Como criar wireframes em 6 etapas fáceis
Publicados: 2022-05-07Seja você um novato ou um amador, essas seis etapas fáceis de seguir para projetar wireframes serão úteis!

Se você está na profissão de design de experiência do usuário (UX) há pouco tempo, provavelmente já ouviu falar de wireframing em algum momento. Em um cenário ideal de web design, o wireframing seria o primeiro passo para descrever visualmente a aparência de uma página da web.
No entanto, se você não é bem versado em projetar wireframes ou se esta é a primeira vez que projeta um, você pode ter dificuldades com algumas coisas. Você pode se perguntar como o wireframe se encaixa no processo de design mais amplo, quais são as etapas envolvidas na criação de um wireframe e se você deve criar um wireframe usando caneta ou papel ou se precisa de uma ferramenta especializada para isso.
Embora você possa criar um wireframe com caneta e papel, bem como uma ferramenta de wireframe (de acordo com suas necessidades e conveniência), as respostas para as outras perguntas são um pouco mais complicadas. A boa notícia é que responderemos a essas e outras perguntas que você possa ter neste artigo enquanto falamos sobre como criar wireframes.

Mas antes de mergulharmos, o que exatamente é um wireframe?
O que é um wireframe?
Um wireframe é uma maquete ou uma representação da ampla estrutura ou layout de uma página da Web ou de um aplicativo. Ele mostra como vários componentes, como seções, guias, produtos, informações e frases de chamariz, serão posicionados e como o espaço será utilizado. Como o wireframe representa o layout inicial de uma página da Web, as cores, o conteúdo multimídia, as fontes e outros elementos estilísticos são normalmente mantidos mínimos.

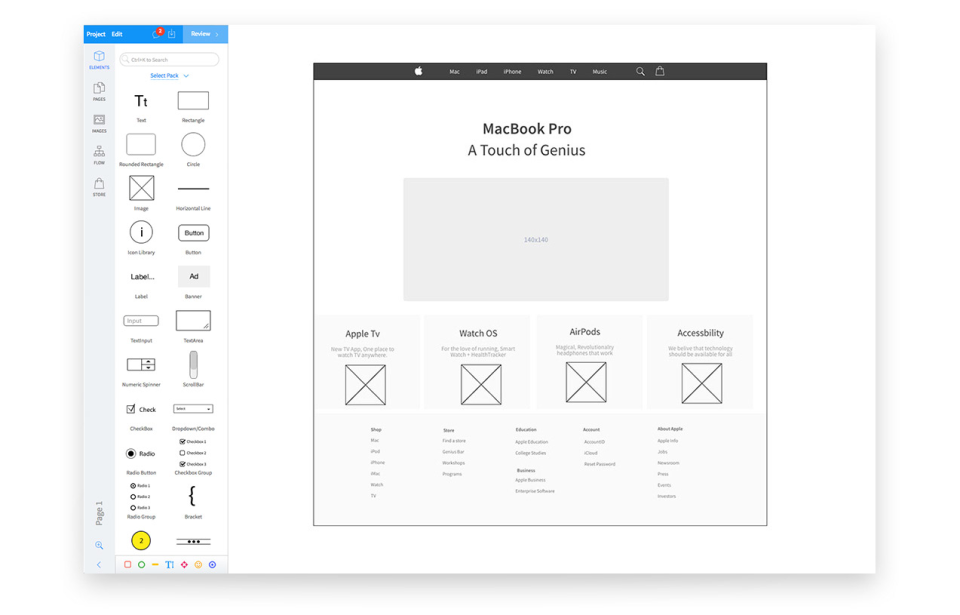
Exemplo de wireframe sendo projetado no MockFlow WireframePro (Fonte)
Com isso coberto, vamos ver as etapas envolvidas na criação de um wireframe.
Conduza pesquisas para obter clareza e direção
Pode ser tentador começar a despejar suas ideias de wireframe imediatamente, mas antes de fazer isso, pense no objetivo maior: projetar uma interface de usuário (UI) atraente. E para fazer isso, você precisará avaliar os requisitos do seu projeto de design e as expectativas de seus stakeholders e usuários finais.
Seu design não deve apenas ajudar a empresa a entregar sua mensagem ou produtos aos clientes, mas, mais importante, tornar mais fácil para os clientes navegar na página e encontrar o que precisam sem muito trabalho.
Aqui está como você pode ace esta etapa:
- Verifique com as partes interessadas para entender as principais necessidades do projeto. Obter essa clareza é fundamental para o design do wireframe.
- Pesquise sobre os usuários finais, suas preferências e comportamentos de compra para que você possa atender às necessidades deles com o wireframe.
- Com base em sua pesquisa de usuário final, defina casos de uso comuns para entender melhor os cenários para os quais você está projetando.
- Realizar pesquisas de mercado e análises de concorrentes para identificar tendências de design e melhores práticas.
Facilite a consulta aos dados da pesquisa
Você coletará muitos dados, incluindo casos de uso, perfis de compradores, dados de pesquisa de mercado e requisitos do projeto, durante sua pesquisa. Em vários pontos do seu processo de wireframe, você precisará voltar a esta pesquisa.
Portanto, antes de mergulhar de cabeça, certifique-se de documentar e organizar todas as suas informações de pesquisa de forma que você não perca muito tempo e esforço acessando-as. Isso garantirá que o trabalho duro que você coloca em sua pesquisa reflita em seu wireframe e não seja desperdiçado.
Aqui estão algumas maneiras rápidas de fazer isso:
- Certifique-se de documentar todas as principais informações que você encontrar.
- Organize a pesquisa com base em categorias macro e micro, usando pastas e subpastas.
- Crie folhas de dicas para capturar conceitos-chave, como casos de uso do comprador, comportamentos de compra ou qualquer feedback intrigante do usuário que você possa encontrar em sua pesquisa.
Mapeie os fluxos do usuário para atender às necessidades do usuário
O fluxo do usuário refere-se ao caminho ou jornada de um usuário durante uma sessão de site ou aplicativo. Essa jornada inclui o ponto em que eles entraram em seu site/aplicativo, todos os pontos em que interagiram com o site/aplicativo (como as páginas que visitaram e os botões em que clicaram até a transação final) e onde saíram do site/aplicativo .
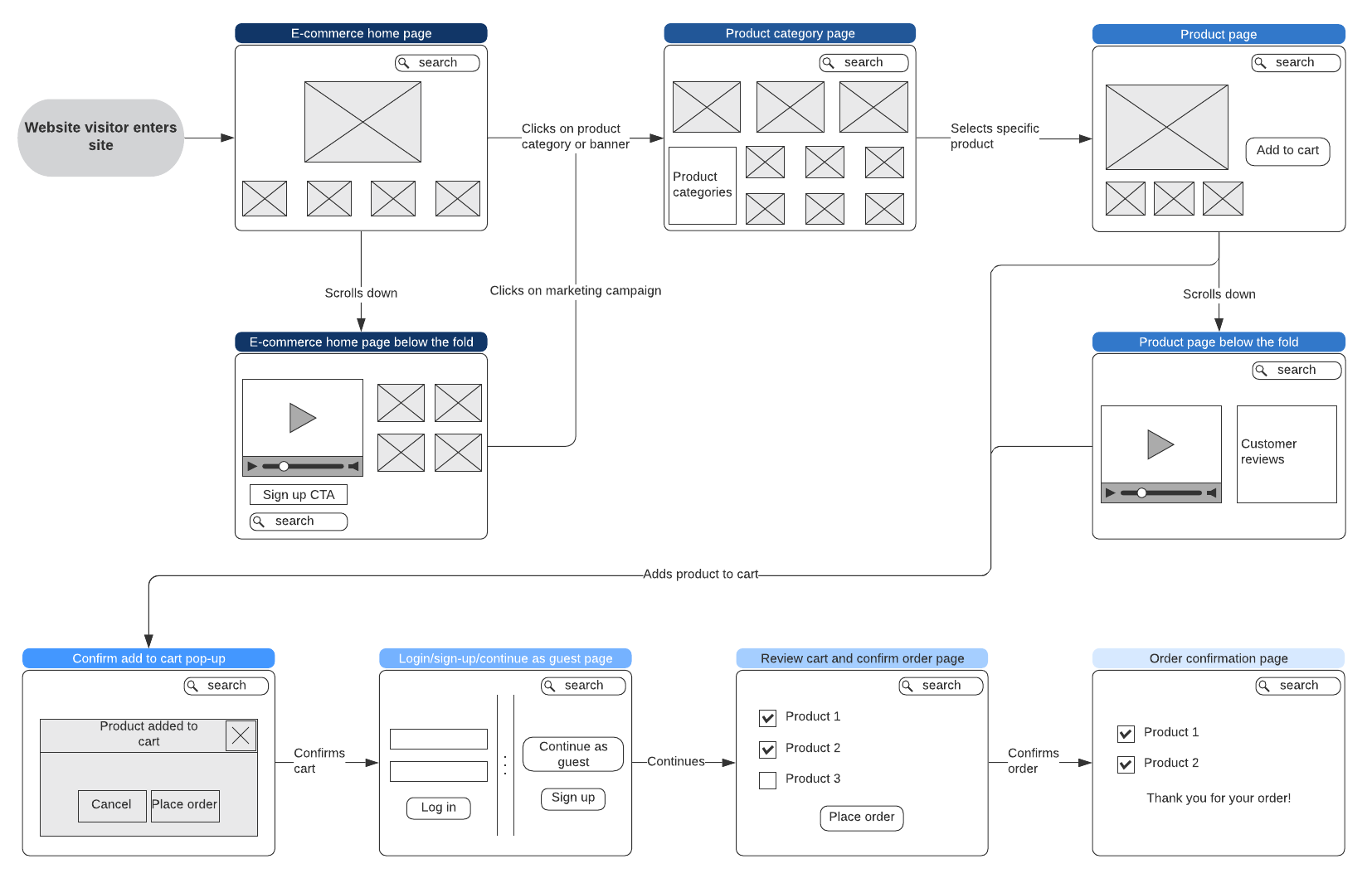
Um exemplo simples de fluxo de usuário pode ser: um usuário entra em seu site de comércio eletrônico depois de clicar em um anúncio sobre, digamos, tênis cinza. Depois de chegar ao seu site, a pessoa pode querer filtrar os sapatos por preço, tamanho, marca, etc; ele pode querer ampliar um ou mais sapatos, verificar suas especificações, adicionar um dos itens ao carrinho e, eventualmente, efetuar o pagamento e concluir a transação.
Esses são os tipos de interações dentro do seu site/aplicativo que, juntos, compõem o fluxo do usuário.

Exemplo de fluxo de usuário para um visitante do site de comércio eletrônico ( Fonte )
Essa jornada precisa ser mapeada em um fluxo de usuário para que você não perca elementos de design cruciais, como carrinho de compras, filtro de preços ou lista de verificação de especificações. A falta desses elementos pode confundir os visitantes do site/aplicativo, exigindo que eles entrem em contato com o suporte ao cliente para buscar ajuda até mesmo na navegação básica.
O impacto imediato nesse caso seria clientes insatisfeitos ou frustrados, o que também significaria redução de conversões e aumento de abandonos.
Os fluxos de usuário são a base do seu wireframe, portanto, reserve algum tempo para isso. Aqui está como você pode fazer isso direito:
- Mapeie as necessidades do usuário perguntando a si mesmo: qual objetivo os visitantes do site/aplicativo estão tentando alcançar? Quais recursos eles estão procurando? Que perguntas iniciais eles poderiam ter? Quais informações eles podem precisar para navegar sem problemas?
- Crie um esboço de fluxo que inclua o ponto de entrada de um usuário no site/aplicativo e todas as etapas que eles podem seguir até a transação final.
- Certifique-se de manter o fluxo do usuário lógico e incluir todas as necessidades possíveis de um usuário durante a navegação.
Crie um layout minimalista para o wireframe
É agora que você precisa colocar a caneta no papel e começar a despejar suas ideias de layout. Nesta fase, você precisará criar uma estrutura básica que destaque quais elementos estarão na página, qual elemento da interface do usuário irá para onde, quais guias serão incluídas, onde as caixas de texto irão e onde os elementos multimídia serão colocados .

A ideia é criar uma estrutura esquelética básica da página web de uma forma que atenda a todas as necessidades do usuário e do negócio.
Além disso, ao projetar a estrutura, resista à tentação de adicionar muitos detalhes – menos é mais neste estágio. Esqueça as fontes e as cores, concentre-se apenas em criar um design indicativo, não a coisa final.
Aqui estão algumas perguntas que você pode responder para acertar esta etapa:
- Como posso organizar melhor os componentes da interface do usuário para dar suporte à meta final de um visitante?
- O que o usuário deve ver assim que chegar na página?
- Onde devo colocar a mensagem principal da página?
- Quais informações devem ser exibidas com mais destaque?
- Quais botões o usuário precisará para navegar pelo design do site ou aplicativo?
Quando a estrutura básica estiver pronta, mostre-a aos seus colegas ou ao seu gerente e obtenha um feedback inicial sobre ela. Ajuste o layout de acordo, se necessário, para aumentar a usabilidade.
Decida o nível de fidelidade e preencha os detalhes
Agora que você tem clareza suficiente sobre a direção do projeto, o fluxo do usuário, o layout básico do wireframe (também chamado de maquete) e quaisquer melhorias necessárias, você pode ir em frente e começar a preencher alguns detalhes.
Neste ponto, você precisará decidir o nível de fidelidade do seu wireframe, ou seja, a quantidade de detalhes presentes no seu wireframe. Aqui está um instantâneo rápido das principais diferenças entre os três níveis comumente usados.
| Fidelidade | Características | Ser usado |
|---|---|---|
| Baixo |
|
|
| Médio |
|
|
| Alto |
|
|
Depois de decidir o nível de fidelidade, veja como você pode preencher os detalhes no wireframe:
- Adicione detalhes progressivamente de cima para baixo e da esquerda para a direita.
- Adicione os detalhes básicos de usabilidade, como a barra de navegação e a barra de pesquisa no canto superior direito ou esquerdo.
- Inclua elementos que você acha que serão convenientes para os clientes usarem a página e veja onde você pode colocá-los melhor.
Faça o teste!
Com os detalhes preenchidos, seu wireframe está pronto para provar seu valor. Você precisará testar o wireframe para ver o quão utilizável ele é, ou seja, se todos os elementos de design que um usuário pode precisar estão presentes.
Os testes também ajudarão a identificar quaisquer elementos essenciais que possam estar faltando ou quaisquer requisitos adicionais que precisem ser abordados. Por exemplo, em vez de dois campos na página de login (um para nome de usuário e outro para senha), seu wireframe tem apenas um. Ou talvez não haja barra de navegação na página inicial quando, logicamente, deveria haver uma. Essas falhas precisam ser corrigidas antes que o wireframe avance no processo de design.
Você pode contar com a ajuda de seus colegas ou fazer com que usuários reais testem o produto final. Se você precisar de uma análise mais aprofundada do wireframe, também pode considerar envolver especialistas no assunto.

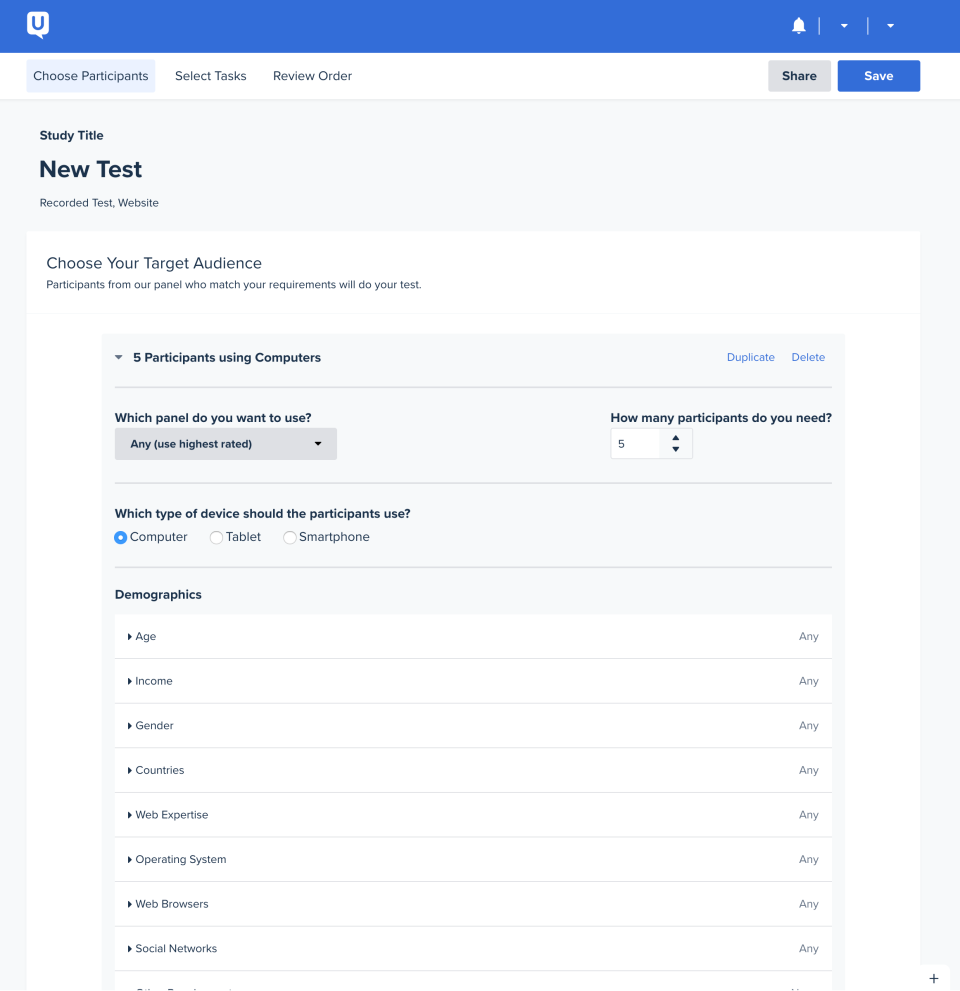
Definindo os critérios para um novo teste no UserTesting ( Source )
Aqui está como você pode testar seu wireframe:
- Imprima seus wireframes em papel ou crie wireframes digitais e apresente-os aos revisores.
- Faça uma série de perguntas aos revisores para avaliar sua experiência e registrar o feedback. Algumas ferramentas de teste de wireframe podem permitir testes de wireframe mais interativos e capturar feedback automaticamente.
- Experimente o teste de usuário - um serviço que permite postar um link do wireframe que os usuários podem testar. Uma vez testados, eles podem compartilhar um vídeo de sua tela durante o teste e feedback em áudio ou escrito.
Depois de concluir o teste e coletar o feedback, faça as melhorias que julgar necessárias.
Pronto para uma blitzkrieg de wireframing? Não tão cedo!
Antes de entrar em ação, há algo que você precisa considerar. Wireframe com caneta e papel é ótimo, pois você não precisa fazer nenhuma instalação de software, pagar por nenhuma ferramenta, ligar um computador ou não importa se você está conectado à Internet. Mas usar uma ferramenta de wireframing tem algumas vantagens inegáveis sobre o esboço.
Uma ferramenta de wireframe pode ajudá-lo a reduzir drasticamente o tempo necessário para projetar um wireframe. Você pode simplesmente usar elementos de espaço reservado de arrastar e soltar e modelos de wireframe prontos para uso. Uma ferramenta também facilita a colaboração com membros da equipe ou clientes e recebe feedback em tempo real. Além disso, você pode integrar aplicativos como Adobe Creative Cloud ou Jira para criar wireframes de alta qualidade.
Se você está fazendo wireframes com orçamento limitado, pode conferir esta lista de ferramentas de wireframes gratuitas e de código aberto.
