Como usar as tendências de design mais quentes de 2021 em suas páginas de destino
Publicados: 2021-07-13Você só tem uma chance de causar uma primeira impressão - se não conseguir causar uma boa impressão, isso define um tom ruim para todo o relacionamento. No marketing, essa primeira impressão se resume ao design da sua página de destino.
A primeira coisa que um visitante visualiza após o clique no anúncio é sua página de destino – e antes de seus olhos se concentrarem na cópia, eles veem o design da página. Das cores à tipografia e à imagem principal, tudo precisa ser visualmente atraente, fornecer uma experiência de usuário perfeita e fazer com que os visitantes queiram rolar e, eventualmente, clicar no botão CTA.
É aqui que entram as tendências de design.
As tendências de cada ano ajudam você a ver o que está funcionando e o que não está, para que você possa criar uma página que pareça boa, pareça relevante e envolva os visitantes.
Tendências de design da página de destino em 2021
Durante anos, as tendências de web design avançaram cada vez mais para o universo da ficção científica. No entanto, as tendências de design de 2021 são o oposto. As tendências de web design deste ano compartilham um tema comum: realismo.
As tendências atuais combinam aspectos digitais e da vida real para mostrar como os sites padrão se tornaram na vida cotidiana. Selecionamos quatro tendências de design de página de destino que adicionarão apelo visual à sua página, estabelecerão uma conexão com os visitantes e ajudarão nas conversões.
Tendência de design nº 1: animação de paralaxe
As animações de paralaxe criam uma ilusão de ótica, então os objetos em primeiro plano parecem se mover mais rápido do que as coisas mais distantes. O efeito é semelhante a olhar para um cenário que passa enquanto dirige. Quando usado em landing pages, o impacto da animação é ao mesmo tempo real e surreal.
Com a animação de paralaxe, os designers criam profundidade usando primeiro plano, plano de fundo e imersão, transformando a tela do computador em algo parecido com um palco de teatro. À medida que um visitante navega na página, as animações aparentemente fluidas os atraem.
Veja como é o design em ação:

Como usar a animação de paralaxe em sua página de destino
Em vez de usar ícones genéricos para explicar por que seu produto ou serviço é perfeito para os visitantes, crie animações de paralaxe para mostrar os recursos do produto e os benefícios do usuário em suas páginas de destino. A magia das animações tem maior probabilidade de envolver os visitantes e fazê-los prestar atenção.
Tendência # 2: Cores calmantes
Com o crescente uso da tecnologia digital em nossas vidas, a maioria dos usuários passa a maior parte do tempo olhando para as telas. Por causa disso, a fadiga ocular é uma preocupação prevalente. As tendências de design de página deste ano giram em torno de esquemas de cores que colocam menos estresse nos olhos.
Cores suaves estão a um passo dos dois extremos de escuro e claro. Paletas de cores suaves, como verdes suaves, azuis pastel, marrons quentes e rosas claros, estão na moda este ano. Essas cores suaves e convidativas não apenas tornam os sites e as páginas de destino menos chocantes do que o preto ou o branco, mas também induzem naturalmente a calma e o relaxamento.
