Como um navegador cria uma página da web?
Publicados: 2020-03-18Como um SEO técnico, é importante entender como um navegador cria uma página da web. Isso pode ajudar, mais tarde, a entender a diferença entre as interpretações de bots humanos e de mecanismos de pesquisa de uma página ou a diagnosticar problemas de velocidade da página, entre outras coisas. Eu estarei olhando para ele com o objetivo de melhorar a velocidade da página.
Este é o primeiro desta série de 4 artigos sobre as fases dos navegadores na criação de uma página e seu reflexo no Pagespeed.
Para exibir o conteúdo, cada navegador deve concluir os processos DOM e CSSOM antes de criar a árvore de renderização para criar uma página da web.
O DOM ou Document Object Model é construído a partir da marcação HTML. O DOM é uma representação de dados dos elementos que compõem a estrutura e o conteúdo da página web. Essa representação é usada por diferentes programas, como scripts JavaScript, que podem modificar a estrutura, o conteúdo ou ambos.
CSSOM é criado por CSS MarkUp como animação, keyframe, media queries junto com seletores, propriedades e valores semanticamente paralelos ao DOM.

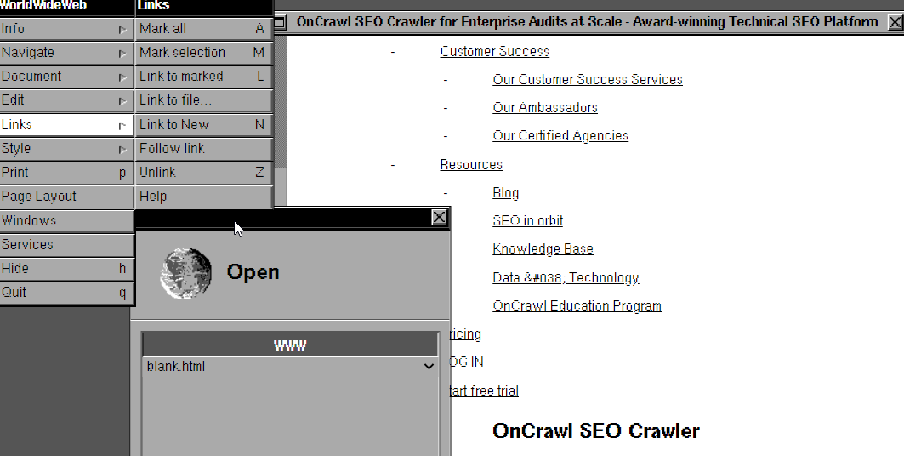
Esta é uma captura de tela do primeiro navegador da história. Ele não pode renderizar Javascript e não possui muitas propriedades CSS. Também não pode usar regras HTML modernas. Experimentar esses tipos de navegadores da Web primitivos (como o Lynx) pode ajudá-lo a entender os mecanismos do navegador e suas naturezas em termos de desempenho da Web. Você pode visitar esta página!
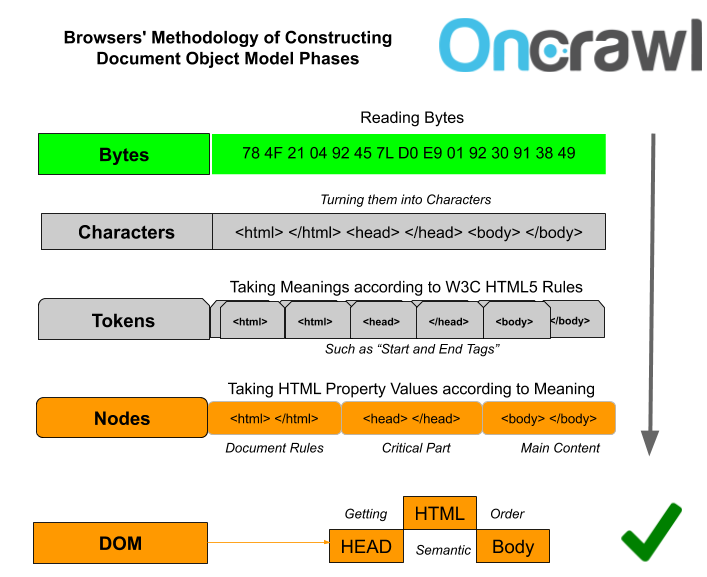
Como o DOM é criado por um navegador?
