Como ficar sem cabeça com Shopify
Publicados: 2022-02-23A maioria dos sites de comércio eletrônico é construída em plataformas que alimentam simultaneamente o back-end e o front-end. Esta é uma solução simples que permite a manutenção do site econômica e que economiza tempo, bem como atualizações fáceis.
No entanto, um número crescente de empresas de comércio eletrônico exige excelente desempenho e opta pela abordagem sem cabeça. Sem cabeça significa desacoplar o front-end da plataforma do back-end. Ou seja, o front-end é responsável pela experiência do usuário, conteúdo e design. Uma abordagem sem cabeça libera não apenas a equipe de design, mas também a equipe de marketing, que não é mais limitada pelos recursos da plataforma.
Se você possui uma loja da Shopify, não pode perder os recursos robustos de comércio eletrônico da Shopify (processamento de pagamentos, gerenciamento de estoque, conformidade com PCI e assim por diante), mas talvez queira adotar uma tecnologia que aumente significativamente a velocidade do seu site ou tem requisitos avançados de gerenciamento de conteúdo, um catálogo de produtos complexo ou simplesmente deseja se libertar dos limites do seu tema e criar uma experiência de site altamente exclusiva.
Neste artigo de Como ficar sem cabeça com Shopify , analisamos como e por que ficar sem cabeça com Shopify e as marcas que fizeram isso de forma tão eficaz, como o fizeram e os benefícios que viram como resultado.
O que é o Headless Shopify?

Shopify gerencia o front-end e o back-end do site por padrão. É uma excelente escolha para empresas que exigem apenas a funcionalidade mais básica para suas lojas.
Como o Headless Commerce dissocia o frontend da loja (ou "head") de sua funcionalidade de backend (por exemplo, gerenciamento de estoque, gerenciamento de conteúdo e recursos de atendimento), Shopify pode ser usado em conjunto com uma variedade de sistemas de gerenciamento de conteúdo (CMS) diferentes para atender o conteúdo da loja.
À medida que sua empresa cresce, você pode descobrir que determinados recursos ou possibilidades de design se tornam cada vez mais inflexíveis. A estratégia de tamanho único pode funcionar até certo ponto, mas à medida que sua empresa cresce, você pode descobrir que precisa de funcionalidades adicionais além do que o Shopify Storefront oferece. Frequentemente, as marcas optam pelo Shopify sem cabeça para realizar o seguinte:
- Crie um site que carregue mais rápido com carregamento rápido de página a página.
- Aumente o controle sobre a apresentação visual de seus produtos.
- Crie um gerenciamento de conteúdo mais flexível e direto.
- Tenha uma estrutura de URL totalmente personalizável.
Felizmente, não há necessidade de uma reformulação abrangente ou de você criar uma nova plataforma de comércio eletrônico do zero. Shopify foi projetado com a separação em mente e, à medida que sua empresa cresce, pode adaptar facilmente um front-end que atenda melhor às necessidades de sua empresa. É aí que sua API para vitrines é útil.
Shopify é um CMS sem cabeça?
Vale ressaltar que Shopify possui um CMS headless. Os serviços integrados do Shopify são o que o tornam uma ferramenta tão poderosa para marcas de comércio eletrônico. O sistema de gerenciamento de conteúdo integrado da Shopify, Theme Layer and Editor , com o qual você já deve estar familiarizado, integra-se perfeitamente ao restante de seus recursos de comércio eletrônico.
No entanto, essas funções são projetadas para funcionar independentemente umas das outras, se necessário. Portanto, se você precisar de mais flexibilidade na forma como organiza o conteúdo em seu CMS (o Shopify suporta apenas quatro tipos de conteúdo predefinidos), você pode usar um CMS de terceiros mais versátil, como Contentful ou Prismic, definir seus dados como desejar e, em seguida, conecte-o ao Shopify por meio de uma API usando headless.
Shopify e outros fornecedores desenvolveram um kit de ferramentas robusto que simplifica o processo significativamente mais do que você imagina. Se você é um pequeno varejista on-line, o CMS da Shopify pode ser suficiente, mas se você está escalando ou tem um modelo de negócios mobile-first que prioriza velocidade, experiências do cliente e apresentação, a relativa simplicidade do comércio headless da Shopify e uma estrutura mais robusta A opção CMS pode justificar a busca de uma construção de PWA. Você pode buscar essa opção com uma plataforma de experiência ou um provedor de front-end como serviço que inclua um CMS compatível com Shopify.
