O Guia Definitivo de Web Design para Iniciantes
Publicados: 2021-08-16Web design é uma bela profissão - cheia de criatividade e singularidade. Isso não apenas torna um site mais bonito, mas também tem o poder de influenciar opiniões e emoções. Portanto, está em alta demanda e se você sempre quis aprender web design, agora é a hora!
Mas, web design inclui muitas teorias, regras, melhores práticas e outras nuances que você deve saber, e dentro desse mar de conhecimento, pode-se facilmente se perder.
É por isso que criamos um guia completo sobre web design para iniciantes. Aqui, você encontrará tudo o que precisa saber para iniciar sua carreira de web design. Vamos começar.
Índice
- O que é Webdesign?
- Quais são os princípios de design da Web?
- O que são padrões da Web?
- Quais são as habilidades mais importantes para dominar?
- O que envolve o processo de design da Web?
- Qual é o melhor software de web design para iniciantes?
- Onde você pode aprender Web Design?
O que é Webdesign?
Web design é o processo de criação da interface visual de um site. Em outras palavras, os web designers criam tudo o que vemos online. O design da Web não inclui apenas a estética, mas também a usabilidade de um site ou aplicativo móvel, bem como a estrutura e o layout geral.
O design da Web é diferente do desenvolvimento da Web, que se refere à codificação real que faz um site funcionar. Os web designers se concentram nos aspectos front-end e visuais de um site, o que influencia sua usabilidade e UX geral.
Existem dois objetivos principais no web design:
- Para fazer o site parecer bom.
- Para ajudar os visitantes a atingir facilmente seus objetivos no site.
Termos Comuns de Web Design
É aqui que a compreensão de alguns termos de web design comumente usados é útil:
Interface do usuário (IU) | O que os visitantes veem quando entram em um site: layout, navegação, imagens, cores, tipografia, etc. |
Experiência do usuário (UX) | Como os visitantes se sentem quando navegam e interagem com a interface de um site. |
Usabilidade | Como é fácil para os visitantes realizar tarefas básicas. Quando há atrito no design (de gráficos mal escolhidos a menus complicados), isso atrapalha o UX geral. |
web designer | A pessoa que projeta a interface visual e interativa de um site. |
desenvolvedor web | A pessoa que escreve o código que transforma o design visual em um site funcional. |
Como iniciante, você deseja obter um bom controle sobre os fundamentos da interface do usuário e da experiência do usuário. No futuro, se você decidir que está interessado em se concentrar em uma dessas áreas, poderá seguir a carreira de especialista em design e aumentar seu salário também.
Por enquanto, vamos nos concentrar em acertar o básico.
Quais são os princípios de design da Web?