Nenhum navegador vê conteúdo ou código-fonte em uma página como as pessoas. Em primeiro lugar, ele verá tudo no preDOM em bytes. Em seguida, ele converterá os bytes em caracteres específicos e resolverá o que eles significam para formar a estrutura da página como uma hierarquia.
Nota: preDOM é a versão do DOM que aparece no código fonte e ainda não foi lida e processada pelo navegador. O preDOM é então lido e interpretado pelo navegador:
- Usando o código 'charset' do seu arquivo, o navegador converterá os bytes em caracteres.
- O processo de 'tokenização' é iniciado para criar comandos significativos para caracteres adjacentes.
- Os tokens gerados são convertidos em objetos e recebem regras e propriedades de acordo com os padrões HTML5. (Em outras palavras, ele os converte em nós.)
- O processo de construção do DOM é iniciado. Cada tag HTML é colocada uma dentro da outra, formando uma hierarquia e criando a estrutura da página web.
Melhorando o desempenho do DOM: Por que é tão importante?
Antes de dar algumas dicas, você precisa entender os tipos de eventos de carga do DOM e seu significado.
Aqui estão alguns dos tipos de eventos DOM na criação de páginas da web
- domLoading : Ponto inicial do processo DOM.
- domInteractive : Fim do processo DOM.
- domContentLoaded : Fim dos processos DOM e CSSOM. Neste ponto, o navegador está pronto para criar a árvore de renderização. Além disso, a execução do JavaScript geralmente deve começar neste ponto.
- domComplete : O download de todos os recursos da página foi concluído.
- loadEvent : Depois de terminar o download dos recursos e criar a estrutura da página, todos os eventos JS “onload” existentes são acionados.

Se você deseja calcular apenas o tempo de processo do DOM, deve se concentrar no evento domInteractive. No entanto, este evento não é mostrado no devTools do Chrome. Você pode usar ou consultar sua equipe de TI para a API PerformanceNavigationTiming, que pode calcular todos esses eventos, bem como subEventos adicionais, como domContentLoadedEventStart.
Você também pode ver as preferências do domInteractive em Google Analytics > Behavior > Site Speed > Page Timings > DOM. No entanto, as informações aqui não são particularmente estáveis e confiáveis. Ainda assim, pode dar-lhe um lugar para começar.

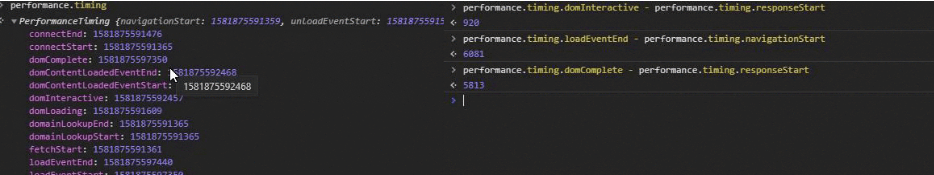
Você também pode calcular o DOM Interactive Timing com DevTools, mas apenas com códigos de console. É um método um pouco lento, mas você pode tentar a biblioteca de código “performance.timing”. Acima, você verá no lado esquerdo, performance.timing, que mostra a maioria das métricas de desempenho. Apenas os últimos três ou quatro dígitos são importantes aqui. Se você deseja ver uma métrica personalizada, por exemplo, DOMInteractive, pode escrever performance.timing.domInteractive – performance.timing.responseStart. À direita, DOMInteractive, DOMComplete, Total Page Load Time são fornecidos respectivamente.
Exemplo é do mesmo site de notícias.
Neste artigo, o evento domContentLoaded e DevTools serão suficientes para nossos propósitos.