Prós e contras de ficar sem cabeça com Shopify
Prós do Headless Shopify
- Maior grau de controle sobre a experiência do consumidor : você terá significativamente mais possibilidades de personalização e personalização com uma arquitetura headless do que com Shopify plug-and-play. Você pode superar os limites dos recursos e temas nativos da Shopify e criar uma experiência única de merchandising visual. Além disso, você obterá maior controle sobre o gerenciamento do site sem exigir codificação adicional ou sacrificar a personalização.
- Velocidade mais rápida : velocidade significa mais vendas, principalmente em dispositivos móveis, portanto, tudo o que você puder fazer para otimizar sua base de código ajudará você a converter. Ao ficar sem cabeça, você pode usar uma técnica de entrega de front-end mais eficiente. Ao usar um design de PWA sem periféricos, seu navegador carrega um site criado estaticamente sem fazer nenhuma solicitação de banco de dados dinâmica, que geralmente é bastante lenta.
- URLs personalizáveis para melhorar o SEO : A estrutura de seus URLs é fundamental para direcionar os clientes ao seu site. Shopify é realmente bastante rígido quando se trata de modificação de URL. O uso de uma arquitetura headless para criar suas páginas da web fornece controle total sobre sua estrutura de URL, permitindo maximizar seus resultados de SEO.
- Diminuição do tempo de lançamento : com um front-end personalizado conectado à sua loja Shopify, sua equipe de marketing pode conceituar e projetar campanhas mais rapidamente, experimentando o estilo do site e a colocação do produto sem afetar os procedimentos de back-end, resultando em um tempo menor do conceito à execução. Além disso, você terá controle preciso sobre a aparência da sua marca.
Contras do Headless Shopify
- Fim do suporte a aplicativos/serviços : quando você parar de utilizar os temas integrados da Shopify, alguns aplicativos deixarão de funcionar. Se você escolher um provedor de front-end como serviço, eles oferecerão integrações que você pode selecionar e reintegrar. No entanto, suponha que sua empresa esteja personalizando o frontend de sua loja da Shopify com uma agência (ou selecionando componentes específicos de sua arquitetura). Nesse caso, você precisará implementar algum código exclusivo para permitir que as APIs da Shopify identifiquem seus aplicativos de terceiros.
- Complexidade adicionada : Ao adicionar outra camada à sua pilha de comércio eletrônico, você aumenta automaticamente a complexidade de sua operação. Se você escolher um front-end dedicado, será responsável por gerenciar (pelo menos) duas plataformas para manter seu site funcionando bem. Se você quiser escalar, precisará de uma equipe de desenvolvimento interna que esteja familiarizada com o React ou desejará fazer parceria com um provedor de front-end como serviço e/ou uma agência.
- Considerações para o parceiro de implementação : Ter um parceiro que possa lidar com os requisitos técnicos de ficar sem cabeça, liberando você e sua equipe de comércio eletrônico para se concentrarem em vendas e marketing, é um desenvolvimento positivo. No entanto, você deve ter cuidado neste caso.
Como ficar sem cabeça com Shopify
Etapa 1: selecione a tecnologia apropriada para sua vitrine
Vários fatores devem ser considerados ao escolher uma tecnologia para sua interface de usuário. No mínimo, você deve considerar o conjunto de habilidades de sua equipe de desenvolvimento e a capacidade dessa tecnologia específica para corresponder aos objetivos técnicos e de design do seu projeto.
- A equipe da Shopify desenvolveu aplicativos de demonstração de vitrine personalizada que aproveitam a API do Shopify Storefront. Como a maioria dos exemplos foi criada com React.js e Ember, você deve considerar a adoção de uma dessas tecnologias.
- Você deve considerar a utilização de uma estrutura geradora de site estático, como GatsbyJS ou Next.js. A renderização do lado do servidor (SSR) pode ajudá-lo a melhorar a otimização do mecanismo de pesquisa e reduzir o TTI (Time to Interactive).
- Além disso, considere utilizar um CMS headless, como Prismic ou Contentful, para reduzir o tempo de desenvolvimento e aumentar o desempenho.