Os princípios de design da Web praticamente definem as regras do jogo, portanto, essa deve ser sua linha de base. Um dos problemas de entrar em qualquer nova carreira é a enorme quantidade de coisas para aprender. Então, por onde você começa?
Todo site em que você trabalha deve aderir ao seguinte:
Efeito de Usabilidade Estética: As pessoas assumem que um site bem projetado é mais fácil de usar do que um que não seja atraente ou desatualizado.
Lei de Jakob: Familiaridade gera confiança. Se houver consistência em como um elemento é tratado de site para site, não se desvie da norma.
Lei de Fitt: Aumente a interação e crie alvos de toque para que:
- Eles são grandes o suficiente para encontrar.
- Eles são grandes o suficiente para clicar sem erro.
- Eles são colocados em uma área de fácil acesso.
- Há um amplo espaço entre vários alvos de toque em um único espaço.
Lei de Hick: Reduza a sobrecarga e minimize o número de passos que os visitantes dão com:
- Menos escolhas.
- Simplificação de tarefas complexas em etapas menores e mais gerenciáveis.
- Recomendações para a escolha melhor/mais popular/de maior valor.
Lei de Pragnanz: Use formas e elementos reconhecíveis para evitar que os visitantes fiquem confusos ou frustrados quando encontrarem algo muito complexo para compreender.
Lei de Miller: Minimize a sobrecarga visual organizando o conteúdo em grupos (com cinco a nove itens).
Leis do Design da Gestalt: O cérebro humano pega o que vê e tenta entendê-lo com base na lógica e na ordem, portanto, seu design deve atender às seguintes regras de estrutura e padrão:
- Semelhança
- Continuação
- Fecho
- Proximidade
- Figura/fundo
- Simetria e ordem
Efeito de posição serial: coloque as partes mais críticas no topo ou na parte inferior de uma página da web. Esses são os pontos mais memoráveis e interativos.
Regra do fim do pico: a primeira e a última impressão de um site são as que os visitantes mais lembram. Embora toda a experiência deva ser de alto nível, a entrada na página inicial e o ponto final de conversão devem ser perfeitos.
Quer explorar mais práticas recomendadas de web design?
Este guia detalha os princípios de design da web e os 10 mandamentos de usabilidade que você precisa seguir.
O que são padrões da Web?
Os padrões da Web definem as regras para a Web como um todo. Geralmente, eles giram em torno dos aspectos técnicos da construção de um site, com o objetivo principal de tornar a web um lugar que todos possam acessar e desfrutar igualmente.
Ao contrário dos princípios de design da web que geralmente decorrem de estudos e leis psicológicas, os padrões da web são realmente estabelecidos e regulamentados por vários órgãos governamentais.
Na vanguarda dos padrões da Web está uma organização chamada World Wide Web Consortium (W3C), liderada por Tim Berners-Lee (o cara que inventou a Web).
Estes são os principais objetivos do W3C:
- Web for All — Alcançada através da criação de sites acessíveis e amigáveis globalmente.
- Web on Everything — Refere-se ao design responsivo da Web: compatibilidade total entre navegadores e dispositivos para todos os sites.
- Web for Rich Interaction — Diretrizes para quais linguagens e técnicas de programação devem ser usadas.
- Web of Data and Services — Refere-se ao gerenciamento de dados dentro e entre sites.
- Web of Trust — A priorização da segurança e privacidade na web.
Há muitas orientações aqui sobre o que você deve ou não fazer ao criar sites.
Dito isso, é uma boa ideia colocar a exploração deste tópico em espera até que você domine tudo o que precisa saber sobre web design para iniciantes. Não é que isso seja menos importante que o resto. É que tem muito a ver com o gerenciamento técnico de um site, que é uma habilidade que você só vai desenvolver depois.
Quais são as habilidades mais importantes para dominar?

Falando das habilidades que você precisa para se tornar um web designer, vamos definir algumas prioridades. Vamos dividi-los em duas categorias: hard e soft skills.
Habilidades Difíceis que os Web Designers Precisam
As hard skills referem-se ao conhecimento técnico e à técnica. Estes são os mais importantes para dominar:
- Design de interface do usuário: crie uma interface atraente e moderna.
- Design UX: crie uma jornada no site e torne-a sem atrito.
- Composição: faça um layout de um site para que seja atraente e fácil de seguir.
- Tipografia: selecione e combine fontes para definir um clima e criar uma interface legível.
- Teoria das cores: Desenvolva uma paleta de cores que traga a emoção e a vibração certas para um site sem desequilibrar as coisas.
- Web design responsivo: crie um site que não apenas tenha boa aparência em todos os dispositivos e navegadores, mas também forneça uma experiência consistente de uma plataforma para outra.
- Edição e otimização de imagens: gerencie a estética, o tamanho e o peso das imagens para melhorar a usabilidade.
- SEO: melhore a classificação de um site com aprimoramentos técnicos, como compactação de imagem, metadados de pesquisa otimizados e design responsivo.
- HTML & CSS: Código com as linguagens básicas de programação: HTML para manipular texto e CSS para mudar o estilo da página web.
- JavaScript: adicione interatividade a uma página da Web com JavaScript.
- Ferramentas de design da Web: crie wireframes, maquetes e protótipos para um site com software de design profissional.
- Sistemas de gerenciamento de conteúdo: use um construtor de sites que permite criar sites de alto desempenho de forma consistente para os clientes.
Habilidades interpessoais que os web designers precisam
Soft skills referem-se a traços de personalidade que permitem que você tenha sucesso como web designer. Estes são os mais importantes para focar:
- Gerenciamento de projetos: planeje os trabalhos do site e mantenha-os no caminho certo com um processo bem documentado e uma plataforma de gerenciamento de projetos.
- Disciplina: Comprometa-se 100% com o seu trabalho, com cada projeto, com cada cliente e com todos os princípios e padrões de web design que abriram o caminho para você.
- Desenvoltura: saiba como sair de uma enrascada e fazer as coisas acontecerem mesmo quando parece que os obstáculos estão por toda parte.
- Atenção aos detalhes: coloque pontos em cada “i” e cruze cada “t” para que os clientes nunca tenham motivos para ficar insatisfeitos com você.
- Empatia: não faça suposições sobre seu cliente ou seu público; reserve um tempo para conhecer quem eles atendem, para que você possa criar o melhor site possível.
- Comunicação: Aprenda a se comunicar com os clientes em uma linguagem que eles entendam e que gere confiança.
- Atendimento ao cliente: forneça uma experiência superior ao cliente assumindo o comando no primeiro dia e esteja preparado para responder às suas perguntas e deixá-los tranquilos ao longo do caminho.
Ao dominar essas habilidades de web design hard e soft, você produzirá um trabalho melhor e, como resultado, atrairá clientes que realmente valorizam a qualidade do trabalho que você faz.
site WP
Imediatamente