Observe que quando os recursos são organizados e carregados corretamente, os tempos de domInteractive e domContentLoaded não são tão diferentes um do outro. Porque o verdadeiro desafio é separar os arquivos JS e CSS uns dos outros sem interromper a análise de HTML ou criar um gargalo no encadeamento principal. Se você conseguir fazer isso com sucesso, é provável que o DOM e o CSSOM (domContentLoaded Event) sejam acionados da maneira mais rápida.

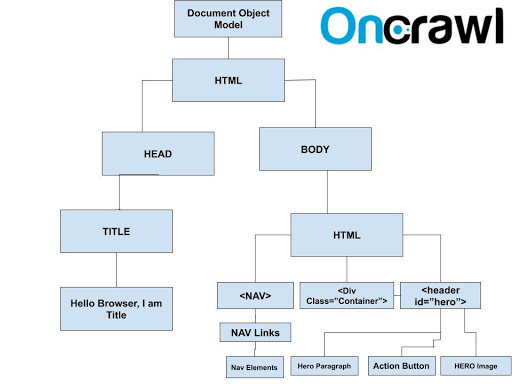
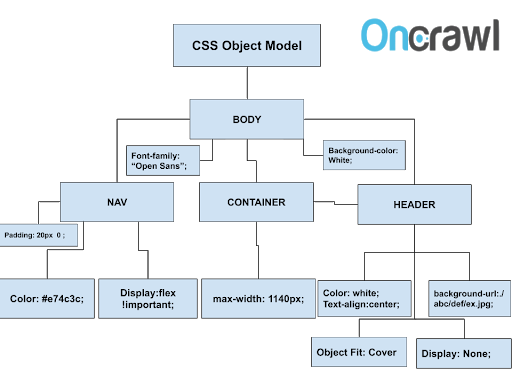
Um exemplo de DOM de um documento HTML
Otimização e dicas do processo DOM
Se estivéssemos em 2019 e antes, posso dizer que, como Especialista Técnico em SEO, você não precisa saber codificar.
Mas em 2020 e além, você realmente precisa conhecer alguma codificação de nível iniciante. Para entender como otimizar um modelo de objeto de documento ou uma estrutura de nó HTML, você precisa examiná-lo com experiência suficiente para criar uma nova estrutura de código.
Aqui estão algumas dicas para otimizar o tamanho do DOM:
- Examine a árvore de nós DOM existente e tente localizar quaisquer nós HTML desnecessários . Por exemplo, se você vir algum ou com uma classe 'display: none', você deve removê-los.
- Você pode aconselhar sua equipe de TI a usar mais pseudoelementos ::before e ::after em vez de criar novos nós HTML.
- Tente se concentrar em elementos HTML pai grandes com muitos elementos filhos. Controle suas classes CSS e seus efeitos para criar nós HTML mais curtos enquanto trabalha para unificar elementos HTML.
- Se você chamar sua estrutura de nó HTML com JavaScript, também poderá usar ou aconselhar sua equipe de TI a usar Pontos de interrupção de alteração de DOM de modificação de subárvore para determinar quais nós estão alterando qual iniciador.
- Se você não pode reduzir o tamanho do nó HTML, então você pode querer pensar em usar Shadow DOM ou, de acordo com sua biblioteca JS e tecnologias de renderização, você pode estar interessado em Virtual DOM.
- Você também deve considerar as tecnologias de compactação gzip, brotli ou deflate no lado do servidor.
- Você pode compactar sua documentação HTML excluindo espaços para um suporte melhor e mais rápido à velocidade do navegador.

