Como lidar com miniaturas de imagens irrelevantes na SERP
Publicados: 2022-08-16Uma miniatura de imagem do Google SERP é um recurso importante, pois pode resultar em um aumento da taxa de cliques (CTR). No entanto, há casos em que uma imagem em miniatura irrelevante é exibida nos resultados de pesquisa e isso pode resultar em um declínio na CTR. Alguns exemplos desse problema incluem:
- Quando você pesquisa um produto específico e se depara com um resultado de pesquisa com uma miniatura de imagem de um produto totalmente diferente.
- Quando você pesquisa uma consulta associada a idosos e vê um snippet de pesquisa com uma imagem em miniatura de uma criança.
Esses exemplos esclarecem por que a presença de uma visualização de imagem irrelevante na SERP é, na verdade, um problema que deve ser abordado.

Neste artigo, primeiro fornecerei um exemplo do mundo real do problema; em seguida, explicarei em que condições uma miniatura de imagem inadequada pode aparecer na SERP. Finalmente, vou explicar como você pode resolver completamente o problema.
Um exemplo do mundo real
Eu acho que é sempre melhor fornecer um exemplo real para ilustrar o problema, então adicionei um a este artigo. Para encontrar um exemplo apropriado, segui estas etapas:
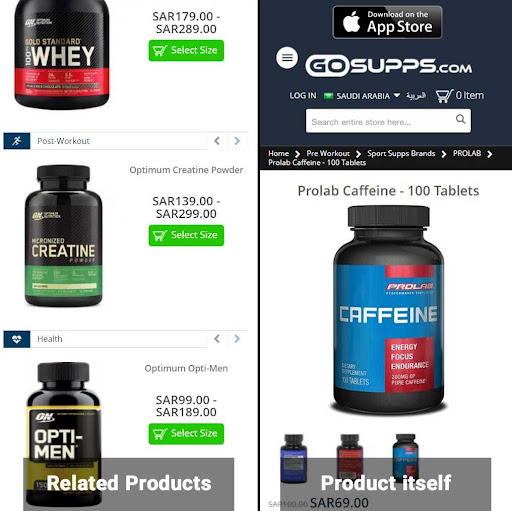
- Procurei um produto chamado “Prolab Caffeine”.
- Examinei a SERP e encontrei um resultado de pesquisa com uma miniatura irrelevante.

- Após clicar no resultado, percebi que é mostrada uma imagem de um produto relacionado ao invés do produto real:

Pode-se pensar que a presença de uma visualização de imagem não relacionada na SERP é um problema comum, mas nem sempre é esse o caso. Depois de pesquisar por “Prolab Caffeine”, examinei os resultados da pesquisa até a página cinco e o único resultado problemático que encontrei foi o que compartilhei acima.
No entanto, encontrei esse problema no meu projeto de SEO de comércio eletrônico e em vários outros sites. Esse pode ser o caso de algumas de suas páginas também. Portanto, acho que vale a pena abordar o problema, independentemente da frequência com que ele ocorra.
Agora que vimos um exemplo real do problema e sabemos com que frequência ele ocorre, é hora de explicar quais fatores podem contribuir para uma imagem em miniatura inadequada nos resultados da pesquisa.
O que causa uma visualização de imagem irrelevante na SERP?
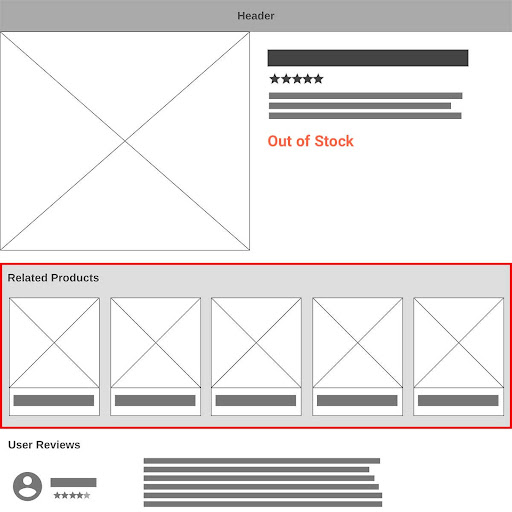
A resposta curta é que esse problema é atribuído principalmente às imagens no conteúdo suplementar (SC), que nem sempre são relevantes para o conteúdo principal (MC). Enquanto o MC é a parte da página que é única e focada em atender a intenção do usuário, o SC é basicamente idêntico em todas as páginas ou subdiretórios de um site. Por exemplo, em páginas de produtos, SC pode ser a seção “produtos relacionados” e em postagens de blog, pode ser o conteúdo da barra lateral que sugere “artigos relacionados” ou “artigos recentes”. Se você quiser saber mais sobre o conteúdo complementar e o conteúdo principal, fique à vontade para dar uma olhada neste artigo.
Agora, a questão é quais fatores podem aumentar a probabilidade de uma imagem do SC aparecer na SERP em vez de uma imagem do MC?
Como o Google não possui documentos oficiais relacionados ao problema, não há uma resposta definitiva para essa pergunta. No entanto, há provavelmente dois fatores que precisam ser levados em consideração quando se trata de miniaturas irrelevantes.
A posição do SC
Nas práticas recomendadas do Google Imagens, é recomendável colocar as imagens mais importantes perto do topo da página. Portanto, se o SC estiver posicionado mais alto em uma página da Web, é mais provável que seja considerado importante e, consequentemente, mais provável de aparecer na visualização da imagem SERP.
Com relação aos sites de comércio eletrônico, é uma prática comum mostrar produtos relacionados em uma posição mais alta nas páginas de produtos esgotados para aumentar a conversão. Com base na explicação acima, essas páginas de produtos esgotados devem ser analisadas com mais cuidado quanto a miniaturas de imagens inadequadas.

