Otimize uma página de destino para celular para campanhas de desempenho
Publicados: 2022-02-06Um lander, ou uma página de destino, é uma parte crucial de qualquer campanha de marketing de desempenho. Não importa se você executa campanhas de leadgen, campanhas de marketing de afiliados ou um blog simples e antigo que deseja impulsionar, uma página de destino bem projetada é obrigatória.
Mas com mais usuários da web aderindo a seus telefones celulares, suas páginas de destino precisam ser otimizadas para celular se você quiser ver um bom ROI.
Mas o que são landing pages mobile e como você deve otimizar suas landing pages para mobile?
Vamos cobrir tudo isso e muito mais hoje.
O que são páginas de destino para dispositivos móveis?
Tecnicamente, uma página de destino é uma página em que alguém chega (ou acessa) seu site. Mas usando essa descrição, uma página inicial é uma página de destino. Em termos práticos, as landing pages geralmente se referem a algo um pouco diferente.
Unbounce descreve uma página de destino como
“ uma página da web autônoma criada especificamente para fins de marketing ou publicidade ”.
Essa é uma descrição muito boa, mas vamos adicionar algumas tendências comuns aqui.
- as páginas de destino recebem tráfego direcionado (pago, direto, e-mail, outro)
- as páginas de destino desejam uma determinada ação (uma venda, uma assinatura)
- as páginas de destino não oferecem uma variedade de opções ou conteúdo para explorar.
Com a primeira descrição, cada página inicial ou artigo do site pode ser facilmente incluído. Mas com a segunda descrição que não é o caso.
Quando falamos de landing pages mobile, estamos nos referindo a landing pages para tráfego mobile, que geralmente são smartphones, mas também podem incluir tablets.
Devido a diferenças nesses dispositivos, há necessidades e requisitos diferentes nessas páginas de destino.
Benefícios das landing pages em campanhas de performance
As páginas de destino são perfeitas para campanhas de leadgen ou promoções de produtos de comércio eletrônico, pois são projetadas para gerar uma ação, como:
- Comprar
- Deixe informações de contato
- Inscreva-se para um boletim informativo
- Vá para a loja de aplicativos para baixar um aplicativo
- Inscreva-se para uma demonstração da plataforma
Além disso, as páginas de destino são usadas para aquecer o tráfego frio. Você acha que alguém compra um produto desconhecido apenas por um anúncio? Não. Eles precisam aprender sobre os benefícios do produto, especificações técnicas, bem como sobre sua política de devolução e outras coisas.
Mas para digerir todas essas informações, uma landing page mobile precisa ser bem desenhada.
As páginas de destino para dispositivos móveis ainda devem seguir os bons princípios da página de destino
Muitos artigos que oferecem conselhos sobre otimização de páginas de destino para dispositivos móveis passarão por muitos conselhos que são igualmente verdadeiros para páginas de destino para computadores (por exemplo, use uma frase de chamariz atraente).
Embora esses princípios sejam verdadeiros, vou me concentrar no que realmente importa para o celular. Você pode e deve pesquisar esses princípios também, mas não vou perder seu tempo repetindo pontos gerais como.
- use bons princípios de design
- use um certificado SSL e HTTPS em seu módulo de pouso
- use uma cópia eficaz em sua página de destino
- realizar testes A/B em suas campanhas
Em vez disso, este artigo é focado apenas em conselhos específicos para dispositivos móveis.
Os 7 pecados mortais da página de destino: o que não fazer
Vejamos primeiro o quadro geral. Existem alguns erros clássicos que levam a páginas de destino para dispositivos móveis com baixo desempenho. Muitos deles podem se aplicar igualmente a páginas de destino para computadores, mas geralmente são piores em páginas de destino para dispositivos móveis.
Saber quais são esses pecados pode ajudá-lo a ser direto e a identificar qual técnica de otimização terá o melhor resultado em sua landing page mobile.
Você precisa expiar algum desses pecados da página de destino para dispositivos móveis?
- cópia ineficaz (verdadeira na maioria das páginas de destino)
- muita cópia (a tela do telefone não é boa para ler grandes pedaços de texto)
- muitas opções (mais de 3 botões vistos de uma só vez em uma tela de 6 polegadas é demais)
- sem imagens (mil palavras…)
- cópia que não está relacionada ao anúncio ou conteúdo que trouxe o visitante para a página (nossa atenção no celular é ainda menor do que em um dispositivo desktop)
- dificultando as conversões (preenchimento longo de formulários)
- páginas de carregamento lento (pior ainda em páginas de destino móveis)
- projetado sem considerar layouts móveis (rolagem lateral no celular – sério?)
11 maneiras de otimizar sua página de destino para dispositivos móveis
1. Acelere seu tempo de carregamento
Uma das coisas mais importantes que você pode fazer em uma landing page mobile é acelerar o tempo de carregamento. Embora uma página da Web de carregamento lento seja punida por internautas na Web, é um pecado imperdoável para alguém em seu telefone.
Um passo simples para melhorar o desempenho da sua landing page mobile é acelerar sua landing page mobile.
Dependendo de qual tecnologia você usa e se você tiver um problema específico com sua página de destino, pode haver certas etapas que você precisa seguir (como usar um servidor mais rápido), mas existem alguns princípios gerais que ajudarão a maioria das pessoas.
- Use soluções bem codificadas
- Otimize suas imagens (conselhos mais específicos abaixo)
- Use um CDN (verifique a seção de ferramentas)
- Não sobrecarregue seu site com conteúdo