O que envolve o processo de design da Web?
Web designers geralmente seguem um processo semelhante de projeto para projeto. A duração de cada fase pode diferir, assim como a intensidade do que está envolvido, mas as etapas permanecem as mesmas.
Aqui está o que seu processo de web design incluirá:
Etapa 1: detalhar as especificações do projeto
Este é o estágio em que você pega os negócios e necessidades da empresa e determina que tipo de site eles precisam (por exemplo, blog, site, comércio eletrônico etc.) e o que exatamente você precisa desenvolver em termos de páginas e recursos. Por exemplo:
- Um site educacional de cinco páginas para uma organização sem fins lucrativos.
- Um site de portfólio para um fotógrafo profissional que permite aos clientes agendar sessões com eles.
- Um grande site corporativo para uma empresa de software que fornece aos clientes informações sobre recursos de produtos, preços, perguntas frequentes e muito mais.
Há outros detalhes para detalhar também. Neste guia para escrever o resumo perfeito do site, você receberá dicas sobre como fazer isso antes do início do projeto.
Etapa 2: agendar o projeto
Depois de saber o que está projetando, você criará uma linha do tempo para isso. Isso não apenas permite que você equilibre com mais eficiência vários projetos de site de uma só vez, mas essa informação é super útil para clientes que têm marcos tangíveis pelos quais podem esperar.
No que diz respeito à criação do cronograma, isso realmente depende do escopo do trabalho e da sua disponibilidade. Geralmente, porém, cada etapa do projeto leva mais tempo do que a anterior.
Para determinar a quantidade certa de tempo para cada um, use uma ferramenta de controle de tempo sempre que criar um novo site (mesmo que seja seu ou gratuito para um amigo ou parente). Isso ajudará você a avaliar quanto tempo precisa agendar para cada fase. Só não se esqueça que em projetos para clientes, você também deve deixar um tempo para feedback.
Etapa 3: faça sua pesquisa
O processo de integração é crítico para web designers. Deixar de fazer as perguntas certas com antecedência e você poderá fazer muitas revisões posteriormente (o que pode levar não apenas à perda de prazo, mas também ao aumento do escopo e à perda de lucro).
Antes de começar sua pesquisa, primeiro você deve criar um questionário de design de site para reunir todas as informações essenciais, arquivos e logins de seu cliente. Isso formará a base para sua pesquisa.
Durante esta fase, você vai querer olhar para:
- O cliente e a sua marca (se tiver história)
- O público que eles estão segmentando
- A competição
- A indústria como um todo
Depois de ter uma ideia do que seu cliente está enfrentando, você pode formular um plano para o design e a abordagem do site.
Passo 4: Crie um Guia de Estilo
O guia de estilo da marca é onde você documentará a estratégia visual de uma marca e seu site.
Há uma série de razões pelas quais um guia de estilo é útil:
- Ele permite que você estabeleça uma visão clara para o site desde o início.
- Ele permite que você colabore com outros designers e não precise se preocupar em produzir um trabalho consistente.
- É algo que você pode dar ao seu cliente para garantir que ele (ou seu futuro designer) mantenha a identidade visual que você criou para ele.
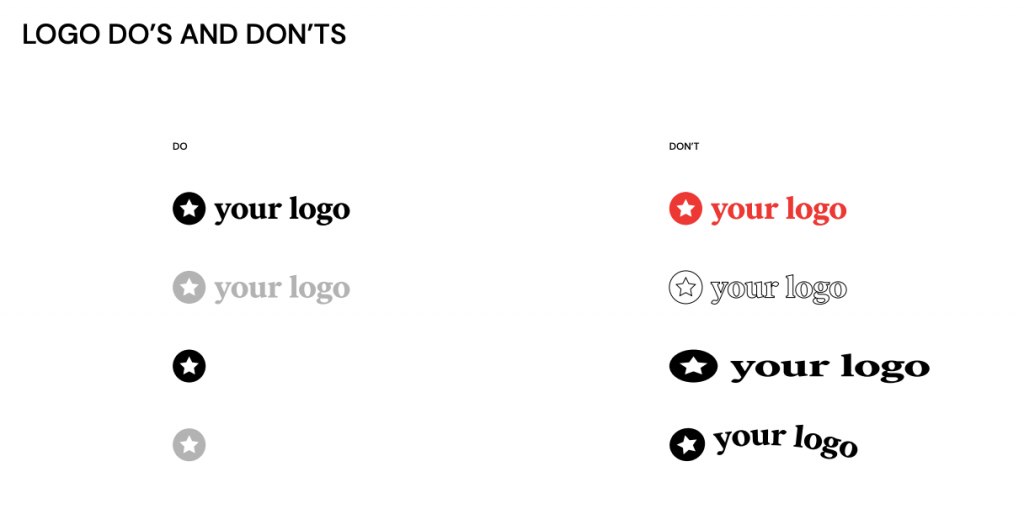
Para criar um guia de estilo, você precisará reunir regras para os principais elementos visuais do site (como tipografia, uso do logotipo, cores e assim por diante).

