Como a equipe Instapage usa a plataforma para criar experiências pós-clique exclusivas para cada campanha
Publicados: 2019-05-30Links Rápidos
- Personalização
- AMP
- Instablocks™ e Blocos Globais
- Colaboração
- Formulários de várias etapas
- Práticas recomendadas de design
- Removendo a navegação
- Formulários de inscrição em duas etapas
- Espaço em branco e layout de padrão z
- prova social
- Experimente com conteúdo e layouts
- Demonstração do Instapage Enterprise
Nossa equipe é frequentemente questionada por clientes em potencial e clientes sobre como usamos o Instapage para nossas próprias campanhas. Desde personalização, AMP, gerenciamento de atualizações em massa para páginas, formulários de várias etapas e muito mais - não faltam maneiras de aproveitar ao máximo a plataforma.
O artigo de hoje detalha vários exemplos e práticas recomendadas de design de nossa equipe de especialistas para criar páginas de destino pós-clique para cada campanha.
Personalização: página de destino anúncio-pós-clique
Se você já se deparou com qualquer pesquisa paga, exibição ou anúncio de redirecionamento do Instapage antes, saberá que - clique pós-anúncio - você chegou a uma página exclusiva conectada a esse anúncio. Enviar cliques em anúncios para uma página de destino pós-clique dedicada é uma prática recomendada que dizemos a todos.
Gerar os melhores resultados (conversões) não é apenas usar páginas independentes exclusivas para cada anúncio online respectivo. Trata-se mais de personalizar a experiência para cada cliente em potencial com o qual entramos em contato. Só então podemos esperar os melhores resultados de nossos esforços de publicidade digital. Vejamos alguns exemplos.
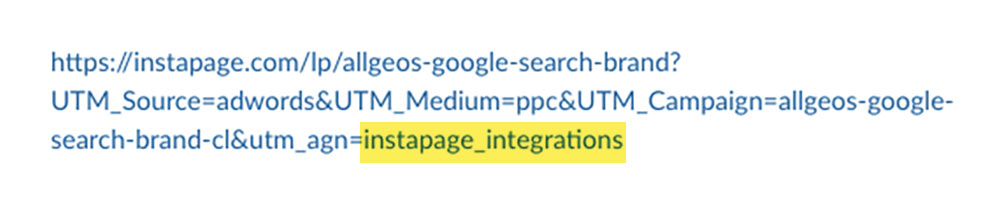
Clicando neste anúncio do Google:

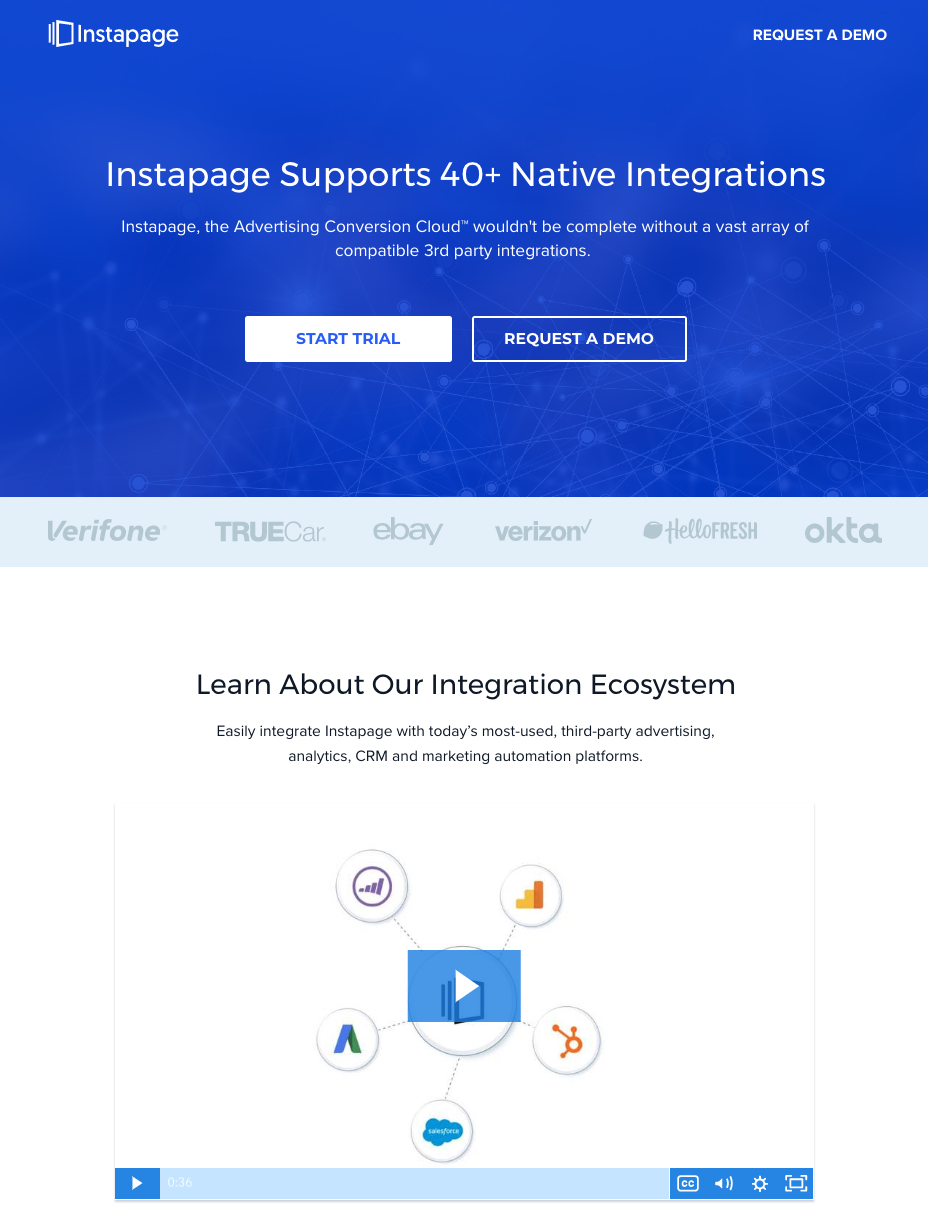
Vai para esta página de destino pós-clique:

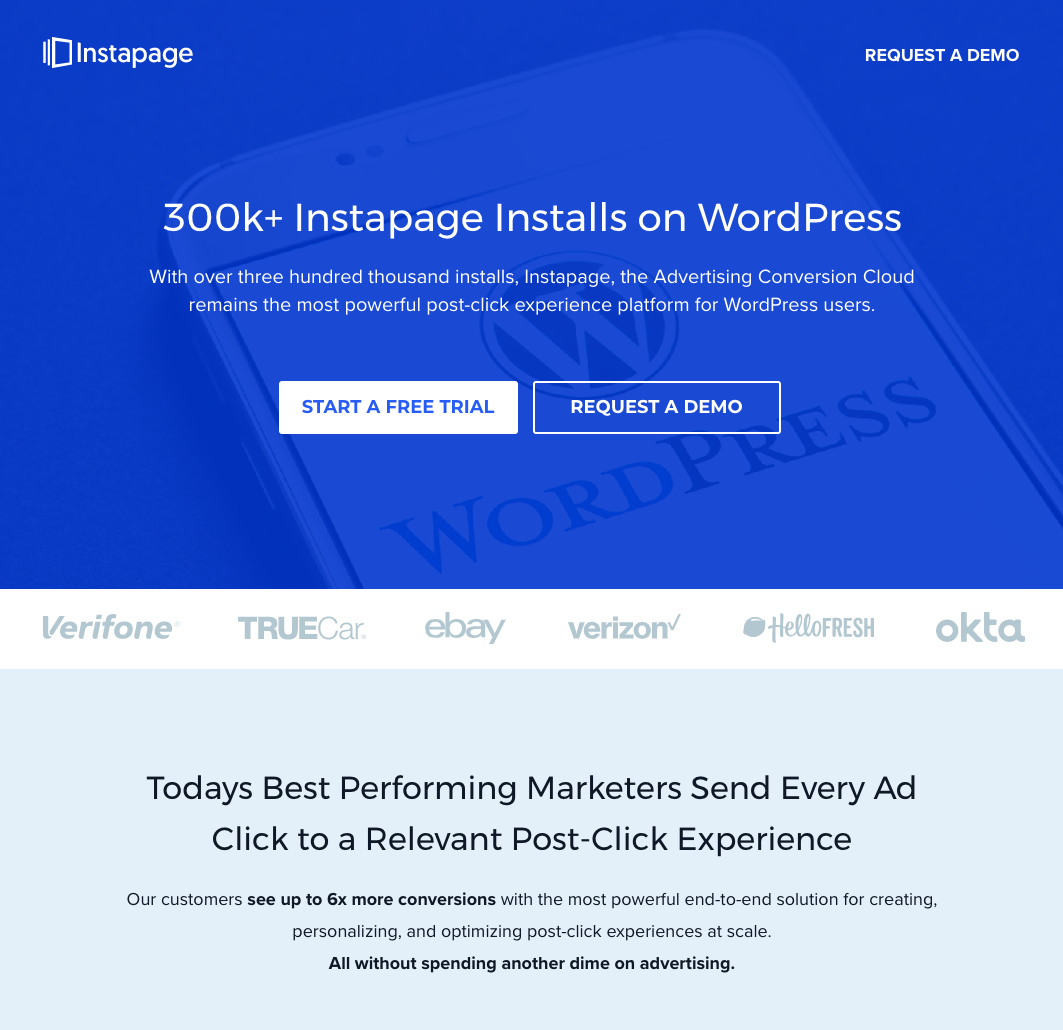
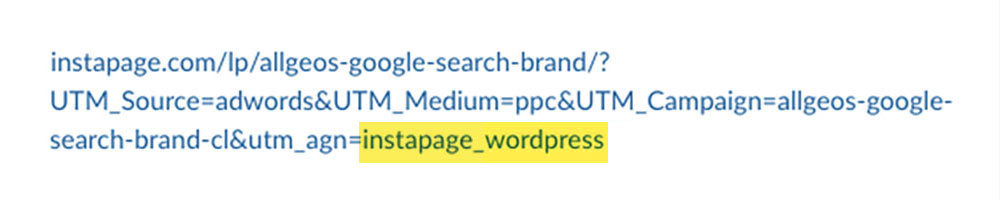
Compare isso com este exemplo em que clicar neste anúncio leva você a esta nova experiência:


Ambas as experiências usam exatamente o mesmo URL, exceto o último parâmetro UTM:


Pode não parecer muito no front-end para o olho destreinado, mas essa personalização não seria possível sem o direcionamento de público dinâmico do lado do servidor. Efetivamente, o que está acontecendo é que herdamos a segmentação sofisticada incorporada às plataformas de anúncios com parâmetros UTM.
O CEO e fundador Tyson Quick explica:

“Usamos páginas de destino pós-clique personalizadas para aumentar as conversões porque ser relevante para clientes em potencial quando eles optam por se envolver com um anúncio é fundamental para o sucesso ou fracasso não apenas desse anúncio, mas potencialmente de sua capacidade de adquiri-los. Ao não enviar sua campanha/grupo de anúncios/tráfego de anúncios para uma página de destino pós-clique altamente relevante, você está basicamente dizendo a seus clientes em potencial que não os entende ou nem mesmo se importa com eles.
A personalização pós-clique é a coisa mais importante que você pode fazer no topo e no meio do funil.”
Usamos a experimentação do lado do servidor para fornecer experiências únicas sem sacrificar a velocidade de carregamento da página para os usuários (onde o lado do cliente fica aquém). Para obter mais detalhes sobre as diferenças entre personalização do lado do servidor e do lado do cliente, leia este artigo.
Como a personalização é diferente do teste de divisão A/B
Com o teste A/B, você define a divisão de tráfego no Analytics para qualquer combinação que desejar (50/50, 75/25, etc.). A personalização não envolve divisões de tráfego. Para esclarecer melhor:
- O teste A/B fornece experiências de página aleatoriamente para seu público
- A personalização mostra a variação exata que você deseja para o público-alvo escolhido
Portanto, desde que você configure seus parâmetros UTM corretamente, se seu anúncio falar sobre integrações, a página de destino pós-clique apresentará apenas o conteúdo de integrações. Por outro lado, se o anúncio promover a publicação no WordPress, apenas isso será apresentado na página.
Para obter mais detalhes, acesse aqui para ver por que a Personalização é melhor com o teste A/B.
AMP: para as páginas de carregamento mais rápido
Você provavelmente sabe que o uso de dispositivos móveis superou o uso de desktop em todo o mundo. Sabendo disso e querendo oferecer a melhor experiência para usuários móveis, nossa equipe criou várias páginas pós-clique AMP para o público móvel.
Por exemplo, se você estiver em um dispositivo móvel e vir este anúncio gráfico:

Clicar mostra esta experiência onde você pode solicitar uma demonstração AMP:

Não apenas a consistência de correspondência da mensagem é idêntica, mas a página carrega quase instantaneamente, criando a melhor experiência possível para quem acessa a página no celular.
Instablocks™ e Global Blocks: para dimensionar e gerenciar atualizações em massa
Outros softwares gostam de se gabar de ter recursos para dimensionar a produção da página de destino e gerenciar as atualizações da página, divulgando recursos como modelos otimizados. Os modelos são ótimos para publicar páginas de forma relativamente rápida, mas eles só levam você até certo ponto. Mas e se você precisasse atualizar:
- Sua marca corporativa e precisa refletir essas alterações em todas as páginas de destino pós-clique?
- O ano de copyright em cada página? Ou…
- Todas as capturas de tela do seu produto em todos os lugares?
Os modelos não ajudarão você a gerenciar essas alterações e atualizações.
Os Blocos Globais podem economizar muito tempo e dores de cabeça com essas alterações de design. Veja como criar um Bloqueio Global no primeiro vídeo abaixo e veja as alterações entrarem em vigor em várias páginas com um único clique (segundo vídeo):
Exemplo: Como criar um Bloco Global
Exemplo: atualização da marca
Para 15 casos de uso adicionais sobre quando usar o Global Blocks, acesse aqui.
(*Nenhum outro software pós-clique oferece essa funcionalidade.)
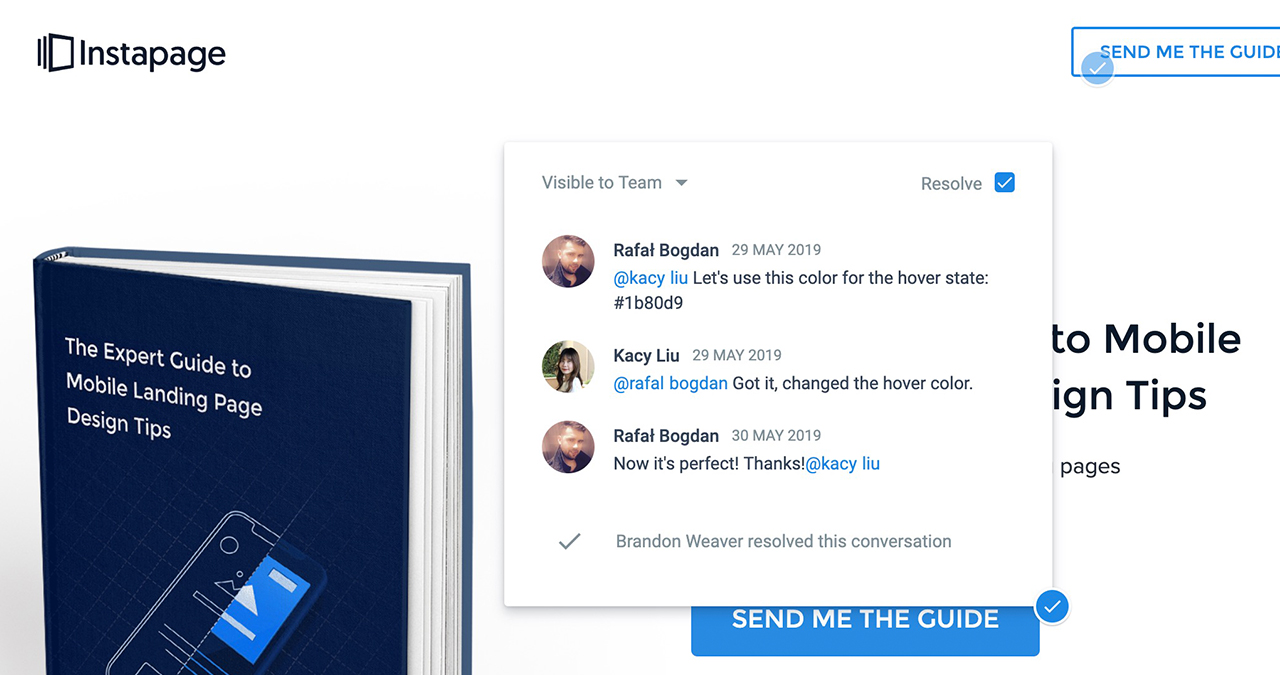
Colaboração: para fluxos de trabalho eficientes e feedback de design
Projetar páginas de destino pós-clique costumava ser uma verdadeira dor de cabeça. O fluxo de trabalho de comunicação foi distribuído por e-mail, capturas de tela simuladas com alterações de design, mensagens do Slack e reuniões presenciais. Agora, não precisa ser com colaboração de equipe integrada porque toda a sua equipe pode se comunicar, fornecer feedback e resolver quaisquer problemas em um local centralizado - o construtor Instapage:


O Gerente de Design Gráfico, Rafal Bogdan, explica:

“É difícil para mim imaginar como nosso construtor ficaria agora sem esse recurso. A colaboração é um dos meus recursos favoritos em nosso construtor porque permite que eu compartilhe rapidamente minhas ideias e mantenha todos os membros da equipe informados, economizando muito tempo e evitando qualquer confusão durante o processo de revisão.”
(*Nenhum outro software pós-clique oferece essa funcionalidade.)
Formulários com várias etapas: para melhor qualificação de leads
Nossa equipe de conversão faz muitos testes A/B ao longo de cada campanha: anúncios, páginas de destino, e-mails etc. Para algumas páginas em particular, como nossa página de demonstração corporativa, precisamos qualificar os clientes em potencial que enviam o formulário solicitando mais informações além apenas o nome típico, e-mail e número de telefone. Enquanto isso, não queremos sobrecarregar as pessoas com um formulário longo.
O diretor de marca, Jonathan Pantani, explica:

“Sabemos que os consumidores precisam superar uma pequena barreira psicológica em termos de comprometimento, revelando suas informações pessoais como nome, e-mail ou número de telefone. Portanto, ao solicitar menos informações pessoais, como qual problema eles estão procurando resolver, nós os colocamos em um fluxo em que é menos provável que abandonem porque se comprometeram com o processo.”
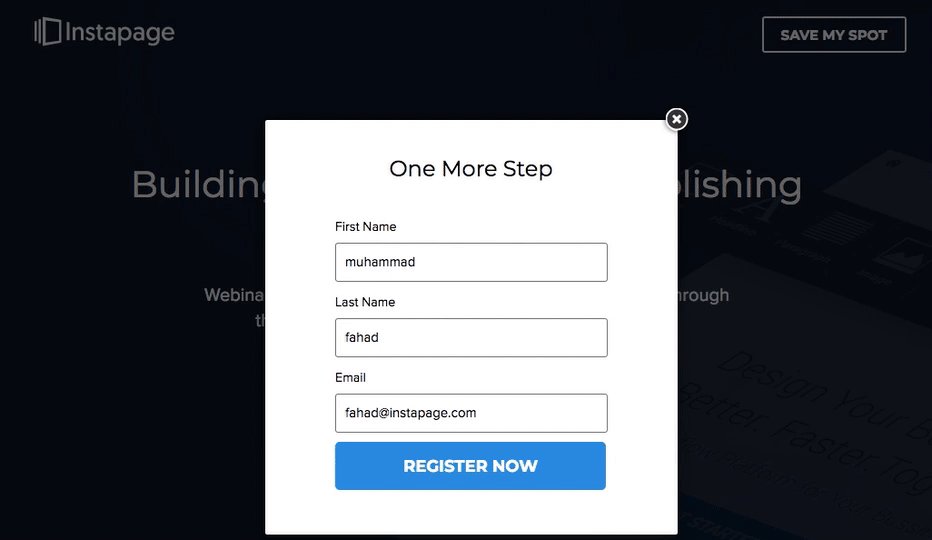
Para obter o melhor equilíbrio, usamos formulários de várias etapas que nos permitem coletar as informações necessárias sem assustar as pessoas de uma demonstração. Veja como fazemos, aqui, em três passos:


Quando fizemos o teste A/B dessa sequência de formulário de três partes, vimos um aumento de 18% nas conversões.
Práticas recomendadas de design da equipe Instapage
Agora, vamos revisar algumas práticas recomendadas específicas que sempre incluímos para maximizar o envolvimento do usuário, as conversões e mostrar os benefícios.
Sem navegação no cabeçalho: para manter as pessoas focadas na página
Essa dica geralmente é a primeira coisa que sugerimos aos profissionais de marketing digital novos no conceito de página de destino pós-clique. Aqui está o porquê:
- As páginas de destino pós-clique são projetadas para conversões
- Sites são feitos para uma experiência de navegação
Portanto, faz sentido que os sites tenham menus de navegação de cabeçalho e rodapé. São experiências abrangentes.
Cada página de destino pós-clique que o Instapage publicou tem uma coisa em comum: não há menus de navegação. Até mesmo o logotipo do Instapage está desvinculado porque queremos que as pessoas se concentrem nessa página e apenas nessa página. Isso significa que existem apenas duas maneiras de sair da página: convertendo por meio do formulário ou clicando no X na guia do navegador.
Aqui está um exemplo de página de destino pós-clique sem navegação (compare com nossa página inicial que possui uma lista de itens de navegação):

Formulários de inscrição em duas etapas: para simplificar as páginas e aumentar o engajamento
Semelhante aos formulários de várias etapas, os opt-ins duplos permitem que você mantenha os visitantes envolvidos sem assustar as pessoas solicitando detalhes pessoais. Com opt-ins em duas etapas, o visitante só vê o formulário depois de realizar uma ação clicando em um botão CTA:

Espaço em branco e layout de padrão z: para uma melhor experiência do usuário e aumentar o engajamento
O design da página de destino é realmente uma arte porque, se você não entender os princípios da experiência do usuário, provavelmente perderá muito tempo sem muito para mostrar (leads, conversões, vendas).
Quando alguém acessa qualquer uma das suas páginas pós-clique, você deseja que as páginas carreguem quase instantaneamente, permaneçam engajadas e, finalmente, sejam convertidas por meio do formulário. O espaço em branco e o layout de padrão z ajudam muito a garantir que as pessoas permaneçam engajadas porque não ficarão sobrecarregadas com informações.
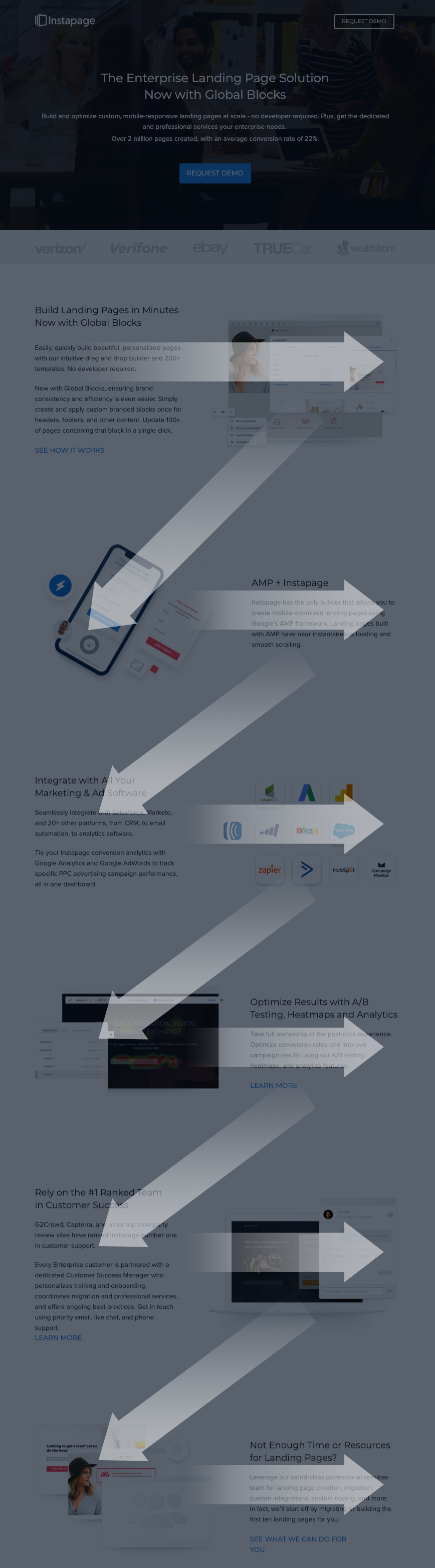
Olhe para esta página. Abaixo dos logotipos da empresa, observe o padrão em zigue-zague conforme você rola para baixo. Cada seção é destacada com um visual relacionado e uma cópia de suporte. O padrão de visualização natural é da esquerda para a direita, de cima para baixo — começando com a cópia:

Projetar a página dessa forma também dá mais equilíbrio a ela. Se a página incluísse todas as imagens à esquerda, por exemplo, ela ficaria desbalanceada. Em vez disso, ambos os princípios de design incentivam o visitante a processar as informações com mais facilidade e continuar rolando a página.
Prova social: para destacar os resultados do cliente e provar nosso valor
Como o Instapage é melhor aplicado a campanhas de publicidade digital, e as páginas de destino pós-clique costumam ser a primeira impressão que as pessoas têm de nós, devemos provar nosso valor imediatamente a todos os clientes em potencial que acessam nossas páginas.
Para fazer isso, sempre apresentamos logotipos de clientes e depoimentos de clientes valiosos. Se você notou, a maioria dos exemplos de página apresentados neste artigo incluíam uma forma de prova social. Aqui estão mais alguns:

Experimente diferentes layouts
Esta dica final não deve ser negligenciada porque o teste A/B é uma das coisas mais importantes que você pode fazer com páginas de destino pós-clique. Não estamos falando apenas de mudar as cores ou o texto do botão CTA. Em vez disso, trata-se de experimentar a ordem e o conteúdo do layout da página.
Por exemplo, dependendo do seu público e do que eles estão procurando, colocar depoimentos mais perto do topo da página pode ser o empurrão que eles precisam para convencê-los de que sua oferta é o que eles estão procurando. Combine isso com imagens e texto que falem com seu público (esses depoimentos vêm de pessoas com quem me identifico?), E você terá um layout de seção ainda mais forte.
Mas talvez a maior reserva do seu público não seja se os outros estão obtendo sucesso com seu produto, mas as etapas necessárias para lançar a solução por meio de uma demonstração ou um lançamento completo da solução. O que é preciso para testar esta solução ou para minha empresa começar a ver valor?
Outros ainda podem preferir ver seus preços na parte superior da página, pois o preço é o maior fator determinante para seguir em frente. Você não pode realmente saber as respostas a essas perguntas sem testar diferentes layouts e conteúdos.
Aproveite ao máximo a plataforma Instapage
Estes são apenas alguns exemplos e melhores práticas de nossa equipe para mostrar como praticamos o que pregamos. Estabelecemos um fluxo de trabalho eficiente e continuamos a usar uma variedade de recursos de produtos em cada design de página.
Obtenha uma demonstração do Instapage hoje e experimente o poder por si mesmo.
