações adicionais sobre os elementos HTML e são aplicados na tag de abertura. Os atributos ajudam a modificar o comportamento ou a aparência de um elemento, tornando-os uma ferramenta poderosa para personalizar o conteúdo.
Exemplo de um atributo HTML:
<a href="https://www.example.com">Visite o site de exemplo</a>
Explicação:
No exemplo acima, a tag <a> representa um elemento âncora normalmente usado para criar hiperlinks. O atributo href é adicionado à tag âncora de abertura e especifica o URL (https://www.example.com) para o qual o hiperlink navegará quando clicado.
Elementos HTML: Combinando Tags e Atributos
Os elementos HTML são formados pela combinação de tags e atributos HTML. Um elemento HTML pode consistir em uma tag de abertura, atributos opcionais, conteúdo e uma tag de fechamento. Os elementos são o conteúdo da página que define o significado semântico e a funcionalidade do conteúdo que eles encerram.
Exemplo de um elemento HTML:
<img src="image.jpg" alt="Uma bela paisagem">
Explicação:
No exemplo acima, a tag <img> representa um elemento de imagem. O atributo src fornece a URL do arquivo de imagem (image.jpg), enquanto o atributo alt fornece o texto alternativo a ser exibido se a imagem falhar ao carregar. Juntos, esses atributos e a tag criam o elemento de imagem na página web.
Como usar códigos HTML de forma eficaz?
Para aproveitar o poder dos códigos HTML, é crucial utilizá-los de forma eficaz. Aqui estão algumas estratégias para ajudá-lo a aproveitar ao máximo os códigos HTML sem complicações.
Organização do código para melhor gerenciamento:
Ao trabalhar com HTML, a organização do seu código desempenha um papel crucial para garantir a legibilidade, facilidade de manutenção e eficiência dos seus projetos de desenvolvimento web. Uma estrutura HTML bem organizada garante que o conteúdo do blog seja apresentado de forma lógica e hierárquica, tornando-o mais amigável e acessível.
Dê uma olhada nos dois exemplos de recuo.
Recuo incorreto:
Código indentado incorretamente pode transformar rapidamente seu arquivo HTML em uma bagunça ilegível. Quando os elementos e suas tags correspondentes não estão alinhados corretamente, torna-se um desafio identificar as relações entre os diferentes elementos, e isso pode levar a erros e dificuldades na depuração. Considere o seguinte exemplo:
<!DOCTYPE html><html><head><title>Meu site</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>Bem-vindo ao Meu site</h1></header><nav><ul><li><a href="index.html">Página inicial</a></li><li><a href="about.html" >Sobre</a></li><li><a href="contact.html">Contato</a></li></ul></nav><section><h2>Introdução</h2 ><p>Bem-vindo ao meu site. É um lugar onde compartilho meus pensamentos e ideias.</p></section><section><h2>Sobre mim</h2><p>Sou um desenvolvedor web apaixonado e apaixonado por código limpo.</p </section><footer><p> 2023 Meu site. Todos os direitos reservados.</p></footer></body></html>
Como você pode ver, todas as tags estão amontoadas, tornando difícil entender rapidamente a estrutura HTML.
Recuo adequado:
O código recuado corretamente traz clareza ao seu arquivo HTML, tornando-o muito mais fácil de ler e gerenciar. O recuo envolve o alinhamento de elementos e tags relacionados para representar visualmente seu relacionamento hierárquico. Dê uma olhada no mesmo código após o recuo adequado:
<!DOCTYPEhtml>
<html>
<cabeça>
<title>Meu site</title>
<link rel="stylesheet" href="styles.css">
</head>
<corpo>
<cabeçalho>
<h1>Bem-vindo ao meu site</h1>
</header>
<navegação>
<ul>
<li><a href="index.html">Página inicial</a></li>
<li><a href="about.html">Sobre</a></li>
<li><a href="contact.html">Contato</a></li>
</ul>
</nav>
<seção>
<h2>Introdução</h2>
<p>Bem-vindo ao meu site. É um lugar onde compartilho meus pensamentos e ideias.</p>
</seção>
<seção>
<h2>Sobre mim</h2>
<p>Sou um desenvolvedor web apaixonado e apaixonado por código limpo.</p>
</seção>
<rodapé>
<p> 2023 Meu Site. Todos os direitos reservados.</p>
</footer>
</body>
</html>
Com a indentação adequada, a estrutura do código fica mais evidente e é possível identificar rapidamente o aninhamento dos elementos, promovendo melhor compreensão e manutenibilidade do código.
