Como configurar uma variável personalizada usando o GTM
Publicados: 2022-06-29Pode-se trabalhar com GTM e não precisar de nenhuma variável personalizada. No entanto, os profissionais de marketing que gostariam de começar a usá-lo profissionalmente acabam descobrindo que as variáveis internas são limitadas em alguns casos. É aí que você perceberá como pode levar seu jogo GTM um passo adiante com os personalizados.
Assim, preparamos um guia de variáveis do Google Tag Manager para você entender o conceito e aprender a configurar sua própria variável definida pelo usuário, bem como usá-la para marketing personalizado com campanhas pop-up (a última é uma boa instruções para saber do nosso lado).
Vamos começar com o básico.

O que são variáveis no Gerenciador de tags do Google?
As variáveis no GTM são espaços reservados nomeados para valores que você define. Esses valores são preenchidos quando o código é executado em seu site ou aplicativo para dispositivos móveis. As variáveis são usadas em acionadores e tags no GTM:
Nos gatilhos; variáveis determinam filtros que especificam quando uma tag do GTM deve ser acionada.
Em etiquetas; variáveis capturam valores dinâmicos. Por exemplo: passe um ID do produto para uma tag de acompanhamento de conversões.
No Gerenciador de tags do Google, as variáveis são classificadas em duas categorias principais; variáveis internas e variáveis definidas pelo usuário. O Gerenciador de tags vem com variáveis integradas pré-criadas que estão prontas para uso na maioria das configurações de acionadores e tags. No entanto, você não está limitado à biblioteca de variáveis integrada – o GTM também permite criar suas variáveis personalizadas.
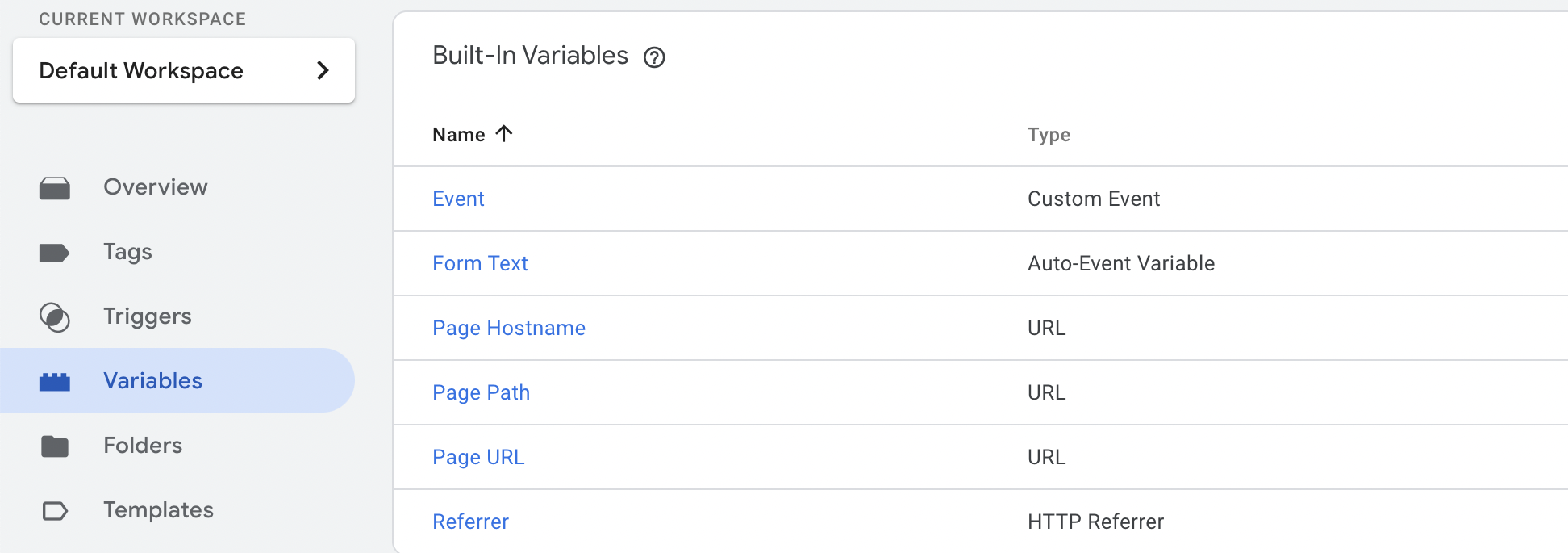
O que são variáveis internas?

