Hero Banner - 6 maneiras comprovadas de torná-lo impactante
Publicados: 2021-10-08Os banners heróis devem ser uma parte fundamental da sua página inicial. Visualizações juntamente com conteúdo atraente devem se tornar os 3 segundos mais importantes da vida de um visitante.
Os banners podem conter títulos poderosos, imagens impressionantes, trechos tentadores e uma frase de chamariz. Tudo com o objetivo de direcionar o visitante a seguir em frente. Faz parte da sua campanha de marketing visual.
Ou… você pode pular o banner e não se preocupar com o botão CTA. Isso é ótimo se você quiser arriscar que o visitante saia do seu site em 0,001 segundo.

Acertar o banner faz uma enorme diferença em recompensar o visitante pelo seu tempo. Dê-lhes a garantia de que tomaram a decisão certa de visitar. Pense na embalagem de um produto em uma loja. Se ele transmitir o que está irresistivelmente dentro, é mais provável que você o pegue. Atrair o interesse é o cerne do banner.
Vamos ver 5 dicas incríveis para um banner de herói eficaz.
Qual é o momento ideal para criar o banner do herói?
Logo após o cabeçalho ter sido forjado em pedra, trabalharei no banner. Gastar tempo excessivo com isso não me incomoda. Isso ajuda a definir as mensagens que serão transmitidas por todo o site.

Se o banner informa ao espectador que você é um arquiteto premiado, então é melhor a próxima seção apoiá-lo, em vez de encher a página com imagens de uma praia. Você compraria um produto novamente se o conteúdo não se assemelhasse à embalagem? O banner permite que você defina a janela do que vem a seguir e influenciará as decisões de conteúdo e outras páginas.
A bandeira do herói balançava a cenoura, agora sirva a refeição!

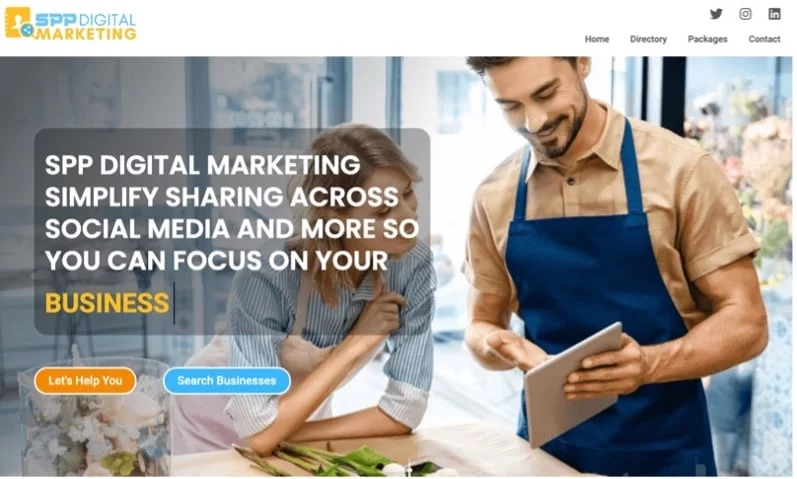
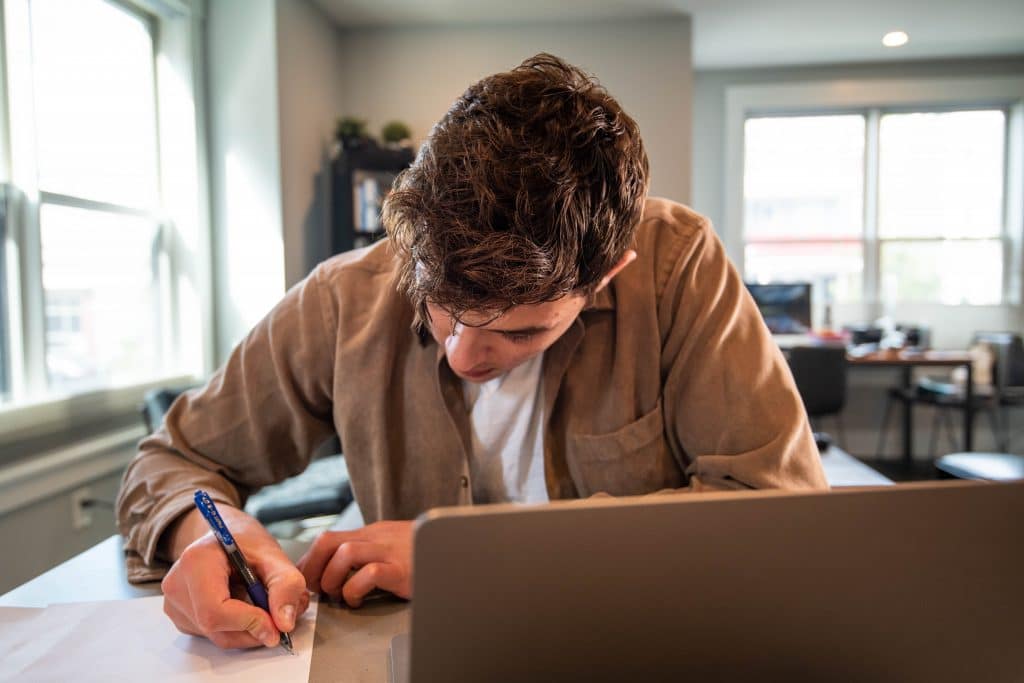
Esse banner demonstrou o uso da tecnologia digital pelo cliente sem parecer complexo ou conflitante com o foco do título em marketing de mídia social. Em vez de uma imagem pesada em tecnologia, optamos por um negócio que usa equipamentos móveis para aumentar a relação.
O dimensionamento e a capacidade de resposta da imagem são importantes?
Claro, se você se preocupa com a experiência do usuário. Dependendo da ferramenta de imagem escolhida, um layout de paisagem de pelo menos 1920px x 1080px deve ser o ponto de partida. Escolha a melhor resolução que conseguir com seu cérebro travado no esquema de cores do site. Se o tema de cores do site for vermelho, evite imagens com dicas azuis. A menos que você esteja planejando um impacto de alto contraste. E por favor, não se esquive da compressão de imagem, convertendo PNG para JPG quando necessário, ou o eventual formato WebP.