Em vez de tentar construir isso sozinho, descubra como criar um guia de estilo web completo para o seu projeto de design.
Etapa 5: criar o mapa do site
Como você quiser chamá-lo - arquitetura da informação, mapa do site, navegação ou menu - este é o primeiro componente importante que você vai estabelecer para o site.

O mapa do site não é apenas uma lista de páginas a serem incluídas no site. Ele estabelece a hierarquia e os relacionamentos entre as páginas. Isso é importante, pois a maneira como você conecta as páginas umas às outras pode melhorar ou prejudicar a usabilidade do seu site.
Passo 6: Crie Wireframes, Mockups e Protótipos para o Seu Site
Na verdade, esta é uma fase de três etapas que permite que você crie um site de forma incremental a partir do zero.

Estruturas de arame
Wireframes são esqueletos de suas páginas. Você esboça a composição, usa espaços reservados para mostrar para onde vai o conteúdo e determina como posicionar e dimensionar cada bloco e elemento.

Você pode criar wireframes com papel e caneta à moda antiga, usar uma ferramenta de wireframing ou construí-lo dentro do WordPress com Elementor.
Observação: se você optar por usar o WordPress durante este estágio e o próximo, é melhor fazê-lo em um site de teste em vez de no domínio ativo do cliente. Veja como configurar um site de teste para essas finalidades.
maquetes
Mockups são arquivos de design estáticos. Eles se parecem com uma página da web, exceto que não são interativos.

