Como usar o widget Elementor WooCommerce Cart
Publicados: 2021-12-29Você já desejou poder criar e personalizar a página do carrinho WooCommerce usando a interface visual do Elementor?
Temos ótimas notícias! No lançamento do Elementor Pro 3.5 em novembro de 2021, estendemos o Elementor WooCommerce Builder com novos recursos, incluindo widgets dedicados para o carrinho de compras da sua loja, check-out e páginas da minha conta.
Enquanto antes você precisava confiar em seu tema WooCommerce para controlar essas páginas principais, agora você poderá controlar o design, o layout e o conteúdo desses elementos diretamente do Elementor.
Neste tutorial, vamos nos concentrar em como usar um elemento específico — o novo widget Carrinho. Mais especificamente, você aprenderá como usar o novo widget de carrinho do Elementor Pro para controlar e otimizar a página do carrinho da sua loja sem sair do Elementor.
Se você quiser ver este tutorial em formato de vídeo, assista ao vídeo acima. Caso contrário, continue lendo para o tutorial completo baseado em texto que acompanha o vídeo.
Como funciona o widget Elementor Cart?
O carrinho de compras da sua loja é uma parte essencial da experiência do usuário do seu site de comércio eletrônico. Os carrinhos de compras simplificam o processo de pagamento para seus clientes e facilitam para os compradores salvar os produtos nos quais estão interessados.
Com o novo widget de carrinho da Elementor, você pode usar a interface de design visual da Elementor para personalizar totalmente a página do carrinho para garantir que ela corresponda ao restante da marca da sua loja e esteja configurada para otimizar as vendas.
Aqui estão alguns exemplos dos tipos de personalizações que você poderá fazer com o widget Carrinho:
- Escolha diferentes layouts de carrinho, como layout de uma ou duas colunas.
- Personalize todas as cores e tipografia para cada elemento em seu carrinho.
- Configure o layout e o espaçamento de cada elemento em um nível granular, como ajustar o intervalo de linha entre determinadas informações do carrinho.
- Edite os rótulos das principais áreas da página do carrinho, juntamente com o texto de vários botões.
- Personalize os formulários do seu carrinho, como o formulário de cupom e a calculadora de taxa de envio.
Assim como em todos os seus designs Elementor, você também terá opções especiais para personalizar a aparência do seu carrinho em diferentes dispositivos, o que permite garantir que cada comprador tenha uma ótima experiência, esteja navegando em um desktop, tablet ou celular. dispositivo.
Como usar o widget de carrinho no Elementor
Agora, vamos entrar no guia passo a passo de como você pode começar a usar o widget Elementor Cart em sua loja WooCommerce.
1. Edite a página de carrinho padrão da sua loja no Elementor
Quando você cria uma loja WooCommerce, o WooCommerce criará automaticamente uma página de carrinho para sua loja que usa o shortcode do carrinho WooCommerce.
Para este tutorial, você usará esta página existente para seu design. Mas, em vez de apenas seguir o estilo padrão do seu tema, você editará esta página com o Elementor para acessar todas as opções de design do Elementor.