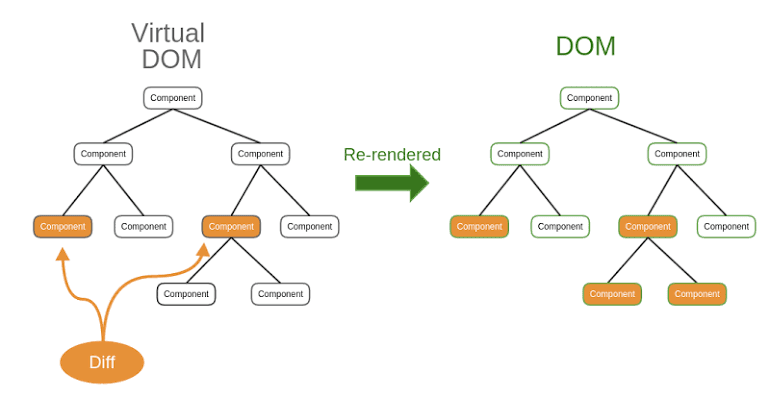
Como usar o DOM virtual
Você pode usar diferentes tipos de DOM para melhor velocidade de página, UX e orçamento de rastreamento. Um exemplo é o DOM Virtual.
O DOM virtual carrega apenas as partes do DOM que mudam quando uma nova página é aberta, em vez de recarregar todos os elementos DOM. Isso cria uma apresentação de página mais rápida e leve para o usuário ou bot do mecanismo de pesquisa.
O DOM virtual funciona bem com as bibliotecas JavaScript Vue ou React.
Por que o desempenho do DOM é importante para o SEO técnico?
O tamanho do DOM está diretamente relacionado à velocidade da página e ao contato inicial com o usuário.
Se você tiver um tamanho grande de DOM e não usar Shadow DOM ou métodos preventivos semelhantes para evitar carregar e estilizar todos os nós HTML que não são visíveis durante o carregamento inicial da página, você provavelmente atrasará seu índice de velocidade e velocidade de contato inicial para do utilizador.

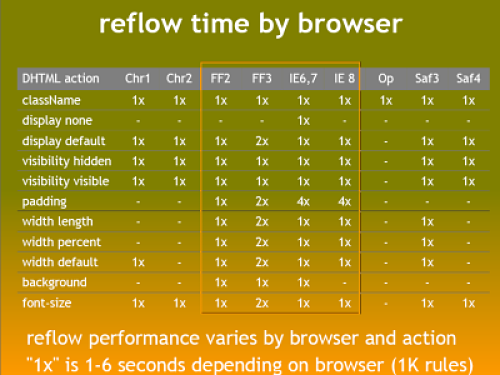
Uma breve comparação entre navegadores para processos de refluxo.
Se o tamanho do seu DOM for grande, você provavelmente sofrerá com o refluxo do navegador .

Refluxo refere-se ao redimensionamento, estilo ou pintura e posicionamento de um elemento HTML no processo de re-renderização. Se um elemento pai HTML for alterado, os elementos filho também serão afetados. O comprimento e a contagem desse tipo de cadeia de elementos HTML podem prejudicar a velocidade da sua página.
Os loops de refluxo podem prejudicar seu orçamento de rastreamento, aumentar a carga no servidor e na rede. Consequentemente, pode afetar a taxa de conversão e até mesmo os rankings.
O Google publicou um belo e breve vídeo de apresentação sobre este tópico:
Como um navegador cria o CSSOM e a árvore de renderização?
Os navegadores tendem a iniciar o processo CSSOM após concluir o processo DOM.
Como os navegadores modernos estão cientes de que o DOM não fará nenhum sentido até que o CSSOM seja concluído, alguns elementos HTML não são exibidos pelo navegador até que ele leia os códigos de estilo. Um bom exemplo disso seria a imagem de fundo CSS.