Etapa 2: gerar um token de acesso
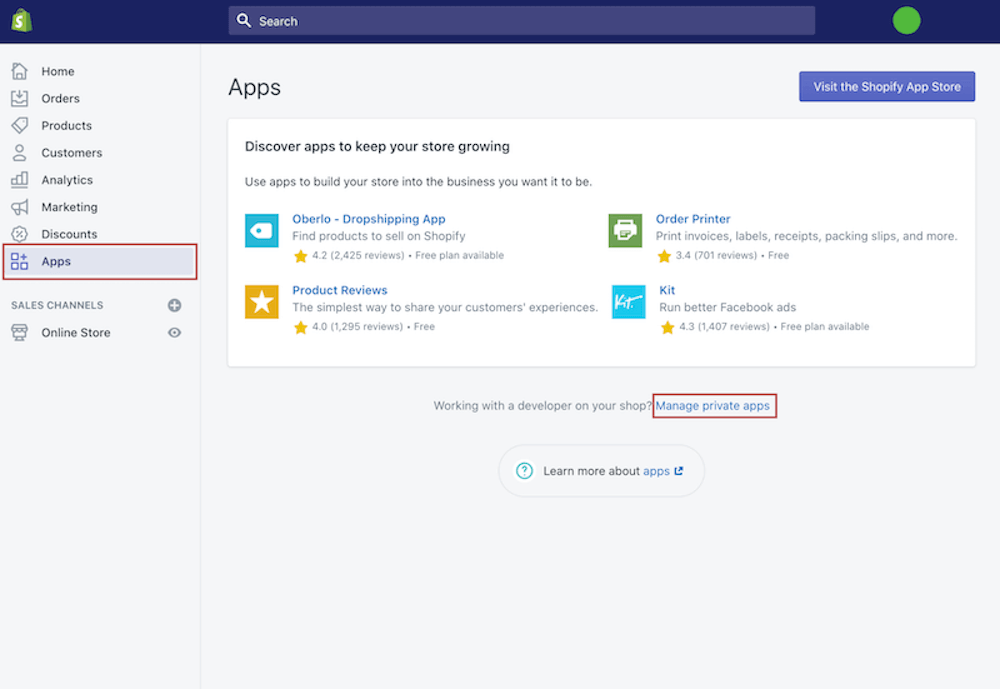
Navegue até a área de aplicativos do seu admin da Shopify e selecione Gerenciar aplicativos privados . 

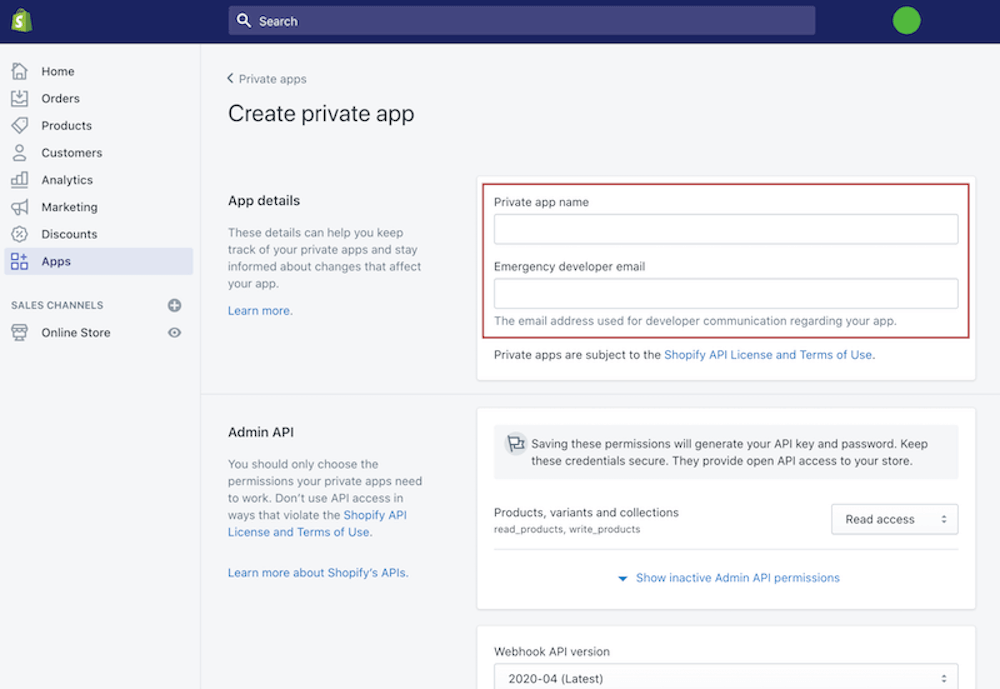
Selecione Criar um novo aplicativo privado . Digite o nome e o endereço de e-mail. 