Como mencionamos anteriormente, as variáveis internas são um conjunto de variáveis prontas que não podem ser personalizadas.
Novos contêineres não têm variáveis definidas pelo usuário no início, enquanto algumas variáveis internas serão pré-habilitadas. Você pode habilitar ou desabilitar as variáveis internas nas seções certas como desejar.
O que é uma variável constante no Google Tag Manager?
Outro termo que você encontrará ao usar o GTM é a 'variável constante'. Uma variável constante é uma variável reutilizável que você precisa usar com frequência ou que pode exigir atualização no futuro. Portanto, variáveis constantes no GTM são usadas para armazenar valores estáticos ou dinâmicos que você usará com frequência. É melhor armazenar tais variáveis como 'constantes' para recorrer a uma solução de economia de tempo ao configurar tags.
O caso de uso mais comum de variáveis constantes é o Google Analytics. Por exemplo:
- Com uma variável constante, você não precisará ir ao Google Analytics Admin para copiar sempre que quiser configurar uma tag do Analytics. Em vez disso, você manterá apenas o nome da variável {{ID analytics}} em mente.
As variáveis internas no GTM vêm nas seguintes categorias:
Para contêineres da web (cliques, erros, formulários, histórico, páginas, rolagem, utilitários, vídeos, visibilidade)
Para contêineres AMP (dispositivo e navegador, interação, diversos, página e conteúdo, páginas, desempenho, utilitários)
Para contêineres Android (aplicativo, dispositivo, utilitários, parâmetros de evento de campanha, outros parâmetros de evento)
Para contêineres iOS (aplicativo, dispositivo, utilitários, parâmetros de evento de campanha, parâmetros de evento de compra no aplicativo, parâmetros de evento de notificação, outros parâmetros de evento)
Para contêineres móveis legados (Aplicativo, Dispositivo, Utilitários)
Como criar uma variável personalizada no Google Tag Manager
Quando dizemos variáveis personalizadas, queremos dizer variáveis da Web personalizadas definidas pelo usuário no GTM. É uma opção que o GTM oferece para variáveis que podem não ser cobertas em sua própria biblioteca integrada.
Siga as etapas abaixo para criar uma nova variável definida pelo usuário no Gerenciador de tags do Google:
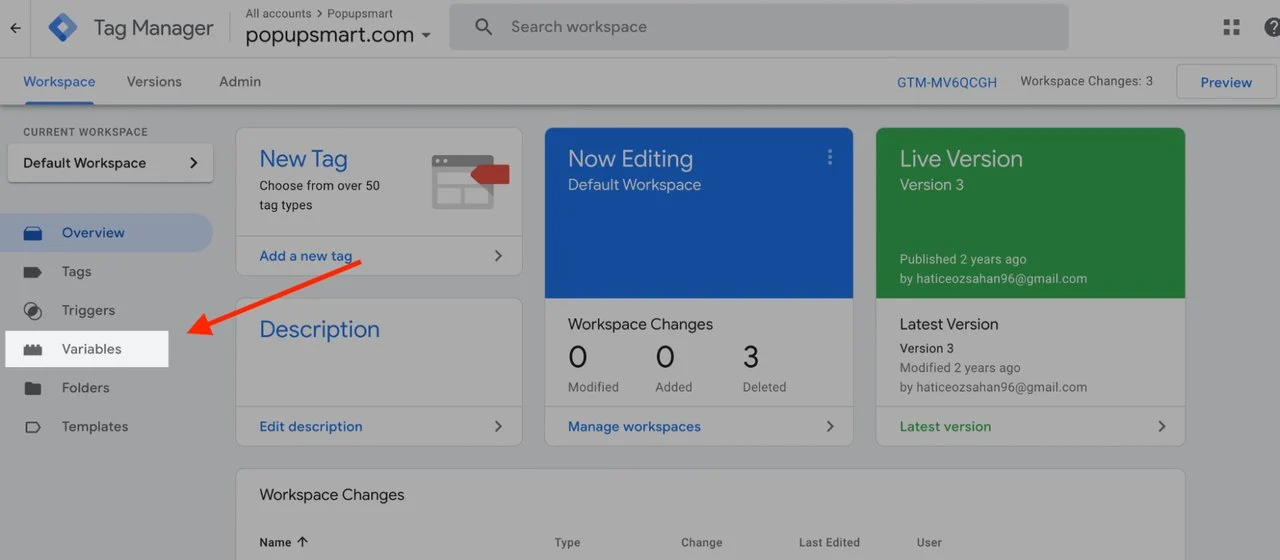
Etapa 1: clique em Variáveis no menu de navegação à esquerda.


