10 práticas recomendadas para design de formulários online com exemplos ao vivo
Publicados: 2020-02-18O que há de errado com designs de formulários em sites?

Marcas e donos de empresas se esforçam muito em um ótimo web design.
Há apenas um pequeno problema com isso.
O design por si só, no entanto, não monetizará seu site.
Mais importante, trata-se de construir canais que geram leads e vendas.
E é aí que entram os formulários online.
Muitas marcas negligenciam a importância dos designs de formulários, mas é o principal canal de consulta que determina o sucesso do seu site.
A maioria dos exemplos de design de formulários na internet parecem chatos, hostis e, consequentemente, geram menos conversões.
Os formulários online são a porta de entrada para capturar o potencial de novos negócios.
Usar formulários online amigáveis e atraentes é crucial se você quiser levar sua geração de leads a sério.
Para ajudar você a se conectar melhor com seu público, aqui estão nossas 10 práticas recomendadas sobre como tornar um formulário online divertido:
1. Elimine a Confusão

Em primeiro lugar, o formulário precisa ser fácil de entender para o seu público. E isso é muitas vezes mais fácil dizer do que fazer. Antes de pensar em tornar o design do seu formulário divertido e empolgante, você precisa garantir que ele seja funcional e fácil de usar em primeiro lugar.
A internet está cheia de designs de formulários com perguntas redundantes, que fazem perguntas em uma linguagem confusa e aquelas que simplesmente parecem chatas. Todas essas características tornam os formulários menos encorajadores para os visitantes da web preencherem.
Fatores importantes a serem removidos em um design de formulário:
Formas longas (menos é mais)
Perguntas redundantes
Perguntas desnecessárias que não fornecem um bom valor
Tipo de pergunta errado para uma pergunta, por exemplo, uso de campo de texto aberto em vez de opções de botão
Jargão e linguagem técnica
Texto de call-to-action padrão nos botões, por exemplo, Inscrever-se, Assinar, Preencher o formulário
Cores e contrastes difíceis de ler
Todos esses pontos podem parecer óbvios, mas a realidade é que mesmo os formulários online mais simples violam alguns desses pontos.
A internet está cheia de milhares de designs de formulários com pouca experiência do usuário.
Uma única experiência negativa pode afetar o usuário muito mais do que uma ótima experiência com seu formulário.
Revise essas práticas e você terá muito mais chances de gerar conversões e gerar engajamento.
2. Mude o formato

Quando pensamos em formulários online, normalmente pensamos em formulários longos e simples. Formulários longos ou formulários de uma única etapa apresentam todas as perguntas em uma única etapa, geralmente uma a uma, uma abaixo da outra.
Existem muitos bons casos de uso para formulários de etapa única, por exemplo, para formulários que apenas pedem o primeiro nome e o endereço de e-mail. No entanto, você definitivamente deve considerar mudar o formato do formulário ao pensar em tornar os formulários mais divertidos.
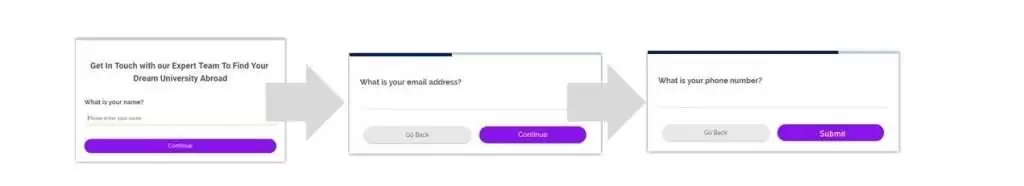
A alternativa aos formulários de uma única etapa são os formulários de várias etapas.
Os formulários de várias etapas , às vezes também chamados de formulários de assistente, são muito mais intuitivos e proporcionam uma melhor experiência ao longo da jornada do usuário.

Como o usuário vê apenas uma etapa da pergunta por vez, a informação é menos esmagadora.
É muito mais encorajador ver apenas uma pergunta de cada vez do que 10 ou 20 perguntas diferentes. Não é diferente da vida real: em uma conversa pessoal com outra pessoa, você também faria apenas uma pergunta antes de fazer a próxima.
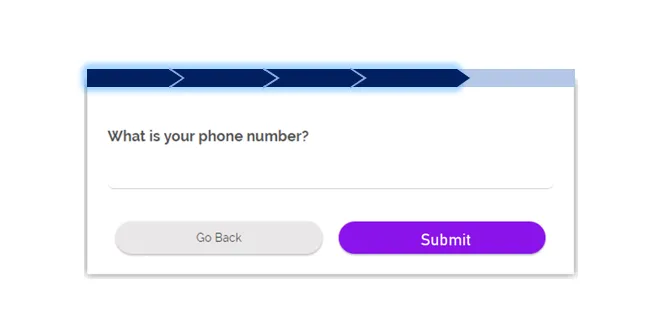
Em formulários de várias etapas, você pode usar barras de progresso que fornecem uma indicação de quanto do formulário já foi preenchido.
Relacionado: 7 práticas recomendadas para criar formulários longos para aumentar a conversão