O papel dos comentários: equilíbrio entre código e clareza
Os comentários são acréscimos valiosos ao seu código HTML, pois fornecem explicações ou notas sobre seções específicas. Quando usados adequadamente, os comentários podem melhorar a colaboração e a manutenção do código. Por exemplo:
<!-- Seção de cabeçalho -->
<cabeçalho>
<h1>Bem-vindo ao meu site</h1>
</header>
<!-- Seção de navegação -->
<navegação>
<ul>
<li><a href="index.html">Página inicial</a></li>
<li><a href="about.html">Sobre</a></li>
<li><a href="contact.html">Contato</a></li>
</ul>
</nav>
Ao usar comentários, você pode ajudar outros desenvolvedores a entender a finalidade de diferentes seções e facilitar a modificação ou solução de problemas de código no futuro.
Abraçando o espaço em branco:
Espaços em branco referem-se aos espaços, tabulações e quebras de linha usados no código para criar uma separação visual entre os elementos. Embora possam parecer insignificantes, o uso adequado de espaços em branco pode melhorar significativamente a legibilidade do código.
Considere este exemplo:
Sem espaço em branco:
<p>Esta é uma frase muito longa, sem espaços para torná-la mais difícil de ler e entender.</p>
Com espaço em branco:
<p>Esta é uma frase muito longa, sem espaços para dificultar a leitura e a compreensão.</p>
A incorporação de espaços em branco torna o conteúdo mais legível, o que é crucial tanto para desenvolvedores quanto para visitantes do seu site.
Uma base de código organizada permite localizar e modificar seções específicas sem esforço, economizando tempo e esforço.
Otimizando o desempenho para melhorar a experiência do usuário:
O desempenho do site é fundamental quando se trata da satisfação do usuário e das classificações nos mecanismos de pesquisa. Para melhorar o desempenho do seu site, considere minimizar o uso de códigos HTML desnecessários, pois eles podem afetar o tempo de carregamento. Evite o uso excessivo e o aninhamento de tags, pois isso pode afetar negativamente a velocidade do seu site.
Além disso, explore técnicas avançadas como minificação e compactação para reduzir o tamanho geral do arquivo de seus documentos HTML. Ao otimizar seus códigos HTML, você pode aumentar significativamente a velocidade e o desempenho geral do seu site.
Lista de códigos HTML básicos
Aqui está uma lista de códigos HTML básicos que formam a base do desenvolvimento web:
Marcação
Tipo
Função
<html>
Recipiente
Indica o início e o fim de um documento HTML
<cabeça>
Recipiente
Contém meta-informações sobre o documento HTML
<h1> a <h6>
Texto
Representa os níveis de título de 1 a 6, sendo <h1> o nível mais alto e <h6> o mais baixo
<p>
Texto
Define um parágrafo
<a>
Texto/Inline
Cria um hiperlink para vincular a outras páginas da web ou recursos
<font> ... </font>
Texto/Inline
Especifica o tipo de fonte, tamanho e cor do texto
<corpo>
Recipiente
Define o conteúdo principal do documento HTML
<dl>, <dt>, <dd>
Contêiner/Texto
Defina uma lista de descrição
<img>
Fechamento automático
Insere uma imagem no documento HTML
<br>
Fechamento automático
Usado para uma quebra de linha única
<iframe>
Recipiente
Incorpora ou exibe uma página da web em outra página da web
<modelo>
Recipiente
Define conteúdo reutilizável que pode ser usado em vários locais de um documento
<tabela>
Recipiente
Define os dados da tabela em linhas e colunas
<você>
Texto/Inline
Cria um efeito de sublinhado no texto de uma página da web
<q>
Texto/Inline
Usado para cotações embutidas em um documento
<ul> e <li>
Contêiner/Texto
Crie uma lista não ordenada
<ol> e <li>
Contêiner/Texto
Crie uma lista ordenada
<saída>
Em linha
Representa o resultado de um cálculo ou ação do usuário
<marca>
Contêiner/Texto
Permite adicionar texto ou imagens de rolagem horizontal ou vertical em uma página da web
Vejamos esses códigos HTML em detalhes.
<html>
A tag a que você está se referindo é a tag. Ele representa o elemento raiz de um documento HTML e serve como contêiner para todos os outros elementos HTML. A tag de abertura é colocada no início do documento, enquanto a tag de fechamento é colocada no final.