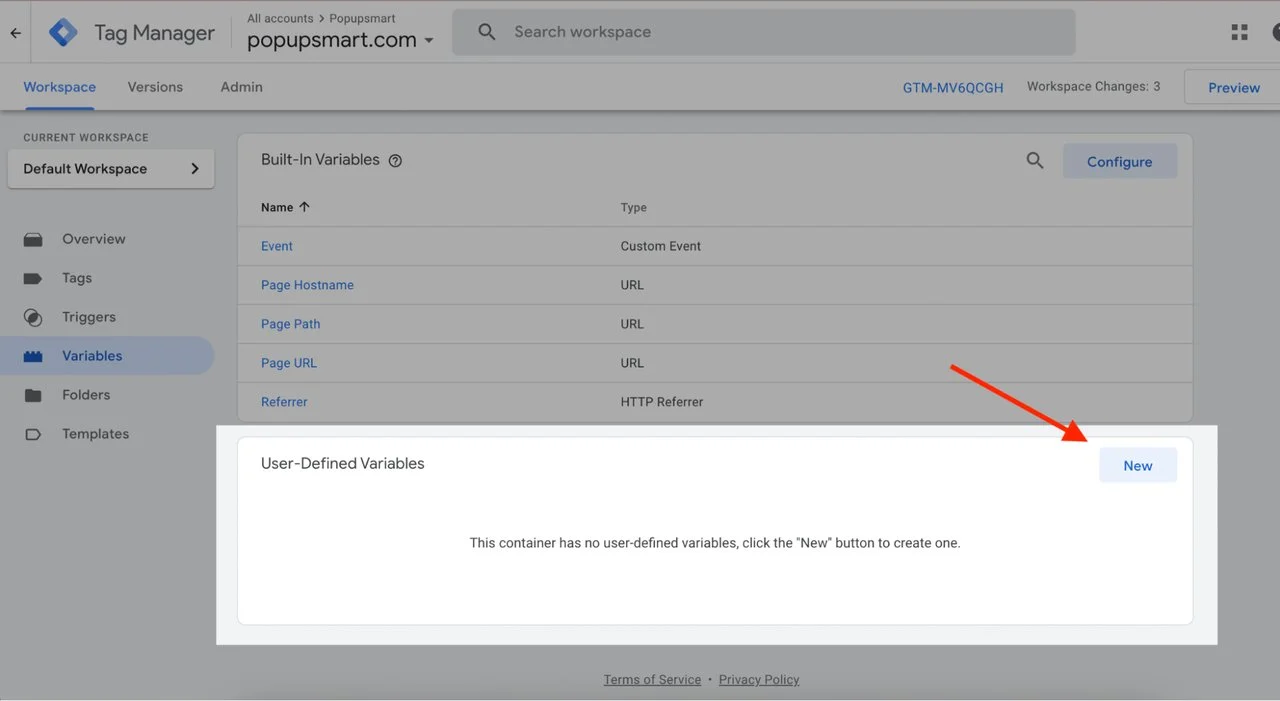
Passo 2: Na seção User-Defined, clique no botão New para criar uma nova variável.