Barra de progresso em um design de formulário de contato com várias etapas
Achamos os formulários de várias etapas mais fáceis de usar em muitos casos, por exemplo, captura de leads, qualificação do usuário, formulários de feedback, formulários de inscrição e muito mais. O aplicativo LeadGen permite criar formulários de várias etapas com texto personalizado e elementos gráficos com muita facilidade.
3. Entretenha seu design de formulário com conteúdo

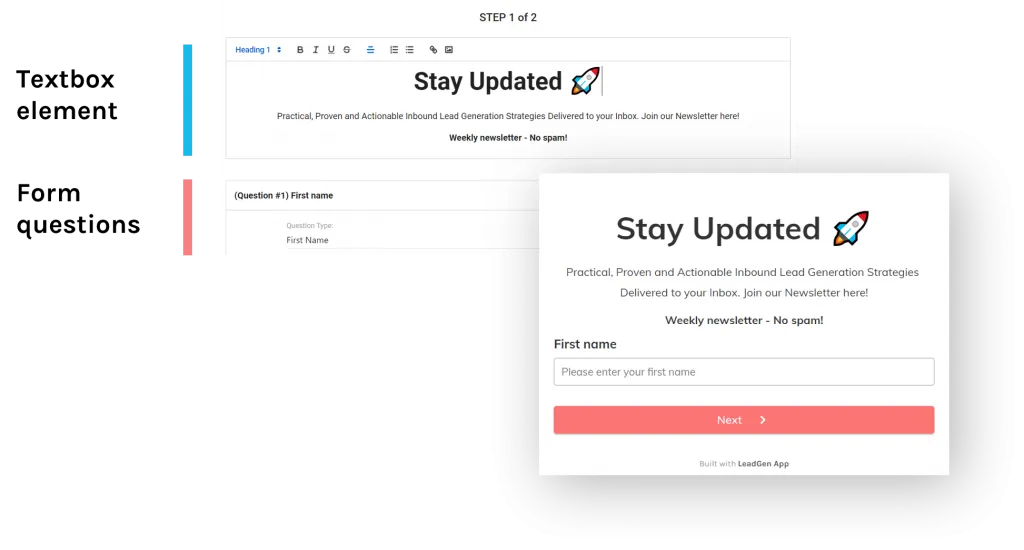
Nos formulários de várias etapas do LeadGen, você pode exibir elementos de caixa de texto junto com suas perguntas e etapas do formulário, por exemplo, acima de uma pergunta.
Esses elementos de caixa de texto podem ser adicionados através do editor WSIWYG, onde você pode adicionar links, gráficos e imagens GIF. Os títulos podem ser configurados em diferentes tamanhos, por exemplo, formato H1, H2, H3.

Aprimorando formulários LeadGen com elementos de caixa de texto - Construtor de formulários e formulário ao vivo
Ao adicionar algumas linhas de texto, por exemplo, para introdução de perguntas, você pode tornar o formulário mais individualizado e mais fácil de entender.
Isso pode fazer com que seu formulário pareça mais conversacional e menos estático como um formulário online típico (veja a imagem abaixo)

Entre em contato conosco seção de cabeçalho personalizada de design de formulário com elementos de texto
Você também pode usar imagens GIF nas caixas de texto para deixar sua criatividade fluir. Veja o exemplo de design de formulário abaixo para entrar em uma competição:
Formulário de inscrição para concurso de sorteio de prêmios com imagem GIF
4. Melhores práticas para design de formulários

