Como otimizar a execução do JavaScript e melhorar a velocidade do seu site
Publicados: 2022-06-07No mundo do SEO técnico, o Core Web Vitals pode ser uma das métricas mais difíceis de melhorar, especialmente se o seu site usa uma grande quantidade de JavaScript.
JavaScript é usado em toda a web para criar conteúdo interativo e dinâmico e estima-se que até 97% de todos os sites usam JavaScript de alguma forma. O problema é que o JavaScript pode ter muitos recursos para carregar, aumentando o First Contentful Paint (FCP), o Largest Contentful Paint (LCP) e o Total Blocking Time (TBT).
Ao final deste tutorial, você será capaz de identificar quais arquivos JavaScript estão tendo um impacto significativo nos tempos de carregamento e como otimizar sua execução é uma das maneiras mais eficazes de melhorar o desempenho e apaziguar o relatório Core Web Vitals.
Uma breve introdução ao JavaScript e o impacto que ele tem nos tempos de carregamento
JavaScript é uma linguagem de programação versátil que pode ser usada em uma variedade de aplicações diferentes, pois é nativa de um navegador da web, o JavaScript é mais conhecido como uma linguagem baseada na web que pode ser compreendida naturalmente pelos navegadores da web.
Os desenvolvedores normalmente usam JavaScript para criar jogos e aplicativos complexos baseados na Web, bem como sites dinâmicos e interativos. Devido à sua versatilidade, o JavaScript tornou-se a linguagem de programação mais popular do mundo.
Antes do JavaScript, os sites só podiam ser construídos usando HTML e CSS estático, o que significava que não podiam ser dinâmicos. Agora, quase todos os sites na internet são criados usando pelo menos alguns elementos de JavaScript para fornecer conteúdo dinâmico, como;
- Menus suspensos de 'hambúrguer', mostrando ou ocultando certas informações
- Elementos de carrossel e rolagem horizontal
- Efeitos de passar o mouse e passar o mouse
- Reproduzindo vídeos e áudio em uma página da web
- Criando animações, elementos de paralaxe e muito mais
Qual o impacto do JavaScript no SEO
Confiar fortemente no JavaScript pode tornar mais difícil para os mecanismos de pesquisa ler e entender sua página. Embora os mecanismos de pesquisa mais populares tenham feito melhorias drásticas na indexação de JavaScript nos últimos anos, ainda não está claro se eles podem renderizar completamente o JS.
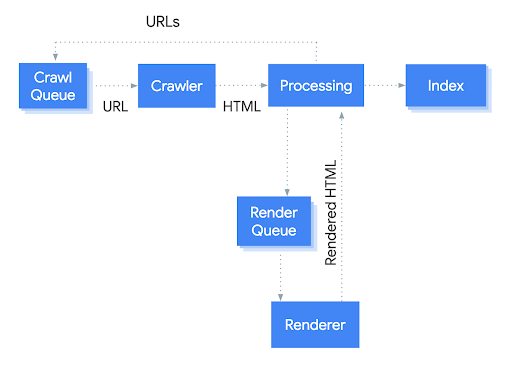
Para entender como o JS afeta o SEO, é importante entender o que o Googlebot faz quando rastreia uma página da web. Os 3 passos necessários são; rastrear, renderizar e indexar.
Em primeiro lugar, o Googlebot tem uma lista de URLs em uma fila. Ele rastreia essas páginas uma a uma e o rastreador faz uma solicitação GET ao servidor, que envia o documento HTML.
Em seguida, o Google determina quais recursos são necessários para renderizar o conteúdo da página, geralmente, isso precisa apenas do HTML estático para ser rastreado, não de qualquer CSS ou JS vinculado. Isso ajuda a reduzir o número de recursos que o Google precisa, pois existem centenas de trilhões de páginas da web!
Renderizar JavaScript nessa escala pode ser caro devido à quantidade de poder de computação necessária. Esta é a razão exata pela qual o Google deixará a renderização do JavaScript para mais tarde, quando for processado pelos Serviços de renderização da Web do Google.
Finalmente, após pelo menos parte do JS ter sido renderizado, a página pode ser indexada.

Processo de rastreamento do Googlebot
O JavaScript pode afetar a rastreabilidade dos links, dentro de suas diretrizes, o Google recomenda vincular páginas usando links âncora HTML, com texto âncora descritivo. Apesar disso, estudos sugeriram que o Googlebot é capaz de rastrear links JavaScript. No entanto, é definitivamente uma boa prática manter os links HTML.