<head> Tag de cabeçalho
É usado para definir a seção principal de uma página da web, que contém metadados, links para arquivos externos e outras informações importantes que normalmente não são exibidas na página da web real.
<h1> Tag de título </h6>
Eles são usados para definir os títulos e subtítulos de uma página da web. Eles ajudam a estruturar e organizar o conteúdo de uma página, bem como ajudam os mecanismos de busca a compreender a estrutura hierárquica de um documento.
Existem seis tags de cabeçalho em HTML, numeradas de H1 a H6, sendo H1 o nível mais alto e H6 o mais baixo.
É recomendado usar apenas uma tag H1 por página e organizar as tags de cabeçalho subsequentes em uma ordem lógica.
<p> Tag de parágrafo </p>
Ele define um parágrafo. É um elemento de nível de bloco que representa uma única unidade de texto. Quando você envolve o texto nas tags de abertura e fechamento, ele informa ao navegador para tratar o conteúdo incluído como um parágrafo separado.
A tag de parágrafo ajuda a melhorar a acessibilidade e a legibilidade do conteúdo do seu site, facilitando a compreensão da estrutura do seu texto tanto pelos usuários quanto pelos mecanismos de pesquisa.
<a> Etiqueta de link
A tag de link, também conhecida como tag âncora ou tag, é um elemento HTML usado para criar hiperlinks em páginas da web. É usado principalmente para vincular uma página da web a outra, mas também pode ser usado para vincular a uma seção específica da mesma página da web ou a recursos externos, como imagens, documentos ou vídeos.

Aqui está um exemplo de como usar a tag Link:
Clique aqui para visitar example.com
Neste exemplo, o texto “Clique aqui para visitar exemplo.com” é exibido como um link clicável. Quando o usuário clicar no link, ele será direcionado para a URL especificada no atributo href, que neste caso é “https://www.example.com”.
<font> ... </font>
A fonte é um elemento importante na codificação HTML, pois permite definir a aparência do texto em uma página da web. Com HTML, você pode especificar diferentes estilos, tamanhos e cores de fonte para personalizar a aparência do seu conteúdo.
A tag font era comumente usada em versões mais antigas do HTML para definir esses atributos, mas agora é considerada obsoleta e deve ser usado CSS.
<BODY> </BODY>
A tag em HTML é usada para definir o conteúdo principal de uma página web. Representa o conteúdo visível que os usuários veem quando visitam um site. A tag é um contêiner para todo o conteúdo, como texto, imagens, vídeos, áudio, títulos, parágrafos, links, formulários e muito mais.
<dl>, <dt> e <dd>
Uma lista de descrição ou lista de definição é um elemento HTML usado para criar uma lista de termos com suas descrições correspondentes. Consiste em três tags: <dl> define a lista de descrição, <dt> define o termo (nome) e <dd> descreve cada termo.
Esse recurso é comumente usado ao fornecer definições ou explicações para termos ou conceitos específicos. A tag <dl> pode ser combinada com outros elementos HTML para criar conteúdo informativo e organizado.
<IMG>
A tag HTML da imagem é usada para exibir imagens em uma página da web. É um dos elementos fundamentais do HTML e permite incorporar imagens de um diretório local ou hospedado remotamente na internet.
<br>
<br> é uma tag HTML simples usada para criar uma quebra de linha única dentro de um parágrafo ou bloco de texto. Quando esta tag é inserida, ela força o conteúdo seguinte a aparecer em uma nova linha, assim como pressionar a tecla Enter ou Return em um teclado para iniciar uma nova linha em um documento de processamento de texto.
Por exemplo, se você tiver um parágrafo de texto e quiser adicionar uma quebra de linha horizontal simples entre duas frases, poderá inserir <br> no local desejado. Aqui está um exemplo:
Esta é a primeira frase.
Esta é a segunda frase.
Quando renderizado em um navegador da web, o código acima seria exibido como:
Esta é a primeira frase.
Esta é a segunda frase.
<iframe>
A tag iframe em HTML é usada para definir uma região retangular dentro do documento onde o navegador pode exibir um documento separado. Ele permite que você incorpore outra página da web ou documento ao seu documento HTML atual.
Isso é útil para exibir conteúdo de outras fontes, como vídeos, mapas ou feeds de mídia social, em seu site. Usando a tag iframe e especificando a fonte do conteúdo, você pode incorporar facilmente conteúdo externo em sua página da web.
<template> Conteúdo </template>
Uma tag de modelo em HTML é usada para armazenar fragmentos de código HTML, que podem ser clonados e inseridos em um documento HTML.