A. Use soluções bem codificadas
Sites e ferramentas mal codificados para sites executam processos extras e são mais pesados no mecanismo de renderização de um navegador da web. Javascript leva mais tempo para carregar do que HTML e CSS, e Javascript mal escrito leva ainda mais tempo para carregar.
Se você obtiver uma solução (como um tema WordPress, plug-in ou mecanismo de site) que não siga as práticas recomendadas de codificação, será muito mais lento para renderizar.
B. Otimize seus recursos visuais
As imagens contribuem muito para o tempo de carregamento do seu site. Eles ocupam muito mais espaço do que o texto e podem até levar mais tempo para carregar do que um vídeo inicialmente, desde que o vídeo não seja reproduzido automaticamente ou ocupe a página inteira.
O primeiro passo para a otimização é ser seletivo na escolha das imagens.
Se você tiver cinco imagens em uma página, levará mais tempo para carregar do que uma. Considere se você realmente precisa dessas imagens extras.
O segundo passo é reduzir o tamanho da sua imagem .
Um bom CMS irá redimensionar sua imagem para que seja mais adequada para o site (mesmo se você carregar um gigante de 4000 x 3000px em primeiro lugar), mas é melhor carregar uma imagem reduzida para garantir que um arquivo menor seja carregado e não não precisa ser redimensionado pelo dispositivo.
Você pode ter imagens com o mesmo número de pixels e, no entanto, uma ocupa muito menos espaço que a outra. Isso se deve a uma variedade de informações de imagem que podem ocupar um artigo por conta própria.
A principal lição é usar uma ferramenta de otimização de imagem que permitirá economizar espaço, mantendo a qualidade da imagem.
Por fim, usar um CDN também ajudará a acelerar a entrega de imagens e economizar tempo de carregamento. E pode ajudar com o resto da sua página da web.
C. Use um CDN
CDN significa Rede de Distribuição de Conteúdo . Em vez de servir um site de um servidor em um local, ele distribui seu conteúdo em todo o mundo.
Isso significa que você tem menos pressão em um servidor ou local e seu conteúdo será de um local mais próximo da solicitação. Isso ajuda a entregar seu conteúdo mais rapidamente.
Você pode usar um CDN para toda a página da Web ou pode ser usado para elementos na página da Web, como a imagem ou os vídeos.
D. Não sobrecarregue sua página de destino para celular com conteúdo
Quanto mais conteúdo você tiver, mais tempo levará para carregar. Isso não se aplica a texto, mas mais a imagens, vídeos e elementos animados. Visto que um dos bons princípios de uma landing page é ir direto ao ponto e apresentar seu caso de forma clara e rápida, esse princípio é um lembrete útil para não adicionar mais do que você precisa.
Se você achar que sua página de destino carrega lentamente, veja quantas imagens, vídeos ou elementos animados que exigem scripts complexos você tem na página. Tente remover um ou mais deles.
2. Use colunas únicas