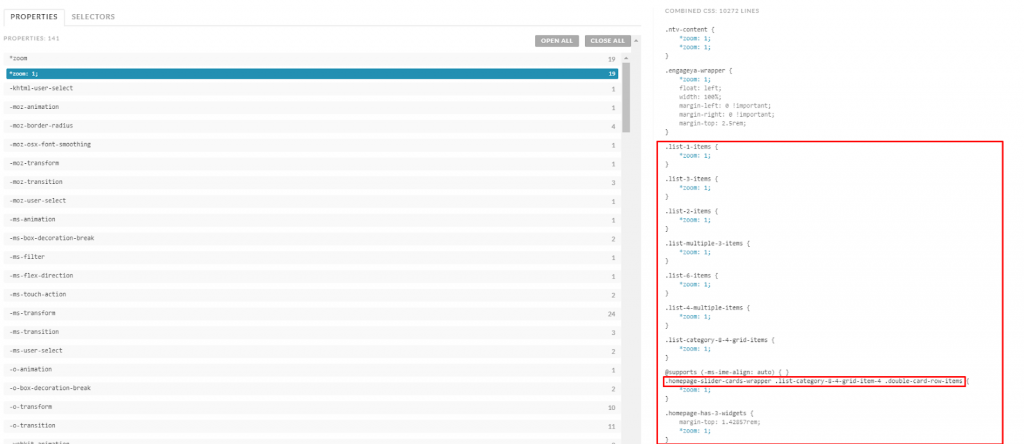
Acima está um exemplo de um trecho de código CSS que precisa ser refatorado. A propriedade 'Zoom' é usada mais de 19 vezes para diferentes seletores. Eles podem ser unificados.
Como o processo CSSOM é iniciado e concluído pelos navegadores modernos?
- O navegador segue o loop de bytes, caracteres, tokens e regras padrão (nós) que é gerado quando o DOM é criado.
- O navegador corresponde a cada elemento DOM com o elemento CSS que o afetará. Esse processo é chamado de "Estilo".
- Após o mapeamento, o navegador determina as dimensões de cada elemento DOM de acordo com as regras CSS em uma estrutura hierárquica. Como o tamanho do elemento pai também afeta os elementos filho, os arquivos CSS codificados hierarquicamente são úteis para a velocidade da página. Esse processo é chamado de “Layout”.
- O processo do Visual DOM é iniciado. Todas as imagens, bordas e cores são pintadas de acordo com as regras CSS. Este processo é realizado em diferentes camadas.
- Composto é o estágio final do CSSOM. O navegador combina todas as operações de pintura em diferentes camadas.

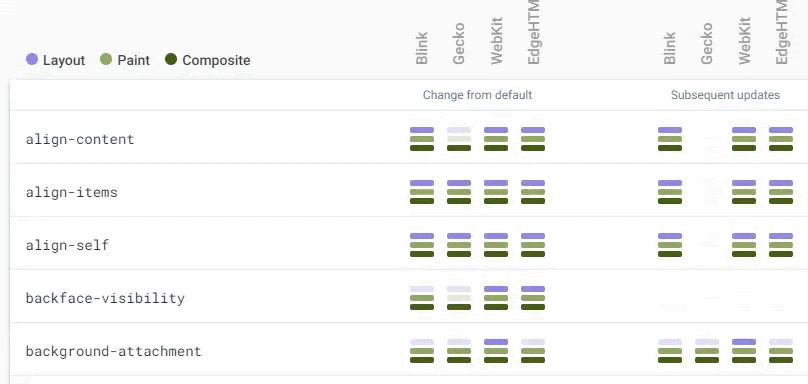
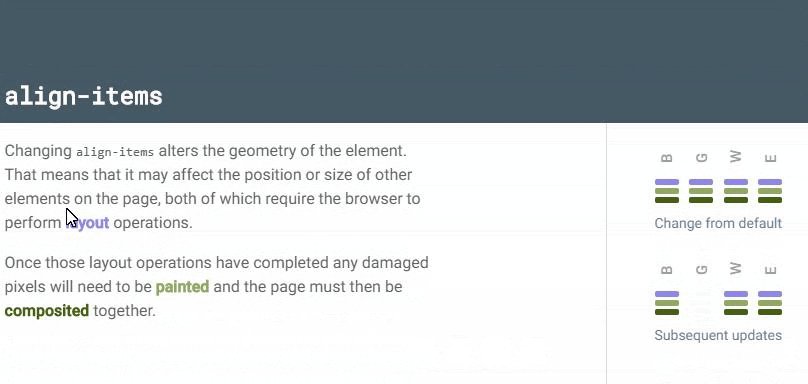
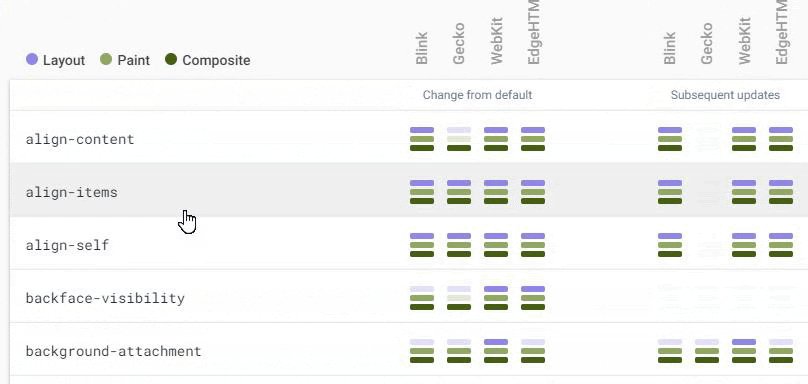
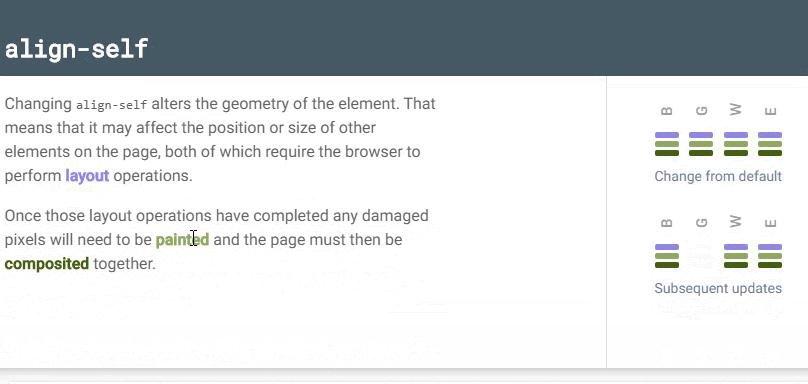
Você pode verificar as propriedades do CSS e seus custos para o mecanismo do navegador via CSS Triggers em termos de diferentes mecanismos do navegador.
Como otimizar o processo CSSOM