A tag do modelo em si não exibe nenhum conteúdo na página; em vez disso, serve como espaço reservado para o conteúdo definido nele. Você pode pensar nisso como um modelo para a criação de conteúdo dinâmico.
Para usar um modelo, você normalmente define seu conteúdo em um elemento de script com um atributo type definido como "text/template" ou "text/x-template".
<tabela>
A tag de tabela é uma das tags HTML fundamentais usadas para estruturar dados em formato tabular em uma página da web. Ele permite criar linhas e colunas para organizar e exibir dados. Consiste em três seções principais: cabeçalho da tabela, corpo da tabela e rodapé da tabela.
O cabeçalho da tabela contém os títulos das colunas da sua tabela.
O corpo da tabela contém o conteúdo principal da tabela, composto por tabela, linhas e colunas.
O rodapé da tabela é opcional e normalmente contém informações resumidas ou detalhes adicionais da tabela.
Aqui está um exemplo de uma tabela simples com duas linhas e três colunas:
Coluna 1 Coluna 2 Coluna 3
Linha 1, Célula 1 Linha 1, Célula 2 Linha 1, Célula 3
Linha 2, Célula 1 Linha 2, Célula 2 Linha 2, Célula 3
Esta é apenas uma visão geral básica da tag da tabela. Existem muitos outros atributos e opções que você pode usar para personalizar tabelas, como colspan, rowspan, legendas de tabelas, estilo com CSS e muito mais.
<u> Tag de sublinhado</u>
A tag de sublinhado em HTML é usada para criar um efeito de sublinhado no texto de uma página da web. É representado pela tag. Quando esta tag é aplicada a uma seção de texto, ela adiciona uma linha abaixo desse texto.
Aqui está um exemplo:
HTML
Este é um exemplo de texto com a palavra sublinhada.
No trecho de código acima, a palavra “amostra” será sublinhada quando renderizada em um navegador.
<q>
A tag de cotação embutida, também conhecida como tag "quote" ou tag "q", é um elemento HTML usado para marcar citações embutidas em um documento. Normalmente é usado para indicar texto citado de outra fonte.
Para usar a tag de cotação embutida, você precisa agrupar o texto citado na tag “q”. Aqui está um exemplo:
Albert Einstein disse uma vez: A imaginação é mais importante que o conhecimento.
No exemplo acima, o texto citado “A imaginação é mais importante que o conhecimento” está entre as tags “q”. As tags “p” ao redor das tags “q” são usadas para definir um parágrafo, mas não são estritamente necessárias para usar a tag de cotação embutida.
<ul> e <li>
Essas tags são usadas para criar uma lista não ordenada. A tag <ul> representa o contêiner da lista e as tags <li> representam o item da lista.
Exemplo:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<ol> e <li>
Essas tags são usadas para criar uma lista ordenada (numerada). A tag <ol> representa o contêiner da lista e as tags <li> representam o item da lista.
Exemplo:
<ol>
<li>Primeiro item</li>
<li>Segundo item</li>
<li>Terceiro item</li>
</ol>
<saída> Resultados… </saída>
Em HTML, a tag <output> é usada para representar o resultado de um cálculo realizado por scripts do lado do cliente, como JavaScript. É usado para exibir a saída ou resultado de um cálculo em uma página da web.
Essa tag é comumente usada em formulários e aplicativos da Web interativos onde os cálculos são realizados com base na entrada do usuário. A tag <output> pode ser estilizada usando CSS para personalizar sua aparência e torná-la mais atraente visualmente.
<marquee>Conteúdo</marquee>
A marca de seleção é um código HTML popular usado para criar texto ou imagens de rolagem em uma página da web. Ele permite que o conteúdo role horizontalmente ou verticalmente, adicionando movimento dinâmico e interesse visual à página.
A marca de seleção pode ser usada para destacar partes específicas do texto em um parágrafo ou para criar banners que chamam a atenção. No geral, é uma ferramenta versátil que agrega interatividade e aprimora a experiência do usuário nos sites.
Como verificar as tags HTML do seu site
Como desenvolvedor web ou proprietário de site, compreender a estrutura HTML do seu site é essencial para garantir seu bom funcionamento, acessibilidade e otimização de mecanismos de pesquisa. Ao verificar as tags HTML do seu site, você pode identificar possíveis problemas, otimizar seu código e melhorar a experiência geral do usuário.