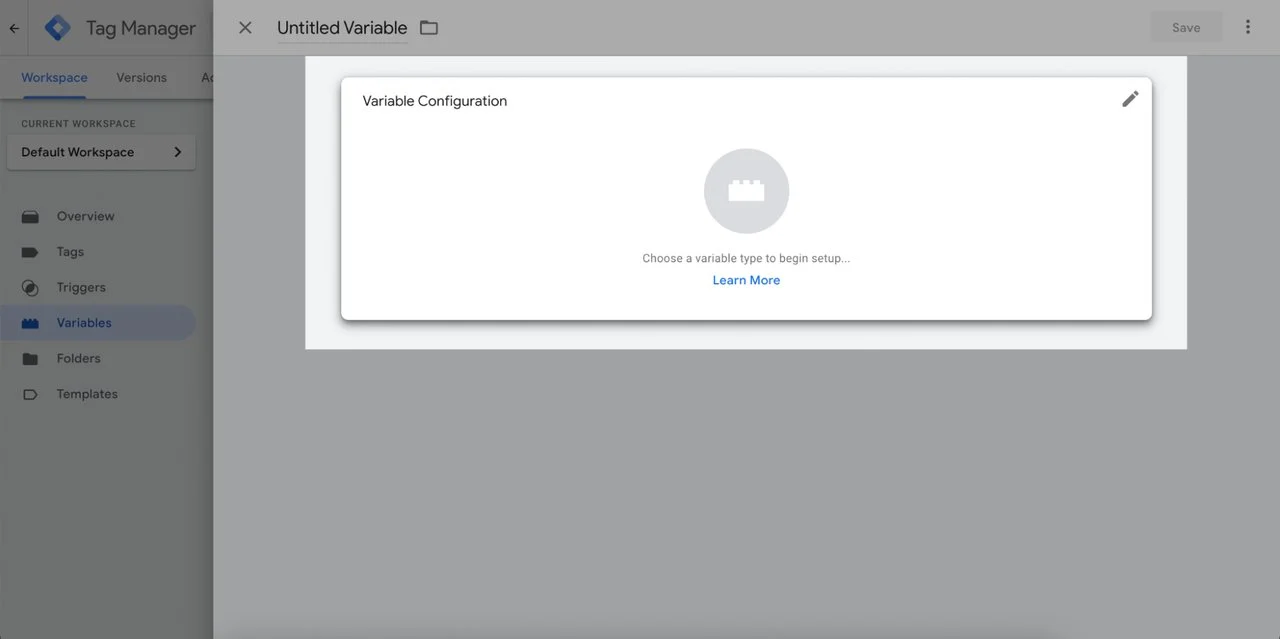
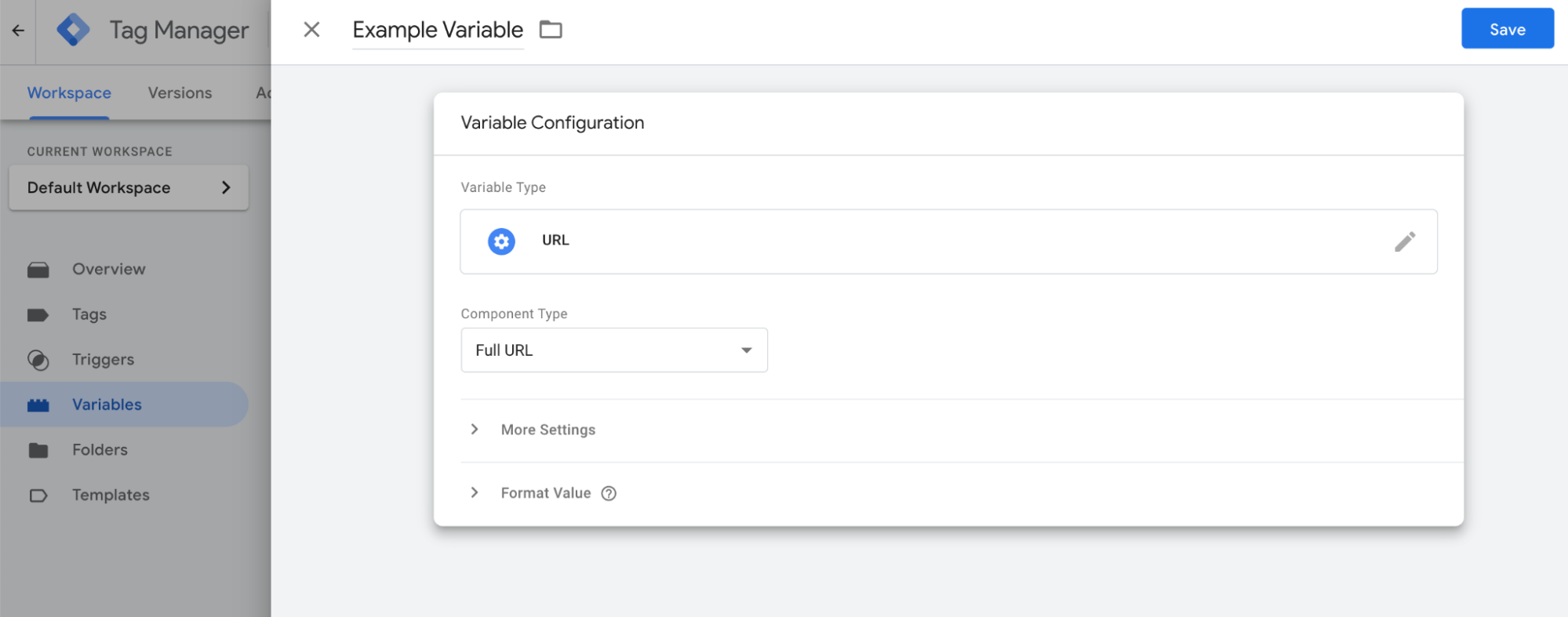
Etapa 3: Clique em Configuração de variável e, em seguida, selecione um tipo de variável.