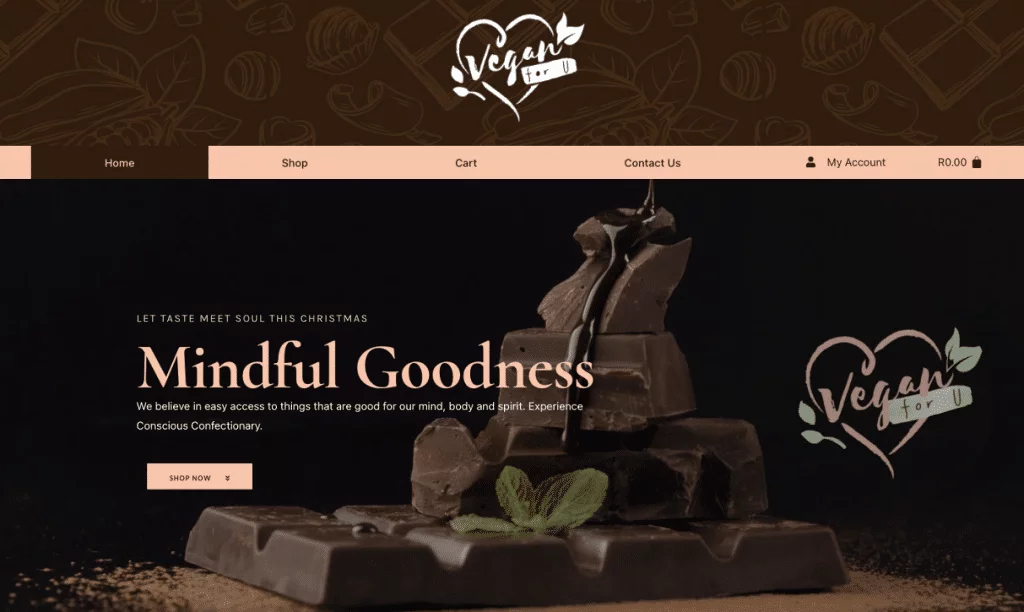
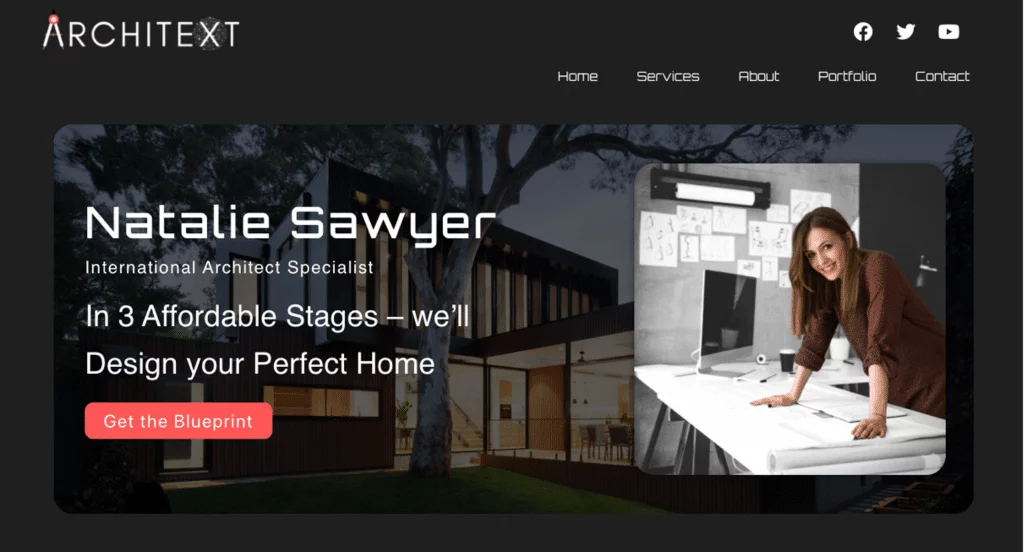
A imagem sublime ressoa com a marca e deve atrair os visitantes o suficiente para ir mais fundo. Não importa o tamanho da tela, o chocolate se mantém por trás das manchetes e não está lutando por atenção. Quanto mais forte a conexão da imagem com sua marca, mais forte será o impacto para seu público.
Como funciona para o desktop, é fácil encolher os ombros quando a imagem na visualização móvel perde seu efeito. Tenha calma! Meu construtor de páginas favorito, Elementor, oferece a possibilidade de adicionar uma imagem alternativa para o celular. Isso evita que você crie uma seção separada para o celular. Minha dica rápida é adicionar uma cópia da imagem original e, em seguida, redimensionar com o dimensionamento e corte do WordPress para obter o layout retrato.
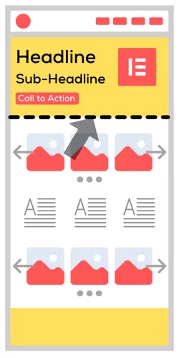
A imagem de fundo para a visualização móvel abaixo tem um tamanho alternativo de 400px x 700px em comparação com a imagem da área de trabalho de 1920px x 1080px, permitindo uma melhor apresentação com os títulos. A capacidade de resposta deve sempre incluir tamanhos de fonte também. E recomendo usar REM em vez de Pixels para dimensionamento para tornar o conteúdo do banner mais acessível. Abaixo mostra a saída final com base nas imagens alternativas.