A marca e o estilo do seu formulário online normalmente não são algo que os profissionais de marketing prestam atenção. Por outro lado, as pessoas são obcecadas por web design (o que obviamente também é importante). O design de formulários online, no entanto, é o elemento-chave do site que realmente impulsiona os negócios.
Seja um dos poucos profissionais de marketing que aproveitam esse potencial e comece a otimizar seu formulário de geração de leads para obter melhores taxas de conversão.
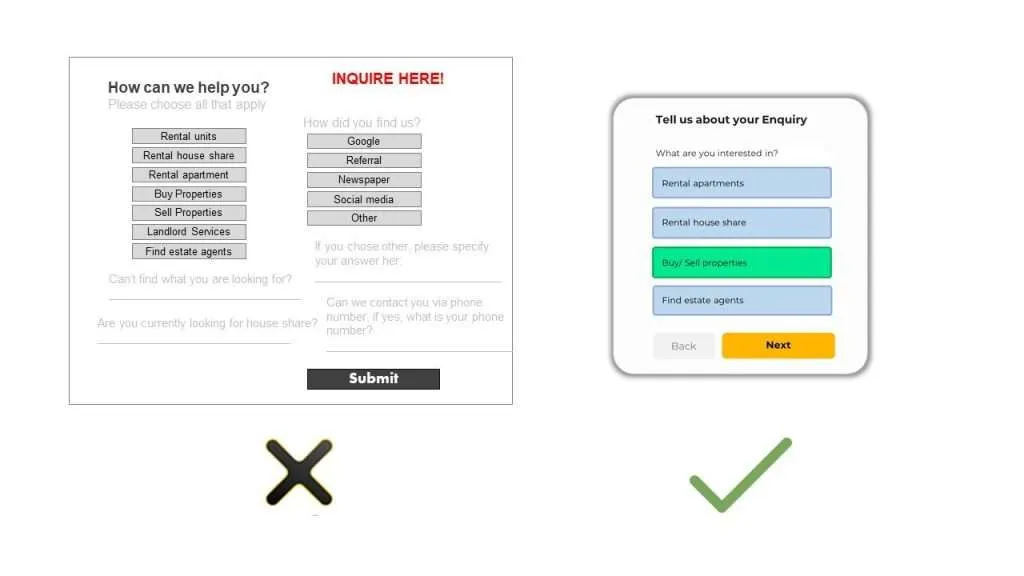
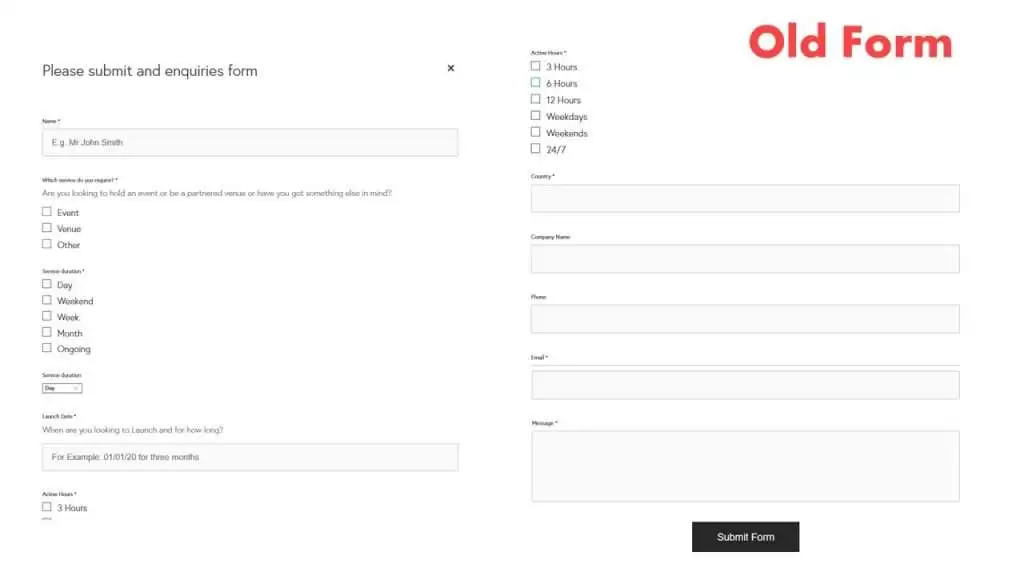
Aqui está um exemplo de um design de formulário de contato online com fotos de antes e depois:


Exemplo de formulário de captura de consultas de contato
O desenho original da forma foi construído em formato longo. Estava tornando as coisas mais complicadas do que o necessário.
As perguntas não eram claras e deixavam margem para interpretação. Em termos de branding, o formulário estava apenas usando as cores branco e cinza, o mais chato que poderia parecer.

