Como construir uma extensão do Chrome
Publicados: 2022-02-24Embora hoje em dia pareça haver uma extensão para tudo, não é impossível para alguém lutar para encontrar uma extensão de navegador para uma finalidade ou necessidade específica. Quão complicado é construir um? Abaixo, você encontrará um guia passo a passo sobre como criar uma extensão do Chrome:
Etapa 1: requisitos
Duas notas antes de começar:
- Embora isso possa parecer óbvio para a maioria, é importante criar sua extensão no próprio Google Chrome.
- Teste seu trabalho à medida que avança nesse processo. É mais fácil corrigir erros de codificação à medida que você avança do que voltar atrás quando terminar.
Antes de começar, você precisará decidir a função da extensão. A que propósito servirá? Concentre-se nos interesses e problemas do seu público, para que você possa definir claramente que tipo de solução você pode oferecer.
Depois de ter isso coberto, verifique o design. Cada extensão carregada na loja do Google Chrome requer um ícone. Você pode criá-lo sozinho ou terceirizar o design. Depois de ter seu ícone, você pode começar a criar sua extensão.
Etapa 2: blocos de construção
Como todo software, a extensão consistirá em vários arquivos. Então, a primeira coisa que você precisa fazer é criar um diretório que hospedará todos os seus arquivos de extensão.
Um diretório é um local para armazenar arquivos em seu computador. Qualquer sistema operacional com uma estrutura de arquivos hierárquica, como MS-DOS, OS/2 ou Linux, possui um diretório de arquivos.
Por que você precisa de um diretório? Portanto, quando o Chrome estiver carregando sua extensão, você poderá extrair os arquivos da pasta correta.
arquivo manifest.json
Em seguida, você precisa criar o arquivo de manifesto da sua extensão.
Um manifesto é um arquivo que informa ao SO como iniciar um programa . As configurações em um arquivo de manifesto são sempre especificadas usando a linguagem XML. Os manifestos são frequentemente usados para incluir configurações como privilégios, informar ao sistema operacional qual versão de uma DLL o programa usará.
No caso da sua extensão, o arquivo de manifesto dará ao Chrome as instruções para carregar a extensão.
Criando seu arquivo de manifesto
No Chrome, crie um arquivo chamado manifest.json e adicione-o ao seu diretório. Adicione o código que você precisa ao seu arquivo de manifesto. Em seguida, adicione o seguinte código:
{
“name”: “Exemplo de introdução”,
“description”: “Construa uma extensão!”,
“versão”: “1.0”,
“manifest_version”: 3
}
As permissões da extensão dependem da função de extensão. Você pode encontrar uma lista de todas as permissões e seus significados nos documentos de extensão do Chrome.
Página pop-up
Se o seu site precisar de um pop-up, você deve adicioná-lo ao seu código.
- Atribua o nome do arquivo com
browser_actionno arquivo de manifesto. - Construa a página pop-up com HTML ou CSS. Você pode adicionar imagens com SVG.
- Use JavaScript para adicionar funcionalidade ao pop-up. Designe o arquivo JavaScript e vincule-o em seu arquivo pop-up. Por exemplo:
- Você pode criar funcionalidades e ter acesso ao DOM pop-up. Aqui está um exemplo de como fazê-lo.
document.addEventListener(“DOMContentLoaded”, () => {
botão var = document.getElementById(“enviar”)
button.addEventListener(“clique”, (e) => {
console.log(e)
})
})
Script de conteúdo
A seção content_script define onde a extensão deve funcionar. Se você quiser que a extensão funcione em todos os sites, você deve escrever:
“scripts_conteúdo”: [
{
“corresponde”: [“<all_urls>”],
“css”: [“fundo.css”],
“js”: [“fundo.js”]
}
],
Se você deseja que a extensão funcione em um único site, como o Facebook, por exemplo, você deve adicionar [“https://facebook.com/*”]
Página de eventos
Um Evento é um objeto que permite que você seja notificado sobre algo interessante que acontece. Por exemplo, você pode usar o evento chrome.alarms.onAlarm para ser notificado quando um alarme vencer.
chrome.alarms.onAlarm.addListener(function(alarm) {
appendToLog('alarms.onAlarm –'
+ ' nome: ' + alarme.nome
+ ' scheduleTime: ' + alarm.scheduledTime);
});
Você pode saber mais sobre as páginas de eventos nos documentos do Chrome
Content.js
Os scripts de conteúdo são arquivos JavaScript que fazem parte das extensões do navegador. Os scripts de conteúdo têm mais privilégios do que o javascript comum.