Ao projetar maquetes, você tem a chance de resolver quaisquer problemas no design, layout, elementos e assim por diante antes de comprometer tudo em um protótipo funcional.

Você deve projetar suas maquetes usando uma ferramenta semelhante (se não a mesma) que você usou para criar seu wireframe. Por exemplo, se o seu wireframe estiver no WordPress, faz muito sentido criar sua maquete lá também.
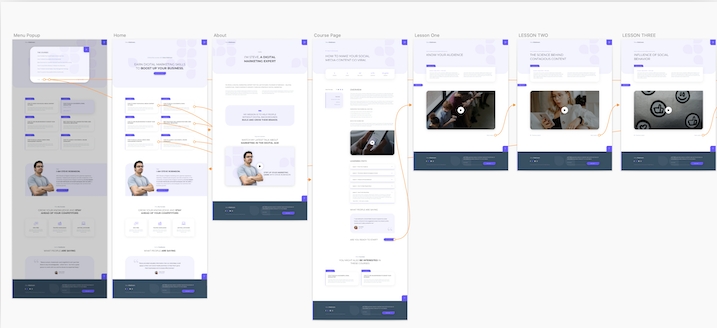
Protótipos
Os protótipos são a versão interativa dos mockups. Na prototipagem, você cria conexões entre as páginas e anima outros elementos interativos na página.
Isso dá a você e ao seu cliente a chance de ver seus designs em ação.

Novamente, a ferramenta que você usa para seus wireframes e maquetes deve ser usada aqui (se possível).
Saiba mais sobre como levar suas ideias de wireframe para protótipo aqui.
Passo 7: Crie o Site
Se você projetar seus wireframes, maquetes e protótipos no WordPress, não precisará de um estágio real de desenvolvimento da Web, pois já o fez.
No entanto, se você projetou tudo com software de web design e outras ferramentas, aqui está o que você precisa fazer para converter seu protótipo em um site WordPress.
Etapa 8: controle de qualidade do site
Ao longo do processo de design da web, você deve verificar com o cliente quando atingir os principais marcos. Ao coletar feedback e aprovação ao longo do trabalho, você reduzirá a necessidade de revisões excessivas nesse estágio.
Quando o site estiver no WordPress e pronto para revisão, você precisará enviá-lo para duas partes para teste:
- Sua equipe interna de garantia de qualidade (ou membro da equipe). Eles farão uma revisão completa e garantirão que não haja problemas, desde links quebrados até páginas de carregamento lento e tudo mais. Se você trabalha sozinho, pode fazer isso sozinho.
- Seu cliente. Eles devem dar a aprovação final no site antes do lançamento. Esse estágio permite que eles façam isso com um site em funcionamento e não apenas com designs em andamento.
Passo 9: Iniciar
Com todas as aprovações necessárias em mãos, é hora de lançar. Veja como enviar seu site WordPress de teste para o servidor de hospedagem ao vivo do cliente.
Qual é o melhor software de web design para iniciantes?
Todo web designer deve reservar um tempo para criar sua própria caixa de ferramentas. Em termos de ferramentas essenciais de web design que você precisa incluir, aqui estão as que você deve começar:
WordPress
Uma das maneiras de se especializar como web designer é escolher um sistema de gerenciamento de conteúdo (CMS) para criar sites.
O WordPress há muito tempo é o campeão CMS reinante e muito disso porque permite que os web designers façam mais com um site do que outras ferramentas de criação de sites permitem.

Dito isto, o WordPress leva algum tempo para se acostumar. Mas a recompensa vale a pena, pois você pode criar sites muito mais poderosos, maiores e ricos em recursos para os clientes.
Temas WordPress
Um tema WordPress é um modelo de site pré-projetado. Todo site deve ter um, mesmo se você decidir usar um construtor como o Elementor para projetar.