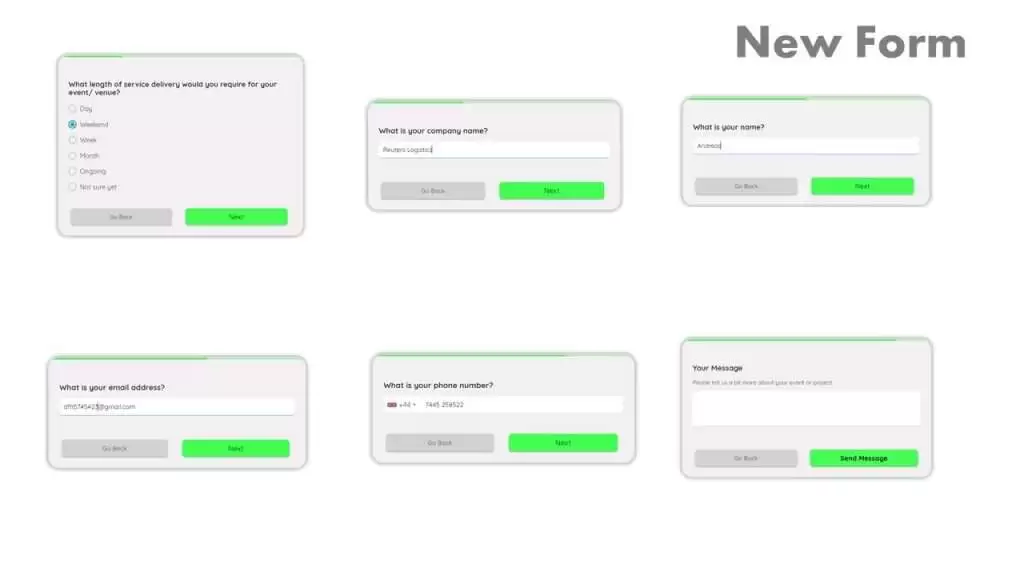
Novo design de formulário de contato em formato de várias etapas
Acima você vê a nova forma no design real da marca. A marca já usava cores fortes de verde no logotipo e no site, então adotamos esse estilo para o formulário. O formato de várias etapas torna as perguntas muito mais fáceis de entender e os usuários mais propensos a acompanhar.
As cores desempenham um papel importante no design de formulários online em termos de:
1) Adicionando personalidade à forma e deixando-a menos séria;
2) Combinando o estilo do formulário com a identidade da sua marca
3) Crie experiências mais amigáveis
5. Gamificar

Questionário do formulário LeadGen para engajar usuários em um site
As pessoas adoram jogos e entretenimento. Use jornadas de formulário de várias etapas para envolver os usuários, construa como um jogo.
Isso pode não ser o ajuste certo para todos os formulários que você cria. Por exemplo, formulários de captura de contato e lead provavelmente ainda devem parecer o mais simples possível.
Gamificação é "O processo de adicionar jogos ou elementos semelhantes a jogos a algo (como uma tarefa) para incentivar a participação" (Fonte: Merriam Webster Dictionary).
Exemplos de formulários online gamificados

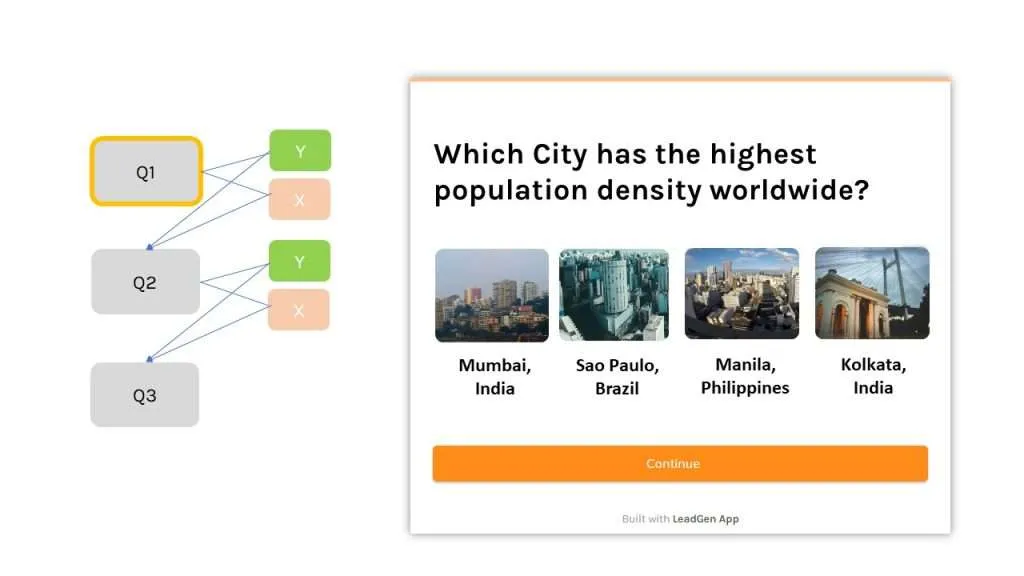
Formulário de design de site de questionário gamificado
A imagem acima mostra um formulário LeadGen gamificado que fornece feedback de resposta com base na lógica de pergunta condicional nas etapas a seguir.
As respostas corretas mostrarão uma etapa de formulário diferente da resposta errada. Por exemplo, se o usuário selecionar a opção correta "Manila", o formulário LeadGen abrirá a etapa do formulário para a resposta correta. Para todas as outras perguntas, você pode preparar uma etapa de pergunta que informa o usuário sobre as respostas corretas ou a opção de tentar novamente clicando no botão voltar.