Etapa 3: abra um arquivo HTML pop-up no pop-up da extensão do Chrome
Se você colocar um botão em sua extensão nativa do Chrome, ao clicar nesse botão, poderá criar outro pop-up HTML em um conteúdo diferente. Aqui está um exemplo no StackOverflow:
O manifest.json:
{
“nome”: “CheatSheets”,
“descrição”: “extensão da folha de dicas”,
“versão”: “1.0”,
“manifest_version”: 3,
"fundo": {
“service_worker”: “background.js”
},
“permissões”: [“armazenamento”, “activeTab”, “script”, “guias”],
"açao": {
“default_popup”: “popup.html”,
“default_icon”: {
“16”: “/images/get_started16.png”,
“32”: “/images/get_started32.png”,
“48”: “/images/get_started48.png”,
“128”: “/images/get_started128.png”
}
},
“ícones”: {
“16”: “/images/get_started16.png”,
“32”: “/images/get_started32.png”,
“48”: “/images/get_started48.png”,
“128”: “/images/get_started128.png”
}
}
O popup.html:
<!DOCTYPEhtml>
<html>
<cabeça>
<link rel=”stylesheet” href=”style.css”>
</head>
<corpo>
<button id=”git_Sheet”>folha git</button>
<script src=”popup.js”></script>
</body>
</html>
E o arquivo popup.js:
let gitSheet = document.getElementById(“git_Sheet”); gitSheet.addEventListener(“clique”, assíncrono () => { let
= await chrome.tabs.query({ active: true, currentWindow: true }); chrome.scripting.executeScript({ target: { tabId: tab.id }, function: ShowGitSheet, }); }); function ShowGitSheet() { chrome.browserAction.openPopup({ popup: “git_popup.html” }); }
Dica: use chrome.windows.create({url: '…', type: 'popup'}) em vez de chrome.browserAction.openPopup se desejar que outro navegador além do firefox execute sua extensão.
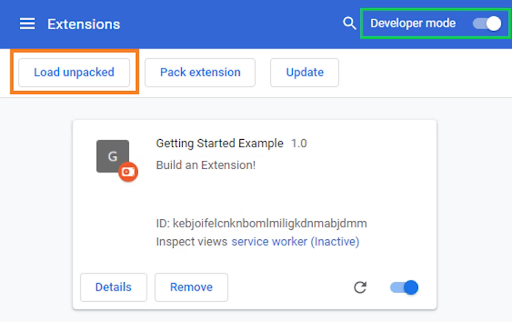
Etapa 4: verifique se há erros após instalar sua extensão no Chrome
Depois de concluir o estágio de construção, é hora de testar a extensão para garantir que o Chrome a execute. Para carregar sua extensão e iniciar a depuração, siga estas etapas:
- Abra chrome://extensions no navegador Google Chrome.
- Defina o modo de desenvolvedor marcando a caixa Desenvolvedor no canto superior direito.
- Clique em "Carregar extensão descompactada" e você verá seu arquivo com a opção de selecioná-lo.
- Se sua extensão for válida, ela deverá ser carregada imediatamente quando você a selecionar.
- Se for inválido, você verá uma mensagem de erro.

Ao escrever código, os erros mais comuns são erros de sintaxe. Então, a primeira coisa é verificar novamente se todas as suas vírgulas e colchetes estão no lugar certo e no formato certo.
Em seguida, certifique-se de marcar a caixa “ativado” para que você possa vê-lo em execução.
Etapa 5: adicionar lógica à ação.