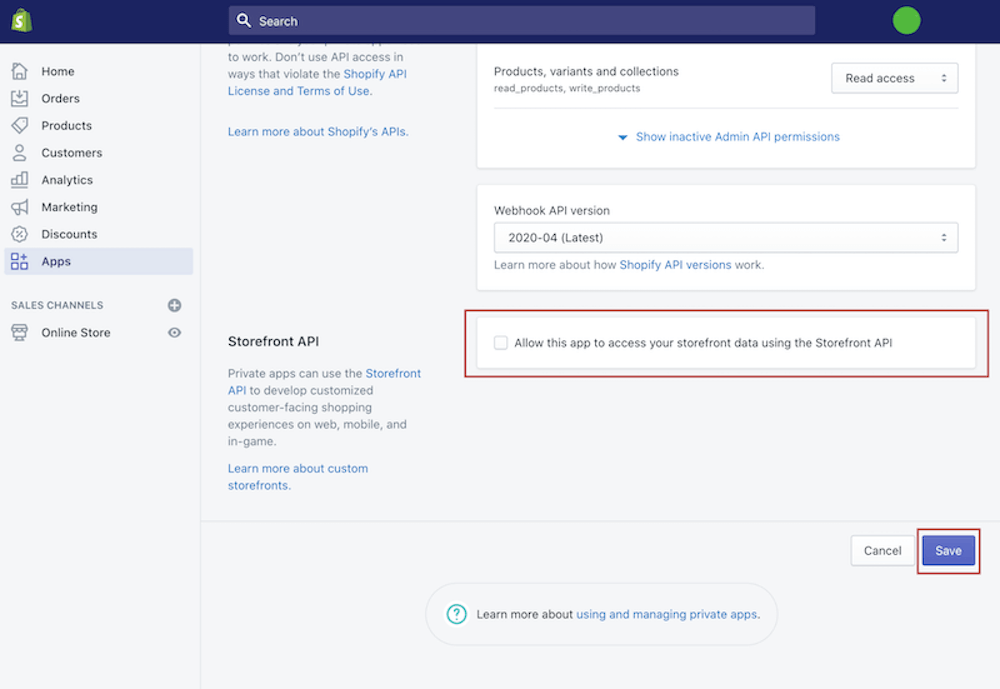
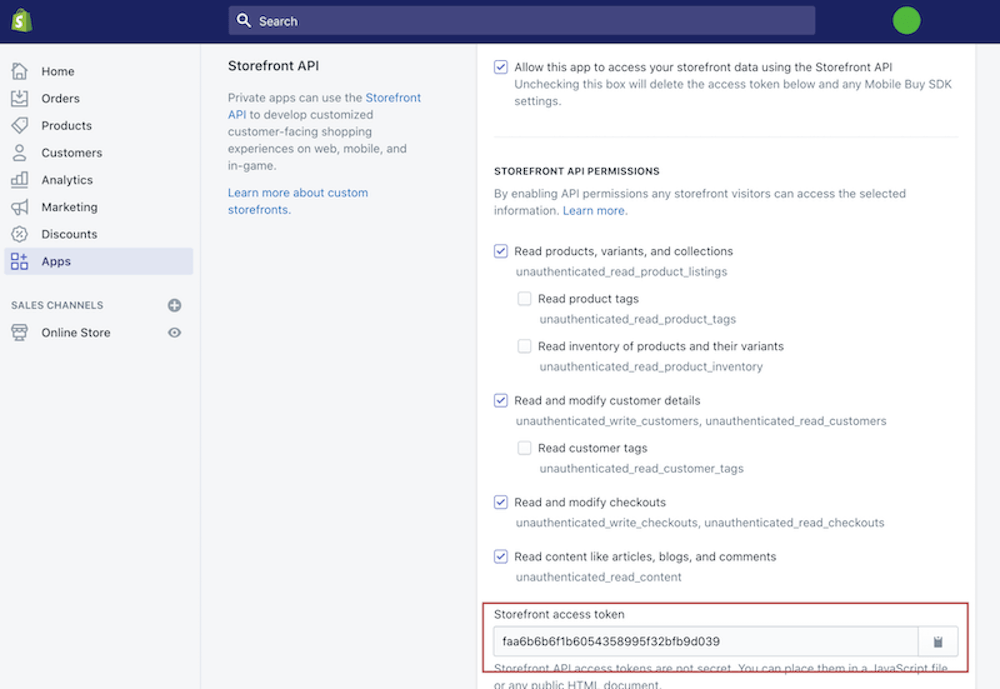
Escolha Permitir que este aplicativo acesse seus dados de vitrine usando a API do Storefront na seção API do Storefront. Defina os tipos de dados que você deseja disponibilizar para seu aplicativo. Clique no botão Salvar . 