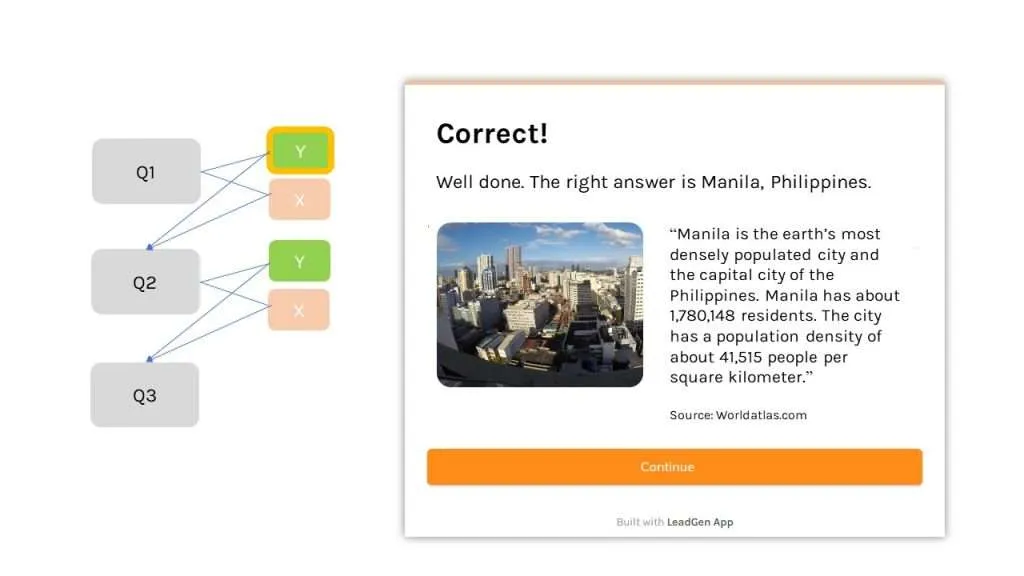
Formulário LeadGen do questionário - página de resposta para uma resposta correta
Essas etapas do formulário de resposta podem ser personalizadas da maneira que você desejar, por exemplo, escrevendo um texto de resposta curto com uma explicação. Tanto a resposta certa quanto a errada podem ser conectadas à próxima pergunta (Q2), de modo que o usuário simplesmente continue todo o questionário até o final.
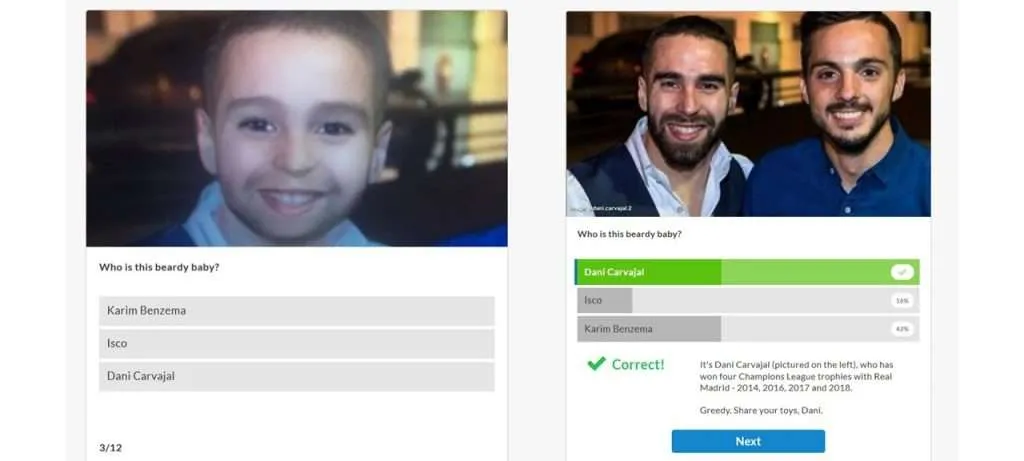
Um formulário online gamificado também pode ser algo criativo, pronto para uso, que você não encontraria em nenhum outro lugar da internet. Um ótimo exemplo de um formulário online gamificado é este quiz da BBC

Ele pede para você adivinhar o finalista da Liga dos Campeões mostrando apenas o jogador quando bebê. Coisas assim deixam as pessoas curiosas para passar pelo formulário para ver a resposta. Além disso, é mais provável que seu questionário ou formulário on-line gamificado seja compartilhado novamente, o que ajudará você a ganhar exposição para seu site, o que não aconteceria simplesmente para formulários convencionais.
6. Navegação na página