Quando instalado no WordPress, um tema não apenas “cobre” o site com o design pré-fabricado, mas também adiciona páginas e conteúdo de espaço reservado. Esta é uma ótima maneira para designers iniciantes economizarem tempo construindo os elementos básicos de um site.
Como web designer, você vai querer encontrar um punhado de temas com os quais se sinta realmente confortável e que funcionem bem para o seu nicho. Dessa forma, você não terá que se preocupar em aprender um tema a cada novo projeto e poderá gastar ainda mais tempo personalizando o design.
Saiba mais sobre como escolher um tema WordPress e como criar um aqui.
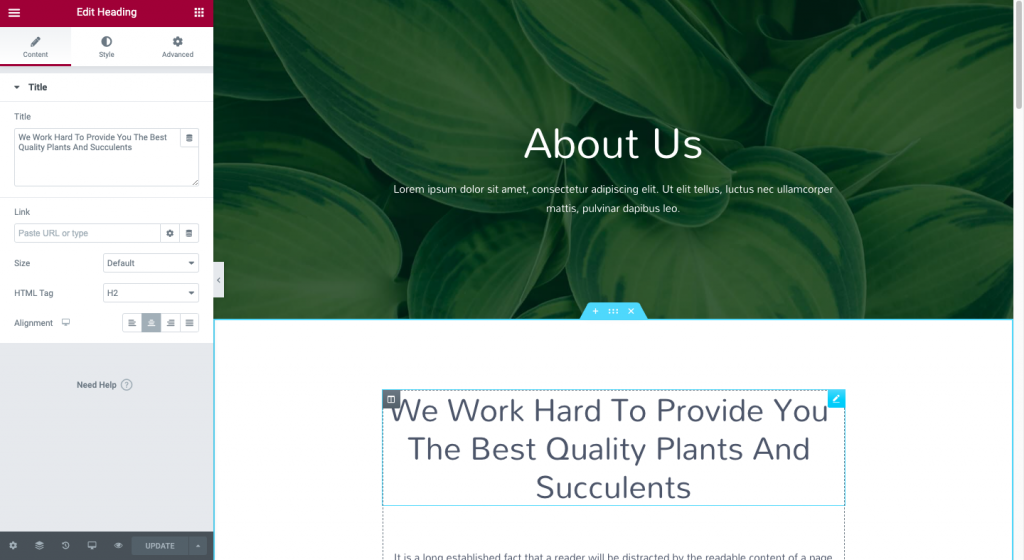
elementor
Existem vários motivos para usar um plug-in do construtor de páginas como o Elementor no topo do seu tema WordPress:
- É um editor visual de arrastar e soltar que permite projetar em tempo real.
- Ele transforma o editor WordPress hostil em um editor de blocos amigável ao cliente.
- Você tem a flexibilidade de usar predefinições de design ou codificar seus próprios estilos personalizados.
- Você pode criar uma página da Web a partir do zero ou usar modelos WordPress de seção ou página inteira para criá-los.
- O construtor também vem com kits de modelos, que funcionam de maneira semelhante a um tema e são totalmente compatíveis com o Elementor.

O plug-in do construtor de páginas Elementor se adapta a você e à sua maneira preferida de trabalhar como web designer, o que o torna uma ferramenta de web design com a qual você pode crescer.
Plugins do WordPress
Os plug-ins do WordPress são extensões que criam os recursos e a funcionalidade de um site. Os plug-ins podem ajudá-lo a fazer coisas como:
- Adicione recursos de segurança.
- Crie e agende pop-ups para diferentes páginas.
- Conecte o rastreamento do Google Analytics ao site.
- Implemente cache e outras otimizações de velocidade.
- Comprima suas imagens.
- E muito, muito mais.