Depois de salvar o aplicativo, o token de acesso da vitrine gerado pode ser encontrado na parte inferior da página na área da API da vitrine. 
Etapa 3: criar uma vitrine exclusiva
É uma boa ideia começar familiarizando-se com um dos aplicativos de demonstração de vitrine personalizada da Shopify. Se você decidiu usar React.js para seu projeto, você pode navegar no repositório react-js-buy.
A etapa a seguir é começar a desenvolver sua vitrine personalizada. Para integrar seu aplicativo React.js com a API Shopify Storefront, siga estas etapas:
Instale o módulo Javascript Buy SDK usando o NPM: npm install --save shopify-buy ou, se você gosta de Yarn, escolha yarn add shopify-buy .
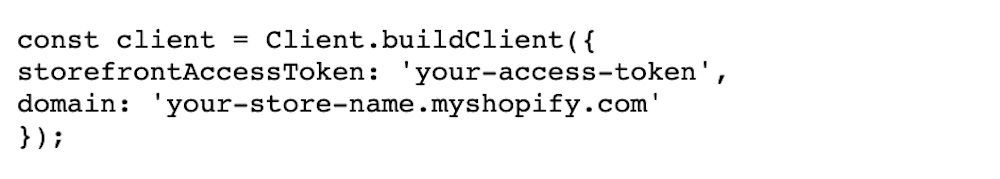
Importação de cliente de Javascript Compre SDK para inclusão em seu Cliente de 'shopify-buy' ; e forneça ao seu aplicativo o seguinte objeto cliente:

- Depois que o Cliente for estabelecido, você poderá começar a fazer a solicitação à API Storefront .
Quais são as opções sem cabeça que você pode escolher?
Se você determinou que sua vitrine da Shopify requer um frontend novo e aprimorado, há três abordagens principais. Qualquer que seja a opção escolhida será determinada pelos seus requisitos comerciais exclusivos:
1. Faça você mesmo
Ao desenvolver sua própria arquitetura headless em cima do Shopify Plus, você ganha a propriedade de todas as funções de comércio eletrônico, aumentando potencialmente sua flexibilidade. Isso significa que você não está vinculado ao sistema de outra pessoa e pode assumir a liderança no desenvolvimento e na codificação.
No entanto, construir uma arquitetura headless desde o início envolve um esforço significativo de desenvolvimento e codificação. Por exemplo, os temas Shopify usam a linguagem de modelo Liquid. Como o Liquid não pode ser utilizado sem cabeça, se você deseja criar uma vitrine personalizada acessível por meio da API do Shopify Storefront, precisará de uma equipe familiarizada com estruturas como React.js e Ember. Como alternativa, se você estiver criando um site estático, eles precisarão estar familiarizados com estruturas como Next.js ou Gatsby.
2. Desenvolva com uma agência
Se você escolher sua agência corretamente, trabalhará com alguém que tem vasta experiência no desenvolvimento de sites headless que fazem interface com o back-end da Shopify e é bem versado em todos os perigos potenciais – e como evitá-los! Além disso, uma agência pode ajudá-lo a ficar sem cabeça com sua loja, seja sob medida (se essa for a melhor opção para você) ou em parceria com um provedor de front-end como serviço para concluir seu desenvolvimento com software.
Uma agência poderá auxiliá-lo e aconselhá-lo durante a fase de projeto e terá o conhecimento necessário para transformar sua grande nova visão em realidade. Eles poderão fornecer recomendações sobre quais recursos, layout e navegação funcionam melhor com um back-end da Shopify, ajudando você a otimizar seu site.
Por outro lado, você ainda será responsável por gerenciar sua loja headless por conta própria. Uma vez que o projeto inicial e a construção estejam completos, cabe a você e sua equipe técnica manter a operação completa funcionando sem problemas, o que não é pouca coisa quando se lida com as inúmeras peças móveis de sua pilha de tecnologia. Isso pode ser feito por meio de um contrato de retenção com sua agência parceira.