É importante não olhar apenas para o formulário online em si, mas para toda a jornada do usuário.
A jornada na página da Web começa onde o usuário chega e continua mesmo após o envio do formulário. Agrega valor para otimizar a página inteira para uma frase de chamariz que pode ser seu formulário.
7. Localize o design do formulário no conteúdo da página
Ao criar um formulário online, certifique-se de colocá-lo em destaque no site, na melhor seção possível. O formulário deve estar localizado no ponto certo da página onde pode ser facilmente encontrado e para onde o usuário está navegando.
Encontrar o lugar certo depende do caso de uso do formulário.
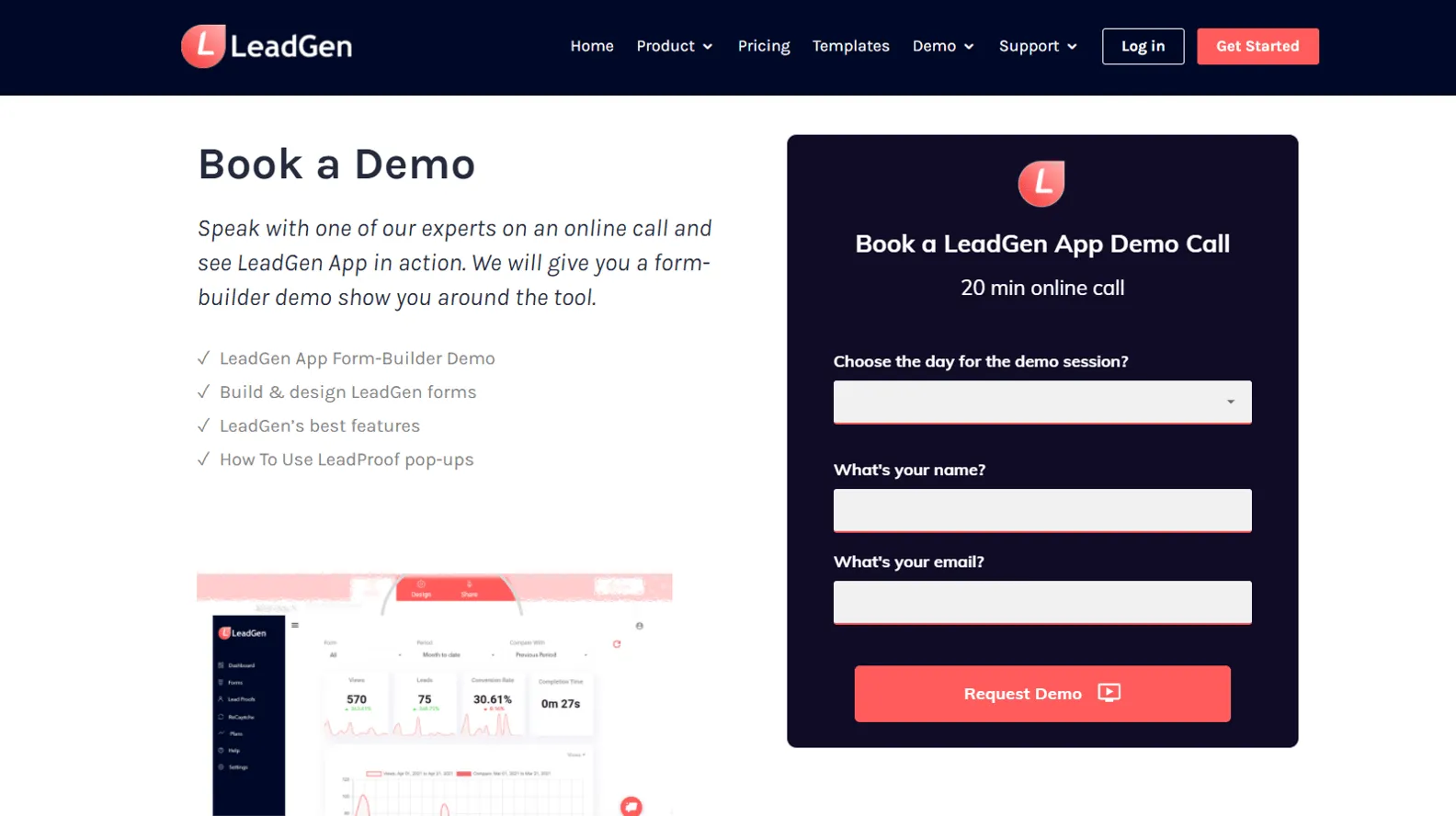
Uma página de destino ou página de oferta normalmente tem o formulário no topo (como nossa página de reserva de demonstração abaixo)

Formulários simples de inscrição em boletins informativos podem ser localizados em qualquer lugar da página da web.
Formulários de captura de leads, por exemplo, downloads de relatórios ou ofertas de consulta em postagens de blog são um caso de uso diferente. Esses formulários nunca devem ser exibidos no topo da postagem porque o usuário precisa primeiro se envolver com o conteúdo do blog para entender o valor da oferta principal. Os formulários devem estar localizados 3/4 abaixo da página ou no final.

