Como adicionar dados extras do Schema.org no plugin Yoast SEO WordPress
Publicados: 2020-07-28Para aqueles que não estão familiarizados com exatamente o que são dados estruturados do Schema.org e por que eles se tornaram uma parte essencial de qualquer estratégia de SEO, leia meu artigo “Como usar dados estruturados do Schema.org para empresas e pessoas“.
E quanto ao WordPress e Yoast?
Bem, 37% de toda a internet atualmente é alimentada pelo WordPress. Sim. Isso é cerca de meio bilhão de sites que estão executando alguma versão do WordPress, e apenas a versão mais recente (5,4 no momento da publicação) foi baixada 31 milhões de vezes!
O que é Yoast SEO e por que é útil para os dados do Schema.org?
Yoast SEO é um plugin WordPress iniciado em 2010 por Joost de Valk e foi baixado mais de 202 milhões de vezes. Ele simplifica e automatiza algumas tarefas básicas (e mais avançadas) de SEO na página.
As funções que lidam com a marcação Schema.org foram adicionadas inicialmente em 2011 e, em maio de 2020, uma grande reescrita de código foi lançada com uma API inteira destinada a permitir que os desenvolvedores injetassem dados em seu Schema @graph . Esta foi uma ótima notícia, mas a maioria das pessoas em SEO que trabalham com o WordPress não estão cientes de sua existência ou não viram como usá-lo. E é realmente incrivelmente simples começar!
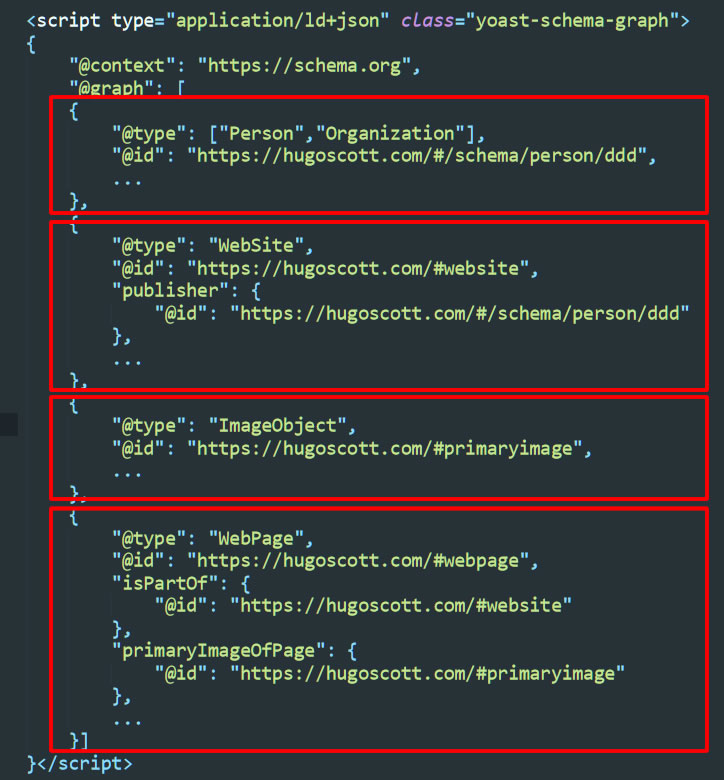
Então, vamos dar uma olhada na aparência da saída do Yoast Schema em uma página wordpress. Aqui está o bloco de contêiner básico:

Como você pode ver, o interessante aqui é que os dados do Schema são divididos em 4 partes principais (por exemplo , @type : Person/Organization etc) que estão todas no mesmo nível em um container chamado @graph . Eu removi todos os dados, exceto o @type , o @id e quaisquer propriedades usadas para vincular as peças, para mostrar como tudo se encaixa.
Blocos de esquema em sites geralmente têm elementos aninhados uns dentro dos outros com, por exemplo, o código para o objeto de imagem primaryImageOfPage dentro do bloco WebPage , enquanto aqui é uma parte totalmente separada. Isso ocorre porque o aninhamento de blocos dentro de blocos pode rapidamente se tornar muito pesado com muito código repetido.
Aqui, as peças são todas vinculadas usando o @id de cada peça, então os blocos na imagem acima são vinculados assim: ImageObject é a imagem primária da WebPage que éParte do WebSite do qual o editor é o bloco Pessoa/Organização . Isso é claro e lógico!
Para encurtar a história, a API basicamente nos permite “costurar” novas peças e referenciá-las a partir de qualquer outra peça por meio do @id .
No entanto, costurar novas partes que ainda não estão sendo geradas requer um pouco mais de código e configurar condições para decidir quais tipos de página precisam das novas partes, então, em vez de ver como fazer isso aqui, vamos simplesmente ver como alterar os dados em uma peça existente (veja quais peças já estão sendo enviadas para sua página) alterando um dos valores ou inserindo novos tipos e propriedades.
Para fazer isso, vamos criar um plugin WordPress ultra-básico.