- Como um SEO técnico, você deve primeiro se concentrar em seletores CSS complexos e propriedades mútuas. Em outras palavras, se um seletor CSS tiver mais de 3 elementos filho, você deve tentar encurtá-lo ou reportá-lo à sua equipe de TI para refatoração de CSS. Propriedades mútuas significa que sua equipe de TI pode estar usando as mesmas propriedades CSS em diferentes classes e ids. Você deve tentar unificá-los para um tamanho de arquivo CSS menor.
- Descubra se sua equipe de TI compacta arquivos CSS ou não.
- Para cada uma das categorias e seções do seu site, tente encontrar o código CSS comumente usado e o código CSS comumente não utilizado . Aconselhe sua equipe de TI a dividir arquivos CSS para melhor eficiência de recursos.
- Procure códigos importantes em seus arquivos CSS. Eles provavelmente estão tornando desnecessário algum código subsequente.
- Tente determinar se seus arquivos CSS têm uma estrutura hierárquica paralela em relação aos seus nós HTML. Se eles forem paralelos, sua árvore de renderização será mais fácil para os navegadores construírem.
- Tente reduzir o número de elementos HTML que precisam ser reestilizados ou redimensionados . As imagens são um bom exemplo disso.
- Você pode aconselhar sua equipe de TI a usar os recursos e propriedades 'Conter', 'Mudará', 'Escopo CSS' para melhorar o desempenho do navegador.
A propriedade 'Contain' determina o escopo do elemento HTML e os efeitos CSS que ele receberá. Dessa forma, não afetará o resto do DOM. A propriedade 'Will-change' informa ao navegador quais elementos mudam e de que maneira, para que o navegador possa fazer otimizações antes mesmo do início do processo. - Tente inserir o código CSS crítico antes de renderizar os arquivos CSS de bloqueio.