Muitos SEOs técnicos acreditam que é uma prática recomendada usar JavaScript com moderação e não injetar conteúdo escrito, imagens ou links usando JS, pois há uma chance de não ser rastreado, ou pelo menos não com tanta frequência, porque se uma página já estiver dentro O índice do Google, então, é provável que ele renderize o JavaScript com muito menos frequência do que uma nova página.
Como inspecionar os tempos de carregamento do JS em seu site
Para verificar o impacto que o JavaScript está causando em seus tempos de carregamento, você pode ativar o PageSpeed Insights para uma visualização de nível superior.
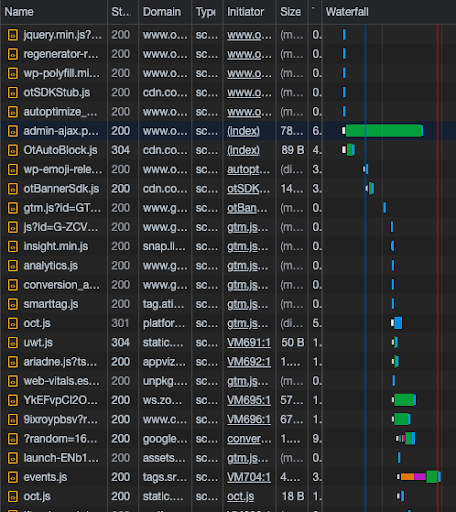
Mas, para identificar as especificidades e quais elementos estão tendo um impacto direto nos tempos de carregamento, você precisa usar um gráfico em cascata, como o relatório de rede no Google Dev Tools.

Relatório de rede do Google Dev Tools
Você pode filtrar o relatório para mostrar apenas JavaScript clicando no botão de filtro 'JS', o gráfico resultante mostra uma indicação clara de quais arquivos estão demorando mais para carregar em seu site.
A partir daqui, você sabe quais elementos precisam ser examinados e, dependendo da finalidade do script, seja de primeira/terceira ou acima da dobra, você pode tomar a ação certa para otimizar o JS e acelerar seu desempenho.
Os diferentes métodos para melhorar os tempos de carregamento do JavaScript
Se você já administrou um site por meio do PageSpeed Insights do Google, é provável que tenha visto pelo menos uma recomendação sobre JavaScript.
Dependendo de quão fortemente seu site depende de JavaScript, você pode verificar desabilitando-o em seu navegador e vendo a aparência de seu site. Se você perceber que muito JavaScript, como conteúdo e imagens, é servido dinamicamente e não é mais visível quando o JS está desabilitado, considere servir isso usando HTML e CSS.
Há várias considerações a serem feitas, pois os mecanismos de pesquisa nem sempre renderizam JavaScript ao rastrear sites, portanto, é provável que muito do seu conteúdo não seja rastreado com tanta frequência e, portanto, você veja uma indexação mais lenta do seu conteúdo.
Dito isto, todo site precisa usar pelo menos alguns elementos do JS, e existem várias maneiras de acelerar seus tempos de carregamento.
[Estudo de caso] Otimize os links para melhorar as páginas com o maior ROI
Adiar JavaScript
O valor defer pode ser adicionado aos scripts JS para que seja executado após a análise do documento, porém, isso só funciona com scripts externos, quando o atributo src estiver indicado na tag <script>.

Isso declara aos navegadores da Web que o script não criará conteúdo, para que possa analisar o restante da página. Isso significa que, ao usar o atributo defer, o arquivo JS não causa bloqueio de renderização no restante da página.
Se o JavaScript defer for usado, ele informa ao navegador para não aguardar o carregamento do script. Isso significa que scripts externos, que podem demorar um pouco para carregar, só serão processados quando todo o documento for carregado previamente. Isso permite que o processamento do HTML continue sem ter que esperar pelo JS, aumentando assim o desempenho da página.
O atributo defer só pode ser usado em scripts externos e não pode ser aplicado a código embutido, porque o atributo defer é semelhante a um processo assíncrono, portanto, os navegadores da Web podem passar para outra tarefa mesmo quando a primeira não estiver concluída.
Minimizar JavaScript
A minificação do código JS é o processo de remoção de caracteres desnecessários do código, sem afetar sua função. Isso envolve a remoção de comentários, pontos e vírgulas e espaços em branco, bem como o uso de nomes mais curtos para funções e variáveis.
