Como adicionar fonte personalizada ao Shopify
Publicados: 2023-10-17Uma imagem de marca coesa e impactante pode impulsionar o crescimento de empresas de qualquer tamanho e tipo. Uma identidade de marca consistente é necessária se você possui uma empresa de comércio eletrônico como o Shopify. Usar uma fonte consistente e personalizada pode fazer com que seu site se destaque dos demais. Da tipografia à cor, há espaço suficiente para você brilhar e criar uma loja online visualmente atraente. Você está se perguntando como adicionar fonte personalizada ao Shopify? Neste guia, veremos a importância das fontes e como adicionar e alterar fontes tradicionais e personalizadas no Shopify.
Fazendo uma cópia de backup do seu tema Shopify
Antes de iniciar o processo de personalização da fonte, certifique-se de ter um backup do seu tema atual do Shopify. Se você enfrentar algum problema, poderá reverter rapidamente o tema se tiver um arquivo de backup. Veja como fazer isso:

Adicione os arquivos de fontes à sua loja
Depois de salvar o arquivo de backup, você estará pronto para adicionar as fontes à loja Shopify. Depois, você utiliza em seu tema por meio de um conjunto de códigos.
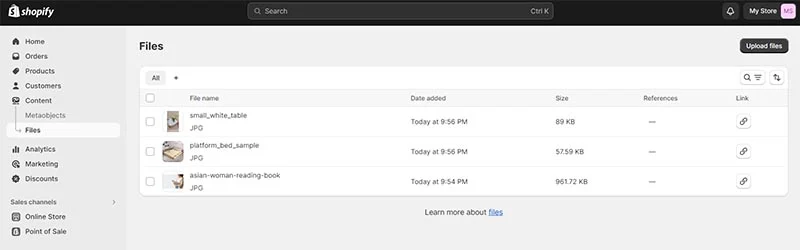
- No painel de administração do Shopify, vá para Conteúdo > Arquivos > Fazer upload de arquivos.

- Clique em Carregar arquivos na opção superior direita da página e carregue seus arquivos de fontes preferidos. Os arquivos de fontes da Web são aqueles com as seguintes extensões : .tff, .woff, .woff2, .eot, .svg ou .otf.

Fonte: efzycode.com
- É melhor fazer upload de todos os arquivos de fontes na pasta .zip, ou pelo menos os arquivos que você deseja melhor.
- Depois de fazer upload dos arquivos de fonte, adicione algum código para lê-los.
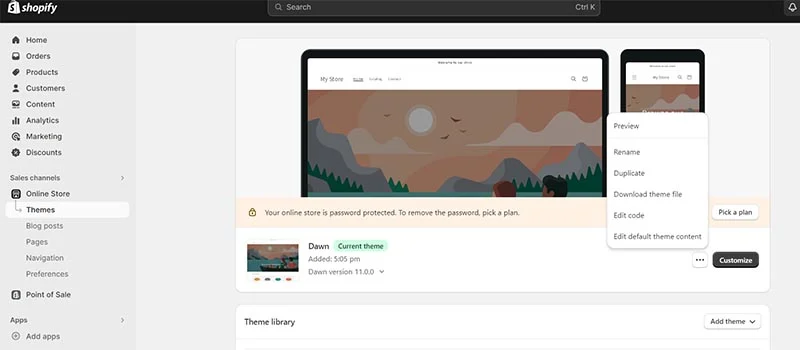
- Retorne ao admin do Shopify e navegue até Loja Online > Temas > Ações > Editar Código.
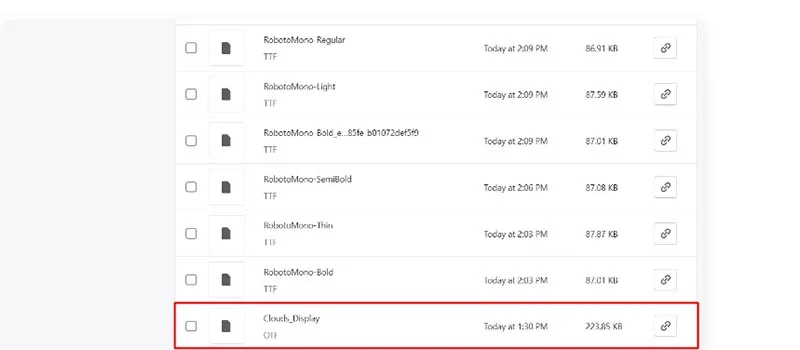
- Continue rolando para baixo até encontrar a pasta Ativos. Em seguida, clique na opção Adicionar um novo ativo. Escolha o arquivo de fonte desejado e clique em Carregar ativo.
- Depois disso, instale a nova fonte em seu tema do Shopify. Abra o arquivo CSS principal do seu tema na pasta Assets. Role até o final deste arquivo e cole o novo código.
- Adicione este código “@font-face {font-family: “Nome da fonte”;src: url({{ “Nome do arquivo” | asset_url }}) format(“Formato”);”
- Altere o nome da fonte com o nome da fonte que você escolheu. Se o nome incluir mais de uma palavra, adicione aspas.
- Em seguida, altere o nome do arquivo com o novo arquivo carregado, incluindo o código de extensão, por exemplo, verdana_bold.ttf.
- Por fim, substitua o Formato pelo da sua fonte. Por exemplo, Athena.ttf seria “TrueType”.
Como alterar fontes no Shopify