Etapa 4: Preencha as opções de configuração para o tipo de variável selecionado.

Etapa 5: nomeie sua variável e faça algo descritivo de sua função. Clique no botão Salvar.
Aqui está uma lista dos tipos de variáveis compatíveis com o Gerenciador de tags:
- Navegação
- Referenciador HTTP
- URL
- Variáveis de página
- biscoito de 1ª festa
- JavaScript personalizado
- Camada de dados
- Elementos da página
- Variável de evento automático
- Elemento DOM
- Visibilidade do elemento
- Serviços de utilidade pública
- Constante
- Evento personalizado
- Tabela de pesquisa
- Número aleatório
- Nome do ambiente
- Configurações do Google Analytics
- Tabela RegEx
- Dados do contêiner
- Código do contêiner
- Número da versão do contêiner
- Modo de depuração
Como usar variáveis para personalização de pop-up
A única maneira de utilizar o Google Tag Manager para marketing não é apenas para fins de rastreamento. Você também pode combiná-lo com o construtor de campanhas pop-up Popupsmart para personalizar os pop-ups do seu site e preencher formulários previamente. Hee como:
GTM para substituição de texto dinâmico
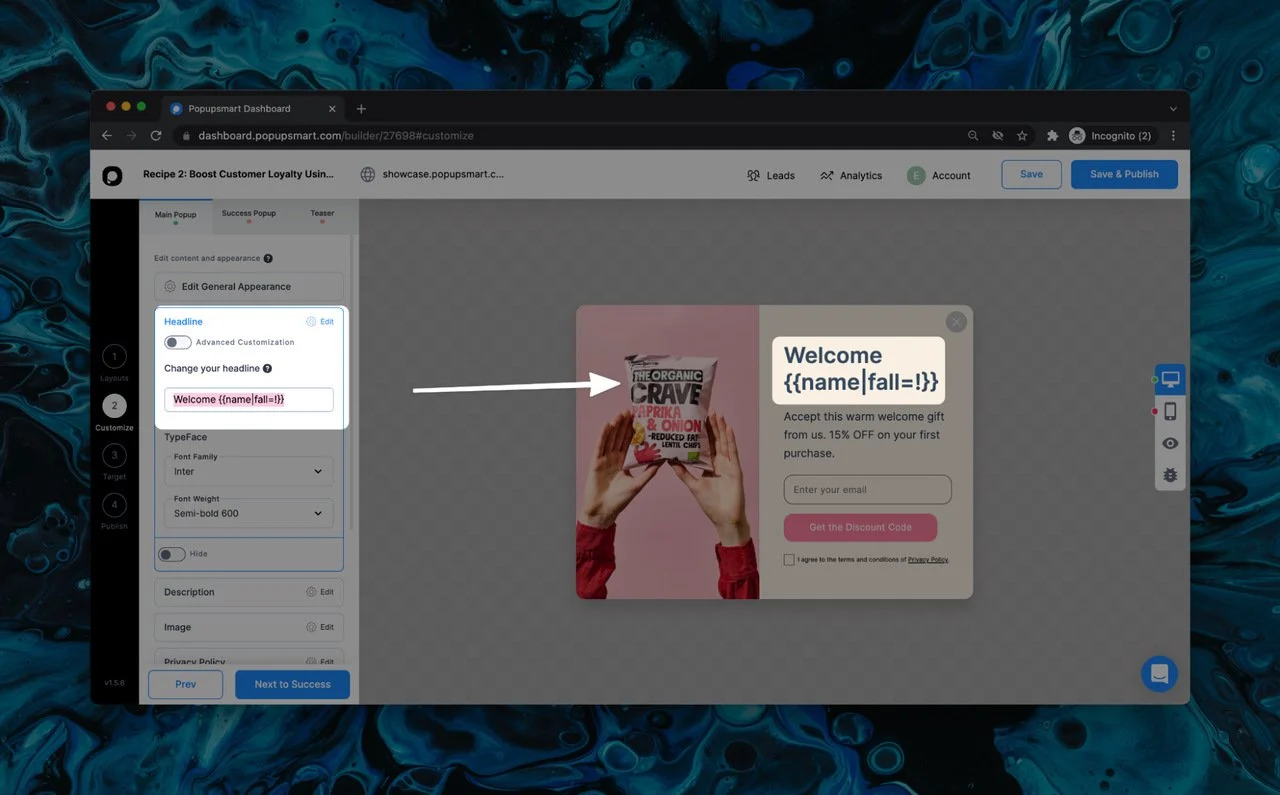
O Popupsmart possui um recurso de substituição de texto dinâmico chamado Smart Tags. Basicamente, as tags inteligentes são textos dinâmicos entre chaves, como {{Name}}, que mudam dinamicamente para os dados especificados, como o nome do usuário.