O design de coluna única tornou-se mais comum em páginas de desktop para artigos, mas várias colunas ainda são comuns em páginas de destino, especialmente ao destacar os principais recursos, benefícios ou tabelas de preços.
Em um site para celular, essas colunas ficam compactadas e difíceis de ler e pressionar.
O web design responsivo geralmente altera esses blocos para cascata uns sobre os outros. Enquanto isso funciona, certifique-se de que esses elementos estejam na ordem correta em uma página móvel ou use uma página de destino móvel separada.
Como alternativa, crie uma página de destino para celular que tenha apenas uma única coluna.
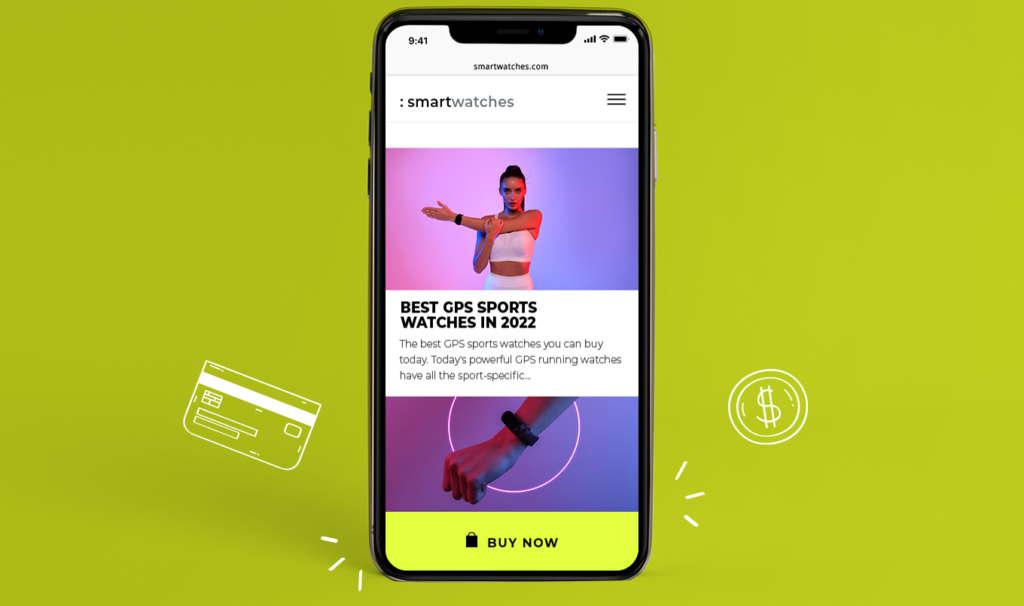
3. Use botões grandes de CTA

Ao contrário de um ponteiro de mouse, polegares e dedos não são instrumentos precisos. Não é tão fácil pressionar com precisão um botão em um dispositivo móvel.

Se você não fizer seus botões de chamada para ação grandes o suficiente para serem pressionados facilmente, corre o risco de frustrar seus usuários.
Isso pode levar a uma queda nas taxas de conversão e um aumento no abandono de carrinho quando alguém, finalmente, clica em um botão.

4. Lembre-se de que os telefones são feitos para chamadas

Eu sei que isso pode ser difícil de acreditar, mas houve um tempo em que a função de telefone era o item mais usado em um celular. Sim, agora algumas pessoas nunca usarão o aplicativo de telefone, mas ele ainda está lá e também profundamente integrado. Quando uma página da Web marca um número corretamente, ela está a um toque de distância de uma chamada telefônica.
Não ignore a opção de enviar alguém para um número de telefone para concluir uma conversão. Algumas ofertas são baseadas no custo por chamada, portanto, uma campanha focada em dispositivos móveis com páginas de destino e ofertas de tráfego móvel faz muito sentido.

