Como visualizar URLs renderizados pelo Google no Google Analytics
Publicados: 2021-06-11Em primeiro lugar, um agradecimento especial ao Christian por me ajudar com a tradução!
Já faz vários anos desde que o Google começou a fazer grandes melhorias em sua capacidade de rastrear e obter o conteúdo carregado com Javascript da mesma forma que um usuário real com um telefone celular o veria.
No entanto, o Google não conseguirá rastrear todos os URLs que encontrar, mesmo que melhore sua infraestrutura, pois o custo de rastreamento e renderização (o processo de transformar um documento HTML em uma estrutura visual) é muito maior do que simplesmente rastrear e obter o HTML de um URL. O próprio Google reconheceu isso, por isso é importante garantir que o Google encontre, renderize e indexe as URLs mais importantes do nosso site, especialmente em sites maiores e/ou sites que dependem de JS sendo executado pelo cliente (CSR, Client Side Rendering)
Anos atrás, para valorizar o conteúdo de uma URL e decidir se adicioná-la ao índice ou não, o Google se cansou de obter o HTML da URL (assim como as imagens vinculadas a ela). Esse HTML era o conteúdo que o Google usava para indexar e classificar o URL, sem levar em consideração se esse HTML foi modificado usando Javascript após a renderização ou não.
Agora, com o hype dos frameworks Javascript que modificam o lado do cliente HTML, o Google precisa pegar o HTML, o código JS, os estilos CSS e outros recursos (como imagens, fronts, etc.) para renderizar o conteúdo e obter o HTML final, para que possa decidir se vai para o índice ou não.
Todo esse processo não é feito em um lote como um usuário normal veria: é feito em duas etapas. Primeiro, o Google rastreia o URL e obtém o HTML “não renderizado” (como vem fazendo até agora), e um tempo depois (sem um período de tempo fixo especificado), ele obtém o restante dos recursos referenciados nesse HTML e tenta para renderizar a página para obter o HTML final renderizado. Essa segunda etapa é chamada de “segunda onda de indexação”.
Não precisamos ter muito conhecimento técnico para entender que, para rastrear e indexar vários URLs, o custo de renderizá-los é muito maior do que apenas obter o HTML não renderizado, tanto em tempo quanto em recursos. Assim, usando a mesma quantidade de recursos finitos, o Google poderá rastrear e indexar menos URLs se precisar renderizá-los. É por isso que o Google precisa decidir/priorizar quais URLs renderizar e quais não.
Para decidir qual URL deve ser rastreado em seguida, o Google calcula a probabilidade de esse URL ter mudado desde a última vez que foi rastreado, levando em consideração outros fatores como o PageRank de cada URL ou se o webmaster configurou alguma configuração específica em relação ao rastreamento frequência. Isso faz sentido, pois é inútil gastar recursos limitados no rastreamento de algo que não mudou.
Gostaria de compartilhar este artigo com você, pois acho que não é muito conhecido e pode ser muito revelador para entender como o Google decide qual URL rastrear em seguida. Foi escrito pelos engenheiros do Google e é uma abstração matemática para resolver um problema real. Não se assuste com as fórmulas matemáticas, elas são perfeitamente explicadas para pessoas que não são Cientistas de Dados.
Depois de decidir qual URL rastrear em seguida, o Googlebot precisa decidir, para cada URL rastreado, se deve renderizar esse URL ou não e, se decidir renderizar um URL, precisará de todos os recursos para fazer isso. Para decidir se precisa solicitar cada um dos recursos necessários, provavelmente usa um processo matemático semelhante, mas com algumas diferenças, como tempos de cache, custo de obtenção do recurso, etc.
Por tudo isso, é muito importante saber quais URLs do nosso site estão sendo rastreadas pelo Google e também quais estão sendo renderizadas. Uma maneira fácil de obter essas informações, que usamos no Funnel▼Punk (onde trabalhamos com grandes sites), é analisando os logs do servidor (aqui está um post sobre isso no meu blog, em espanhol, e outro no blog do Oncrawl ), obtendo uma visão completa do que o Googlebot está fazendo em nosso site. A análise de log pode ser tediosa e cara para muitas pessoas, por isso gostaria de compartilhar com você uma maneira de rastrear quais URLs estão sendo renderizadas pelo Googlebot no Google Analytics.