Obviamente, as Smart Tags devem ser alimentadas com dados primeiro. A esse respeito, você pode adicionar a API JavaScript Popupsmart ao GTM seguindo as etapas abaixo.
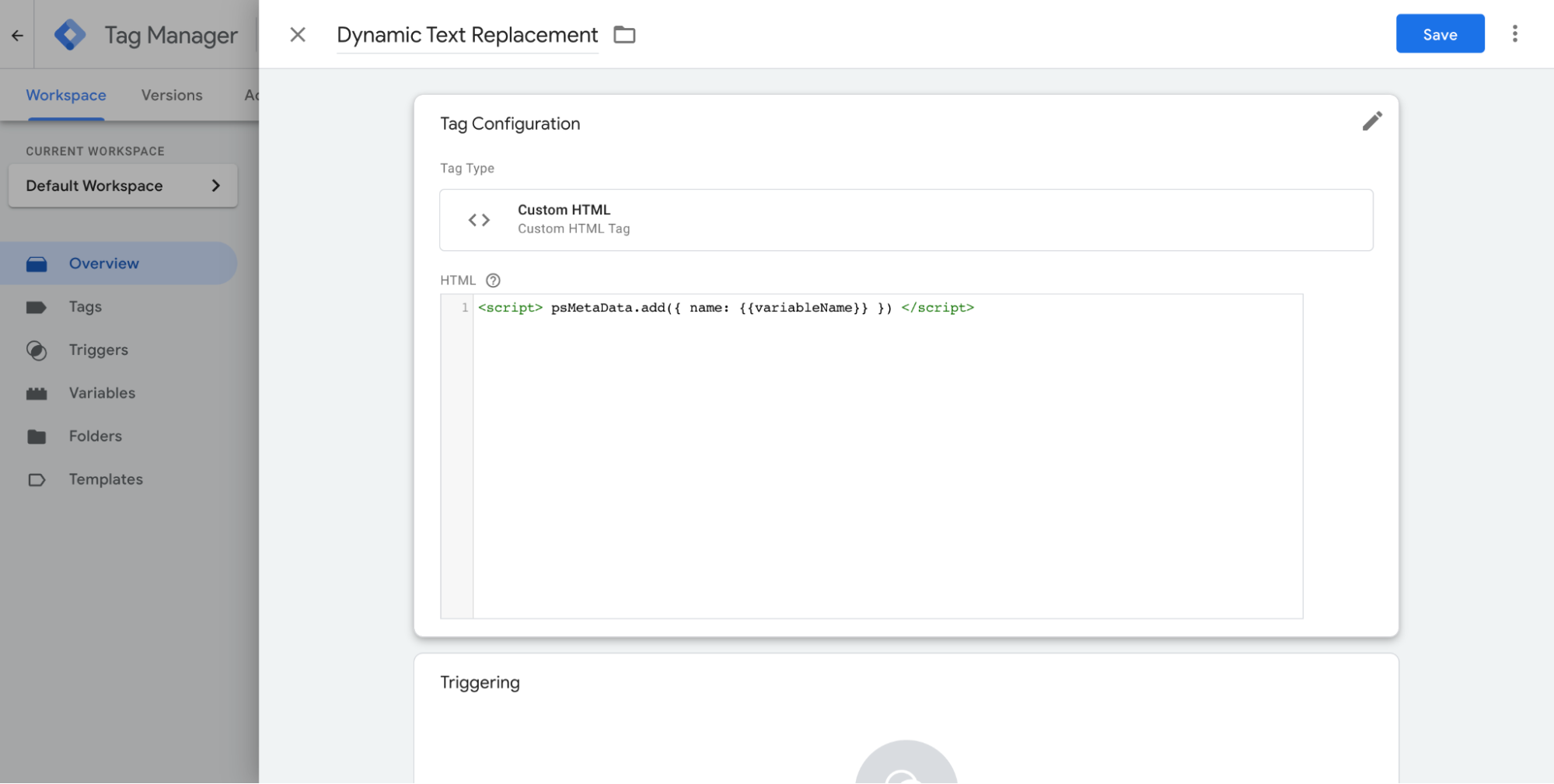
Etapa 1: para configurar uma tag personalizada no GTM para alimentar os textos dinâmicos em seu pop-up, insira o código do snippet conforme abaixo. Além disso, você pode configurar os tipos de variáveis conforme necessário; este é apenas um exemplo.
