Como criar um site de teste no WordPress com hospedagem Elementor
Publicados: 2023-08-14Atualizar o design e a funcionalidade do seu site é uma parte essencial para manter o seu negócio atualizado. Fazer modificações para melhorar a experiência do site pode aumentar o envolvimento de seus visitantes e aumentar as taxas de conversão. Talvez haja um feriado chegando e você queira alterar a cor e o tema, ou talvez queira atualizar a forma como o site é construído usando novos recursos ou melhorar o desempenho geral.
No mundo do desenvolvimento web, garantir que seu site funcione perfeitamente antes de fazer qualquer alteração é crucial. É aqui que um ambiente de teste entra em ação. Neste guia, vamos nos aprofundar no que é um ambiente de preparação, seus benefícios e como você pode configurar facilmente um ambiente de preparação usando o Elementor Hosting.
O que é um ambiente de preparação?

Staging é um ambiente de construção duplicado que contém uma cópia completa do seu site ao vivo. Ele serve como um sandbox privado onde você pode testar alterações, atualizações ou novos recursos sem afetar o site ao vivo. Pense nisso como um playground onde você pode experimentar sem nenhuma consequência. Seu site de teste não é aberto ao público, portanto, apenas pessoas com o link podem acessá-lo. Quando estiver satisfeito com as alterações feitas no site de teste, você poderá enviá-las para o site ativo. É simples assim.
A preparação tornou-se uma ferramenta essencial para criadores da Web e proprietários de sites que estão atualizando seus sites e desejam que funcionem sem problemas. Alguns provedores de hospedagem oferecem clonagem como uma forma de teste, mas a Elementor Hosting oferece ambos (a preparação está disponível para o plano 'Business' e superior e a clonagem para os planos 'Grow' e 'Scale'). Enquanto a preparação é outra camada do seu site atual, a clonagem cria uma duplicata totalmente nova do seu site no ambiente ativo, e esse site também pode ter seu próprio ambiente de preparação. Ambientes ativos e de teste se interconectam, enquanto um site clonado é um site independente.
Os benefícios de usar um ambiente de preparação
Adotar uma ferramenta de preparação traz uma infinidade de vantagens para o seu processo de desenvolvimento web. Em sua essência, um site de teste oferece um santuário para experimentação segura, permitindo que você teste novos temas, plug-ins ou códigos personalizados sem comprometer a estética ou a funcionalidade de seu site ao vivo.
Além disso, a beleza da preparação reside na promessa de tempo de inatividade zero. Todos nós já enfrentamos as armadilhas das modificações diretas — falhas inesperadas e interrupções em potencial. Com a preparação, essas preocupações são mitigadas, garantindo que seu site ao vivo permaneça ininterrupto enquanto você faz ajustes nos bastidores.
Esse ambiente também abre caminho para atualizações sem esforço. Como qualquer pessoa na esfera da web sabe, as atualizações do WordPress, temas ou plug-ins podem ocasionalmente entrar em conflito, causando conflitos. Ao testá-los primeiro em uma configuração de teste, você estará mais bem posicionado para identificar e resolver esses problemas antes que eles se espalhem pela sua plataforma ao vivo.
Além disso, para aqueles que colaboram em projetos da Web, compartilhe o link de preparação com clientes ou colegas de equipe, obtenha feedback antes do lançamento e refine seu processo colaborativo. O ambiente de encenação atua como um espaço comum.
Criando um novo site de teste com a hospedagem Elementor

Configurar um site de teste pode parecer assustador, mas com o Elementor Hosting, o processo é simplificado e fácil de usar. Veja como fazer:
- Vá para o painel do My Elementor.
- Localize o cartão do site que deseja copiar e clique em Gerenciar este site. Role para baixo até a seção Ambiente de preparação.
- Selecione Criar preparação.
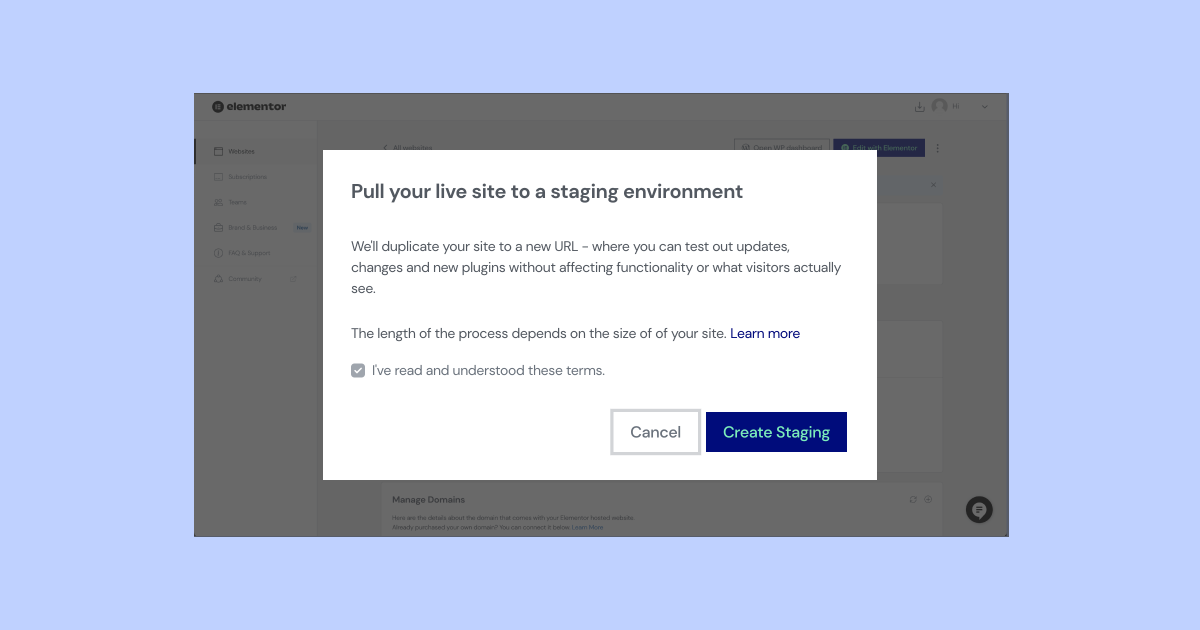
- Confirme que deseja criar um site de teste e clique em Criar teste.
- Seu site ativo será copiado para o site de teste.
- Os detalhes do seu site de teste serão adicionados à seção Ambiente de teste.
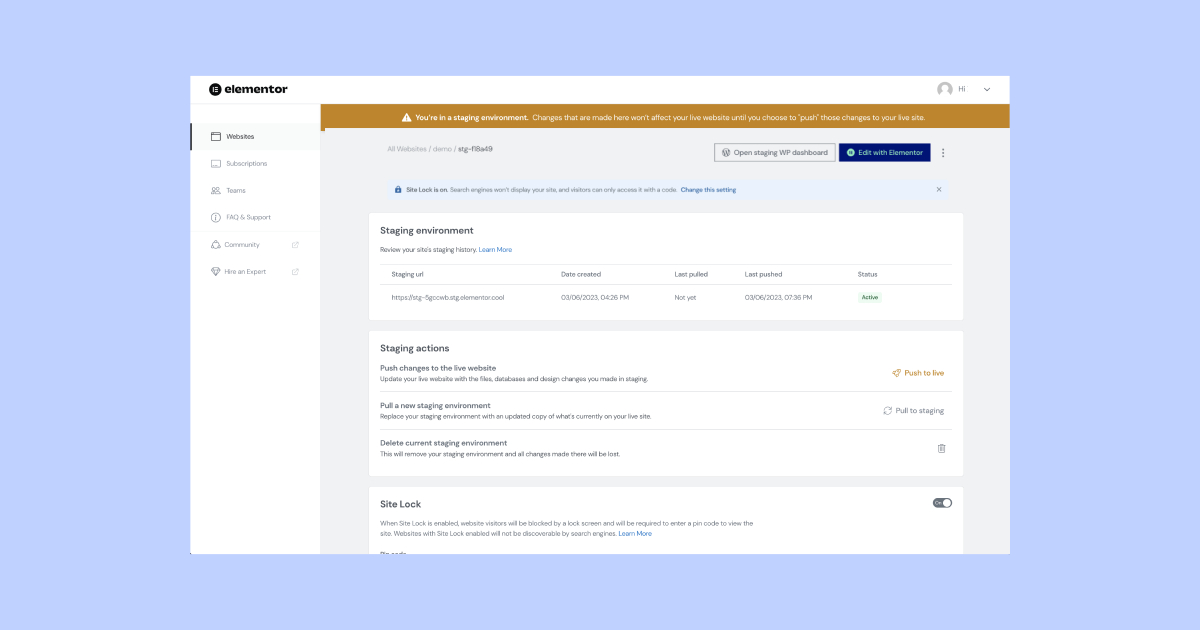
Ao entrar, você notará uma barra dourada superior que indica que você está no ambiente de teste. Ótimo! Agora você pode entrar em seu site de teste e testar alguns novos designs e recursos!