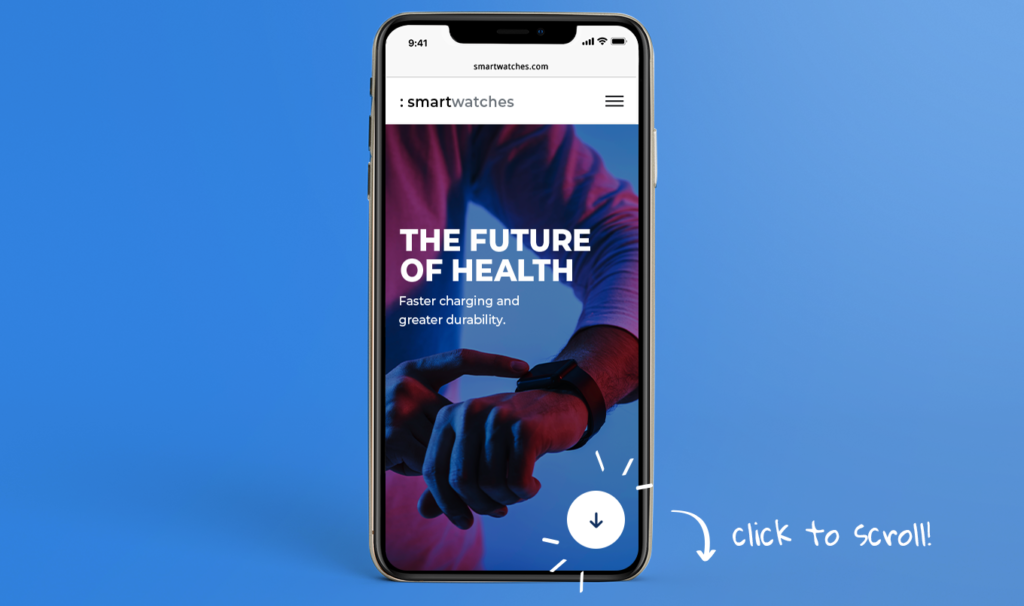
5. Clique para rolar

Embora os usuários estejam mais acostumados a rolar em seus dispositivos inteligentes, o velho ditado de “ acima da dobra ” ainda tem verdade. Se não for óbvio que você pode ou deve rolar, você não pode. Uma opção para contornar este problema é ter uma opção “clique para rolar” ( nota: isso não precisa dizer clique para rolar ).
Em essência, você quer mostrar que pode encontrar mais informações pressionando este botão. Ele pode começar a rolar um usuário para baixo na página ou levá-lo a uma página com mais informações.
Mesmo se você optar por não usar essa opção, verifique se há uma indicação visual de que há mais conteúdo ou você pode rolar.
6. Cabeçalhos fixos (e rodapés)

Um cabeçalho fixo é quando a parte superior da sua página está sempre visível, mesmo enquanto você rola. Isso permite que você mostre constantemente uma chamada à ação para um visitante da página de destino enquanto ele percorre mais informações.
Um cabeçalho fixo fornece uma maneira fácil para um visitante converter depois de convencido.
Isso é importante para navegadores móveis, pois retornar ao local de um botão de chamada para ação pode ser problemático.
7. Use a segmentação geográfica
A localização é ainda mais importante com a navegação e os dispositivos móveis, pois os usuários são mais propensos a estar em movimento e a valorizar mais as informações locais.
As páginas de destino para dispositivos móveis podem ter elementos dinâmicos que se adaptam à localização do usuário.
Isso pode ser tão simples quanto alterar o título para incluir a cidade ou cidade local do visitante, para mostrar a loja mais próxima do usuário.
Isso pode ajudar os usuários a confiar em um site, pois é mais relacionável a eles e pode fornecer conversões mais fáceis. Você pode ficar mais feliz em comprar um item se acreditar que ele será entregue rapidamente. Se você vir de um país diferente, poderá continuar pesquisando.
8. Nem todos os tamanhos de tela são iguais
Só porque alguém está em um dispositivo móvel, isso não significa que o tamanho da tela seja o mesmo. A diferença entre uma tela de iPhone antiga e uma tela de Android de ultra alta definição de 4k é vasta.
Se você otimizar para o último e não verificar o primeiro, seu design pode não ser eficaz ou até mesmo utilizável.
9. Não use formulários muito longos
É fato que em qualquer landing page, mobile ou desktop, se você aumentar o número de campos de formulário que você tem que preencher, a conversão cai (com pouquíssimas exceções). Mas com celular, o resultado é muito mais pronunciado.