Mas primeiro, você pode estar se perguntando: por que queremos fazer isso?
Por que adicionar dados ao Esquema do plugin Yoast SEO?
A arquitetura do plugin foi bem pensada e foi projetada para funcionar na maior porcentagem de casos. Ele fornece classes que são acionadas automaticamente para uma ampla variedade de tipos de conteúdo se as condições corretas forem atendidas.
A documentação nos diz que os tipos que serão gerados atualmente são Organization, WebSite, WebPage, Breadcrumb, Site search (SearchAction), Person, Product, Offer, Aggregate Offer (AggregateOffer), Article, How to (HowTo), Question, Review, Comentário, Imagem (ImageObject), Vídeo (videoObject), Empresa local (localBusiness) e Endereço (PostalAddress). E existem várias extensões que você pode adicionar para usos mais específicos, como se estiver usando o WooCommerce.
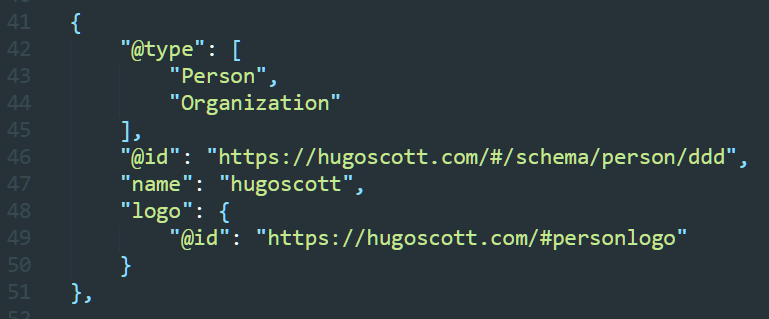
Isso tudo é maravilhoso, mas quando você observa a saída do tipo Person , pode ver que apenas os dados essenciais mais básicos estão lá:

(nota: eu encurtei o @id gerado pelo plugin)
Se você leu meu artigo anterior sobre marcação Schema.org para pessoa e organização e por que é excelente para melhorar o “EAT” do seu site, você terá lido sobre como você pode usar uma série de propriedades para esses tipos, algumas das quais identificar você com mais precisão e fornecer links para dados que demonstrem sua experiência e autoridade.
Por exemplo, você pode querer adicionar uma propriedade alumniOf para falar sobre a educação de uma pessoa ou uma propriedade knowAbout para fornecer alguns detalhes de seu(s) campo(s) de especialização. Para uma empresa, você pode fornecer o número de registro oficial da empresa na forma de um identificador .
Faremos isso em duas etapas simples:
- Crie um plugin WordPress ultra-básico de 1 arquivo
- Comece a adicionar os dados que queremos gerar por meio da API Yoast Schema
Por que fazer um plug-in?
Embora seja possível apenas colocar o código no arquivo functions.php do seu tema filho, colocá-lo em um plugin simples é o caminho recomendado pelo simples motivo de que, se houver algum problema com o código, você pode simplesmente desativar seu plugin personalizado e o site retornará por padrão a saída principal do Schema pelo plug-in Yoast SEO. Além disso, se você colocá-lo no tema filho e os arquivos forem alterados, você poderá perder todos os preciosos dados do Schema que você passou horas compilando!
Comece seu teste gratuito de 14 dias
Como criar um plugin WordPress ultra-básico
Isso não poderia ser mais simples!
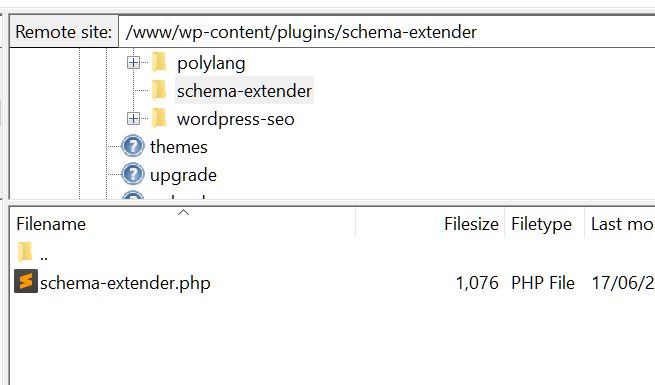
Para fazer um plugin funcional basta criar um novo arquivo PHP – eu o chamei de schema-extender.php – e salvá-lo em uma nova pasta com o mesmo nome, assim:


Então você precisa colocar algumas informações no topo do schema-extender.php assim:
<?php
/**
* Nome do Plugin: Yoast Schema Extender Simple Version 2
* URI do plug-in: https://hugoscott.com/
* Descrição: Um plugin muito básico para estender os dados do Yoast Schema.org.
* Versão: 1.0
* Autor: Hugo Scott
* URI do autor: https://hugoscott.com/
**/
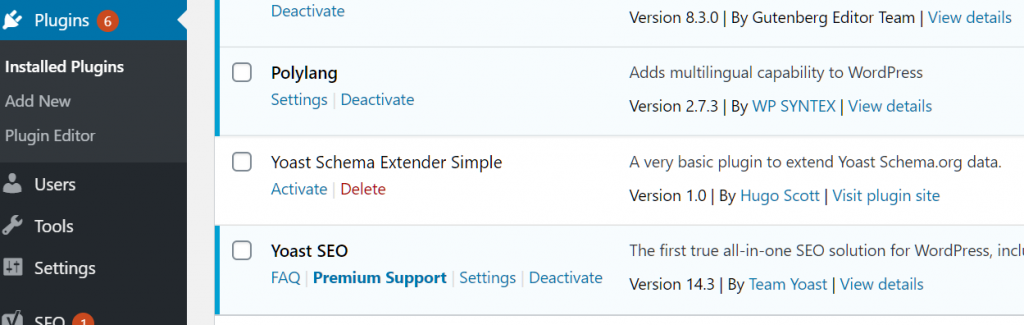
Se você salvar isso e enviar a pasta e o arquivo para o diretório /wp-content/plugins/ do seu site wordpress, você o verá exibido na lista de plugins como este:

Você pode ativar o plugin, mas ele ainda não fará nada, pois não adicionamos nenhuma função – esse é o próximo passo!
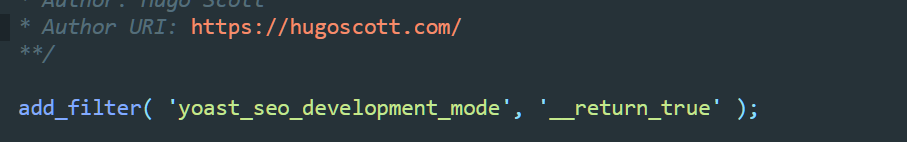
A primeira linha de código que coloquei não é essencial, mas exibirá os dados do esquema em um formato mais legível do que a saída minificada padrão, e você sempre pode remover esta linha posteriormente:
add_filter( 'yoast_seo_development_mode', '__return_true');

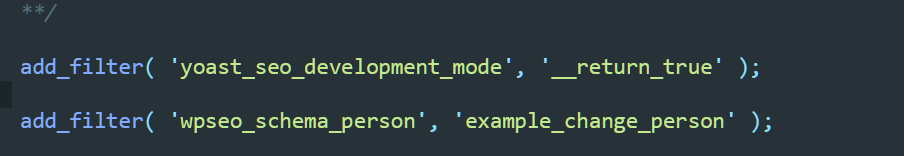
Agora vamos adicionar um filtro WordPress que adicionará uma função personalizada example_change_person (que escreveremos a seguir) ao processo Yoast:
add_filter( 'wpseo_schema_person', 'example_change_person' );

E então, para finalizar, escreveremos a função muito simples example_change_person() que é chamada pelo filtro e adicionará os dados:
function example_change_person( $data ) {
// dados
retorna $dados;
}