Uma boa regra geral é colocar as chamadas de API no script em segundo plano e a manipulação do DOM no script de conteúdo. Vamos ver um exemplo de como adicionar um script de plano de fundo:
- Crie o arquivo chamado background.js dentro do diretório de extensões
- Registre o script em segundo plano no manifesto
{
“name”: “Exemplo de introdução”,
“description”: “Construa uma extensão!”,
“versão”: “1.0”,
“manifest_version”: 3,
"fundo": {
“service_worker”: “background.js”
}
}
O Chrome pode verificar o arquivo para obter instruções extras ao recarregar a extensão, como eventos.
- Adicione o roteiro. Será diferente de acordo com a finalidade da sua extensão.
Para ajudar sua extensão a obter informações quando instalada, você deve incluir um evento de escuta para runtime.onInstalled no script em segundo plano. Em seguida, o ouvinte onInstalled st um valor usando a API de armazenamento, para que os componentes de extensão possam acessar o valor e atualizá-lo.
// background.js
deixe cor = '#3aa757';
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ color });
console.log('Cor de fundo padrão definida como %cgreen', `color: ${color}`);
});
Saiba mais sobre as próximas etapas no site do desenvolvedor do Google Chrome. Isso inclui como criar sua interface de usuário e ícone e estabelecer alguma lógica de camada para aprimorar a interação do usuário.
Como de costume, para começar a projetar sua interface, você precisa registrar uma ação do navegador em seu arquivo de manifesto. Por exemplo, se você usar um pop-up, o código pode ficar assim:
<!DOCTYPEhtml>
<html>
<cabeça>
<link rel=”stylesheet” href=”button.css”>
</head>
<corpo>
<button id=”changeColor”></button>
</body>
</html>
Quais são os requisitos de um ícone? Para imagens, 16×16 e 32×32 pixels. Todos os ícones devem ser quadrados.
Não se esqueça de adicionar seus scripts lógicos para que sua extensão saiba o que fazer. Por exemplo, você pode adicioná-lo no final do script popup.js.
// Quando o botão é clicado, injeta setPageBackgroundColor na página atual
changeColor.addEventListener(“clique”, assíncrono () => {
deixar
= await chrome.tabs.query({ active: true, currentWindow: true });chrome.scripting.executeScript({
destino: { tabId: tab.id },
função: setPageBackgroundColor,
});
});
// O corpo desta função será executado como um script de conteúdo dentro do
// pagina atual
function setPageBackgroundColor() {
chrome.storage.sync.get(“cor”, ({ color }) => {
document.body.style.backgroundColor = cor;
});
}
function setPageBackgroundColor() {
chrome.storage.sync.get(“cor”, ({ color }) => {
document.body.style.backgroundColor = cor;
});
Etapa 6: experimente sua extensão
A próxima etapa é testar a extensão de forma lógica e contínua para garantir que tudo esteja funcionando como deveria. Se você terceiriza os testes, aproveite para conferir o quão intuitiva é a interface. De acordo com os resultados do teste, ajuste seus scripts e teste novamente.
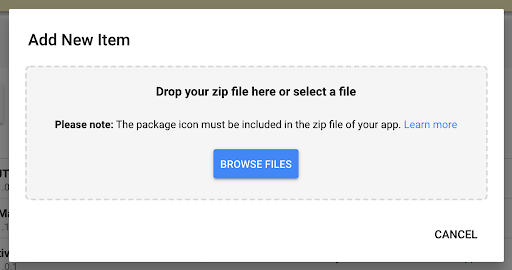
Etapa 7: envie sua extensão para a Chrome Web Store
Quando estiver satisfeito com sua extensão, você pode acessar a loja virtual do Chrome e enviá-la.
Na loja do desenvolvedor do Chrome, clique em Novo item e solte o arquivo do projeto no carregador.

O Chrome fará algumas perguntas para solicitar informações sobre suas permissões e por que elas são necessárias.