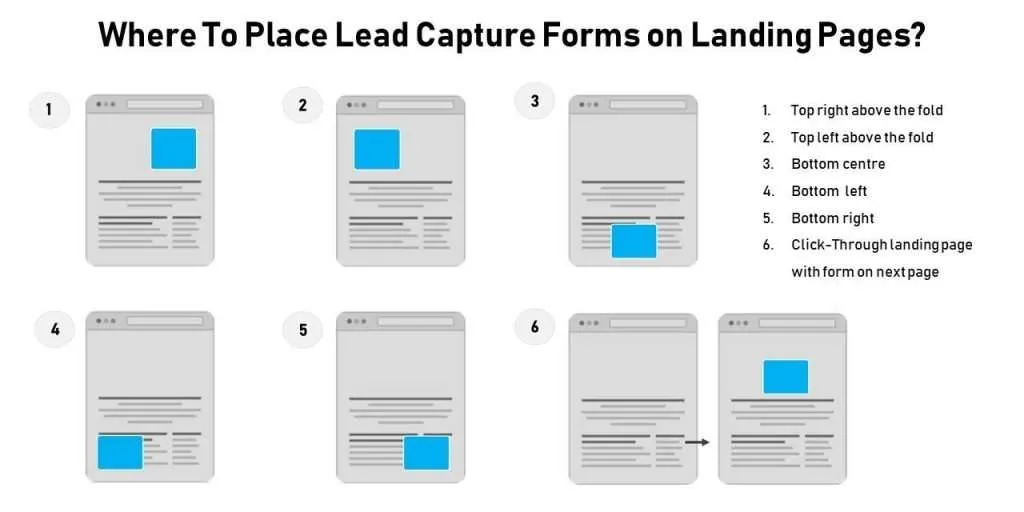
Representação visual de onde você pode colocar designs de formulário em uma página da web
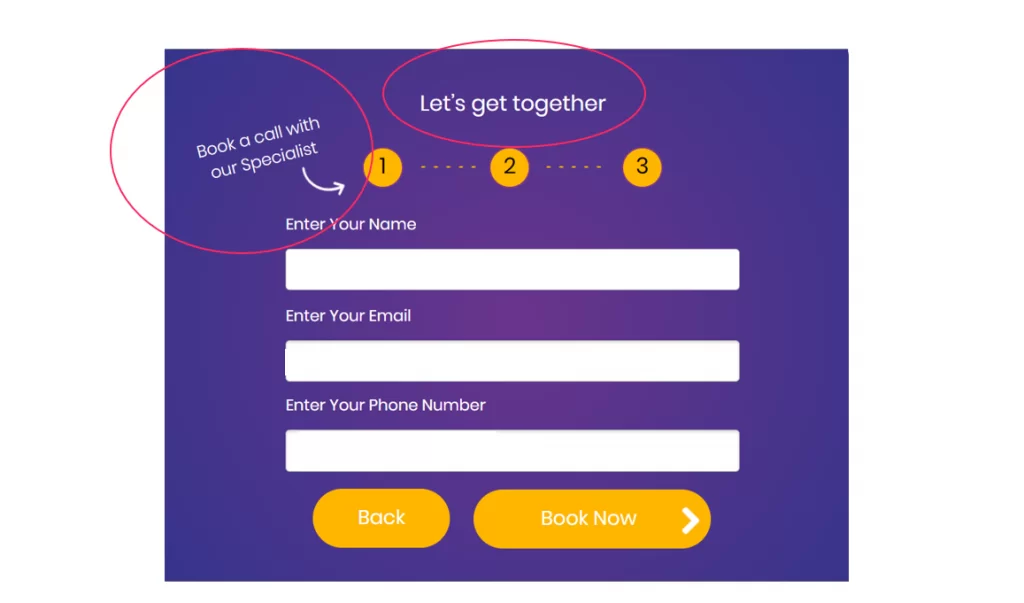
8. Aponte para o design do formulário