[Estudo de caso] Gerenciando o rastreamento de bot do Google
URLs de rastreamento renderizados pelo Google
O método é relativamente simples, pelo menos para qualquer equipe de desenvolvimento e para qualquer webmaster acostumado a trabalhar com PHP ou similar. Possui 3 etapas:
- Adicionar código javascript
O código detectará quando o Googlebot executou o Javascript da mesma forma que um usuário normal faria e carregará uma imagem usando Javascript (um pixel transparente). - Configuração do servidor
Configure o servidor para executar um arquivo PHP (ou qualquer outra linguagem de programação usada no backend) quando a URL do pixel transparente for solicitada. - Envie os dados para o Google Analytics
Nosso arquivo PHP verificará se o Googlebot é realmente o Googlebot e, em caso afirmativo, enviará os dados para o Google Analytics.
Adicionar código javascript
Em diferentes experimentos que fiz, verifiquei se o Googlebot executará Javascript somente quando o código Javascript não precisar de uma interação do usuário. Por exemplo, o Googlebot executará qualquer código Javascript que seja acionado com os eventos onload ou onready. Neste exemplo, vamos criar uma função que será acionada com o evento onLoad, ou seja, quando todos os elementos da página forem carregados.
Esta função verificará se o User Agent contém algum dos bots conhecidos do Googlebot e, em caso afirmativo, carregará uma imagem (um pixel transparente), que nomearemos como TransparentPixelGooglebot.gif
<script>
window.addEventListener("load", function(){
var botPattern = "googlebot|Googlebot-Mobile|Googlebot-Image|Google favicon|Mediapartners-Google";
var re = new RegExp(botPattern, 'i');
var userAgent = navigator.userAgent;
if (re.test(userAgent)) {
var cliente = new XMLHttpRequest();
var trackRenderURL='https://www.mecagoenlos.com/TransparentPixelGooglebot.gif?OriginUrl='+window.location.href;
client.open('GET',trackRenderURL);
client.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8');
cliente.send(null);
}
});
</script> Sempre que o Googlebot acessar e executar Javascript, nossa função será acionada, carregando a imagem “TransparentPixelGooglebot.gif”, acrescentando à URL da imagem alguns parâmetros onde especificaremos a URL específica que foi acessada.Nesta variável vamos compor a URL completa que será solicitada para carregar nossa imagem “TransparentPixelGooglebot.gif”, onde adicionamos a URL acessada bem como o User Agent que a está solicitando.
var trackRenderURL='https://www.mecagoenlos.com/TransparentPixelGooglebot.gif?OriginUrl='+window.location.href;
Configuração do servidor (.htaccess)
Nosso próximo passo é configurar nosso servidor para que sempre que a URL do pixel (TransparentPixelGooglebot.gif) for solicitada, um arquivo PHP seja executado (GooglebotRenderJS.php)
Para fazer isso, temos que fazer algumas alterações em nosso arquivo .htaccess (já que estamos usando um servidor Apache e PHP como linguagem de programação backend)
Essas duas linhas específicas são as que farão isso acontecer:
RewriteCond %{REQUEST_URI} TransparentPixelGooglebot.gif
RewriteRule TransparentPixelGooglebot.gif(.*)$ https://www.mecagoenlos.com.com/GooglebotRenderJS.php$1Como você pode imaginar, os parâmetros incluídos na solicitação de pixel são propagados para que o arquivo PHP (GooglebotRenderJS.php) possa “ler” eles.
Dados de rastreamento³
Envie os dados para o Google Analytics a partir do arquivo PHP
Em nossa última etapa, criamos o arquivo PHP (GooglebotRenderJS.php) que será executado sempre que o pixel (TransparentPixelGooglebot.gif) for solicitado.
Este arquivo irá:
- Verifique, usando o DNS reverso, se a solicitação foi realmente feita pelo Googlebot ou por um Googlebot falso usando o User Agent do Googlebot
- Identifique que tipo de bot é (Googlebot Mobile, Imagens, Anúncios, etc.)
- Envie os dados para o Google Analytics (usando o protocolo de medição do Google Analytics) dentro de um evento onde atribuiremos as seguintes variáveis:
- Categoria do evento: “GoogleRenderFromHtaccess”
- Ação do evento: URL renderizado (o referenciador da solicitação de pixel)
- Event Label: Uma string que concatena o User Agent, o IP e se o bot é Googlebot real (“Real”) ou falso (“Fake”). Eu envio os três para o GA para poder ver se a identificação do Googlebot está funcionando corretamente.