- Tente aconselhar a equipe de TI a não usar códigos de estilo em tags HTML . Isso afeta tanto os processos DOM/CSOM quanto o orçamento de rastreamento.
- Não coloque seus endereços de origem de imagem nos arquivos CSS . Isso vai contra as diretrizes de indexação do Google (Chrome DevSummit 2019, How to Make Your Content Shine on Google Search, Martin Splitt).
- Não use o recurso @import em arquivos CSS . Isso cria uma segunda solicitação CSS aninhada.
- Tente usar menos arquivos CSS externos para encurtar o CSSOM ou tente agrupá-los para diminuir a pesquisa de DNS e os tempos de conexão de recursos.
- Você também pode verificar seus seletores longos e sua especificidade. Se forem muito longos, você precisa denunciá-los à sua equipe de TI ou tentar melhorá-los sozinho como um SEO técnico. Seletores longos e propriedades CSS desnecessárias repetitivas com os mesmos valores são fardos pesados para navegadores e CPUs de telefone.

Lembre-se, o CSSOM tem uma árvore hierárquica assim como o DOM. Ele aplica as regras atuais ao maior elemento primeiro e os elementos filhos permanecem afetados até que o navegador leia o código escrito especificamente para eles.

No CSSOM, todos os elementos CSS ID, Class e Properties e Value são listados de acordo com a estrutura semântica dos elementos HTML DOM. O CSSOM é retirado do mesmo documento HTML que o DOM. A principal razão pela qual não indiquei nós HTML no CSSOM é chamar a atenção para a estrutura hierárquica dos códigos CSS.
Como os navegadores renderizam uma página?
Executar o CSSOM não é a mesma coisa que renderizar. Quando o DOM e o CSSOM são lidos na mesma hierarquia, a renderização é o processo de unir essas duas árvores de código de cima para baixo na viewport.
Durante a renderização, alguns trechos de código que existem durante o processamento do DOM e CSSOM podem ser desabilitados. A principal razão para isso é que eles não são visíveis ou são desabilitados por um código diferente. Portanto, a otimização do código que não está incluído na árvore de renderização, mas que aparece no DOM e no CSSOM, é útil para a velocidade da página.

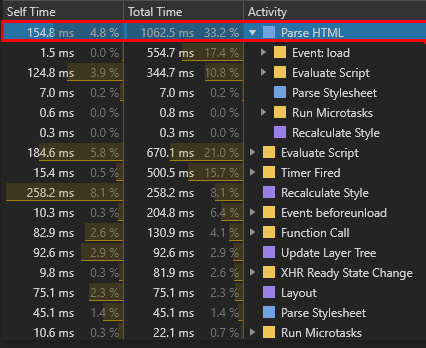
Acima, os dados DOMContentLoaded no DevTools do Chrome mostram o tempo necessário para carregar e analisar os documentos HTML e CSS.
Portanto, a consistência entre o segmento principal de desempenho e as seções da árvore de chamadas produz resultados próximos. Todos os exemplos são do mesmo site.
Se você deseja calcular apenas o DOM, precisa verificar o tempo domInteractive, que não é mostrado pelo DevTools, mas pode ser medido com a API Navigation Timing.
![]()
Após o evento DomContentLoaded, seu navegador iniciará a árvore de renderização e você verá que os pixels de suas telas estão coloridos com informações e design significativos. Durante esse período, a renderização Javascript também entrará em ação e dividirá, alterará e repintará instantaneamente a árvore de renderização.
Qual é o próximo?
Uma ordem de recursos devidamente estruturada, uma contagem de solicitações de recursos e uma árvore de renderização e um relacionamento de renderização Javascript reduzem o custo em termos de velocidade da página.
O próximo artigo desta série analisará como isso se relaciona com as métricas avançadas de velocidade da página e como o Google percebe a velocidade da página.