Como mencionei, cada site de teste tem seu próprio domínio exclusivo para que você possa verificá-lo ao vivo e até mesmo compartilhar com seus clientes ou colegas para ver as novas alterações ou testar o comportamento e o desempenho. Quão legal é isso?
Implantando novas alterações em um site ativo

Ao hospedar um site no Elementor, você pode aproveitar os benefícios de novos recursos sendo lançados rapidamente, entre outras melhorias e aprimoramentos. Então, agora que criamos nosso site de teste, é hora de acessá-lo e fazer nossas alterações.
- Vá para o painel do My Elementor.
- Localize o cartão do site que deseja copiar.
- Clique em Gerenciar este site

- Role para baixo até a seção Ambiente de preparação.
- Selecione 'Manage Staging' na seção Staging Environment.
Uma barra dourada na parte superior da tela indica que você está acessando o ambiente de preparação. - Clique em Abrir painel WP de preparação.
Isso o levará ao painel do seu site de teste, onde você pode editar e criar páginas e postagens, adicionar e atualizar plug-ins e qualquer outra coisa que você faria em seu site. Você também pode testar as alterações feitas usando o link exclusivo do seu site de teste.
Ótimo! Então, agora que alteramos uma imagem, atualizamos algum texto, adicionamos um novo recurso e garantimos que tudo funcione perfeitamente, podemos 'Push' as alterações em nosso site ao vivo.
Vá para o painel de teste e clique em “Push to live”. Após a aprovação, seu site ao vivo será atualizado com as novas alterações.
Puxando alterações do Live para um site de teste

Outra opção é “Pull” para puxar as alterações ao contrário, do site ao vivo para o ambiente de teste. Às vezes, precisamos atualizar nosso site imediatamente, pode ser um título ou link errado, por exemplo. É aí que puxar é útil. Se quiser garantir que seus ambientes estejam totalmente sincronizados, você pode efetuar pull das alterações feitas no site ativo para o site de teste.
- Vá para o painel do My Elementor.
- Localize o cartão do site que deseja copiar.
- Clique em Gerenciar este site.
- Selecione Gerenciar preparação na seção Ambiente de preparação.
- Uma barra dourada na parte superior da tela indica que você está acessando o ambiente de preparação.
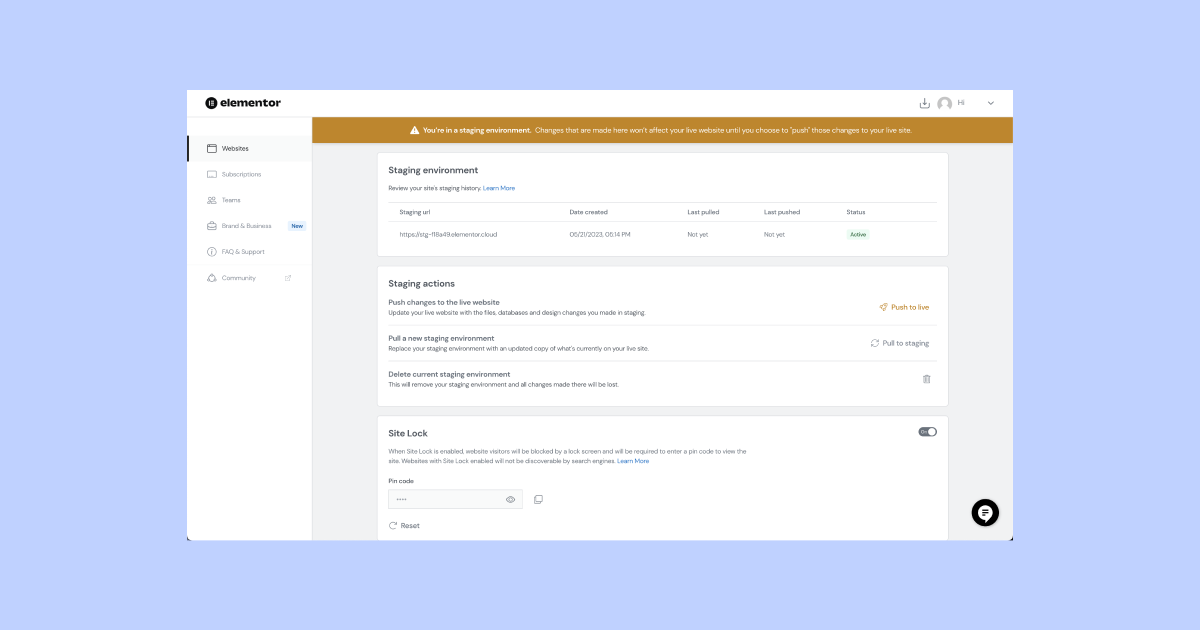
- Role para baixo até a seção Ações de preparação.
- Selecione Puxar para preparação.
- Confirme se deseja substituir seu site de teste pelo site ativo.
Ótimo! agora seu site de teste atual será copiado e substituído pelos dados de seu site ao vivo e todos os seus ambientes serão sincronizados.
Aproveite o preparo para atualizações suaves do site
Um ambiente de preparação é uma ferramenta inestimável no arsenal de qualquer proprietário ou desenvolvedor de site. Ele oferece um espaço seguro para testar, ajustar e aperfeiçoar as alterações antes de apresentá-las ao mundo. Com o Elementor Hosting, a criação e o gerenciamento de um site de teste tornam-se perfeitos, garantindo que você sempre dê o melhor de si. Seja você um desenvolvedor experiente ou um novato no WordPress, aproveite ao máximo os ambientes de preparação para elevar o design, o desempenho e a experiência do usuário do seu site.