Exemplos de extensões do Google Chrome
Parece haver uma extensão para tudo. Aqui estão alguns dos mais úteis:
- Salvar no Drive
Esta extensão instala um pequeno ícone na parte superior do navegador. Ele enviará o que você estiver navegando para sua conta do drive para que você possa ver mais tarde. Ele funciona tirando screenshots, salvando imagens, áudio ou vídeo. - Classificado
Este plugin oferece aos usuários uma maneira de organizar suas caixas de entrada e priorizar o que é mais importante para eles. Ele se integra ao Gmail e permite arrastar e soltar mensagens em colunas personalizadas. - HTTPS em todos os lugares
Esta extensão aumenta a segurança de sua navegação, alterando qualquer site de http para HTTPS seguro, portanto, é criptografado e seguro. - Eu não me importo com biscoitos
Com todos os sites pedindo que você concorde com os cookies, essa extensão é um salva-vidas. Pode não parecer muito, mas vai apertar o botão de concordar em pop-ups de cookies. Isso economizará seu tempo e aumentará sua produtividade. - Teste rápido

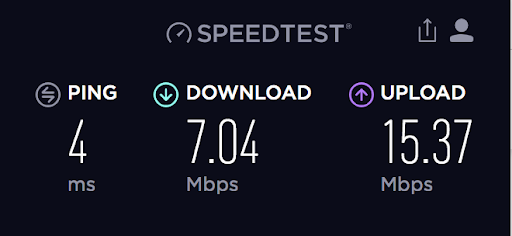
Esta extensão útil permite que você verifique a velocidade da sua conexão em qualquer lugar. Com uma versão para desktop e móvel, você pode garantir que sua conexão seja a melhor antes de baixar um grande anexo ou transmitir um vídeo.
Com um clique, o Speedtest realizará um teste rápido de conexão na rede que você está usando.
O que sua extensão do Chrome pode fazer?
Extensões personalizadas são programas de software que executam uma única tarefa. Dito isso, você pode incluir mais de uma funcionalidade, mas lembre-se de que tudo precisa funcionar para atingir o mesmo objetivo.

Uma extensão do Chrome funciona usando ações de página ou ações do navegador:
Ação da página : esta é uma ação específica para determinadas páginas.
Ação do navegador : é relevante independentemente da página em que você está.
Certifique-se de que a interface do usuário seja amigável e simples de entender. O produto final será um pacote que o usuário pode baixar e instalar.
5 maneiras testadas e comprovadas de ganhar dinheiro com sua extensão
O principal objetivo da sua extensão é gerar receita. Depois de definir seu público-alvo e como eles usarão a extensão, você pode criar estratégias para ganhar dinheiro com isso. Escrevemos um extenso guia sobre monetização de extensões. Aqui estão alguns destaques:
1. Anúncios no aplicativo
A publicidade no aplicativo é uma das maneiras mais comuns de gerar receita com sua extensão. São anúncios que aparecem para um usuário quando ele está usando sua extensão. Quando você monetiza por meio de publicidade no aplicativo por meio de uma solução programática, ela alterna os anúncios. Ao contrário dos anúncios estáticos, essa técnica ajuda você a maximizar seu potencial. Ao usar a publicidade gráfica, você pode misturar diferentes tipos de anúncios.
Os usuários do CodeFuel maximizam seu rendimento e simplificam sua monetização porque o serviço exibe anúncios relevantes para a intenção do usuário.
2. Anúncios da Rede de Pesquisa
Esta é uma estratégia em que os anúncios são colocados em uma página de resultados do mecanismo de pesquisa. Como os anúncios aparecem quando a pessoa está procurando algo, isso não atrapalha a experiência do usuário. Você pode personalizar os anúncios da Rede de Pesquisa de acordo com a intenção do usuário, para aprimorar a experiência do usuário.
3. Pagamentos e compras no aplicativo
Neste modelo, a extensão é gratuita, mas há recursos internos pelos quais você cobra. As compras no aplicativo são comuns entre aplicativos e extensões de jogos. O usuário escolhe se deseja adicionar os recursos extras pagos.
4. Upgrades pagos
Da mesma forma, neste modelo, a extensão básica é oferecida gratuitamente, mas caso o usuário queira uma versão premium, ele precisa pagar pela versão atualizada. Este é um modelo extremamente comum, usado por extensões populares como Grammarly.
5. Freemium
Este é provavelmente o modelo de monetização mais popular para extensões e aplicativos. Com o freemium, você oferece a extensão gratuitamente. Como você ganha dinheiro com isso? Você tem algumas opções:
- Você pode oferecer uma avaliação gratuita por um período limitado de tempo.