Se você estiver satisfeito com as fontes disponíveis no Shopify, alterar as fontes será mais fácil. Como o Shopify oferece muitas fontes atraentes, esta pode ser uma excelente oportunidade para quem ainda precisa construir uma identidade de marca. Abaixo estão as etapas para alterar as fontes em seu tema do Shopify.
- Vá para Loja Online > Temas no painel de administração do Shopify.
- Para fornecer, selecione Personalizar e, em seguida , Configurações do tema > Tipografia .
- É melhor saber que para cada tipo de texto você deve clicar em Modificação para usar o seletor de fonte. Isso permite que você use várias fontes.
- Se você não escolheu uma fonte, explore suas opções no campo de pesquisa ou clique na opção Carregar mais.
- Em seguida, clique no nome da fonte de sua preferência. Se você deseja substituir a fonte por um estilo diferente, basta selecionar o nome do estilo de fonte atual e escolher um novo no menu suspenso.
- Em seguida, clique em Selecionar e Salvar. Você pode clicar em Visualizar se quiser verificar se sua seleção funcionou.
- Neste ponto, você deverá ver suas fontes e tipografia exatamente como deseja que apareçam. Se você não estiver satisfeito, experimente mais combinações para experimentar diferentes opções, tamanhos, cores e posicionamentos.
Como adicionar fonte personalizada a elementos específicos do Shopify

Se quiser usar sua fonte personalizada apenas para elementos específicos, você pode utilizar os “Seletores CSS” e adicionar seu seletor lá. Abaixo estão as etapas para encontrar o seletor CSS do seu site.
- Enquanto estiver na página que contém o elemento cuja fonte você deseja alterar, pressione CRTL + shift + c para abrir as ferramentas de desenvolvedor do seu navegador no modo de inspeção. Se você estiver usando um Mac, é CMD + shift + c.
- Encontre o texto cuja fonte deseja alterar e clique nele. Executar esta etapa permite destacar o elemento no HTML.
- Em seguida, clique com o botão direito no elemento no HTLM, vá em “Copiar” e clique em “Copiar seletor”. Isso copiará um seletor CSS destinado a atingir esse elemento exato.
- Depois de ter seu seletor CSS, copie e cole-o na parte inferior em “Seletores CSS”.
Lembre-se de que esta é uma técnica codificada dedicada à seleção de um único elemento. Alterações no código HTML da sua loja, especialmente nas partes onde a fonte foi modificada, podem fazer com que ela pare de funcionar.