Aqui está um processo passo a passo de inspeção e avaliação das tags HTML em seu site, permitindo que você tome decisões informadas e faça melhorias.
Passo 1: Acessando o Código HTML
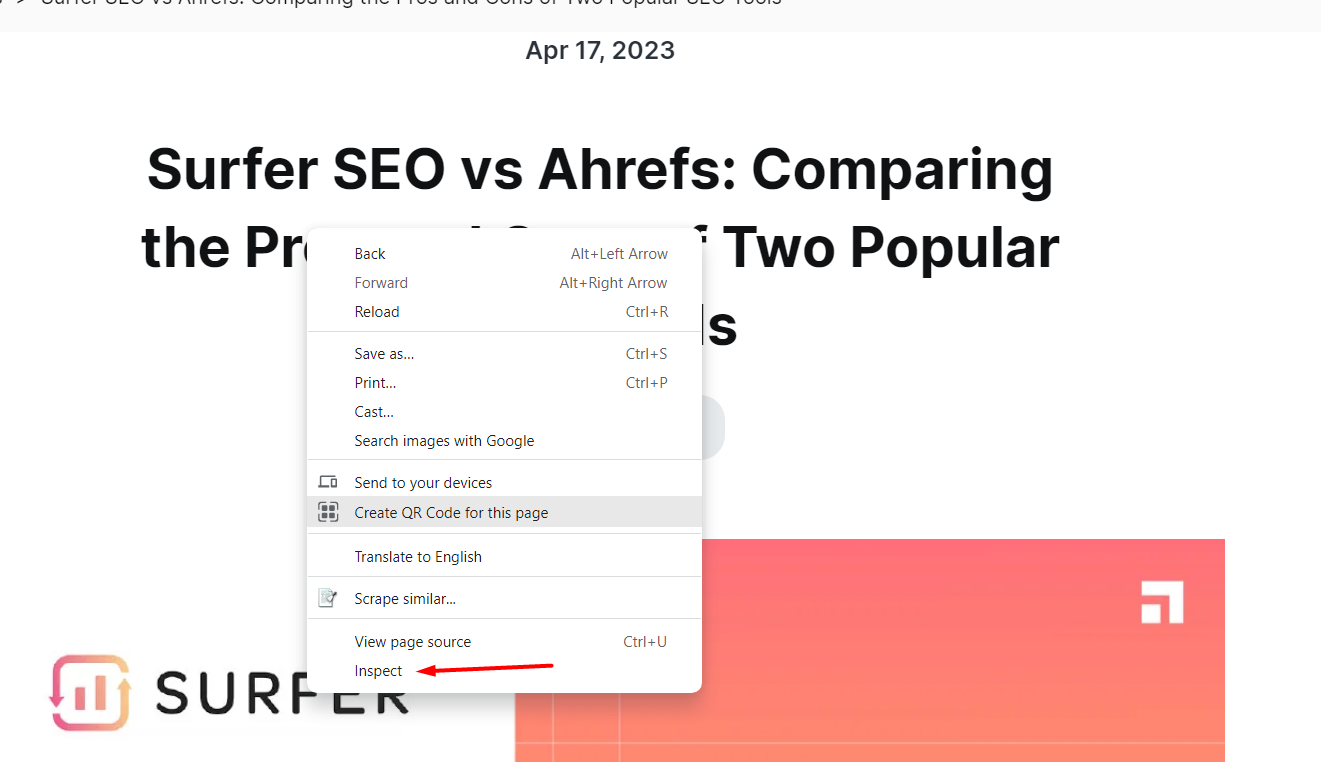
Para começar, abra seu site em um navegador da web. Clique com o botão direito em qualquer parte da página da web e, no menu de contexto exibido, selecione “Inspecionar” ou “Inspecionar elemento”.

Esta ação abrirá as Ferramentas do Desenvolvedor do navegador, que permitem visualizar e analisar o código HTML e CSS subjacente da página.
Etapa 2: Compreendendo a estrutura HTML
Na janela Ferramentas do desenvolvedor, você verá o código HTML da sua página da web. Reserve um momento para se familiarizar com a estrutura. O código HTML consiste em várias tags, elementos e atributos, cada um desempenhando uma função específica na definição da aparência e funcionalidade do seu site.
Etapa 3: identificação de tags essenciais
Ao inspecionar o HTML, preste atenção especial a algumas tags fundamentais como <html>, <head>, <body>, <h1> a <h6>, <p> e <a> porque essas tags ajudam na criação de tags bem-sucedidas. páginas da web estruturadas, acessíveis e de fácil manutenção.