Se você salvar isso e enviar o arquivo para o servidor, ainda não verá nenhuma diferença na saída do Schema porque ainda não adicionamos nenhum dado ao array $data . Para aqueles que não estão familiarizados com o termo “array” significa apenas uma espécie de “caixa” contendo um conjunto estruturado de bits de dados que são pares com um “valor” e um nome (a “chave”).
E é exatamente da mesma forma que a marcação do schema.org funciona. Ele é composto de pares com um nome e um valor, por exemplo, aqui estão os dados de url para o WebSite na saída do esquema:
“url”: “https://hugoscott.com/”,
Aqui o nome (ou “chave”) é “url” e o valor é “https://hugoscott.com/”.
Cada chave na matriz $data é usada para o nome da propriedade, portanto, certifique-se de soletrar corretamente.
Se quiséssemos adicionar os dados acima no array $data , simplesmente adicionaríamos a linha na função assim
$data['url'] = “https://hugoscott.com/”;

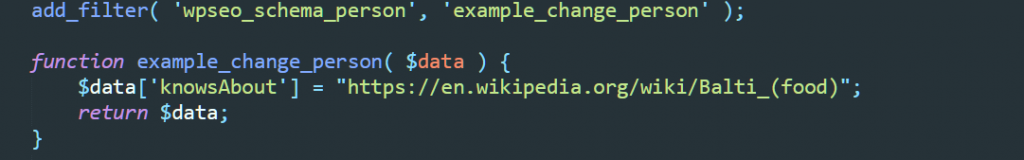
No entanto, para a parte Person , queríamos adicionar uma propriedade knowAbout , então vamos adicionar isso:
$data['knowsAbout'] = “https://en.wikipedia.org/wiki/Balti_(food)”;

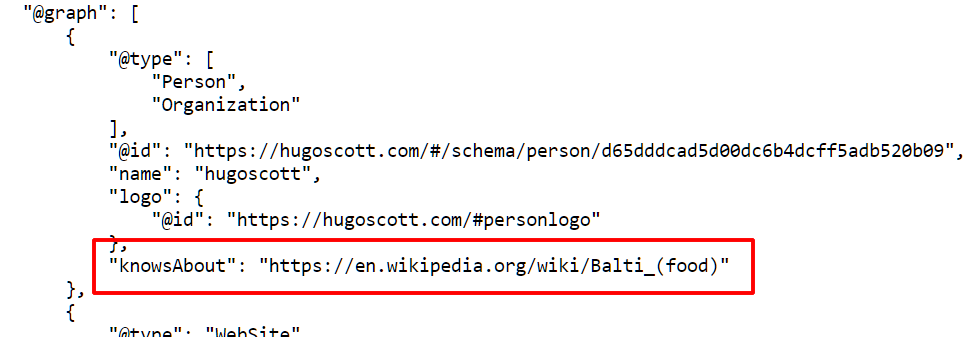
Salve o arquivo, faça o upload para o servidor, recarregue a página e veja o html de origem (ou verifique na Ferramenta de Teste de Dados Estruturados do Google) e você verá isso:

Que tal isso! Adicionamos alguns dados e realmente não foi muito complicado. Isso é fantástico, mas o que fazemos se quisermos adicionar alumniOf que não é apenas uma string de texto simples, mas um sub-bloco?
A grande coisa sobre a maneira como o plugin Yoast lida com o array $data é que em vez de uma string de texto podemos incluir um sub-array e ele é gerado como um sub-bloco Schema!
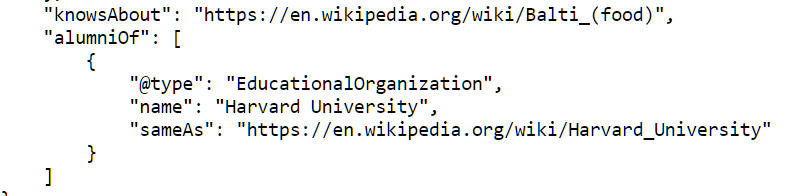
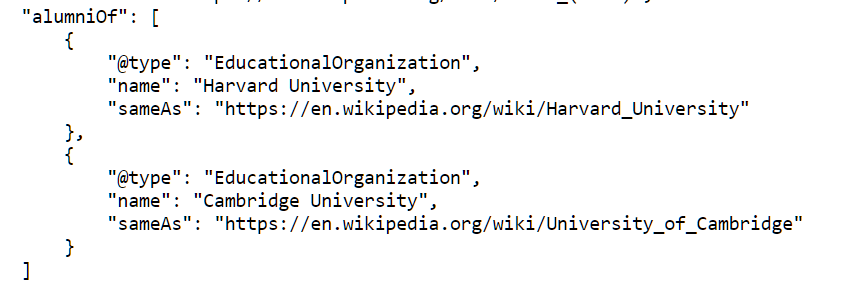
Imagine que queremos fazer isso:

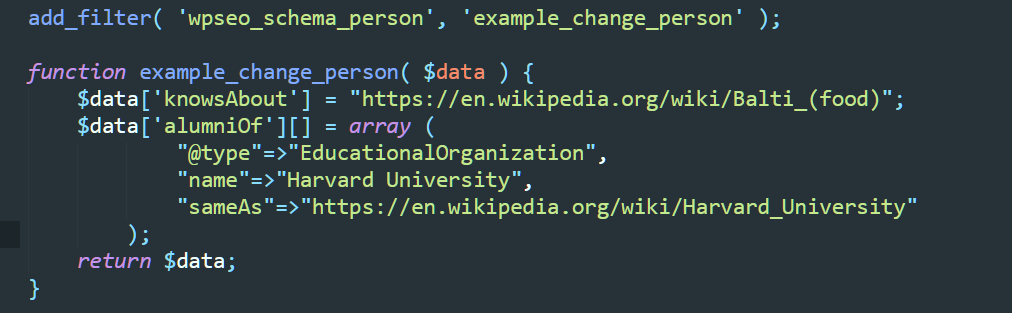
Você pode adicionar esses dados como uma sub-matriz assim:

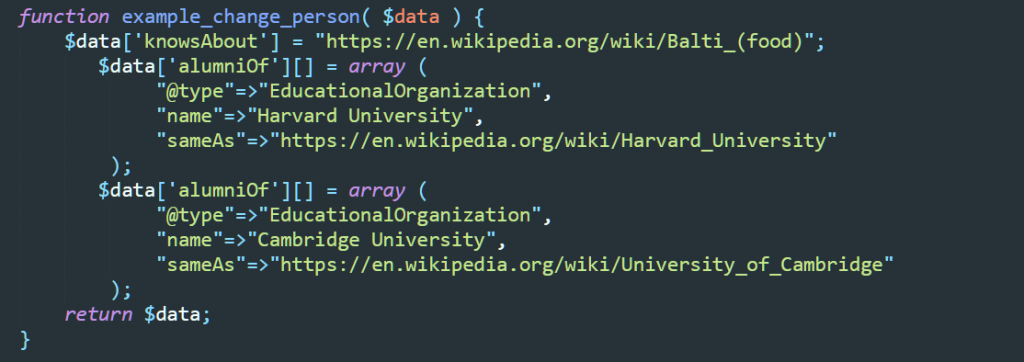
Se a pessoa em questão tiver vários diplomas e você quiser vários sub-blocos AlumniOf , basta adicioná-los assim:

E será exibido assim:

Não poderia ser mais simples do que isso!

Uma palavra final
Obrigado por ler este artigo. Ele apenas percorreu a superfície do que é possível com a API Yoast SEO.
Os exemplos que dei são ótimos como bits de dados autônomos para Pessoa e Organização, mas se você quiser ir mais longe - por exemplo, com páginas de modelo - você pode adicionar formulários ao seu plug-in e salvar os dados em uma tabela de banco de dados personalizada e depois compilar o Esquema em seu arquivo de modelo de tema e produza-o no rodapé da sua página. Tudo isso é possível e você pode usar a propriedade @id para vincular qualquer saída do esquema no rodapé à saída do esquema no cabeçalho!
A API do plug-in Yoast SEO evoluirá consideravelmente em um futuro próximo, portanto, fique de olho em seus desenvolvimentos mais recentes.
Venha ao meu site para mais informações ou se quiser me contratar para fazer isso por você.
Obrigado
Como palavra final, gostaria de agradecer a Jono Alderson da Yoast por tirar um tempo para responder às minhas perguntas!
