Como medir a velocidade de carregamento?
Publicados: 2021-12-21Embora não haja debate sobre o efeito positivo da velocidade de carregamento no UX e nas conversões, há muita discussão sobre SEO, especialmente desde o anúncio do Page Experience Update e do Core Web Vitals.
A qualidade e a relevância do conteúdo ainda são os critérios que prevalecem para classificar uma página no SERP, e a velocidade pode ser usada como critério de desempate para decidir a classificação entre duas páginas equivalentes.
É também uma qualidade muito apreciada pelos robôs da Google, que privilegiam a indexação de páginas rápidas. Temos observado esse fenômeno há vários anos, por exemplo na Rue Du Commerce, que viu o número de páginas rastreadas aumentar após otimizar seu frontend; ou na TUI, que otimizou seu orçamento de rastreamento melhorando a velocidade de exibição de suas páginas.
Tanto para seus visitantes quanto para seu SEO, a necessidade e o impacto das páginas rápidas são inegáveis. Mas para começar com as ferramentas certas, você precisa saber o que deseja medir, por que e como. Aqui estão algumas chaves.
Quais métricas de velocidade da página?
Definir um Orçamento de Desempenho é uma etapa importante que permitirá especificar seus objetivos de desempenho e estabelecer limites. Estes podem ser objetivos em termos de peso da página a não ser excedido, indicadores ou pontuações de webperf a serem alcançadas…
Você verá – ou já deve ter notado – que existem muitas métricas e pontuações de desempenho. Entre as métricas mais conhecidas “historicamente”, encontramos por exemplo:
- o Índice de Velocidade, que avalia a velocidade de carregamento dos elementos na viewport;
- o Time To First Byte, que indica o tempo de resposta do servidor, bem conhecido em SEO já que o Google já levava em conta antes da Page Experience Update;
- Iniciar Render e First Contentful Paint, momento em que o navegador exibe os primeiros elementos da página;
- Time To Interactive, que avalia o tempo que uma página leva para se tornar interativa de forma sustentável e sem latência…
As métricas estão evoluindo, novas estão aparecendo regularmente para medir melhor a experiência do usuário (por exemplo, uma métrica está sendo estudada para avaliar a fluidez).
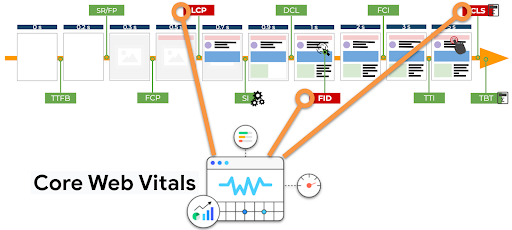
O Google colocou 3 métricas de webperf em destaque com o Core Web Vitals, para avaliar a qualidade do UX:

- a maior pintura de conteúdo, para medir a velocidade de exibição do maior elemento na página,
- o primeiro atraso de entrada, para medir a reatividade de uma página após uma interação do usuário,
- Mudança de layout cumulativa, para medir a estabilidade visual .
LCP e FID são calculados em milissegundos, enquanto CLS é uma pontuação.
Existem muitas métricas (e você pode até mesmo introduzir suas próprias métricas de negócios, relacionadas a recursos específicos de sua página, usando Métricas Personalizadas), portanto, antes de começar, você precisa determinar:
- o que você quer medir,
- de onde você está começando,
- o que você quer alcançar.
Tenha cuidado com as métricas que você escolhe e as metas que você define: não ceda à tentação das métricas de vaidade!
Assim como no SEO, você deseja melhorar a experiência do seu site e a velocidade de carregamento para seus usuários primeiro , não apenas para preencher painéis com números e pontuações.
Aqui está um primeiro passo para ajudá-lo a enquadrar suas metas em termos de negócios: você pode testar o ROI de páginas mais rápidas com o Test My Site do Google.
Esta ferramenta gratuita mostra quanto mais receita você pode gerar acelerando suas páginas. Mesmo que os dados sejam uma estimativa, é significativo e útil definir uma primeira meta.
Quais ferramentas para medir a velocidade de carregamento?
Depois de ter visto algumas das métricas essenciais do webperf para conhecer, aqui estão algumas sugestões de ferramentas para coletá-las.
WebPageTest, uma ferramenta de referência gratuita para a comunidade webperf, permite visualizar as etapas de carregamento de cada elemento da página testada ao longo do tempo.
Dareboost, GTMetrix, Pingdom, SpeedCurve ou Quanta são ferramentas pagas que também permitem avaliar a velocidade de carregamento e o desempenho do seu site.
O Google também oferece ferramentas gratuitas, algumas das quais você provavelmente já usa ou já ouviu falar.
Vamos mencionar em particular o PageSpeed Insights e o Lighthouse que indicam pontuações de desempenho e que permitem avaliar seus Core Web Vitals (para entender como eles funcionam e os resultados, você encontrará explicações detalhadas aqui para o PageSpeed e aqui para o Lighthouse).
Vamos ir mais longe sobre o Core Web Vitals com esta lista de ferramentas para medi-los, do menos técnico ao mais especialista: Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse e CrUX / BigQuery.