3. Use um provedor de front-end como serviço
Se você não estiver interessado em pesquisar, projetar, desenvolver, testar e implantar uma colcha de retalhos de plataformas e APIs personalizadas, um provedor de front-end pode lidar com isso para você. O que você obtém é uma solução perfeita que inclui tudo o que você precisa para operar sua vitrine, permanecendo totalmente personalizável para suas necessidades específicas.
Em vez de navegar em muitas camadas da pilha de tecnologia, suas equipes poderão gerenciar todos os problemas de comércio eletrônico e marketing por meio de um gerenciador de experiência intuitivo, eliminando um grande número de dores de cabeça técnicas associadas ao gerenciamento diário do site.
Usar uma plataforma de experiência não exclui você de trabalhar com um estúdio de web design para reconstruir seu site. Inúmeros provedores de front-end têm empresas parceiras que são construtores de sites especializados, o que significa que você não apenas receberá assistência qualificada para a operação eficiente de sua loja, mas também receberá um site novinho em folha!
No entanto, você perderá o controle direto sobre alguns dos componentes mais internos de sua pilha de tecnologia. Você não poderá simplesmente entrar no código e fazer algumas alterações sempre que quiser; você precisará discutir algumas mudanças técnicas nos bastidores com seu provedor de front-end.
Exemplos de lojas sem cabeça da Shopify
1. A Alimentação

Ben Kennedy, um parceiro do thefeed.com, estava inicialmente em dúvida sobre as melhorias de velocidade e experiência do usuário que poderiam ser obtidas sem o site Shopify, então ele decidiu realizar alguns experimentos. Depois de desenvolver duas versões idênticas de seu site, uma sem cabeça e outra usando Shopify Liquid, eles descobriram que a versão sem cabeça superou a versão Shopify Liquid, com uma taxa de conversão 5,24% maior e uma renda por visitante 10,28% maior .
Além dos números brutos, Ben ficou impressionado com a facilidade com que o Shogun Frontend poderia ser implementado, sem exigir que sua equipe se envolvesse no código subjacente.
2.Faye.co

Esse negócio de joias alemão foi outro projeto sem cabeça do Shopify para We Make Websites. Alex descreve os benefícios que sites como este podem oferecer às marcas: "O Shopify Checkout sempre foi um produto excepcional que combina o melhor UX da categoria (compatível com dispositivos móveis, suporte para métodos de pagamento alternativos como Apple Pay e uma interface de usuário limpa) com um plataforma segura e escalável." Você mantém os benefícios dele, bem como a capacidade de manter seu catálogo de produtos na Shopify."
Além disso, ele afirmou que "usar um produto como o Shogun é um bom passo - ele replica alguns dos elementos plug and play do Shopify, evitando o enorme esforço de desenvolvimento associado à criação de um aplicativo JAMstack, mas com os benefícios do headless (ou seja, um separação de preocupações e uma arquitetura onde cada componente é especializado)" e que esses sites são "seguros e mais rápidos devido às compilações estáticas".
3. Paulo Valentim

O glamouroso joalheiro e relojoeiro fez parceria com a agência We Make Websites para reformular seu site para usuários sem cabeça. Como muitas outras empresas considerando a transferência, Paul Valentine estava preocupado com a perda de facilidade e falta de controle sobre a manutenção do site que a migração do Shopify puro 'plug and play' pode acarretar.
No entanto, de acordo com Alex O'Byrne da We Make Websites, as compensações valeram a pena. "Para headless, você precisará de uma equipe mais intensiva em desenvolvimento, pelo menos durante toda a construção do site."
Conclusão
Ficar sem cabeça é o que mantém os comerciantes online acordados à noite. Você passou anos expandindo seus negócios em uma plataforma de comércio eletrônico respeitável apenas para descobrir que, quando sua empresa se expandiu, você superou seus recursos originais.
Ao criar uma vitrine de comércio eletrônico sem cabeça da Shopify, os usuários podem navegar, pesquisar e selecionar produtos sem visitar sua loja da Shopify. Além disso, permite que você mantenha sua própria base de código e modelos.
Se você é uma marca em crescimento usando Shopify, mas acredita que chegou o momento de ganhar liberdade, ficar sem cabeça com seu site Shopify não precisa ser um grande problema de desenvolvimento.