Se algo assim acontecer, você pode recodificar esta parte dos tutoriais ou usar um seletor CSS mais amplo. Você pode fazer isso quantas vezes quiser para elementos específicos.
Por que as fontes no Shopify e em outros sites de comércio eletrônico são importantes
As fontes são essenciais no design e na melhoria da experiência do usuário do Shopify e de outros sites de comércio eletrônico. Escolher as fontes certas pode encorajar as pessoas a ler seu conteúdo e aproveitar seus produtos ou serviços.
Usar uma fonte envolvente tem vários benefícios, incluindo os seguintes:
- Legibilidade: a escolha certa da fonte garante que as descrições dos produtos, análises e outros conteúdos essenciais sejam facilmente lidos. Isso afeta diretamente a capacidade do usuário de interagir com seu site.
- Estética: As fontes contribuem para o apelo visual geral do site. Fontes bem escolhidas podem deixar o site mais moderno, profissional ou até divertido, dependendo dos objetivos da marca.
- Experiência do usuário: Fontes diferentes transmitem emoções diferentes e podem impactar a experiência do usuário. Por exemplo, uma fonte elegante e minimalista pode criar uma sensação diferente de uma fonte lúdica e decorativa.
- Hierarquia e ênfase: você pode usar fontes de tamanhos e estilos variados para orientar a atenção do usuário. Nomes de produtos, preços e frases de chamariz podem ser enfatizados por meio de escolhas de fontes.
- Capacidade de resposta em dispositivos móveis: as fontes devem ser cuidadosamente escolhidas para serem bem exibidas em dispositivos móveis com espaço limitado. Fontes responsivas podem melhorar a experiência de compra em dispositivos móveis.
- Velocidade de carregamento: a escolha das fontes pode afetar o tempo de carregamento da página. Fontes mais complexas ou muitos estilos de fonte podem impedir que seu site seja gerenciável, afetando a experiência do usuário.
- Otimização de mecanismos de pesquisa: embora não seja um fator direto, o uso de fontes pode influenciar indiretamente o SEO. Fontes bem otimizadas contribuem para uma melhor experiência do usuário, o que, por sua vez, pode impactar positivamente as classificações do seu site nos mecanismos de busca.
Perguntas frequentes
1. Posso adicionar minha fonte ao Shopify?
Sim. Para começar, você deve fazer upload da fonte na pasta de ativos do tema. Em seguida, role para baixo até encontrar a pasta Assets, clique em Add a new Asset, selecione o arquivo de fonte e clique em Upload Asset.
2. Como importo fontes personalizadas para o Shopify?
Para importar fontes personalizadas para Shopify:
- Baixe os arquivos de fontes.
- Se os arquivos de fonte estiverem em uma pasta .zip, descompacte-os clicando com o botão direito e clicando em Extrair.
- Clique com o botão direito nas fontes possíveis e clique em Instalar.
3. Existe um limite para o número de fontes em uma loja Shopify?
Use até três fontes em sua loja Shopify. É melhor limitar-se a duas ou três fontes e mantê-las em todo o seu design. Usar mais de três fontes pode distrair ou criar confusão entre os leitores. Também pode reduzir a chance de convertê-los em clientes.
4. Qual é a melhor combinação de fontes?
Embora não existam regras claras sobre a melhor combinação de fontes para um site, é melhor limitar-se a apenas um estilo de fonte. Ao combinar fontes, procure aquelas que se complementam e funcionam juntas sem se tornarem chatas.
5. Como você encontra a combinação perfeita de fontes?
A maneira mais fácil de encontrar a combinação perfeita de fontes é usar fontes diferentes dentro da mesma família de fontes. Por exemplo, uma família de fontes é algo como Helvetica e suas fontes têm algumas variações. Fontes da mesma família já possuem uma variedade de espessuras e estilos que funcionam bem juntas.
6. Nunca trabalhei com fontes antes. Por favor, me dê uma dica sobre como trabalhar com personalização de fontes.
Se você nunca trabalhou com fontes, aqui estão alguns estilos básicos ou textos disponíveis.
- Serif: Esta família de fontes inclui Times New Roman e Georgia, que têm pezinhos em cada letra.
- Sans serif: Essas fontes não têm pezinhos como Arial e Helvetica.
- Script: a fonte neste estilo inclui qualquer coisa que pareça caligrafia ou caligrafia.
- Monoespaçada: As fontes nesta categoria têm letras igualmente espaçadas e são o que você normalmente vê em códigos de computador. Um bom exemplo é Roboto Mono.
Conclusão
Fontes personalizadas são excelentes. Se as fontes forem usadas corretamente, elas podem guiar o olhar de uma seção para outra no seu site Shopify. Da mesma forma, títulos e banners promocionais com fontes atraentes podem atrair a atenção para o que você deseja promover.
Por outro lado, sua fonte não deve estar em desacordo com o resto do seu site, nem deve ser cafona ou chamar a atenção demais. Isso pode chamar a atenção para aspectos não tão importantes do seu site Shopify. Se precisar de ajuda para equilibrar a aparência do seu site, considere entrar em contato com nossa equipe de design em Penji.