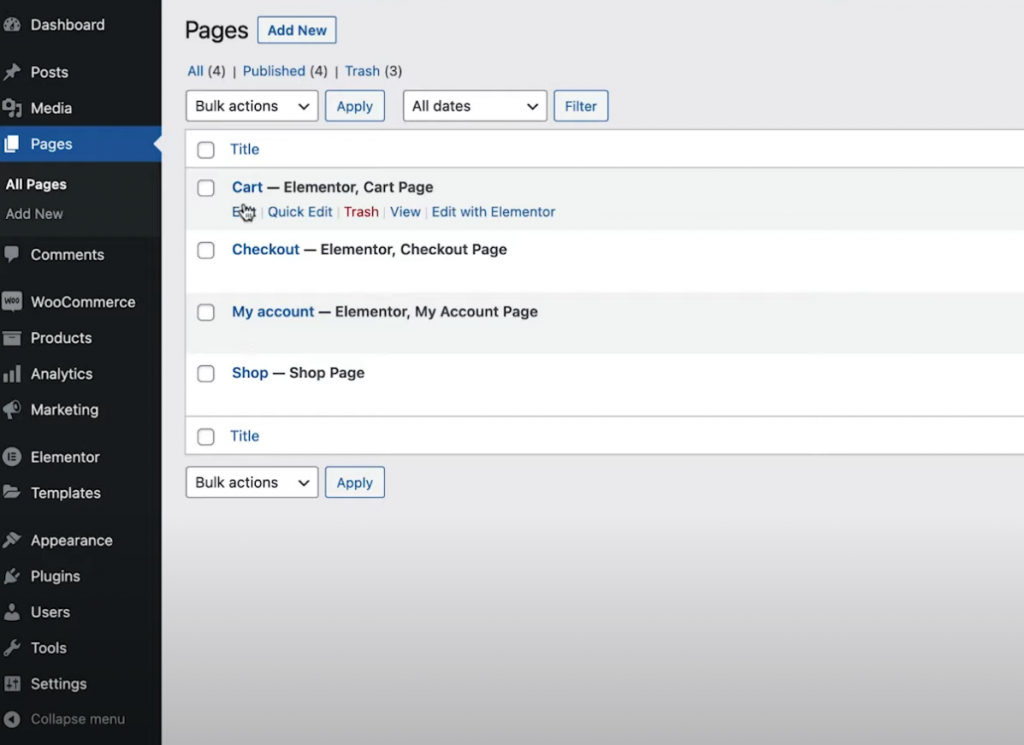
Para começar, vá para a lista de Páginas em seu painel e localize a página Carrinho. Deve ser marcado como "Página do carrinho".

Depois de encontrá-lo, clique no botão Editar para abrir o editor do WordPress. Em seguida, dentro do editor, clique na opção Editar com Elementor para iniciar a interface do Elementor.
2. Substitua o código curto do carrinho WooCommerce pelo widget Elementor Cart
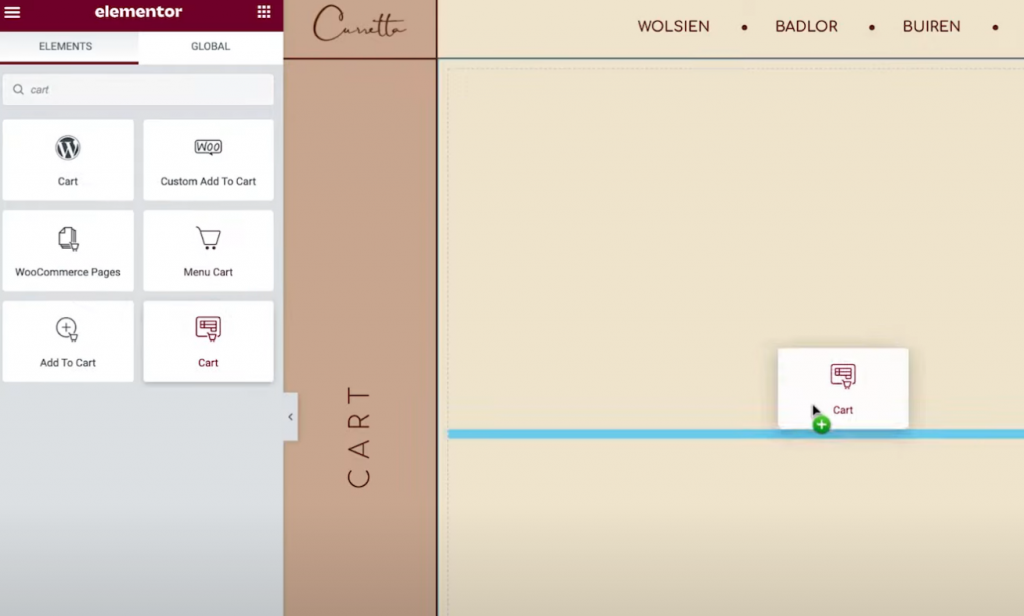
Ao abrir pela primeira vez a página de carrinho existente da sua loja no Elementor, você verá o shortcode [woocommerce_cart] em um widget Elementor Text Editor.