A redução do JavaScript resulta em um tamanho de arquivo mais compacto, aumentando a velocidade com que ele pode ser carregado.
No entanto, a minificação de qualquer código, incluindo JavaScript, pode resultar na quebra de scripts complicados. Isso se deve a variáveis comuns ou em todo o site que podem resultar em bugs difíceis de resolver. Ao testar a minificação de JS, é vital testar completamente em um ambiente de teste para verificar e corrigir quaisquer problemas que apareçam.
Remover JavaScript não utilizado
Dois tipos principais de JavaScript não utilizado podem causar bloqueio de renderização em seu site; JS não crítico e JS morto.
JavaScript não crítico refere-se a elementos que não são necessários para o conteúdo acima da dobra, mas estão sendo usados em outro lugar na página, por exemplo, um mapa incorporado na parte inferior do conteúdo de uma página.
Dead JavaScript refere-se ao código que não está mais sendo usado na página. Estes podem ser elementos de uma versão anterior do site.
Você pode identificar onde o JavaScript não utilizado está sendo carregado em seu site usando um gráfico em cascata, como a guia de cobertura nas ferramentas de desenvolvimento. Isso permitirá que você observe quais arquivos estão causando bloqueio de renderização, se eles não forem necessários e puderem ser removidos do seu site.
Atrasar a execução do JavaScript
Uma das maneiras mais fáceis e eficazes de melhorar os tempos de carregamento é usar a função de atraso do JavaScript.
Usando esta função, você pode impedir que o JavaScript seja carregado até que o usuário interaja com sua página, isso pode ser uma rolagem ou clique. Uma vez que o usuário interage, todo o JS é carregado inline.
Atrasar a execução do JS é uma ótima maneira de melhorar os Core Web Vitals, como LCP, FCP e TBT. Mas, ele só deve ser usado se não houver mudança no layout da sua página quando o JavaScript for carregado na interação, pois isso pode causar mudança de layout e uma experiência ruim do usuário.
Acompanhando JavaScript
A melhor maneira de reduzir o tempo de carregamento do JavaScript é usar o mínimo possível!
Certos elementos de terceiros, como software de rastreamento visual, podem ter um aumento significativo nos tempos de carregamento e, se esses dados não forem mais necessários, remova o código de rastreamento!
Quando você ou os desenvolvedores estão fazendo uma alteração significativa no design do site (como um mapa interativo), isso economizará inúmeras horas para considerar os tempos de carregamento com antecedência e tornar o elemento carregado o mais rápido possível antes de implementá-lo no site.
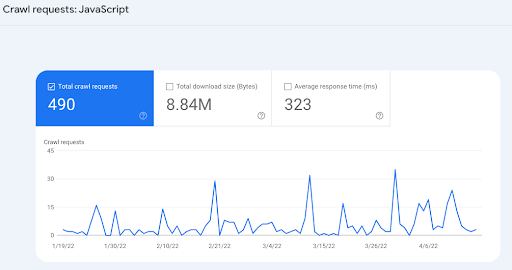
Para ficar de olho em quanto o Googlebot está rastreando JavaScript em seu site, você pode navegar até o relatório de estatísticas de rastreamento no Google Search Console, onde ele mostrará quantas solicitações de rastreamento, tamanho total do download e o tempo médio de resposta.
Este relatório é super útil, especialmente se você estiver otimizando o JS para ver o impacto real que está causando no Googlebot.

Solicitações de rastreamento JS
Principais conclusões
- Se você não precisa de um determinado arquivo JS em seu site – remova-o!
- Se puder, adie o JS de terceiros o máximo possível.
- Minimize e atrase a execução do JS primário sem interromper a funcionalidade.
- Teste tudo em um site de teste primeiro!
Ao entender o impacto que o JavaScript tem nos tempos de carregamento, você pode resolvê-lo (espero) sem quebrar o site. É vital lembrar que a experiência do usuário vem em primeiro lugar, e se você está prejudicando a taxa de conversão do site removendo um determinado arquivo JS, apenas para aumentar o tempo de carregamento em 0,2s, você precisa avaliar o impacto mais amplo que ele tem.
Mas vá lá, use um site de teste e veja o que você pode fazer para que esses arquivos JS sejam carregados mais rapidamente!