- *Importante: guardei o IP apenas por alguns dias para testar se tudo estava funcionando corretamente, parei de fazer isso depois para o caso de haver algum problema com as leis de proteção de dados
<?php
header("Diretiva pragma: sem cache");
header("Diretiva de cache: sem cache");
header("Controle de cache: sem cache");
header("Pragma: sem cache");
header("Expira: 0");
if ($_GET["OriginUrl"])
$src=$_GET["OriginUrl"];
senão
$src = $_SERVER['HTTP_REFERER'];
$UA=$_SERVER["HTTP_USER_AGENT"];
$RenderParameters=$_GET["RenderParameters"];
function GoogleCheker($Ip){
# para evitar pesquisas desnecessárias, verifique apenas se o UA corresponde a um dos
# os bots que gostamos
$hostname=gethostbyaddr($Ip);
$ip_by_hostname=gethostbyname($hostname);
if(preg_match("/googlebot/i",$hostname))
if ($ip_by_hostname == $Ip)
retorne verdadeiro;
senão
retorna falso;
senão
retorna falso;
}
function GoogleChekerExtend($Ip){
# para evitar pesquisas desnecessárias, verifique apenas se o UA corresponde a um dos
# os bots que gostamos
$hostname=gethostbyaddr($Ip);
$ip_by_hostname=gethostbyname($hostname);
if(preg_match("/\.google\.com[\.]?$/i",$hostname))
if ($ip_by_hostname == $Ip)
retorne verdadeiro;
senão
retorna falso;
senão
retorna falso;
}
$botname="Init";
$bots = array('Mediapartners-Google[ /]([0-9.]{1,10})' => 'Google Mediapartners',
'Mediapartners-Google' => 'Google Mediapartners',
'Googl(e|ebot)(-Image)/([0-9.]{1,10})' => 'Imagem do Google',
'Googl(e|ebot)(-Image)/' => 'Google Image',
'^gsa-crawler' => 'Google',
'Googl(e|ebot)(-Sitemaps)/([0-9.]{1,10})?' => 'Google-Sitemaps',
'GSiteCrawler[ /v]*([0-9.az]{1,10})?' => 'Google-Sitemaps',
'Googl(e|ebot)(-Sitemaps)' => 'Google-Sitemaps',
'Mobile.*Googlebot' => 'Google-Mobile',
'^AdsBot-Google' => 'Google-AdsBot',
'^Feedfetcher-Google' => 'Google-Feedfetcher',
'compatível; Google Desktop' => 'Google Desktop',
'Googlebot' => 'Googlebot');
foreach( $bots as $pattern => $bot ) {
if ( preg_match( '#'.$pattern.'#i', $UA) == 1)
{
$botname = preg_replace( "/\\s{1,}/i" , '-' , $bot );
pausa;
}
}
if(GoogleCheker($_SERVER['REMOTE_ADDR']))
$isGoogle="Real";
elseif(GoogleChekerExtend($_SERVER['REMOTE_ADDR']))
$isGoogle="Estender";
senão
$isGoogle="Falso";
class BotTracker {
trilha de função estática($s, $params){
$bot = "";
$dados = array(
'v' => 1,
'tid' => 'UA-XXXXXXX-1',
'cid' => self::generate_uuid(),
't' => 'evento',
'dh' => $s['HTTP_HOST'],
'dl' => $s['REQUEST_URI'],
'dr' => $s['HTTP_REFERER'],
'dp' => $s['REQUEST_URI'],
'dt' => $params['page_title'],
'ck' => $s['HTTP_USER_AGENT'],
'uip' => $s['REMOTE_ADDR'],
'ni' => 1,
'ec' => 'GoogleRenderHtaccess',
'el' => $params['UA']." - ".$params["RenderParameters"]." -" .$params['botname']." - ".$params['isGoogle']." - ip: ".$s['REMOTE_ADDR'], //excluir após teste