Como você pode imaginar, seus KPIs devem ser monitorados a longo prazo para medir o impacto das otimizações implantadas e também para detectar qualquer regressão.
Sim, outro paralelo entre SEO e webperf: é um trabalho de longo prazo (boas notícias: a otimização de frontend pode ser automatizada e, portanto, continuamente melhorada de forma sustentável para as equipes técnicas).

Para poder reagir rapidamente em caso de problemas, você pode configurar um sistema de alerta e detectar anomalias em tempo real – por exemplo, usando ferramentas como SpeedCurve ou Dareboost.
Essas regressões podem ocorrer como resultado de um bug, da implantação de uma nova funcionalidade, da evolução do site... Qualquer alteração pode ter impacto na sua velocidade de carregamento, por isso o webperf exige atenção constante de todas as equipes .
Em caso de queda de desempenho, ou mesmo indisponibilidade de suas páginas na pior das hipóteses, as consequências para seu faturamento podem ser desastrosas, principalmente em períodos como Vendas, Cyber Week, Natal… perda de $ 99M em 2018, devido a uma indisponibilidade de 63 minutos durante o “Prime day”. Você obviamente não quer que isso aconteça com você, e é por isso que monitorar e melhorar continuamente seu desempenho na web é crucial.
Após as métricas e ferramentas que permitem avaliar seu desempenho, vamos a um último ponto importante para definir e entender adequadamente seus KPIs: as condições de teste.
Entendendo as condições de teste: um pré-requisito para entender seus KPIs de desempenho na web
Assim como nem todos os usuários do Google têm exatamente os mesmos resultados de pesquisa para a mesma consulta, nem todos os usuários têm a mesma experiência em seu site.
Vimos que você pode medir a velocidade de diferentes ângulos (exibição, interatividade, estabilidade visual, tempo de resposta do servidor…), e também é importante saber que todos esses aspectos da velocidade de carregamento são influenciados por diferentes fatores: a potência e a qualidade do a rede, a potência do dispositivo do visitante... Além disso, a exibição do conteúdo varia de acordo com o tamanho da tela.
CQFD: não existe um indicador único que reflita a velocidade de carregamento de suas páginas para todos os seus usuários.
Essa é uma noção essencial a ter em mente, pois ajudará você a colocar em perspectiva as métricas coletadas e a definir as condições sob as quais você testa a velocidade de suas páginas.
Para começar, você deve saber que existem 2 métodos para medir a velocidade de carregamento:
- Monitoramento Sintético , que consiste em definir condições de teste (dispositivo, rede, navegador…) para coletar dados em ambiente de laboratório.
Isso é o que o Google chama de dados de laboratório em suas ferramentas, e é também com esse tipo de dados que ele calcula a pontuação do PageSpeed Insights, simulando uma navegação em um celular de médio porte em “Slow 4G”. Você entenderá por que essas pontuações podem não representar a experiência de navegação da maioria de seus usuários, pois eles podem ter celulares com melhor desempenho e melhor qualidade de rede. - Real User Monitoring (RUM) , que coleta dados de campo de usuários reais. Esse é o método que o Google usa para entregar o que chama de dados de campo, com base em seu painel de usuário “CrUX” (Chrome User Experience Report).
Se você estiver usando o PageSpeed Insights, provavelmente já notou uma diferença entre dados de campo e dados de laboratório, e agora entende o porquê: eles não são coletados nas mesmas condições.
Você também deve ter notado que alguns dados estão disponíveis em uma das categorias e não na outra. Por que é isso? Simplesmente porque alguns deles requerem navegação por um usuário real. Vamos pegar o exemplo do FID em Core Web Vitals: é um dado disponível apenas em Field data, pois requer interação do usuário. Para dados de laboratório (e para o cálculo das pontuações do Lighthouse e do PageSpeed), o FID é substituído por uma métrica equivalente: Tempo total de bloqueio.
Mas então, Sintético ou RUM, Campo ou Laboratório, como escolher?
Escolha dados do Real User Monitoring (ou dados de campo) para priorizar seus esforços de otimização de front-end. Eles refletem a experiência dos usuários do seu site em condições reais.
Quanto aos dados do Lab, eles ajudarão você a identificar melhorias que ainda são necessárias para suas páginas e a testar seu desempenho definindo você mesmo as condições de navegação. Eles também são úteis para acompanhar a evolução do seu desempenho ao longo do tempo nessas condições e comparar-se com a concorrência em seu mercado.
Em suma, as ferramentas para medir a velocidade de carregamento são inúmeras e de fácil acesso, cabendo a você definir o rumo e as apostas!
Além disso, antes de iniciar seu projeto webperf, algumas perguntas estratégicas devem ser feitas. Por exemplo: além de saber se é realista, é desejável ter uma pontuação de 100 no PageSpeed Insights ou no Lighthouse? Qual é o seu objetivo por trás de querer ter os 3 Core Web Vitals verdes?
Por fim, o conhecimento das diferentes métricas, mas também a compreensão dos métodos e pontuações de medição são essenciais para monitorar efetivamente seu desempenho. Além de KPIs e relatórios, cabe a você torná-los ferramentas de apoio à decisão relevantes, de acordo com seus objetivos técnicos e comerciais.
Não hesite em deixar que os especialistas do webperf o guiem para tirar quaisquer dúvidas e escolher as ferramentas e métricas certas!