Para iniciar seu design, você deseja excluir este widget/código de acesso existente e substituí-lo pelo novo widget de carrinho dedicado da Elementor:

Agora, você está pronto para começar a personalizar o design da página do carrinho.
Observação – recomendamos adicionar alguns itens ao carrinho de compras para que você possa ver como é um carrinho “cheio” enquanto trabalha no design. Caso contrário, você verá seu carrinho vazio quando estiver trabalhando no Elementor.
Você pode fazer isso acessando o front-end da sua loja, adicionando alguns itens ao carrinho e recarregando a interface do Elementor. Depois de recarregar o Elementor, esses itens devem aparecer no carrinho enquanto você trabalha no design.
Se você quiser voltar a visualizar a aparência de um carrinho “vazio”, basta remover esses itens do carrinho no front-end do site e recarregar a interface do Elementor.
3. Configure o layout do seu carrinho
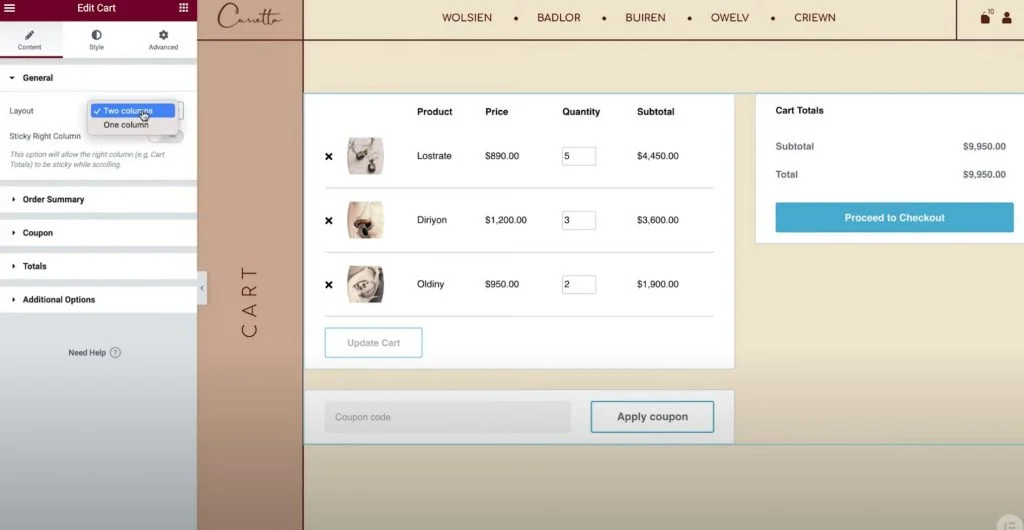
Para controlar o layout, o design e outros comportamentos do seu carrinho, você pode abrir as configurações na barra lateral da mesma forma que editaria qualquer outro widget Elementor.
Para começar, você pode escolher entre usar um layout de uma ou duas colunas no menu suspenso Layout das configurações gerais . Usar um layout de duas colunas é bom porque traz os totais do carrinho para cima, o que torna os totais do carrinho mais visíveis ao navegar em dispositivos maiores.
Você também pode tornar a coluna de totais do carrinho fixa na rolagem, ativando a alternância Coluna direita fixa. Você também pode adicionar um deslocamento para garantir que isso não se sobreponha a outro conteúdo.

Em seguida, você pode usar as configurações do Resumo do pedido para ajustar o texto do botão "Atualizar carrinho", se necessário.
Nas configurações de Totais , você terá opções semelhantes para ajustar os rótulos e o alinhamento de vários elementos do carrinho, como o texto do botão “Proceed to Checkout”.

Se você ativou o recurso de calculadora de frete WooCommerce, também pode configurá-lo nas configurações do widget. Você pode habilitar a calculadora de frete nas configurações do WooCommerce acessando WooCommerce → Configurações → Frete → Opções de frete e marcando a caixa para habilitar a calculadora de frete na página do carrinho.
Por fim, as configurações de Opções adicionais oferecem uma opção para ativar as atualizações automáticas do carrinho. Em vez de exigir que os compradores cliquem no botão Atualizar para aplicar suas alterações; ativar esse recurso atualizará o carrinho automaticamente sem recarregar a página.