Por que os controles deslizantes/carrosséis devem ser usados abaixo da dobra e não no banner
[Drumroll] Esse argumento continua, embora eu acredite firmemente que a era dos controles deslizantes, proeminente há uma década, não é recomendada para o banner do herói.
[Combate o ataque] Espere, os controles deslizantes ainda podem ser aplicados em outros lugares da página inicial, especialmente abaixo da dobra (que é a parte inferior da página antes de rolar para baixo no dispositivo).
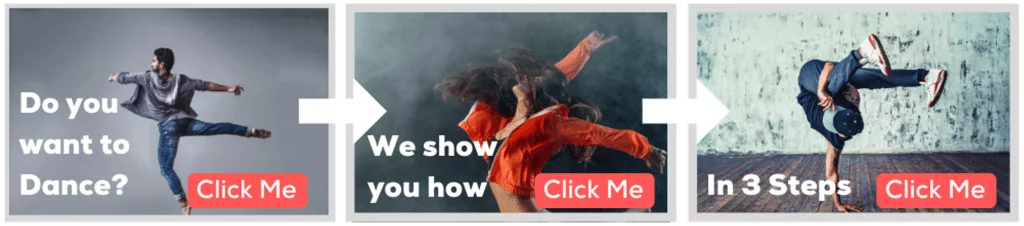
Os sliders causam atrasos no carregamento da sua página e, mesmo que seja super rápido de carregar, o espectador pode ter que assistir a muitos slides para obter a mensagem completa. Você pode perder o interesse deles antes que eles atinjam o clímax da invasão do celeiro. Muito menos você tinha frases e imagens poderosas o suficiente para manter o ritmo?

Precisávamos de 3 slides para simplesmente afirmar que 'Mostraremos como dançar em 3 passos fáceis'? E imagine o espectador vendo o slide 2 antes do slide 1; bem, nesse caso, a ordem está toda bagunçada.
Trabalhamos em um site onde as imagens eram tão variadas em cores e qualidade que os 12 slides especificados me deixaram louco. Só porque vinte outros sites fazem isso, não significa que você siga esse caminho. Se a evidência for forte, vá em frente, mas fique atento ao atraso que aumentará a velocidade. Lembre-se, uma manchete esmagadora não precisa de uma trilogia de telas.

Eu desafio você a verificar as pontuações com o controle deslizante acima e abaixo da dobra, e a diferença será gritante. O mesmo se aplica a planos de fundo de vídeo ou GIFs animados em que o carregamento lento foi aplicado a todas as imagens; você verá quedas na pontuação %.
Qual é a velocidade de página ideal e por que é importante para a conversão de 3 segundos?
Não otimizar as imagens prejudica o carregamento da página inicial. Isso leva a uma queda na pontuação de velocidade da página e, finalmente, se o visitante permanecer no site. Páginas iniciais com um banner resistente, controles deslizantes em abundância e várias famílias de fontes aumentam a probabilidade de violar a regra dos 3 segundos.
Comentários ambíguos também afetam a conversão. Quando o banner não se encaixa no motivo que levou o espectador ao seu site, a equação de confiança é eliminada. Escolha o seu texto com cuidado. Mantenha-o ao ponto. Poke seu interesse para ir mais longe.

O Google entende a impaciência humana, daí o surgimento do Core Web Vitals. Não posso deixar de testar as pontuações da página regularmente enquanto crio seções. Otimizar imagens, garantir que as fontes sejam pré-carregadas e não lançar uma tonelada de texto pode impedir que os visitantes abandonem o navio na chegada.
Vez após vez, vejo golpes no ar porque os sites estão atingindo mais de 98% na pontuação de desktop. Embora você queira fazer tudo o que puder para atingir mais de 90% para o celular. 70% dos espectadores vêm desses dispositivos.
O que acontece acima da dobra afetará significativamente a pontuação, e é por isso que aconselho que os controles deslizantes/carrosséis sejam implantados abaixo da dobra. Se o título completo do banner exigir que o espectador role para baixo, você está pedindo muito.

Para completar a conversão, o botão de call-to-action é muitas vezes confundido com um simples link 'fale comigo' ou 'veja mais', quando na verdade ele pode fornecer uma mensagem para converter o espectador. Em vez de dizer 'veja mais', gire-o para ser um convite mais ativo, como 'Encontre o melhor design para você'.
Implementando palavras-chave de SEO e como criar um título poderoso
Tornar os títulos do banner relevantes para os mecanismos de pesquisa e vincular à base do site é extremamente importante. Palavras-chave formam uma parte importante do SEO. Manchetes sem palavras-chave são equivalentes a um carro sem rodas (o que é bom se você o converteu em um estúdio de jardim exclusivo).
Nos primeiros 3 segundos vitais, os visitantes notarão o título. Palavras fortes e emotivas que demonstram uma solução ou simpatizam com um problema podem prender o espectador. Dependendo do domínio ou da promessa feita no snippet do Google, o título recompensa melhor os visitantes por clicar para acessar seu site.

Existe o perigo de os títulos ficarem diluídos e perderem impacto ao forçar palavras-chave, portanto, cuidado com o texto que não soa natural na entrega. Diga em voz alta e revise se as palavras não estiverem atingindo você.
Um truque comum é adicionar palavras poderosas juntamente com números que levam a uma promessa que só pode ser cumprida se continuar lendo. Frases simples com menos de 10 palavras são mais fortes do que um parágrafo longo. Ótimos exemplos são sites de notícias onde as taxas de conversão são altas.

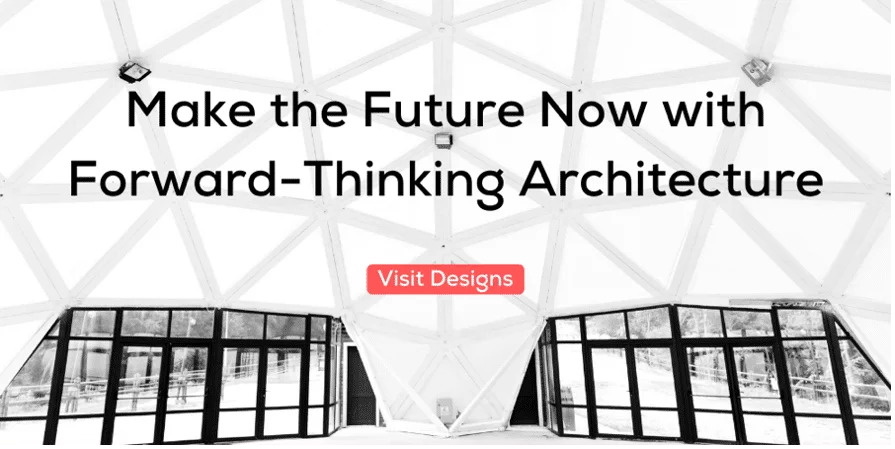
Embora a palavra-chave 'arquiteto' esteja presente apenas no subtítulo, o texto do título 'Em 3 etapas acessíveis – projetaremos sua casa perfeita', pretendia dar uma garantia atraente do que esperar ao continuar.
Tente definir o que o diferencia da concorrência. Resista a palavras extravagantes. Ninguém quer abrir um dicionário para entender o contexto. E evite slogans clichês que são usados em demasia.
A frase de chamariz 'pegue o projeto' deve levar o espectador a fazer exatamente isso depois de ter sido fisgado pelas palavras 'acessível' e 'casa perfeita'. Puxar as cordas do coração sem soar como um disco exagerado.
Usando o banco de imagens para os banners
Qualquer tentação de usar imagens tiradas em seu smartphone ou descobertas no sótão deve ser deixada bem longe do banner do herói, a menos que sejam de alta resolução, tenham configuração e iluminação perfeitas e marquem todas as caixas de fotografia 101.
Não gastar tempo pesquisando imagens que complementam a mensagem do site prejudicará a marca. A bandeira do herói deve acender uma tocha em todos os espectadores, e não dar-lhes um olhar de soslaio irritante.
A solução mais simples é usar sites de banco de imagens onde as imagens conterão a habilidade do fotógrafo que fará você parar e prestar atenção. A experiência é evidente nas imagens. Imagine um conjunto de imagens que contam uma história, continuam um tema ou oferecem uma enorme variedade de possibilidades para dançar com o título.

A chave é optar por usar fotos autênticas e semelhantes à vida real, em vez de fotos tradicionais encenadas. Os visuais autênticos superarão as imagens de baixa qualidade a qualquer momento, tornando seu banner de herói ainda mais impactante.
Conclusão
Quando um banner de herói possui imaginação suficiente e palavras pensadas para impedir que o espectador feche a janela, você está no caminho certo. Sempre mantenha-os simples e garanta que a mensagem direcione claramente as ações futuras. E nunca tenha medo de trocá-los regularmente, pelo menos a cada 2 meses, caso contrário, as visitas repetidas perderão a atração inicial. Certamente, à medida que a base do site muda, o banner também deve mudar.