//'el' => $params['UA']." - ".$params["RenderParameters"]." -" .$params['botname']." - ".$params['isGoogle'] ,
'ea' => $params['RenderedURL']
);
$url = 'http://www.google-analytics.com/collect';
$conteúdo = http_build_query($dados);
$ch = curl_init();
curl_setopt($ch, CURLOPT_USERAGENT, $s['HTTP_USER_AGENT']);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 0);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT_MS, 0);
curl_setopt($ch, CURLOPT_TIMEOUT_MS, 0);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-type: application/x-www-form-urlencoded'));
curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch,CURLOPT_ENCODING, "gzip");
curl_setopt($ch, CURLOPT_POSTFIELDS, $conteúdo);
$resultado = curl_exec($ch);
$info= curl_getinfo($ch);
curl_close($ch);
}
função privada estática generate_uuid() {
return sprintf( '%04x%04x-%04x-%04x-%04x-%04x%04x%04x',
mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ),
mt_rand(0, 0xffff),
mt_rand(0, 0x0fff) | 0x4000,
mt_rand(0, 0x3fff) | 0x8000,
mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff )
);
}
}
BotTracker::track($_SERVER, array("page_title"=>"VirtualRenderTitle","RenderedURL"=>$src,"isGoogle"=>$isGoogle,"botname"=>$botname,"UA"=>$UA ,"RenderParameters"=>$RenderParameters));
?>
Verifique se nossa configuração está funcionando no Google Analytics
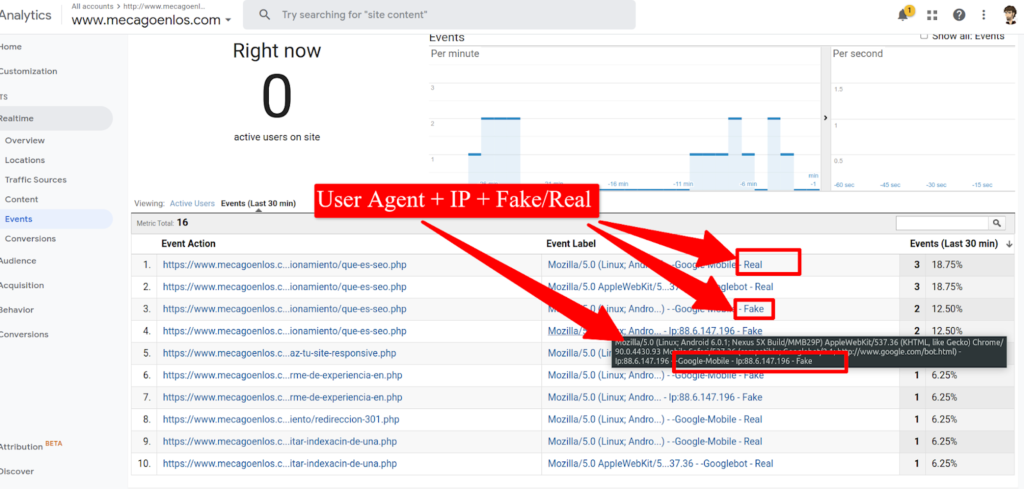
Tudo está configurado! Agora podemos verificar se tudo está funcionando conforme o esperado. Para isso, podemos usar o relatório em tempo real do Google Analytics e selecionar o relatório “Eventos”. Em outra guia, abrimos o Search Console, acessamos a propriedade do nosso site e usamos o URL Inspector para forçar o Google a rastrear e renderizar qualquer um dos nossos URLs. Se tudo estiver funcionando, você verá novos eventos no relatório de eventos em tempo real do Google Analytics.

Como você verá, esses eventos não serão contados como usuários ativos em nosso site, pois o evento está configurado com o parâmetro “nonInteraction”.

Se clicarmos na categoria do evento “GoogleRenderFromHtaccess”, poderemos ver o User Agent, o IP e se o bot foi identificado como Real ou Fake.

Erros de rastreamento gerados pelo Google ao tentar renderizar um URL
Já vimos como podemos rastrear e verificar quais URLs estão sendo renderizadas pelo Google. Mas podemos ir além e rastrear quais erros de Javascript são gerados quando o Google tenta renderizar URLs de nosso site.
Quando o Javascript é renderizado, podem ser gerados erros que são visíveis apenas no navegador do usuário (e não em nosso servidor), portanto, acompanhar esses erros não é uma tarefa fácil.