- Você pode oferecer uma versão básica gratuita com recursos limitados.
Se você escolher esse modelo, considere suas limitações, pois o Google descontinuou as extensões pagas.
As melhores extensões de segurança do Google Chrome:
A maioria das pessoas usa o Chrome para tudo, desde fazer compras e pesquisar até gerenciar suas contas financeiras. Todos esses dados confidenciais precisam ser protegidos. Existem várias extensões que podem fazer com que essas informações permaneçam seguras.
1. Segurança on-line do Avast
Esta extensão cobrirá a segurança de sua navegação na web com vários recursos. Sua proteção contra ataques de phishing verifica os elementos de qualquer página da web e detecta se a página é falsa ou suspeita . Outros recursos valiosos incluem o uso de um sistema de classificação da comunidade para detectar sites perigosos.
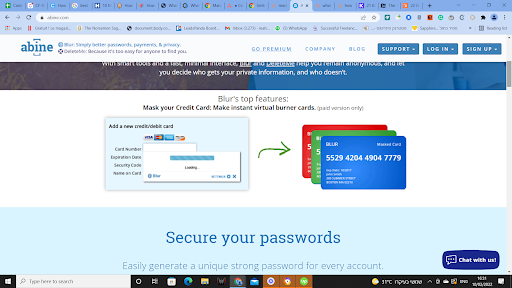
2. Desfoque

Existem vários gerenciadores de senhas disponíveis, o que é essencial para garantir que todas as suas credenciais permaneçam seguras. O Blur é um dos mais seguros, por causa de seus recursos de segurança adicionais.
O Blur criptografa, salva e gerencia suas senhas . Ele também oculta as informações do seu cartão de crédito de sites de compras e bloqueia todos os tipos de rastreadores, incluindo os que não são cookies.
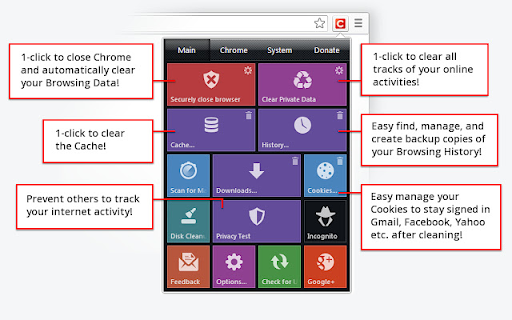
3. Clique e limpe

É uma ferramenta de limpeza que limpa todos os rastros de sua atividade online com um único clique . O botão de extensão limpará todo o histórico online, cookies, cache, URLs salvos, bancos de dados SQL da Web e até arquivos temporários. O Click and Clean possui um anti-malware embutido e pode até ser personalizado para excluir certos tipos de dados.
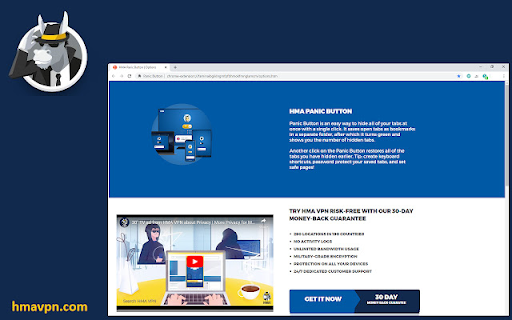
4. Botão de pânico

Esta extensão ajuda você a fechar tudo o que está aberto com um único clique. Isso é útil se você estiver trabalhando em algo sensível e uma pessoa não autorizada se aproximar. Ao clicar no botão de pânico, todas as abas serão fechadas imediatamente e serão armazenadas na pasta de favoritos.
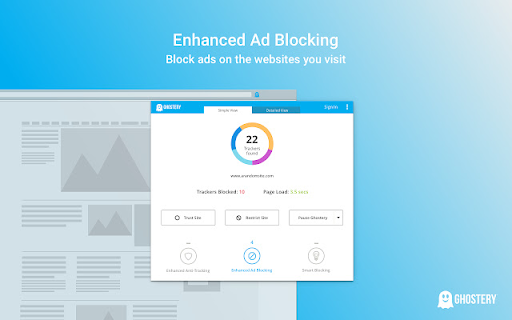
5. Fantasmas

Se você deseja proteger sua privacidade online ou obter controle sobre rastreadores, essa extensão pode ser a solução. Ghostery lhe dá controle sobre rastreadores para que você possa decidir quais bloquear ou desbloquear. Também permite bloquear o rastreamento de um tipo específico.