Como um web designer iniciante (diabos, mesmo como um profissional), os plug-ins do WordPress poupam você do incômodo de ter que codificar cada centímetro de um site.
Lembre-se de que os plug-ins podem ocupar espaço em seu servidor e introduzir vulnerabilidades em seu site, portanto, escolha com sabedoria. Aqui estão alguns dos melhores plugins gratuitos do WordPress.
Observação : se você decidir fazer o planejamento inicial e o trabalho de design fora do WordPress, precisará de um software de web design adicional para sua caixa de ferramentas. Começando por aqui:
GlooMaps/Slickplan
Antes de fazer qualquer trabalho de design, você deve organizar a navegação do seu site. Você pode usar uma ferramenta como GlooMaps ou Slickplan para desenvolver seus sitemaps visuais.
Esta ferramenta é útil para planejar a arquitetura de informação do seu site: quais sites incluir na navegação e como eles se relacionam entre si.
Esboço/Photoshop
Embora certamente seja mais fácil criar wireframes, maquetes e protótipos diretamente no WordPress, você também pode usar software de design profissional como Sketch e Photoshop.
Essas ferramentas de design podem ser usadas para várias finalidades ao longo do ciclo de vida de um trabalho:
- Design gráfico
- edição de fotos
- Design e planejamento do site
Portanto, mesmo que você use o WordPress principalmente para criar seus sites, ainda poderá encontrar um uso para eles.
Código Atom/Visual Studio
Embora você possa não precisar de um ambiente de desenvolvimento integrado (IDE) ao começar a projetar sites, você pode achar o Atom ou o Visual Studio Code úteis no futuro.
IDEs são plataformas de escrita e edição de código. Eles não apenas facilitam a escrita de código em um ambiente isolado, mas você também pode executar e depurar seu código aqui.
Local por Flywheel/MAMP
Existem várias maneiras de criar um ambiente local ou de teste para seus projetos WordPress.
Você pode usar sua conta de hospedagem na web para criar um servidor de teste. Você também pode usar uma ferramenta de desenvolvimento local do WordPress, como Local by Flywheel ou MAMP.
De qualquer forma, o objetivo é construir um site WordPress longe dos olhares indiscretos de seu cliente e, ao mesmo tempo, mantê-lo longe de visitantes em potencial e dos bots de indexação do Google enquanto estiver em andamento.
Dito isso, se você está realmente tentando manter seu processo relegado ao WordPress, sempre pode usar o modo de manutenção do WordPress para informar aos visitantes e ao Google que o site ainda não está pronto para ser visitado.
site WP
Imediatamente