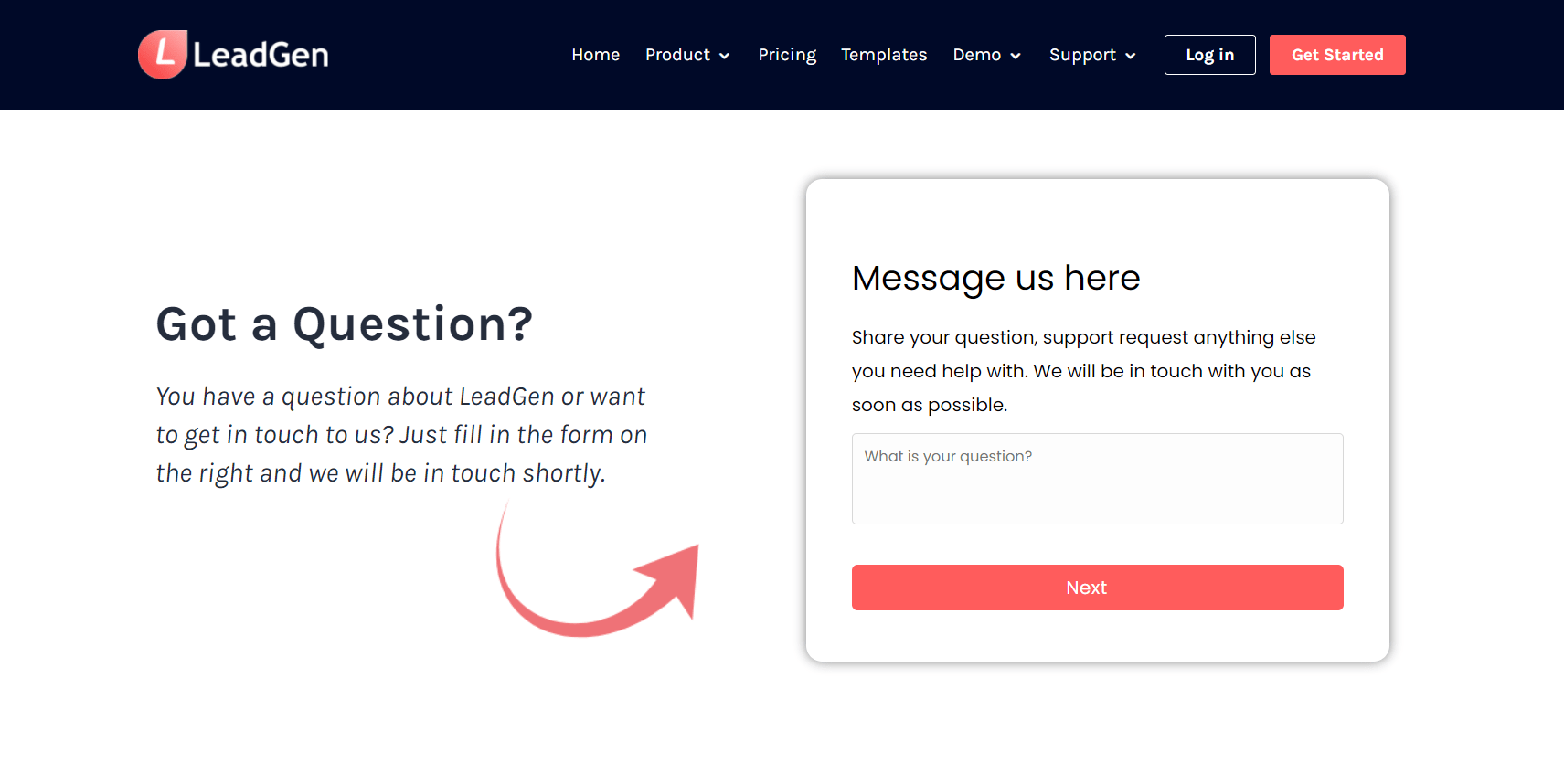
Design de formulário de contato do aplicativo LeadGen no site
Outra tática que ajuda a obter mais interesse em seus formulários é usar elementos de web design que direcionam os usuários para o formulário.
Esta pode ser uma simples imagem de seta ou uma imagem de um rosto humano que olha para a forma.
A imagem acima mostra nosso design de formulário de contato que usamos em nosso site LeadGen www.leadgenapp.io/contact. Ele contém um gráfico de seta que aponta para o formulário.
Além disso, você pode dividir a estrutura da sua página em duas partes e exibir um vídeo à esquerda e o formulário ao lado direito.
Essas são táticas sutis, mas eficazes, que fazem seu formulário online se destacar.

9. Fonte fácil de ler
A fonte usada em seu formulário online desempenha um papel importante na experiência do visitante. Não vá com fontes padrão. Implemente uma fonte fácil de ler que funcione melhor com as diretrizes da sua marca, cores, estilo e seu CTA nos botões do formulário.
10. Página de agradecimento
No final do ciclo após o envio do formulário, você deve mostrar uma página de agradecimento ou redirecionar para um URL de página de agradecimento personalizado. Isso é particularmente importante ao usar formulários de captura de leads. A última coisa que você não quer fazer é confundir o lead se o envio do formulário foi bem-sucedido ou não.
Construa seu novo formulário "divertido"
Combinando todas essas ideias, você pode ter certeza de que os formulários serão mais divertidos para o seu público.
E mais divertido também significa que você pode coletar mais respostas e aumentar as taxas de conversão.
Se você ainda não tem uma conta do aplicativo LeadGen para criar seu formulário divertido, comece aqui: