Como criar formulários pop-up para seu site (2022 e gratuito)
Publicados: 2022-06-27Você está procurando a maneira mais fácil e com maior conversão de criar e adicionar formulários pop-up ao seu site? Então, você está no lugar certo.
Formulários de inscrição pop-up ou formulários de contato pop-up permitem que você se conecte facilmente com os visitantes do seu site.
Você pode aumentar seu público, conectar-se com eles, gerar mais vendas e coletar leads, bem como dados valiosos de clientes para suas campanhas de marketing.
De acordo com uma pesquisa, 74% dos entrevistados relataram usar formulários online como ferramenta de captura de leads.
Os formulários pop -up são bastante eficazes quando se trata de chamar a atenção dos visitantes passivos e levá-los a realizar a ação desejada. Na verdade, existem várias maneiras de aproveitar os formulários pop-up em seu site. Alguns deles incluem:
- Coletando leads de e-mail
- Tornando mais fácil para seus visitantes entrar em contato com você com formulários de contato
- Aumento das taxas de conversão
- Aumentando as taxas de inscrição
- Incentivando os clientes a deixar feedback
Lembre-se de que certos incentivos, como e-books gratuitos e ofertas de desconto, costumam ser mais atraentes para os clientes. Faça uso de ofertas especiais para que os visitantes preencham os formulários, principalmente se for um formulário de e-mail pop-up ou um formulário pop-up de feedback .
Neste tutorial, mostraremos como criar formulários pop-up para o seu site usando o construtor pop-up Popupsmart.
Nunca foi tão simples e eficiente criar formulários pop-up envolventes, exibi-los em páginas específicas, ajustar as configurações de segmentação para segmentar e converter segmentos de seus visitantes.
E a melhor parte é que você pode criar seu formulário pop-up gratuitamente e sem código .
Antes de mergulharmos na parte do tutorial, vamos colocar todas as cartas na mesa e ver por que usar formulários pop-up em seu site é uma boa ideia em primeiro lugar.
Por que usar formulários pop-up em seu site?

1. Pop-ups funcionam
As pessoas tendem a evitar o uso de pop-ups por causa dos designs de pop-up tradicionais antiquados e da falta de segmentação bem-sucedida. Muitas dessas pessoas ficaram com a ideia de que os pop-ups são irritantes.
Se você é um deles, deixe-me dizer uma coisa. Os pop-ups funcionam .
A taxa de conversão de pop-ups é de 3,09% em média. Não há como negar que quando personalizado para os visitantes do seu site e sua marca, os POPUPS CONVERTEM.
Assim, você pode transformar visitantes em clientes, obter novos leads de e-mail e aumentar o engajamento exibindo formulários pop-up modernos em seu site.
É por isso que muitas empresas grandes e confiáveis estão usando pop-ups em seus sites.
2. Facilmente Visível por Seus Visitantes

Na maioria das vezes, os visitantes preferem preencher um pop-up de formulário de contato em vez de navegar por todo o site para encontrar suas informações de contato. É a próxima melhor ideia para conversar ao vivo.
Interessado em ferramentas gratuitas de bate-papo ao vivo? Descubra os melhores em nossa postagem no blog de comparação .
O que dá uma vantagem importante aos pop-ups de formulário de contato em relação às páginas de contato padrão é a maior visibilidade . Como o nome sugere, pop-ups aparecem em uma página da web e atraem visitantes.
Em um cenário de cliente em que um visitante não pode tomar a decisão final de compra, mas não quer se incomodar em navegar em seu site para entrar em contato com você sobre o problema em questão, um pop-up de formulário de contato seria tudo o que você precisa para converter esse visitante.
3. Você pode segmentar URLs específicos
Em alguns casos, pode ser melhor exibir o pop-up do formulário apenas em páginas específicas, em vez de em todo o site. Ou quando você deseja segmentar apenas um público específico, os pop-ups de formulário configurados com segmentação por URL podem ser muito mais ideais.
Por exemplo, digamos que você tenha um formulário de inscrição pop-up ou um formulário de e-mail pop-up que oferece um e-book gratuito em troca do preenchimento dos campos do formulário e deseja exibi-lo apenas em postagens de blog relacionadas. Você pode fazer isso sem esforço com a segmentação por URL.
Mostraremos como definir as configurações de segmentação do seu pop-up com o Popupsmart, mas tenha paciência conosco para outro benefício dos pop-ups de formulário.
4. Mais visualmente atraente

Quem gosta de ver formulários tradicionais com uma dúzia de campos obrigatórios em sites? Ninguém? Nem mesmo um? Também não gostamos deles.
Na verdade, de acordo com a SaleCycle, 77% dos compradores online abandonam os formulários de pagamento.
Portanto, mesmo os campos do formulário de checkout podem parecer muito irritantes e desperdiçar tempo para os visitantes se não forem otimizados. Imagine como eles se sentiriam por outros formulários em seu site.
Em vez de perder todos os dados potenciais e oportunidades de vendas, você pode testar usando formulários pop-up em seu site, incluindo;
- Postagens no blog
- Páginas de destino
- Páginas iniciais
- Ou qualquer página da web em seu site
Os formulários pop -up são visualmente mais atraentes para os usuários. Os designs de pop-up ideais já têm uma área limitada para campos. Ter menos campos de formulário os torna mais fáceis de preencher e menos intimidantes do que os formulários padrão.
Além disso, com as configurações avançadas de segmentação do Popupsmart, você pode mostrar seu formulário pop-up para os visitantes certos no momento certo.
A segmentação inteligente garante que apenas os visitantes com maior probabilidade de interagir com o pop-up o vejam.
Por que usar o Popupsmart para criar formulários pop-up para o seu site
O Popupsmart é um software de construção de pop-up incrivelmente fácil de usar e sem código. Ele permite que você crie campanhas pop-up bem projetadas e segmente os visitantes do seu site como um profissional.
Ele foi projetado para ajudar a converter mais leads e gerar mais vendas, capacitando os proprietários de empresas a criar campanhas pop-up personalizadas para cada site e direcionadas ao seu público específico.
As campanhas pop-up são mensagens que aparecem em um site quando os visitantes estão navegando. Eles vêm em diferentes formas, incluindo barra flutuante, pop-up de barra lateral, pop-up de tela cheia e pop-up de lightbox.
O Popupsmart funciona com um código JavaScript de uma linha em seu site. Portanto, se você deseja criar um formulário pop-up JavaScript , vá em frente e experimente o Popupsmart gratuitamente hoje mesmo. Então, você pode criar seu primeiro pop-up!
Como criar um formulário pop-up e adicioná-lo ao seu site
Ao usar o Popupsmart, você pode;
- Crie um pop-up JavaScript personalizado,
- Formulário pop-up do MailChimp / formulário de inscrição pop-up do MailChimp
- Formulário pop-up do Squarespace
- Formulário pop-up do WordPress
- Formulário pop-up do Hubspot
- Formulário pop-up Angularjs
- Formulários pop-up para qualquer site que funcione com JavaScript
Descubra outras integrações de serviços de CRM e email marketing e como integrar o Popupsmart a elas.

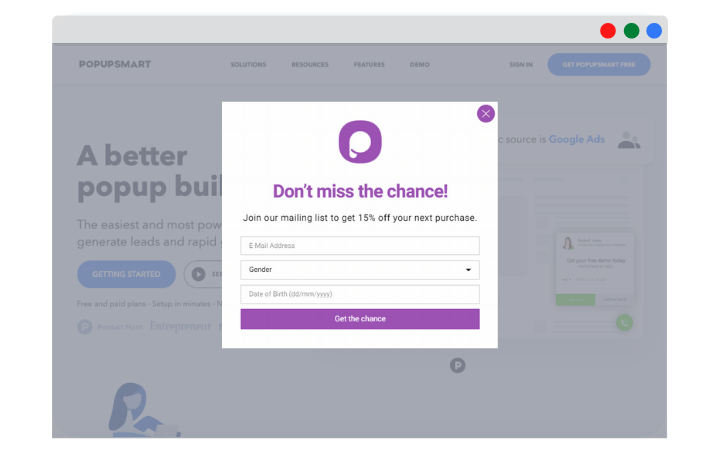
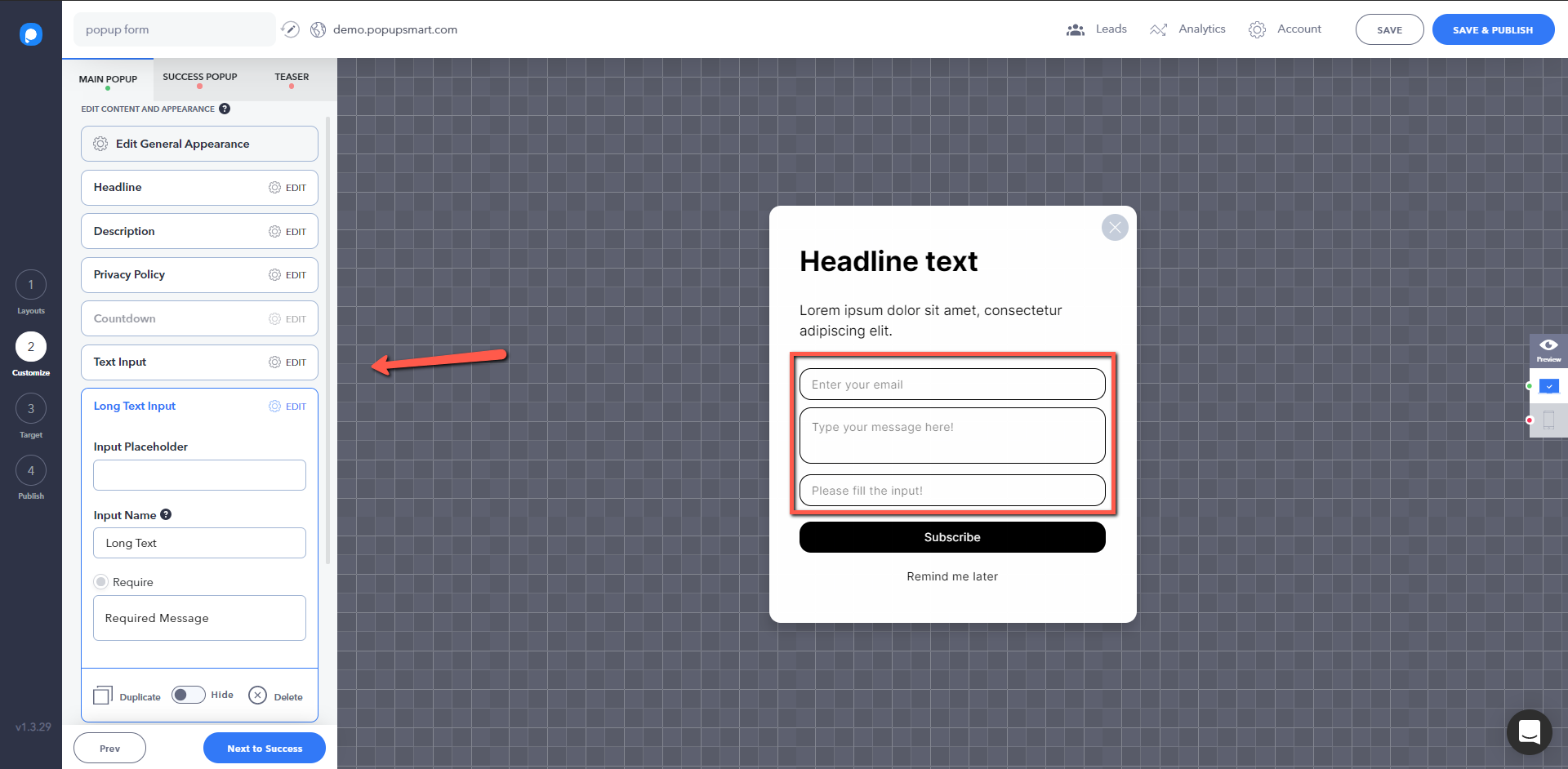
Hoje, vamos criar o formulário de contato pop -up que você verá abaixo para este tutorial.
Você pode experimentar todas as opções de personalização para criar o formulário pop-up JavaScript mais adequado para seu site assim que aprender a maneira simples de criar um formulário pop-up para seu site .

Aqui está um tutorial passo a passo para fazer exatamente isso:
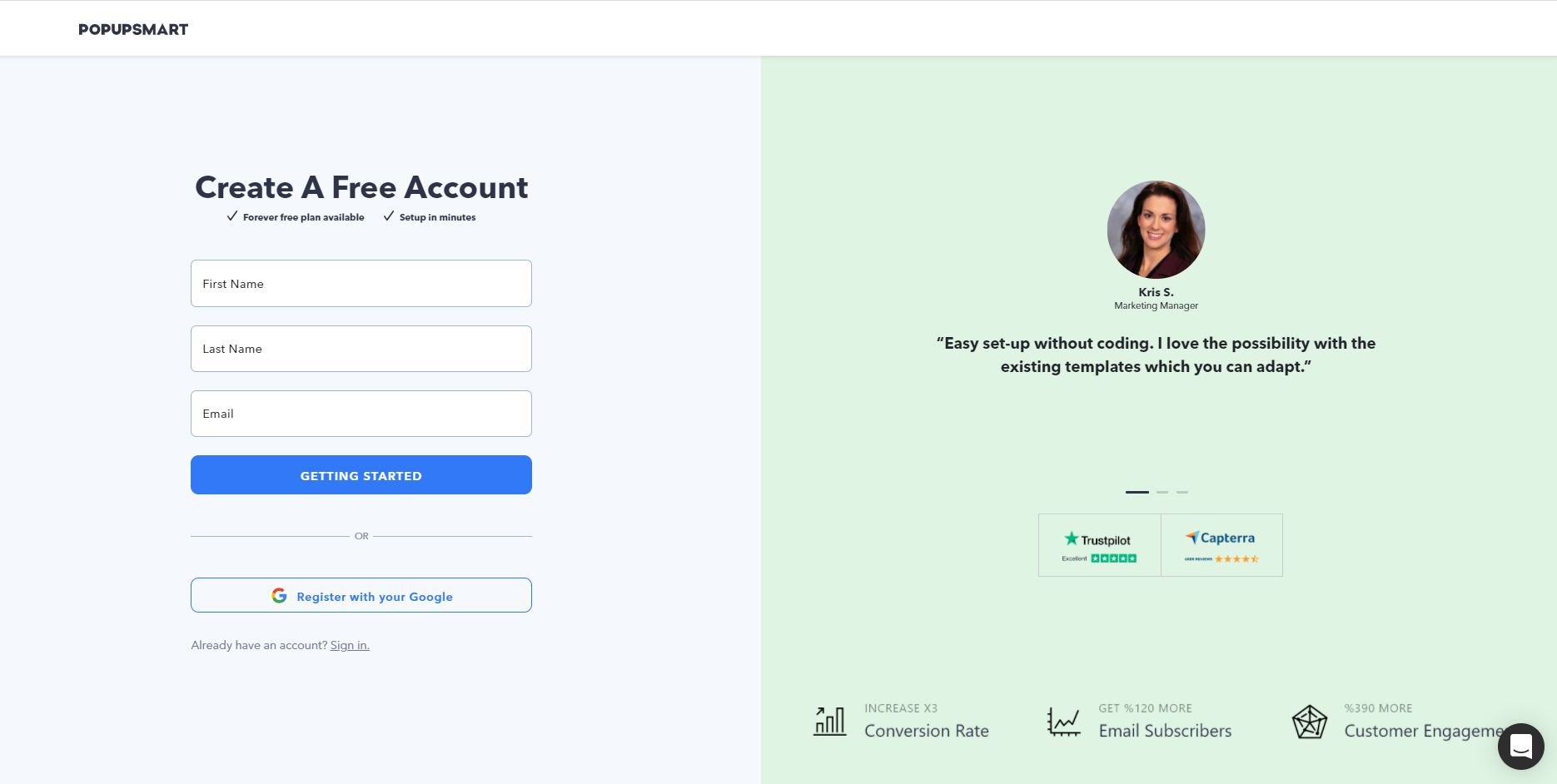
1. Inscreva-se ou faça login no Popupsmart

Primeiramente, comece seu processo de criação de formulários pop-up registrando-se gratuitamente no Popupsmart.
Se você já possui uma conta, pule para a próxima etapa.
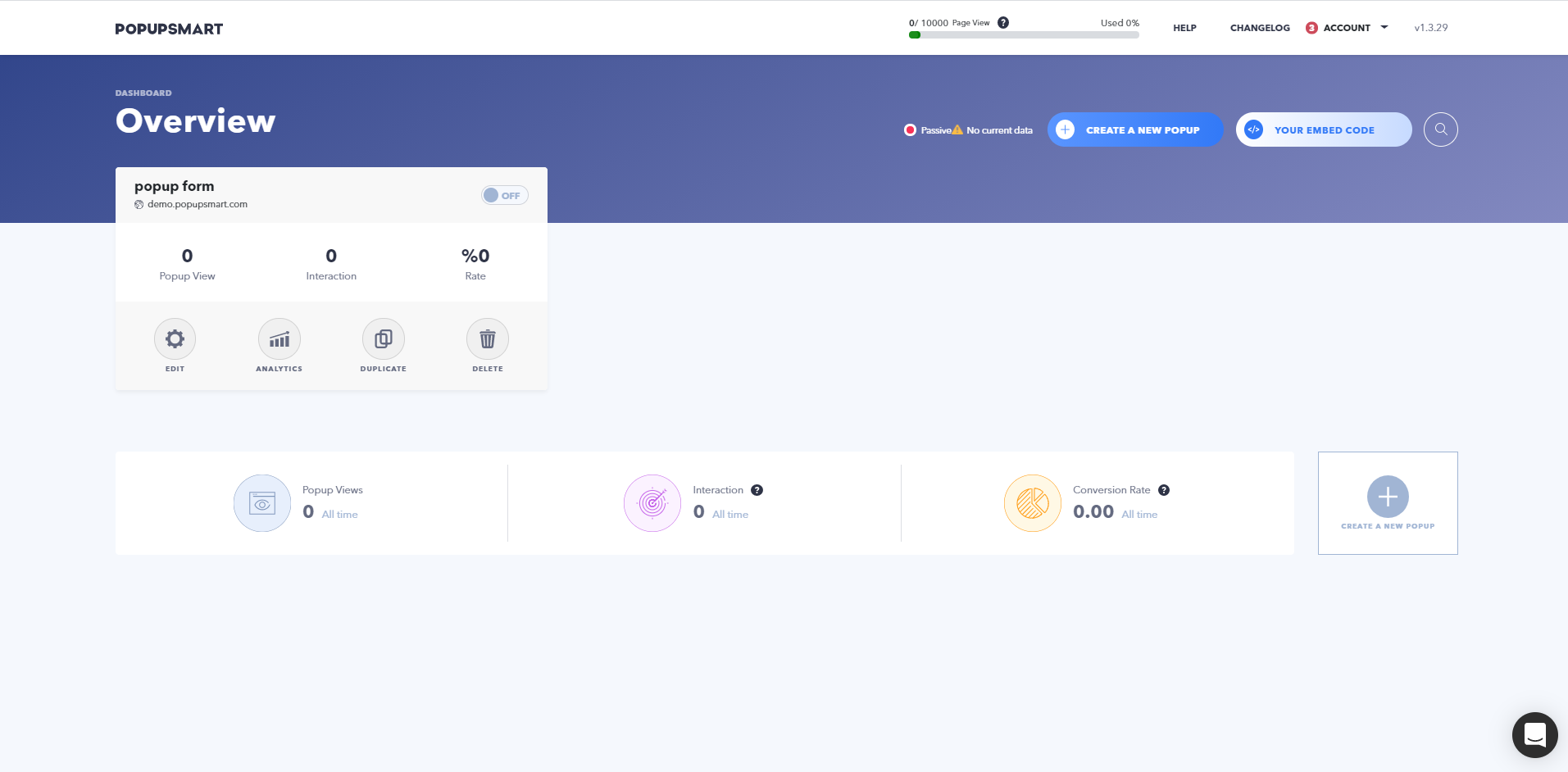
2. Vá para o seu painel de popupsmart

Depois de se inscrever no Popupsmart, vá em frente e faça login no painel do Popupsmart.
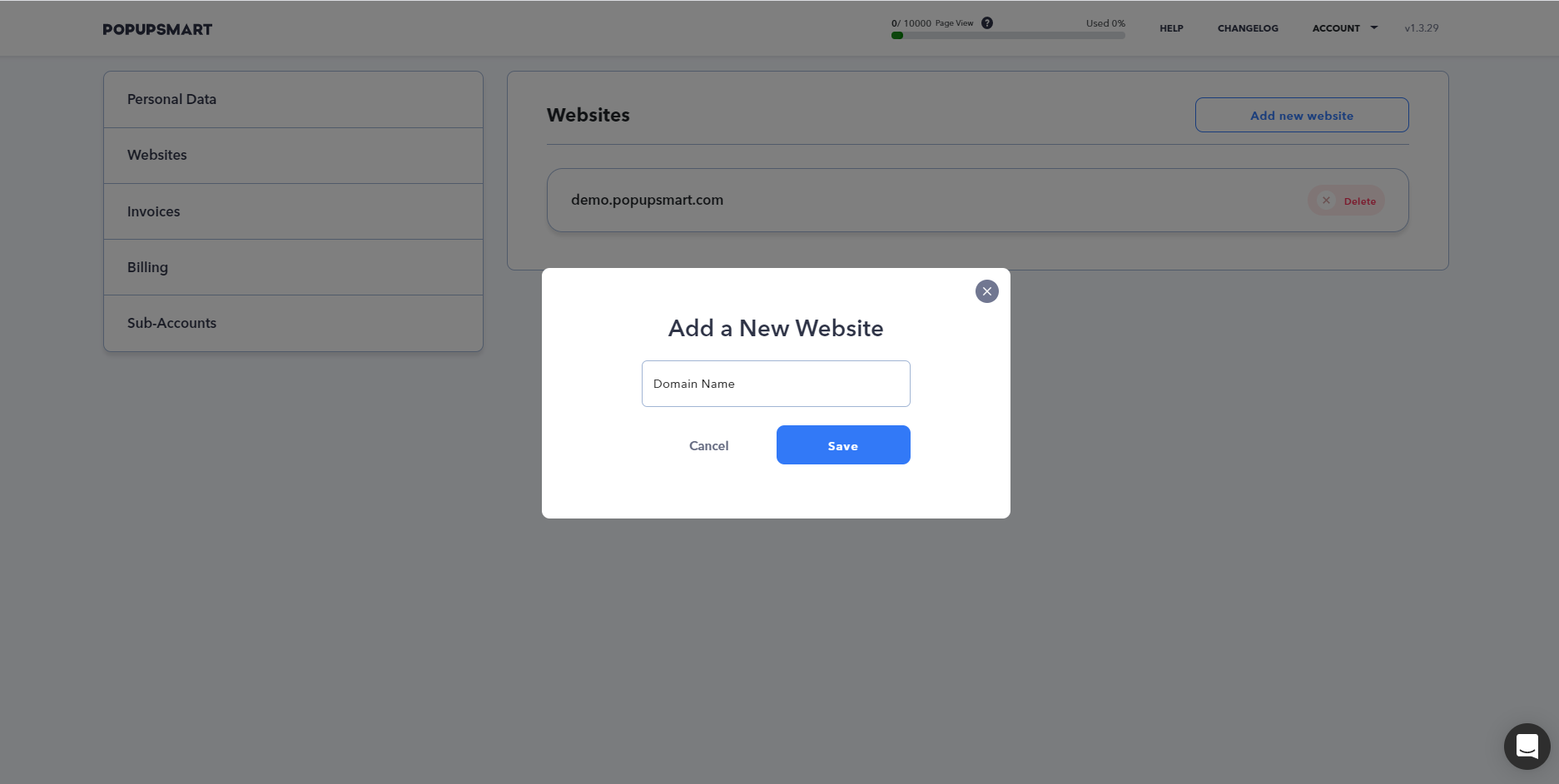
Se você é novo, clique em "Conta" no canto superior direito e selecione "Sites" no menu suspenso para adicionar o domínio para o qual deseja usar o Popupsmart.

Adicione seu domínio e salve-o. Você pode adicionar vários domínios com o Plano Básico.
Siga as instruções para configurar o Popupsmart em seu site em 5 minutos.
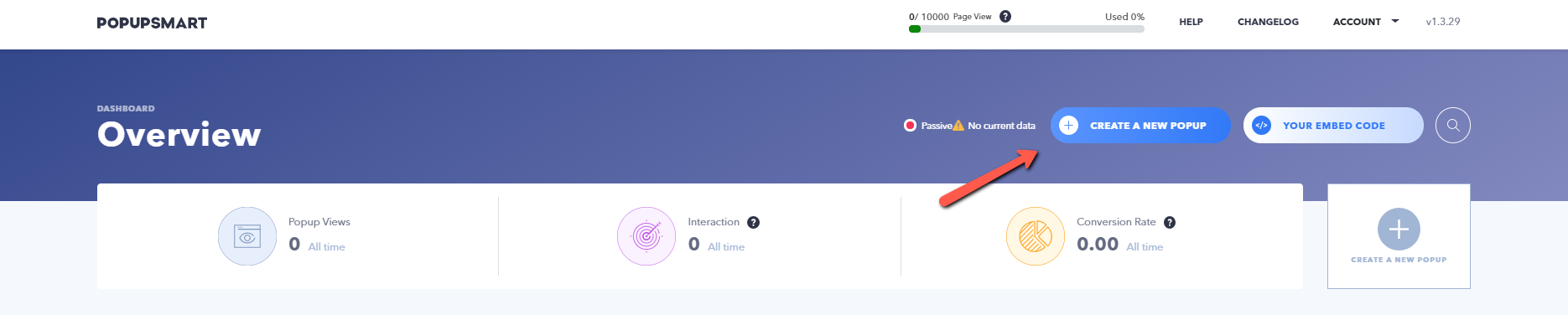
3. Crie um novo pop-up

Clique no botão "Criar um novo pop-up" no canto superior direito.
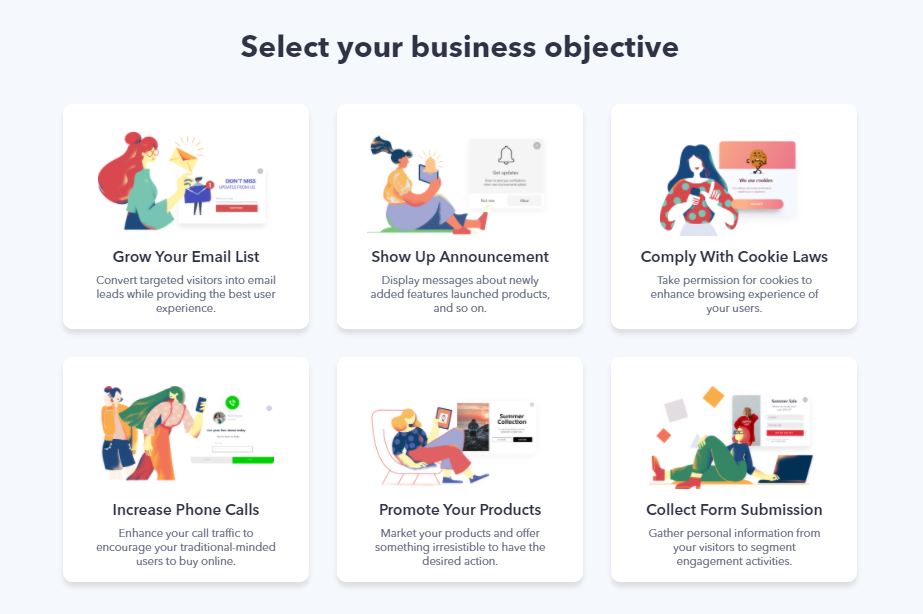
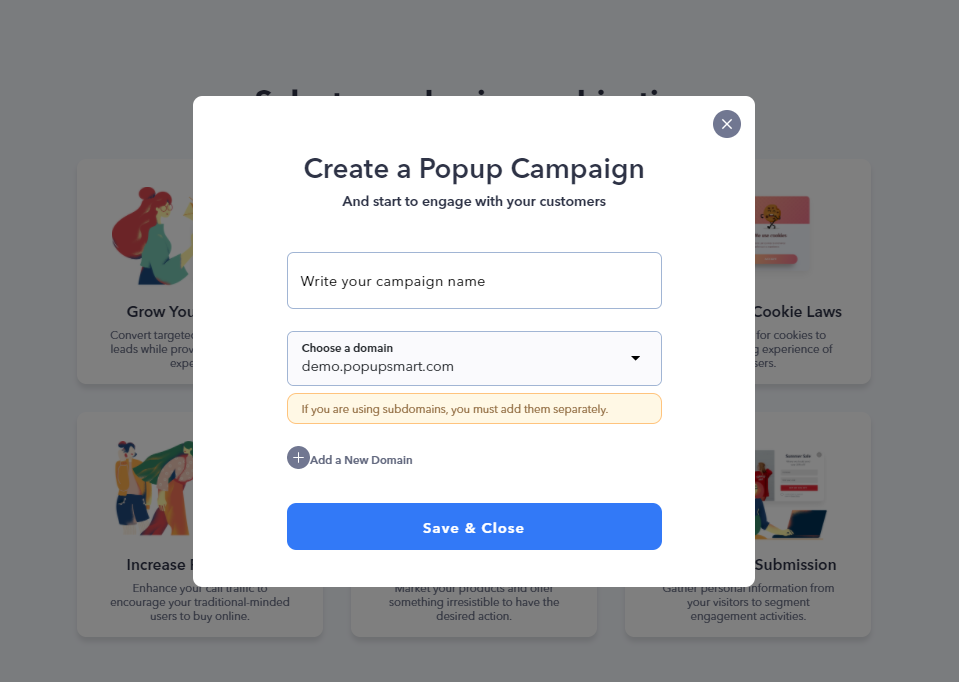
4. Selecione um objetivo comercial e nomeie sua campanha

Depois de clicar no botão "Criar um novo pop-up", você precisará selecionar um objetivo de negócios. Você também pode alterar sua seleção no construtor de pop-ups.

Dê um nome à sua campanha e selecione o domínio em que deseja exibir seu pop-up.
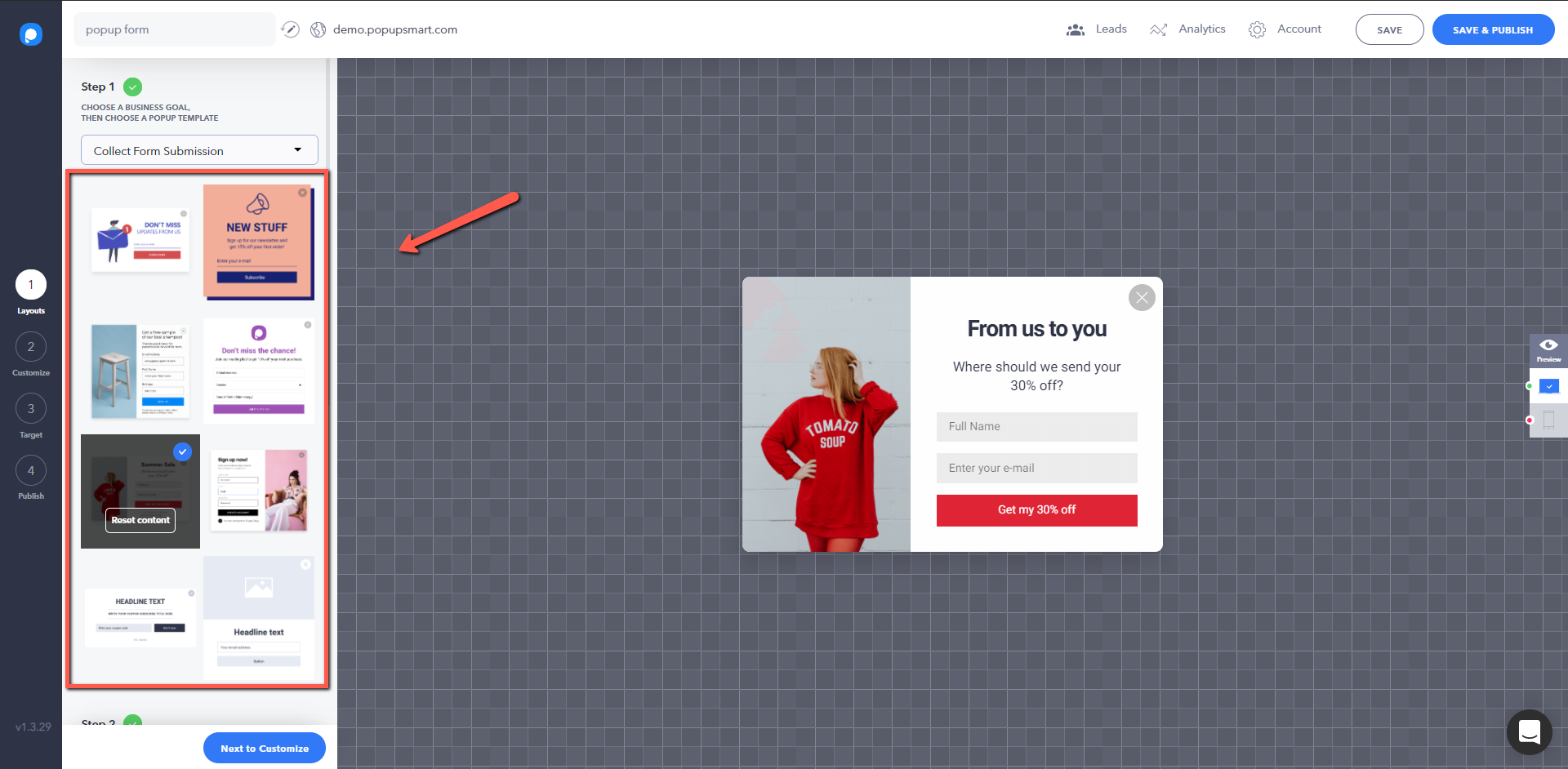
5. Escolha um modelo pop-up de formulário

Escolha um modelo de pop-up na primeira etapa do construtor de pop-up.
Existem vários modelos de pop-up totalmente personalizáveis que você pode usar.

Certifique-se de selecionar um modelo ideal para adicionar campos de formulário.
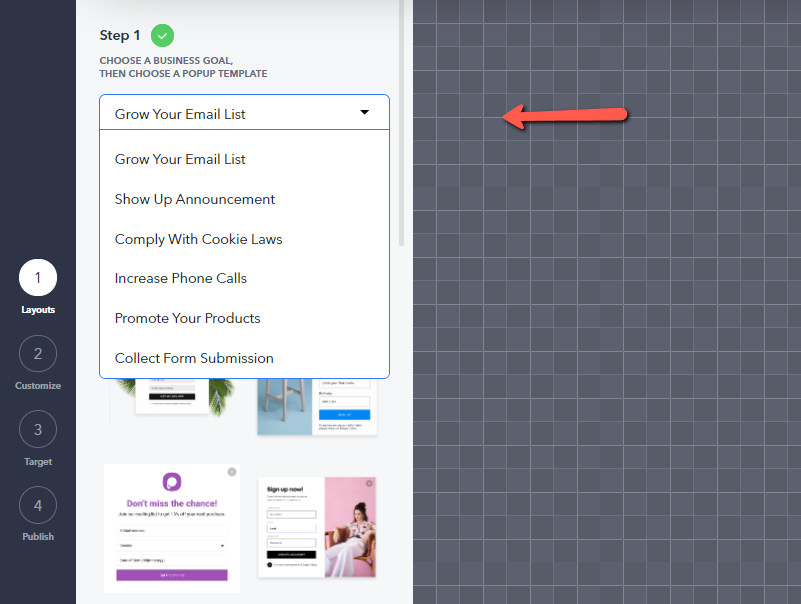
Confira todos os modelos pop-up alterando o objetivo no menu suspenso.
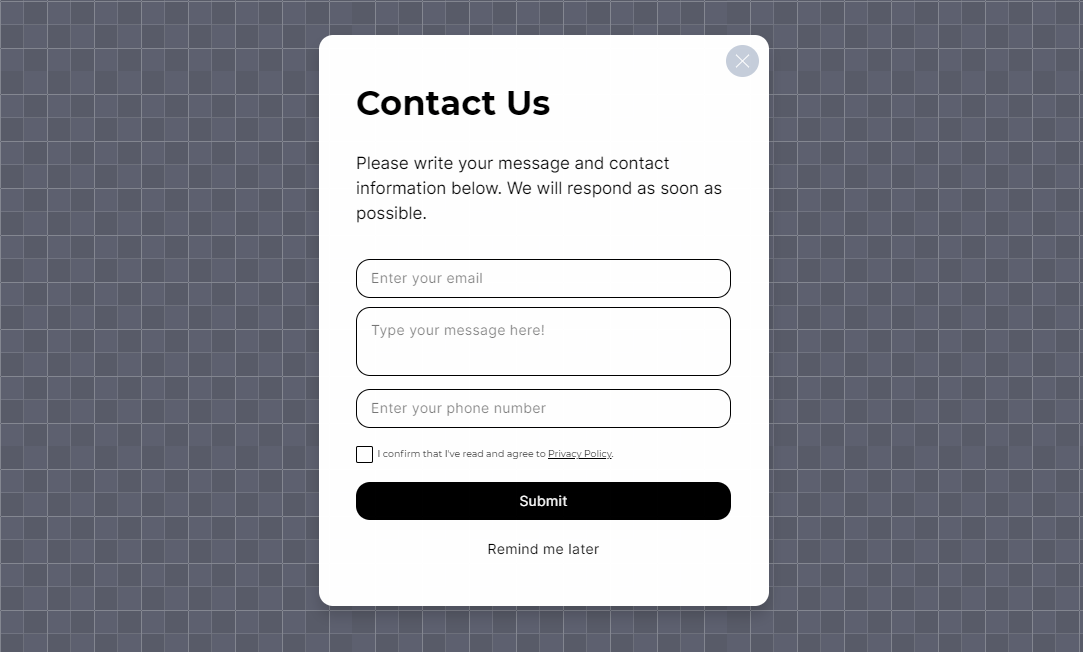
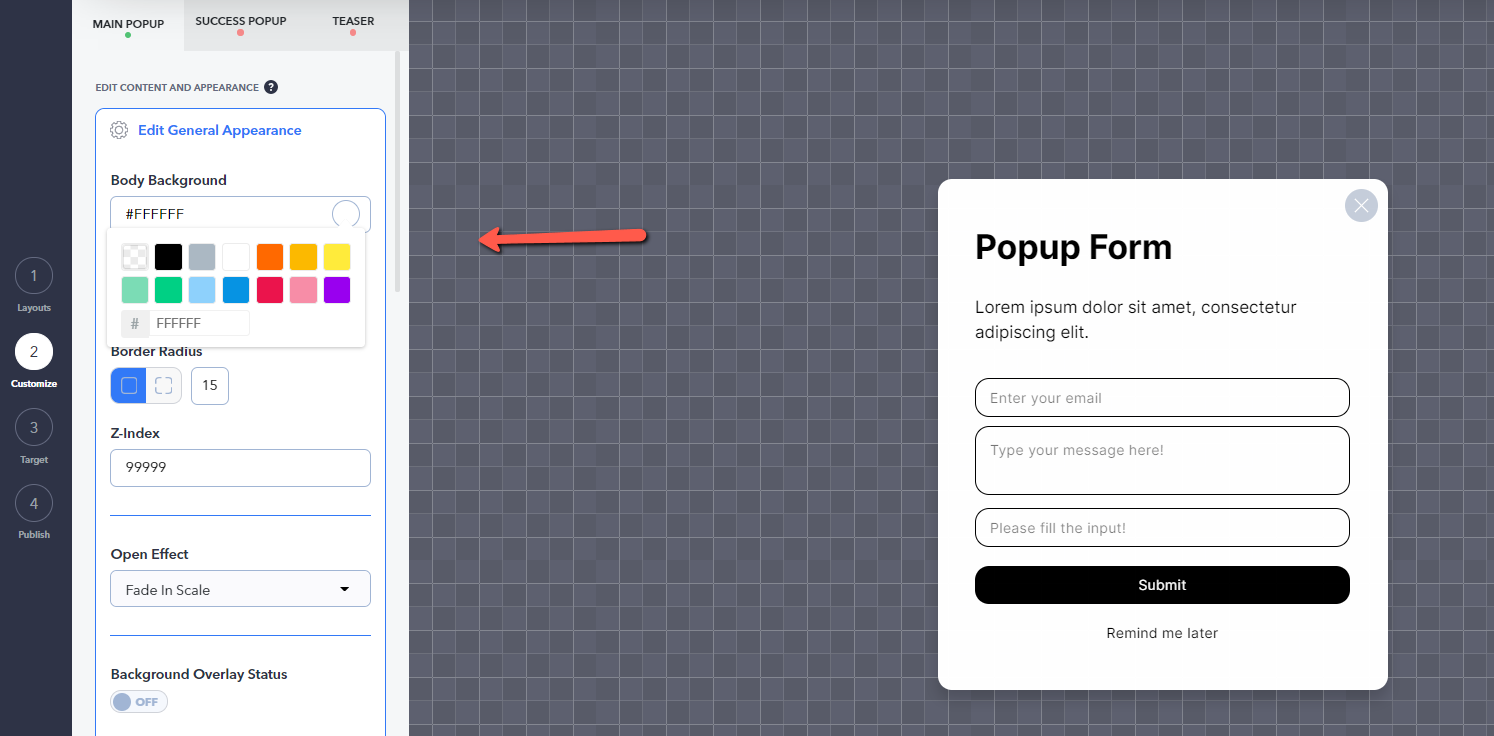
6. Personalize seu formulário pop-up

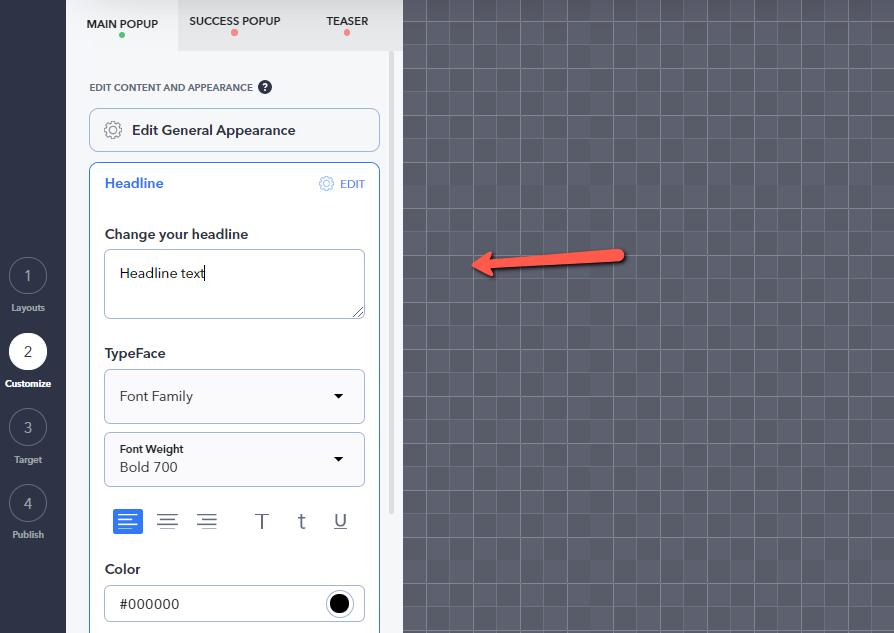
Os modelos pop-up do Popupsmart não são apenas elegantes, mas também totalmente personalizáveis. Personalize a aparência do seu formulário pop-up como desejar, como cor, cor do botão, textos, raio da borda e muito mais em " Editar aparência geral ".
- Consulte a documentação: Como personalizar meu pop-up para obter mais dicas de ferramentas de personalização.

Altere o título do seu pop-up e o texto do botão CTA. Tente escrevê-los de forma clara e direta.

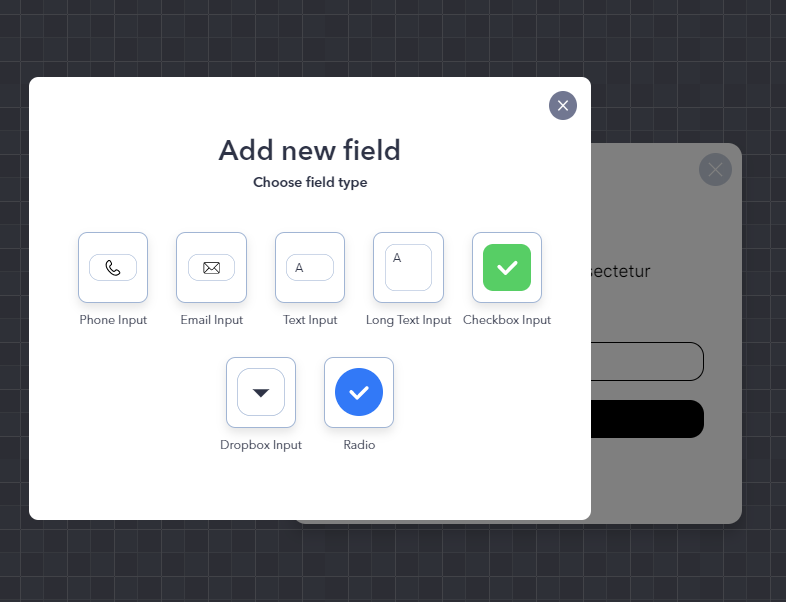
Agora, esta etapa é a essência da criação de um pop-up de formulário. Você precisa adicionar campos de formulário ao seu pop-up. Clique em "Adicionar um novo campo de formulário" para selecionar o tipo de campo de formulário que deseja adicionar, como;
- Entrada de telefone
- Entrada de e-mail
- Entradas de texto curto e longo
- Entrada do Dropbox
- Botões de opção e caixa de seleção
Também existem modelos de pop-up de formulário prontos disponíveis.

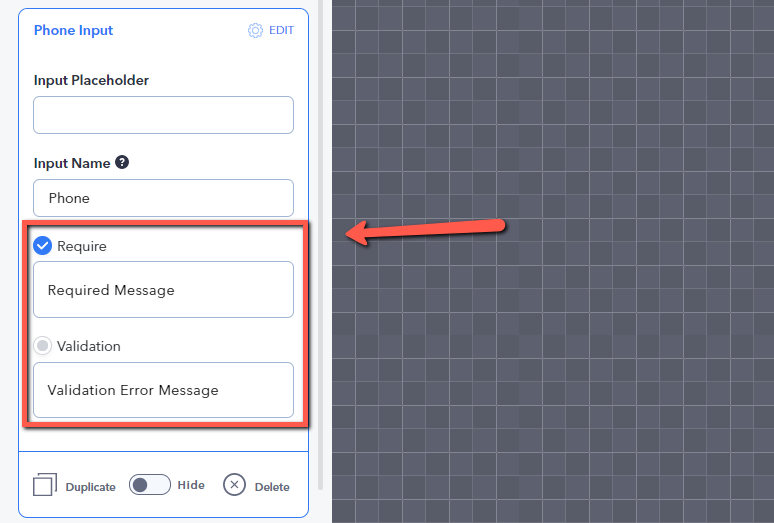
- Altere o nome de entrada e os espaços reservados, se necessário.
- Marque "Exigir" para tornar campos específicos obrigatórios.
- Certos campos, como a entrada de telefone, têm a opção de exigir validação. Marque o botão "validação" para tornar necessária a validação das informações (ou seja, se o número de telefone digitado é válido ou não).

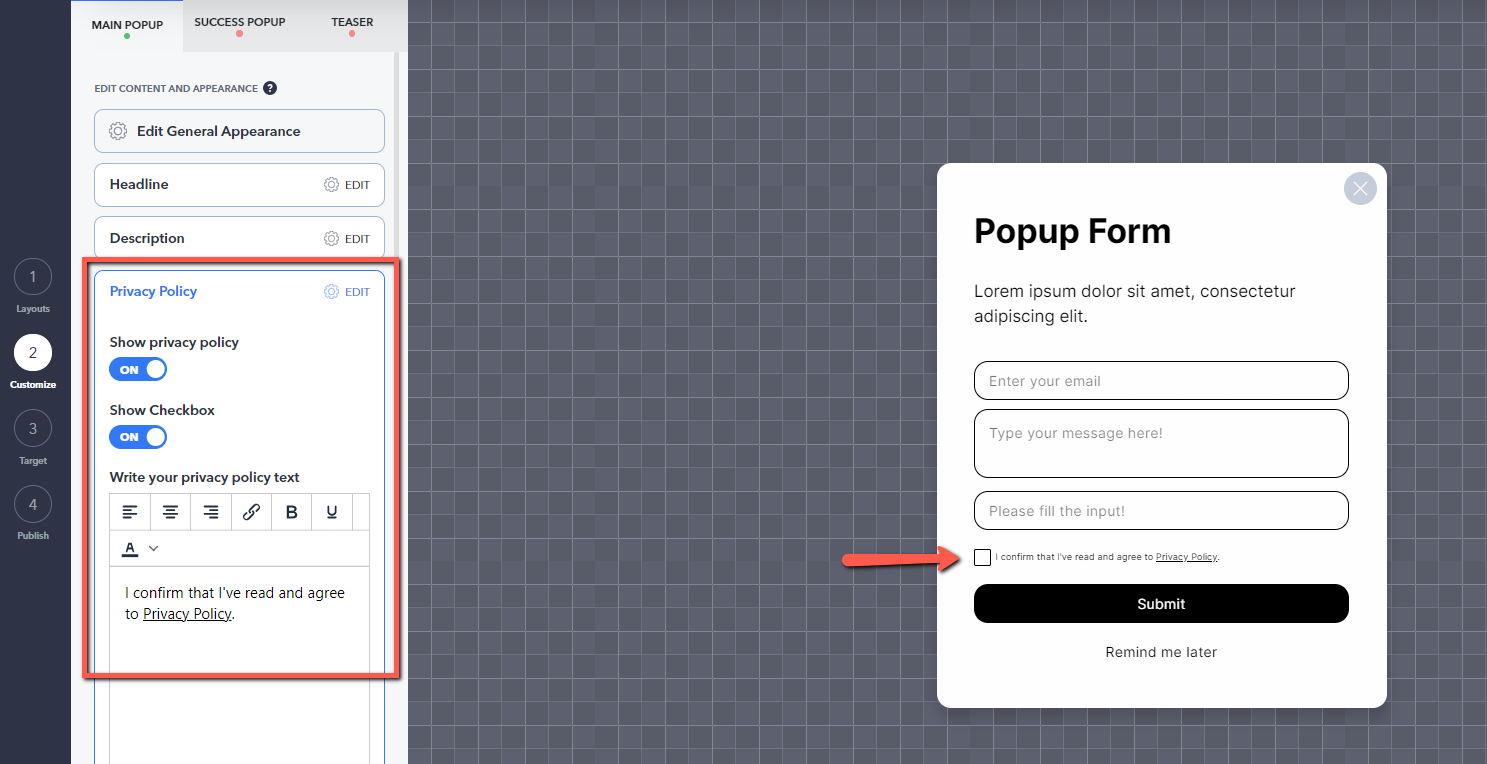
Você pode mostrar um texto de política de privacidade e uma caixa de seleção para permitir que os clientes confirmem e concordem com a política de privacidade de sua empresa.

Para fazer isso, basta ativar o botão "Mostrar" ou escondê-lo como desejar. Anote o texto da sua política de privacidade e ative a caixa de seleção, se necessário.
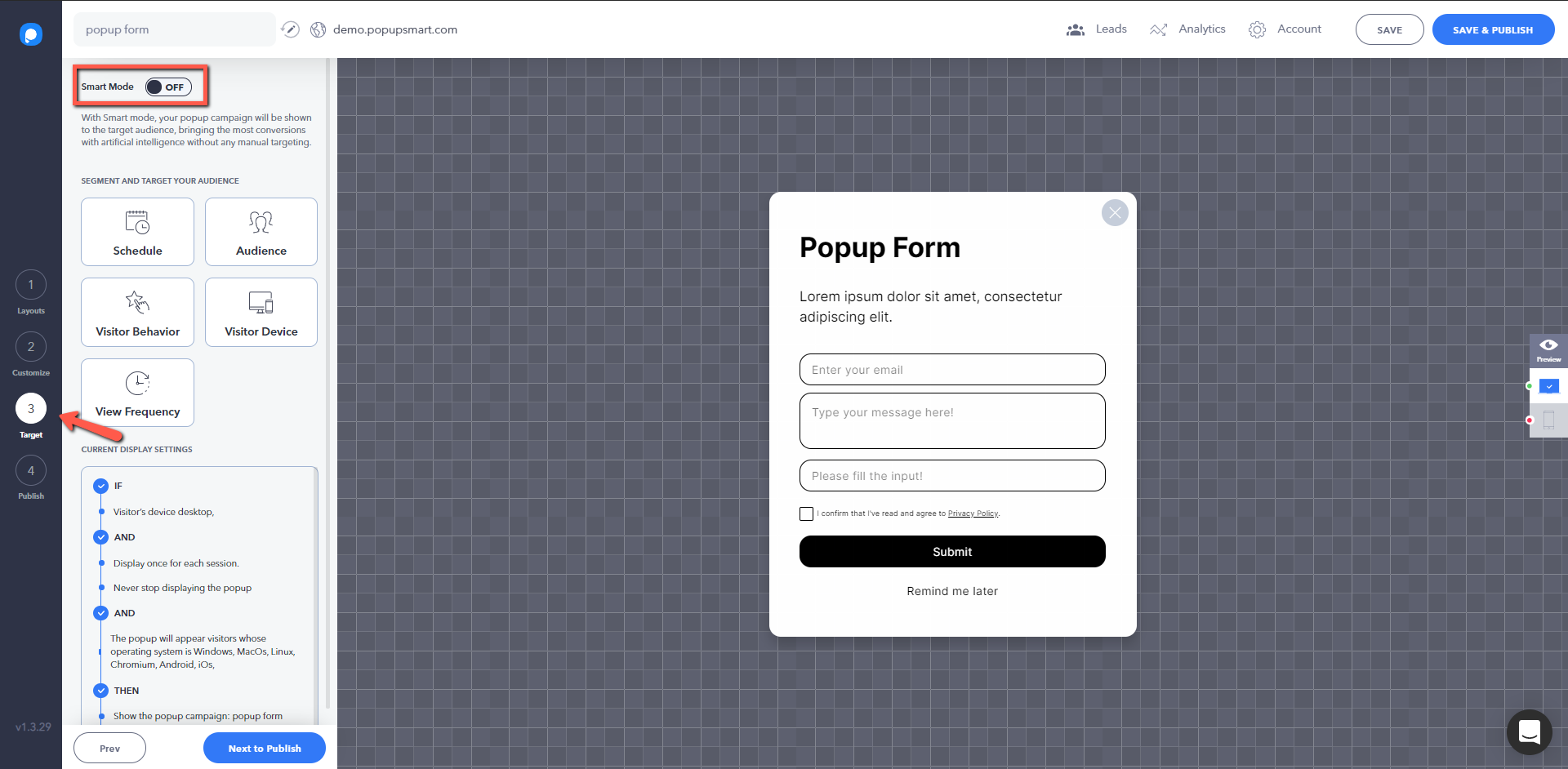
7. Configure a segmentação para o pop-up do seu formulário

Vá para a etapa Destino no construtor para definir as configurações de exibição, a programação da campanha, as atribuições de segmentação, o dispositivo do visitante e a frequência de visualização.
Consulte a documentação relacionada para obter mais informações sobre a segmentação por público-alvo.
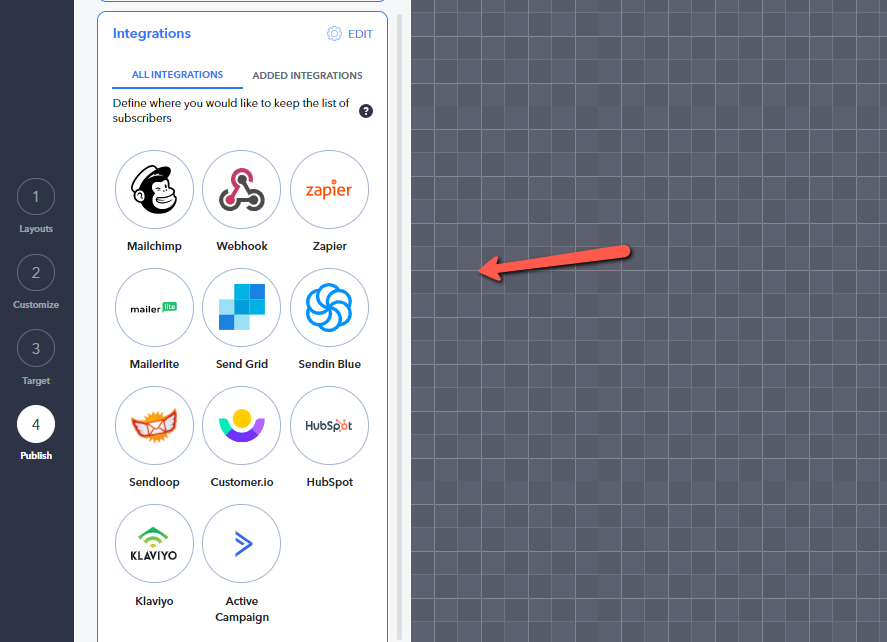
8. Integrar com seu serviço de automação de e-mail (opcional)