É muito mais difícil preencher formulários em um telefone celular, pois o teclado é menos fácil de usar e é mais difícil se mover entre os campos.
Se você precisar de uma quantidade maior de dados, há dois truques que você pode usar para evitar uma redução nas conversões.
A. Dê uma ajuda com o preenchimento automático
Se você configurar uma página da Web corretamente marcando corretamente seus campos, um usuário terá opções de preenchimento automático. Isso economiza tempo e esforço para o usuário e talvez nem precise digitar nada. Eles apenas deixam o dispositivo preencher tudo.
B. Aceitação em duas etapas
Você pode dividir seu formulário de inscrição em duas etapas. O primeiro deve conter as informações absolutamente vitais que você precisa, o segundo pode solicitar mais informações. Uma vez que começamos um funil, criamos uma sensação de que devemos terminar (já “votamos” com nossas ações que vale a pena fazer isso).
Ao dividir as etapas, pode fazer com que todo o processo pareça menos esmagador, pois cada etapa é pequena. E se um usuário não conseguir completar a segunda etapa, você terá seus dados de contato para acompanhar e obter essa conversão.
Se você combinar esses dois truques, vários campos de formulário serão muito menos ameaçadores.
10. Use marcadores em vez de frases longas
Se você tiver um grupo de critérios, recursos ou benefícios, considere usar marcadores.
- Eles economizam espaço
- Eles são fáceis de desnatar
- Eles chamam a atenção
11. Ou acordeões para economizar espaço valioso
Acordeões são seções expansíveis em uma página da Web que são condensadas por padrão. Estes podem ser muito eficazes para fornecer mais informações sem fazer com que a página da Web pareça esmagadoramente grande.
Uma maneira de usar acordeões é para perguntas frequentes. O acordeão pode mostrar a pergunta e com um toque, ele se expande para revelar uma resposta. Muito útil para superar objeções.

Ferramentas para otimizar sua landing page mobile
Existem algumas ótimas ferramentas no mercado que podem ajudá-lo a otimizar suas páginas de destino para dispositivos móveis. Eles variam de ferramentas completas que ajudam você a criar uma página de destino completa e otimizada até aquelas que ajudam em um aspecto específico da otimização de sua página de destino.
1. Criadores de páginas de destino para dispositivos móveis
Como mencionado anteriormente, há uma seleção de plataformas de criação de landing pages que auxiliam na construção de landing pages eficazes tanto para mobile quanto para desktop.
Esses serviços geralmente fornecem modelos e hospedagem para suas páginas, mas também podem ser integrados a serviços de e-mail, CDNs (mais adiante), serviços de banco de imagens e oferecem recursos exclusivos para aprimorar suas páginas de destino.
Alguns exemplos de serviços incluem
- Leadpages
- Desabafar
- Wishpond
- Instapage
- Landingi
2. Ferramentas para reduzir o tamanho das imagens
Reduzir o tamanho de suas imagens pode ajudar a acelerar sua landing page. Você pode encontrar essas ferramentas em uma variedade de formas, dependendo de suas necessidades.
- aplicativos independentes
- plugins para photoshop
- plugins para WordPress e outros CMSs
- serviços de site e API
Dependendo de quais outras ferramentas você usa (e de suas preocupações com a privacidade), você pode escolher uma em vez da outra.
Tiny PNG oferece um serviço online, Photoshop e plugin WordPress, bem como uma API que o torna uma ótima opção a considerar, não importa quais sejam suas necessidades exatas.
3. CDN
Uma rede de entrega de conteúdo é uma coleção de servidores em todo o mundo, cada um armazenando uma cópia de uma página da Web ou de arquivos individuais. Ao fornecer entrega distribuída de recursos, o conteúdo pode ser exibido mais rapidamente e com um risco reduzido de sobrecarregar seus servidores.
- AWS
- Cloudflare
- Rackspace
- Caminho de pilha
- Cápsula
4. Testadores de velocidade da página de destino
Você deve realizar testes para garantir que sua página de destino móvel esteja funcionando e seja carregada rapidamente.
Uma boa ferramenta mostrará não apenas a velocidade de carregamento, mas também o que está fazendo com que ele carregue lentamente.
O Pingdom oferece uma ótima ferramenta de teste de velocidade gratuita que permite que você veja o que está diminuindo a velocidade da sua página de destino (e também funciona em páginas de desktop).
5. Testadores de conteúdo da página de destino
Varvy.com oferece um teste de SEO móvel. Isso verifica o desempenho de sua página em vários fatores que incluem a velocidade de carregamento, mas também inclui legibilidade e análise de pontos de toque. Esta é uma ótima ferramenta para executar seu site para garantir que você tenha otimizado corretamente.
Comece a trabalhar otimizando sua página de destino para dispositivos móveis
Com tudo isso coberto, é hora de começar a trabalhar e aumentar suas taxas de conversão em dispositivos móveis. Identifique as áreas que mais podem melhorar suas páginas de destino para dispositivos móveis e comece a fazer alterações. Lembre-se de testar e usar o Voluum para garantir que suas melhorias dêem frutos.