Hoje em dia, se quisermos verificar quais erros de Javascript são gerados quando o Googlebot renderiza nossos URLs, só podemos fazer isso usando o URL Inspector no Search Console
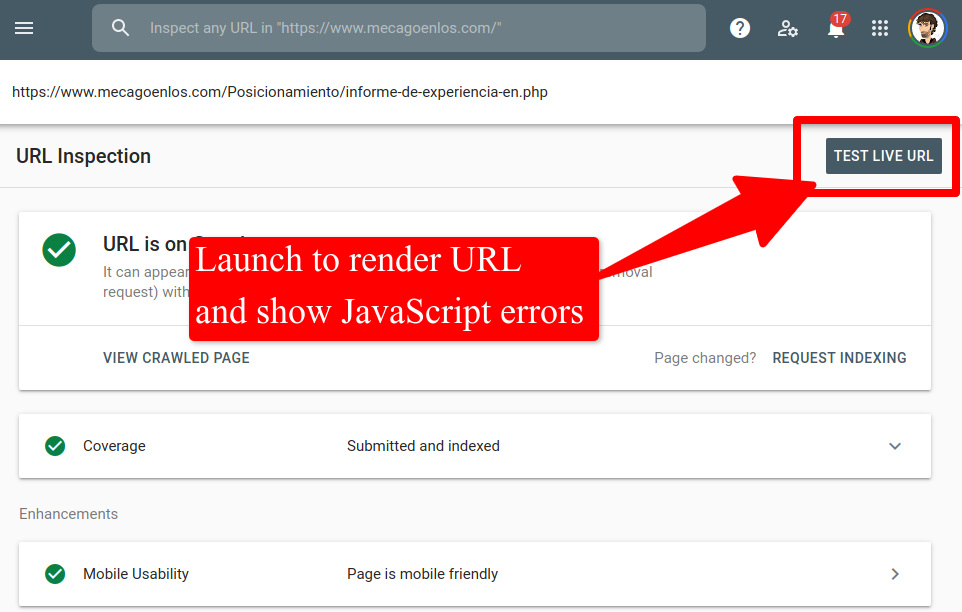
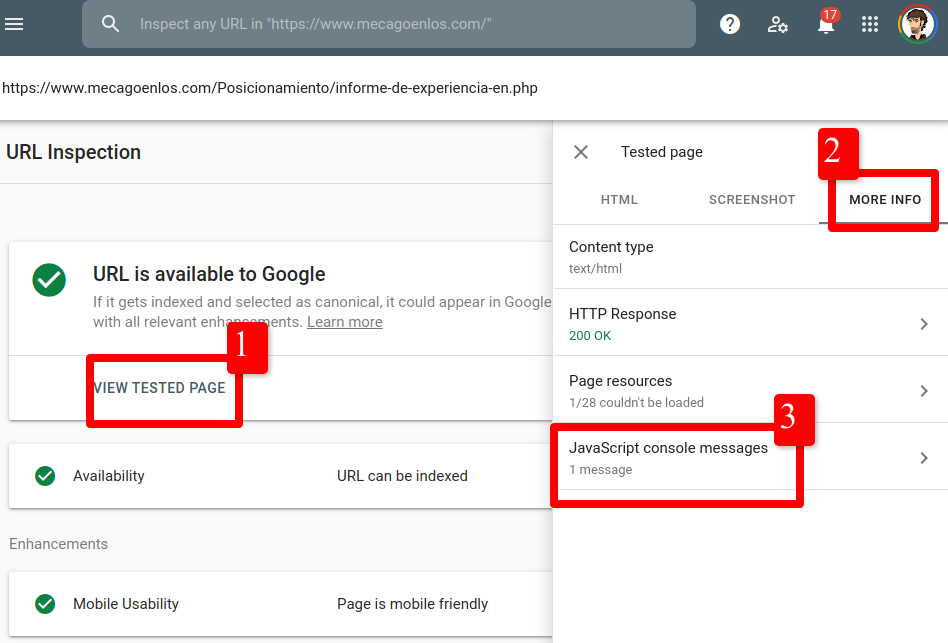
- Inspecione um URL:

- Clique em “Testar URL ao vivo”:

- Verifique se há algum erro:

Fazer isso manualmente para muitos URLs dá muito trabalho, mas podemos usar o código que acabei de mostrar para rastrear se houver algum erro de Javascript quando o Googlebot tentar renderizar nossos URLs.