E-mail marketing é a palavra de ordem no mundo dos negócios digitais.
Especialmente se você planeja coletar leads de e-mail com um pop-up de assinatura, essa etapa é essencial para seus esforços de marketing por e-mail.
Clique em integrações e adicione seu provedor de serviços de email marketing.
Adicione uma notificação de lead por e-mail para ser notificado quando você coletar leads.
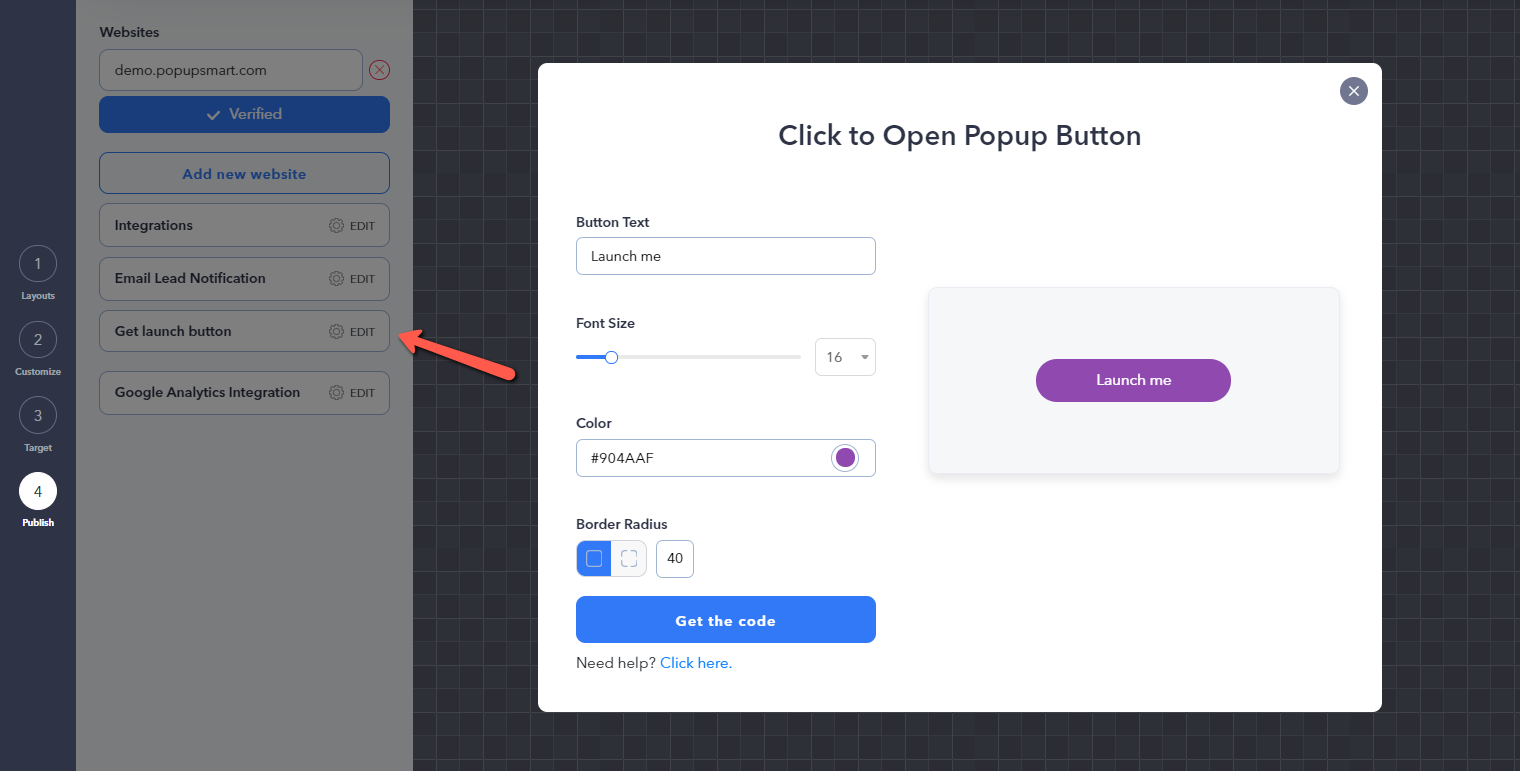
9. Faça o pop-up abrir ao clicar no botão (opcional)

O Popupsmart permite criar um botão que abre o pop-up quando os clientes clicam. Os pop-ups de clique de botão são ideais para minimizar as distrações em uma página da web.
Você pode adicionar o botão a uma página da Web com uma cópia de solicitação para que os clientes interessados em preencher o formulário possam clicar para abrir o formulário pop-up.
Por exemplo, um botão pop-up ao clicar em uma página de postagem de blog que oferece um e-book gratuito pode incentivar os clientes com um CTA de "Baixar E-book Gratuito".
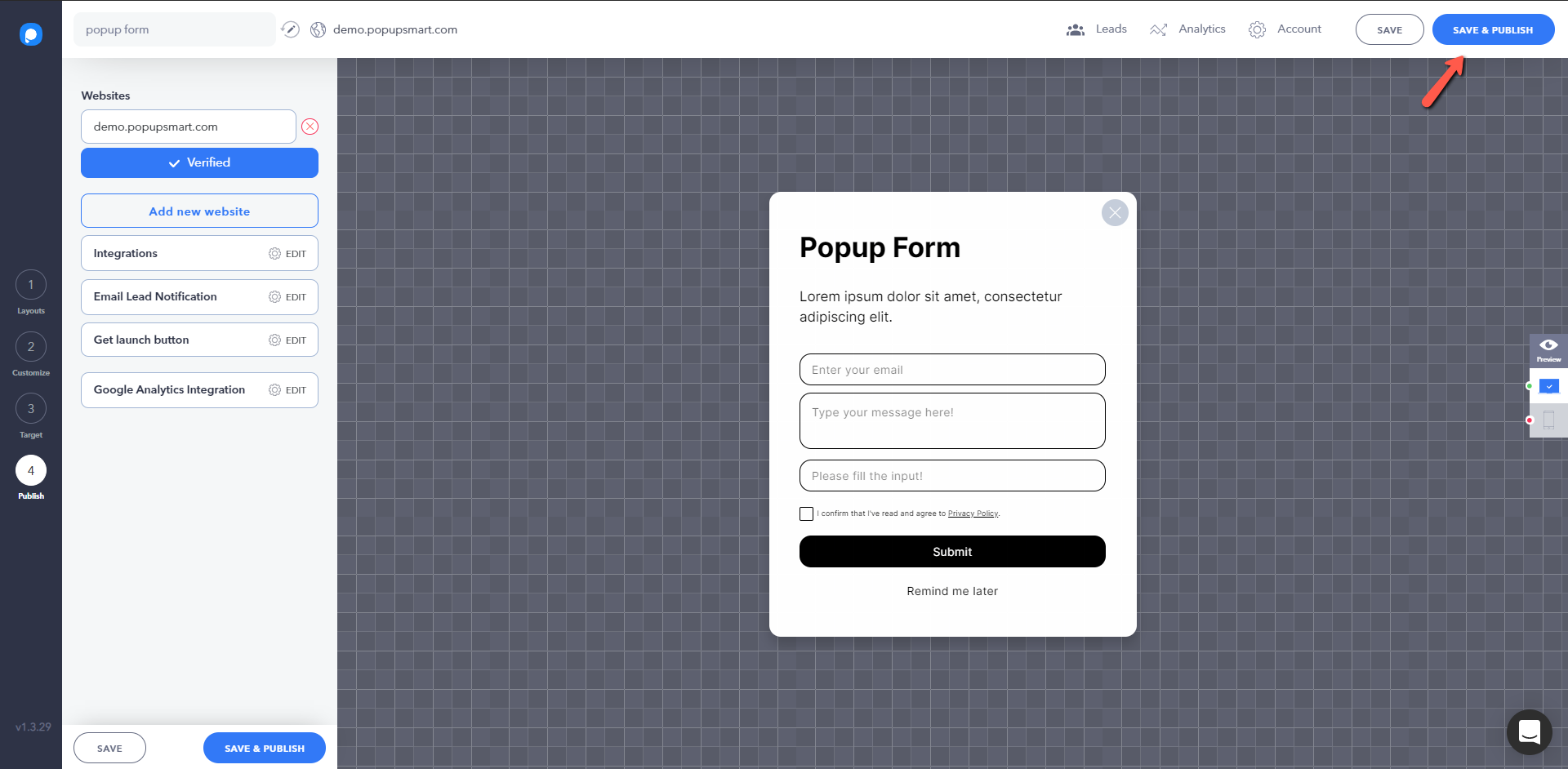
10. Salve e publique seu formulário pop-up

É isso, você chegou à etapa final! Depois de concluir seu pop-up, você pode salvá-lo para publicar mais tarde ou salvá-lo e publicá -lo instantaneamente.
Você pode acompanhar o desempenho do seu pop-up a partir da análise e ver quanta conversão ele faz ou integrar com o Google Analytics.
Não se esqueça de testar diferentes variações de formulários pop-up para encontrar o que mais traz conversão.
Deixe-nos saber se você achou este guia útil nos comentários.
Próximo na sua lista de leitura: Melhores ferramentas de integração de usuários para empresas SaaS