Como o CodeFuel pode ajudá-lo a maximizar o rendimento de sua extensão
Leve a monetização de sua extensão para o próximo nível com o CodeFuel. Nossa plataforma de monetização completa fornece monetização baseada em intenção para suas propriedades digitais, incluindo extensões de navegador.
A solução aproveita o aprendizado de máquina para atender aos usuários anúncios de compras e de texto altamente relevantes, personalizados de acordo com a intenção. Ao contrário de outras soluções, o CodeFuel permite a flexibilidade de trabalhar com várias redes de anúncios, como Bing e GoogleAdSense. Comece a maximizar seu rendimento de extensão com o CodeFuel hoje mesmo.
Como corrigir uma extensão do Chrome se ela congelar?
Você está trabalhando com sua extensão do Chrome e de repente o navegador congela. Que frustrante. Não é comum, mas acontece. Se o Chrome travar ou congelar, você receberá uma mensagem de erro informando o tipo de erro, por exemplo, um erro de proxy ou a página da Web não está disponível.
A ajuda do Chrome lista várias dicas de solução de problemas:
- Feche outras guias e aplicativos
- Reinicie o navegador
- Verifique se há malware
- Testar a rede para problemas
- Se sua extensão estiver causando um conflito com o Chrome , siga estas instruções:
- No canto superior direito, clique em Mais

 Definições.
Definições. - Na parte inferior, clique em Avançado .
- Clique em Redefinir e limpar
 Atualize ou remova aplicativos incompatíveis.
Atualize ou remova aplicativos incompatíveis.
Se você não vir essa opção, não há um aplicativo com problema. - Decida se deseja atualizar ou remover cada aplicativo da lista.
Abra a loja de aplicativos do seu computador e verifique se há uma atualização.
Perguntas frequentes
Você pode cobrar dos usuários por uma extensão do Chrome?
Em 2020, o Google desativou as extensões pagas do Chrome na Chrome Web Store. Isso significa que você não pode mais cobrar por suas extensões na Chrome Store. Você pode usar outras plataformas.
As extensões do Chrome são pagas?
Em 2020, o Google desativou as extensões pagas do Chrome na Chrome Web Store. Isso significa que você não pode mais cobrar por suas extensões na loja virtual. Você pode usar outras plataformas.
Como publico uma extensão do Chrome?
Depois de ter sua extensão pronta, siga estas instruções para publicá-la na Chrome Store:
- Crie seu arquivo zip
- Criar e configurar uma conta de desenvolvedor
- Carregar a extensão
- Adicionar recursos à sua listagem
- Envie seu item para publicação
Como melhorar a experiência do usuário e obter mais conversões?
Este é um assunto amplo, longe do escopo desta pergunta, mas aqui estão alguns princípios básicos:
- Mantenha a navegação da sua extensão simples
- Ofereça um bom suporte ao cliente
- Torne sua extensão fácil de usar
- Certifique-se de que não aumenta o consumo de memória do navegador
- Simplifique o login para usuários do Google
Quais tecnologias são usadas para escrever extensões para o Chrome?
As extensões são feitas de diferentes componentes, criados com várias tecnologias de desenvolvimento web. Os mais populares são HTML, CSS e JavaScript.
As extensões podem criar UI fora da página da Web renderizada?
De acordo com a página do desenvolvedor do Chrome, sim, a extensão pode adicionar botões à interface do navegador. As extensões também podem criar notificações pop-up.
As extensões podem modificar URLs chrome://?
As extensões, por definição, expandem o navegador usando APIs para modificar o comportamento do navegador. Como eles são construídos em tecnologias da Web, eles são executados em ambientes de execução separados e interagem com o navegador Chrome.
Como crio uma interface do usuário para minha extensão?