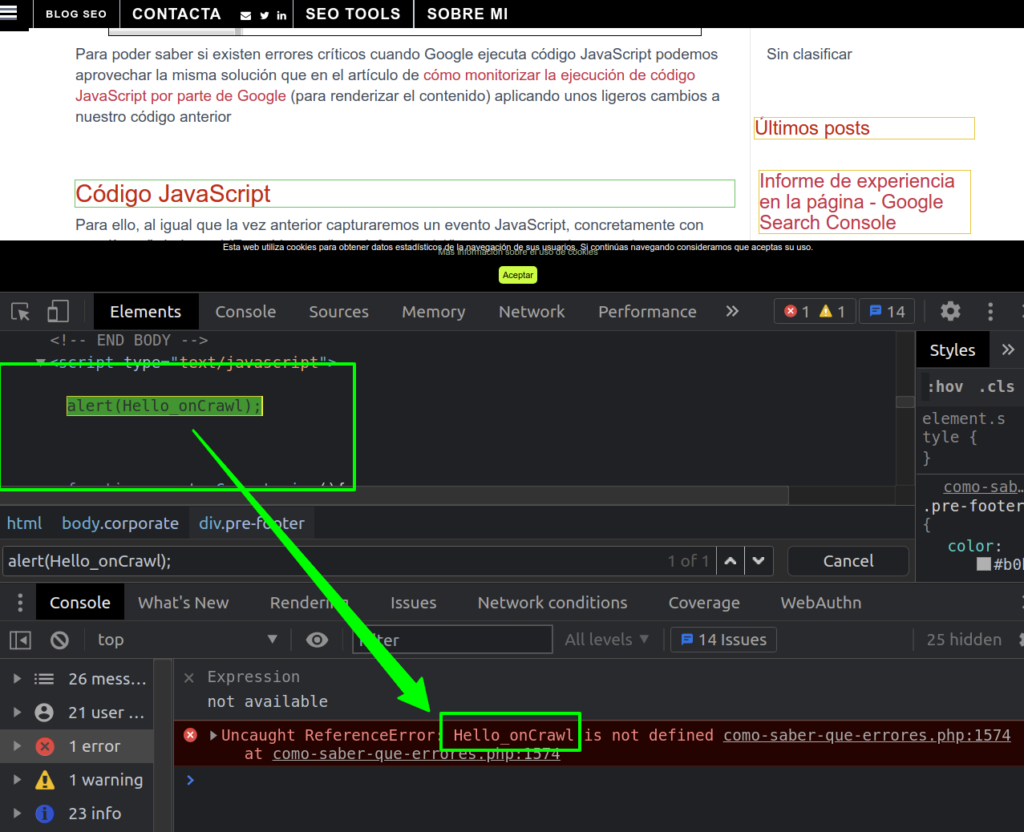
Exemplo de erro gerado propositalmente para verificar se o código está funcionando:

Adicionar código Javascript
Da mesma forma que fizemos no exemplo anterior, capturaremos qualquer erro de Javascript usando esta linha de código: "window.addEventListener('error', function(e)" .
Sempre que um erro for gerado, será executada uma função que nos permitirá salvar esses erros e enviá-los ao Google Analytics. Isso será muito parecido com o que fizemos no exemplo anterior com a ressalva de que essa função só será executada quando houver um erro de Javascript.
window.addEventListener('error', function(e) {
var botPattern = "googlebot|Googlebot-Mobile|Googlebot-Image|Google favicon|Mediapartners-Google";
var re = new RegExp(botPattern, 'i');
var userAgent = navigator.userAgent;
if (re.test(userAgent)) {
var cliente = new XMLHttpRequest();
var ErrorsURLPixel='https://www.mecagoenlos.com/TransparentPixelGooglebotError.gif?OriginUrl='+window.location.href+'&textError='+unescape(encodeURIComponent(e.message))+'&LineError='+unescape(encodeURIComponent (e.lineno.toString()))+'&UA='+unescape(encodeURIComponent(userAgent));
client.open('GET',ErrorsURLPixel);
client.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8');
cliente.send(e);
}
});
Este código irá executar a função que irá carregar outro pixel transparente (TransparentPixelGooglebotError.gif), adicionando como parâmetros a URL que está sendo renderizada, o erro e o User Agent, gerando uma requisição para uma URL como esta:
var ErrorsURLPixel='https://www.mecagoenlos.com/TransparentPixelGooglebotError.gif?OriginUrl='+window.location.href+'&textError='+unescape(encodeURIComponent(e.message))+'&LineError='+unescape(encodeURIComponent (e.lineno.toString()))+'&UA='+unescape(encodeURIComponent(userAgent));
Configuração do servidor (.htaccess)
Da mesma forma que no exemplo anterior, adicionaremos algumas regras no .htaccess para detectar quando o pixel é carregado e executar um arquivo PHP:
RewriteCond %{REQUEST_URI} TransparentPixelGooglebotError.gif
RewriteRule TransparentPixelGooglebotError.gif(.*)$ https://modelode.com/GooglebotErrorRenderJS.php$1 Dessa forma, sempre que “https://www.mecagoenlos.com/TransparentPixelGooglebotError.gif” for solicitado, o arquivo PHP “GooglebotErrorRenderJS.php” será executado.
Arquivo PHP
Este arquivo PHP verificará se o Googlebot é real e enviará os dados para o Google Analytics usando um evento com a categoria “ErrorsGoogleRender”, usando a URL renderizada como a ação do evento e o próprio erro como o rótulo do evento.
<?php
header("Diretiva pragma: sem cache");
header("Diretiva de cache: sem cache");
header("Controle de cache: sem cache");
header("Pragma: sem cache");
header("Expira: 0");
if ($_GET["OriginUrl"])
$src=$_GET["OriginUrl"];
senão
$src = $_SERVER['HTTP_REFERER'];
$UA=$_SERVER["HTTP_USER_AGENT"];
$RenderParameters=$_GET["RenderParameters"];
$textError=$_GET["textError"];
$lineError=$_GET["LineError"];
function GoogleCheker($Ip){
# para evitar pesquisas desnecessárias, verifique apenas se o UA corresponde a um dos
# os bots que gostamos
$hostname=gethostbyaddr($Ip);
$ip_by_hostname=gethostbyname($hostname);
if(preg_match("/googlebot/i",$hostname))
if ($ip_by_hostname == $Ip)
retorne verdadeiro;
senão
retorna falso;
senão
retorna falso;
}
function GoogleChekerExtend($Ip){
# para evitar pesquisas desnecessárias, verifique apenas se o UA corresponde a um dos
# os bots que gostamos
$hostname=gethostbyaddr($Ip);
$ip_by_hostname=gethostbyname($hostname);
if(preg_match("/\.google\.com[\.]?$/i",$hostname))
if ($ip_by_hostname == $Ip)
retorne verdadeiro;
senão
retorna falso;
senão
retorna falso;
}
$botname="Init";
$bots = array('Mediapartners-Google[ /]([0-9.]{1,10})' => 'Google Mediapartners',
'Mediapartners-Google' => 'Google Mediapartners',
'Googl(e|ebot)(-Image)/([0-9.]{1,10})' => 'Imagem do Google',
'Googl(e|ebot)(-Image)/' => 'Google Image',
'^gsa-crawler' => 'Google',
'Googl(e|ebot)(-Sitemaps)/([0-9.]{1,10})?' => 'Google-Sitemaps',
'GSiteCrawler[ /v]*([0-9.az]{1,10})?' => 'Google-Sitemaps',
'Googl(e|ebot)(-Sitemaps)' => 'Google-Sitemaps',
'Mobile.*Googlebot' => 'Google-Mobile',
'^AdsBot-Google' => 'Google-AdsBot',
'^Feedfetcher-Google' => 'Google-Feedfetcher',
'compatível; Google Desktop' => 'Google Desktop',
'Googlebot' => 'Googlebot');
foreach( $bots as $pattern => $bot ) {
if ( preg_match( '#'.$pattern.'#i', $UA) == 1)
{
$botname = preg_replace( "/\\s{1,}/i" , '-' , $bot );
pausa;
}
}
if(GoogleCheker($_SERVER['REMOTE_ADDR']))
$isGoogle="Real";
elseif(GoogleChekerExtend($_SERVER['REMOTE_ADDR']))
$isGoogle="Estender";
senão
$isGoogle="Falso";
class BotTracker {
trilha de função estática($s, $params){
$bot = "";
$dados = array(
'v' => 1,
'tid' => 'UA-XXXX-1',