O número de imagens no MC
Quanto mais imagens você tiver no MC, maior a probabilidade de o Google escolher uma delas como a miniatura relacionada para exibir na SERP.
Por exemplo, nas páginas de produtos, muitas vezes você vê mais imagens no MC porque há várias fotos de um produto. Você pode ver um exemplo do que estou me referindo abaixo.

Agora que sabemos quais fatores podem aumentar a probabilidade de imagens irrelevantes serem exibidas nos resultados da pesquisa, é hora de explicar como esse problema pode ser resolvido.
[Estudo de caso] Impulsionando o crescimento em novos mercados com SEO na página
Qual é a solução definitiva para uma miniatura de imagem SERP não relacionada?
Quando percebi que algumas das minhas páginas de produtos estavam com esse problema, fiz esta pergunta a John Mueller no Twitter:

Prezado @JohnMu,
Eu tenho uma pergunta. Tenho um carrossel de produtos relacionados nas minhas páginas de produtos. Às vezes, a imagem de um desses produtos relacionados aparece como uma miniatura de visualização de imagem na SERP em vez da imagem do próprio produto. Como posso resolver este problema?
E aqui está a resposta de John Mueller:
“Se você hospedar os arquivos de 'imagens relacionadas' em um diretório separado, poderá usar o robots.txt para impedir o rastreamento deles. Apenas certifique-se de não estar bloqueando suas imagens primárias também :)”
Agradeço a resposta de John Mueller, pois foi muito útil. No entanto, implementar esta solução não é tão simples quanto parece. Para ser mais específico, estas são as complicações que precisam ser consideradas:
- Na maioria dos sites, como aqueles que usam o WordPress, todas as imagens estão localizadas em um subdiretório específico. Assim, se você desabilitar esta subpasta, você desabilitará todas as imagens em seu site e não apenas aquelas carregadas no SC.
- Além disso, não é viável criar um novo subdiretório, desativá-lo e carregar imagens no SC dessa subpasta. Isso ocorre porque você terá que enviar imagens para dois locais diferentes: a subpasta padrão e a nova subseção que você criou. Este processo será demorado e, portanto, não é recomendado. Alternativamente, você pode pedir a um desenvolvedor para automatizar o processo mencionado acima, mas ainda não é a melhor maneira de lidar com o problema.
Para evitar essas complicações e desabilitar facilmente as imagens de produtos relacionados, recomendo o seguinte:
1. No cPanel, crie um subdomínio chamado “cdn.example.com” e defina a raiz do documento para a subpasta onde todas as imagens do seu site estão localizadas. Se você estiver usando o WordPress, defina a raiz do documento como “public_html/wp-content/uploads”, conforme a imagem abaixo:

Ao fazer isso, todas as imagens do seu site também estarão acessíveis através do novo subdomínio.
Por exemplo, 'https://example.com/wp-content/uploads/2022/01/example-image.jpg' estará acessível através do URL 'https://cdn.example.com/2022/01/example -image.jpg' também.
2. Crie um arquivo robots.txt com o seguinte conteúdo:
Agente de usuário: *
Não permitir: /
Agora, carregue este arquivo para a raiz do documento.
Observe que os mecanismos de pesquisa consideram apenas o arquivo robots.txt localizado na raiz do site. Portanto, este arquivo só se aplicará ao subdomínio cdn e não ao próprio domínio.
3. Carregue as imagens no SC do subdomínio cdn.
4. Para garantir que tudo esteja funcionando corretamente, você pode usar esta ferramenta de busca e renderização para rastrear e renderizar uma de suas páginas. Na página renderizada, as imagens do MC devem carregar corretamente, mas as do SC não devem carregar (isto significa que estão devidamente bloqueadas pelo robots.txt). Apenas certifique-se de escolher o smartphone Googlebot como agente do usuário e verifique as opções “obedecer ao robots.txt” e “renderizar”.
Quais práticas não são soluções recomendadas para esse problema?
Na seção anterior, expliquei o que considero a melhor solução para lidar com o problema irrelevante da miniatura. No entanto, existem soluções alternativas. Eu não os considero necessariamente muito eficazes, mas acho importante explorá-los e por que eles não são eficazes.
Usando o atributo HTML data-nosnippet
De acordo com o Google, o atributo data-nosnippet só pode ser usado para ocultar que “partes textuais de uma página HTML” apareçam no snippet SERP. Isso significa que você pode, por exemplo, usar esse atributo para ocultar os nomes dos produtos ou artigos relacionados na meta descrição. No entanto, essa abordagem não é útil para impedir que determinadas imagens apareçam na miniatura da imagem SERP.
Usando a tag HTML <aside> para SC
Conforme explicado neste artigo da Mozilla, a tag de lado é um elemento HTML que representa uma seção da página indiretamente relacionada ao conteúdo principal e é frequentemente usada para marcar caixas de chamada e a barra lateral (ou conteúdo suplementar em geral).
Marcar SC com uma tag <aside> seria útil para evitar que as imagens nesta seção apareçam na miniatura da imagem SERP se o Google usar essa tag para diferenciar SC do MC. No entanto, em 2016, John Mueller confirmou que o Google trata o conteúdo da tag <aside> de forma semelhante a outros conteúdos da página.
Como isso foi há muito tempo, decidi fazer-lhe esta pergunta novamente:
Prezado @JohnMu,
Eu tenho uma pergunta. Em 2016, você afirmou que o conteúdo em uma tag de lado é tratado de forma semelhante ao conteúdo principal. Ainda é verdade?
Após uma breve discussão, John Mueller declarou em um tópico:
“O MDN sugere que eles também sejam usados para chamadas, o que soa mais como um sinal de conteúdo importante.
Como um... aparte... o uso de HTML evolui ao longo do tempo, e uma vez que os mecanismos de busca podem obter um sinal claro sobre o que algo significa, quando é comum e útil o suficiente para separar, eles podem optar por começar a usar isso de forma mais explícita.
Há mais motivos para usar HTML do que apenas para mecanismos de busca, então se você achar algum tipo de marcação útil para transmitir um significado melhor, eu simplesmente o faria. Seja a mudança que você quer ver na web.”
Em outras palavras, embora o Google atualmente não diferencie o conteúdo na tag <aside> do conteúdo principal, isso pode mudar no futuro. Portanto, marcar o SC com uma tag <aside> não atenua o problema de miniaturas de imagem irrelevantes agora , mas isso pode mudar no futuro.
Espero que este artigo tenha sido útil para você e que você tenha uma melhor compreensão de como erradicar esse problema em qualquer site. Se você tiver alguma dúvida, sinta-se à vontade para perguntar na seção de comentários abaixo.
