Como implementar AMP (se você realmente precisar): um guia de início rápido para páginas móveis aceleradas
Publicados: 2022-06-12
Tanto os pesquisadores quanto os mecanismos de pesquisa desejam que as páginas da Web sejam rápidas como um raio. Portanto, não é surpresa que a velocidade da página seja um fator de classificação no algoritmo de pesquisa do Google.
Vários estudos mostraram que o tempo de carregamento da página também afeta fortemente os resultados de um site: conversão e receita.
O uso de Accelerated Mobile Pages (AMP) é uma maneira de acelerar suas páginas da Web para pessoas que usam dispositivos móveis.
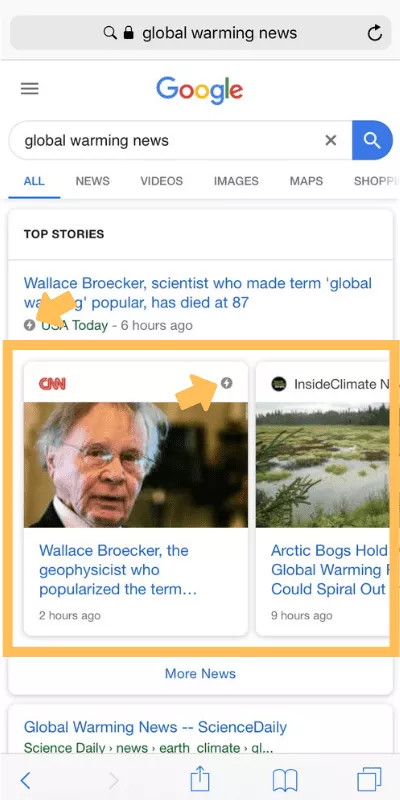
O AMP pode apresentar benefícios adicionais: aparecer no carrossel de AMP na pesquisa do Google e oferecer uma experiência melhor aos pesquisadores.

O AMP é adequado para o seu site?
Originalmente, a solução AMP destinava-se a sites de mídia. O Google queria ajudar as notícias a surgirem quase instantaneamente nos resultados da pesquisa.
Com o tempo, o AMP se espalhou para outros tipos de sites – principalmente anunciantes, plataformas de tecnologia de anúncios e sites de comércio eletrônico, além de editores.

Hoje, alguns sites se beneficiam da implementação de AMP. Varejistas e muitos outros usam AMP para veicular páginas de destino rapidamente. E anúncios nesse formato têm mais chances de serem vistos.
Se você está procurando uma maneira de tornar suas páginas da Web mais rápidas, o AMP pode ser ideal para você.
Você não precisa de AMP para páginas da Web que já são responsivas e rápidas o suficiente. Gary Illyes, do Google, disse isso publicamente. E eu explico o porquê neste videoclipe.
Quais são as alternativas para implementar o AMP?
- Rede de entrega de conteúdo . As CDNs funcionam aproximando os arquivos de recursos mais pesados de um site do usuário final. Menos distância para viajar significa entrega mais rápida, para que suas páginas sejam exibidas mais rapidamente em um dispositivo móvel.
- HTTP/2 totalmente implementado . O protocolo HTTP/2 acelera o transporte de dados na web. Portanto, se o seu mercado tiver velocidades de internet 4G ou 5G e seu site estiver habilitado para HTTP/2, você provavelmente não precisará de AMP.
- Tecnologia Progressive Web Apps . Os PWAs podem fazer com que seu site se comporte como um aplicativo móvel nativo. Já escrevemos sobre isso antes (consulte O que é um aplicativo da Web progressivo).
Aqui está uma história para ilustrar essa declaração HTTP/2.
Um de nossos clientes de consultoria, uma empresa norte-americana, converteu vários milhares de suas páginas da Web para AMP. Quatro membros da equipe trabalharam por cinco semanas para concluir o projeto.
O resultado? Suas páginas AMP foram exibidas um pouco mais rápido para os pesquisadores de dispositivos móveis. Mas as classificações e o tráfego do site não foram afetados. Em retrospectiva, seu tempo e esforço teriam sido mais bem gastos na criação de novos conteúdos.
A solução AMP faz mais sentido em países/regiões com velocidades de rede lentas. Por exemplo, nosso escritório de Bruce Clay na Índia ajudou a implementar o AMP para alguns clientes com bons resultados.
Você não precisa de AMP para páginas da Web que já são responsivas e rápidas o suficiente. Clique para TweetarSe você acredita que o AMP é adequado para você e está pronto para começar, vou descrever os primeiros passos básicos.
Como implementar páginas móveis aceleradas
Para implementar as Accelerated Mobile Pages no seu site e acompanhar os resultados, há três etapas básicas:
- Crie o modelo de página AMP.
- Implemente as páginas AMP.
- Acompanhe com análises.
Veremos cada etapa detalhadamente abaixo e também vincularei a documentação do AMP para obter mais informações.
Depois de decidir quais partes do seu site devem ser AMP, aqui estão as etapas básicas para criar, publicar e rastrear páginas AMP.
1. Crie o modelo de página AMP
A primeira etapa na implementação de AMP é criar um modelo de página da Web.
O AMP se integra a muitas plataformas de publicação diferentes. Você pode ver a lista no guia de início rápido do AMP e escolher seu sistema de gerenciamento de conteúdo para obter mais detalhes.
Você pode criar modelos AMP do zero. Ou você pode converter as páginas HTML existentes no formato AMP. A documentação fornece informações sobre todas as opções.
Ponteiros para criar um modelo AMP:
- Ao criar um modelo de página para AMP, verifique se ele atende às especificações de AMP. Você pode encontrar orientações sobre o formato HTML e muito mais na página de especificações de AMP.
- Ao estilizar a página, você não terá JavaScript à sua disposição. Inclua quantas tags <amp*> personalizadas forem necessárias para deixar o layout com boa aparência. Isso inclui o uso de imagens, vídeo e áudio responsivos (consulte as substituições de AMP para obter detalhes).
- Mantenha simples. Afinal, o objetivo do AMP é ter uma página da Web limpa e despojada.
- Inclua algum tipo de navegação para seu domínio em cada página. Você pode vincular a partir de um logotipo, imagem ou texto. Como as páginas AMP são veiculadas a partir de um cache do Google, é essencial fornecer um link aos pesquisadores para tentar mantê-las em seu site.
- Se você precisar manter anúncios em suas páginas da Web, deverá migrá-los. Use o componente amp-ad. Se você não puder usar <amp-ad>, não inclua anúncios em seus modelos AMP. (Você pode ler mais sobre anúncios em AMP aqui.)
- Por fim, valide a página AMP. Apenas um erro ou aviso manterá a página fora do cache de AMP. Portanto, a validação é um passo crucial. Confira esta página para erros comuns de validação.
Este vídeo produzido pelo Projeto AMP explica como validar páginas:

2. Implemente as páginas AMP
Gosto da ideia de testar primeiro um ou dois tipos de páginas do seu site em AMP. O ideal é incluir algumas páginas classificadas para que você possa ver se o Google está veiculando a versão AMP nos resultados de pesquisa para dispositivos móveis.
Dependendo da taxa de rastreamento do seu site, pode levar alguns dias até que o Google encontre, verifique e indexe a versão AMP da página.
Deixe o lançamento ser executado por pelo menos um mês (mais se você puder fazê-lo). Desde que suas páginas recebam tráfego, você criará dados suficientes para garantir que a implementação de AMP em todo o site valha a pena.
3. Acompanhe com o Analytics
Você vai querer acompanhar o desempenho de suas páginas AMP. Como o AMP Analytics será diferente do Google Analytics normal, leia este guia para entender como ele funciona.
Você pode rastrear páginas por meio de análises internas ou de terceiros. Muitos fornecedores de análise têm configurações integradas para amp-analytics.
Você pode usar amp-pixel para rastreamento simples e amp-analytics para todo o resto.
Recomendações técnicas ao configurar o acompanhamento:
- Certifique-se de usar a URL canônica e outras variáveis para definir o que deve ser registrado. Isso é essencial para entender qualquer aumento ou diminuição de tráfego devido ao AMP.
- Use o atributo extraUrlParams em amp-analytics para adicionar um parâmetro de string de consulta ao URL canônico como “type=amp” ou algo semelhante. Isso facilitará a diferenciação de páginas AMP de páginas da Web normais em análises ou a criação de um segmento personalizado, se necessário. Dessa forma, você pode comparar o tráfego total nas páginas antes e depois do lançamento do AMP.
Observação lateral: como funcionam as páginas móveis aceleradas
Se você está se perguntando como as páginas AMP podem parecer carregar instantaneamente, é porque elas são otimizadas de maneira diferente de uma página da Web comum.
Abaixo, resumi as otimizações que o AMP faz para reduzir a quantidade de trabalho que um navegador deve fazer para exibir uma página. (Veja a lista completa no site do projeto AMP.)
Veja o que o processo AMP pode fazer:
- Execute apenas JavaScript assíncrono – ele não espera o carregamento de arquivos grandes.
- Dimensionar recursos (como imagens, anúncios e iframes) estaticamente – O navegador sabe exatamente como a página será disposta desde o início.
- Não permita que as extensões bloqueiem a renderização – A página não precisa esperar, mesmo que haja extensões chegando.
- Mantenha o JavaScript de terceiros fora do caminho crítico – Coisas como anúncios são restritas a iframes em área restrita.
- Permitir apenas CSS embutido – Arquivos CSS inchados não atrasam a página.
- Nenhuma solicitação HTTP até que as fontes comecem a baixar – Mantém as fontes eficientes.
- Minimize os recálculos de estilo – Todas as leituras do DOM acontecem na frente para organizar a página.
- Execute apenas animações aceleradas por GPU – A unidade de processamento gráfico lida com animações visuais (transformação e opacidade), reduzindo a pressão sobre a CPU.
- Priorize o carregamento de recursos – Os recursos mais importantes (acima da dobra) são baixados primeiro.
- Carregar páginas por meio de conteúdo pré-renderizado – O conteúdo acima da dobra pode estar disponível antes mesmo que o usuário o selecione, para que apareça instantaneamente ao clicar.
Este vídeo explica como o AMP acelera as páginas da Web:
Considerações Finais
O AMP é uma maneira de acelerar suas páginas da Web e oferecer uma experiência melhor aos usuários de dispositivos móveis.
Se você estiver pronto para ampliar suas páginas da Web, siga as etapas básicas deste artigo e a documentação do AMP para começar. Você pode até participar de um dos workshops do AMP Roadshow do Google (veja a programação mundial aqui).
Mas meu conselho para a maioria dos sites é: reconsidere.
A menos que seja essencial para sua empresa, não implemente AMP.
O tempo que você investe convertendo suas páginas da web para um formato diferente pode ser melhor gasto criando um bom conteúdo que atenderá a todos os seus usuários.
Se você estiver interessado em aprender mais sobre as práticas de otimização para dispositivos móveis, não deixe de dar uma olhada nesses serviços de SEO para dispositivos móveis disponíveis para você!
Convido você a compartilhar este post. Por favor, assine nosso blog para receber novas postagens futuras gratuitamente em sua caixa de entrada.
