Como usar as tendências de design mais quentes de 2021 em suas páginas de destino
Publicados: 2021-07-13Você só tem uma chance de causar uma primeira impressão - se não conseguir causar uma boa impressão, isso definirá um tom ruim para todo o relacionamento. No marketing, essa primeira impressão se resume ao design da sua página de destino.
A primeira coisa que um visitante olha após o clique no anúncio é sua página de destino – e antes que seus olhos se concentrem na cópia, eles veem o design da página. Das cores à tipografia e à imagem do herói, tudo precisa ser visualmente atraente, fornecer uma experiência de usuário perfeita e fazer com que os visitantes desejem rolar a tela e, eventualmente, clicar no botão CTA.
É aqui que entram as tendências de design.
As tendências de cada ano ajudam você a ver o que está funcionando e o que não está, para que você possa criar uma página com boa aparência, relevante e que envolva os visitantes.
Tendências de design de página de destino em 2021
Durante anos, as tendências de web design avançaram cada vez mais para o universo da ficção científica. No entanto, as tendências de design de 2021 são totalmente opostas. As tendências de web design deste ano compartilham um tema comum: realismo.
As tendências atuais combinam aspectos digitais e da vida real para mostrar como os sites padrão se tornaram na vida cotidiana. Selecionamos quatro tendências de design de página de destino que adicionarão apelo visual à sua página, estabelecerão uma conexão com os visitantes e ajudarão nas conversões.
Tendência de design nº 1: animação de paralaxe
As animações de paralaxe criam uma ilusão de ótica, de modo que os objetos em primeiro plano parecem se mover mais rapidamente do que as coisas mais distantes. O efeito é semelhante a olhar para um cenário que passa enquanto dirige. Quando usado em páginas de destino, o impacto da animação é simultaneamente real e surreal.
Com a animação de paralaxe, os designers criam profundidade usando primeiro plano, plano de fundo e imersão, transformando a tela do computador em algo semelhante a um palco de teatro. À medida que o visitante navega na página, as animações aparentemente fluidas os atraem.
Veja como o design se parece em ação:

Como usar animação parallax em sua página de destino
Em vez de usar ícones genéricos para explicar por que seu produto ou serviço é perfeito para os visitantes, crie animações de paralaxe para mostrar os recursos do produto e os benefícios do usuário em suas páginas de destino. A magia das animações tem mais chances de envolver os visitantes e fazer com que prestem atenção.
Tendência nº 2: cores suaves
Com o uso crescente da tecnologia digital em nossas vidas, a maioria dos usuários passa a maior parte do tempo olhando para as telas. Por causa disso, a fadiga ocular é uma preocupação predominante. As tendências de design de página deste ano giram em torno de esquemas de cores que colocam menos estresse nos olhos.
Cores suaves estão a um passo dos dois extremos de escuro e claro. Paletas de cores suaves, como verdes suaves, azuis pastéis, marrons quentes e rosas claros, estão na moda este ano. Essas cores suaves e convidativas não apenas tornam os sites e as páginas de destino menos chocantes do que o preto ou o branco, mas também induzem naturalmente a calma e o relaxamento.
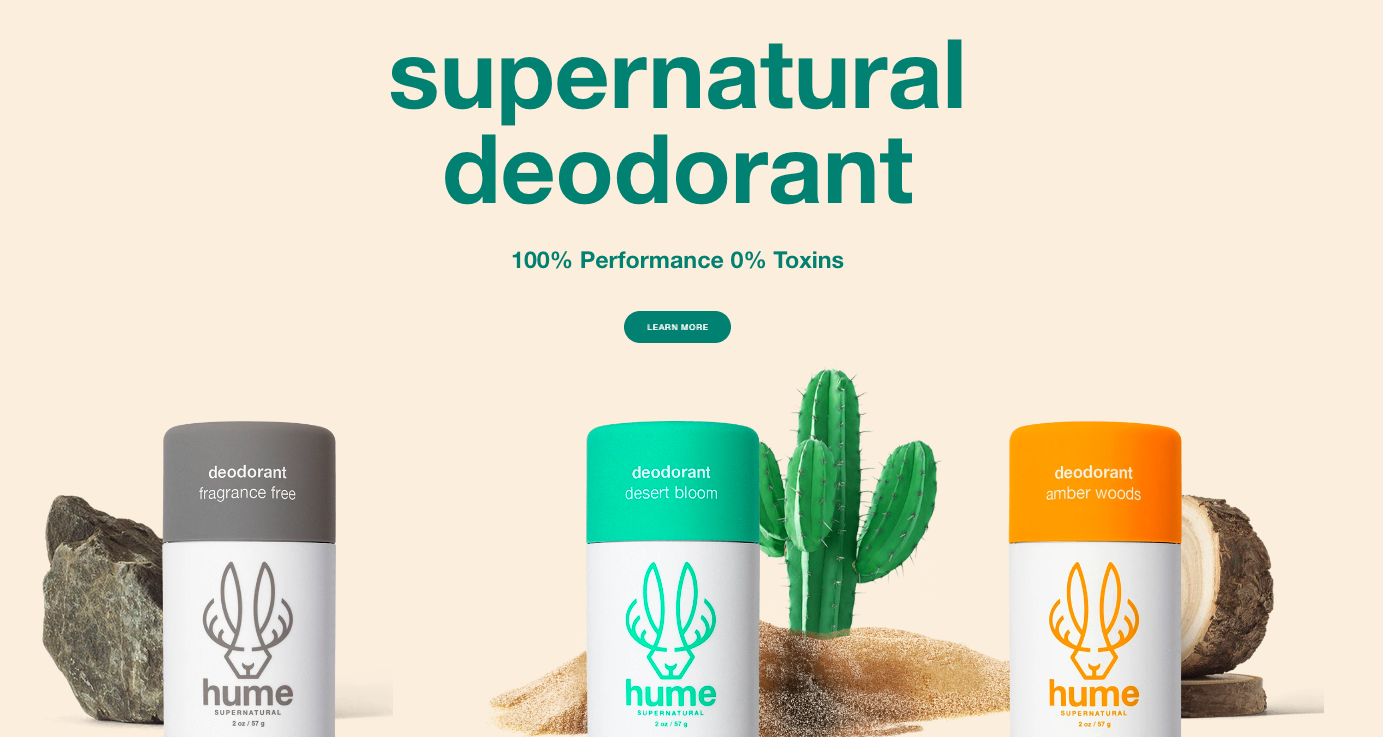
A página inicial do desodorante Hume é o exemplo perfeito de cores suaves:

Como usar cores suaves em sua página de destino
Projetar sua página de destino em um esquema de cores calmo e suave torna mais confortável para os visitantes visualizarem sua página e clicarem no botão de chamada para ação. Para escolher a cor certa para sua página, leia este guia completo sobre como escolher a cor perfeita.
Lembre-se de que todos experimentam as cores de maneira diferente, portanto não há uma única maneira de incorporar os princípios da psicologia das cores para todos no mundo. Os sentimentos evocados por matizes específicos estão ligados a significados profundamente enraizados em cada cultura - e você conhece seu público melhor do que ninguém.
Tendência nº 3: Rabiscos
Você provavelmente já sabe o que é um rabisco - muitos de nós preenchíamos as margens dos cadernos escolares com rabiscos, quer tenhamos crescido como designers ou não. O Google frequentemente apresenta rabiscos para comemorar eventos e personalidades significativos em sua página inicial.

Embora os rabiscos geralmente permaneçam escondidos no caderno de esboços de um designer, às vezes nunca ganhando vida no design final, esse elemento desenhado à mão pode muitas vezes injetar a quantidade perfeita de criatividade em interfaces e layouts de página.
Esse estilo de design também adiciona personalidade à página e dá a ela uma sensação de originalidade que você não pode obter apenas com animações e efeitos digitais. E embora os rabiscos não sejam uma nova tendência em si, eles estão voltando enfaticamente este ano.
A empresa de cuidados com a pele Paloroma combina rabiscos com fotografia para atrair os usuários. Os desenhos trazem o foco dos visitantes para as imagens do produto. A marca também usa rabiscos animados mais abaixo na página para dar vida à linha de produtos.

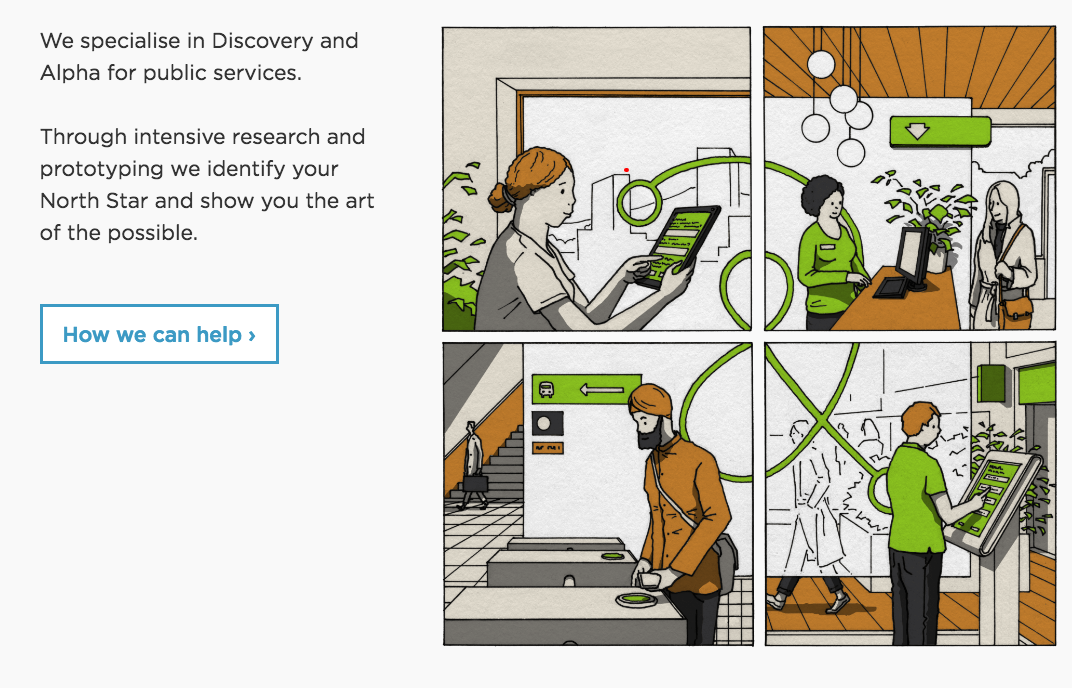
Mace & Menter, um estúdio de pesquisa e design, usa uma história em quadrinhos desenhada à mão para explicar como funciona seu serviço:

Como usar doodles em sua página de destino
Doodles tornam o design da sua página mais centrado no ser humano e acessível, portanto, adicionar alguns elementos em sua página que pareçam desenhados à mão ajuda os visitantes a se relacionarem com sua marca e dá vida ao seu produto ou serviço.
Embora os doodles adicionem um capricho simplista à aparência geral da sua página de destino, o que pode não funcionar para todas as marcas, isso não é tudo o que eles podem fazer. Quando usados como dicas visuais, rabiscos simples podem fazer com que os visitantes prestem atenção a elementos específicos da página, como o formulário de captura de leads ou o botão de chamada para ação.
Tendência nº 4: Neumorfismo
O neumorfismo vem lentamente ganhando força desde o ano passado. Em 2021, promete introduzir suas páginas na era paradoxal do realismo minimalista.
O estilo é um sucessor do skeuomorfismo - uma abordagem de design que incorpora renderizações de materiais familiares e desatualizados em designs atuais. Embora o estilo se relacione com o esqueumorfismo, o neumorfismo se concentra na paleta de cores e não no contraste ou semelhança entre os mundos real e digital.
Essa tendência de design usa a cor de toda a tela, sobrepondo elementos do plano de fundo à interface do usuário e botões para oferecer uma experiência única ao usuário. As características do neumorfismo incluem design minimalista, cores sólidas, baixo contraste, sombras e toques de cor.
O conceito da web VespaJoy da designer Sara Salehi é um belo exemplo de como é o neumorfismo em ação:

Como usar o neumorfismo na sua página de destino
Como o neumorfismo transforma imagens planas ou ícones em objetos 3D realistas, você pode usar a técnica de design para tornar as imagens do produto e a interface do usuário pop. Por exemplo, experimente esta abordagem atualizada para projetar sombras nos elementos de texto que deseja destacar, como o botão de chamada para ação.
Comece a criar páginas de destino da moda
Quais tendências de design você deseja experimentar em suas páginas de destino? Se você estiver se sentindo inspirado, também poderá encontrar mais tendências e exemplos de design de páginas de destino para 2021 em nosso e-book abrangente.
Sabemos que pode ser um desafio testar e implementar novos elementos de design em grande escala, por isso estamos aqui para ajudá-lo a criar páginas mais fortes perfeitamente com o Instapage. Inscreva-se para uma demonstração do Instapage hoje e tenha acesso a modelos 100% personalizáveis, Instablocks™ e muito mais. O Instapage permite que você dimensione sua produção de página de destino mais rápido do que nunca.