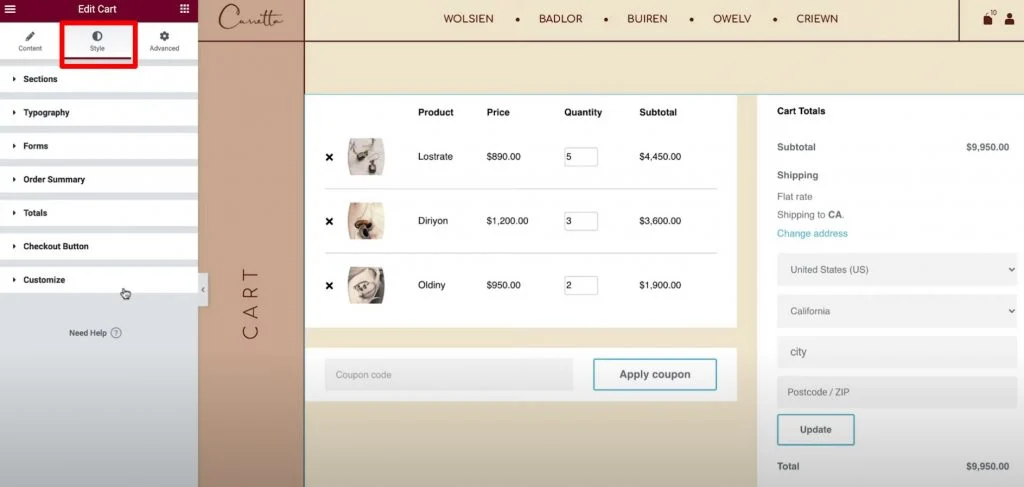
4. Ajuste o estilo do seu carrinho
Agora, você pode configurar o estilo e o design do seu carrinho acessando a guia Estilo nas configurações do widget. Aqui, você verá várias áreas de configurações diferentes, incluindo Seções , Tipografia , Formulários e muito mais.

Aqui estão as opções gerais de estilo que você encontrará em cada área:
- Seções – você pode controlar o estilo geral de todas as três partes do widget do carrinho. Por exemplo, você pode aplicar um plano de fundo a todo o carrinho ou adicionar uma sombra de caixa.
- Tipografia – você pode controlar algumas tipografias e cores gerais para rótulos-chave, como títulos, descrições, links e assim por diante.
- Formulários – você pode controlar o estilo do formulário de campo de cupom e o formulário de campos de envio (se você ativou a calculadora de envio na página do carrinho). Por exemplo, você pode usar a configuração Rows Gap para criar algum espaço entre os campos do formulário.
- Botões – você pode estilizar os botões Aplicar cupom e Atualizar com todas as opções de estilo de botão Elementor com as quais você está familiarizado.
- Resumo do pedido – você pode controlar o estilo dos produtos no carrinho e o resumo do pedido.
- Totais – você pode controlar o design da seção “Totais do Carrinho”, que é o que lista o custo total do pedido do comprador.
- Botão de checkout – você pode controlar o design do botão de checkout. Você deve torná-lo atraente para garantir que os compradores não percam, pois essa é a ação que você deseja que eles executem.
- Personalize – você pode obter um controle mais granular sobre o resumo do pedido, cupom e totais. Se você adicionar essas opções, obterá configurações adicionais focadas nessas áreas. Por exemplo, você pode usar isso para destacar sua seção de “totais” do restante do carrinho com uma cor de fundo separada, sombra de caixa, borda e assim por diante.
5. Personalize a versão móvel do seu carrinho
Quando você usa o widget Elementor Cart, seu carrinho será responsivo para dispositivos móveis por padrão. No entanto, como acontece com outros widgets e designs Elementor, você também pode entrar e ajustar manualmente a aparência do seu carrinho em diferentes dispositivos para criar a melhor experiência absoluta para cada comprador.
Para fazer isso, abra o modo de edição responsivo do Elementor e você verá os ícones do dispositivo ao lado das configurações que você pode ajustar para diferentes dispositivos.
Por exemplo, você pode alterar a lacuna da linha dependendo se alguém está usando um desktop ou dispositivo móvel ou ajustar o tamanho da fonte de diferentes elementos.