<script> psMetaData.add({ name: {{variableName}} }) </script>

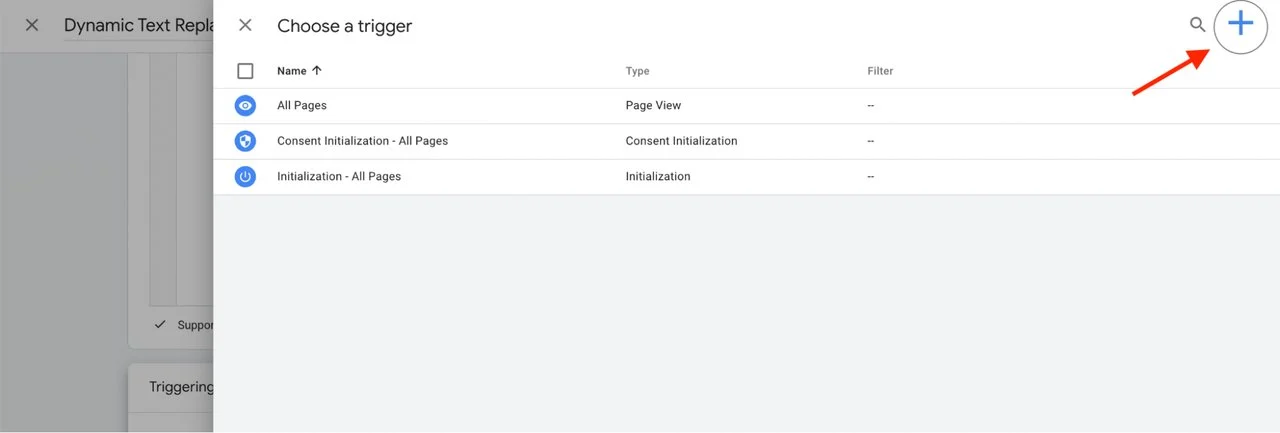
Passo 2: Clique em Triggering e no sinal “+” para adicionar um novo trigger.

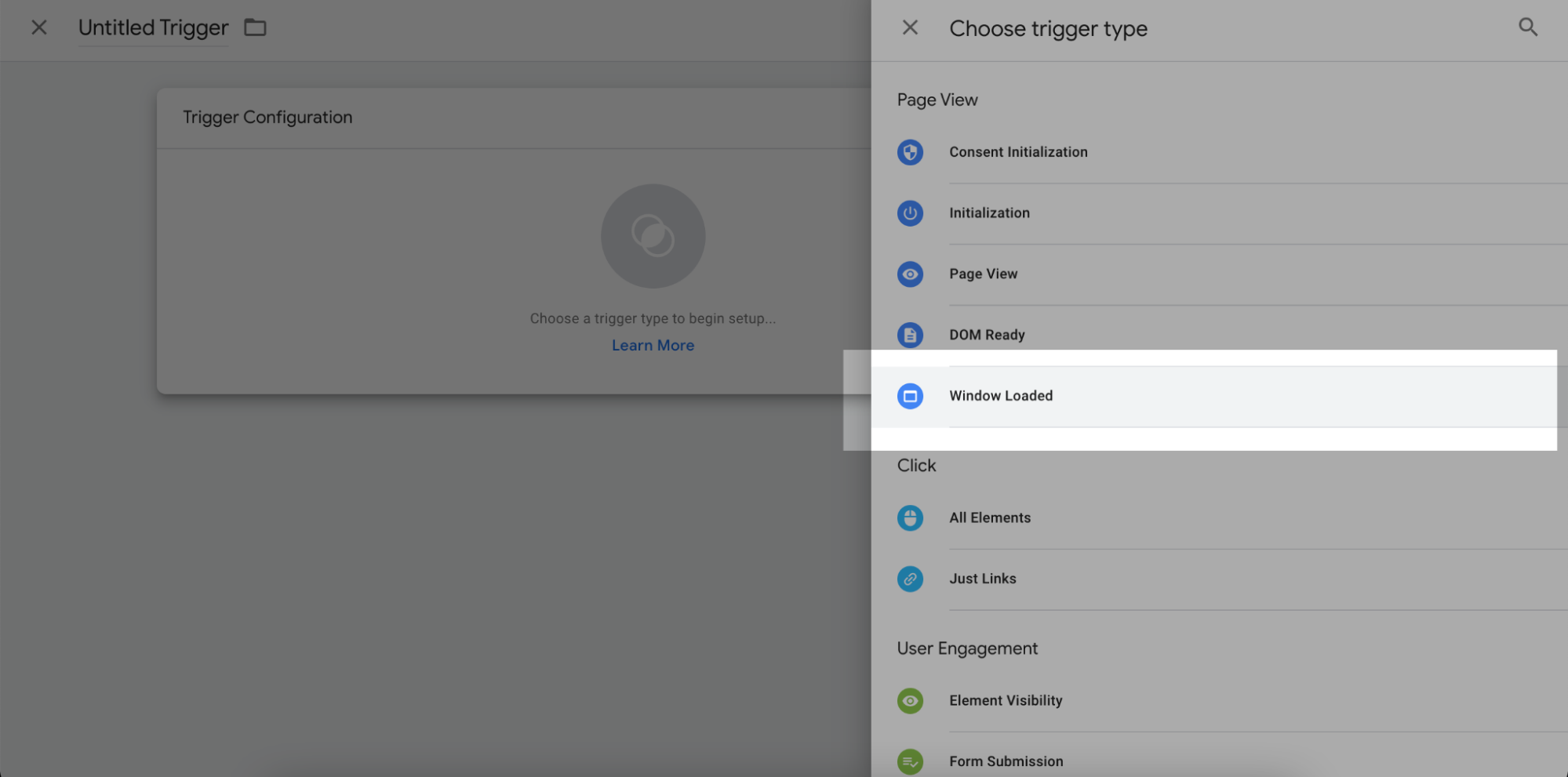
Passo 3: Em seguida, clique em Trigger Configuration e selecione Window Loaded na barra lateral de abertura, como visto abaixo.

Passo 4: Você verá duas opções que pode escolher; Todos os eventos carregados pela janela ou alguns eventos carregados pela janela.
Se você escolher "algum", precisará de configuração adicional para usar esse acionador apenas em nomes de host de página, URLs, caminhos ou referenciadores específicos. Além disso, você pode escolher uma variável interna ou adicionar uma nova variável personalizada.
Se isso soa avançado para você, basta selecionar All Windowloaded Events .
Não se esqueça de salvar e publicar a tag.
Agora você definiu uma nova tag para alimentar os dados em seu pop-up. Essa tag será acionada quando as condições corresponderem e adicionará as informações ao texto dinâmico.
Aqui está um exemplo de pop-up criado com o Popupsmart:

A seguir estão as marcas inteligentes predefinidas disponíveis para usar diretamente em seus pop-ups Popupsmart. O texto após dois pontos ( : ) é para fins de exemplo de como o conteúdo dinâmico ficará.
{{ip”: “3.23.78.141}}, {{date_MM_dd_yyyy}}: “03/05/2021", {{date_MMMM_dd}}: “May 03", {{date_dddd_dd_MMMM_yyyy}}: “Monday, 03 May 2021", {{country}}: “United States”, {{region}}: “Ohio”, {{city}}: “Ohio”, {{countryCode}}: “US”, {{language}}: “Turkish”, {{os}}: “Mac OS X 10.15", {{browser}}: “Chrome 90.0", {{referrer}}: “”, {{utmCampaign}}: “”, {{utmSource}}: “”, {{utmMedium}}: “”, {{utmContent}}: “” 