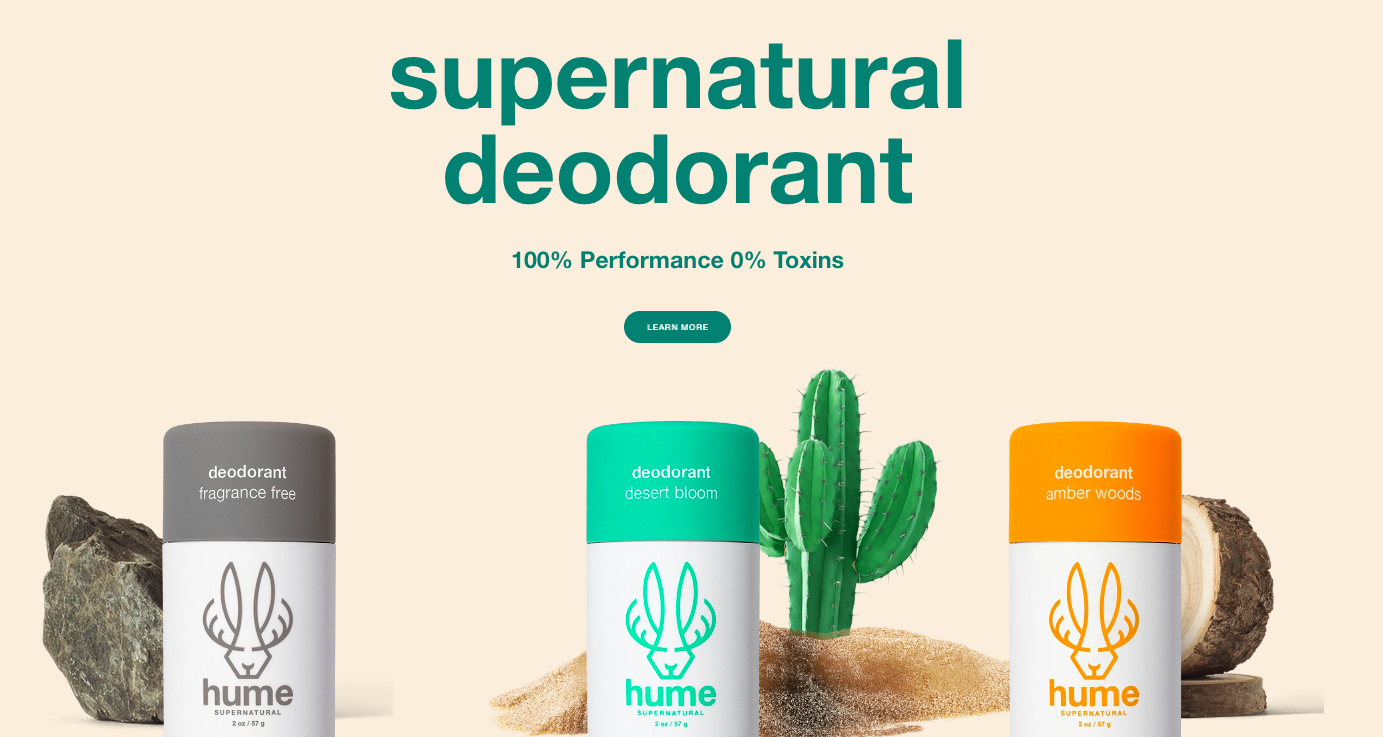
A página inicial do desodorante Hume é o exemplo perfeito de cores suaves:

Como usar cores suaves em sua página de destino
Projetar sua página de destino em um esquema de cores calmo e suave torna mais confortável para os visitantes visualizarem sua página e clicarem no botão de chamada para ação. Para escolher a cor certa para sua página, consulte este guia completo sobre como escolher a cor perfeita.
Lembre-se de que todos experimentam as cores de maneira diferente, portanto, não há uma única maneira de incorporar os princípios da psicologia das cores para todos no mundo. Os sentimentos evocados por tons específicos estão ligados a significados profundamente enraizados em cada cultura – e você conhece seu público melhor do que ninguém.
Tendência nº 3: Rabiscos
Você provavelmente já sabe o que é um doodle – muitos de nós preenchemos as margens dos cadernos escolares com rabiscos, quer tenhamos crescido para ser designers ou não. O Google frequentemente apresenta doodles para comemorar eventos e personalidades significativos em sua página inicial.

Embora os rabiscos geralmente permaneçam escondidos no caderno de esboços de um designer, às vezes nunca ganhando vida no design final, esse elemento desenhado à mão pode injetar a quantidade perfeita de criatividade nas interfaces e layouts de página.
Esse estilo de design também adiciona personalidade à página e dá uma sensação de originalidade que você não consegue obter apenas com animações e efeitos digitais. E enquanto os doodles não são uma nova tendência em si, eles estão fazendo um retorno enfático este ano.
A empresa de cuidados com a pele Paloroma combina rabiscos com fotografia para atrair os usuários. Os desenhos trazem o foco dos visitantes para as imagens dos produtos. A marca também usa doodles animados mais abaixo na página para dar vida à linha de produtos.