Onde você pode aprender Web Design?
Uma das perguntas mais comuns que ouvimos na comunidade de web design é: “Preciso de um diploma para me tornar um web designer?”
A resposta é não, mas também não vai te machucar.
A verdade é que, quando se trata de aprender web design, a escolha é sua. Se você acha que precisa de um programa universitário regulamentado para se tornar um designer magistral, faça isso. No entanto, se você preferir o caminho autodidata, há muitos recursos que você pode usar.
Apenas tenha em mente que vai levar tempo e prática de qualquer maneira.
Para aqueles que preferem a abordagem DIY ou simplesmente desejam fortalecer as habilidades de design que já adquiriram, os recursos a seguir são o caminho a seguir.
Livros para Web Designers
Para obter uma educação verdadeiramente abrangente sobre tópicos de web design para iniciantes, comece com esses livros sobre web design e desenvolvimento. Eles cobrem toda a gama de tópicos, incluindo:
- Noções básicas de design da web
- Introdução à codificação com HTML e CSS
- Tutoriais de programação para JavaScript e PHP
- Projetando com WordPress
- Design de experiência do usuário e dicas de estratégia
- Sistemas de design
- E mais
Como bônus, alguns desses recursos vêm com pastas de trabalho e playgrounds para que você possa testar o que aprendeu à medida que avança.
Cursos Online para Web Designers
Você encontrará muitos cursos online que ensinam os fundamentos do web design para iniciantes.
Se você deseja acessar uma variedade de recursos educacionais - em uma variedade de assuntos - um site de cursos para membros é uma boa opção. Há uma grande mistura de conteúdo gratuito e pago lá e este post irá apontar alguns dos melhores cursos online para web designers.
Lembre-se de que o conteúdo de vídeo deles não vem apenas de especialistas no assunto. Alguns desses sites hospedam cursos de algumas das melhores universidades do mundo. Portanto, você pode realmente concluir um programa de treinamento formal - basta fazê-lo no conforto de sua casa, escritório ou cafeteria, em vez de uma sala de aula.
Canais do YouTube para Web Designers
Embora livros e cursos on-line sejam ótimos para fornecer uma educação completa em um assunto específico (como codificar com HTML ou o básico da teoria das cores), os vídeos do YouTube são melhores para aprender novas habilidades rapidamente, bem como mantendo-se atualizado sobre as últimas tendências de web design.
Ao escolher um canal do YouTube para seguir, certifique-se de que o professor seja um especialista em web design e que publique conteúdo com frequência e o tenha feito recentemente. Você quer lições que o ajudem a criar sites hoje, não há dois anos.
Aqui estão alguns canais que produzem regularmente tutoriais atualizados sobre web design, WordPress e muito mais:
- NNgroup: dicas rápidas e tutoriais sobre design de experiência do usuário.
- Chris Coyier: Tutoriais de design CSS, bem como dicas sobre como gerenciar os bastidores técnicos de um site.
- Jesse Showalter: passo a passo ao vivo que demonstra como projetar maquetes, protótipos e sites responsivos.
- Construtor de sites Elementor para WordPress: orientação sobre como aproveitar ao máximo o Elementor.
- Flux: Dicas para o lado comercial e de gerenciamento de clientes de ser um web designer.
Blogues para Web Designers
Para aqueles que gostam de obter seu treinamento a partir de tutoriais e guias escritos, os blogs são uma ótima opção. Eles são uma fonte inesgotável de informações sobre web design para iniciantes, especialistas experientes e todos os intermediários.
Aqui estão alguns dos melhores blogs de web design para começar:
- Webdesigner Depot: obtenha informações rápidas sobre o que está acontecendo no mundo do design, juntamente com tutoriais de design e codificação breves, mas úteis.
- Smashing Magazine: Este blog publica guias acionáveis para web designers e desenvolvedores, geralmente apresentando aos leitores abordagens e tendências novas e inovadoras.
- WPBeginner: Qualquer coisa que você possa querer fazer em um site WordPress foi coberto por este blog em detalhes claros e exaustivos.
- Blog Elementor: aprenda como começar como web designer, use o WordPress ao máximo e maximize os resultados com o construtor de sites Elementor.
- Awwwards Blog: Embora você possa aprender sobre design UX, o principal motivo para seguir este blog são os exemplos de sites atraentes e a inspiração contida em cada postagem.
Podcasts para Web Designers
Quando você está sem tempo, os podcasts permitem que você faça suas aulas de web design onde quer que vá. Além do mais, os podcasts ensinam sobre web design de uma maneira diferente de blogs, vídeos ou cursos. Muitas vezes, você está aprendendo com as experiências pessoais de designers reais.
Aqui estão alguns podcasts que são mais voltados para web designers iniciantes:
- Apresentável: saiba por que os princípios de web design e os padrões da web são realmente cruciais para uma experiência de usuário positiva.
- The Boagworld UX Show: Cada temporada é dedicada a um tema diferente: o processo de web design, habilidades essenciais de design, práticas recomendadas de UX e muito mais.
- Kitchen Sink WP: Este show é uma miscelânea de conteúdo, variando de dicas sobre como desenvolver processos de negócios para gerenciar o back-end de um site.
- Designers honestos: Obtenha dicas e truques úteis sobre como começar forte em seus primeiros dias como web designer.
- Bate-papos no corredor: os membros da comunidade WordPress compartilham as lutas e os sucessos que experimentaram ao tentar trabalhar neste espaço.
Dê os primeiros passos para se tornar um ótimo web designer
Quando se trata de web design para iniciantes, há muito o que abordar. Obviamente. Mas, uma vez que você tenha uma compreensão firme do que contribui para um bom design da web e, mais importante, por que, você pode se concentrar em obter seu primeiro cliente e criar seu primeiro site.
Quando você estiver pronto para dar esse salto, este guia ensinará tudo o que você precisa saber para iniciar seu negócio de web design .
site WP
Imediatamente