Etapa 4: verificação de tags semânticas
As tags HTML semânticas desempenham um papel crucial na transmissão do significado e da estrutura do seu conteúdo. Certifique-se de usar tags apropriadas como <header>, <nav>, <main>, <section>, <article>, <aside> e <footer> para aumentar o valor semântico do seu site.
Etapa 5: Validando HTML
Um código HTML válido é essencial para compatibilidade entre navegadores e renderização adequada. Considere o uso de ferramentas de validação de HTML online para verificar erros de sintaxe ou elementos ausentes.
Etapa 6: verificação de acessibilidade
Verifique se o seu código HTML segue as diretrizes de acessibilidade. Certifique-se de incluir atributos alt para imagens, tags de rótulo adequadas para elementos de formulário e marcação semântica para leitores de tela e tecnologias assistivas.
Etapa 7: Otimizando para SEO
Examine o uso de tags de título, tags de título e meta descrições. Certifique-se de que sejam relevantes, descritivos e contenham palavras-chave essenciais para melhorar a classificação do seu site nos mecanismos de pesquisa.
Etapa 8: capacidade de resposta móvel
Verifique se o seu código HTML é responsivo e compatível com dispositivos móveis. Certifique-se de que seu site se adapte bem a diferentes tamanhos de tela e dispositivos.
Etapa 9: Limpando Código Não Utilizado
Revise regularmente seu código HTML e remova quaisquer elementos, estilos e scripts não utilizados ou redundantes para melhorar a velocidade de carregamento da página e o desempenho geral.
Etapa 10: teste em vários navegadores
Por fim, teste seu site em diferentes navegadores para garantir renderização e funcionalidade consistentes.
Manter seu código HTML organizado e eficiente é um aspecto crucial para o desenvolvimento web bem-sucedido e para a manutenção de uma presença online de alta qualidade.
Conclusão
Uma boa compreensão dos códigos HTML permite criar e projetar sites, solucionar problemas e colaborar de forma eficaz com outras pessoas. É um elemento crucial do desenvolvimento e design web. Com um forte conhecimento de códigos HTML e sua utilização eficaz, você pode levar suas habilidades de desenvolvimento web para o próximo nível e executar projetos web personalizados com sucesso.
Perguntas frequentes sobre a lista de códigos HTML:
Há alguma restrição ao uso de códigos HTML?
Embora os códigos HTML forneçam flexibilidade, existem certas práticas recomendadas e restrições para garantir a renderização adequada e a compatibilidade entre navegadores. Por exemplo, as tags aninhadas devem ser fechadas corretamente na ordem correta, os valores dos atributos devem ser colocados entre aspas e algumas tags podem exigir atributos ou conteúdo específicos. É importante consultar as especificações e diretrizes HTML para garantir um código válido e robusto.
Posso criar meus próprios códigos HTML personalizados?
O próprio HTML não permite a criação de tags personalizadas, pois segue um conjunto predefinido de tags padronizadas. No entanto, você pode definir sua própria classe ou nomes de ID nas tags existentes para adicionar estilos personalizados usando CSS. Isso permite flexibilidade e personalização, ao mesmo tempo que segue os padrões HTML.
Posso alterar o estilo de numeração padrão de uma lista ordenada?
Sim, você pode alterar o estilo de numeração padrão usando CSS. Você pode escolher entre vários tipos de numeração, como decimais, algarismos romanos, letras minúsculas, etc.
Existe alguma ferramenta ou software disponível para ajudar no uso de códigos HTML?
Sim, existem diversas ferramentas e softwares disponíveis para auxiliar na codificação HTML, desde simples editores de texto até ambientes de desenvolvimento integrado (IDEs) mais avançados. Algumas opções populares incluem Visual Studio Code, Sublime Text, Atom e Adobe Dreamweaver. Além disso, editores de HTML online como CodePen e JSFiddle oferecem visualizações em tempo real e recursos de colaboração.
Sobre Scalenut
Scalenut é uma plataforma de SEO e marketing de conteúdo com tecnologia de IA que ajuda a descobrir e criar conteúdo relevante para seus clientes. Seja no brainstorming de uma estratégia de conteúdo, na criação de briefs abrangentes, na geração do conteúdo ou na otimização de acordo com as melhores práticas de SEO, o Scalenut tornou o processo extremamente fácil. Clique aqui para criar uma conta gratuita e explorar os diversos recursos desta ferramenta.