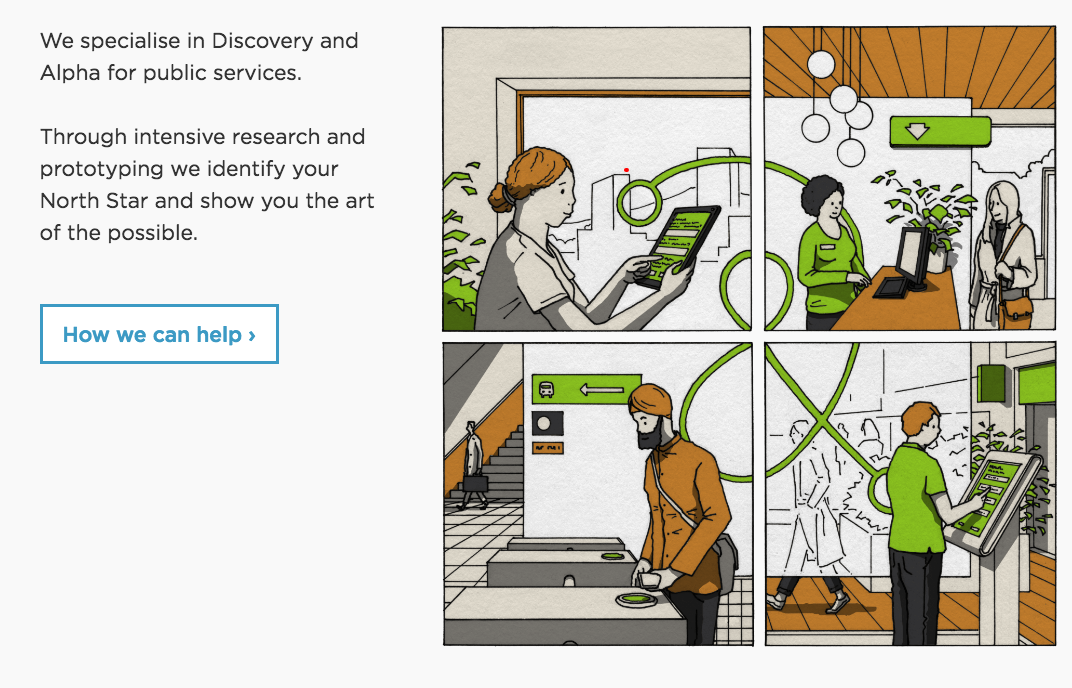
Mace & Menter, um estúdio de pesquisa e design, usa uma história em quadrinhos desenhada à mão para explicar como seu serviço funciona:

Como usar doodles em sua página de destino
Os doodles tornam o design da sua página mais centrado no ser humano e acessível, portanto, adicionar alguns elementos em sua página que parecem desenhados à mão ajuda os visitantes a se relacionarem com sua marca e dão vida ao seu produto ou serviço.
Embora os doodles adicionem um capricho simplista à aparência geral da sua página de destino, o que pode não funcionar para todas as marcas, isso não é tudo o que eles podem fazer. Quando usados como dicas visuais, rabiscos simples podem fazer com que os visitantes prestem atenção a elementos específicos da página, como o formulário de captura de leads ou o botão de chamada para ação.
Tendência nº 4: Neumorfismo
O neumorfismo vem ganhando força lentamente desde o ano passado. Em 2021, promete inaugurar suas páginas na era paradoxal do realismo minimalista.
O estilo é um sucessor do skeuomorphism – uma abordagem de design que incorpora renderizações de materiais familiares e desatualizados em designs atuais. Embora o estilo se refira ao esqueumorfismo, o neumorfismo se concentra na paleta de cores e não no contraste ou semelhança entre os mundos real e digital.
Essa tendência de design usa a cor de toda a tela, sobrepondo elementos do plano de fundo à interface do usuário e botões para oferecer uma experiência única ao usuário. As marcas do neumorfismo incluem design minimalista, cores sólidas, baixo contraste, sombras e toques de cor.
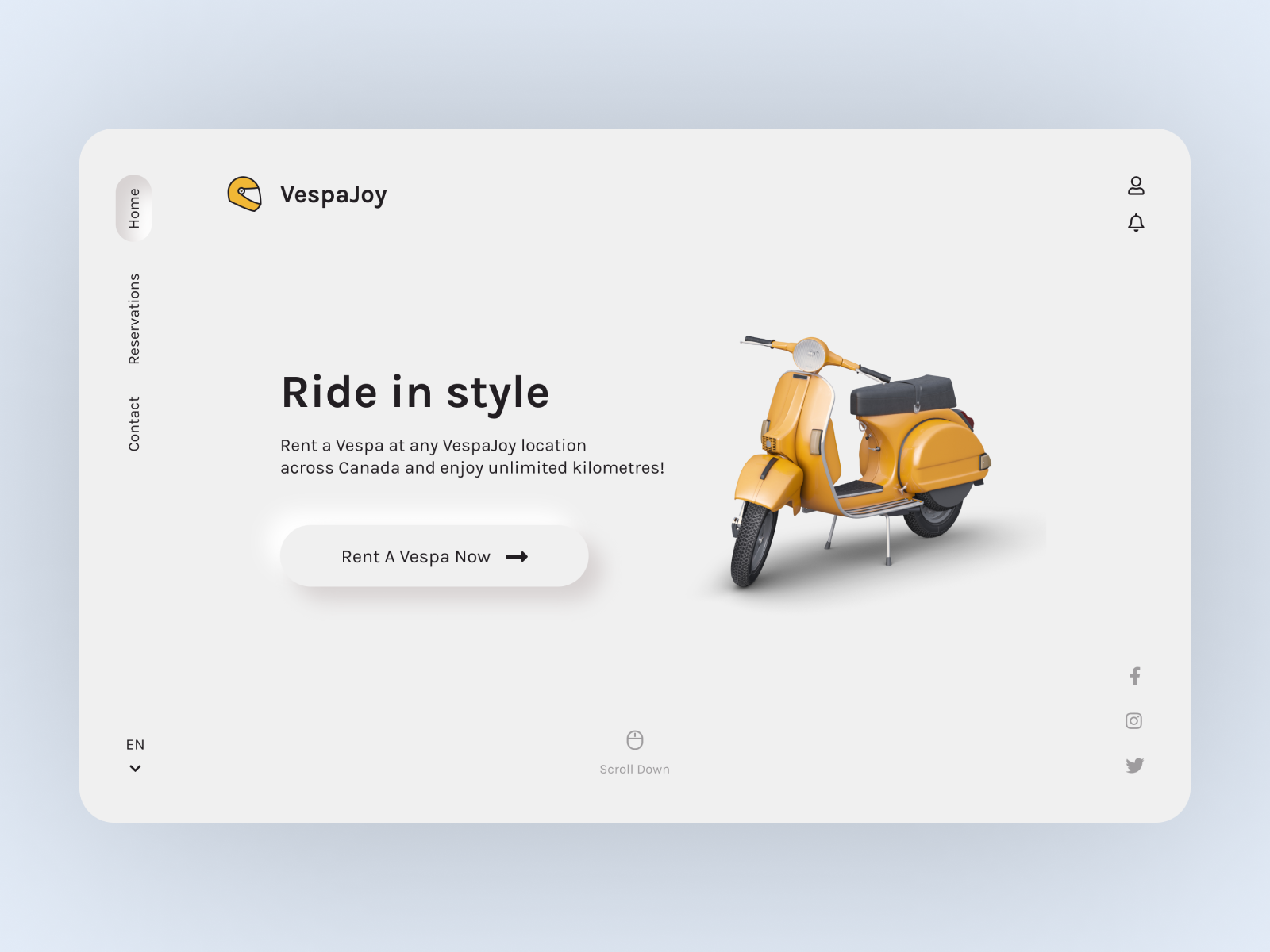
O conceito web VespaJoy da designer Sara Salehi é um belo exemplo de como o neumorfismo se parece em ação:

Como usar o neumorfismo em sua landing page
Como o neumorfismo transforma imagens planas ou ícones em objetos 3D realistas, você pode usar a técnica de design para destacar as imagens do produto e a interface do usuário. Por exemplo, experimente esta abordagem atualizada para soltar sombras em elementos de texto que você deseja destacar, como o botão de call-to-action.
Comece a criar páginas de destino na moda
Quais tendências de design você deseja experimentar em suas páginas de destino? Se você estiver se sentindo inspirado, também poderá encontrar mais tendências e exemplos de design de páginas de destino para 2021 em nosso e-book abrangente.
Sabemos que pode ser um desafio testar e implementar novos elementos de design em escala, por isso estamos aqui para ajudá-lo a criar páginas mais fortes perfeitamente com o Instapage. Inscreva-se para uma demonstração do Instapage hoje e tenha acesso a modelos 100% personalizáveis, Instablocks™ e muito mais. O Instapage permite que você dimensione a produção de sua página de destino mais rápido do que nunca.