'cid' => self::generate_uuid(),
't' => 'evento',
'dh' => $s['HTTP_HOST'],
'dl' => $s['REQUEST_URI'],
'dr' => $s['HTTP_REFERER'],
'dp' => $s['REQUEST_URI'],
'dt' => $params['page_title'],
'ck' => $s['HTTP_USER_AGENT'],
'uip' => $s['REMOTE_ADDR'],
'ni' => 1,
'ec' => 'ErrosGoogleRender',
'el' => $params['textError']." (linha:".$params['lineError'].") - ".$params['UA']." - " .$params['botname' ]." - ".$params['isGoogle']."- ip: ".$s['REMOTE_ADDR'], //excluir após teste
//'el' => $params['UA']." - ".$params["RenderParameters"]." -" .$params['botname']." - ".$params['isGoogle'] ,
'ea' => $params['RenderedURL']
);
$url = 'http://www.google-analytics.com/collect';
$conteúdo = http_build_query($dados);
$ch = curl_init();
curl_setopt($ch, CURLOPT_USERAGENT, $s['HTTP_USER_AGENT']);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 0);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT_MS, 0);
curl_setopt($ch, CURLOPT_TIMEOUT_MS, 0);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-type: application/x-www-form-urlencoded'));
curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch,CURLOPT_ENCODING, "gzip");
curl_setopt($ch, CURLOPT_POSTFIELDS, $conteúdo);
$resultado = curl_exec($ch);
$info= curl_getinfo($ch);
curl_close($ch);
}
função privada estática generate_uuid() {
return sprintf( '%04x%04x-%04x-%04x-%04x-%04x%04x%04x',
mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ),
mt_rand(0, 0xffff),
mt_rand(0, 0x0fff) | 0x4000,
mt_rand(0, 0x3fff) | 0x8000,
mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff )
);
}
}
BotTracker::track($_SERVER, array("page_title"=>"VirtualRenderTitle","RenderedURL"=>$src,"isGoogle"=>$isGoogle,"botname"=>$botname,"UA"=>$UA ,"RenderParameters"=>$RenderParameters,"textError"=>$textError,"lineError"=>$lineError));
?>
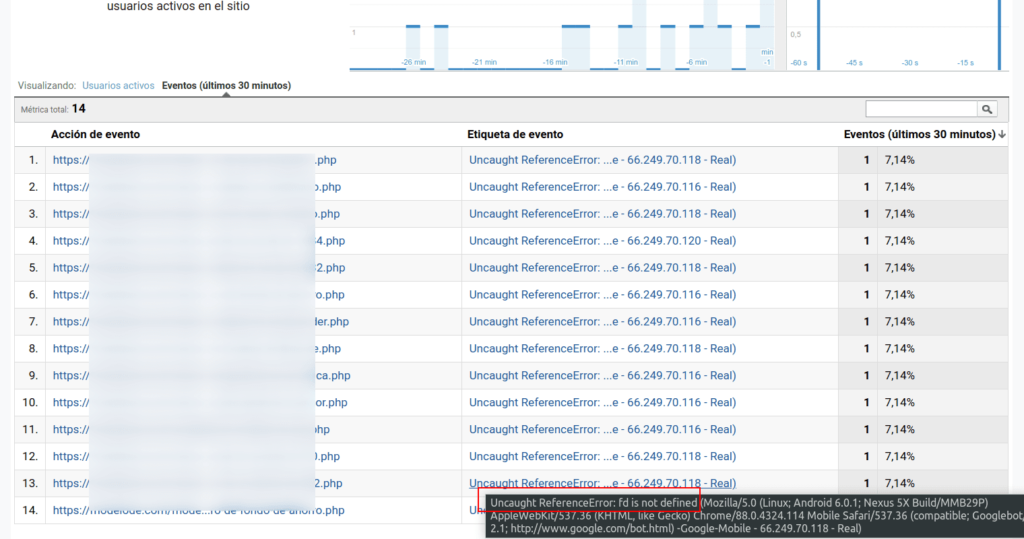
Agora já podemos ver quais erros de Javascript estão acontecendo quando o Google tenta renderizar nossas URLs.
Envie dados para o Google Analytics a partir do nosso arquivo PHP
Com essa implementação, podemos ver quais erros específicos de Javascript estão sendo gerados quando o Google tenta renderizar nossos URLs e em quais URLs específicos eles estão ocorrendo.

Tenho em mente muitas outras informações para acompanhar o processo de renderização do Google, como verificar se o Googlebot está tentando algumas interações (como rolagem, clique ou qualquer outro evento Javascript), mas deixarei isso para outro post. Espero que tenha gostado!