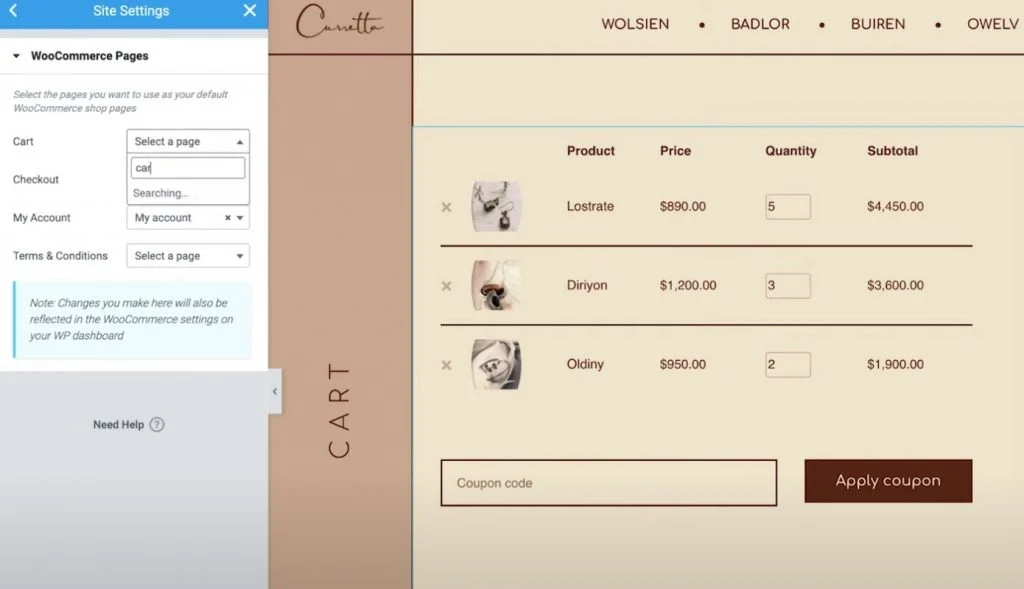
6. Ajuste as configurações do WooCommerce nas configurações do site, se necessário
Esta última etapa é opcional, mas vale ressaltar que você também pode controlar as principais atribuições de página do WooCommerce na área Elementor Site Settings.
Por exemplo, se você criou uma nova página para seu carrinho com Elementor em vez de editar a página existente do carrinho WooCommerce, você pode dizer ao WooCommerce para usar sua nova página nas configurações do site Elementor.
Você pode acessar essas opções na guia WooCommerce da área regular de configurações do site. A opção WooCommerce aparecerá sob o título Configurações .

Crie e personalize sua página de carrinho sem sair do Elementor
Com o novo widget WooCommerce Cart no Elementor Pro, agora você pode criar e personalizar sua página de carrinho sem sair do Elementor.
Usando as configurações do Elementor, você poderá personalizar o design de cada elemento, escolher entre diferentes layouts, alterar os rótulos e muito mais. Ter esse controle extra sobre a página do carrinho lhe dará o poder de garantir um design coeso com o restante da loja e otimizar a página do carrinho para aumentar as vendas.
Além disso, o Elementor Pro também possui novos widgets para outras áreas importantes da sua loja, como a página de checkout e a página Minha conta. Esses widgets eliminam a necessidade de usar códigos de acesso WooCommerce e oferecem mais controle sobre sua loja do que nunca.
Todos esses novos widgets se baseiam nos recursos existentes que você tinha no WooCommerce Builder, como a capacidade de personalizar a página de produto único do WooCommerce.
Se você já estiver usando o Elementor Pro e o WooCommerce Builder, poderá começar a usar o widget Carrinho hoje mesmo seguindo este tutorial. Se você ainda não estiver usando o Elementor Pro, atualize hoje para acessar o novo widget Cart, WooCommerce Builder e todos os outros ótimos recursos do Elementor Pro.
Você ainda tem alguma dúvida sobre como usar o widget WooCommerce Cart no Elementor Pro 3.5? Deixe-nos saber nos comentários!
